Django
前回、Djangoで作成したファイルをXserverにアップロードした際に発生した「500 Internal Server Error」の対処法を解説しました。

今回は以下の残りの3つの問題を解消していきましょう。
- https://3pysci-app.com/でトップページにアクセスできない
- 共通のStaticフォルダにアクセスできず、画像が表示されない
- 個々のWebアプリのStaticフォルダにアクセスできず、画像が表示されない
いくつかのファイルの変更が必要にあるので、フォルダ構造を示しておきます。
また今回使わないフォルダ内は「…」と省略してあります。
webapp
├── bmiapp
│ └── ...
├── db.sqlite3
├── index
│ └── ...
├── index.cgi
├── linearfunction
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── static
│ │ └── linearfunction
│ │ └── linearfunction.png
│ ├── templates
│ │ └── linearfunction
│ │ └── index.html <-修正
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── manage.py
├── quadraticfunction
│ └── ...
├── static
│ └── ...
└── webapp
├── __init__.py
├── asgi.py
├── definitions.py
├── params.json
├── settings.py <-修正
├── urls.py
└── wsgi.py
それでは始めていきましょう。
トップページにアクセスできない
パソコン上(ローカル)でのアドレスとサーバー上でのアドレスの関係はこんな感じになるはずです。
| パソコン上(ローカル) | サーバー上 | |
| トップページ | http://127.0.0.1:8000/ | https://3pysci-app.com/ |
| BMI計算 | http://127.0.0.1:8000/bmiapp/ | https://3pysci-app.com/bmiapp/ |
| 一次方程式 | http://127.0.0.1:8000/linearfunction/ | https://3pysci-app.com/linearfunction/ |
| 二次方程式 | http://127.0.0.1:8000/quadraticfunction/ | https://3pysci-app.com/quadraticfunction/ |
もちろんパソコン上では「http://127.0.0.1:8000/」といったアドレスでウェブサイトを表示できるのは確認済み。
しかしサーバー上で例えば「https://3pysci-app.com/bmiapp/」のように各アプリケーションにはアクセスできるのに、「https://3pysci-app.com/」といったトップページにアクセスできず、こんな画面が出てしまいました。

