matplotlib
前回、Pythonのtimeモジュールを使って繰り返し処理の時間を一定にする方法を紹介しました。

今回はmatplotlibのannotateを使って矢印と注釈(アノテーション)をグラフ上に表示する方法を紹介します。
それでは始めていきましょう。
annotateの基本
グラフ上に矢印を表示するには「plt.annotate(“注釈のテキスト”, xy=(矢印終点のX座標, 矢印終点のY座標), xytext=(矢印始点のX座標, 矢印始点のY座標, arrowprops=dict()))」とします。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("Start", xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict())
plt.show()
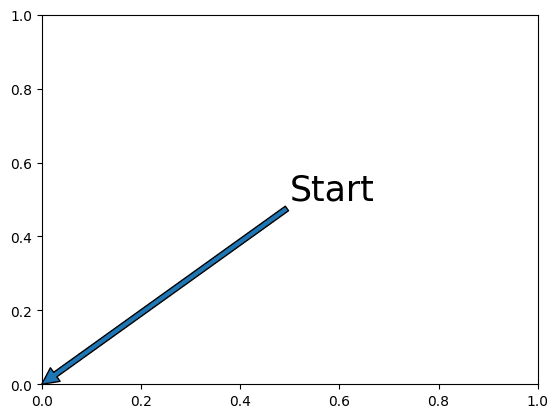
実行結果
注釈(アノテーション)が必要ない場合は「””」とします。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("", xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict())
plt.show()
実行結果
plt.annotateで気をつけること
「plt.annotate」を使う際に気をつけることは、「plt.annotate」で表示する矢印はグラフではないので、グラフの表示エリアは自動では変わらないことです。
例えば矢印の終点の場所「xytext=(5, 5)」としてみます。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
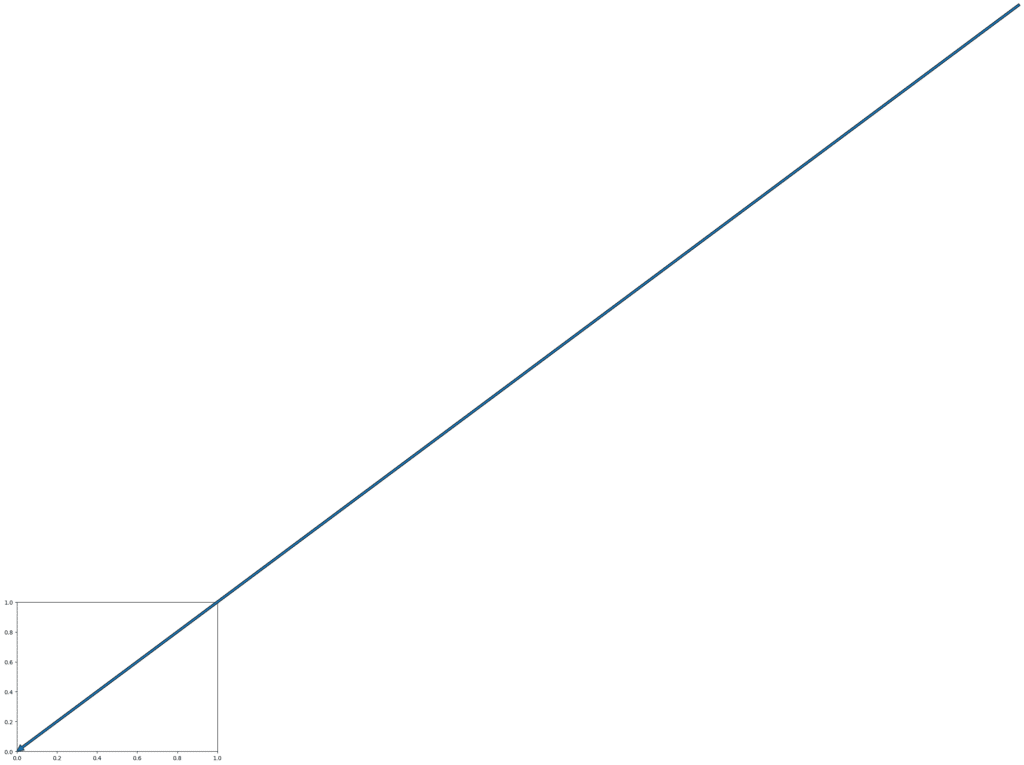
plt.annotate("", xy=(0, 0), xytext=(5, 5), arrowprops=dict())
plt.show()
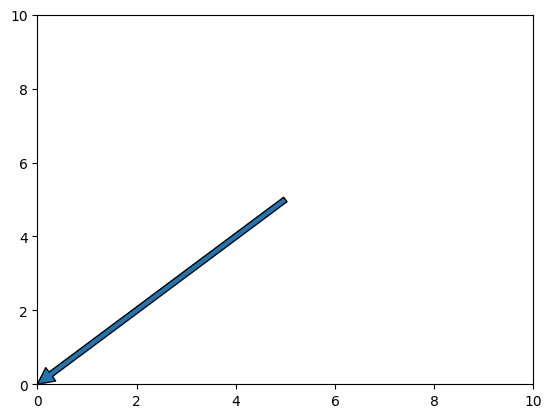
実行結果
このようにグラフエリアは(1, 1)のままで、矢印が突き抜けたグラフとなってしまいました。
矢印をグラフエリアに収めるには、「plt.xlim」や「plt.ylim」を使って、グラフエリアを固定します。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("", xy=(0, 0), xytext=(5, 5), arrowprops=dict())
