綺麗な造形を行うために
Ultimaker Curaの解説の続き。
前回はデータを読み込み、推奨設定で印刷する方法を解説しました。

今回はさらに踏み込んで、色々試してみましょう!
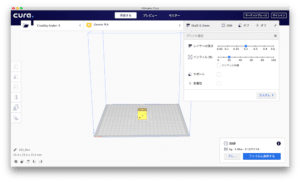
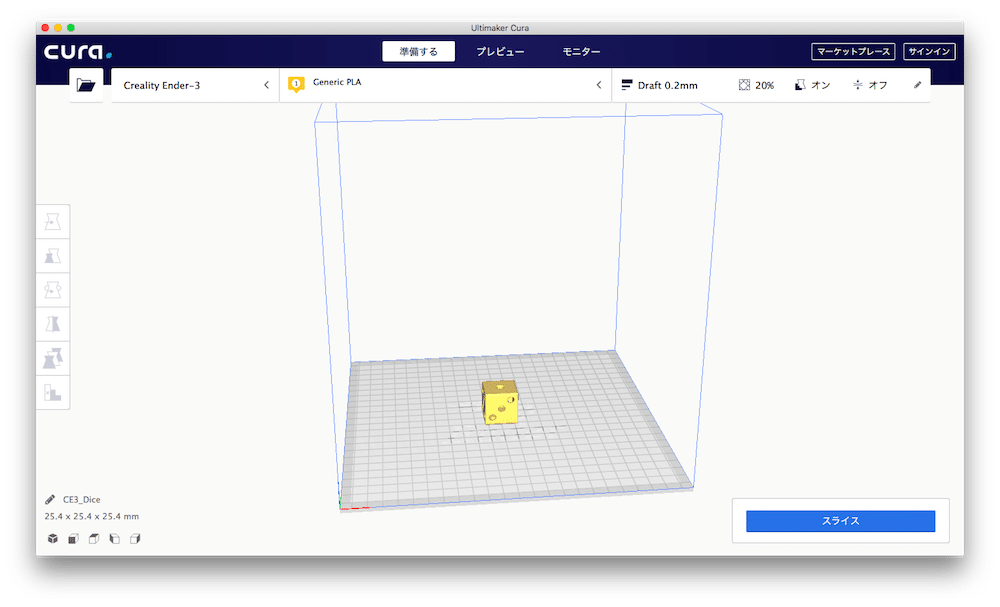
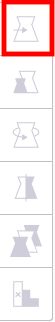
とりあえずCuraを起動し、前回のDiceを読み込んでみます。

