M5StickC
前にM5StickCとENV II Hatを用いて、温度・湿度・気圧計を作ってみました。

その際、確かに温度・湿度・気圧を表示でき、機能的には満足だったのですが、一つどうしても気になっていたことがありました。
それは表示が1行ずつ表示され、温度・湿度・気圧を表示したら、一度全部消えて、再度1行ずつ表示されるということです。
そんな表示の仕方をしていたので、画面がチカチカした感じで、なんとかならないものなのだろうか、と悩んでいたのです。
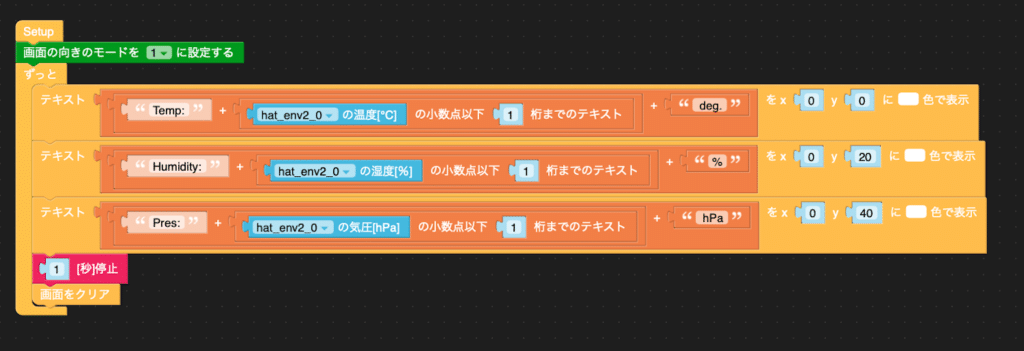
ちなみにその時のプログラムはこんな感じ。

Pythonだとこんな感じ。
from m5stack import *
from m5ui import *
from uiflow import *
lcd.setRotation(1)
import time
import hat
setScreenColor(0x111111)
hat_env2_0 = hat.get(hat.ENV2)
while True:
lcd.print(((str(((str('Temp:') + str(("%.1f"%((hat_env2_0.temperature))))))) + str(' deg.'))), 0, 0, 0xffffff)
lcd.print(((str(((str('Humidity:') + str(("%.1f"%((hat_env2_0.humidity))))))) + str('%'))), 0, 20, 0xffffff)
lcd.print(((str(((str('Pres:') + str(("%.1f"%((hat_env2_0.pressure))))))) + str(' hPa'))), 0, 40, 0xffffff)
wait(1)
lcd.clear()
wait_ms(2)そして実行するとこんな感じです。
先ほどの「1行ずつ表示され、一度に消えるからチカチカする」というのが分かってもらえるでしょうか。
今回はこの気になる点を解消したので、解説していきます。
テキスト表示ではなく、ラベルを使う
最初に答えを言ってしまうと、「テキスト表示」のブロックを使うのではなく、「ラベル」のブロックを使うとこの問題は解決できます。
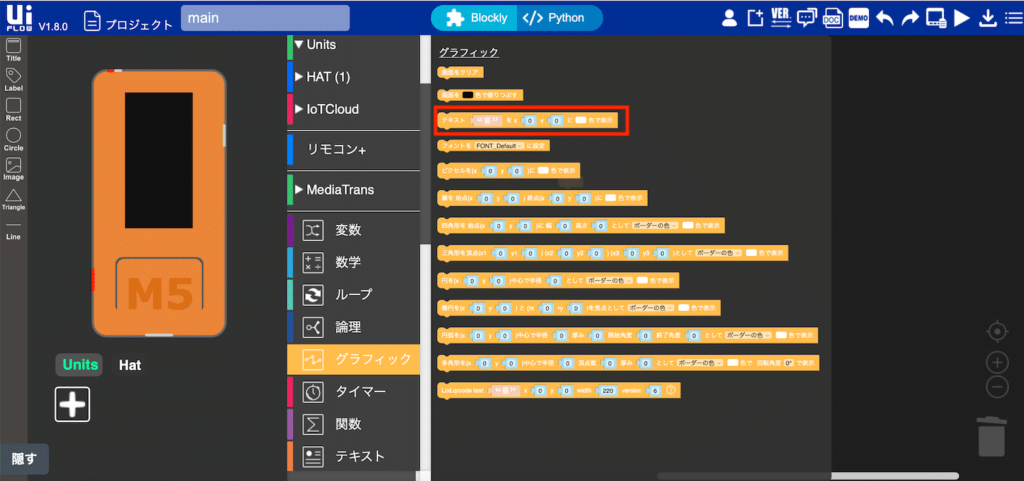
ちなみに前に使用したのは、こちらの「グラフィック」タブの「テキストをX,Yに色で表示」のブロックです。

