ノーコードツールAdalo
前回、ノーコードツールAdaloのアプリの削除やスクリーン、コンポーネントの追加、削除に関して解説しました。

今回はデータベースの基本操作に関して見ていきましょう。
「Adaloを使う心構え」でもお話ししましたが、Adaloは「データベースを作成、表示するツール」だと考えると、このデータベースの使い方が一番重要なんだと考えています。
その重要性としては「何をまとめたデータベースか=どんなアプリか」であり、「データベースをどうまとめるのか=アプリの使い勝手やメンテナンスのしやすさ」というわけです。
ただそう言いつつも、私のように処理をするためのプログラムを作ってきた人にとってはデータベースはよく分からないものですし、ましてやパソコンに詳しく無い人にとってはそれこそ未知の世界でしょう。
そういう意味で本当にノーコードが世間一般で言われているような「簡単にアプリが作れるツール」かは疑問だなと思っています。
何事も新しいことを始める際には、やっぱりそれなりの勉強は必要なわけで。
ということで私自身の勉強のためにも、また初心者の方が少しでも理解が進むよう、解説をしていきたいと思います。
それでは始めていきましょう。
データベース、コレクション、プロパティ
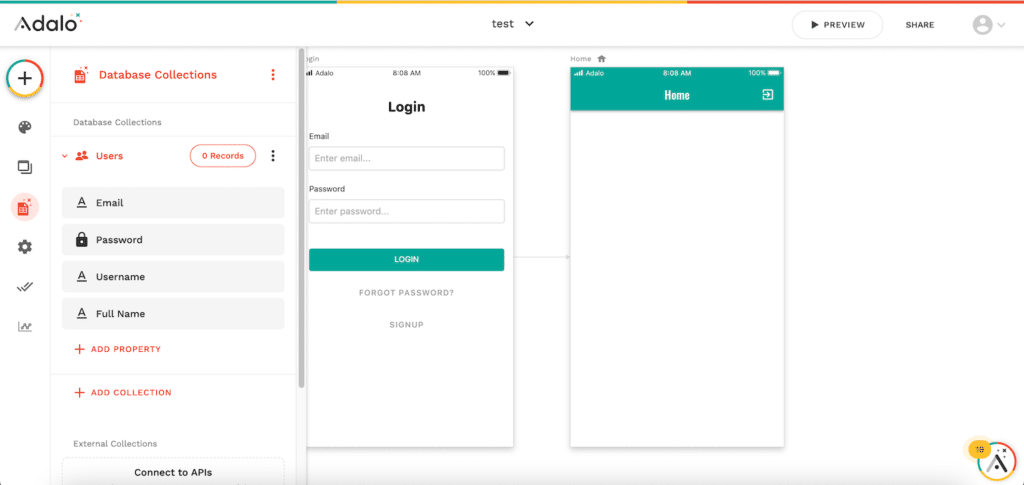
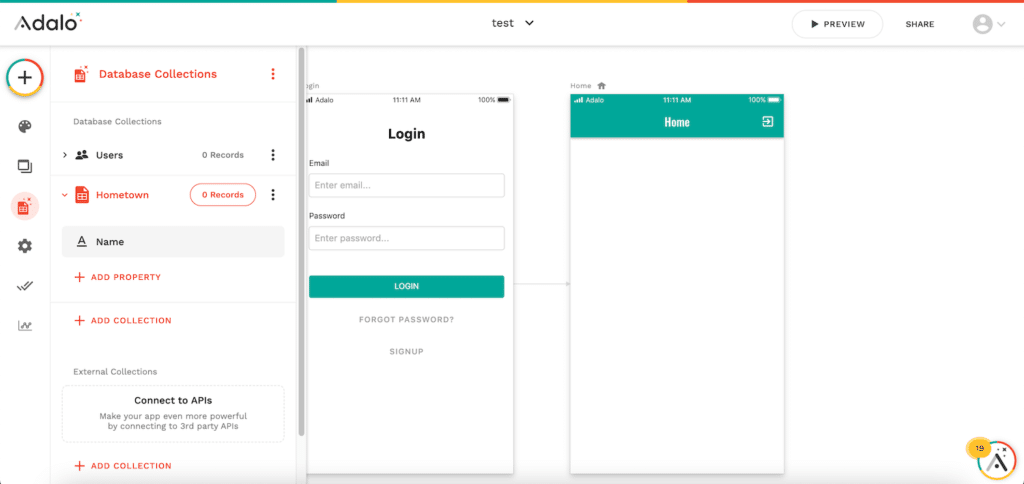
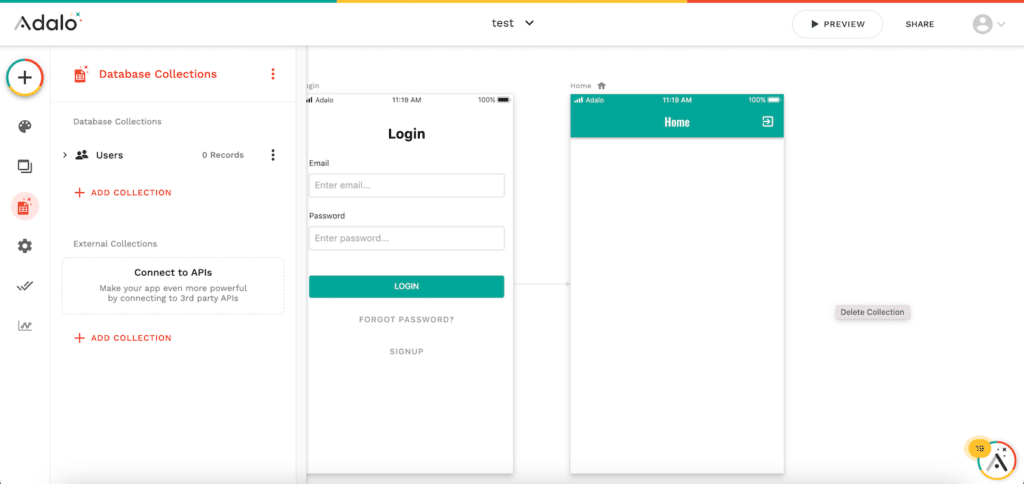
まずはとりあえずデータベースを開いてみましょう。
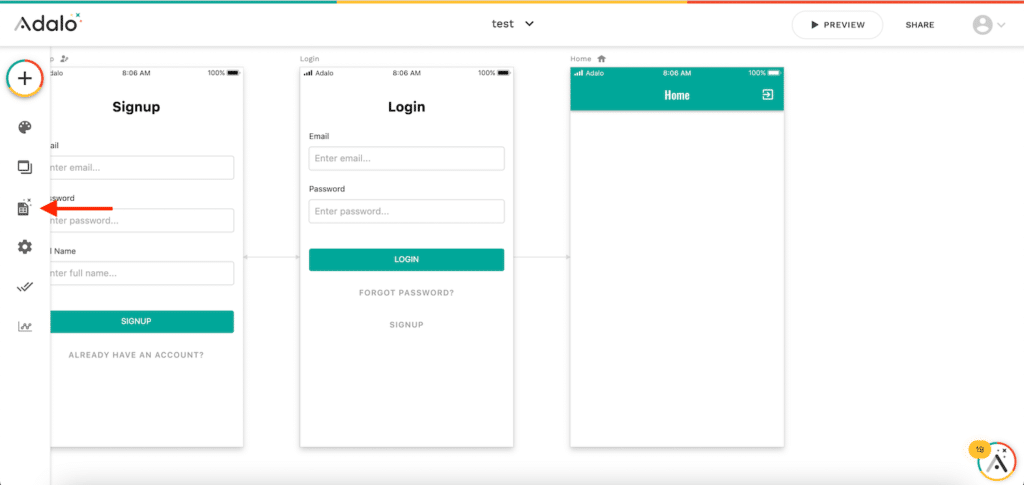
左のメニューからファイルの形をしたアイコン「Database」をクリックします。

