Django
前回、ウェブアプリを集めたWebサイトのトップページ作成の準備を行いました。

今回は前回考えたようなレイアウトを実装していきましょう。
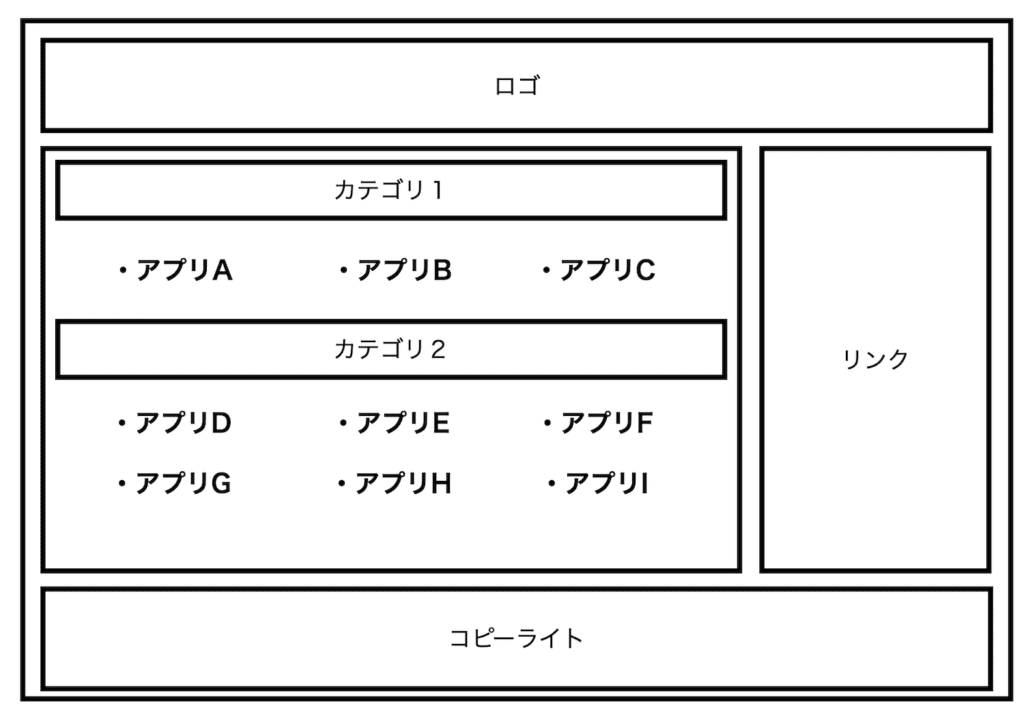
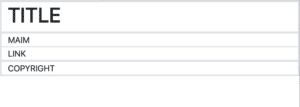
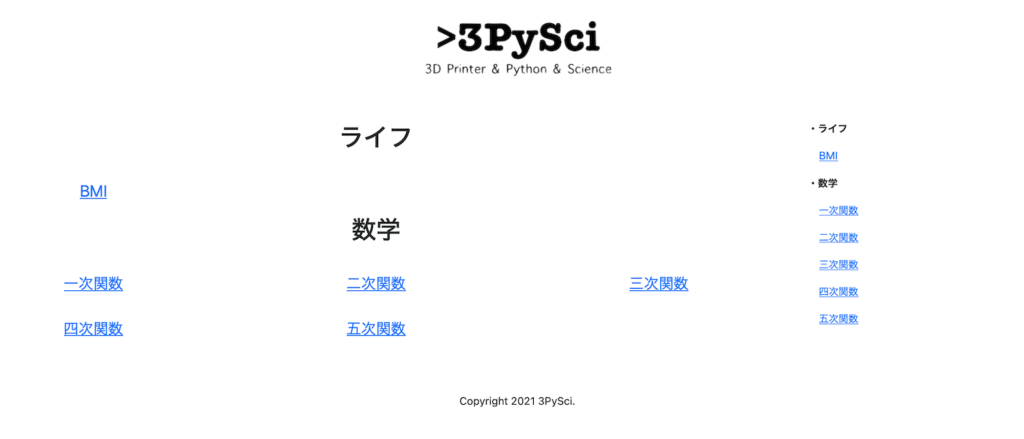
PC版のレイアウトはこんな感じ。