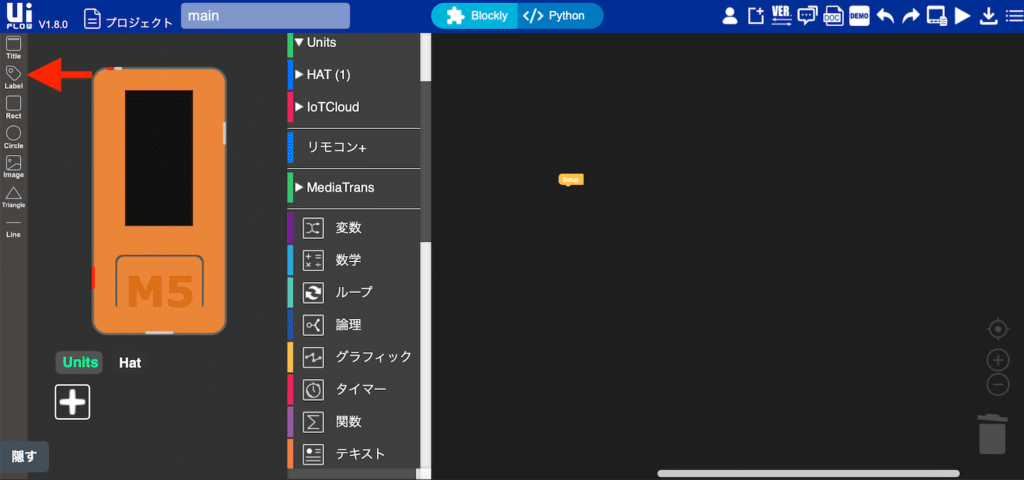
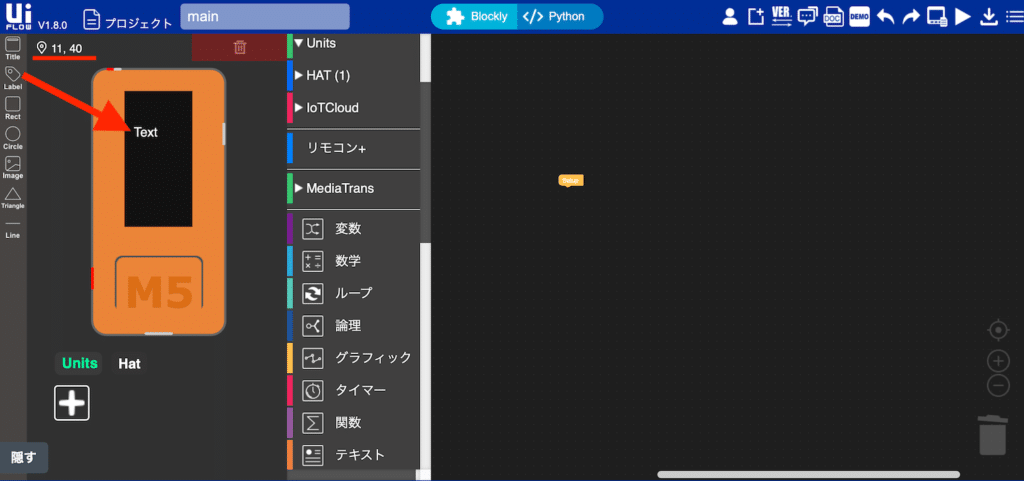
で、今回使用するのは、実は真ん中のブロックリストの中ではなく、左の「Label」です。

