ノーコードツールAdalo
前回、ノーコードツールAdaloのデータベースでリレーションシップを解説しました。

前回、前々回とデータベースに関して解説してきたわけですが、データを追加するのにデータベースに直接入力していました。
しかしながら通常はユーザーがアプリ上で操作をして、データを追加するというのが必要になってきます。
ということで今回から複数回に分けて、アプリ上からデータベースを操作する方法を解説していきます。
それでは始めていきましょう。
事前準備
まずは事前準備です。
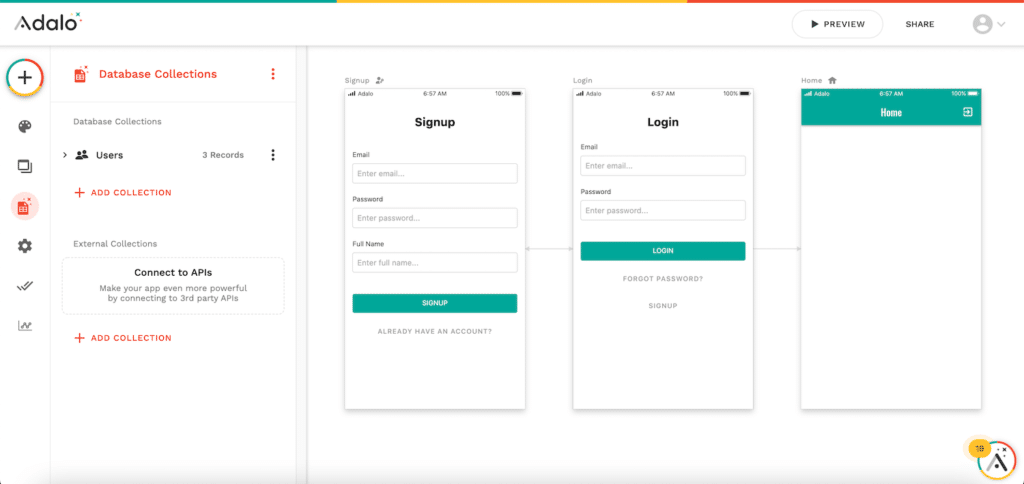
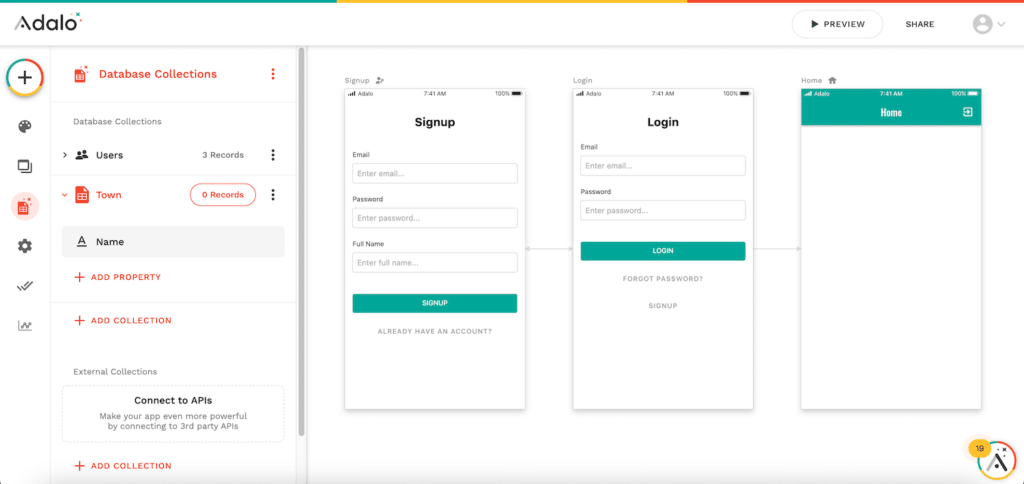
コレクションには「Users」のみ、そしてHome画面には何も無い状態としておきます。

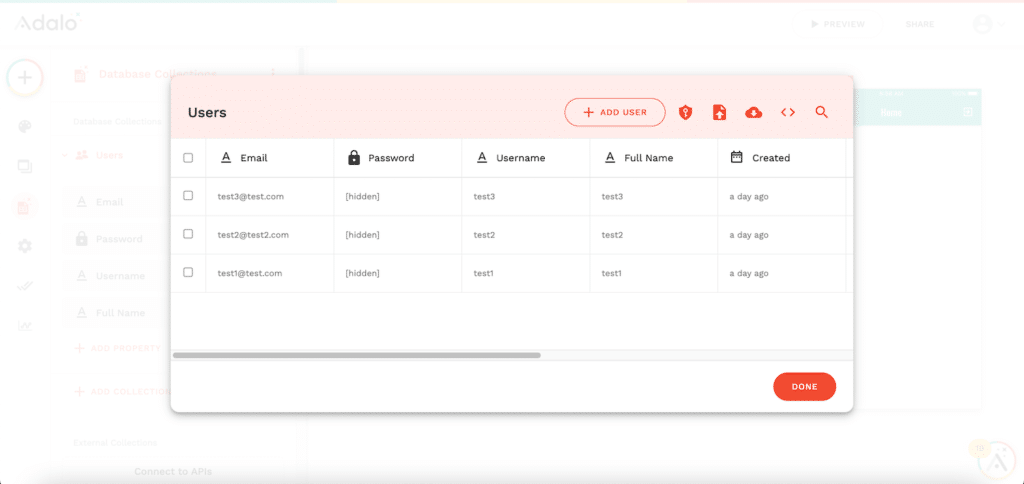
「Usersコレクション」の中には「test1」、「test2」、「test3」のユーザーが登録しておきます。

