Django
前回までにDjangoで二次関数表示アプリが大体完成しました。

これで最初のBMI表示アプリ、一次関数表示アプリ、二次関数表示アプリということで3つのWebアプリが準備できました。
ということで今回からはウェブサイトのインデックスページ(トップページ)を作っていきたいと思います。
どんなトップページにしようかなと考えたところ、今作っている3PySci-appは、3PySciの副サイトであり、作成したWebアプリを展示するところ(もちろん使ってもらうことも含めて)という位置付けです。
ということでトップページには全てのアプリへのリンクがあるのが好ましいでしょう。
後はまだまだDjangoのスキルが足りないので、まずはシンプルな形にしていきたいと思います。
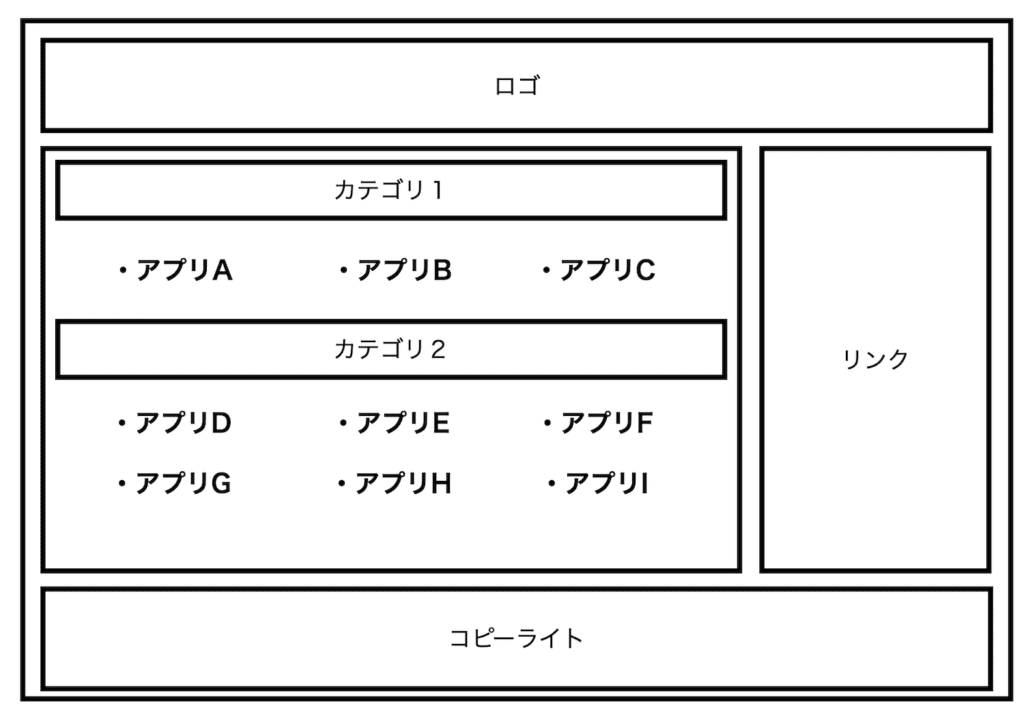
PC用のトップページはこんな感じで、それぞれのカテゴリで分けて、カテゴリ名のところは目立つようにする。
そしてそれぞれのアプリへのリンクはテキストリンクにして、3つずつくらいで次の行に移るようにする。

