Bootstrap
前回、共通部分であるロゴ、リンク、コピーライトの部分を作成しました。

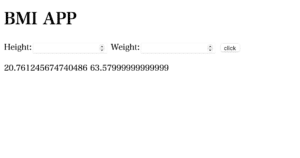
今回は、前に作成したBMI計算アプリをメイン部分に移植していきます。
その時のシリーズはこちらですので、よかったらどうぞ。

それでは始めていきましょう。
/testapp3/bstest/forms.py(新規作成)
まずはフォーム用のプログラムファイル「forms.py」を/testapp3/bstest の中に作成します。
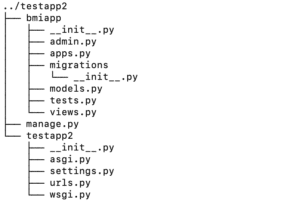
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── forms.py <-新規作成
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.py内容はこんな感じです。
from django import forms
class BMIForm(forms.Form):
height = forms.IntegerField(label='身長: ', initial=165)
weight = forms.IntegerField(label='体重: ', initial=55)このファイルの解説は前にしていますので、ここでは割愛します。

/testapp3/bstest/views.py(修正)
次に/testapp3/bstest/views.pyを修正していきます。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── forms.py
│ └── views.py <- 修正
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.py修正前はこんな感じです。
from django.shortcuts import render
from django.http import HttpResponse
import sys
sys.path.append('../')
from testapp3 import definitions
def index(request):
params = definitions.readjson()
return render(request, 'bstest/index.html', params)ここのBMI計算アプリの計算部分を追加するとこんな感じです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
import sys
sys.path.append('../')
from testapp3 import definitions
def index(request):
params = definitions.readjson()
params['forms'] = BMIForm()
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['forms'] = BMIForm(request.POST)
bmi = round(weight / ((height/100) * (height/100)), 1)
optimal = round((height/100) * (height/100) * 22, 1)
difference = round(abs(weight - optimal), 1)
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'
params['bmi'] = bmi
params['optimal'] = optimal
params['result'] = result
return render(request, 'bstest/index.html', params)ほとんどがこちらの記事で作成したプログラムと同じですが、一点だけ変更点があります。
それがパラメーターを定義しているこの部分。
params = definitions.readjson()
params['forms'] = BMIForm()元々のプログラムではこんな感じでした。
params = {
'title':'BMI APP',
'forms':BMIForm(),
}新しいプログラムではパラメーターは別のJSONファイルから読み込んでくるので、「params = definitions.readjson()」でほとんどの情報は変数paramsに格納することができています。
ただこのアプリ特有のパラメーター「’forms’:BMIForm()」はJSONファイルに定義してありません。
そこで「params[‘forms’] = BMIForm()」とすることで別途追加しているというわけです。
あと「from .forms import BMIForm」のインポート文を忘れないようにしてください。
/testapp3/bstest/templates/bstest/index.html(修正)
次に/testapp3/bstest/templates/bstest/index.htmlを修正していきます。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html <- 修正
│ ├── tests.py
│ ├── urls.py
│ ├── forms.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.py前回までにロゴ、リンク、コピーライトの部分に関しては作成していて、こんな状態になっています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
{{main}}
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{% for cat, urls in link.items %}
{{cat}}<br>
{% for name, url in urls.items %}
{{name}} {{url}}<br>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>今回変更するのは<!– main –> <!– /main –>で囲まれたこの部分です。
<!-- main -->
<div class="col-sm-9 border">
{{main}}
</div>
<!-- /main -->ここの{{main}}を、こちらの記事の<table> </table>で囲まれた部分に変更します。

ということで全体としてはこうなります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{% for cat, urls in link.items %}
{{cat}}<br>
{% for name, url in urls.items %}
{{name}} {{url}}<br>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>ほとんどの部分が前に作成したプログラムを移植しただけですので、それほど困ることはないのかなと思います。
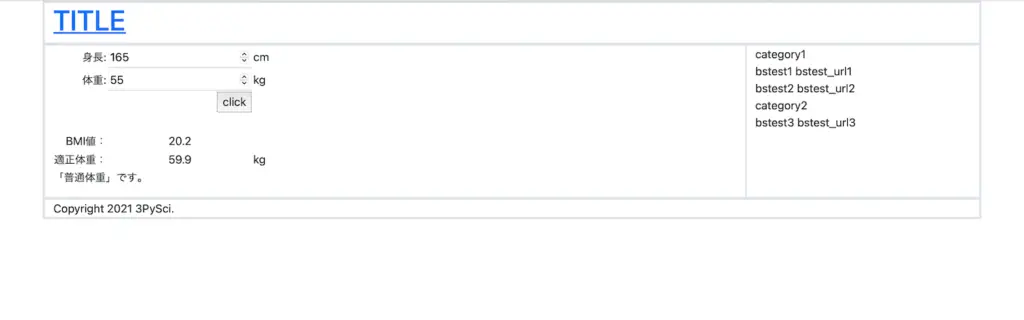
これで実際にDjangoのサーバーを起動し、BMI計算アプリを開いてみるとこうなります。

BMI計算アプリの移植に成功しました。
とは言ってもまだまだ殺風景なアプリですので、次回はもう少し細かいデザインを凝っていこうかと思います。

ではでは今回はこんな感じで。

コメント