Django
前回、MathJaxを使って、HTML上に数式を表示する方法を解説しました。

今回はさらに2つのことを修正し、サーバーへのアップロードの準備を行います。
その一つ目はフォームのレイアウトに関してです。
現在、フォームはテーブル(<table></table>)を使って並べています。
しかしテーブルではスマートフォンのような画面が小さくなった時にも、そのまま表示され、最悪の場合、画面の外に出てしまい、フォームに入力できなくなってしまいます。
そこでBootstrapのグリッドシステムを使って、画面が大きくても、小さくても対応できるようなレスポンシブデザインに変えていきましょう。
もう一つは小さなことですが、一次関数や二次関数と表記していたところを、一次方程式、二次方程式と習う中学生にとって一般的な表記に変えておきましょう。
フォームのレスポンシブ化
ということでフォームのレスポンシブ化を行います。
Bootstrapのグリッドシステムに関しては前にこちらの記事で紹介しています。

今、作成しているWebサイトでも全体のデザインに使っていますが、フォームの部分にも使っていこうと言うわけです。
例として、一次関数表示アプリをレスポンシブ化していきましょう。
まず一次関数表示アプリのフォームの部分はこんな感じでした。
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<table style="margin-left:auto; margin-right:auto;">
<tr><td style="text-align: right;">{{ forms.a.label}}:</td><td>{{ forms.a }}</td><td style="text-align: right;">{{ forms.b.label }}:</td><td>{{ forms.b }}</td></tr>
<tr><td style="text-align: right;">{{ forms.xmax.label }}:</td><td>{{ forms.xmax }}</td><td style="text-align: right;">{{ forms.xmin.label }}:</td><td>{{ forms.xmin }}</td></tr>
<tr><td style="text-align: right;">{{ forms.ymax.label }}:</td><td>{{ forms.ymax }}</td><td style="text-align: right;">{{ forms.ymin.label }}:</td><td>{{ forms.ymin }}</td></tr>
<tr><td></td><td></td><td></td><td style="text-align: right;"><input type='submit' value="click"></td></tr>
</table>
</form>このままでは画面が小さくなった時にははみ出てしまいます。
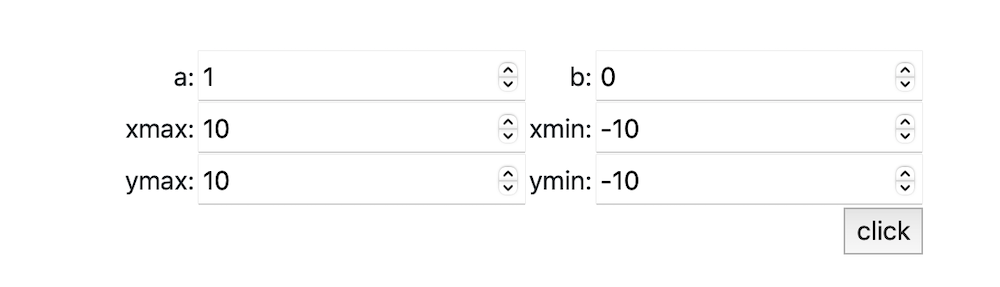
画面が大きい時。

