JavaScript
前回、JavaScriptでHTMLのボタンをクリックを受け取り処理する方法を紹介しました。

今回はHTMLの入力欄(Input)の値を取得する方法を解説していきます。
よくウェブサイトではメールアドレスや名前、住所などを入力するための入力欄がありますが、今回はそういったものを実装できるようにしていこうというわけです。
とはいってもデータベース繋げていくというとこまでは行かずに、とりあえず入力欄を設置し、そこに入力された値を取得するという基本的なところをまずは勉強していきます。
その際、ボタンを押したら入力欄の値を取得する方法と常時入力欄の値を監視し、値を取得する方法がありますので、それらを解説していきます。
それでは始めていきましょう。
ボタンをクリック時で入力欄の値を取得する
まずはボタンをクリックしたら、入力欄にある値を取得する方法です。
これにはまず入力欄、ボタンが必要です。
今回はさらに取得した値を表示するためのテキストを準備しました。
そしてボタンクリック時に、それらを変数に格納し、テキストを入力欄から取得した値で書き換えるということをしてみました。
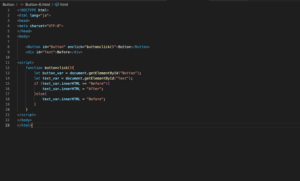
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Input type="Input" id="Input" value="test">
<Button id="Button" onclick="buttonclick()">Click</Button>
<div id="Text"></div>
<script>
function buttonclick(){
let input_var = document.getElementById("Input");
let button_var = document.getElementById("Button");
let text_var = document.getElementById("Text");
text_var.innerHTML = input_var.value;
}
</script>
</body>
</html>入力欄は「<Input type=”Input”>」で作成します。
後にJavaScriptでIDで値を取得するため、「id = “入力欄のID”」を追加しておきます。
また初期値は「value = “初期値”」で与えることができます。
ボタンに関しては前回同様、「<Button id=”Button” onclick=”buttonclick()”>Click</Button>」とし、Scriptタグ内に「buttonclick()」という関数を定義して、ボタンを押した際の動作を記述します。
そして入力欄から取得した値を表示するためにテキスト「<div id=”Text”></div>」を準備しました。
Scriptタブ内では「buttonclick()関数」を定義します。
上記3つの要素をまず取得します。
let input_var = document.getElementById("Input");
let button_var = document.getElementById("Button");
let text_var = document.getElementById("Text");そして最後にテキストを入力欄の値に書き換えます(text_var.innerHTML = input_var.value;)。
同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
常時入力欄の値を監視し、値を取得する
次に常時入力欄を関しし、値を取得する方法を見ていきましょう。
この場合、必要なのは入力欄だけでボタンは必要ありません。
今回は取得した値を表示するためのテキストを準備しました。
そしてInputタグ内に「oninput = “変更があった際に実行する関数”」を追加します。
あとは先ほどと同じくScriptタグ内に関数を記述しますが、それぞれの要素を取得し、テキストを入力欄の値に書き換えるというだけです。
と言うことでこんな感じ。
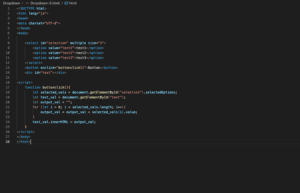
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Input type="Input" id="Input" value="test" oninput="inputchange()">
<div id="Text"></div>
<script>
function inputchange(){
let input_var = document.getElementById("Input");
let text_var = document.getElementById("Text");
text_var.innerHTML = input_var.value;
}
</script>
</body>
</html>同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
よく使われるのは文字の種類(漢字、ひらがな、カタカナ、アルファベット)を指定したもの以外使わないよう表示したり、メールアドレスなどの特定の形式になっていない場合に警告を表示したりといった入力欄でしょうか。
ということで先ほどのボタンをクリックで値を取得すると合わせて使うこともあるでしょう。
次回はドロップダウンの値を取得する方法を紹介していきます。

ではでは今回はこんな感じで。

コメント