これをドラッグ&ドロップでM5StickCの画面内に持っていきます。
その際、左上にX座標、Y座標が表示されるので、位置の参考にしてください。

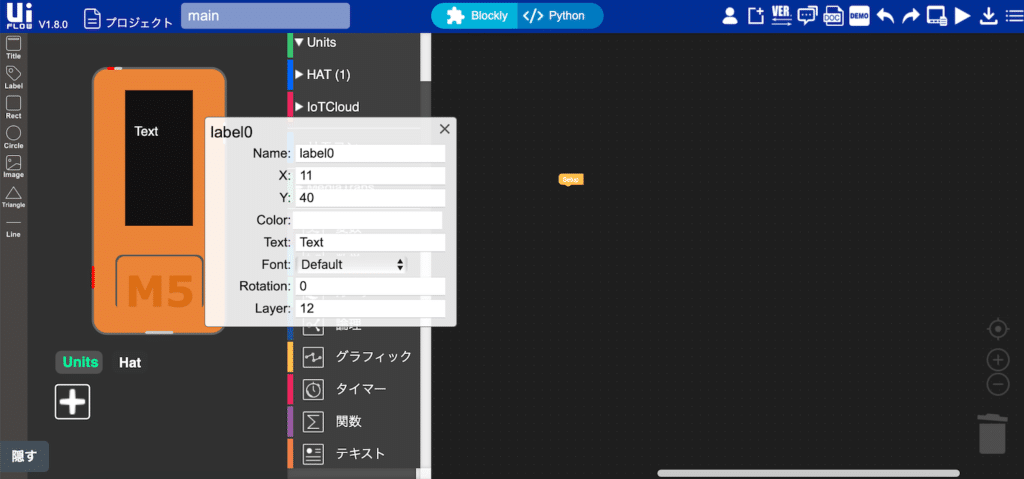
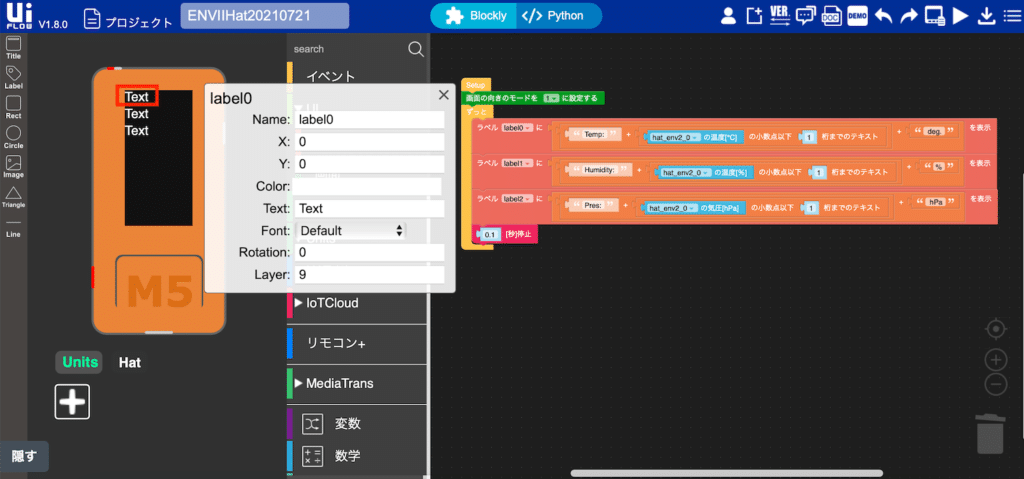
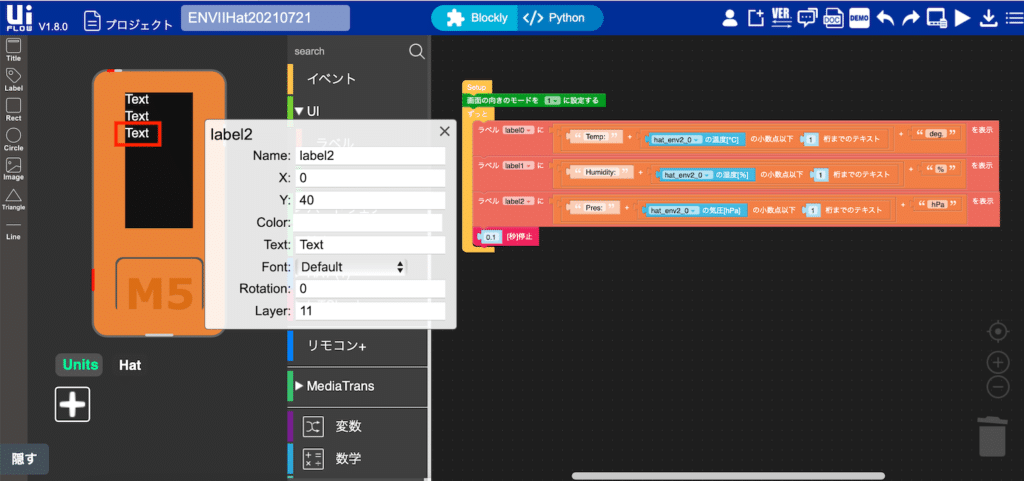
詳細に関しては、M5StickCの画面上に配置した「Text」をクリックすると出てきますので、位置はこちらで調整しても大丈夫です。