3Dプリンタの難しくて面白いところは、プリントの仕方によって質が全く変わってくるということです。
そのためデータをそのままプリントするのではなく、スライサーソフトで調整する必要が出てきます。
あとで解説するプリントスピードやノズルの温度、サポートの仕方も確かに重要な要素です。
しかしそれよりも重要なのはプリントする角度やサイズだったりします。
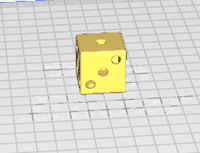
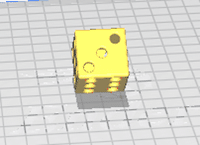
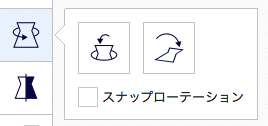
例えば下の二つのうち、どちらが綺麗に造形できるでしょうか?
 |  |
答えは、左です。
右のサイコロは、宙に浮いた部分が多く、サポートが必要になります。
サポートは下に取り外しやすい足場をプリントし、その上に造形を行うため、バリが多くなってしまい、造形が汚くなる原因となります。
またビルドプレートとの接触面が小さく、途中で造形物がビルドプレートから剥がれる危険性があります。
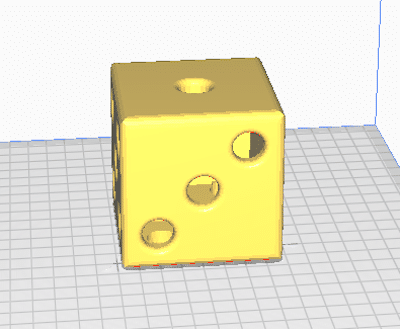
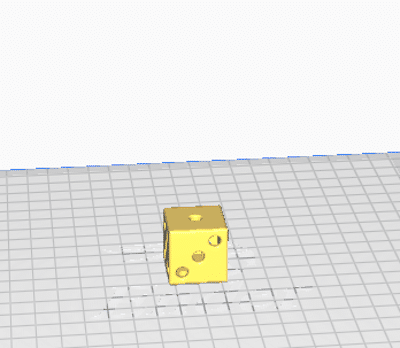
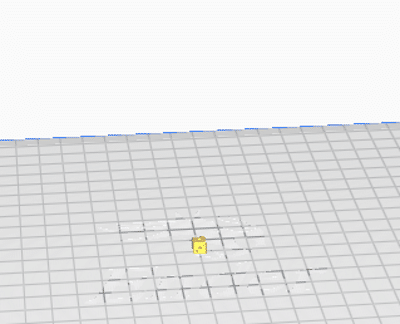
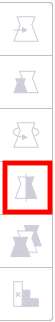
では次の例はいかがでしょうか?
 |  |  |
こちらは真ん中が一番綺麗に造形できます。
実はこのサイコロ、中がくりぬかれています。
左の画像ではサイズが大きすぎるため、上の面を造形するときに、フィラメントが垂れて、逆の端まで届かず、造形に失敗する可能性があります。
右の画像ではサイズが小さすぎて、積層痕が目立ちやすい上、先ほどと同様に、ビルドプレートとの接触面が小さすぎるため、剥がれる可能性が高いです。
実は真ん中の画像でも、上の面を造形するとき、フィラメントが垂れてしまうのですが、あとで補修可能なレベルですし、ぱっと見では結構綺麗に造形できます。
ちなみに真ん中の画像がデフォルトのサイズになります。
こんな感じで、サイズやプリントする角度というのは、造形の成否や質に大きく関わってきます。
逆に言うと、一度失敗したデザインでも、角度やサイズを変えることで、綺麗に造形できる可能性があるということです。
そこでCuraの機能のうち、今回はデータの移動、回転、サイズ変更などを解説します。
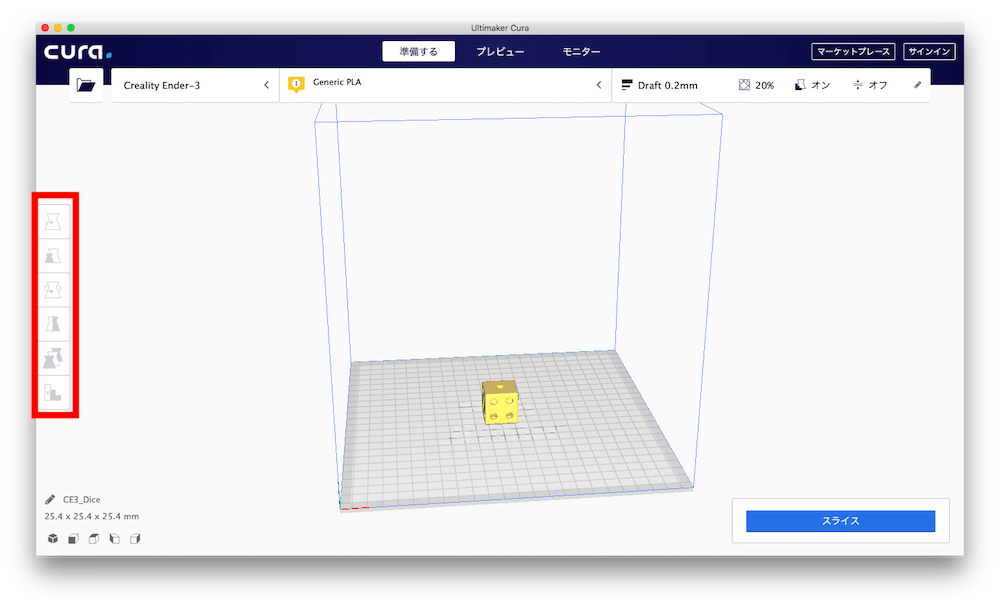
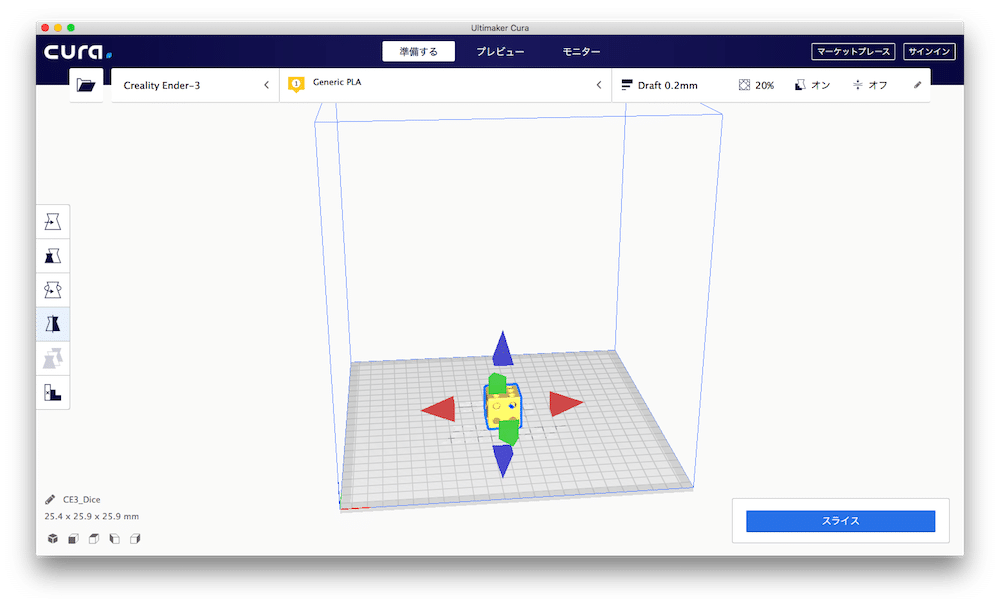
ちなみに今回解説する機能は全部、Curaの画面の左端にあります。

