openCV
前回、読み込んだ画像のデータ形式の確認とヒストグラムの表示方法を紹介しました。

今回はopenCVでテキスト(文字列)や図形(線、矢印、四角形、丸、マーカー)を表示する方法を紹介します。
元となる画像はいつもの通りこちらの「lotus.jpg」です。

それでは始めていきましょう。
テキストを追加:putText
まずは画像にもじを追加してみましょう。
文字を追加するには「cv2.putText(画像, text=”追加するテキスト”, org=(Xの位置, Yの位置), fontFace=フォントスタイル, fontScale=フォントサイズ, color=(B, G, R), thickness=フォントの太さ, lineType=線の種類)」です。
import cv2
img = cv2.imread("lotus.jpg")
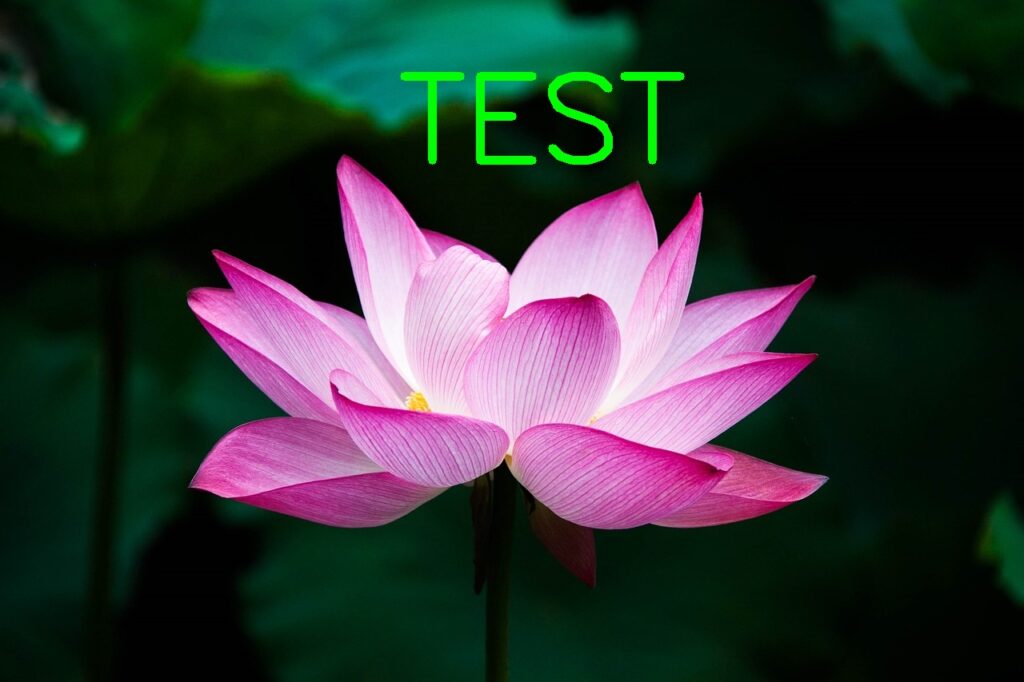
cv2.putText(img, text="TEST", org=(500, 200), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=5.0, color=(0, 255, 0), thickness=10, lineType=cv2.LINE_4)
cv2.imwrite("lotus6-1.jpg", img)
実行結果
気をつける点は、「org=(Xの位置, Yの位置)」は左上が「0, 0」でテキストの左下が指定した「Xの位置, Yの位置」です。
fontFaceという見慣れない引数がありますが、こちらはフォントで以下の8種類が指定できます。
- cv2.FONT_HERSHEY_SIMPLEX
- cv2.FONT_HERSHEY_PLAIN
- cv2.FONT_HERSHEY_DUPLEX
- cv2.FONT_HERSHEY_COMPLEX
- cv2.FONT_HERSHEY_TRIPLEX
- cv2.FONT_HERSHEY_COMPLEX_SMALL
- cv2.FONT_HERSHEY_SCRIPT_SIMPLEX
- cv2.FONT_HERSHEY_SCRIPT_COMPLEX
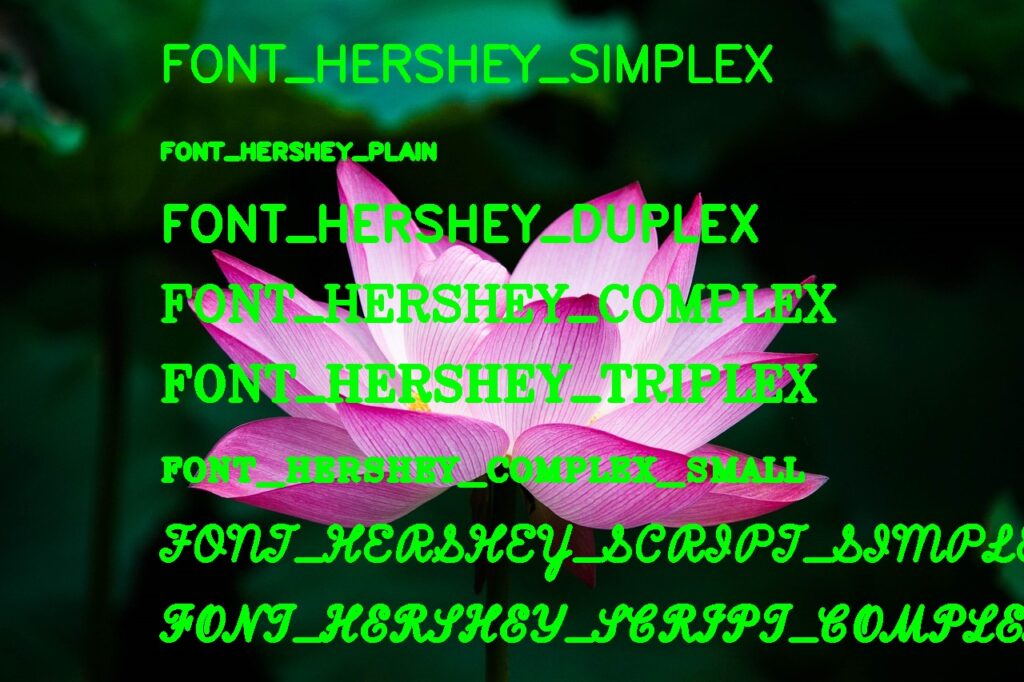
それぞれ表示してみるとこんな感じです。
import cv2
img = cv2.imread("lotus.jpg")