またこの詳細ウインドウにある「Name」は後ほどこの名前を使ってプログラムを書いていくので、覚えておくか、分かりやすい名前に変更しましょう。
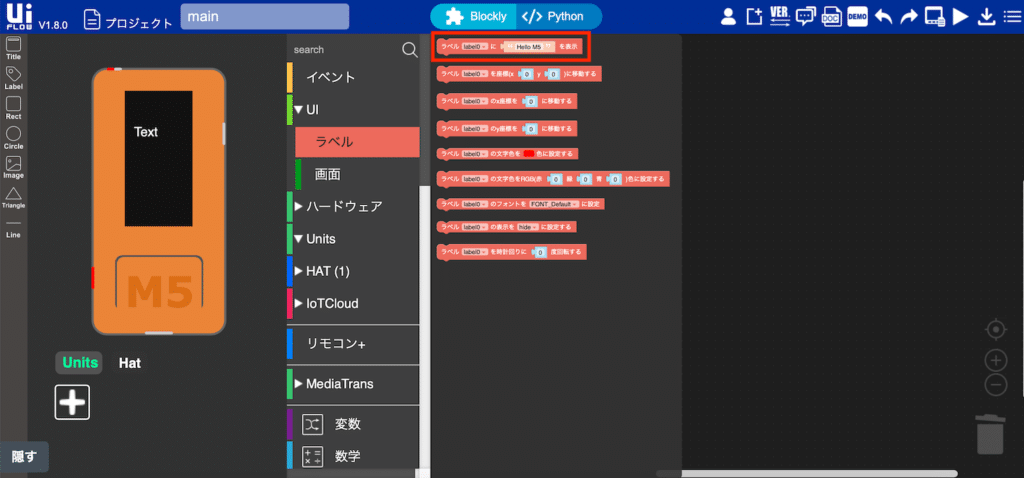
ラベルを配置すると、真ん中のブロックリストの「UI」タブの中に、「ラベル」タグが表示されるようになります。
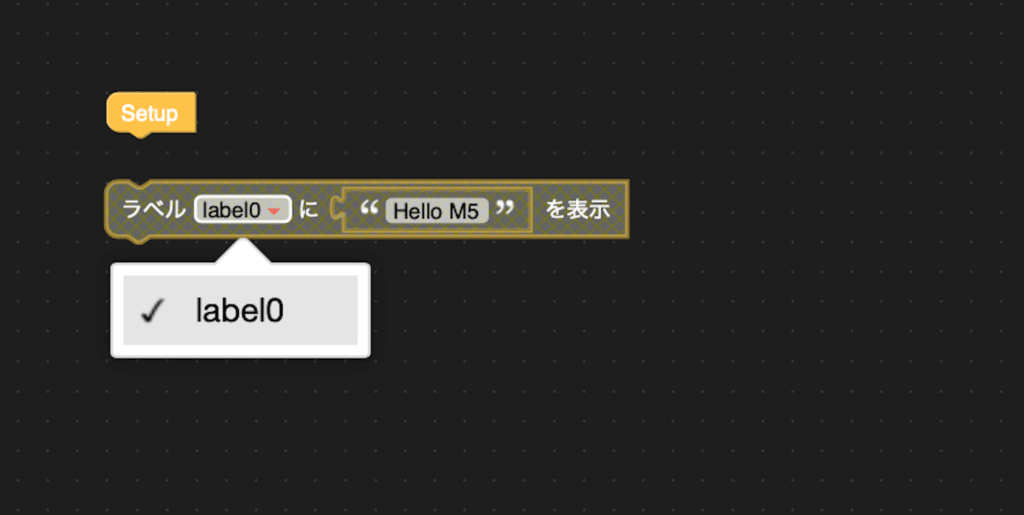
今回はその中の「ラベルlabel0に”Hello M5″を表示」ブロックを使います。