実はこの「Usersコレクション」にデータを追加するのは少し内容が難しくなります。
そこで今回は簡単にするため、別のコレクションを作成します。
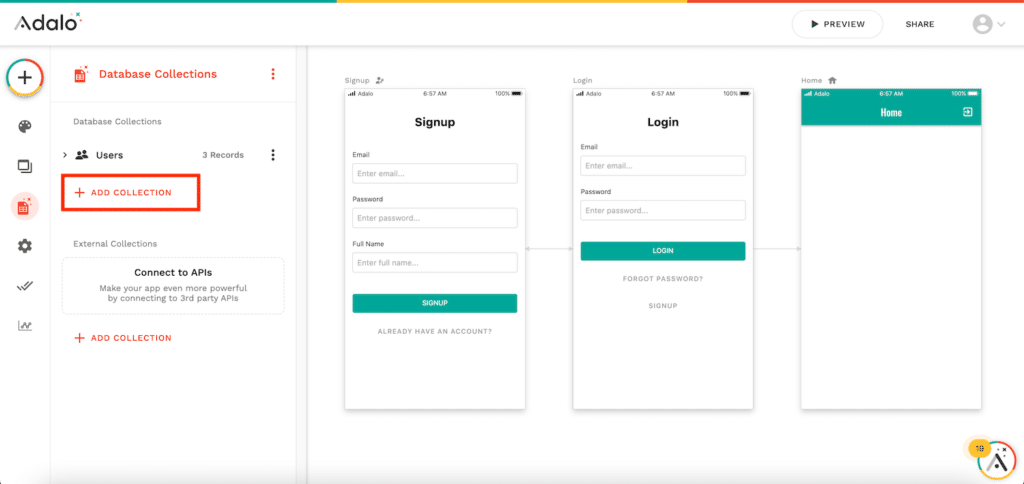
「+ADD COLLECTION」をクリック。

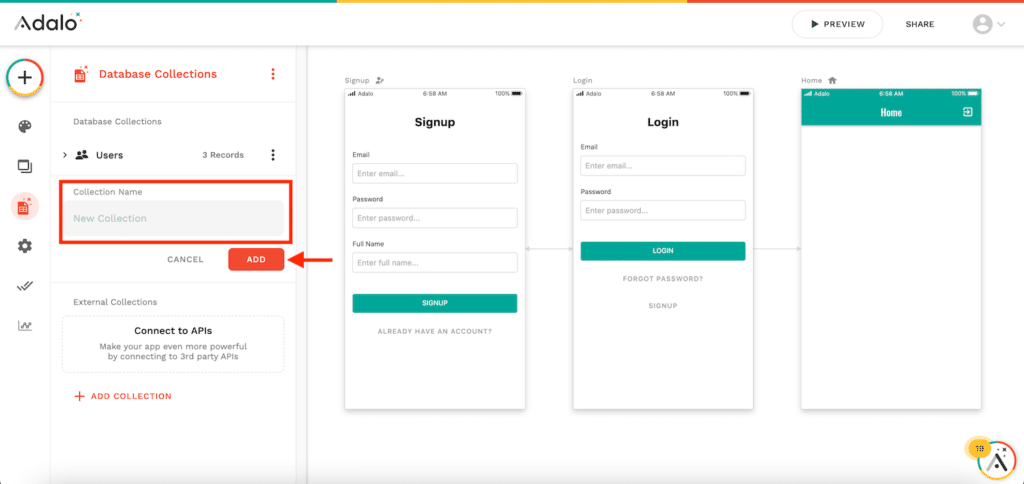
「Collection Name」に「Town」と入力し、「ADD」をクリックします。

「Townコレクション」のプロパティは最初から追加されている「Name」だけにしておきます。

今回はフォームを設置し、そこに入力された内容を、この「Townコレクション」に追加するという動作をしてみます。
フォームの追加
「Homeスクリーン」にデータを入力するためのフォームを追加していきます。
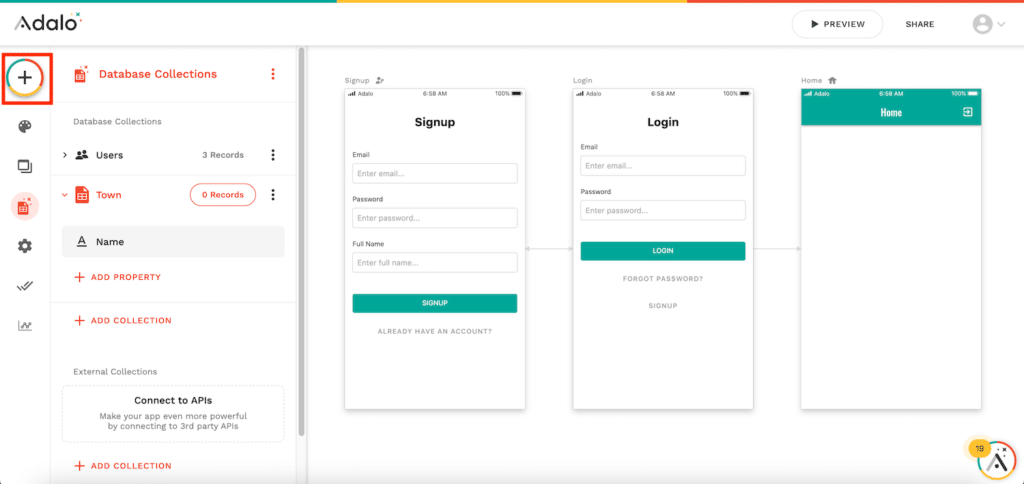
左上の「+マーク」をクリックします。

