ノーコードツールAdalo
前回、ノーコードツールAdaloのトグルスイッチを試してみました。

今回はコンポーネントの中でも使うランキング上位に入るだろう「リスト」を試していきます。
Pythonのリストでは複数の要素を順番にまとめておく機能でしたが、Adaloの場合はデータベースのデータを順番に表示するという機能になります。
それこそ分かりやすいのがスマートフォンの「電話帳」かと思います。
電話帳には登録された連絡先が「あいうえお順」で表示され、一つの連絡先をタップすると詳細情報のページへと移動するわけです。
Adaloのリストもそれと同じような機能です。
それでは始めていきましょう。
事前準備
まずは事前準備をしていきます。
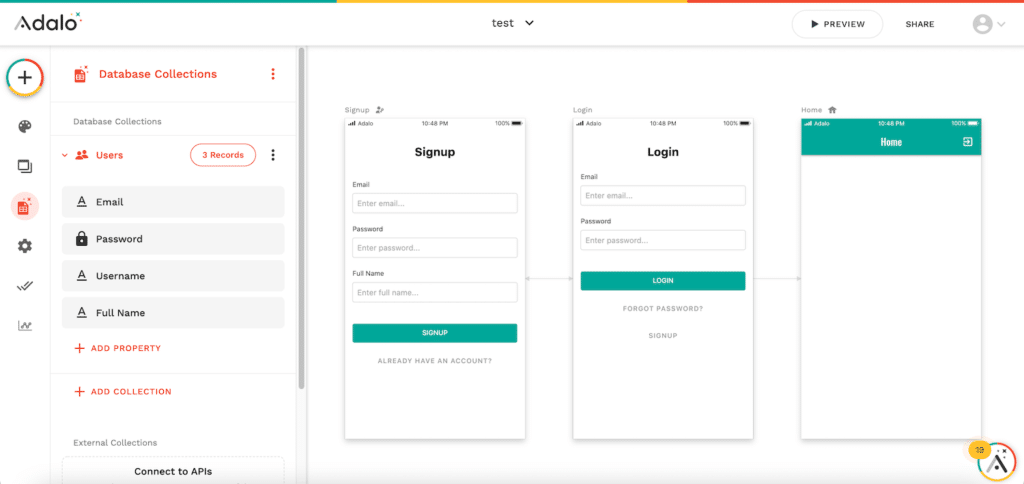
初期状態としてはこれまで通りデータベースとしては「Usersコレクション」のみ。

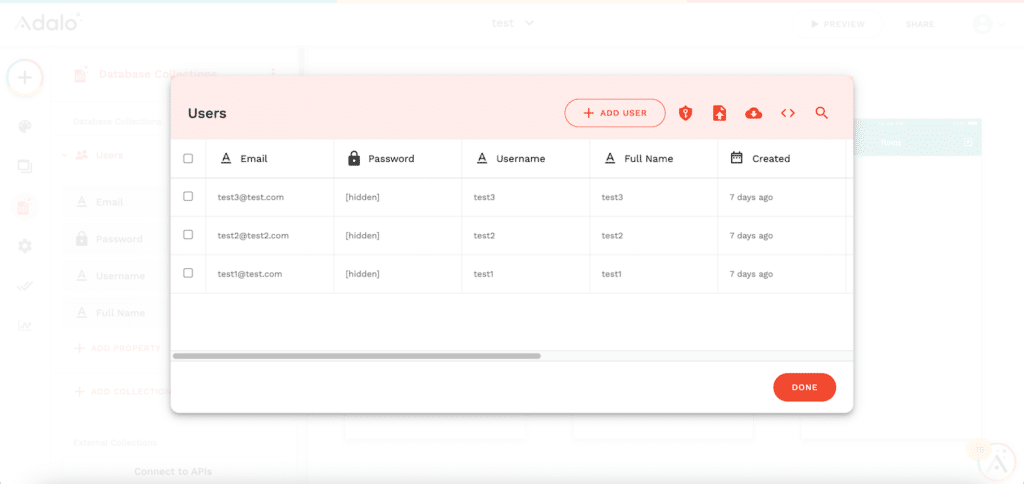
Usersコレクションには「test1」、「test2」、「test3」のユーザーが登録されています。
そしてシミュレーターで使用しているログインユーザーは「test1」です。