図形の移動
図形の移動は、例えば複数の図形をプリントするときに重ならないようずらしたり、ビルドプレートの一部が痛んでいるとき、そこを避けるようにプリントするといったときに役に立ちます。
図形の移動をするには、移動したい図形をクリックしてから、左端の一番上のボタンをクリックします。

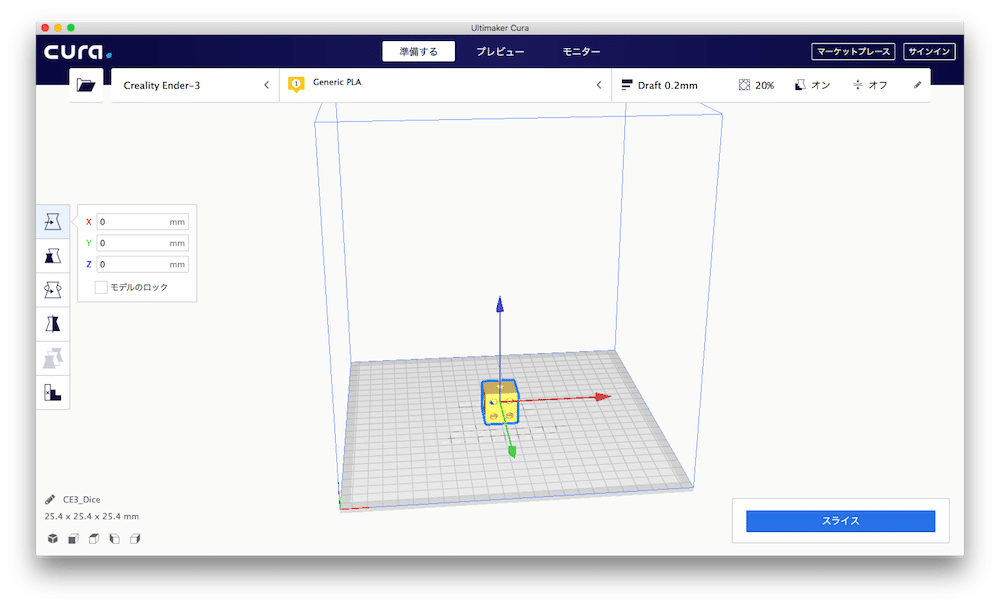
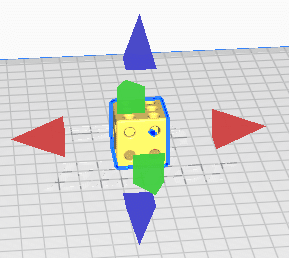
すると図形に3本の矢印が現れ、また左には、数値入力のウインドウが出てきます。

