Django
前回、トップページのレイアウトを作成しました。

今回はトップページのデザインを行っていきましょう。
ただ私自身はあまりデザインが得意ではないので、殺風景でないそこそこの見た目にするというのを目標にしていきましょう。
またデザインを変更する方法を一緒に解説していきますので、今回変更したところ意外にも変更できるようになるかと思います。
今回一番やりたいこと:h1タグの装飾
そして今回一番やりたいことは、h1タグの装飾です。
/webapp/index/templates/index/index.htmlの<!–main–>の部分を抜き出すとこんな感じです。
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
{%for cat, urls in link.items %}
<div class="row">
<h1>{{cat}}</h1>
{%for name, url in urls.items %}
<div class="col-sm-4" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
<a href={{index_url}}{{url}}><font size="5">{{name}}</font></a>
</div>
{% endfor %}
</div>
<p></p>
{% endfor %}
</div>
<!-- /main -->今回、装飾したいのは、この中の「<h1>{{cat}}</h1>」の部分。
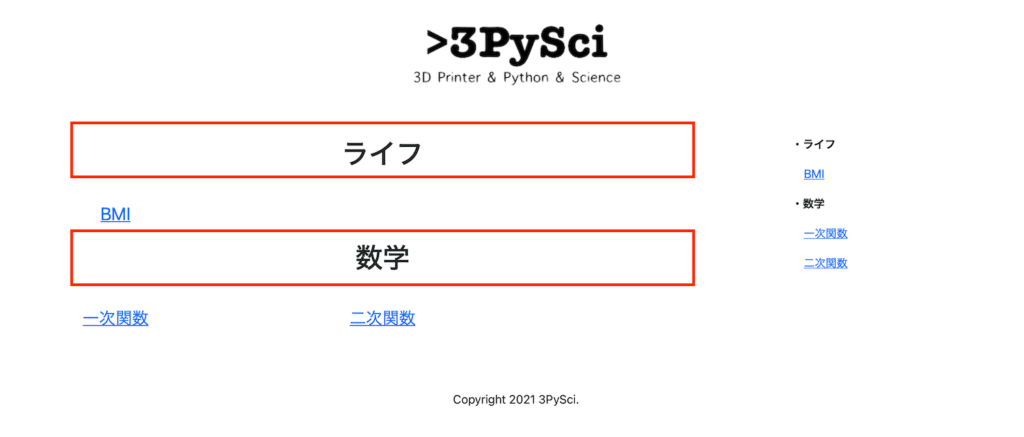
実際に表示した画面でいうとこの赤枠の部分です。

この部分のデザインを変えるだけでも結構大きく見栄えは変わることでしょう。
またh1タグは通常の記事内でもよく使うタグなので、その見栄えを決めるのが最優先でいいんじゃないかなと思います。
それでは始めましょう。
Bootstrapの機能でデザインを変更する方法
まずはBootstrapの機能を使ってデザインを変更する方法を解説します。
Bootstrapは今のところグリッドシステム(縦12カラムでコンポーネントを配置するシステム)でのみ使っています。
しかしBootstrapはウェブサイトを「デザイン」するシステムなので、装飾をすることもできます。
かなり多くのことができるので一つずつは解説はできませんが、公式サイトを見ると何ができるか分かるかと思います。
今回必要になるのは上のウェブサイトにアクセスして、左のタブの Utilities > Colors のところです。
ここではテキストの色と背景の色の変更方法が解説されています。
例えばこのようにするとpタグ内の文字の色は青くなります。
<p class="text-primary">.text-primary</p>またこのようにするとdivタグの領域の背景が青くなります。
<div class="bg-primary">.bg-primary</div>さらにこのようにするとdivタグ内のテキストは白く、背景は青くなります。
<div class="bg-primary text-white">.bg-primary</div>ということでこのテキストは白、背景は青の組み合わせを試してみましょう。
そのためにはh1タグの中に「class=”bg-primary text-white”」を追加します。
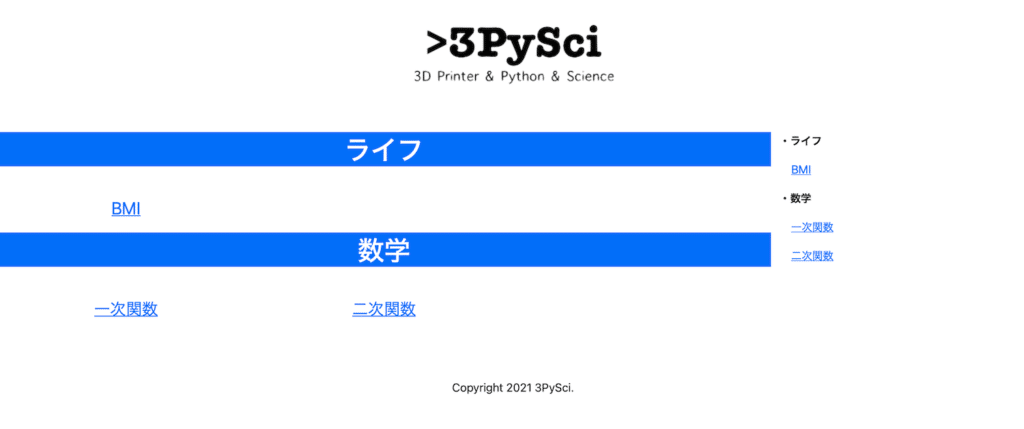
<h1 class="bg-primary text-white">{{cat}}</h1>そしてサーバーを起動し、ブラウザで確認してみるとこうなります。