ラベルの後にある「label0」が先ほどのラベルの名前なので、制御したいラベルに変更して使います。

ラベルを使ってみた
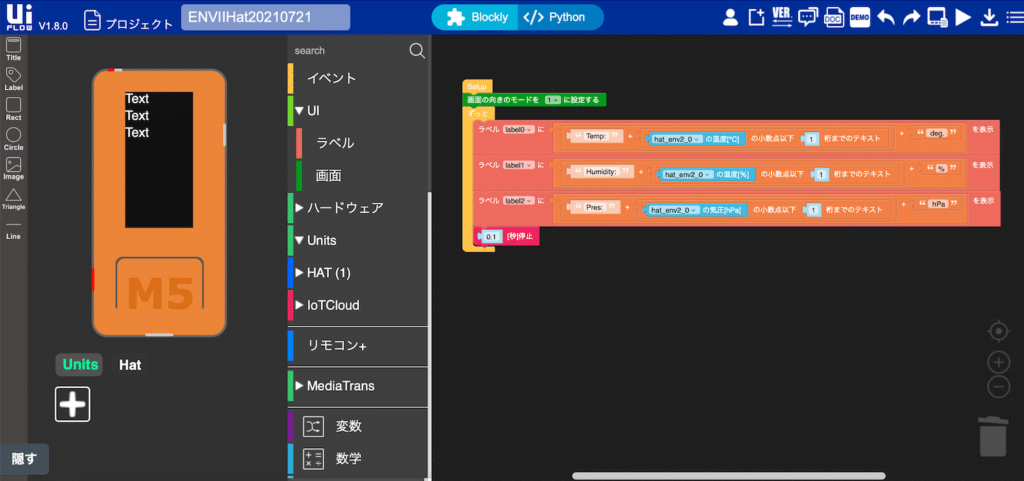
ということでラベルを使って書き換えてみました。
全体としてはこんな感じです。
3つのラベルを使って、それぞれに気温、湿度、気圧を割り当てています。
表示する内容は前に作成した通りなので、解説は省きます。