まずはリストに表示させるコレクションの作成をしていきます。
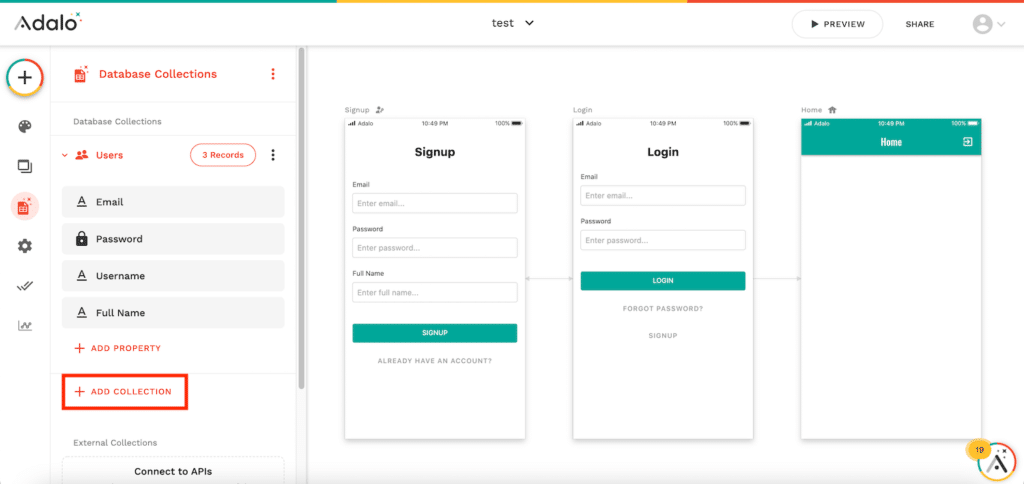
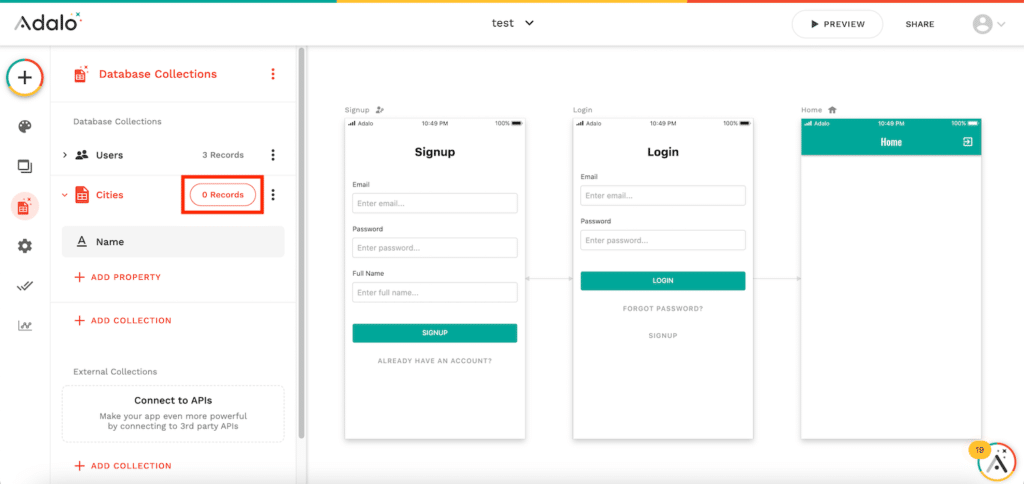
「+ADD COLLECTION」をクリックし、新しいコレクションとして「Cities」を作成します。

作成したら「0 Records」をクリックしてコレクションを開きます。

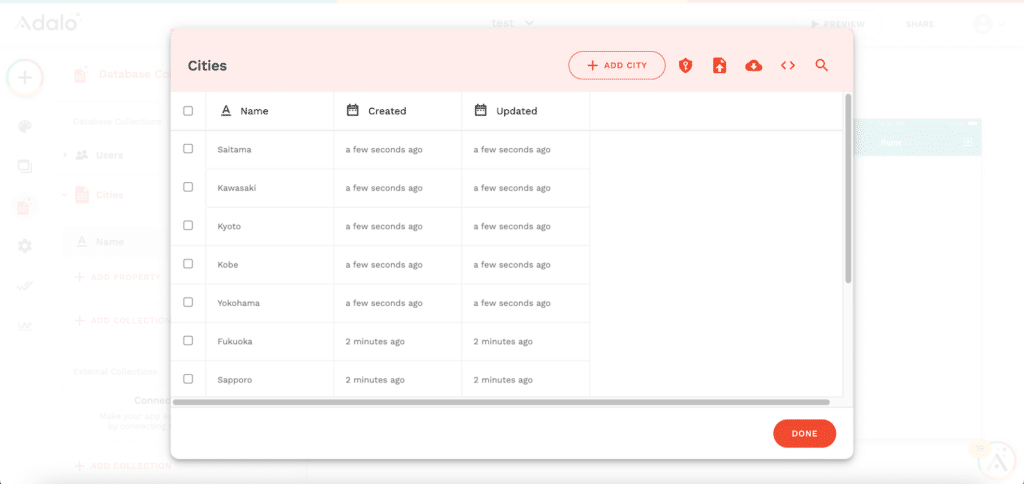
そして10都市程度の名前を「+ADD CITIES」から追加します。

これで事前準備は完了です。
リストの配置
次にリストを配置していきます。
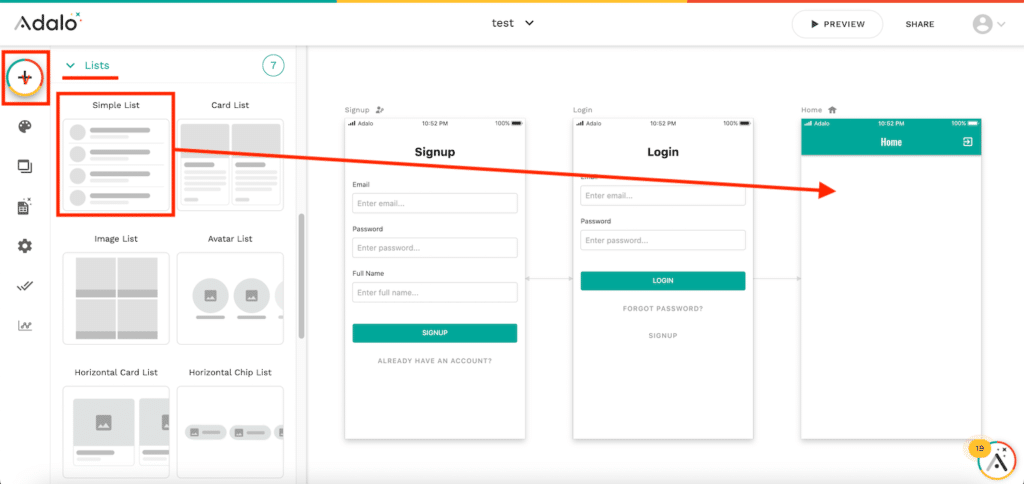
左上の「+マーク」をクリックし、「Lists」の「Simple List」をHomeスクリーンにドラッグ&ドロップします。