左にDatabaseのウインドウが開きます。
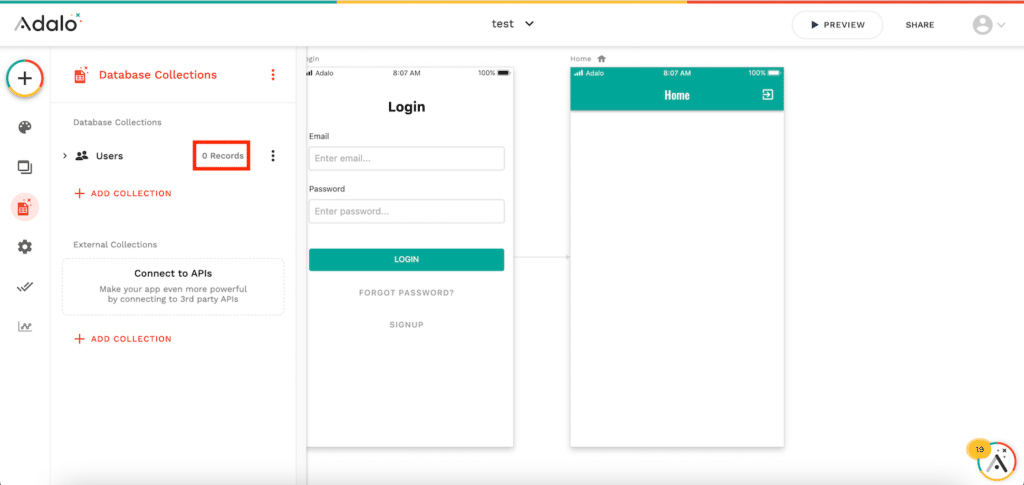
最初の状態ではデータベースに「Users」というコレクション(ある特定の範囲のデータの集まり)があります。
このコレクションにそれぞれのデータが収められているので中身を見てみましょう。
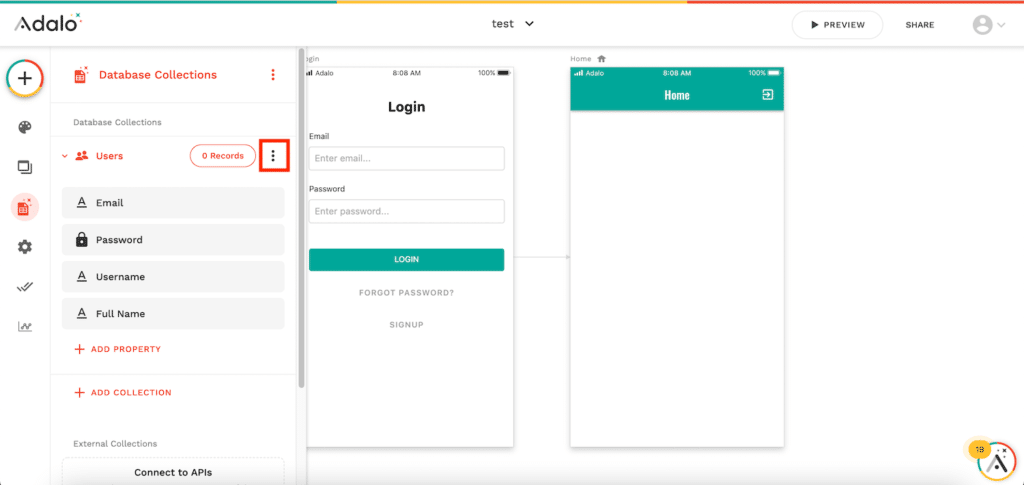
中身をみるには「0 Records」と書かれているボタンをクリックします。