図形の中心から出ている3本の矢印は、X軸、Y軸、Z軸に対応していて、ドラッグするだけで、位置の移動ができます。

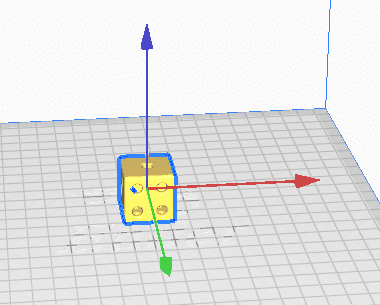
また左の数値入力ウインドウは、数値を入れることで図形を移動できます。
またモデルのロックにチェックを入れると、モデルがそれ以上動かなくなります。

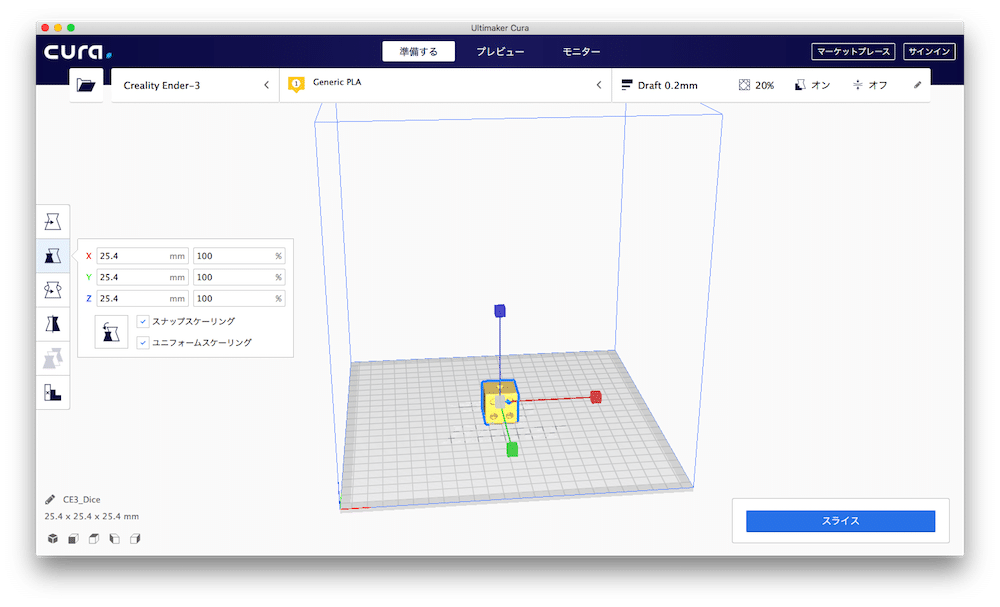
図形の拡大縮小
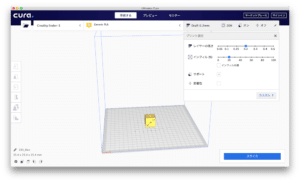
図形の拡大縮小をするには、図形をクリックしてから、左端のボタンの上から2番目をクリックします。

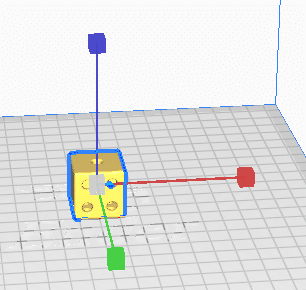
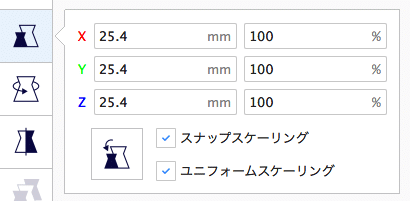
すると図形の中心から3本の線が現れ、左に数値入力ウインドウが表示されます。

こちらもドラッグすることで、X軸、Y軸、Z軸方向に図形を伸ばすことができます。

また数値入力ウインドウでは、実際のサイズでも%でも大きさを変化させることができます。

スナップスケーリングは、段階的に変更させるときに使います。
ユニフォームスケーリングは、X軸、Y軸、Z軸の比率を変化させずに、サイズを変化させることができます。
 |  |
左の図はユニフォームスケーリングをチェックせずに、X軸方向に2倍に引き伸ばした図です。
右の図はユニフォームスケーリングをチェックして、X軸方向に2倍に引き伸ばしました。
このように図形をそのまま大きくしたい場合は、ユニフォームスケーリングを使用します。
変更をリセットしたい場合は、下のボタンをクリックします。