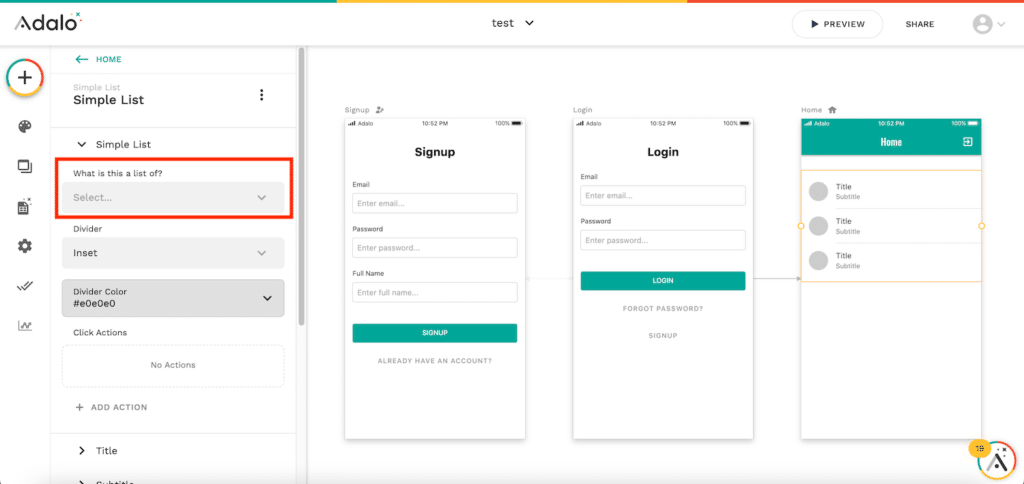
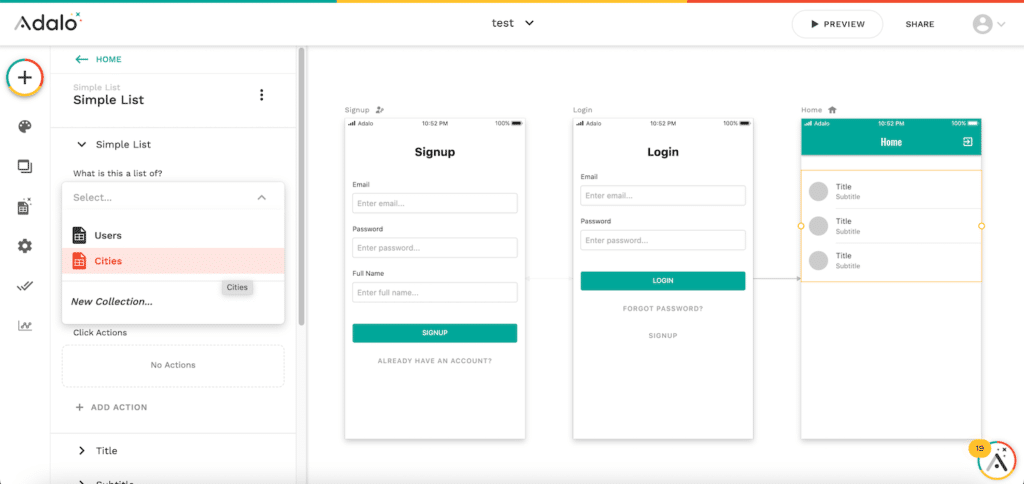
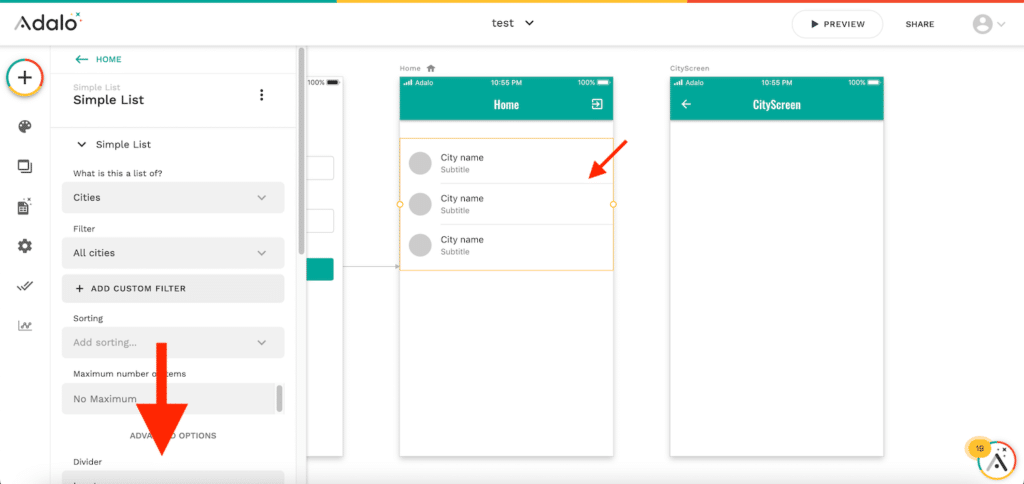
「What is this a list of?」(なんのリストですか?)をクリック。