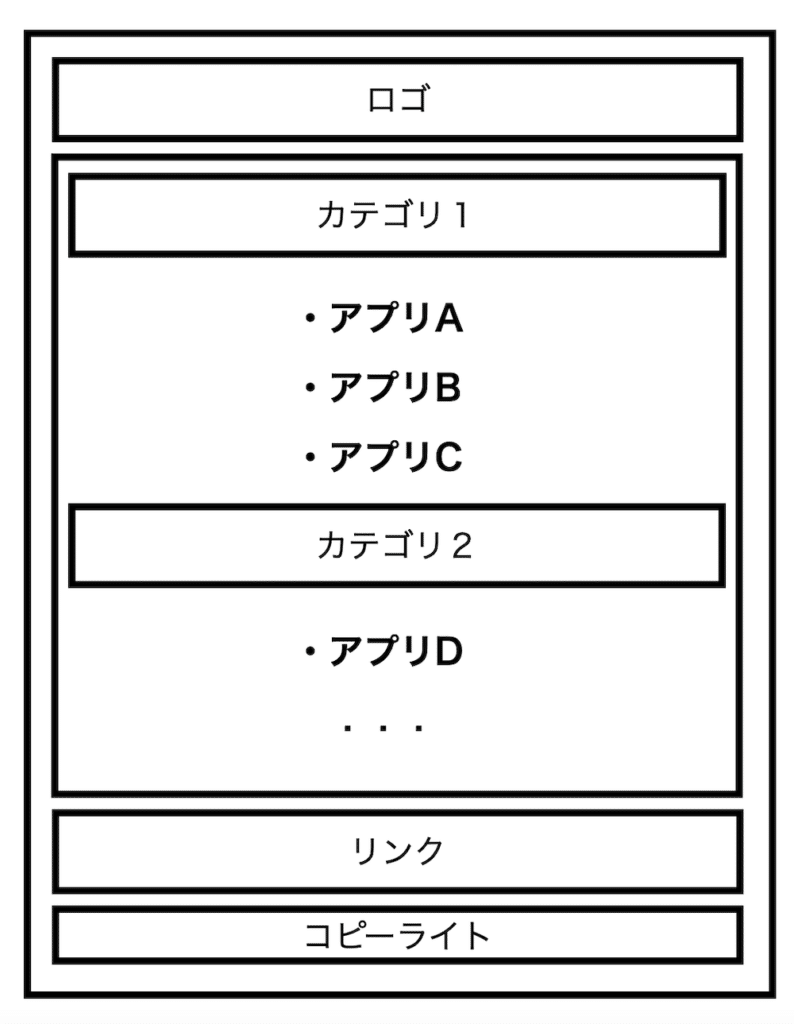
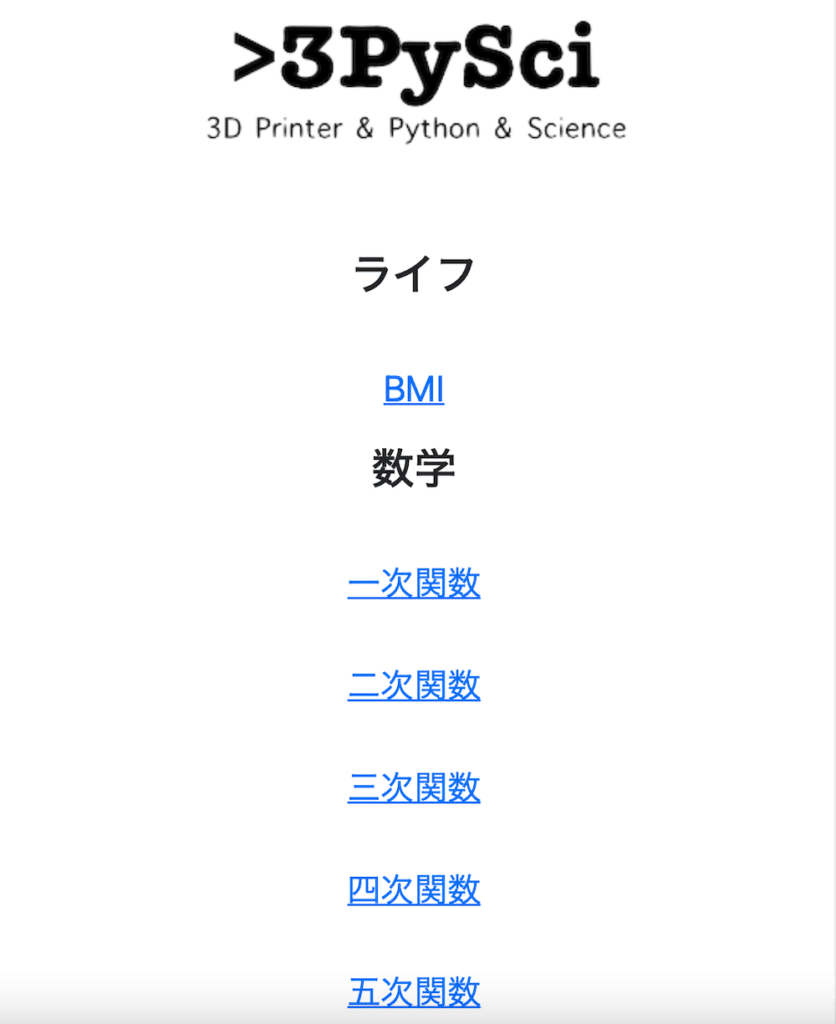
モバイル版のレイアウトはこんな感じです。

