Django
前回、Bootstrapを用いて作成してきたWebページをサーバー上のBMI計算アプリと統合しました。

今回は画像ファイルを配置することで、さらに最終形態へと近づけていきましょう。
ただこれまでのPythonファイルやHTMLファイルと違って、画像ファイルに関してはルールがあるようなので、そちらを確認しながら進めていきます。
それでは始めていきましょう。
動的ファイルと静的ファイル
最初に少し言葉の定義を確認していきます。
今、作成しているWebアプリのようにユーザーがある情報を入力し、その情報に応じて対応が変化するWebページにおいて、そのWebページを構成しているファイルは2種類に分けられます。
一つ目がこれまで作成してきたPythonファイルやHTMLファイルのように入力された情報に応じて出力が変化するファイルです。
このようなファイルのことを「動的ファイル」と呼びます。
一方、前に作成したようなJSONファイルのような変化しないファイルのことを「静的ファイル」と呼びます。
今回追加しようとしている画像ファイルに関しては「静的ファイル」に当たります。
この静的ファイルの扱いに関して、色々と調べていくとDjangoには静的ファイルの扱い方に関してルールがあるようで、今回の画像ファイルに関してはそのルールに沿って使っていこうというのが今回の内容です。
各アプリの静的ファイルを保存するフォルダ
Djangoでは静的ファイルを保存するフォルダが決まっているようです。
それが記載されているのが、/webapp/webapp/settings.py です。
settings.pyを開いて、スクロールしていくと「STATIC_URL = ‘/static/’」という箇所が見つかるかと思います。
これは作成したアプリそれぞれのフォルダ内の「static」というフォルダを指定していることになります。
しかし自動ではこの「static」ファイルは生成されていないため、新たに作成する必要があります。
現状のファイル構成に付け足してみると、ここになります。
webapp
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── views.py
│ └── static <- ここ
├── db.sqlite3
├── index.cgi
├── manage.py
└── webapp
├── __init__.py
├── asgi.py
├── definitions.py
├── params.json
├── settings.py
├── urls.py
└── wsgi.pyここは各アプリの静的ファイルを保存するようなので、とりあえずこちらのアイキャッチ画像を置いて、表示させてみましょう。

ただし「templates」フォルダと同じく/static/bmiapp のように 「/staticフォルダ/アプリ名フォルダ」とする必要があるので、フォルダ構成としてはこうなります。
webapp
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── views.py
│ └── static
│ │ └── bmiapp <- 追加
│ │ └── eyechatch.jpg <- 追加
├── db.sqlite3
├── index.cgi
├── manage.py
└── webapp
├── __init__.py
├── asgi.py
├── definitions.py
├── params.json
├── settings.py
├── urls.py
└── wsgi.pyフォルダとファイルが設置できたら、次にHTMLファイルを修正し、画像を表示していきましょう。
画像の表示
画像を表示するには/webapp/bmiapp/templates/bmiapp/index.htmlを修正します。
元のHTMLファイルはこちらです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container-fluid">
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;"><a href={{index_url}}{{url}}>{{name}}</a></p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
変更点は以下の2点です。
- 2行目に {% load static %} を追加
- 画像を表示したい場所に <img src=”{% static ‘アプリ名/画像ファイル名’ %}”> を追加
2番目の項目に関して今回の場合は「<img src=”{% static ‘bmiapp/eyechatch.jpg’ %}”>」になります。
そして追加したHTMLファイルがこちらです。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container-fluid">
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<img src="{% static 'bmiapp/eyechatch.jpg' %}">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;"><a href={{index_url}}{{url}}>{{name}}</a></p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
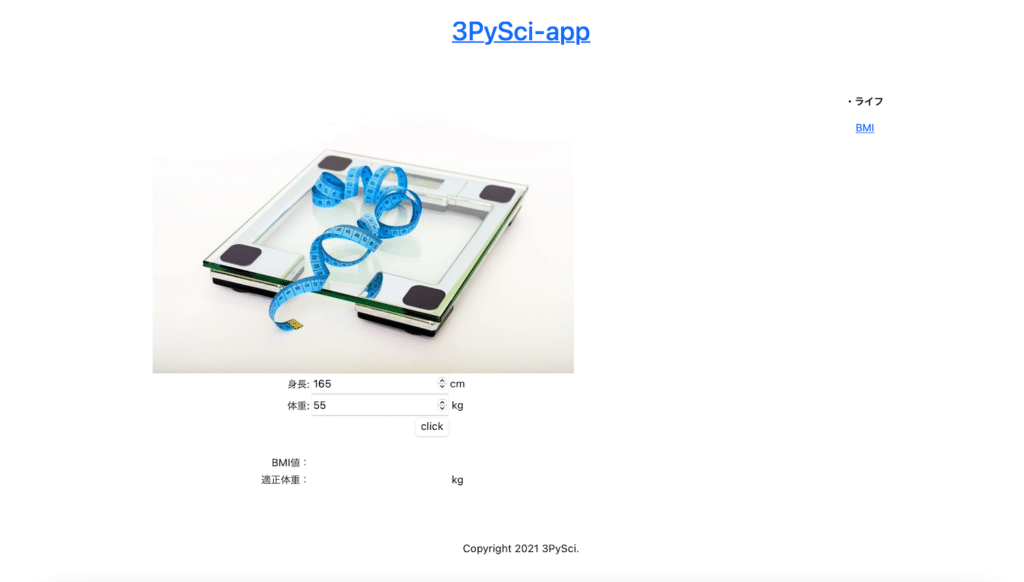
</html>これでWebページにアクセスして、このようにアイキャッチ画像が表示されていたら成功です。

これで各アプリにおける画像の表示の仕方が分かりました。
しかしアイキャッチ画像などはこれでいいのですが、ウェブサイトのロゴなどウェブサイト内(Djangoのプロジェクト内)で共通して使いたい画像ファイルなどもあります。
次回はこのようなプロジェクト内共通で使う画像等を保存するstaticフォルダの設定をしていきましょう。

ではでは今回はこんな感じで。

コメント