「Cities」をクリックして選択します。

これで「Cities」に保存されているデータがリストとして表示されるようになります。
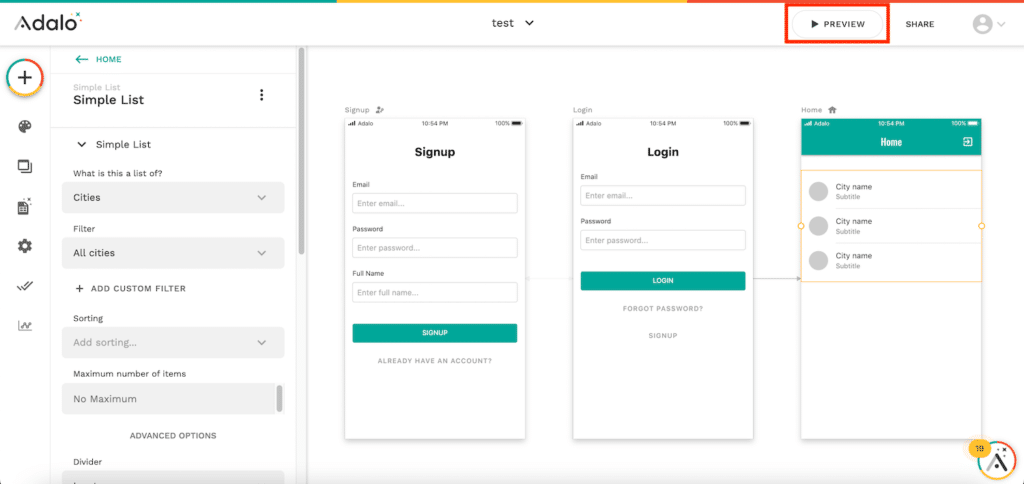
ということで一度確認してみましょう。
「PREVIEW」をクリック。

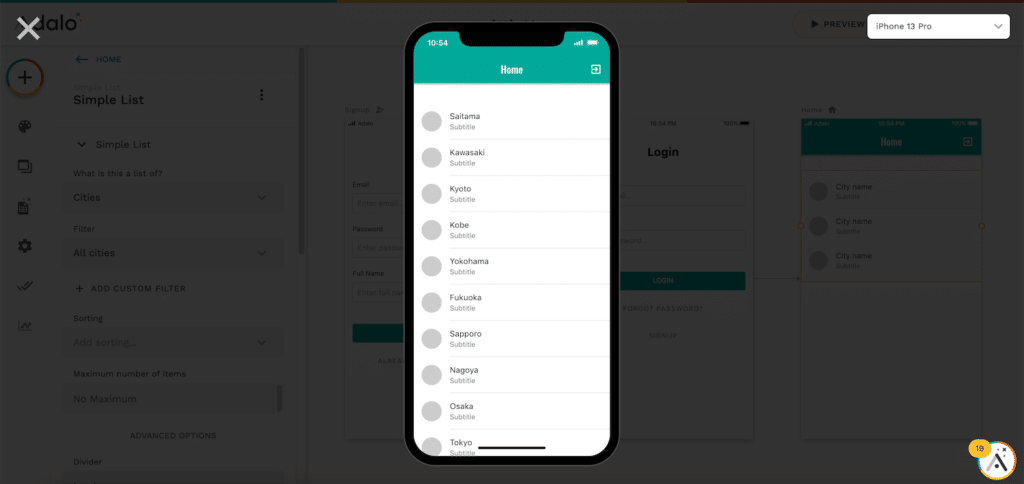
シミュレーターが起動し、「Cities」に登録した都市名が表示されれば成功です。

詳細画面用に新しいスクリーンの作成
次にリストの項目をクリックしたら、詳細画面に移動するようにしてみましょう。
その場合はまず移動先の画面を用意します。
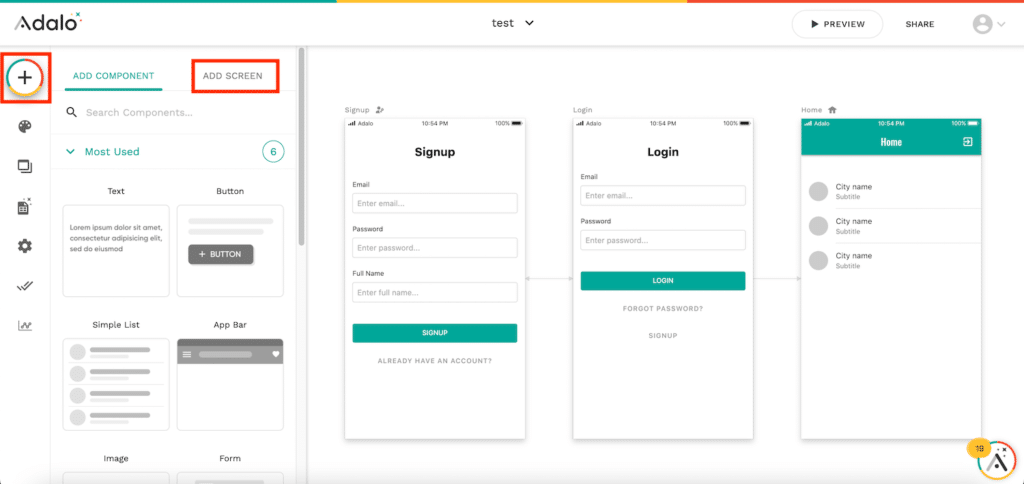
「+マーク」をクリックし、「ADD SCREEN」をクリックします。

