Djagngo
前回までに新たにトップページと2つのWebアプリを作成し、公開する体裁を整えてきました。

そして今回、Xserverにアップロードし、公開していくのですが、ここで色々な問題が発生したので、今回と次回はその対処法に関して解説していきます。
起こった問題としては、こんな感じです。
- 500 Internal Server Errorでウェブサイトにアクセスできない
- https://3pysci-app.com/でトップページにアクセスできない
- 共通のStaticフォルダにアクセスできず、画像が表示されない
- 個々のWebアプリのStaticフォルダにアクセスできず、画像が表示されない
この中で一番苦労した問題は「500 Internal Server Error」。

私の状況ではどうやら複数の原因が重なって、色々とやらないと解消できなく、かなり手強かった問題。
今でも完全に解消できたか分からないですが、私の環境で上手くいった対策法を紹介します。
同じエラーで苦しんでいる人の参考になれば幸いです。
データのアップロードの仕方
まずデータのアップロードの仕方に関して解説します。
前にも少しお話ししましたが、色々なウェブサイトを見ると、大体、こちらのような流れでデータをサーバーにアップロードし、公開していました。
- 自分のPC上でDjangoを使ってアプリを作成
- Xserver上にフォルダを作って作成したアプリ全体をアップロード
- index.cgi、.htaccessを設置
しかし何故か私の環境では「500 Internal Server Error」が出てしまい、公開することができませんでした。

そこで行ったのが、こちらのやり方。
- 自分のPC上でDjangoを使ってアプリを作成
- Xserver上でプロジェクトを作成(作成してある場合はスキップ)
- Xserver上でアプリを作成
- Xserver上にフォルダを作って作成したアプリの「一部」をアップロード
- index.cgi、.htaccessを設置
Xserver上で「django-admin startproject XXXXX」や「django-admin startapp XXXXX」を行い、必要なファイルやフォルダだけアップロードすると言うやり方です。
ちなみに前回はファイルをアップロードするというよりも、サーバー上で作成していきました。
ただ今回試してみると、どうやらFileZillaで「staticフォルダ」、「templatesフォルダ」、「(アプリ内の)urls.py」、「views.py」、「forms.py」をアップロードしても問題はなさそうでした。

前回はこれでうまくいったのですが、今回は他の問題により再度「500 Internal Server Error」が出てしまいました。
それではその原因と対処法を一つずつ解説していきます。
index.cgiのパーミッションの間違い
一番最初に考えられるのは、先ほどの流れの5で設置している「index.cgi」のパーミッションが間違っていることです。
「index.cgi」はアクセスがあった場合、どのファイルを参照させるか制御しているファイルのようです。
内容としては「最初の段階では」こちらです(後で修正点が出てきます)。
#!/home/scipy3d/.linuxbrew/bin/python3
# encoding: utf-8
import sys, os
sys.path.append("/home/scipy3d/3pysci-app.com/public_html/webapp/")
os.environ['DJANGO_SETTINGS_MODULE'] = "webapp.settings"
from wsgiref.handlers import CGIHandler
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
CGIHandler().run(application)これはサーバー上で作成しても、アップロードしてもパーミッション(誰がこのファイルを読み書き実行できるか)が適切でないために、「500 Internal Server Error」が起こることがあります。
そこでターミナルからXserverにSSH接続して、index.cgiがあるフォルダまで移動し、こちらのコマンドを実行します。
chmod 755 index.cgiこれでパーミッションの設定は完了です。
Matplotlibの問題
次に問題を起こしていたのは、Matplotlibでした。
それが発覚したのは、一つずつアプリをアップロードし、アクセスできるか試していったところ、あるところでいきなり「500 Interanal Server Error」がでるようになったことからです。
具体的には「BMI計算アプリ」→「トップページ」→「一次関数表示アプリ」と言う順番で、一つずつアップロード、/webapp/settings.pyにアプリを追加、/webapp/urls.py にアプリを追加をしていったところ、毎回「一次関数表示アプリ」の「/webapp/urls.pyにアプリを追加」をすると「500 Internal Server Error」が出ていたのです。
そこで一次関数表示アプリの中で「views.py」全体をコメントアウト(行の最初に「#」をつけて、プログラムとしては認識させなくすること)し、上から1行ずつコメントアウトを外していったところ、「import matplotlib」で「500 Internal Server Error」となりました。
調べたところ、FLASK(Djangoと同様のウェブアプリケーションフレームワーク)で「numpy」をインポートするとやはり「500 Internal Server Error」が起こるとのことです。