それでは始めていきましょう。
修正するファイル
今回修正するファイルは以下の2つ。
- /webapp/index/views.py
- /webapp/index/template/index.html
また検証のために「/webapp/webapp/params.json」も少しいじります。
webapp
├── bmiapp
│ └── ...
├── db.sqlite3
├── index
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── index
│ │ └── index.png
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── index
│ │ └── index.html <- これ
│ ├── tests.py
│ ├── urls.py
│ └── views.py <- これ
├── index.cgi
├── linearfunction
│ └── ...
├── manage.py
├── quadraticfunction
│ └── ...
├── static
│ └── ...
└── webapp
├── __init__.py
├── asgi.py
├── definitions.py
├── params.json <- いじる
├── settings.py
├── urls.py
└── wsgi.py/webapp/index/views.pyの修正
まずはviews.pyを修正していきます。
前回、linearfunctionからコピーしてきたため、中にはlinearfunction用のプログラムが書かれています。
しかし今回、このviews.pyの役割としては、params.jsonに書かれたWebアプリの情報をdefinitions.pyを使って読み取って、その情報をindex.htmlに渡すという単純な機能になります。
そのためviews.pyはこれまでよりもシンプルにこんな感じになります。
from django.shortcuts import render
from django.http import HttpResponse
import sys
sys.path.append('../')
from webapp import definitions
def index(request):
params = definitions.readjson()
return render(request, 'index/index.html', params)つまり「params = definitions.readjson()」でparams.jsonを読み取って、「return render(request, ‘index/index.html’, params)」でindex.htmlに渡す。
これだけです。
/webapp/index/template/index.html
今回のメインはむしろこちらの「index.html」です。
こちらでは先ほどviews.pyで読み取ったparams.jsonのWebアプリの情報を表示していきます。
いつも通り変更するのは<!–main–>の中だけです。
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
{%for cat, urls in link.items %}
<div class="row">
<h1>{{cat}}</h1>
{%for name, url in urls.items %}
<div class="col-sm-4" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
<a href={{index_url}}{{url}}><font size="5">{{name}}</font></a>
</div>
{% endfor %}
</div>
<p></p>
{% endfor %}
</div>
<!-- /main -->基本的にはリンクの部分で行ったようにHTML内でfor文を使い、params.jsonの中の「link」の要素、そしてさらにその下にある要素を取得して表示していきます。


また今回、カテゴリ名には「<h1>{{cat}}</h1>」としてh1タグを、またアプリ名には「<font size=”5″>{{name}}</font>」としてフォントを目立つようにしています。
ただまだまだ装飾が十分ではないので、次回もう少しデザインを考えていきましょう。
一つ注意点としては、「<div class=”col-sm-4″ style=”text-align: center; margin:2rem 0rem 0rem 0rem;”>」。
Bootstrapのグリッドシステムが12カラムからなることは前に少しだけ紹介しました。

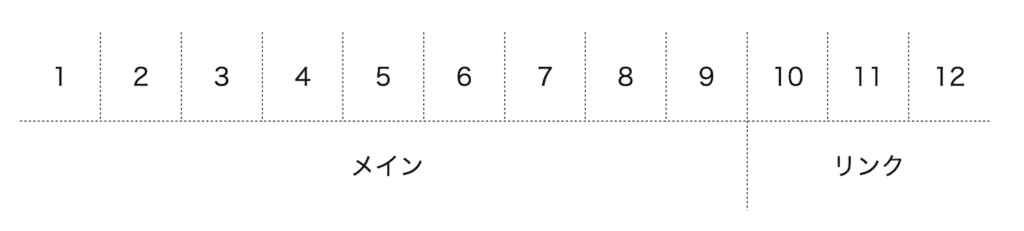
現在、このメインの部分が入っているrowでは、メイン部分に9カラム、リンク部分に3カラム使っています。