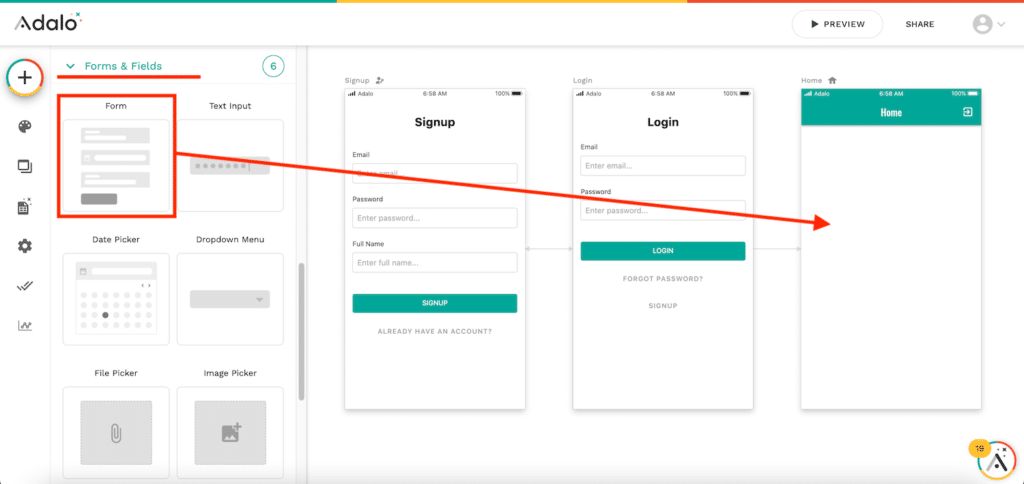
「Forms & Fields」にある「Form」を「Homeスクリーン」にドラッグ&ドロップします。

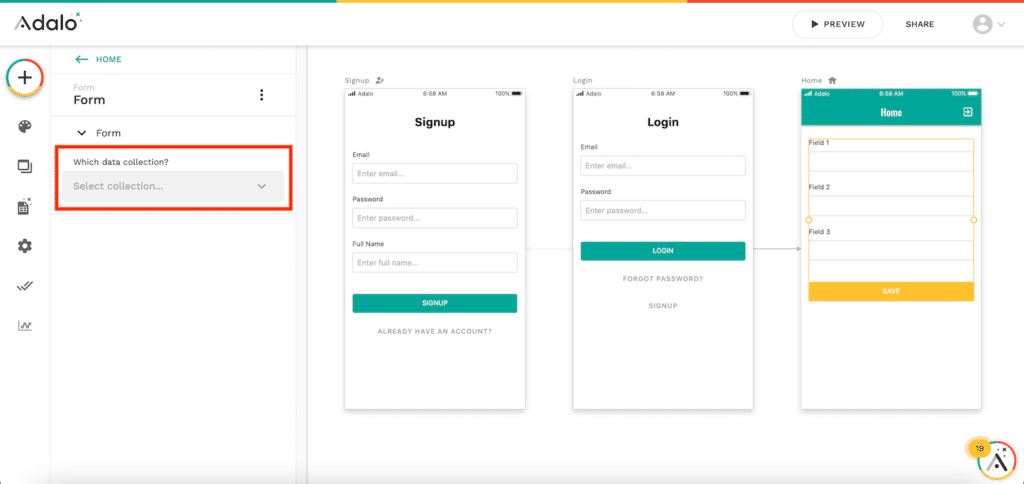
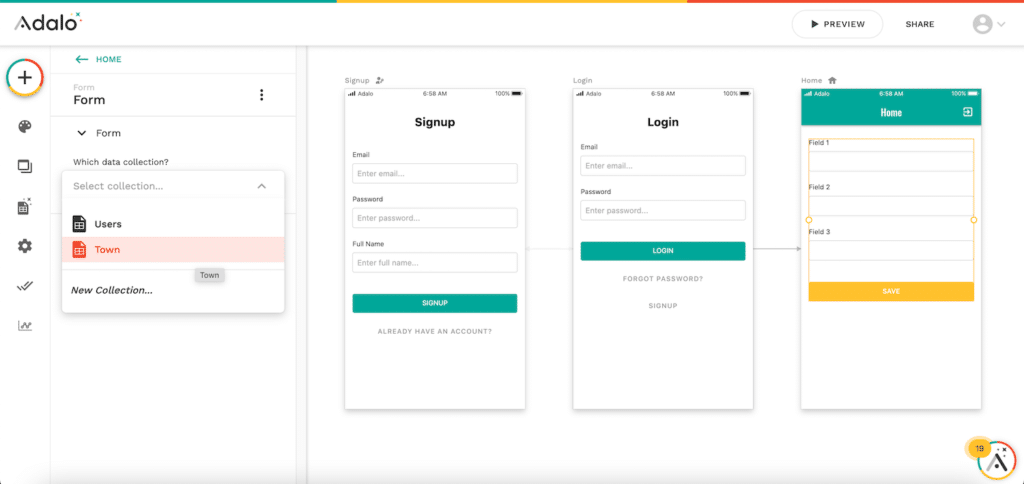
左側のFormの設定ウインドウで「Which data collection?」(どのデータコレクションか?)の下のプルダウンメニューをクリックします。
ここでは選択しているフォームがどのコレクションに紐づけるかを設定します。

現在ある「Users」と「Town」の二つのコレクションが表示されます。
今回は「Town」を選択します。

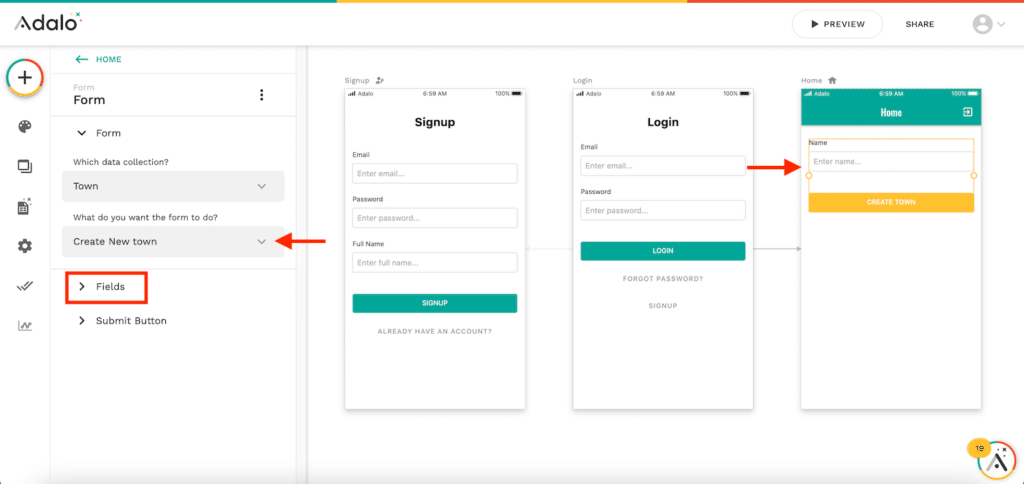
コレクションを選択すると、選択されているフォームが選択されたコレクションに合わせて変化します。
「What do you wan the form to do?」(このフォームで何がしたいか?)は、このフォームを使って、どういう動作をさせたいのかを設定できます。
ただ今回は「Create New town」しかありませんのでこのままにしておきます。
次に「Fields」を開いてみます。