確かにh1タグの部分のテキストが白く、背景が青くなりました。
他にもテーブルだったり、ボタンだったり、色々なデザインがあるので、まずは先ほど紹介したサイト全体を眺めてみることをオススメします。
CSSでデザインを変更する方法
しかし色々と探してみたものの、Bootstrapの機能では細かな装飾はできなさそうでした。
(まだまだBootstrapを使いこなせているわけではないので、間違っていたらごめんなさい)
また装飾を変えたい全ての場所に先ほどのコマンドを挿入しなければいけないようで、なかなか手間がかかります。
そこで利用したのがここから解説するCSS(Cascading Style Sheets)というもの。
CSSはHTML上のデザインをどのように装飾するのかを指示する方法の一つだそうです。
例えば今回のようにh1タグの装飾を変えたい場合、このCSSでh1タグが出てきたらどのように装飾するか記載しておけば、全てのh1タグに同じ装飾を施してくれます。
ということで試してみましょう。
まずは 前に作成した/webapp/static の中に「style.css」というファイルを作成します。

webapp
├── bmiapp
│ └── ...
├── db.sqlite3
├── index
│ └── ...
├── index.cgi
├── linearfunction
│ └── ...
├── manage.py
├── quadraticfunction
│ └── views.py
├── static
│ ├── 3pysci_logo.png
│ ├── favicon.png
│ └── style.css <-新規作成
└── webapp
└── ...この中身にh1タグに対する装飾のプログラムを書いていきます。
ただ私のようにCSS初心者で、さらにデザインの心得もない人もいることでしょう。
そういう人にはこのようにデザインを紹介しているサイトからコピペさせてもらうのも一つの手です。


ということでサルワカ様で紹介されていて、個人的に気に入ったこちらのCSSを試してみました。
h1 {
padding: 0.5em;/*文字周りの余白*/
color: #010101;/*文字色*/
background: #eaf3ff;/*背景色*/
border-bottom: solid 3px #516ab6;/*下線*/
}次にindex.htmlを修正します。
修正点としては、以下の2点(+1)です。
- {% load static %}の追加
- style.css読み込み文の追加
- (先ほど追加したBootstrapの装飾の削除)
まずは「static」フォルダ内にあるファイルを読み込むための{% load static %}をhtmlファイルの上の方に追加します。
具体的には私は2行目に追加しています。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
(以下略)今回の場合は前に追加しているので、さらに追加する必要はありません。

次にstyle.css読み込み文を追加します。
今回の場合は「<link rel=”stylesheet” type=”text/css” href=”{% static ‘style.css’ %}”>」を<head></head>内に追加します。
ということでこんな感じ。
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<title>{{ title }}</title>
</head>後は忘れずに先ほどBootstrapの装飾で追加した「class=”bg-primary text-white”」という記述を削除してください。
どうやらBootstrapでの指示の方が優先して表示されてしまうため、削除しないとCSSでの指示がちゃんと表示されないようです。
これでブラウザで確認してみるとこんな感じになります。

h1タグを装飾するだけで結構見栄えが変化したと思いませんか?
このように一つ一つデザインをしていって、見やすい、使いやすいサイトを目指していきたいものです。
ここまではレイアウトを中心にウェブサイトの作り込みをしてきましたが、そろそろこれらのアプリをサーバーにアップロードしたいものです。
そのためにはコンテンツとしての内容や体裁を整える必要があります。
次回からはコンテンツとしての体裁を整えていきましょう。

ではでは今回はこんな感じで。



コメント