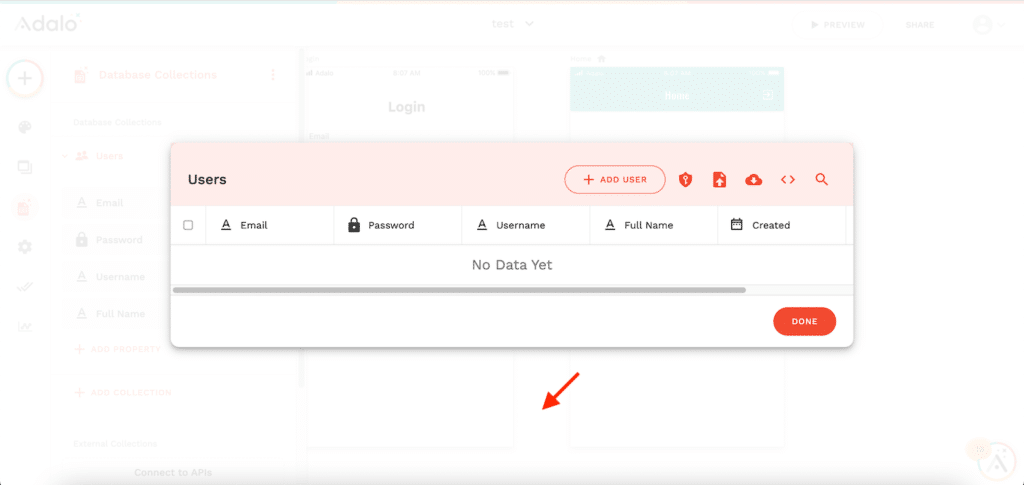
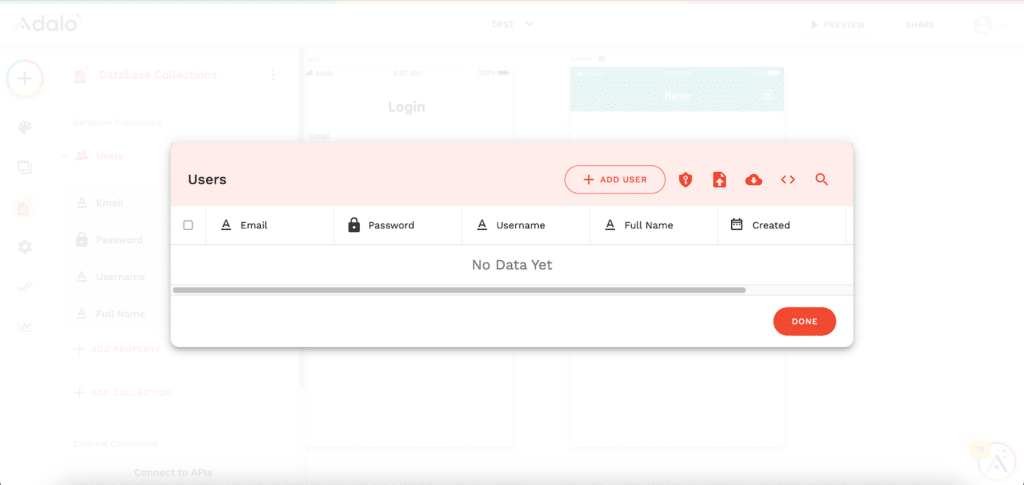
するとそのコレクションが開き、どんなデータが入っているか確認できます。
現状の「Users」のコレクションには何も入っていないため、「No Data Yet」と表示されています。
コレクションの画面を閉じるには、コレクションのウインドウの外側をクリックします。

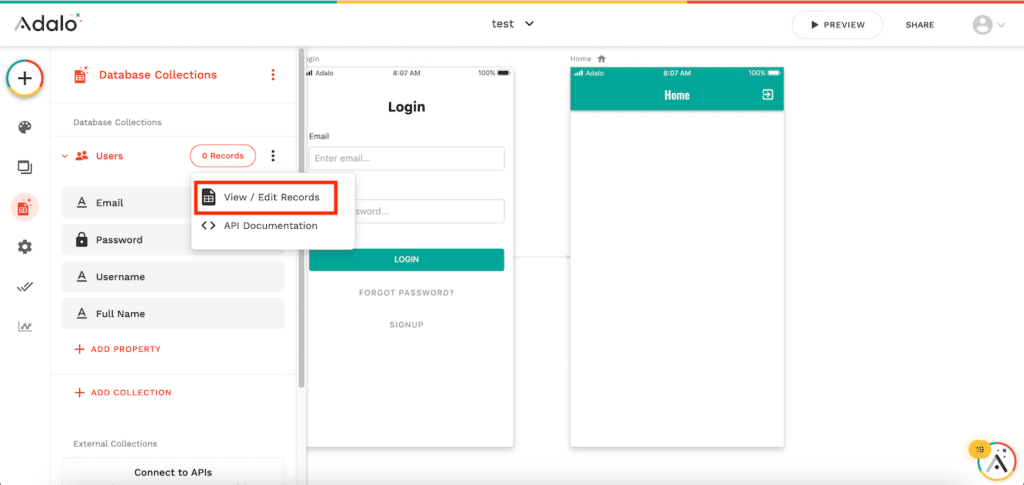
またもう一つの開き方として、縦に三つ点が並んだボタンをクリックします。

そして「View/Edit Records」をクリックします。

すると先ほど同様、そのコレクションのウインドウを開くことができます。

コレクションをもう少し詳しくみてみましょう。
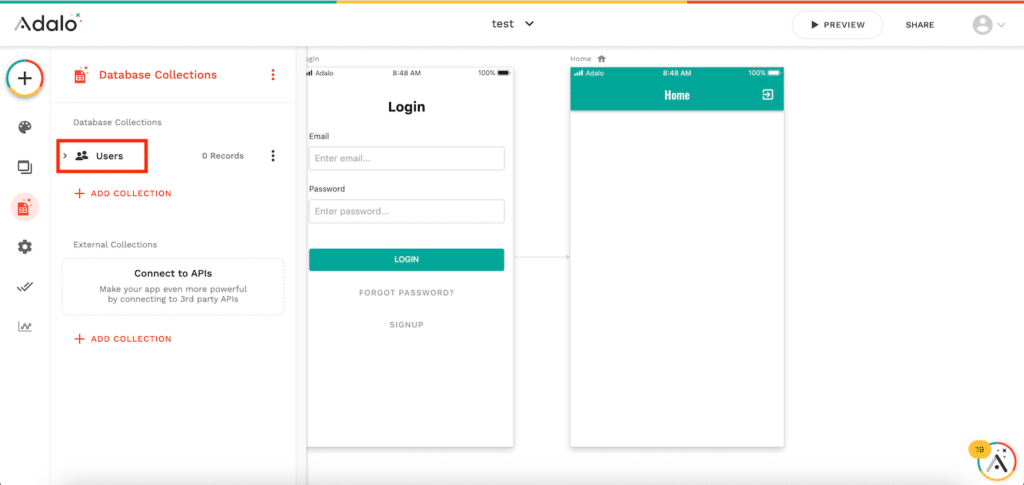
左のウインドウのコレクション名(下の例では「Users」)をクリックします。

するとそのコレクションに含まれる項目(プロパティ)が表示されます。
こちらの例では「Email」、「Password」、「Username」、「Full Name」というプロパティが設定されています。
つまりこれらのデータを保管することができるようになっているといわけです。