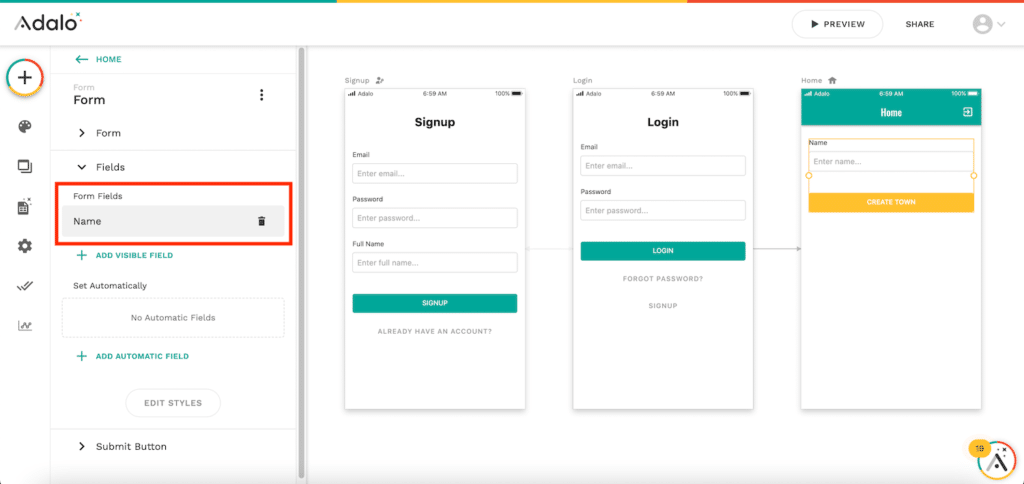
「Fields」では入力項目の設定が行えます。
今回は追加しませんが、追加する場合は2種類の形式で追加できることにご注意ください。
一つは「+ADD VISIBLE FIELDS」で追加される項目で、こちらは入力欄として表示される項目です。
現状では「Townコレクション」の「Nameプロパティ」に対する入力欄だけが設定されていますので、Homeスクリーン上にはNameの入力欄だけが表示されています。
もう一つは「+ADD AUTOMATIC FIELD」で追加される項目で、こちらは入力欄として表示されず、自動でデータが取得される項目です。
イメージしにくいですが、例えばログインユーザーのユーザー名はログインしている状態であれば、わざわざユーザーに記入してもらわなくても、アプリ上で取得し、処理することが可能なわけです。
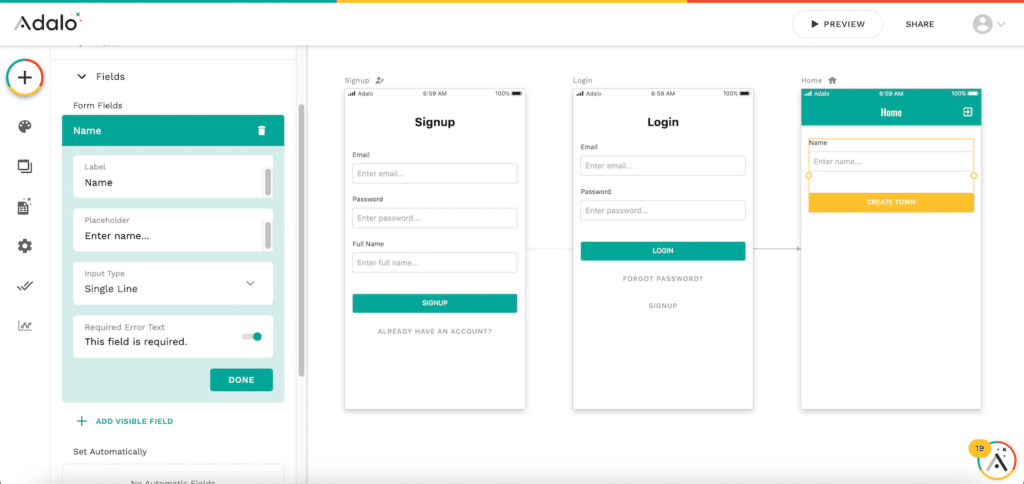
「Form Fields」の項目をクリックすると、内容を開くことができます。

「Form Fields」の内容は以下の通りです。
| Label | 入力欄の上に表示されるラベル |
| Placeholder | 入力欄内に灰色で表示される文字 |
| Input Type | Single Line:1行で入力 Multi-Line:複数行での入力可能 |
| Required Text | 必須項目かどうか |