cv2.putText(img, text="FONT_HERSHEY_SIMPLEX", org=(200, 100), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_PLAIN", org=(200, 200), fontFace=cv2.FONT_HERSHEY_PLAIN, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_DUPLEX", org=(200, 300), fontFace=cv2.FONT_HERSHEY_DUPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_COMPLEX", org=(200, 400), fontFace=cv2.FONT_HERSHEY_COMPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_TRIPLEX", org=(200, 500), fontFace=cv2.FONT_HERSHEY_TRIPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_COMPLEX_SMALL", org=(200, 600), fontFace=cv2.FONT_HERSHEY_COMPLEX_SMALL, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_SCRIPT_SIMPLEX", org=(200, 700), fontFace=cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.putText(img, text="FONT_HERSHEY_SCRIPT_COMPLEX", org=(200, 800), fontFace=cv2.FONT_HERSHEY_SCRIPT_COMPLEX, fontScale=2.0, color=(0, 255, 0), thickness=5, lineType=cv2.LINE_4)
cv2.imwrite("lotus6-2.jpg", img)
実行結果
またlineTypeは線の種類で以下の4種類が指定できます。
- cv2.FILLED
- cv2.LINE_4
- cv2.LINE_8
- cv2.LINE_AA
こちらもそれぞれ表示してみるとこんな感じです。
import cv2
img = cv2.imread("lotus.jpg")
cv2.putText(img, text="FILLED", org=(200, 200), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=5.0, color=(0, 255, 0), thickness=10, lineType=cv2.FILLED)
cv2.putText(img, text="LINE_4", org=(200, 400), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=5.0, color=(0, 255, 0), thickness=10, lineType=cv2.LINE_4)