この場合、サーバー上に古い「index.html」が残っていることが問題となっていることがあります。
そこでXserverの場合、サーバーにアクセスし、「/自分のドメイン/public_html」内にある「index.html」を削除することで解消する可能性があります。
共通のStaticフォルダにアクセスできない
次の問題は「共通のStaticフォルダにアクセスできない」、すなわちロゴやファビコン、style.cssにアクセスできず、デザインが崩れてしまっていることです。
原因としてはDjango自体がアクセスすべきStaticフォルダがローカル上からサーバー上にアップロードされた際にずれてしまったようです。
ということで共通のStaticフォルダとして認識されているフォルダの設定を変更します。
修正するファイルは「/webapp/webapp/settings.py」です。
変更する箇所はこちらです。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)この中の「STATIC_URL = ‘/static/’」を「STATIC_URL = ‘/プロジェクト名/static/’」とします。
つまり今回の場合はこうなります。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/webapp/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)これでwebapp直下にあるstaticフォルダにアクセスできるようになり、画像やcssも読み込まれます。
個々のアプリのStaticフォルダにアクセスできない
次は「個々のアプリのStaticフォルダにアクセスできない」、そして画像が表示されない問題です。
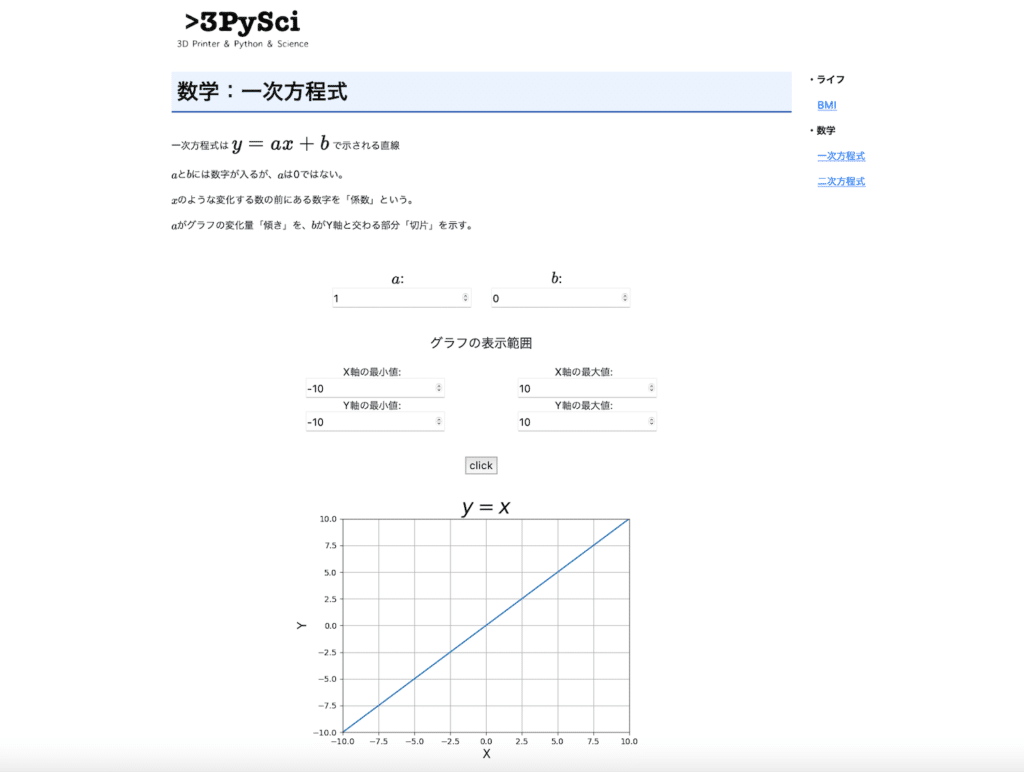
例えば「一次方程式表示アプリ」や「二次方程式表示アプリ」では、入力された数値によって、グラフ(つまり画像)が生成され、表示されます。
しかし先ほどの共通のStaticフォルダのように、パソコン上とサーバー上ではアクセスすべきStaticフォルダのアドレスが少し異なるようで、その修正が必要になります。
今回は「一次方程式表示アプリ」を例にして解説していきます。
修正するファイルは「/webapp/linearfunction/templates/linearfunction/index.html」です。
その中で画像を表示するこちらのコマンドを修正します。
<img src="{% static 'linearfunction/linearfunction.png' %}">こちらをStaticフォルダを参照するのではなく、直接アドレスを参照する形に変更します。
<img src="/webapp/static/linearfunction/linearfunction.png">これでパソコン上で見えていたようなウェブサイトとすることができました。

数字を変更して、動作を確認してみましたが、特に問題はなさそうです。
ここから色々とアプリを増やしていきたいところですが、このままいくと全てのアプリでページの全てを記載した「index.html」ができることになります。
そうなると例えばロゴの部分を書き換えたい、リンクの部分を書き換えたいとなると、全てのアプリのプログラムを書き換える必要ができてきます。
まだアプリが少ない状態ですので、それほど修正に手間はかかりませんが、将来的に何十、何百ものアプリを作った時には書き換えるだけでもかなりの時間を使ってしまうことになります。
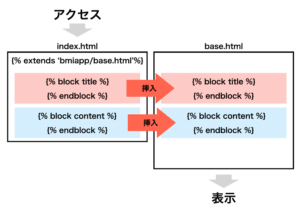
そこで次回はDjangoのテンプレート継承という機能を使って、全てのページで共通の部分をコンテンツの部分から切り離し、共通の部分に関しては一つのファイルを修正したら全てのページが修正されるように変更していきましょう。

ではでは今回はこんな感じで。

コメント