plt.xlim(0, 10)
plt.ylim(0, 10)
plt.show()
実行結果
注釈の文字のサイズ、色の変更方法
注釈の文字のサイズを変えるには「size=フォントサイズ」のオプションを追加します。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("Start", size=25, xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict())
plt.show()
実行結果
また注釈の文字の色を変えるには「color=”色”」のオプションを追加します。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("Start", color="Red", xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict())
plt.show()
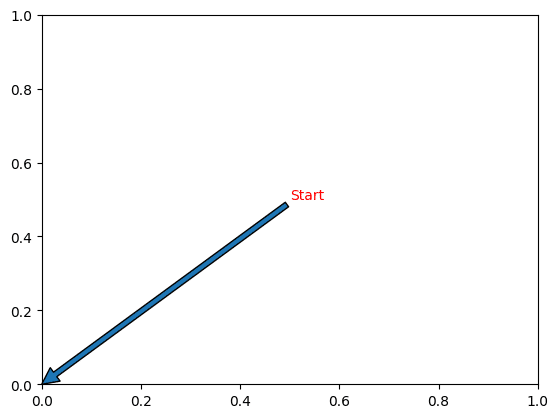
実行結果
矢印の色、枠線の色を変える方法
矢印の色を変えるには「arrowprops」に「facecolor=”色”」を追加します。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
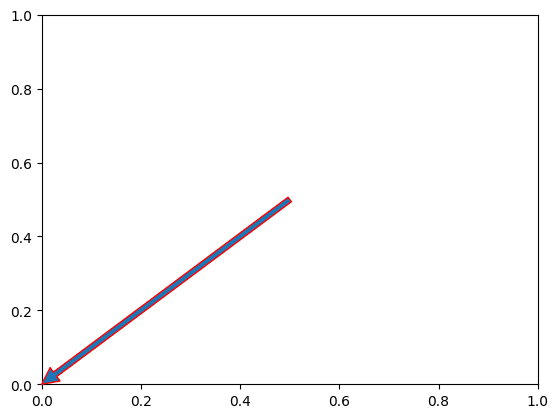
plt.annotate("", xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict(facecolor="Red"))
plt.show()
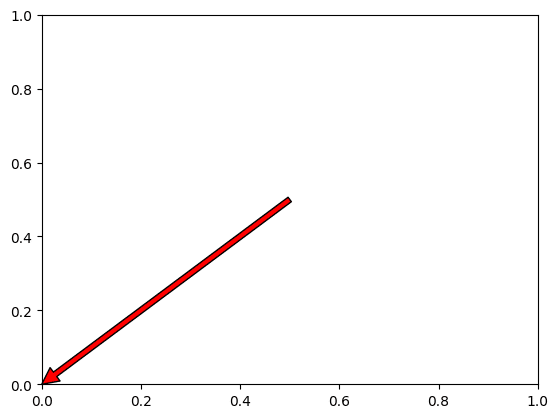
実行結果
枠線の色を変えるには「arrowprops 」に「edgecolor=”色”」を追加します。
import matplotlib.pyplot as plt
fig = plt.figure()
plt.clf()
plt.annotate("", xy=(0, 0), xytext=(0.5, 0.5), arrowprops=dict(edgecolor="Red"))
plt.show()
実行結果
矢印の形を変える方法
矢印の形を変えるには「arrowprops」に「arrowstyle=”矢印の形”」を追加します。
矢印の形には「”->”, “-[“, “|-|”, “-|>”, “<-“, “<->”, “<|-“, “<|-|>”, “fancy”, “simple”, “wedge”」の11種類が用意されています。