cv2.putText(img, text="LINE_8", org=(200, 600), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=5.0, color=(0, 255, 0), thickness=10, lineType=cv2.LINE_8)
cv2.putText(img, text="LINE_AA", org=(200, 800), fontFace=cv2.FONT_HERSHEY_SIMPLEX, fontScale=5.0, color=(0, 255, 0), thickness=10, lineType=cv2.LINE_AA)
cv2.imwrite("lotus6-3.jpg", img)
特に違いは見られませんが、フォント(fontFace)と何か関連して違いが出るかもしれません。
線を追加:line
線を追加するには「cv2.line(画像, pt1=(始点のX, 視点のY), pt2=(終点のX, 終点のY), color=(B, G, R), thickness=線の太さ, lineType=線の種類, shift=ビット数)」です。
import cv2
img = cv2.imread("lotus.jpg")
cv2.line(img, pt1=(200, 100), pt2=(700, 600), color=(0, 255, 0), thickness=10, lineType=cv2.LINE_4, shift=0)
cv2.imwrite("lotus6-4.jpg", img)
矢印を追加:arrowedLine
矢印を追加するには「cv2.arrowedLine(画像, pt1=(始点のX, 始点のY), pt2=(終点のX, 終点のY), color=(B, G, R), thickness=線の太さ, line_type=線の種類, shift=ビット数, tipLength=矢尻のサイズ)」です。
import cv2
img = cv2.imread("lotus.jpg")
cv2.arrowedLine(img, pt1=(200, 100), pt2=(700, 600), color=(0, 255, 0), thickness=10, line_type=cv2.LINE_4, shift=0, tipLength=0.5)
cv2.imwrite("lotus6-5.jpg", img)
「tipLength=矢尻のサイズ」は「pt1=(始点のX, 始点のY), pt2=(終点のX, 終点のY)」より得られる線の長さに対する比率として設定します。