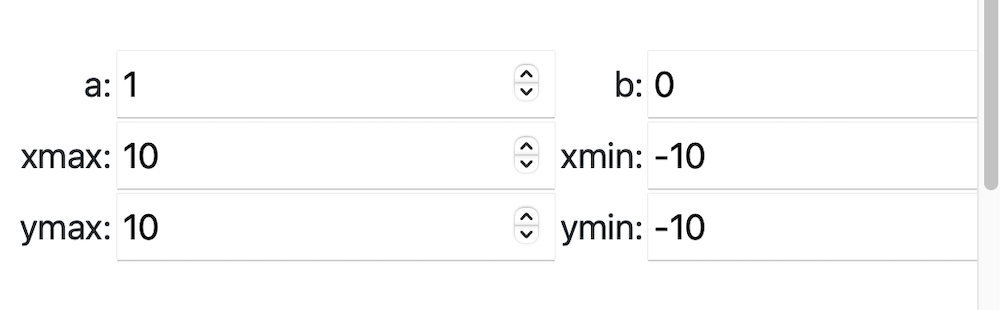
画面が小さい時。

これをグリッドシステムを使って、レスポンシブデザインにするとこうなります。
<form action="/linearfunction/" method="post">
{% csrf_token %}
<div class="row">
<div class="col-md-2 col-lg-3">
</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="text-align: center;">
<font size="5">\(a\): </font>{{ forms.a }}
</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="text-align: center;">
<font size="5">\(b\): </font>{{ forms.b }}
</div>
<div class="col-md-2 col-lg-3">
</div>
</div>
<p><font size="4"> </font></p>
<div class="row">
<div class="col" style="text-align: center;">
<p style="text-align: center;"><font size="5">グラフの表示範囲</font></p>
</div>
</div>
<div class="row">
<div class="col-md-1 col-lg-2">
</div>
<div class="col-sm-6 col-md-5 col-lg-4" style="text-align: center;">
X軸の最小値: {{ forms.xmin }}
</div>
<div class="col-sm-6 col-md-5 col-lg-4" style="text-align: center;">
X軸の最大値: {{ forms.xmax }}
</div>
<div class="col-md-1 col-lg-2">
</div>
</div>
<div class="row">
<div class="col-md-1 col-lg-2">
</div>
<div class="col-sm-6 col-md-5 col-lg-4" style="text-align: center;">
Y軸の最小値: {{ forms.ymin }}
</div>
<div class="col-sm-6 col-md-5 col-lg-4" style="text-align: center;">
Y軸の最大値: {{ forms.ymax }}
</div>
<div class="col-md-1 col-lg-2">
</div>
</div>
</form>フォントサイズを調整していたり(<font size=”4″>)、位置の調整をしていたり(style=”text-align: center;”)しますが、そこは体裁を整えるためにしているので、今回の話とは関係ありません。
重要なのは「<div class=”row”>」や「<div class=”col-md-2 col-lg-3″>」です。
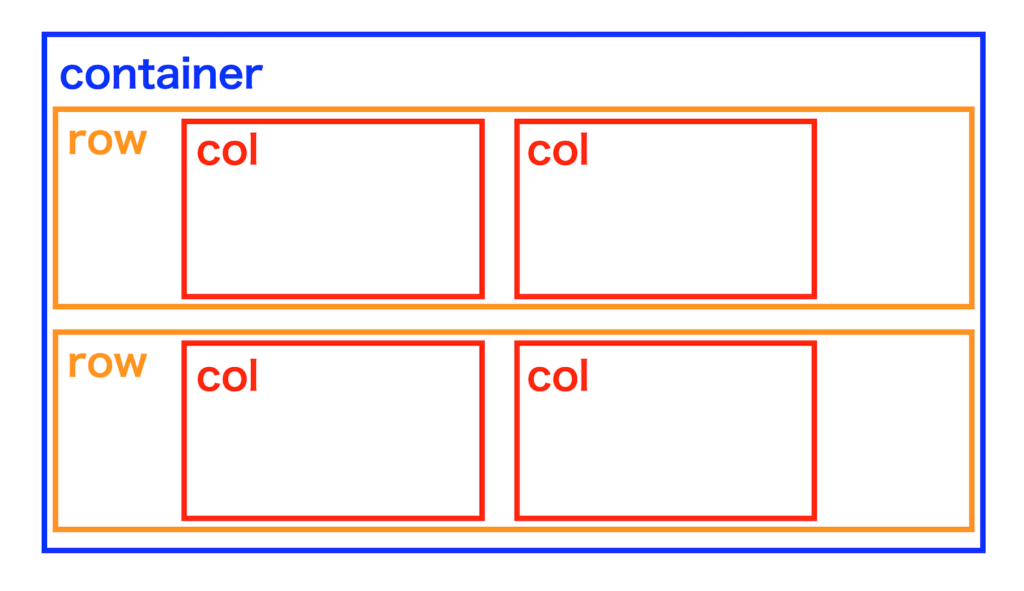
この「row」や「col」、そして実はもっと前にある「container」というクラスは図で示すとこのような関係にあります。