このFieldsの項目では表示や必須項目かどうかの設定だけで、動作の設定を行うものでは無いことに注意してください。
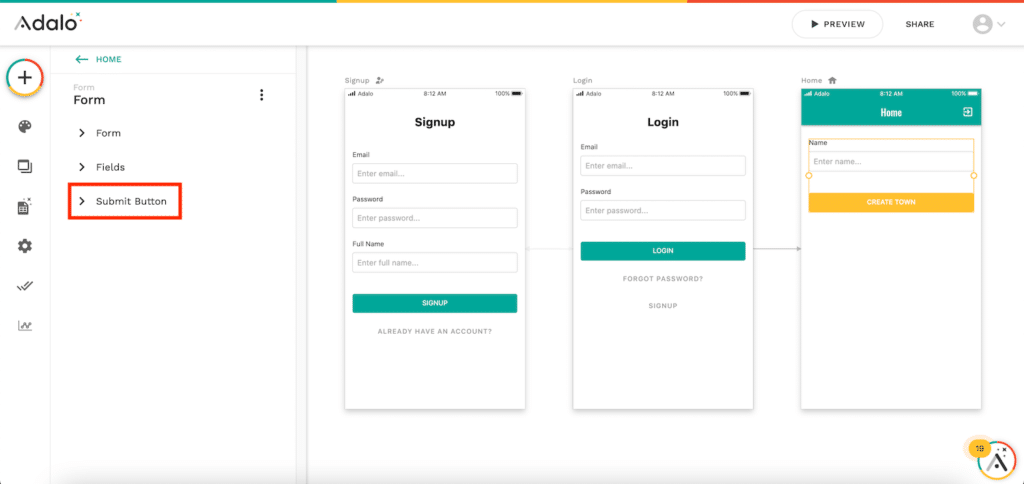
フォームのボタンの表示や動作の設定は「Submit Button」から行えます。

「Submit Button」の項目の「Text」はボタンの中に表示される文字です。
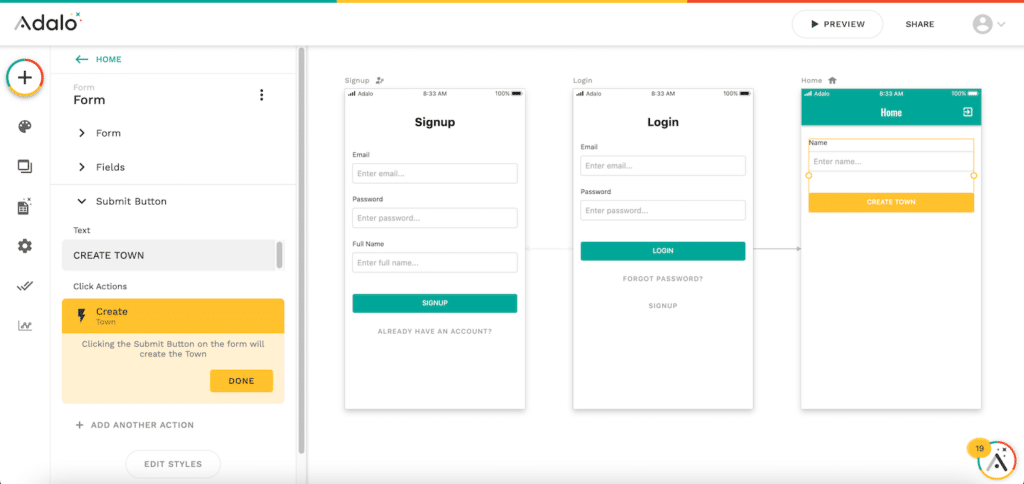
「Click Actions」がボタンが押されたときの動作です。
現状では「Townコレクション」に入力された文字(都市名)を追加(新しいデータとして作成)するという動作なので、「Create」とう動作になります。
特に変更することもできないので、これで試してみましょう。

動作画面のシミュレーション
ここからは動作画面をシミュレートしながら、動作を確認していきます。
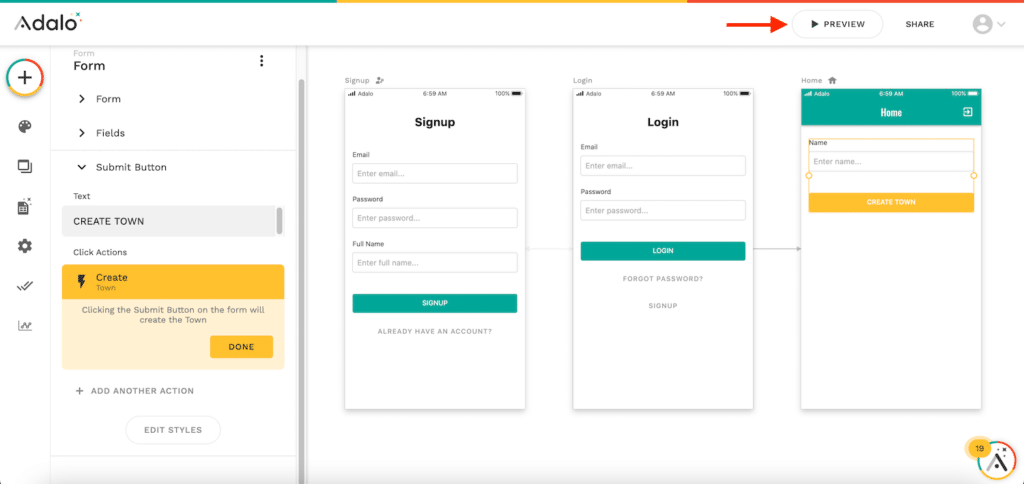
右上の「PREVIEW」のボタンを押します。