「0.5」とした場合は線の長さの半分の長さの矢尻となります。
四角形を追加:rectangle
四角形を追加するには「cv2.rectangle(画像, pt1=(左上のX, 左上のY), pt2=(右下のX, 右下のY), color=(B, G, R), thickness=線の太さ, lineType=線の種類, shift=ビット数)」とします。
import cv2
img = cv2.imread("lotus.jpg")
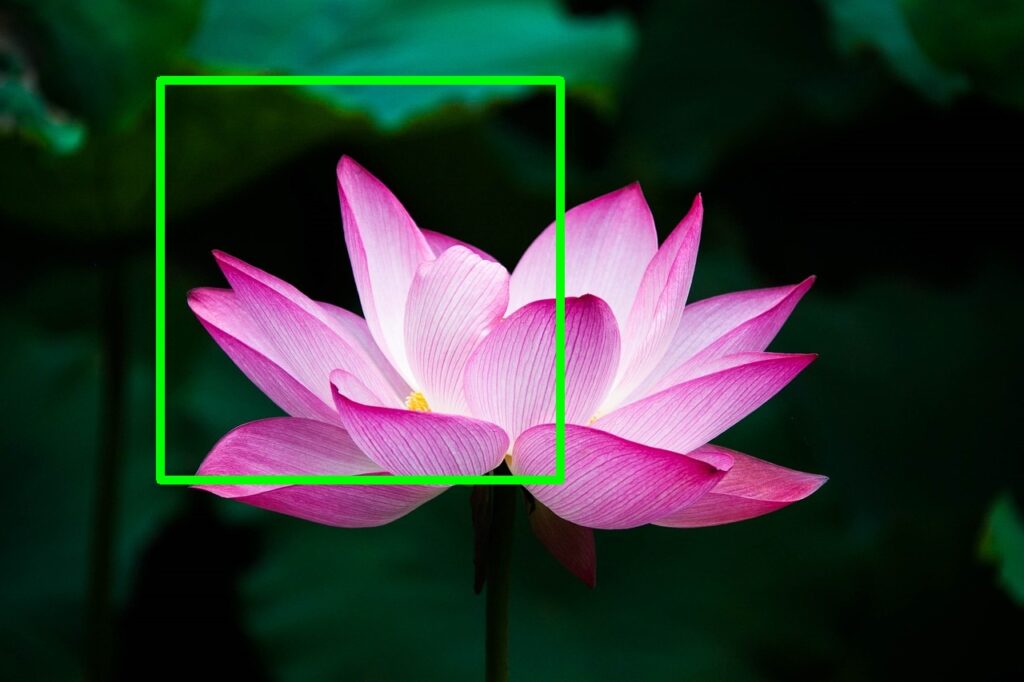
cv2.rectangle(img, pt1=(200, 100), pt2=(700, 600), color=(0, 255, 0), thickness=10, lineType=cv2.LINE_4, shift=0)
cv2.imwrite("lotus6-6.jpg", img)
実行結果
円を追加:circle
円を追加するには「cv2.circle(画像, center=(中心のX, 中心のY), radius=半径, color=(B, G, R), thickness=線の太さ, lineType=線の種類, shift=ビット数)」とします。
import cv2
img = cv2.imread("lotus.jpg")
cv2.circle(img, center=(600, 300), radius=100, color=(0, 255, 0), thickness=10, lineType=cv2.LINE_4, shift=0)
cv2.imwrite("lotus6-7.jpg", img)
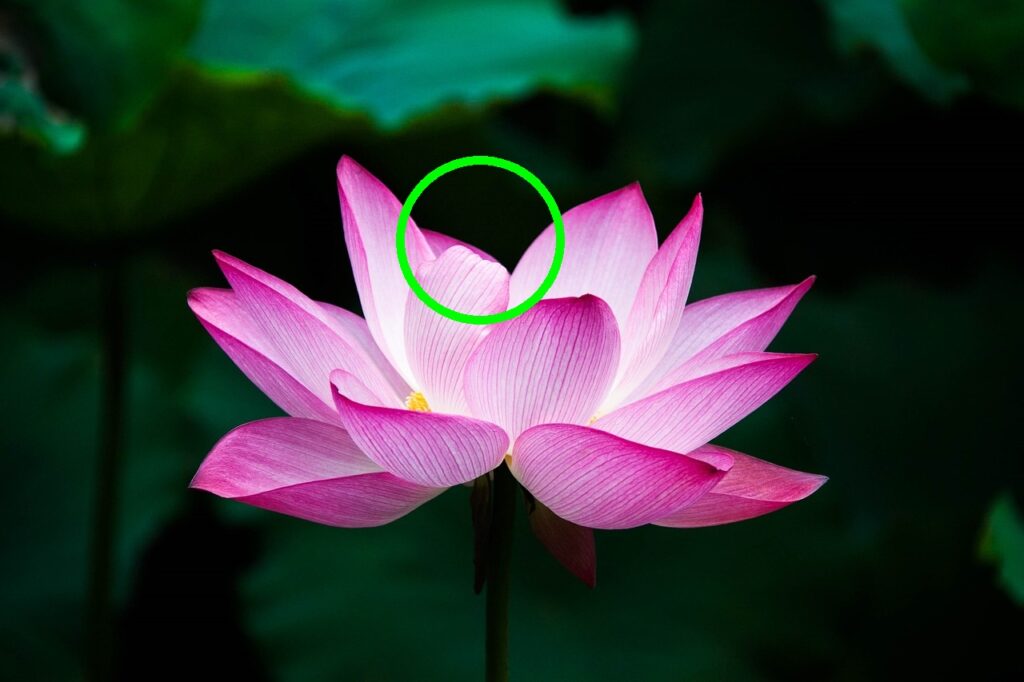
実行結果
マーカーを追加:drawMarker
マーカーを追加するには「cv2.drawMarker(画像, position=(中心のX, 中心のY), color=(B, G, R), markerType=マーカーの種類, markerSize=マーカーのサイズ, thickness=線の太さ, line_type=線の種類)」とします。
import cv2
img = cv2.imread("lotus.jpg")
cv2.drawMarker(img, position=(600, 300), color=(0, 255, 0), markerType=cv2.MARKER_CROSS, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.imwrite("lotus6-8.jpg", img)
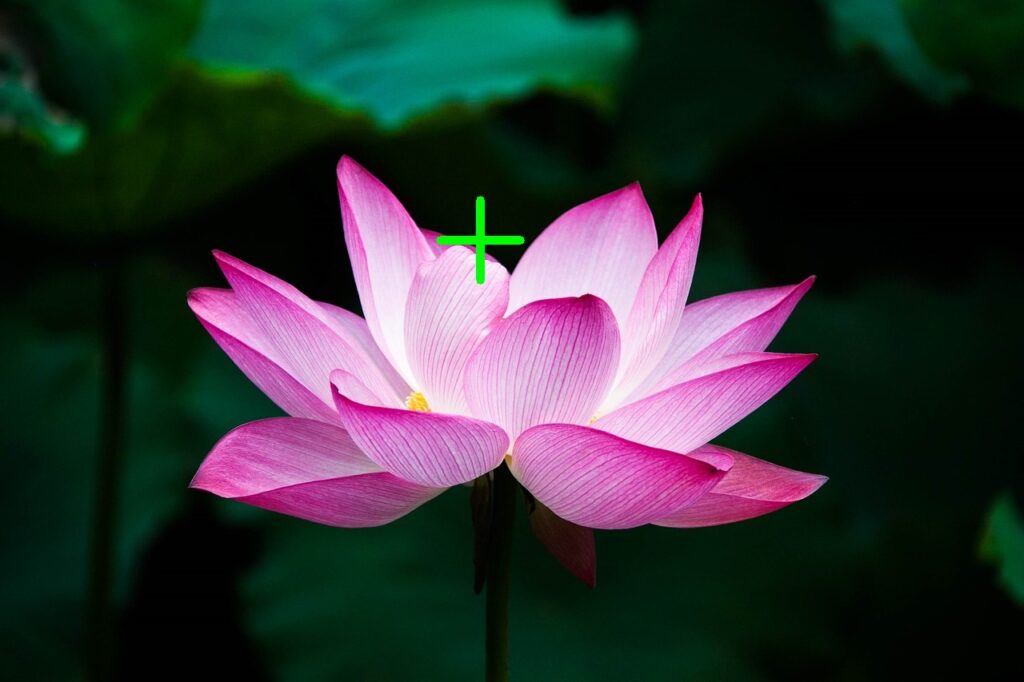
実行結果