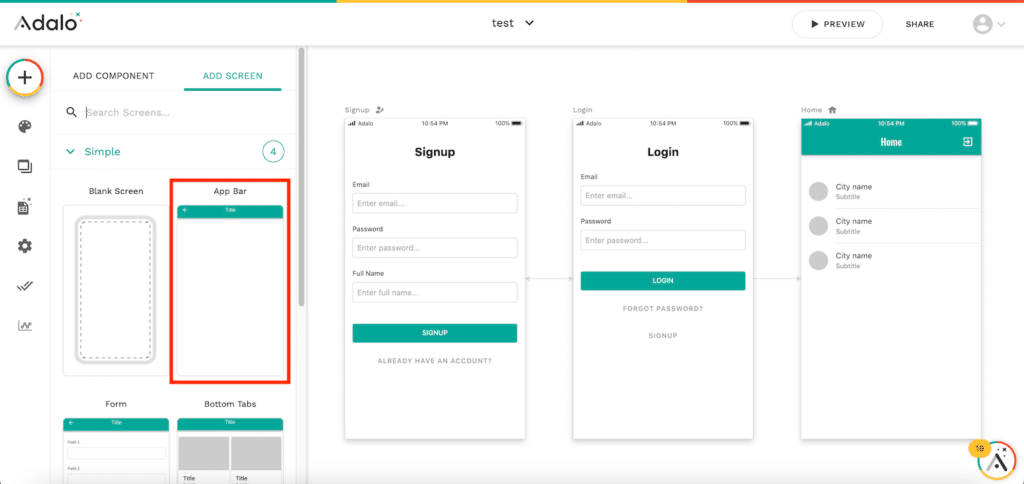
ここで新しいスクリーンを追加するのですが、個人的には上のバーが既に準備されている「App Bar」をよく使うので、今回も「App Bar」を選択してみました。

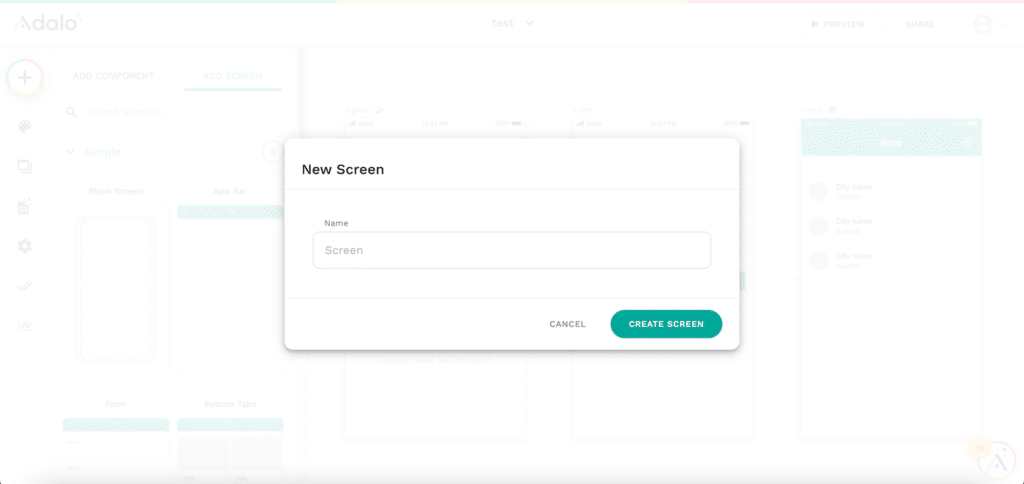
クリックすると新しいスクリーンの名前を聞かれますので、適当に入力して、「CREATE SCREEN」をクリックします。
今回はスクリーン名は「CityScreen」にしました。

