Django
前回、足し算テストアプリで問題数を増やして、index.htmlのレイアウトを整理しました。

今回は続きとして、答え合わせページであるviews.pyのanswercheck関数、そしてanswercheck.htmlの修正を行なっていきましょう。
ということで今回修正するのはこの二つ。
- /webapp/tashizan1/views.py
- /webapp/tashizan1/templates/tashizan1/answercheck.html
webapp
├── ...
└── tashizan1
├── __init__.py
├── admin.py
├── apps.py
├── forms.py
├── migrations
│ └── __init__.py
├── models.py
├── templates
│ └── tashizan1
│ ├── answercheck.html <- これ
│ └── index.html
├── tests.py
├── urls.py
└── views.py <- これ/webapp/tashizan1/views.py
まずはviews.pyのanswercheck関数を修正していきます。
ここでやることはこんな感じです。
- index.htmlから各種値の取得
- 取得した値を処理(計算と答え合わせ)
- answercheck.htmlに値を渡す
そして修正したanswercheck関数全体としてはこんな感じです。
def answercheck(request):
params = definitions.readjson()
qa = request.POST.getlist('qa')
qb = request.POST.getlist('qb')
input_answers = [int(request.POST['answer0']),int(request.POST['answer1']),int(request.POST['answer2']),\
int(request.POST['answer3']),int(request.POST['answer4']),int(request.POST['answer5']),\
int(request.POST['answer6']),int(request.POST['answer7']),int(request.POST['answer8']),int(request.POST['answer9'])]
ans = []
for qa_val, qb_val in zip(qa,qb):
ans.append(int(qa_val) + int(qb_val))
anscheck = []
for ans_val, inp_ans in zip(ans, input_answers):
if ans_val == inp_ans:
anscheck.append('正解!')
else:
anscheck.append('間違い...')
params['qa'] = qa
params['qb'] = qb
params['input_answers'] = input_answers
params['anscheck'] = anscheck
params['ans'] = ans
return render(request, 'tashizan1/answercheck.html', params)index.htmlから各種値の取得
最初は何はともあれindex.htmlから渡された値の取得です。
index.htmlから渡されている値は二種類。
問題の数字となる「qa」と「qb」、そして解答欄に入力された値「answers0」から「answers9」までです。
「qa」と「qb」に関しては前回、HTMLのfor文を使いつつ、「input type=’hidden’」でリスト形式で受け渡しています。
{% for qa_val in qa %}
<input type='hidden' name='qa' value={{qa_val}}>
{% endfor %}
{% for qb_val in qb %}
<input type='hidden' name='qb' value={{qb_val}}>
{% endfor %}この場合、受け取る時には値を取得する「request.POST[‘X’]」では取得できません。
リストを受け取る場合は「request.POST.getlist(‘X’)」を使います。
ちなみに「request.POST[‘X’]」のPOSTのあとは[](角かっこ)、「request.POST.getlist(‘X’)」のgetlistのあとは普通のカッコ()ですので気をつけてください。
ということでこんな感じで「qa」、「qb」を取得します。
qa = request.POST.getlist('qa')
qb = request.POST.getlist('qb')次に解答欄に入力された値を取得しますが、こちらはこれまで通り「request.POST[‘X’]」です。
ただし今後の使いやすさのことを考えて、取得した時点でリストとしてしまいます。
input_answers = [int(request.POST['answer0']),int(request.POST['answer1']),int(request.POST['answer2']),\
int(request.POST['answer3']),int(request.POST['answer4']),int(request.POST['answer5']),\
int(request.POST['answer6']),int(request.POST['answer7']),int(request.POST['answer8']),int(request.POST['answer9'])]ちなみにそれぞれ「int()」で括っているのは、request.POSTで取得したものは全て「str型」となってしまうからです。
とりあえずこれでindex.htmlから渡された値は全て取得できました。
取得した値を処理(計算と答え合わせ)
次に取得した値を処理していきます。
必要な処理は二種類あり、一つは正しい答えの計算、もう一つは入力された値と正しい答えを比較し、答え合わせすることです。
まず正しい答えを計算する部分はこんな感じです。
ans = []
for qa_val, qb_val in zip(qa,qb):
ans.append(int(qa_val) + int(qb_val))特に変わったことはしていませんが、空のリストansを作成し、for文でzip関数を使いつつ、「qa」「qb」から同時に一つずつ要素を取得し、それをint型にして足し算したのち、リストansに格納しています。
答え合わせも似たような処理で、正しい答えのリストansと入力された値のリストinput_answersから一つずつ要素を取得し、比較。
正しければ「正解!」を、間違っていたら「間違い…」をリストanscheckに格納しています。
anscheck = []
for ans_val, inp_ans in zip(ans, input_answers):
if ans_val == inp_ans:
anscheck.append('正解!')
else:
anscheck.append('間違い...')ここら辺は普通のPythonの処理と同じですね。
answercheck.htmlに値を渡す
最後に受け渡されるデータである「params」にこれらのデータを格納して、answercheck.htmlに受け渡します。
params['qa'] = qa