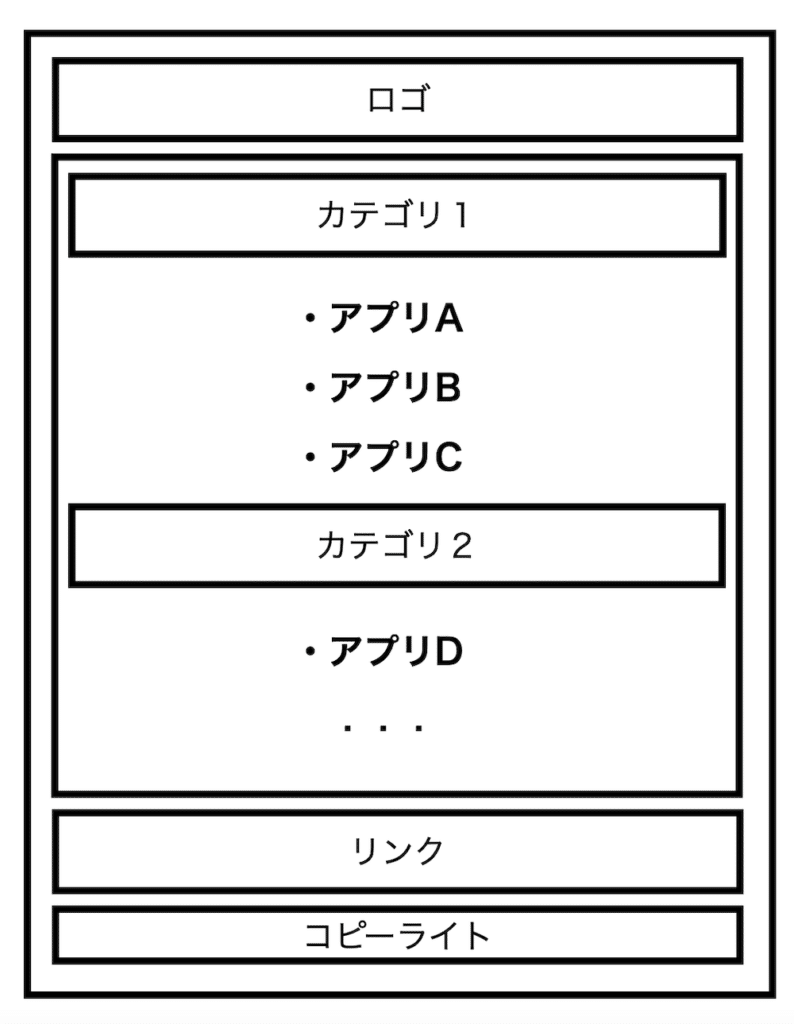
モバイル版もカテゴリで分けますが、リンクは1つ1行にしたいと思います。

ではでは準備を開始しましょう。
大まかな流れ
基本的には前に一次関数表示アプリや二次関数表示アプリを準備した時と同じ流れで進めていきます。
その際、トップページも一つのアプリだと考え、新規アプリとして「index」を作成していきます。