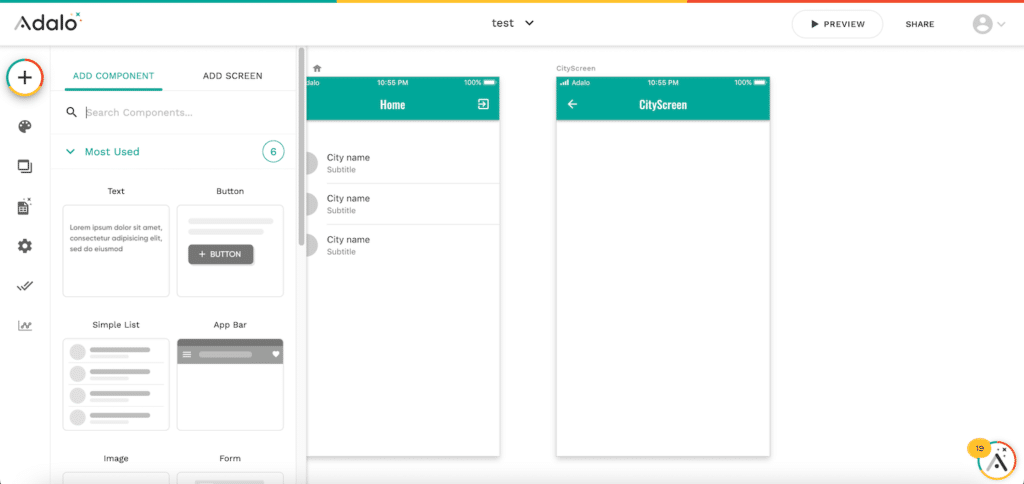
これで新しいスクリーンが作成されました。

詳細画面への移動のアクション設定
次にリスト内の項目をクリックしたら、詳細画面へと移動するためのアクションを設定していきます。
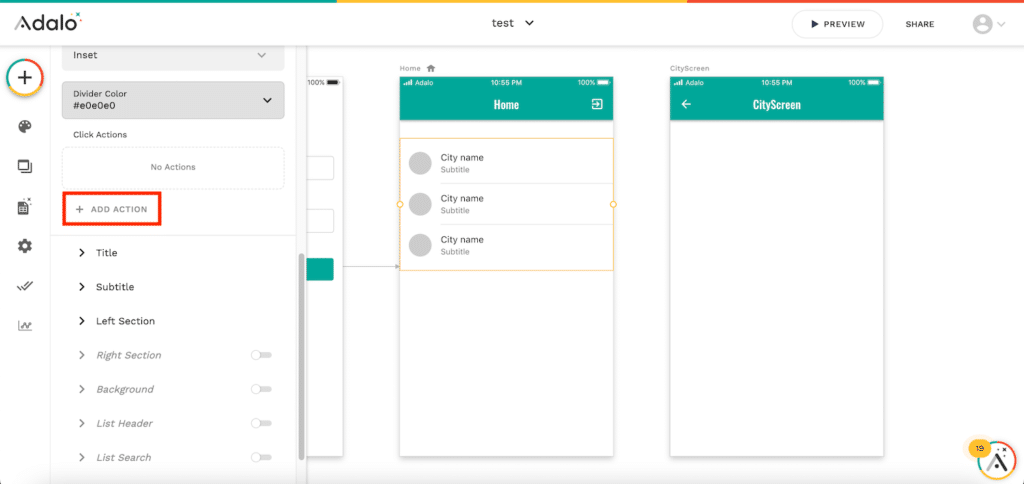
先ほど配置したリストをクリックし、左側のリストの詳細設定ウインドウで下にスクロールします。

「+ADD ACTION」をクリック。

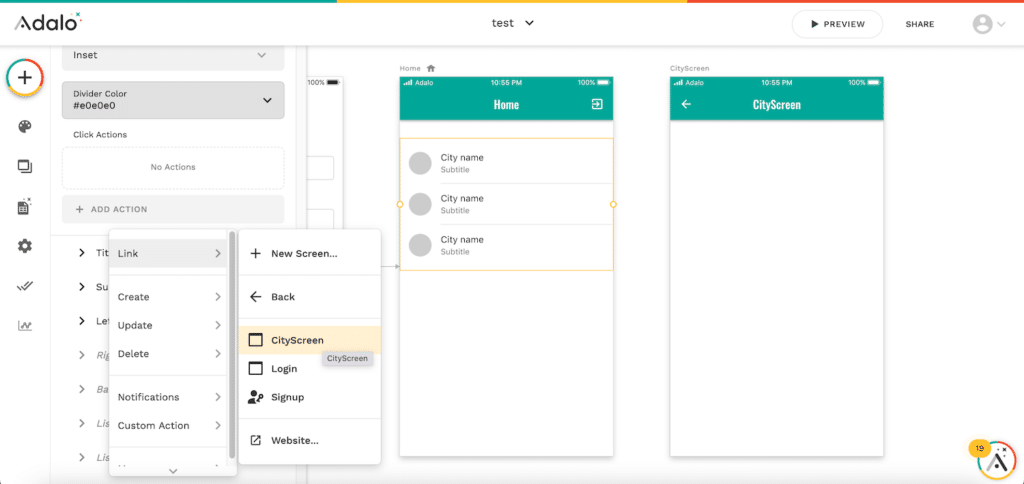
今回は画面を移動するため「LINK」をクリックし、移動先である「CityScreen」をクリックします。

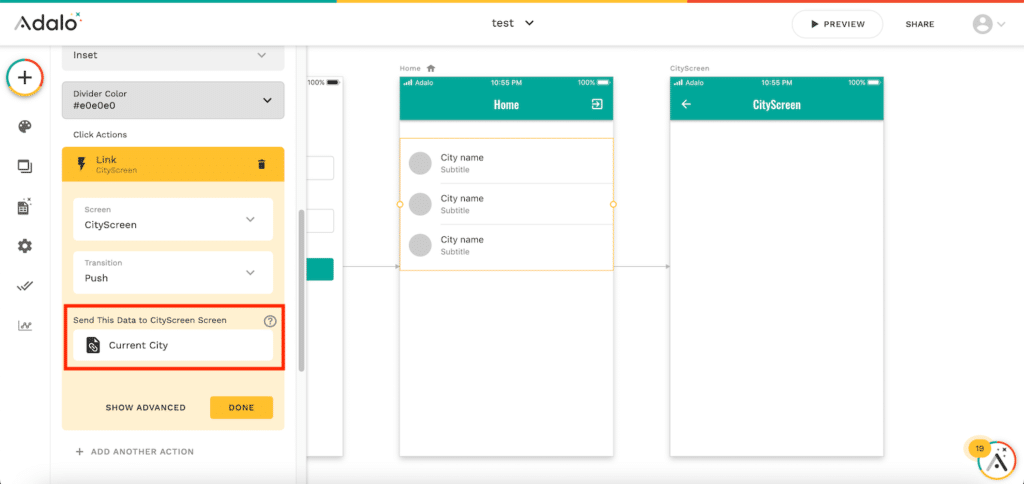
ここで一つ重要な点ですが、「Send This Data to CityScreen Screen」とあるように、ここに書かれている情報が移動後のスクリーンに受け渡されます。
今回の場合の「Current City」だと、クリックした都市名が次のスクリーンに受け渡されます。
ということで「CityScreen」ではそのクリックした都市名が表示されるように設定してみましょう。
とりあえず「Link」の設定を決定するため「DONE」をクリックします。