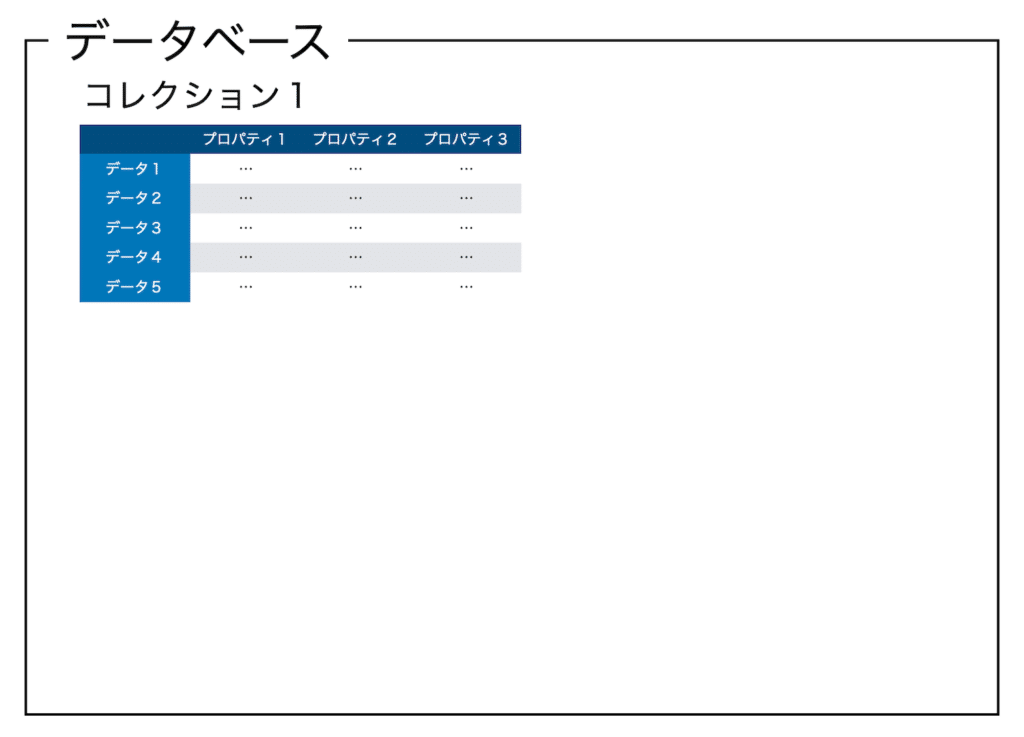
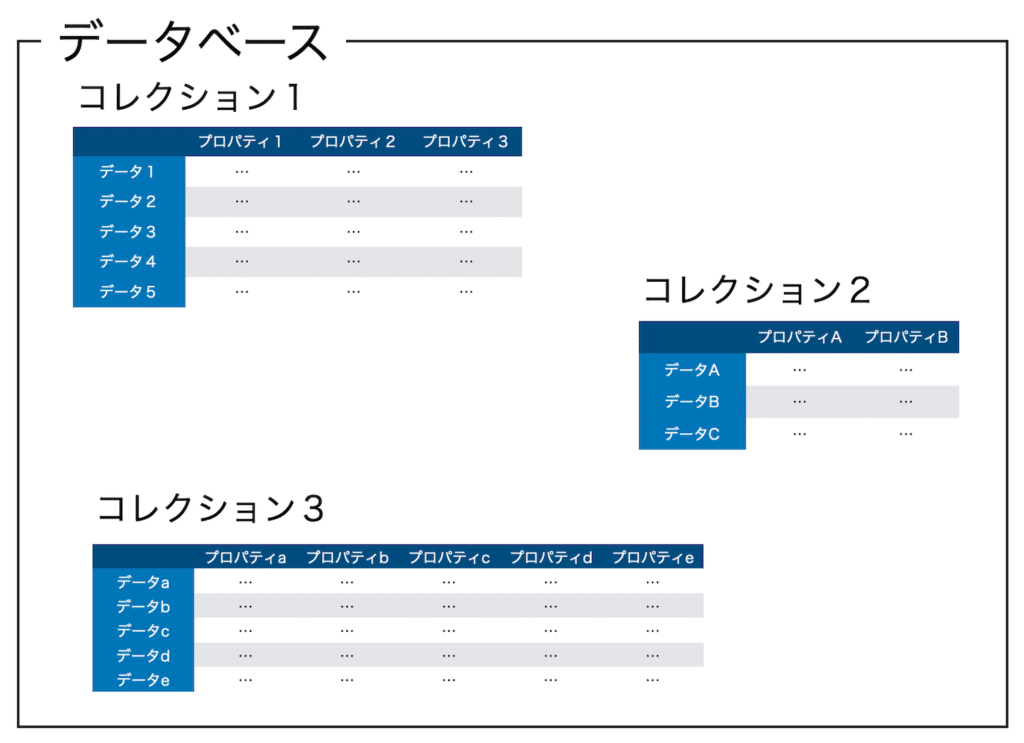
ここまででデータベースの構造はこんな感じであることがわかります。

プロパティの追加
次にプロパティの追加を試してみましょう。
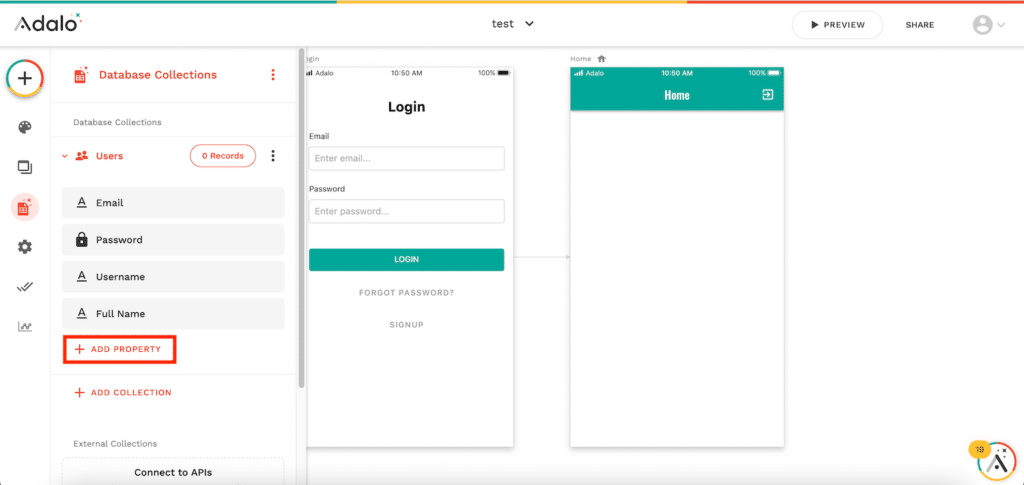
プロパティを追加したいコレクションの下にある「+ADD PROPERTY」をクリックします。

