Bootstrap
前回はBootstrapでウェブサイトを作る準備として、全体のデザインを決め、Djangoで新規のプロジェクトとアプリを作成しました。

今回は前回作成したデザインを元にBootstrapを使って、HTMLを構築していきます。
とその前にBootstrapの特徴であるグリッドシステムに関して少しだけ解説をしましょう。
グリッドシステム
Bootstrapでは、ウェブサイトをパソコンのような大きな画面、またスマートフォンのような小さな画面のどちらでも綺麗に表示できるようなシステムを採用しています。
そのシステムが「Grid system(グリッドシステム)」と呼ばれるシステムです。
これはウェブページを縦に12分割し、画面のサイズによってどのように表示するか決めるシステムです。
個人的に分かりやすいなと思ったサイトを載せておきますので、良かったらどうぞ。

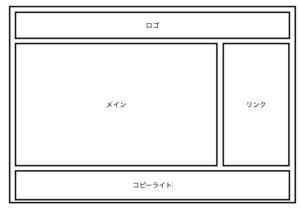
今回は画面が大きい場合はこう。

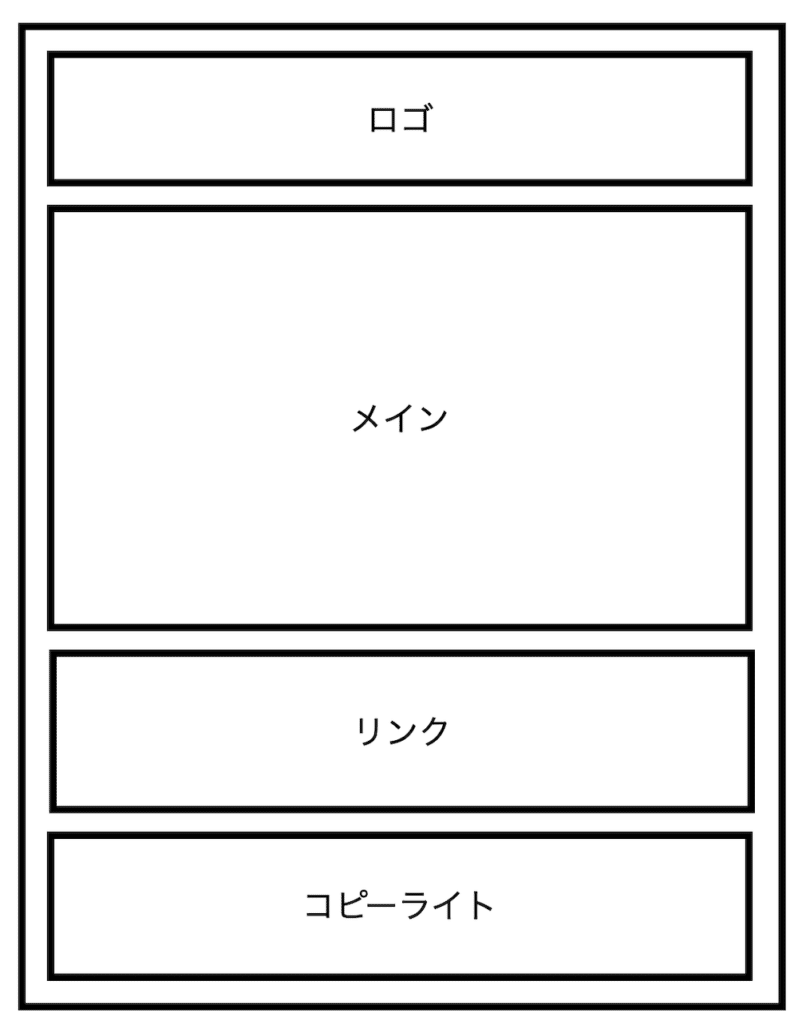
画面が小さい場合はこう。

というようにしたいわけです。
ここでまず決めなければいけないのは、どの画面サイズ(端的にいうとどのデバイス)で見たときにどちらの表示をするのかということ。
その点のことをブレークポイントと言います。
このブレークポイントは以下の6段階。
| | xs | sm | md | lg | xl | xxl |
| サイズ | < 576 px | ≧ 576 px | ≧ 786 px | ≧ 992 px | ≧ 1200 px | ≧ 1400 px |
| 用途 | スマートフォン(縦) | スマートフォン(横) | タブレット(縦) | タブレット(横) | パソコン | パソコン |
今回はタブレットまでは大きい画面として認識して、スマートフォンからは小さな画面と認識するようにプログラミングしていきましょう。
つまりxs、smまでは小さな画面、md、lg、xl、xxlは大きな画面ということです。
次に決めるのは、大きい画面で表示する場合の「メイン」と「リンク」部分の比率です。
「タイトル」と「コピーライト」の部分は12列の全てのグリッドを使っているので特に考える必要はありません。
ですが、「メイン」と「リンク」は同じ行で2つに分割しているため、どれぐらいの比率で表示するか決める必要があります。
今回はとりあえずメインを9列、リンクを3列使うように設定していきましょう。
タイトル部分の構築(ヘッダー)
それでは実際に作成していきます。
今回変更するファイルは/testapp3/bstest/templates/bstest/index.htmlです。
前回はとりあえずBootstrapを組み込んでこんな感じでした。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>ここからグリッドシステムを使っていきますが、まずはbody全体がグリッドシステムの対象とするため、<body>を<body class=”container”>と変更します。
今回はHTMLを表示したときに、追加した部分がどこの領域を示しているか分かりやすいように枠線をつけておきます。