ただし違うところもあるので、その点に絞って解説をしていきましょう。
大まかな流れはこちらで、今回は3番の「/webapp/webapp/urls.pyに「index」を追加」のみ解説します。
- 新しいアプリ「index」を作成
- /webapp/webapp/settings.pyのINSTALLED APPに「index」を追加
- /webapp/webapp/urls.pyに「index」を追加
- /webapp/linearfunction/urls.py、views.pyを/webapp/index にコピー
- /webapp/linearfunction/templatesフォルダを/webapp/index にコピー
- /webapp/linearfunction/staticフォルダを/webapp/index にコピー
他の点に関しては前回、もしくは前々回の記事を参考にしてもらえますと助かります。
/webapp/webapp/urls.pyに「index」を追加
今回、ウェブサイトのトップページということで、アクセスする先は「https://3pysci-app.com/」としたいですよね。
しかしこれまでのウェブアプリでは「https://3pysci-app.com/bmiapp/」のようにアプリ名が入った形でのURLになっています。
そのように特定のアプリをトップページとして利用したい場合、/webapp/webapp/urls.py の記述をこのようにしたところ、「index」アプリがトップページとして表示することとができました。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('index.urls')),
path('bmiapp/', include('bmiapp.urls')),
path('linearfunction/', include('linearfunction.urls')),
path('quadraticfunction/', include('quadraticfunction.urls')),
]つまり今回追加した部分はここです。
path('', include('index.urls')),今まであまり気にせずにurls.pyをいじってきましたが、このpathの記述としては「path(‘アクセスするURL’, ‘処理するアプリ’)」というわけです。
つまり先ほどのプログラムで言えば、「アクセスするURL」を’bmiapp/’とすれば「https://3pysci-app.com/bmiapp/」にアクセスした際に「include(‘bmiapp.urls’)」が実行される。
また「アクセスするURL」を”とすれば「https://3pysci-app.com/」にアクセスした際に「include(‘index.urls’)」が実行されるということでしょう。
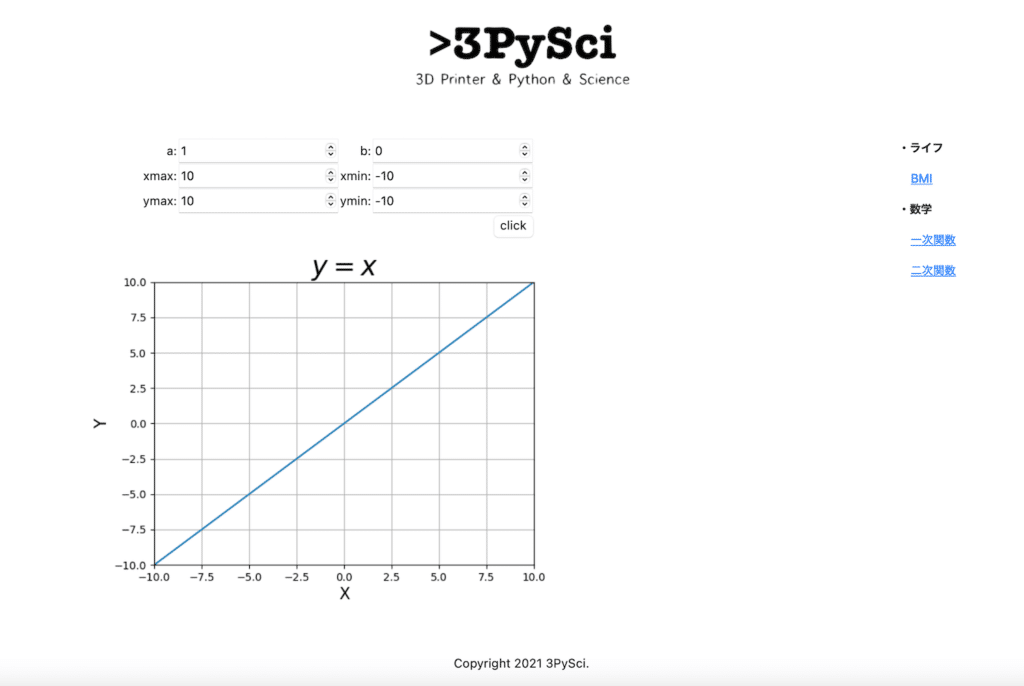
これで他の部分の修正が終わったら、サーバーを起動し、「http://127.0.0.1:8000」にアクセスしてみましょう。
そしてこのように今回コピーした一次関数表示アプリが表示されれば成功です。

フォルダやファイルの整理
トップページが動くのを確認したら、フォルダやファイルの整理をしていきます。
まず「5. /webapp/linearfunction/templatesフォルダを/webapp/index にコピー」と「6. /webapp/linearfunction/staticフォルダを/webapp/index にコピー」のそれぞれtemplatesフォルダとstaticフォルダの中にあるlinearfunctionのフォルダ名を「index」に変更します。
そして「/webapp/index/static/index」フォルダ内にある画像ファイル(linearfunction.png)は使用しないので削除します。
これで準備は完了です。
次回はviews.pyとindex.htmlを修正して、トップページを作成していきましょう。

ではでは今回はこんな感じで。

コメント