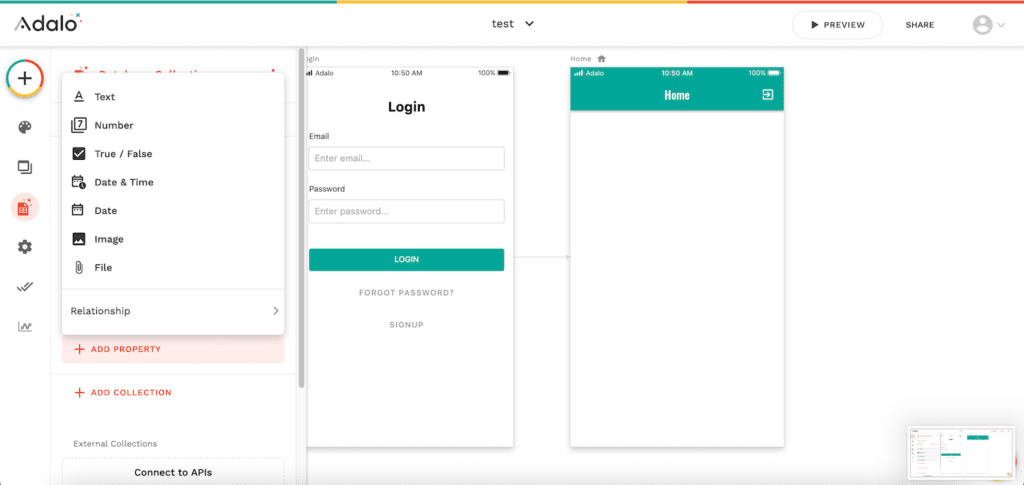
追加できるプロパティの種類が表示されますので、どれかを選んでクリックします。
ここで重要なのは、例えば「Text」なら文字データ(文字としての数字も可能)だけ、「Number」なら数字データ(文字としてでは無い計算可能な数字)だけ、「Date&Time」なら日時データだけというように、選んだ種類に合ったデータしか格納することができません。
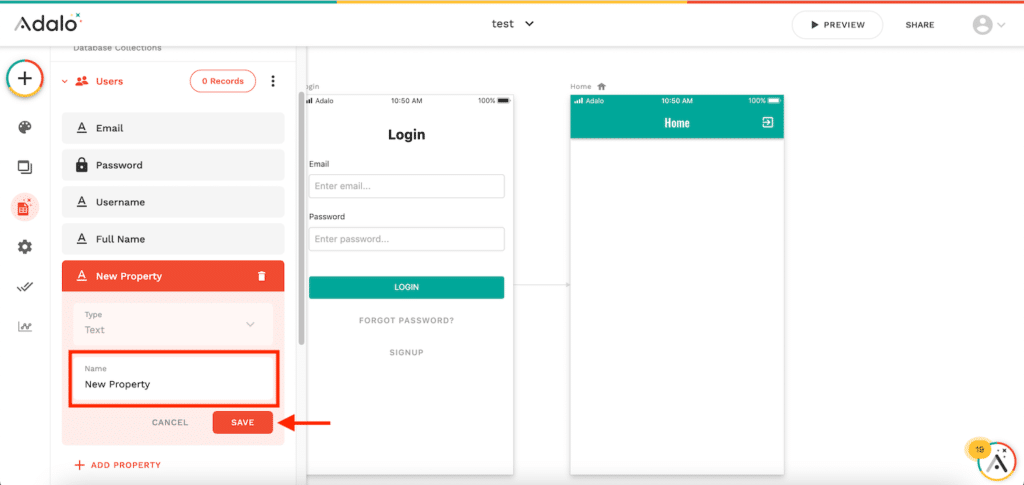
今回はとりあえず「Text」を選択してみました。

「Name」にこのプロパティの名前を入力し、「SAVE」をクリックします。

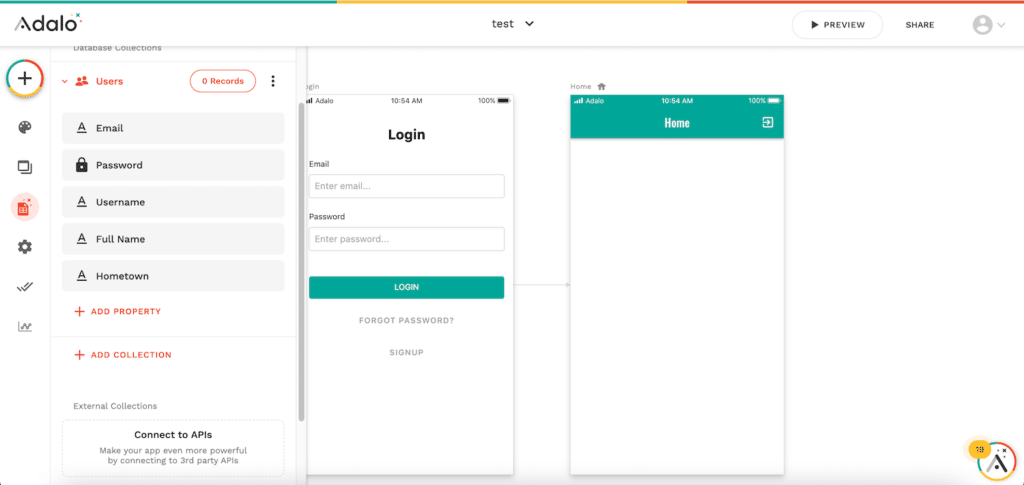
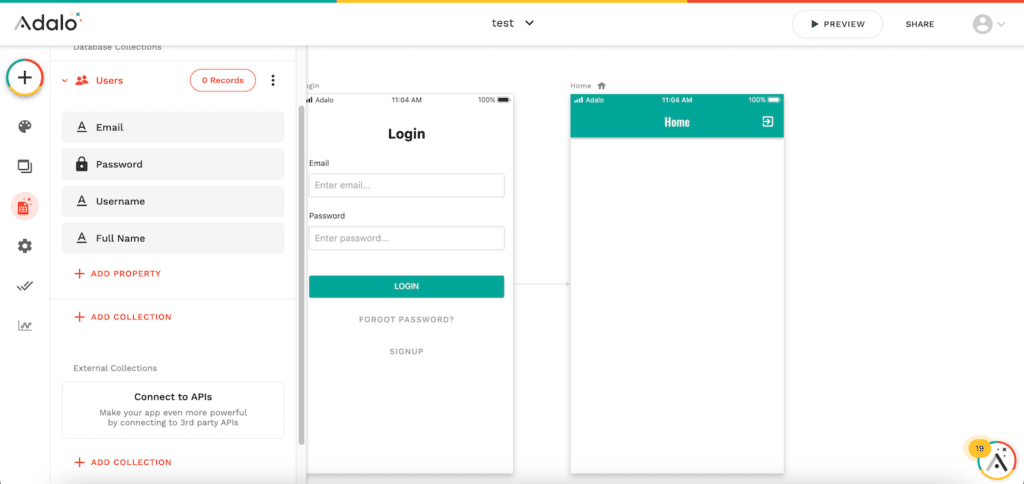
これで追加されました。