上記の質問サイトの解説によると、numpyはマルチスレッド(複数のCPUを並列的に使い計算すること)をするのですが、Xserver上ではマルチスレッドは使えないということで「500 Internal Server Error」となるとのことでした。
どうやらMatplotlibでも同様の問題が起きているようで、index.cgiにマルチスレッド化をやめる以下のコマンドを追加することで解消しました。
os.environ['OPENBLAS_NUM_THREADS'] = "1"ということでindex.cgiの最終バージョンとしてはこんな感じになります。
#!/home/scipy3d/.linuxbrew/bin/python3
# encoding: utf-8
import sys, os
sys.path.append("/home/scipy3d/3pysci-app.com/public_html/webapp/")
os.environ['DJANGO_SETTINGS_MODULE'] = "webapp.settings"
os.environ['OPENBLAS_NUM_THREADS'] = "1"
from wsgiref.handlers import CGIHandler
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
CGIHandler().run(application)/webapp/urls.pyの問題
これは可能性がある、くらいの問題なのですが、プログラム内の改行のコードが違うと「500 Internal Server Error」になることがあるようです。
改行コードというのは、OSによって改行を認識させるコマンドが違うということで、それがサーバーと合っていないとダメとのことでした。

この場合、Xserverのエラーログを確認してみると「End of script output before headers:」が出ているのが確認できます。
私の環境では、「/webapp/urls.py」をいじった特にエラーになっていたので、サーバー上で作成し直し、手打ちでプログラムを入力していったら、「500 Internal Server Error」が出なくなったこともありました。
ただ他のプログラムはFileZillaでアップロードできるのに、「/webapp/urls.py」だけできない、つまり改行コードが違うというのはおかしな話です。
そして先ほどのMatplotlibの問題と次のキャッシュの問題も混ざっていたので、本当に効果があるのかは疑問です。
どうしても問題が解消できない時に試してみるくらいでいいかもしれません。
キャッシュの問題
次に挙げられるのが、キャッシュの問題です。
キャッシュとは一度表示したウェブサイトはサーバー上やブラウザ上に情報を残しておき、再度アクセスした際に素早く表示するシステムです。
ここで「サーバー上やブラウザ上に情報を残しておき」というのが問題で、「500 Internal Server Error」が出たキャッシュが残っていると、問題が解決されたとしても再度「500 Internal Server Error」が出ることがあるということです。
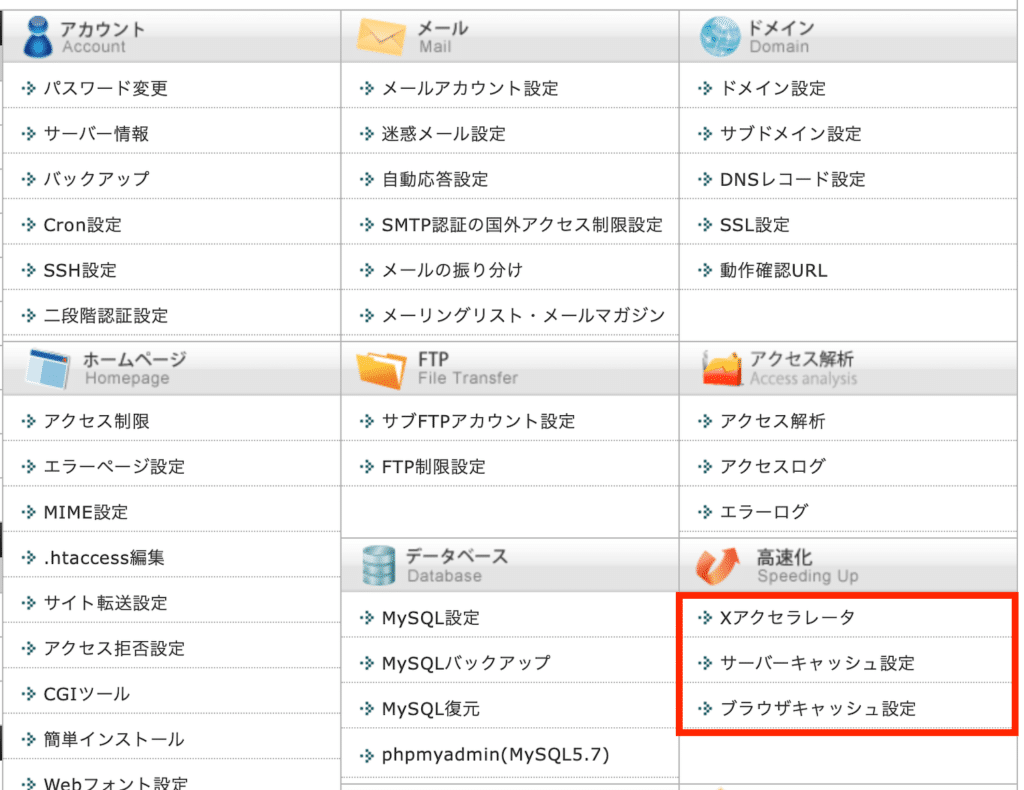
そこでXserverの「サーバーパネル」にアクセスし、「Xアクセラレータ」、「サーバーキャッシュ設定」、「ブラウザキャッシュ設定」を全て「OFF」にしました。