markerTypeで選択できるマーカーは以下の7種類があります。
- cv2.MARKER_CROSS
- cv2.MARKER_TILTED_CROSS
- cv2.MARKER_STAR
- cv2.MARKER_DIAMOND
- cv2.MARKER_SQUARE
- cv2.MARKER_TRIANGLE_UP
- cv2.MARKER_TRIANGLE_DOWN
それぞれ試してみるとこんな感じです。
import cv2
img = cv2.imread("lotus.jpg")
cv2.drawMarker(img, position=(200, 100), color=(0, 255, 0), markerType=cv2.MARKER_CROSS, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(200, 300), color=(0, 255, 0), markerType=cv2.MARKER_TILTED_CROSS, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(200, 500), color=(0, 255, 0), markerType=cv2.MARKER_STAR, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(200, 700), color=(0, 255, 0), markerType=cv2.MARKER_DIAMOND, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(600, 100), color=(0, 255, 0), markerType=cv2.MARKER_SQUARE, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(600, 300), color=(0, 255, 0), markerType=cv2.MARKER_TRIANGLE_UP, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.drawMarker(img, position=(600, 500), color=(0, 255, 0), markerType=cv2.MARKER_TRIANGLE_DOWN, markerSize=100, thickness=10, line_type=cv2.LINE_4)
cv2.imwrite("lotus6-8.jpg", img)
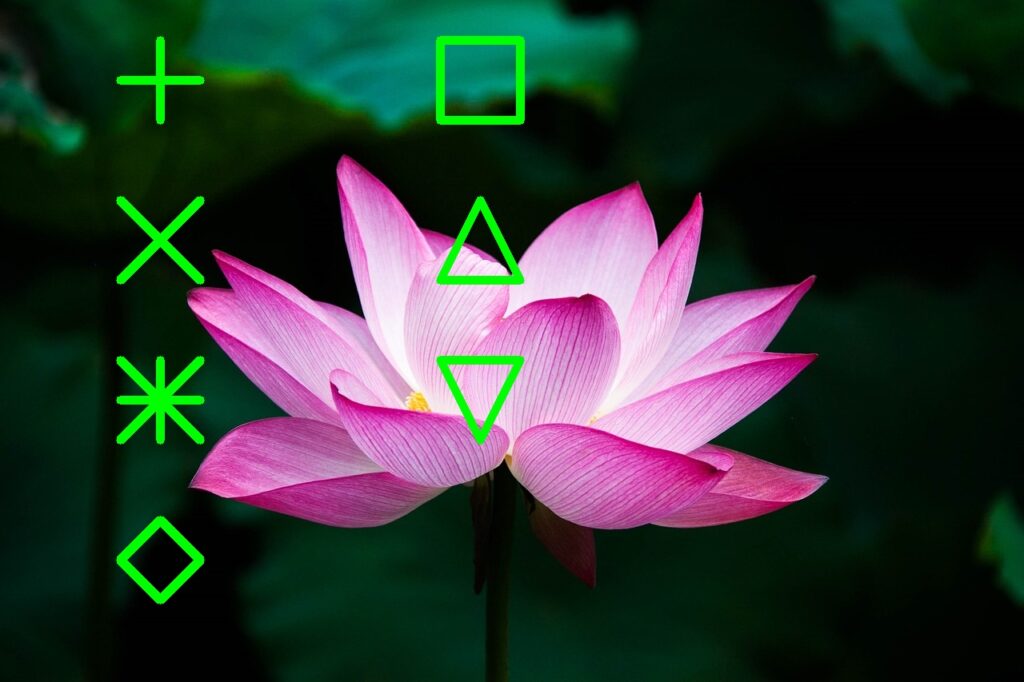
実行結果
次回は円を検出する方法を紹介します。

ではでは今回はこんな感じで。

コメント