プロパティの削除
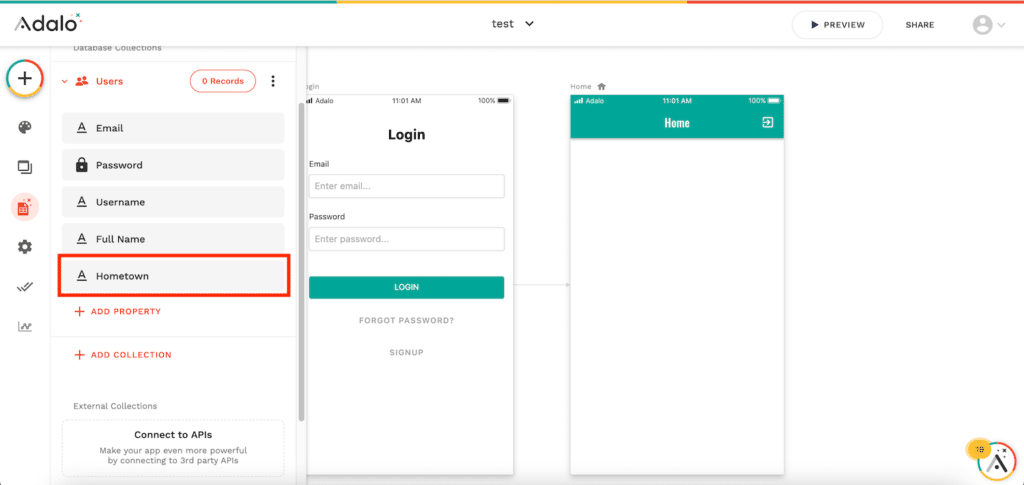
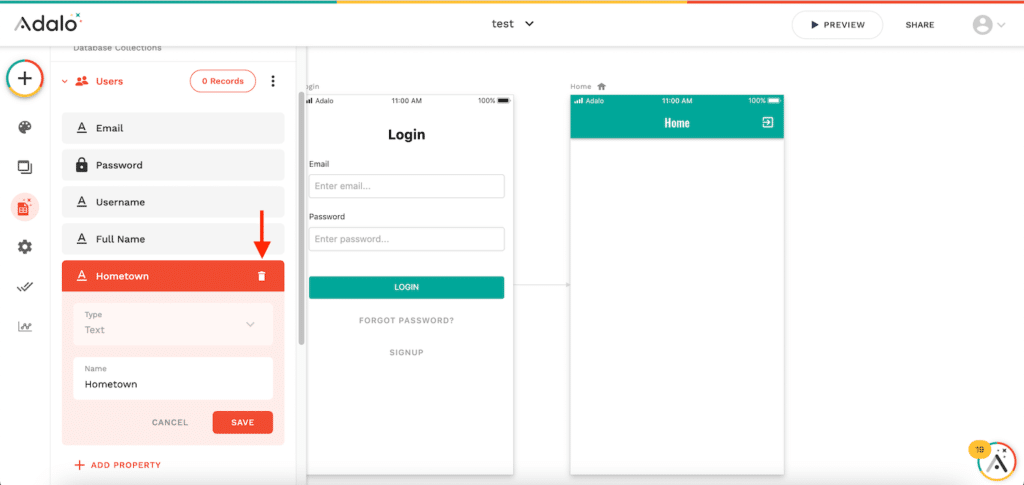
削除をするには、削除したいプロパティをクリックして選択します。

