JavaScript
前回、HTML上でJavaScriptを使う方法に関して解説をしました。

今回はHTMLで作成したボタンをクリックした際、そのクリックをJavaScriptで受け取り処理をする方法を解説していきます。
それでは始めていきましょう。
Buttonタグを使う方法
HTML上でボタンを表示させるにはButtonタグ「<Button></Button>」を使った方法とInputタグ「<Input>」を使った方法があるようです。
まずButtonタグを使った方法から解説していきます。
Buttonタグは「<Button>ボタンのテキスト</Button>」でボタンを表示できるタグです。
例えば
<Button>ボタン</Button>ならこんな感じのボタンを設置できます。
これにボタンを押した際に実行する関数を紐づけるには「onclick=”関数名”」を追加します。
そしてScriptタグ内にその関数での処理を定義します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button onclick="buttonclick()">Button</Button>
<script>
function buttonclick(){
alert("Button Clicked!");
}
</script>
</body>
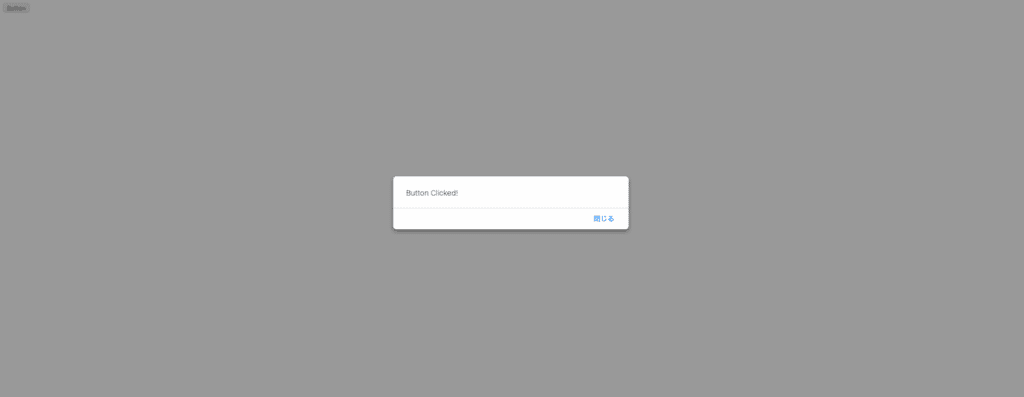
</html>ここでは関数名を「buttonclick()」として、その内容としては「Button Clicked!」というアラートウインドウを出すようにしてみました。
これを実行するとこうなります。


ここにも同じ動作をするボタンを設置しておきますので、よかったら試してください。
また人によってはボタンにIDを振り、そのIDのボタンのクリックと関数を紐づけるということをしているようです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button id="Button">Button</Button>
<script>
document.getElementById('Button').onclick = function(){
alert("Button Clicked!");
}
</script>
</body>
</html>個人的には前者の方が分かりやすいので当面は前者を使っていこうと思います。
Inputタグを使う方法
Inputタグでボタンを表示させるには「<Input type=”button”>」とし、さらにクリック時の処理を紐づけるには「onclick=”関数名”」とします。
またInputタグでボタンのテキストを設定するには「value=”ボタンのテキスト”」とします。
ということでこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Input type="button" value="Button" onclick="buttonclick()">
<script>
function buttonclick(){
alert("Button Clicked!");
}
</script>
</body>
</html>これで先ほど同様、Buttonと書かれたボタンを設置でき、クリックすると「Button Clicked!」と書かれたアラートウインドウが表示されます。
クリックでボタンのテキストを変化させる方法
ここからはクリック時の動作をいくつか試していきましょう。
一つ目はクリックするとボタンのテキストが変化するプログラムです。
この場合、先ほどのボタンを押したらアラートウインドウが表示されるプログラムに以下の3つの点を追加する必要があります。
- ButtonタグにIDをつける
- Scriptタグ内でボタンの要素を受け取る
- ボタンのテキストを書き換える
まず「2.Scriptタグ内でボタンの要素を受け取る」ために、ボタンにIDを追加します。
これはButtonタグに「id=”ボタンのID”」を追加します。
そして「2.Scriptタグ内でボタンの要素を受け取る」には「変数名 = document.getElementByID(“要素のID”)」で受け取ります。
再度に「3. ボタンのテキストを書き換える」ですが、これは「変数名.textContent = “文字列”」で書き換えます。
ということでこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button id="Button" onclick="buttonclick()">OFF</Button>
<script>
function buttonclick(){
let button_var = document.getElementById("Button");
button_var.textContent = "ON";
}
</script>
</body>
</html>これでボタンのテキストがクリックする前は「OFF」、クリック後は「ON」となります。


同じ動作をするボタンをこちらに設置しておきますので、よかったらお試しください。
ただしこのボタンは一度ONになるとそれ以降はONのままになってしまいます。
クリックするとON、OFFを繰り返すボタン
次にOFFの時押すとONに、ONの時に押すとOFFになるボタンを作ってみましょう。
先ほどの例ではOFFの状態で始まり、クリックするとONになりました。
しかしOFFの時にクリックするとONになるだけでなく、ONの時にクリックするとOFFになるようにしたくなりますよね。
この場合はif文を使ってボタンのテキストによって条件分岐させます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button id="Button" onclick="buttonclick()">OFF</Button>
<script>
function buttonclick(){
let button_var = document.getElementById("Button");
if (button_var.textContent == "OFF"){
button_var.textContent = "ON"
}else{
button_var.textContent = 'OFF';
}
}
</script>
</body>
</html>
実行結果同じ動作をするボタンをこちらに設置しておきますので、よかったらどうぞ。
クリックで他のテキストを書き換える方法
最後の一つはクリックすると他のテキスト要素を書き換えるという方法です。
この場合は先ほどの例に加え、HTML上にテキストの要素を追加し、クリックにより書き換えるという必要があります。
書き換えるテキストの要素として「div要素」を準備しました。
この場合、divタグで囲われた内のテキストを取得するために「document.getElementByID(“要素のID”)」を追加し、先ほどの例と同様にif文により条件分岐しました。
これでボタンを押すとボタンの下のテキストが「Before」、「After」と書き換えられるようになります。
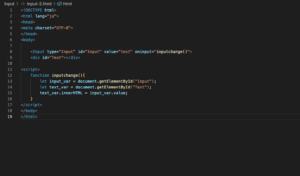
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button onclick="buttonclick()">Button</Button>
<div id="Text">Before</div>
<script>
function buttonclick(){
let text_var = document.getElementById("Text");
if (text_var.innerHTML == "Before"){
text_var.innerHTML = "After";
}else{
text_var.innerHTML = "Before";
}
}
</script>
</body>
</html>同じ動作をするボタンをこちらに設置しておきますので、よかったらどうぞ。
今までPySimpleGUIなどユーザーインターフェース側も少しいじってきましたが、普段使っているブラウザ上で(もっというと自分のブログ上で)プログラムが動くとやっぱりちょっと嬉しくなるもんですね。

次回はテキストを取得するためのInputを紹介していきます。

ではでは今回はこんな感じで。

コメント