すると動作のシミュレーション画面が表示されます。
ちなみに右上のプルダウンメニューで、どの端末での動作をシミュレートするかを変更することができます。
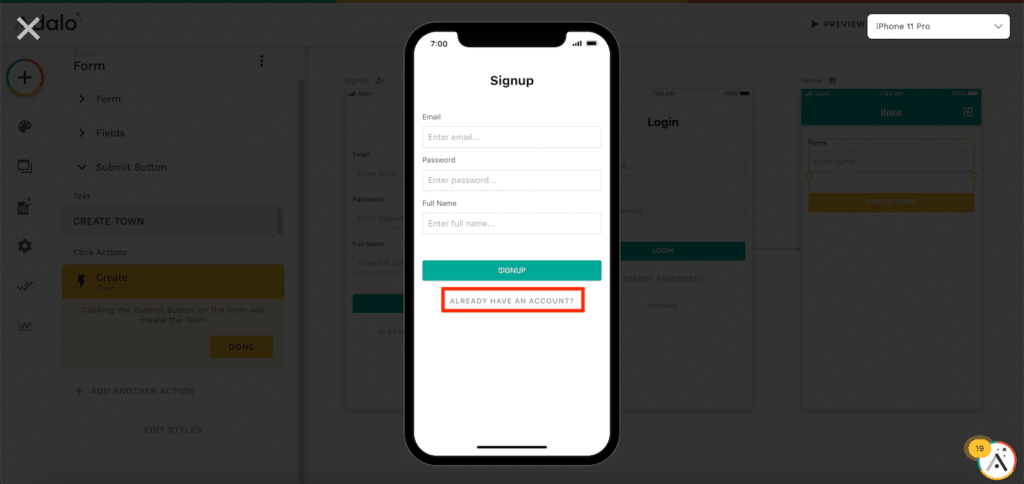
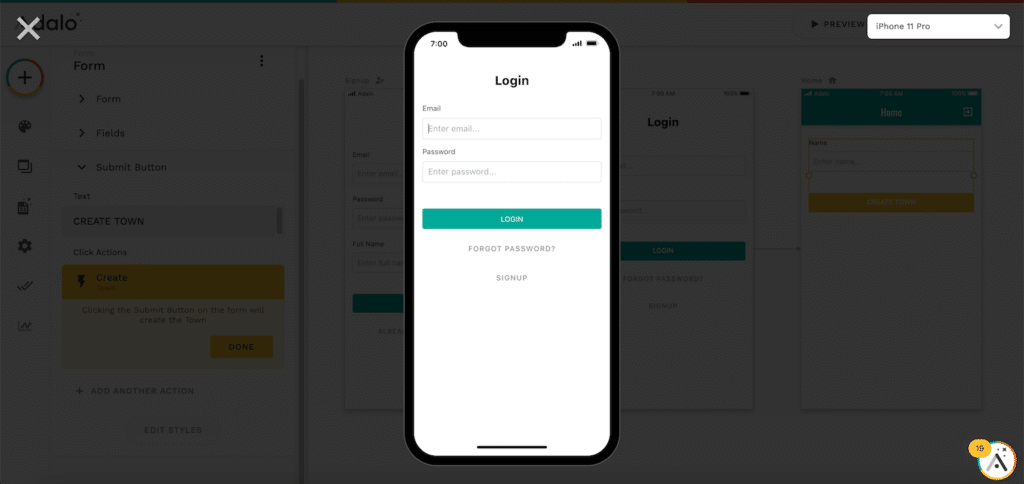
最初の画面は「サインアップ」の画面ですが、ユーザー登録はされている(test1、test2、test3)ので、登録されているユーザーでログインしてみましょう。
ということで「ALREADY HAVE AN ACCOUNT?」(既にアカウントを持っていますか?)をクリック。

ログイン画面が表示されますので、登録済みのユーザーのメールアドレスとパスワードを入力して、「LOGIN」ボタンをクリックします。

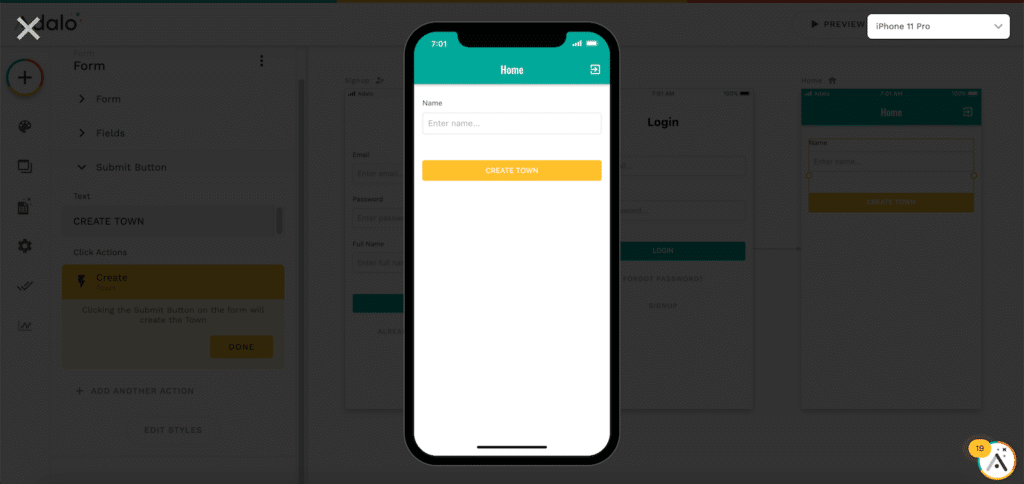
ログインに成功するとHomeスクリーンが表示されます。

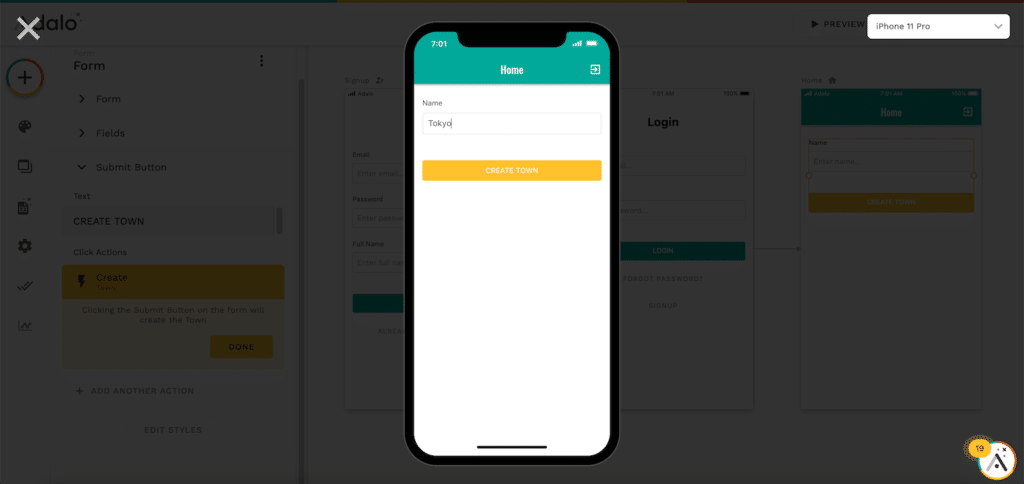
とりあえず動作するか確認するために「Tokyo」と入力し、「CREATE TOWN」をクリックします。
ちなみに日本語での入力も可能です。