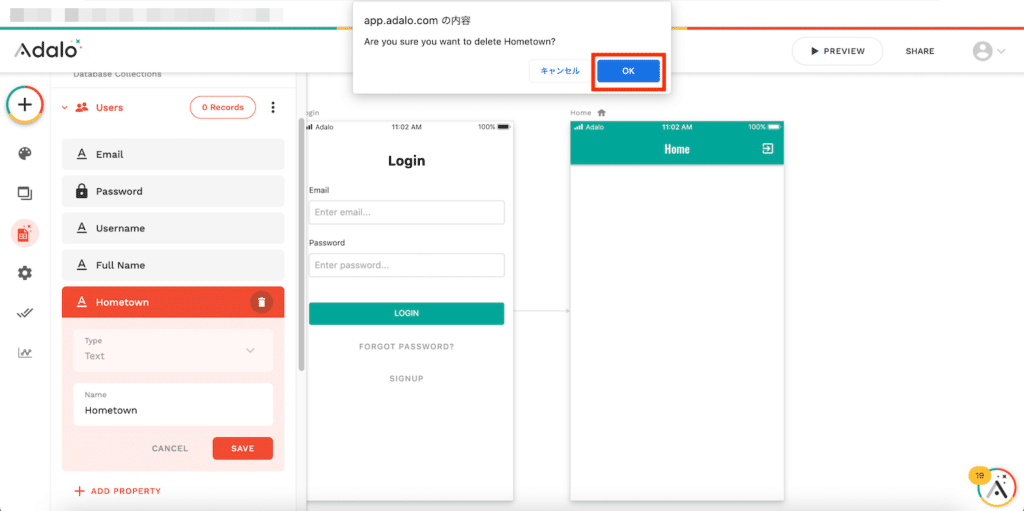
プロパティが開きますので、右上にあるゴミ箱マークをクリックします。

確認ウインドウが出ますので、「OK」をクリックします。

これで削除することができました。

コレクションの作成
次にコレクションを作成してみます。
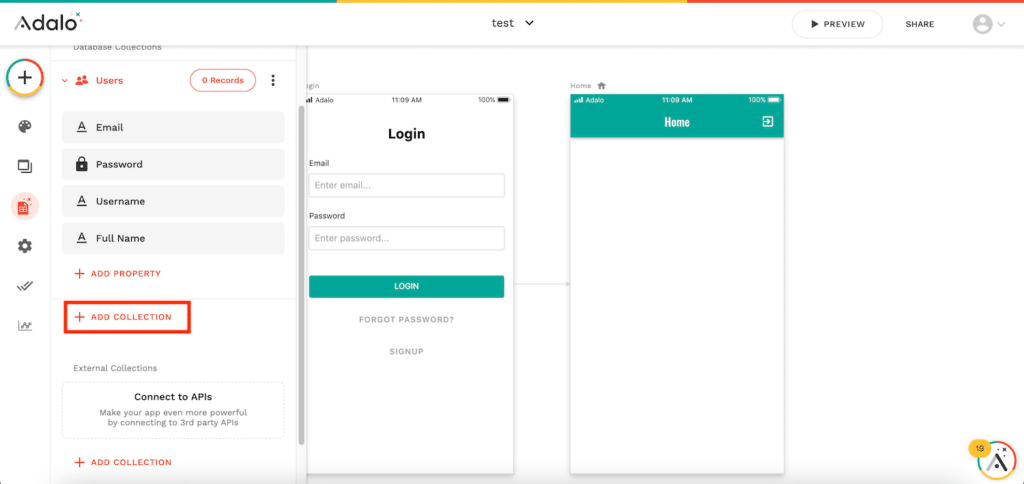
「+ADD COLLECTION」をクリックします。

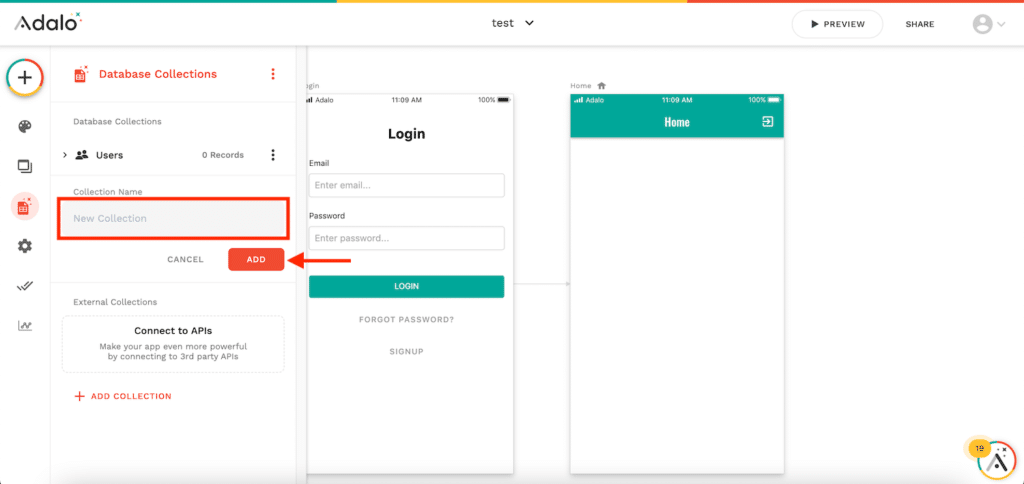
「Collection Name」にコレクション名を入力します。
英語だけでなく、日本語でも入力可能です。
入力が終わったら、「ADD」をクリックします。

新しいコレクションが作成できました。

コレクションの削除
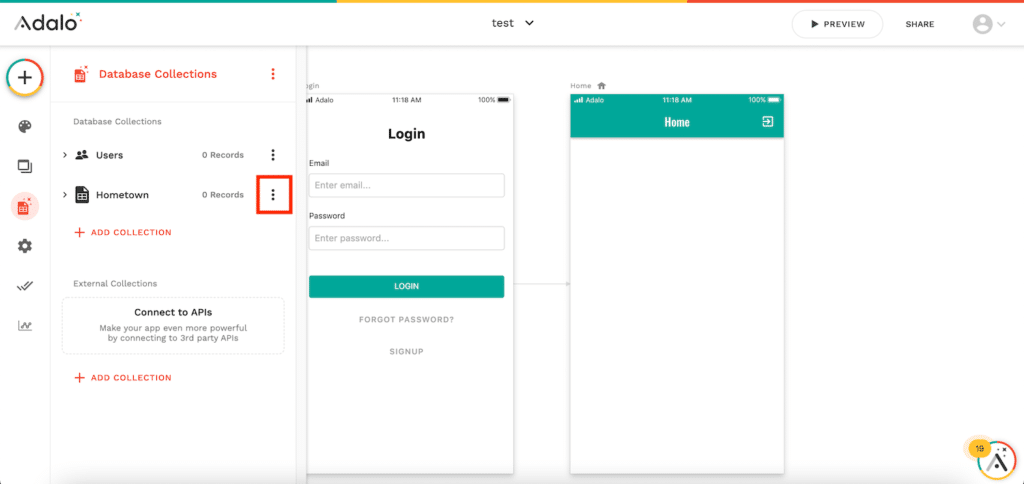
次はコレクションの削除をしてみましょう。
削除したいコレクションの右側にある縦に三つのマークをクリックします。