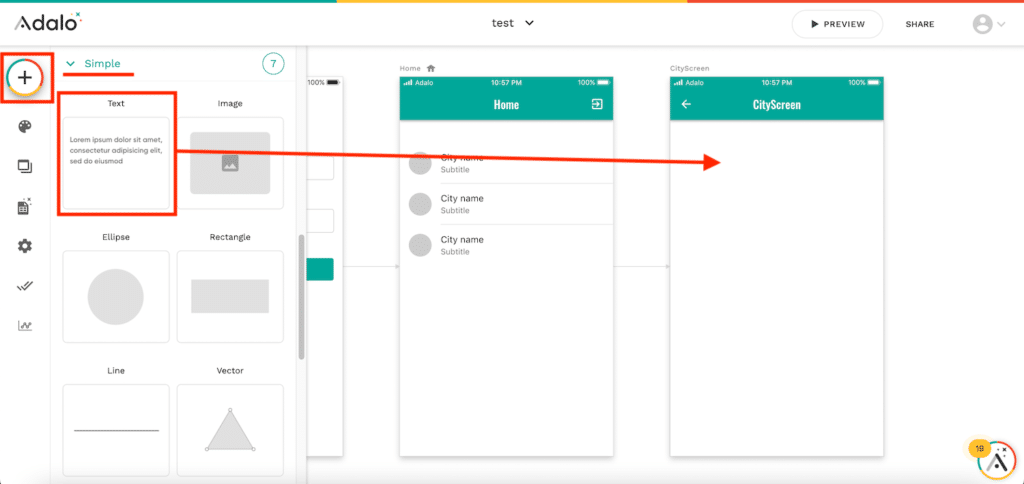
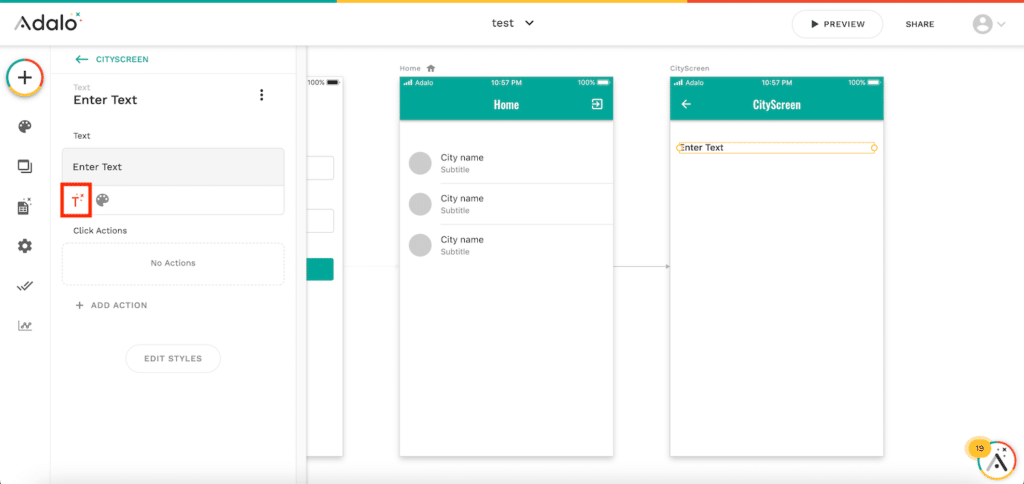
「+マーク」をクリックし、「Simple」の「Text」を「CityScreen」にドラッグ&ドロップします。

そして「Text」の欄の「Enter Text」を削除し、マジックテキストである「Tマーク」をクリックします。

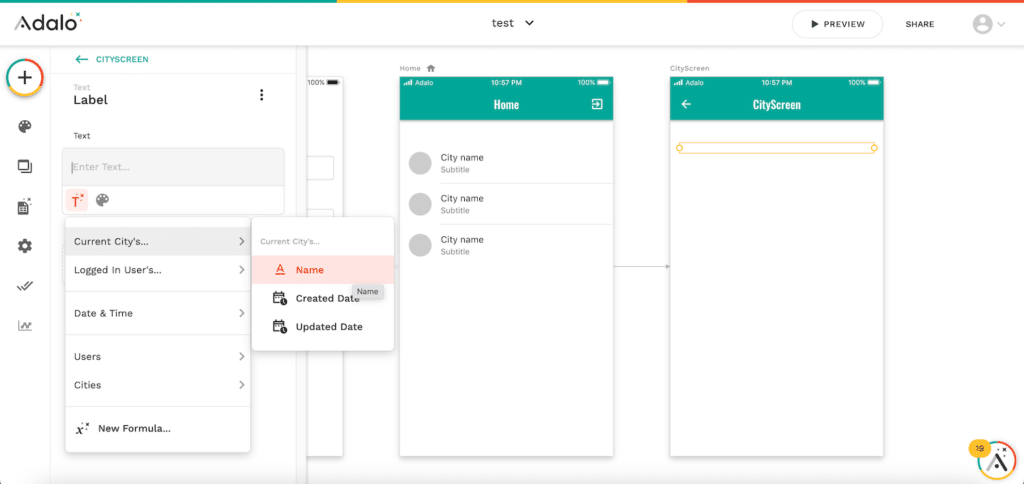
そして前の画面から受け渡された「Current City’s…」をクリックし、その中の「Name」をクリックします。

