Bootstrap
前回、クラスの使い方に関して解説を行いました。

今回からは「Bootstrap」というフレームワークを使って、Webアプリのデザインをしていきます。
BootstrapとはTwitter社が開発したスマートフォンでもパソコン、もちろんタブレットでも見栄え良くウェブサイトを表示するシステム(フレームワークといいます)です。
これまで作ってきたWebアプリですが、やはり公開するとなると、パソコン上だけでなく、スマートフォン上でも見栄え良く表示されるようにしたいものです。
ということでここからは少しPythonを離れて、Bootstrapを、もっというとHTMLを色々と試していきます。
そして色々なWebアプリを集めたウェブサイトをDjango、Bootstrapを使い、組み上げていきましょう。
まずはBootstrapをとりあえず前に作ったBMI計算アプリに組み込んでみます。
そして次回からウェブサイトの構成を考えながら、ウェブサイトのデザインを進めていきましょう。
Bootstrap用のタグをHTMLに組み込み
まずBootstrapのサイトにアクセスします。

「はじめる」をクリックします。

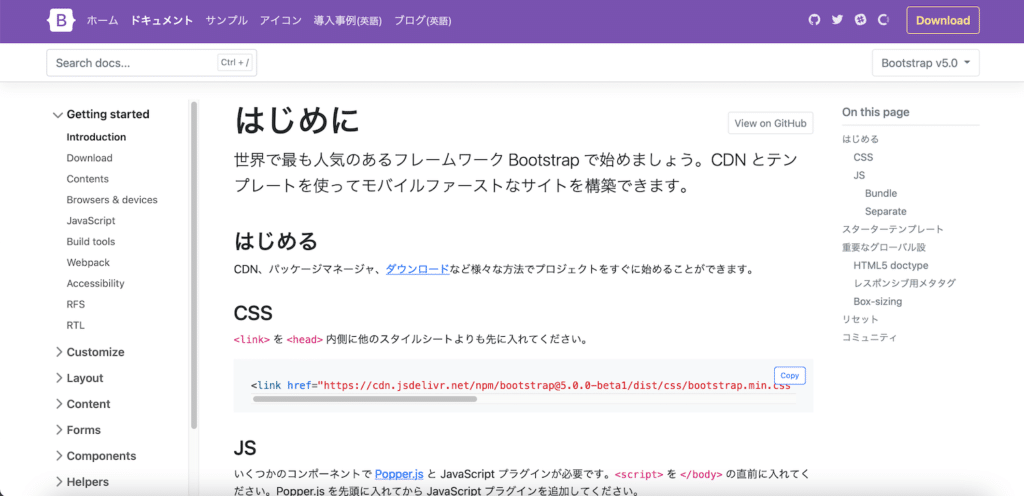
「はじめに」のページに移ったら、少し下にスクロールします。

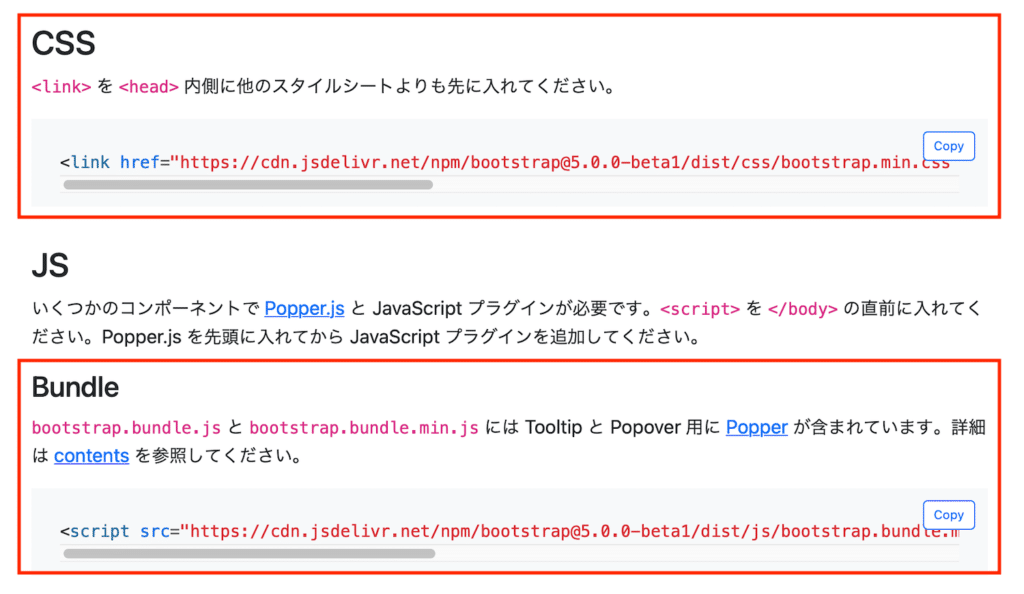
CSSとJS Bundleというところに移動します。

ここの解説にあるように、<link href=”……>をコピーし、/testapp2/bmiapp/templates/bmiapp/index.html の<head>の内側にペーストします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
(以下略)また<script src=”……>を</body>の直前に入れます。
(略)
<p>{{ result }}</p>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