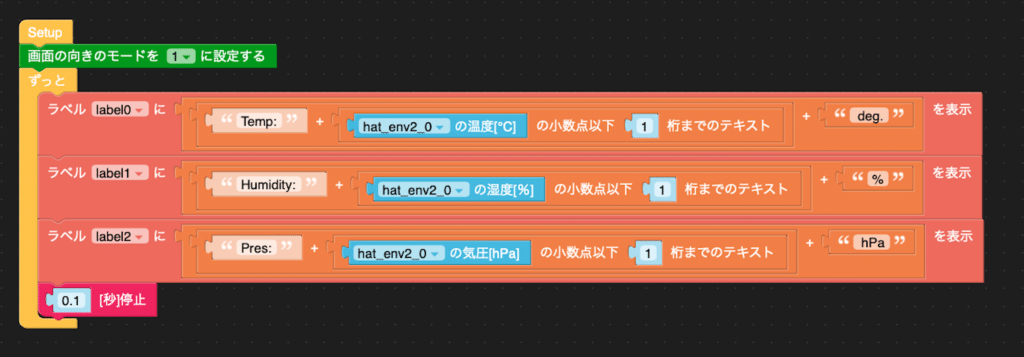
プログラム部分だけ拡大してみるとこんな感じです。

ここで「あれ?」と思った方もいるかもしれませんが、「ラベル表示」の場合は「画面をクリア」のブロックは必要ありません。
この点はPythonのプログラムを見てみたところ、推測できそうでした。
from m5stack import *
from m5ui import *
from uiflow import *
lcd.setRotation(1)
import time
import hat
setScreenColor(0x111111)
hat_env2_0 = hat.get(hat.ENV2)
label0 = M5TextBox(0, 0, "Text", lcd.FONT_Default, 0xFFFFFF, rotate=0)
label1 = M5TextBox(0, 20, "Text", lcd.FONT_Default, 0xFFFFFF, rotate=0)
label2 = M5TextBox(0, 40, "Text", lcd.FONT_Default, 0xFFFFFF, rotate=0)
while True:
label0.setText(str((str(((str('Temp:') + str(("%.1f"%((hat_env2_0.temperature))))))) + str(' deg.'))))
label1.setText(str((str(((str('Humidity:') + str(("%.1f"%((hat_env2_0.humidity))))))) + str('%'))))
label2.setText(str((str(((str('Pres:') + str(("%.1f"%((hat_env2_0.pressure))))))) + str(' hPa'))))
wait(0.1)
wait_ms(2)前の「テキスト表示」ブロックではM5StickCに表示するのに「lcd.print()」を使っていました。
しかし今回の「ラベル表示」ではまずラベル表示の領域を作成。
label0 = M5TextBox(0, 0, "Text", lcd.FONT_Default, 0xFFFFFF, rotate=0)そしてM5StickCに表示するためには、テキストをセットする。
label0.setText(str((str(((str('Temp:') + str(("%.1f"%((hat_env2_0.temperature))))))) + str(' deg.'))))多分この「テキストをセットする」というのがキモで、内容を書き換えている動作になるのだと考えられます。
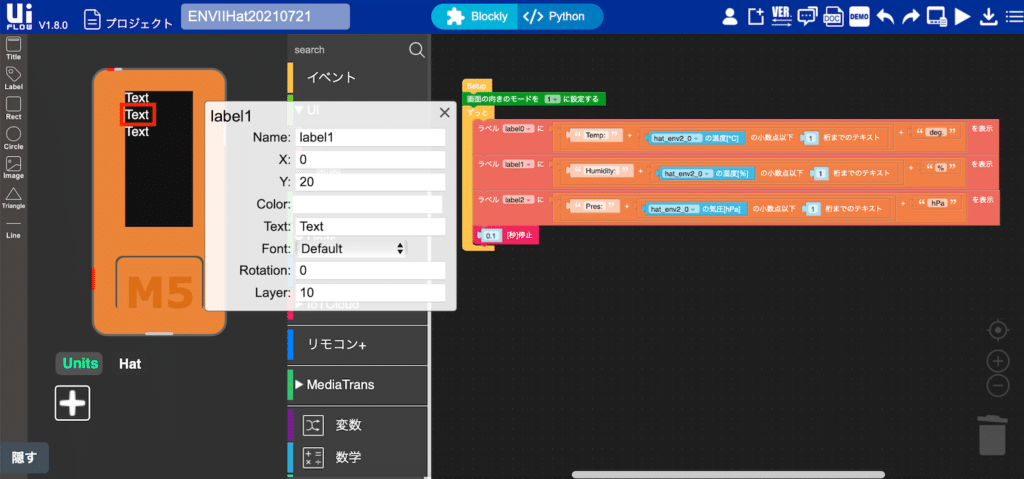
あとはそれぞれのラベルの詳細はこんな感じです。



違っているのはYの位置で、少しずつずらしています。
これを実行してみると、こんな感じになります。
先ほどと違い、チカチカしなくなりました。
これで表示に関して、かなり満足度が高くなりました。
ただUIFlow上で気になったのは、プログラムで画面の向きを横向きにしても、表示が横向きにならないため、XYの位置がよくわからなくなるという点です。
この点はUIFlow側が改善してくれないとどうしようもないと思うので、UIFlow上のM5StickCの表示はあくまでも簡易だと思っておくのがいいのかなと思います。
ではでは今回はこんな感じで。


コメント