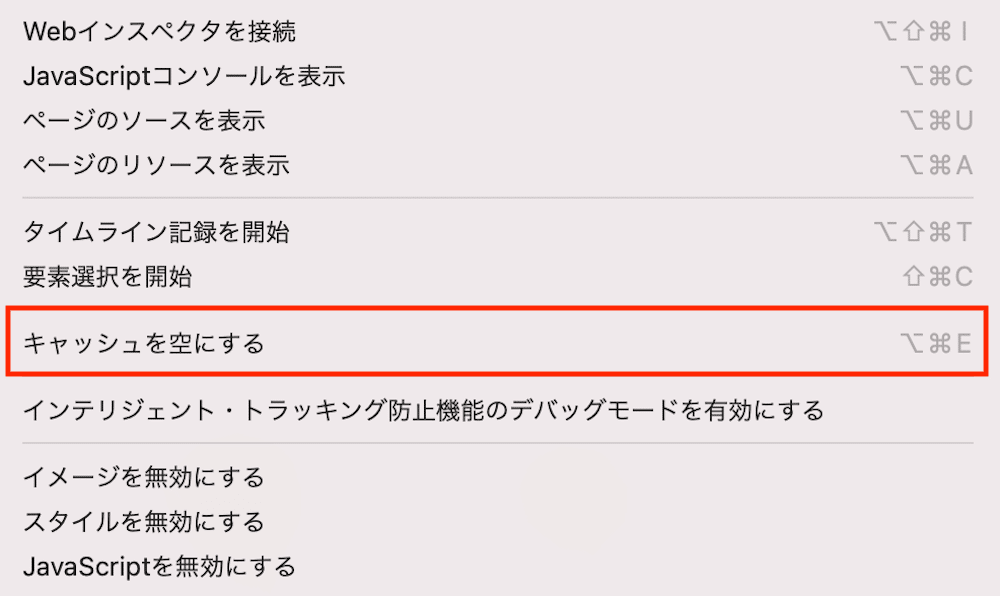
そしてSafariを使っている場合はメニューバーの「開発」にある「キャッシュを空にする」をクリックします。

そしてもう一つ重要なのは「待つ」こと。
私の場合は夜にこの作業をして朝まで放置していたところ、「500 Internal Server Error」が出なくなりました。
ちなみに次回解説する「画像がアップデートされない」という問題の原因の一つにもこの「キャッシュ」が挙げられますので、安定して稼働するまでは全て「OFF」にしておくのがいいかもしれません。
ここまでやってとりあえずサーバー上にアップロードしたアプリにアクセスできる、というところまでできました。
ただ「アクセスできる」だけであり、正常に稼働するにはまだまだ問題があったので、次回はその点に関して解説していきましょう。

ではでは今回はこんな感じで。

コメント