図形の回転
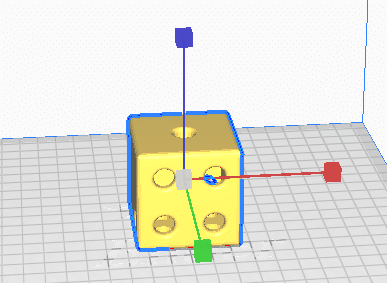
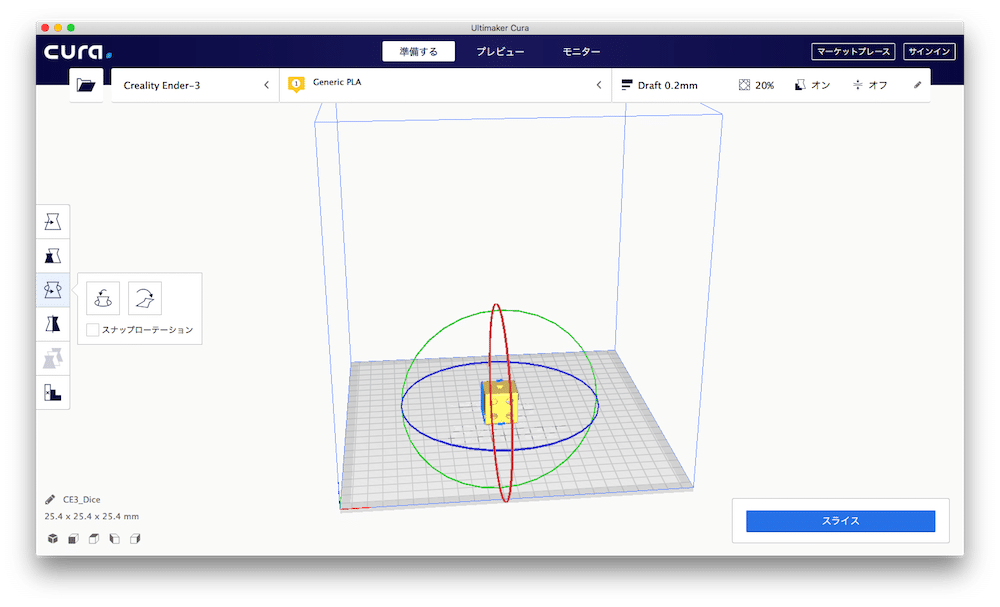
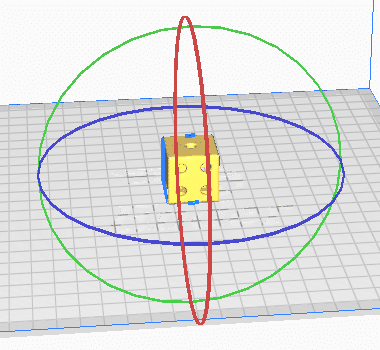
図形を回転させるには、回転させたい図形をクリックしてから、左端の上から3番目のボタンをクリックします。

すると図形の中心から3本の円が現れ、左にウインドウが表示されます。

円に沿ってドラッグすることで、X軸、Y軸、Z軸に対して、図形を回転させることができます。

左のウインドウはこんな感じです。

右側のボタンは、図形のうち、平らな面を底面としてくれます。

また左側のボタンは、リセットボタンです。
こちらもスナップローテーションがあり、チェックを入れると15°刻みで回転させることができます。
図形の反転
図形を反転させるには、反転させたい図形をクリックしてから、左端の上から4番目のボタンをクリックします。

すると図形に大きな矢印が表示され、反転させたい方向の矢印をクリックすると、反転できます。


残り二つの機能に関して
さて左のボタンはあと2つ残っています。

実はこの2つはほとんど使ったことないので、よく分かりません。
下はサポートブロッカーらしく、多分サポートを作りたくない場所を指定できるものだと思います。
いずれにせよあまり使う必要性はないと思うので、今回の解説はここまでとさせてください。

ではでは今回はこんな感じで。

コメント