となると「アプリA」、「アプリB」、「アプリC」と表示するためにはメイン部分を3分割する必要があります。
そう考えると9/3ということで、それぞれ3カラムずつにすれば良いと最初考えました。
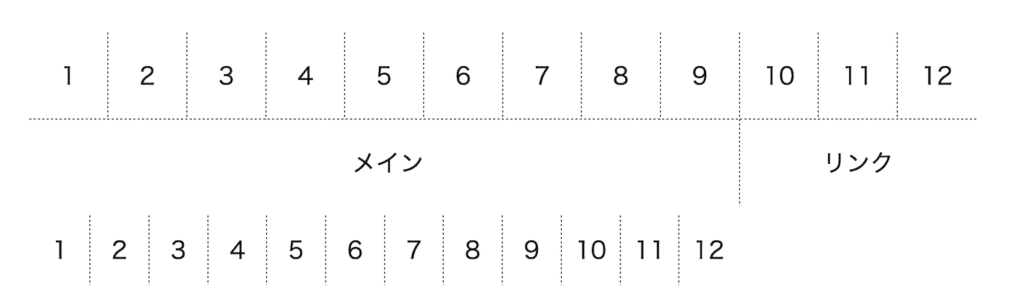
しかしこれは間違いで、一つのrowに対して12カラムあるとするのが正しいようです。
つまり今回、こちらの部分で再度「<div class=”row”>」を設定しています。
{%for cat, urls in link.items %}
<div class="row">
<h1>{{cat}}</h1>そのため、その中身には再度12カラムが設定され、それを割り振る必要があるということです。

そのため「<div class=”col-sm-3″ …」ではなく「<div class=”col-sm-4″…」となるわけです。
正しくレイアウトできたか検証
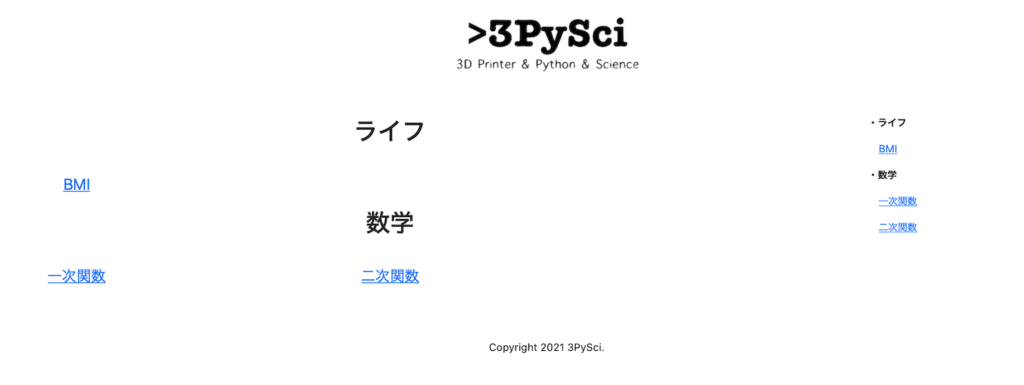
それではサーバーを起動し、レイアウトできているか確認してみましょう。

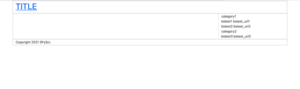
まだまだ殺風景ではありますが、思ったように表示できているようです。
モバイル形式ではどうでしょうか。

これも思った通りに表示できてそうです。
しかしこれで油断してはいけません。
今回、一つのカテゴリに3つ以上のアプリがあった場合、パソコンの表示では行が変わる必要があります。
そのため検証として、params.jsonを少しいじってみて、無理矢理3つ以上のWebアプリがある状況を試してみましょう。
{
"title":"3PySci-app",
"index_url":"http://127.0.0.1:8000/",
"copyright":"Copyright 2021 3PySci.",
"link":{
"ライフ":{
"BMI":"bmiapp"
},
"数学":{
"一次関数":"linearfunction",
"二次関数":"quadraticfunction",
"三次関数":"3",
"四次関数":"4",
"五次関数":"5"
}
}
}これで擬似的に「数学」のカテゴリに5つのWebアプリがある状況を作り出せます。
それでは確認してみましょう。
まずパソコンでの表示です。

次にモバイルでの表示です。

どちらもイメージした通りに表示できています。
これでレイアウトは完了ですが、だいぶ殺風景なデザインになってしまっています。
ということで次回からもう少しデザインをしていきたいと思います。
ではでは今回はこんな感じで。

コメント