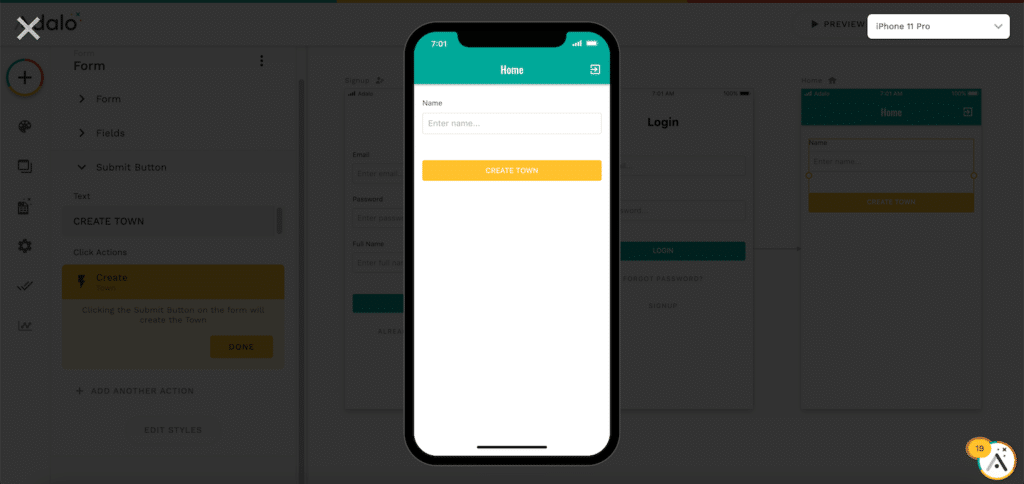
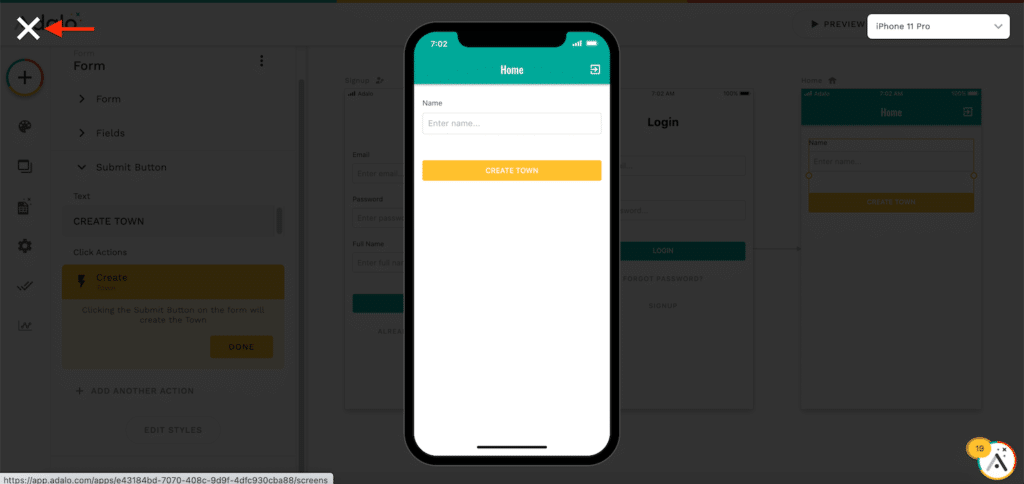
少し処理され、入力欄が空白になります。
現状では「Submit Button」の動作はあくまでも入力された内容を「Townコレクション」に追加(新しいデータを作成)しているだけなので、「追加されました」などのメッセージは表示されません。
もし動作完了のメッセージを追加したい場合は、「Submit Button」の動作に追加する必要があります。