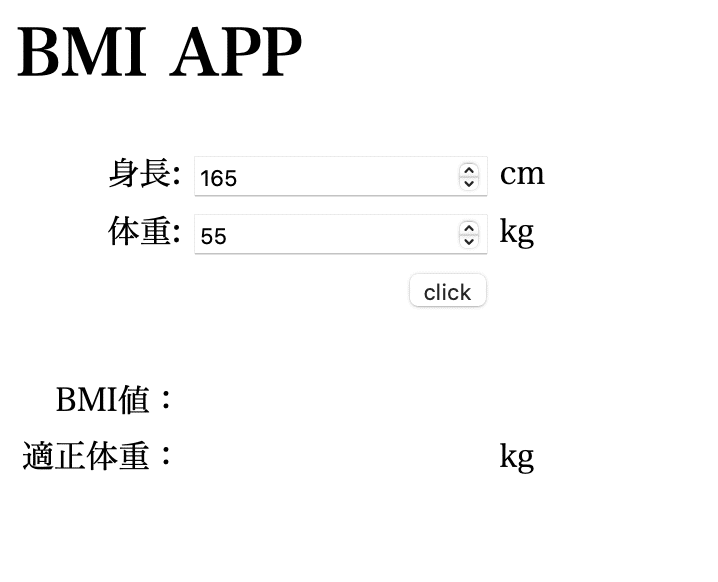
</html>ちなみにこの上二つのコードを入れる前と後ではBMI計算アプリはこんなふうに変わります。
こちらが入れる前。

こちらが入れた後。

フォントだったり、ボタンの形状だったりが少し変わっているのが分かるでしょうか。
変わっていれば、Bootstrapはちゃんと組み込みがされているということが分かります。
Bootstrapの組み込み方は他にもありますが、とりあえず当面はこの組み込み方をしていきます。
ボタンの見栄えを変えてみる
最初に少しお話しした通り、Bootstrapはパソコンでもスマートフォンでもタブレットでも見栄えが良くなるようにするシステムです。
それはコンテンツをそれぞれの画面サイズに合わせて自動で配置し直すことで達成されています。
ただそれだけではなく、Bootstrapを使うと簡単なコードを入れるだけで、様々なコンテンツのデザインを変えることも可能にしています。
ということで今回はボタンのデザインをちょっとだけ変えてみましょう。
/testapp2/bmiapp/templates/bmiapp/index.htmlには数値を入力した後、計算を実行するために押すボタンがあります。
index.html上ではこちらの部分です。
<input type='submit' value="click">このコードに「class=”btn btn-primary”」を追加してこう変更します。
<input class="btn btn-primary" type='submit' value="click">これでBMI計算アプリを開いてみるとこうなります。

「click」のボタンのデザインが変わりました。
このように簡単にデザインを変えることができますし、このデザインも一種類だけではなく、まだまだいっぱいあるのでウェブサイトのデザインをするにあたって、Bootstrapは強力なツールになってくれることでしょう。
ということで当分はこのBootstrapを使えるにようなるため、勉強を進めていきたいと思います。

ではでは今回はこんな感じで。

コメント