params['qb'] = qb
params['input_answers'] = input_answers
params['anscheck'] = anscheck
params['ans'] = ans
return render(request, 'tashizan1/answercheck.html', params)/webapp/tashizan1/templates/tashizan1/answercheck.html
次はanswercheck.htmlを修正していきましょう。
と言っても今回は力技。
レイアウト用のテーブルに10問全ての答え合わせを詰め込んでいきます。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|足し算テスト1</title>
{% endblock %}
{% block content %}
<h1>足し算テスト1</h1>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<div class="row">
<div class="col">
<table class='mx-auto'>
<tr><td></td><td style='text-align: center;'></td><td style='text-align: center;'>あなたの答え</td><td style='text-align: center;'></td><td style='text-align: center;'>正しい答え</td></tr>
<tr><td>\(1.\)</td><td style='text-align: center;'>\({{qa.0}} + {{qb.0}}\)</td><td style='text-align: center;'>\({{input_answers.0}}\)</td><td style='text-align: center;'>{{anscheck.0}}</td><td style='text-align: center;'>\({{ans.0}}\)</td></tr>
<tr><td>\(2.\)</td><td style='text-align: center;'>\({{qa.1}} + {{qb.1}}\)</td><td style='text-align: center;'>\({{input_answers.1}}\)</td><td style='text-align: center;'>{{anscheck.1}}</td><td style='text-align: center;'>\({{ans.1}}\)</td></tr>
<tr><td>\(3.\)</td><td style='text-align: center;'>\({{qa.2}} + {{qb.2}}\)</td><td style='text-align: center;'>\({{input_answers.2}}\)</td><td style='text-align: center;'>{{anscheck.2}}</td><td style='text-align: center;'>\({{ans.2}}\)</td></tr>
<tr><td>\(4.\)</td><td style='text-align: center;'>\({{qa.3}} + {{qb.3}}\)</td><td style='text-align: center;'>\({{input_answers.3}}\)</td><td style='text-align: center;'>{{anscheck.3}}</td><td style='text-align: center;'>\({{ans.3}}\)</td></tr>
<tr><td>\(5.\)</td><td style='text-align: center;'>\({{qa.4}} + {{qb.4}}\)</td><td style='text-align: center;'>\({{input_answers.4}}\)</td><td style='text-align: center;'>{{anscheck.4}}</td><td style='text-align: center;'>\({{ans.4}}\)</td></tr>
<tr><td>\(6.\)</td><td style='text-align: center;'>\({{qa.5}} + {{qb.5}}\)</td><td style='text-align: center;'>\({{input_answers.5}}\)</td><td style='text-align: center;'>{{anscheck.5}}</td><td style='text-align: center;'>\({{ans.5}}\)</td></tr>
<tr><td>\(7.\)</td><td style='text-align: center;'>\({{qa.6}} + {{qb.6}}\)</td><td style='text-align: center;'>\({{input_answers.6}}\)</td><td style='text-align: center;'>{{anscheck.6}}</td><td style='text-align: center;'>\({{ans.6}}\)</td></tr>
<tr><td>\(8.\)</td><td style='text-align: center;'>\({{qa.7}} + {{qb.7}}\)</td><td style='text-align: center;'>\({{input_answers.7}}\)</td><td style='text-align: center;'>{{anscheck.7}}</td><td style='text-align: center;'>\({{ans.7}}\)</td></tr>
<tr><td>\(9.\)</td><td style='text-align: center;'>\({{qa.8}} + {{qb.8}}\)</td><td style='text-align: center;'>\({{input_answers.8}}\)</td><td style='text-align: center;'>{{anscheck.8}}</td><td style='text-align: center;'>\({{ans.8}}\)</td></tr>
<tr><td>\(10.\)</td><td style='text-align: center;'>\({{qa.9}} + {{qb.9}}\)</td><td style='text-align: center;'>\({{input_answers.9}}\)</td><td style='text-align: center;'>{{anscheck.9}}</td><td style='text-align: center;'>\({{ans.9}}\)</td></tr>
</table>
</div>
</div>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
<p style='text-align: center;'><input type='submit' value="もう一回!"></p>
</form>
{% endblock %}前回同様、MathJaxを使用しています。