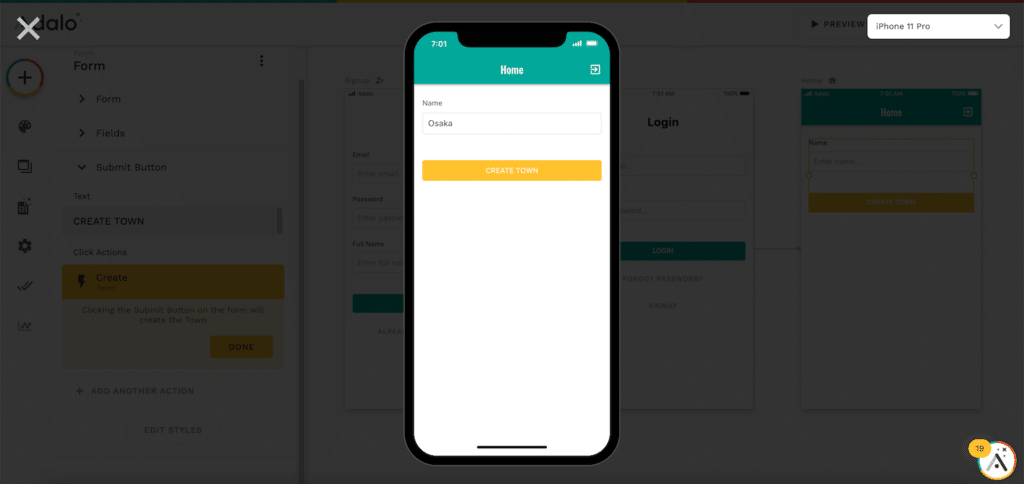
ついでに「Osaka」も試してみましょう。

これでデータベースに追加されたか確認したいので、左上のXマークからシミュレーションを終了します。

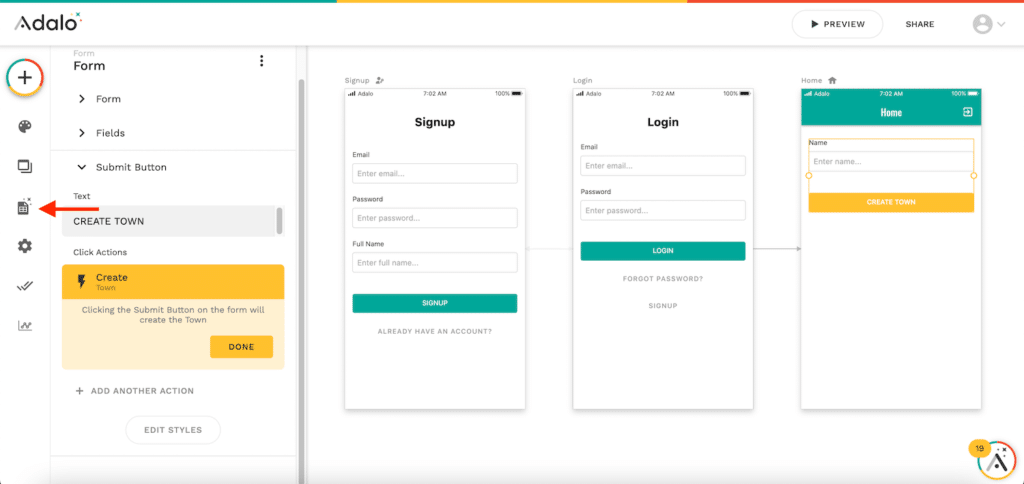
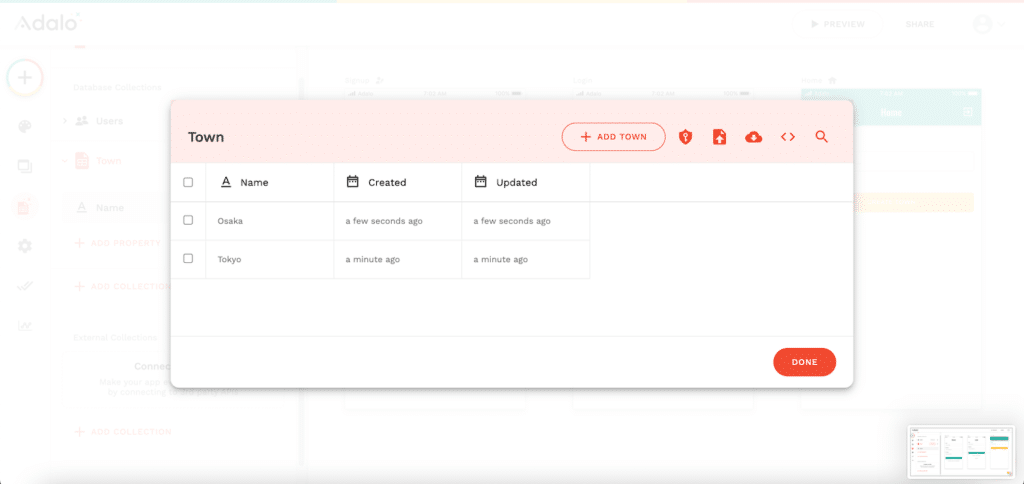
シミュレーション画面が終了したら、「Database」をクリック。

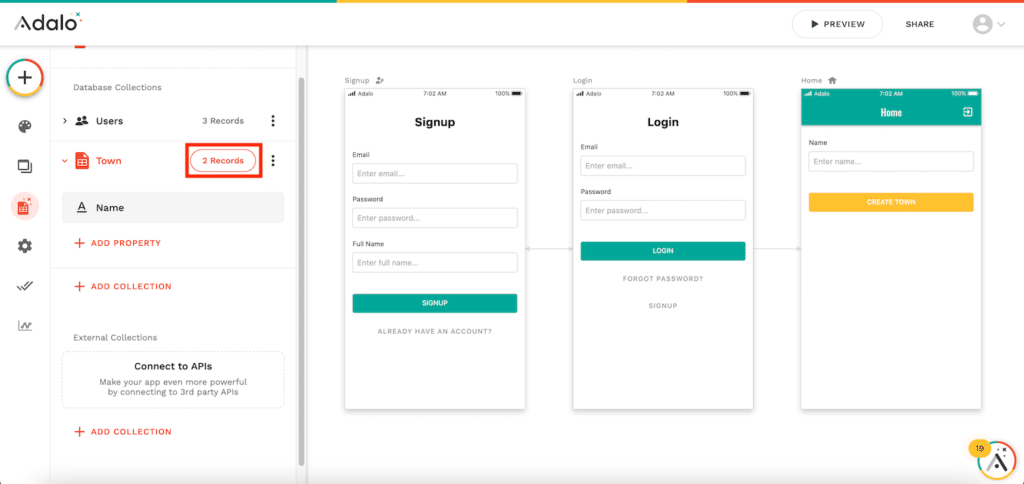
「Townコレクション」のデータ数が「2 Records」になっています。
内容を確認するために「2 Records」をクリックします。

先ほど入力した「Tokyo」と「Osaka」が確かに「Townコレクション」に追加されているのが分かります。

これでコレクションに対して、データを追加する方法が分かりました。
ただ最初の方でお話しした通り、「Usersコレクション」は初期状態で少し特殊で扱いが難しいので、今回は例として使用しませんでした。
そこで次回はこの「Usersコレクション」にデータを追加する方法を試していきましょう。

ではでは今回はこんな感じで。

コメント