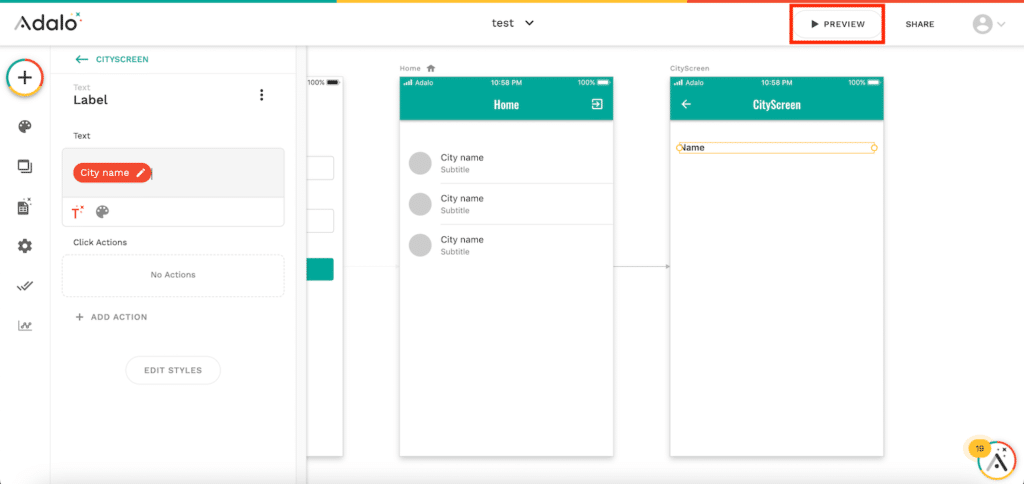
これでこのテキストには前の画面のリストでクリックした都市名が表示されるはずです。
ということでシミュレーターで確認してみましょう。
「PREVIEW」をクリック。

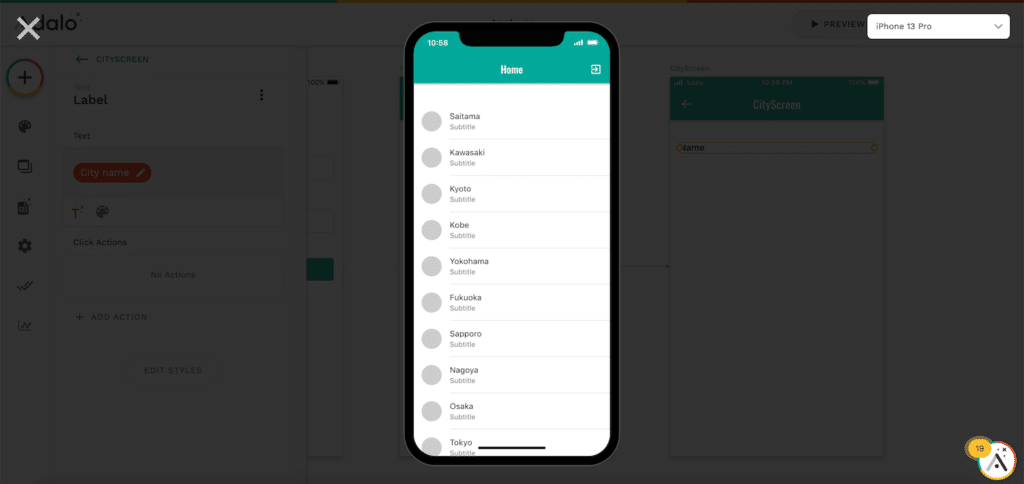
先ほど同様、「Cities」に登録した都市名がリストで表示されます。
この中の都市名を一つクリックしてみましょう。
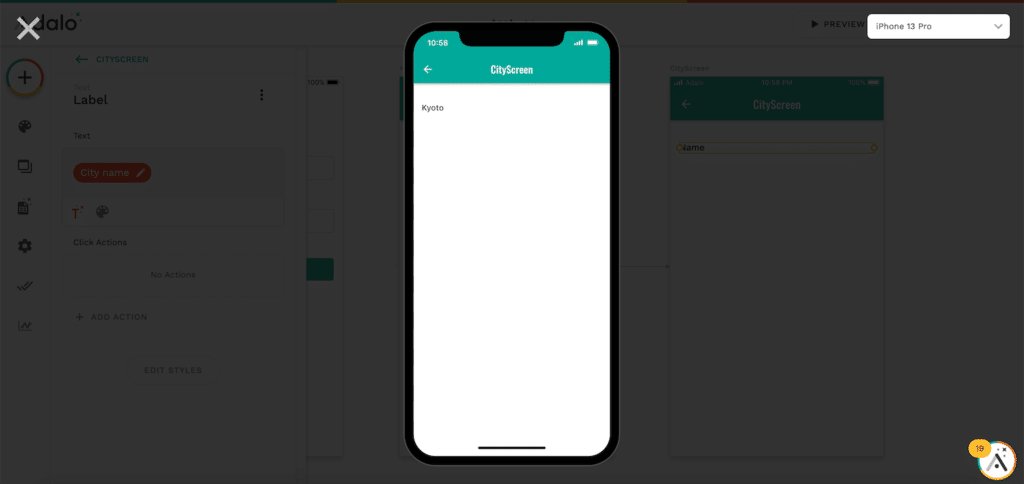
今回は「Kyoto」をクリックしてみました。

すると画面が変わり、その画面には「Kyoto」と表示されています。

シミュレーター画面の左上の戻るマークをクリックし、他の都市でも同じ動作をするか試してみても、同じように画面が移動し、クリックした都市名が表示されます。
こんな感じでデータベースとリスト、そしてその詳細ページを繋いで新しいアプリを作成するのがAdaloのメインの使い方かなと思います。
次回は「Simple List」での表示をもう少し色々いじってみましょう。

ではでは今回はこんな感じで。

コメント