これで完成です。
サーバーを起動し、表示させてみましょう。
問題を表示しているindex.htmlはこんな感じ。

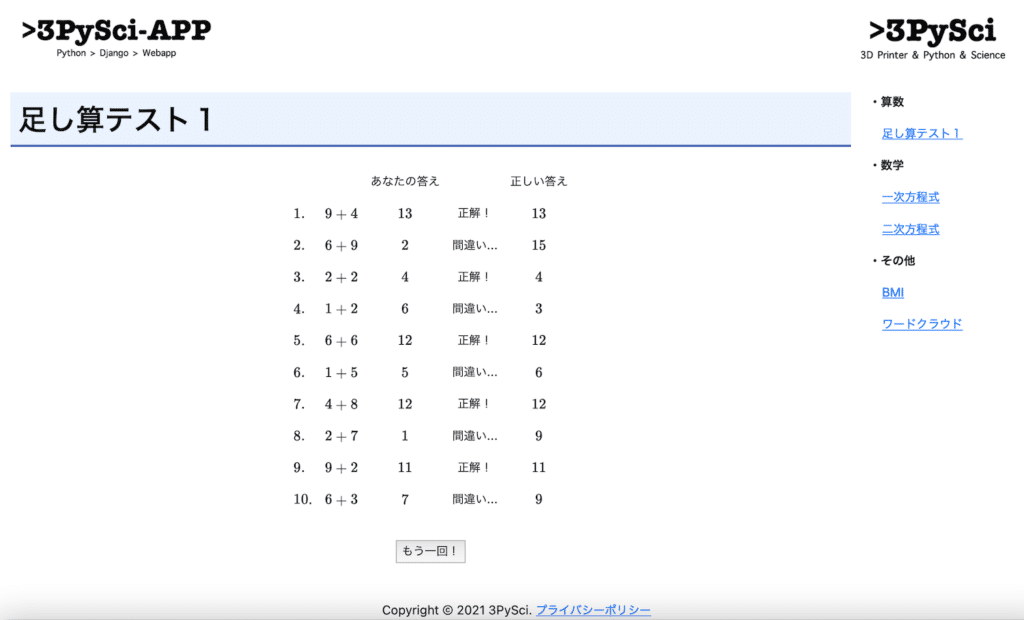
奇数は正しい値を、偶数は間違った値を入力してみましょう。

正しく判別されている上、全体が見やすく整列しています。
次回は作成された問題をPDFとして保存する方法を試していきましょう。

ではでは今回はこんな感じで。

コメント