つまり「containerの中にrowがあって、さらにその中にcolがある」というわけです。
そしてこの「col」に対して、どの画面サイズの時に、どれだけの幅を使うのかというのがグリッドシステムです。
例えば「<div class=”col-md-2 col-lg-3″>」であれば、画面サイズが「md(≧ 786 px)」の時に2つのグリッド、「lg(≧ 992 px)」の時には3つのグリッドを使うことを示しています。
もう少し解説すると、例えばこの一次関数の「a」と「b」のフォームを表示している場所です。
<div class="row">
<div class="col-md-2 col-lg-3">
</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="text-align: center;">
<font size="5">\(a\): </font>{{ forms.a }}
</div>
<div class="col-sm-6 col-md-4 col-lg-3" style="text-align: center;">
<font size="5">\(b\): </font>{{ forms.b }}
</div>
<div class="col-md-2 col-lg-3">
</div>
</div>ここには4つの「col」が存在しています。
そのうち最初と最後は何も入っていない「col」、中の二つは「aのフォーム」と「bのフォーム」が入っています。
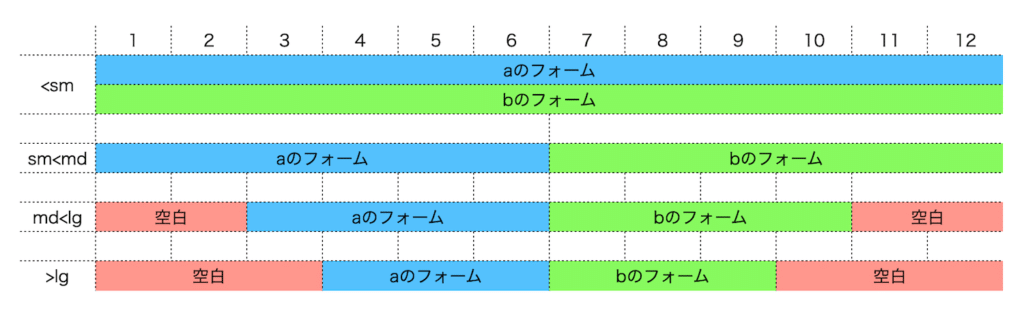
そしてこのように区分してあります。
- 画面サイズがsmよりも小さい場合:各フォームで12グリッドずつ(それぞれ1行)
- 画面サイズがsmよりも大きく、mdよりも小さい場合:各フォームで6グリッドずつ(画面の半分ずつ)
- 画面サイズがmdよりも大きく、lgよりも小さい場合:左右の空白で2グリッドずつ、各フォームは4グリッドずつ
- 画面サイズがlgよりも大きい場合:各空白、各フォームで3グリッドずつ
(各画面サイズ sm:576px、md:768px、lg:992px)
図で示すとこんな感じです。

ただし画面サイズに応じて、各グリッドの幅が変わるので、見え方も変わってきます。
ということで画面が大きい場合はこんな感じ。

画面が小さい場合はこんな感じです。

確かに画面サイズに応じて、フォームの配置が変わりました。
同様に二次関数表示アプリもレスポンシブ化しました。
関数から方程式への変更
こちらは大したことないのですが、色々調べていくうちに中学生で一次関数や二次関数を習う際には、一次方程式、二次方程式と習うようなので、名称を変更しました。
あとはそれぞれに解説をつけ、コンテンツ化は終了です。
次回、これをサーバーにアップロードして、外部からアクセスしてみることにしましょう。

ではでは今回はこんな感じで。

コメント