そのためプログラム中では<body class=”container border”>としています。
<body>の部分だけ書くとこんな感じです。
<body class="container border">
<h1>{{ title }}</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>ここから「title」用の「row」と「col」を追加していきます。
また後々それぞれの部分が何を示しているのか分かりやすいようにコメントを追加しておきましょう。
ということでこんな感じ。
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1>{{ title }}</h1>
</div>
</div>
<!-- /title -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body><!– title –>はコメントで<!– –>で囲まれた部分はHTMLとしては機能しない部分になります(コメントアウト)。
<div class=”row border”>でタイトル用の行を、<div class=”col border”>でタイトル用の列を定義しています。
グリッドシステムでは使用する列数を指定するため、「col-画面サイズ-列数」というように記述します。
先ほどの画面サイズと合わせて書くとこうなります。
| | xs | sm | md | lg | xl | xxl |
| サイズ | < 576 px | ≧ 576 px | ≧ 786 px | ≧ 992 px | ≧ 1200 px | ≧ 1400 px |
| 記述 | col- | col-sm- | col-md- | col-lg- | col-xl- | col-xxl- |
ただし行全体を使うとか等分に分割するという場合は、単純に「col」とだけ記述します。
今回のタイトルの場合、行全体を使うので、単純に「col」とだけ記述しました。
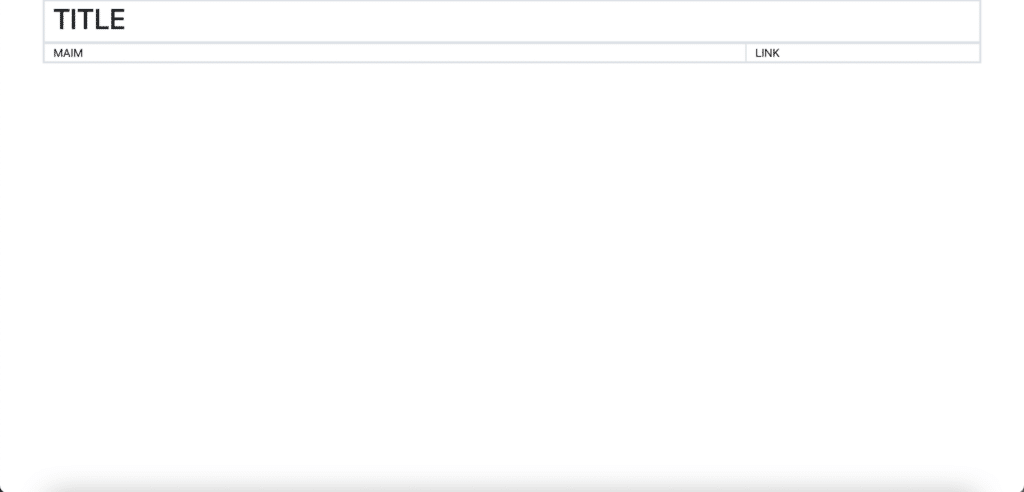
ちなみにここまでで画面はこうなります。

メインとリング部分の構築
次にメインとリンクの部分の構築です。
先ほど画面サイズと記述方法を解説しましたが、この行に関してはメインの部分を9列、リンクの部分を3列とします。
そしてそのブレークポイントは「sm」ということで、グリッドシステムとしてはメインの部分は「col-sm-9」、リンクの部分は「col-sm-3」となります。
ということでこんな感じ。
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1>{{ title }}</h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
{{main}}
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{{link}}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
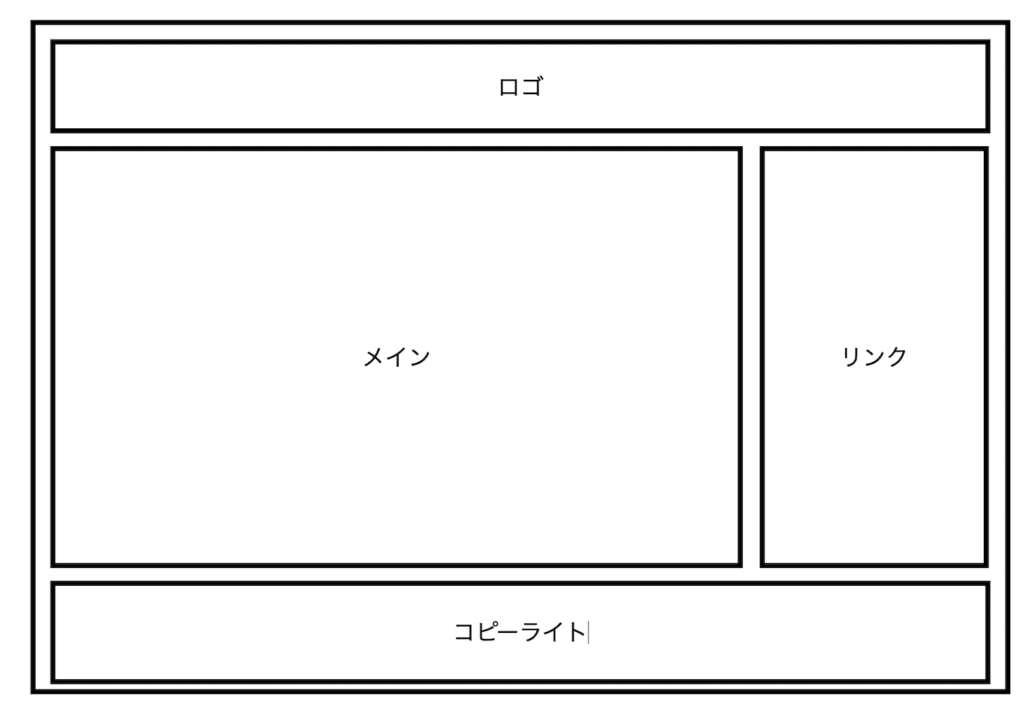
</body>これにより画面はこう変化します。