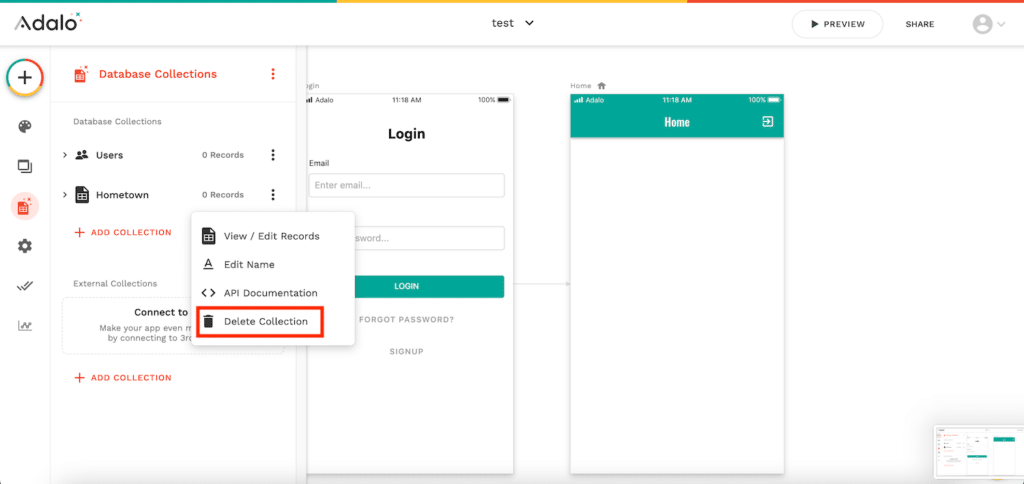
「Delete Collection」をクリックします。

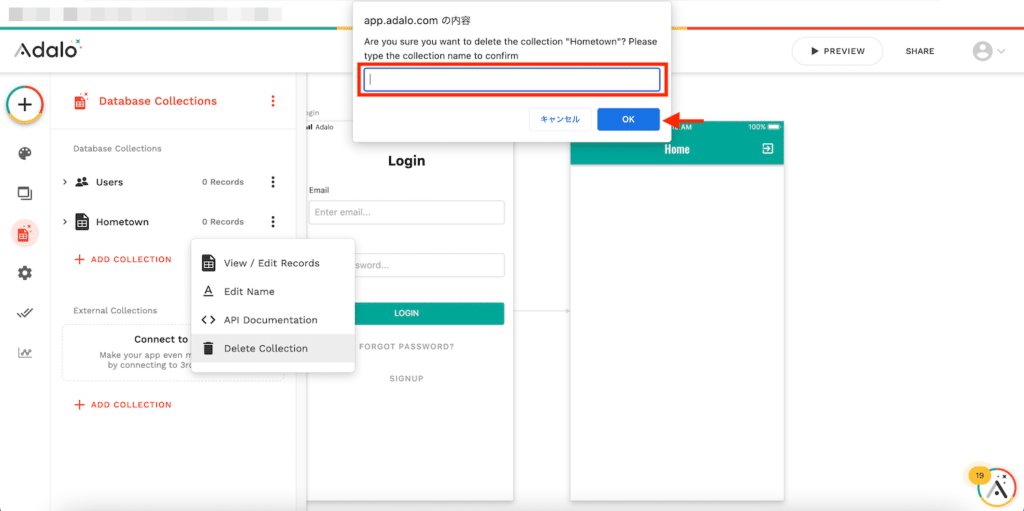
確認ウインドウが開きますが、ここでは「コレクション名」を入力したのち、「OK」をクリックします。
これはコレクションはデータを直接まとめている大事なものなので、本当に削除して良いのか一呼吸置いてからその判断をするためのようです。

これで削除することができました。

複数のコレクション、プロパティを持ったデータベース
ここまででデータベースは1つ、その中に複数のコレクションがあり、それぞれのコレクションにプロパティがある。
そしてそのプロパティに合わせたデータが格納されていると言うことがわかりました。
つまり図で書くとこんな感じです。

これはこれで大量のデータを格納することで有益なのですが、データベースの有用なところは大量にデータを格納できるだけではありません。
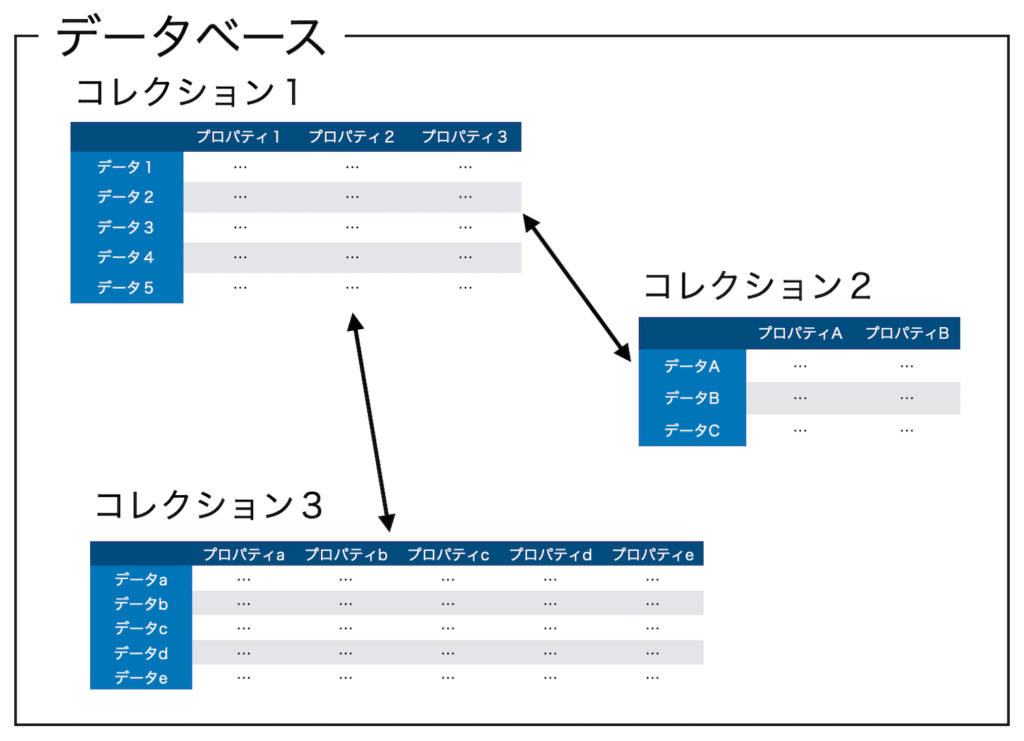
これらのコレクションをそれぞれ関連させることができるのです。
それをリレーション(Relation)と言います。

これによりあるコレクションで格納しているデータを他のコレクションで扱うことができるようになります。
なかなか分かりにくい概念だと思うので、リレーションに関しては次回勉強していくことにしましょう。

ではでは今回はこんな感じで。

コメント