確かにメイン部分とリンクの部分が(多分)9対3に分かれています。
コピーライト部分の構築(フッター)
次にコピーライト部分の構築です。
ここはタイトル部分と同じなので、説明は割愛します。
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1>{{ title }}</h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
{{main}}
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{{link}}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
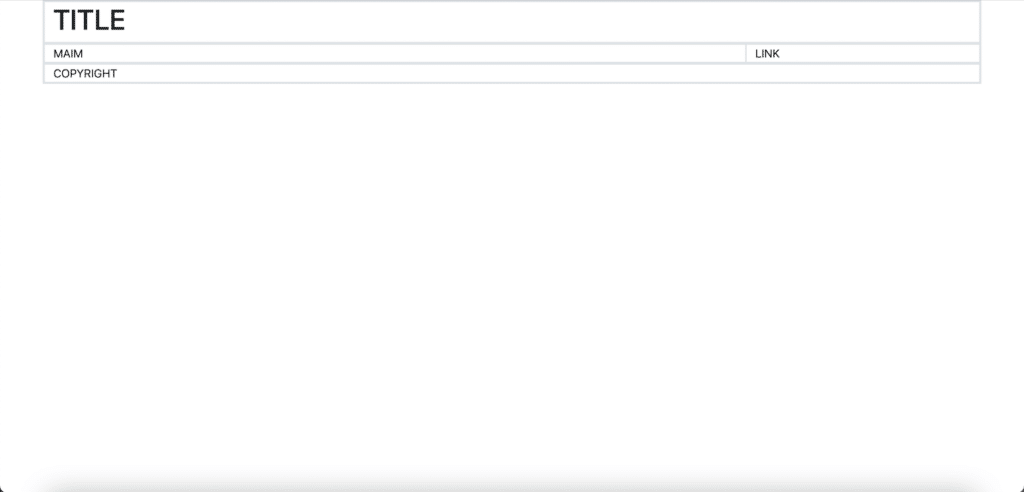
</body>これで画面はこうなります。

コピーライトの部分もこれで構築できました。
これで全隊が構築できたと安心してはいけません。
今回の目的はグリッドシステムを使って、画面サイズが変更したときに表示の仕方が変わるということが重要です。
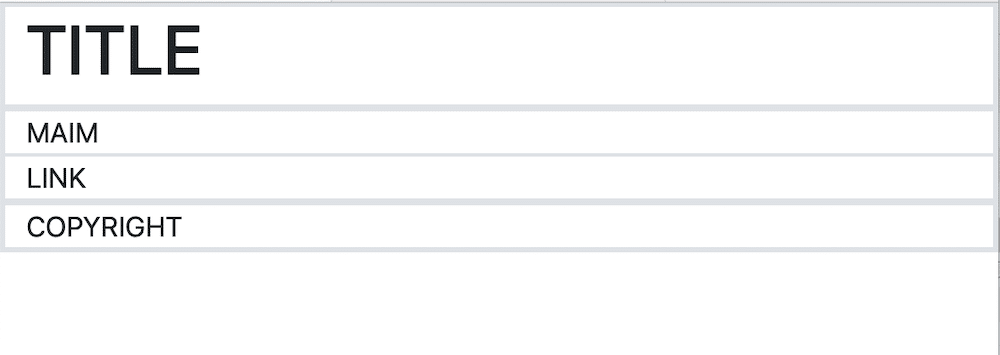
ということで画面を小さくして確かめてみました。

画面を小さくしてみたところ、確かに「メイン」と「リンク」が縦に並んで、グリッドシステムが正常に働いていることが分かります。
ということでグリッドシステムを使って、全体のデザインが構築できてきたので、次回からはそれぞれの部分の構築を行っていきましょう。

ではでは今回はこんな感じで。

コメント