import matplotlib.pyplot as plt
arrow_style = ["->", "-[", "|-|", "-|>", "<-", "<->", "<|-", "<|-|>", "fancy", "simple", "wedge"]
fig = plt.figure()
plt.clf()
for i, arrow in enumerate(arrow_style):
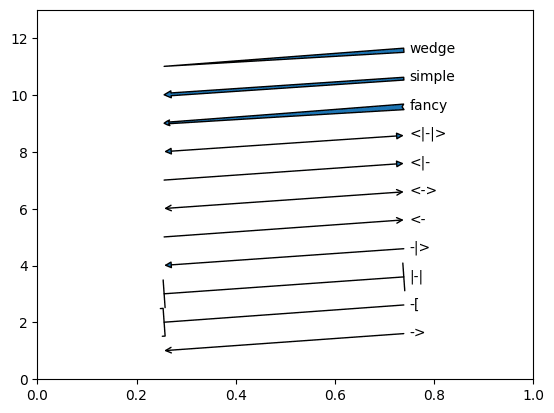
plt.annotate(arrow, xy=(0.25, i+1), xytext=(0.75, i + 1.5), arrowprops=dict(arrowstyle=arrow))
plt.ylim(0, i+3)
plt.show()
実行結果
「arrowstyle」を使う場合、矢印の色は「arrowprops」内で「color=”色”」として指定します。
import matplotlib.pyplot as plt
arrow_style = ["->", "-[", "|-|", "-|>", "<-", "<->", "<|-", "<|-|>", "fancy", "simple", "wedge"]
fig = plt.figure()
plt.clf()
for i, arrow in enumerate(arrow_style):
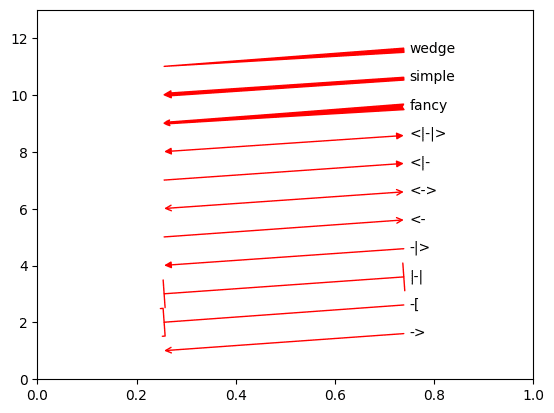
plt.annotate(arrow, xy=(0.25, i+1), xytext=(0.75, i + 1.5), arrowprops=dict(arrowstyle=arrow, color="Red"))
plt.ylim(0, i+3)
plt.show()
実行結果
矢印の形を手動で変更する方法
「arrowprops」内で「arrowstyle」を指定しない場合、矢印の線部分の太さや矢尻の太さ、矢尻の長さを手動で変えることができます。
矢印の線の部分の太さを変えるには「arrowprops」内に「width=太さ」を設定します。
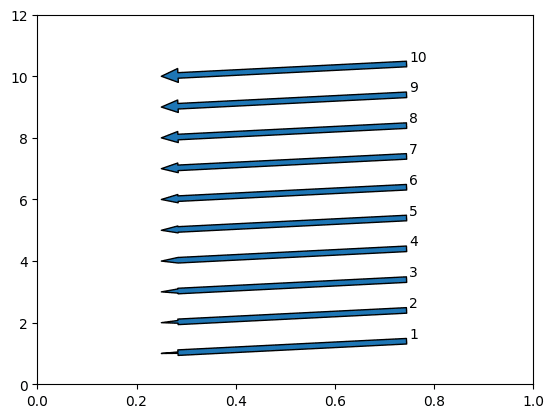
import matplotlib.pyplot as plt
width_range = range(1, 11)
fig = plt.figure()
plt.clf()
for i in width_range:
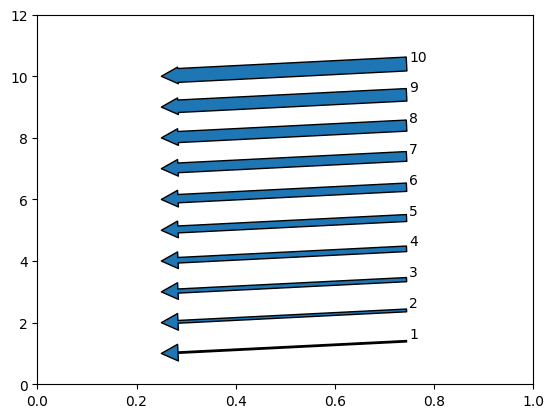
plt.annotate(f"{i}", xy=(0.25, i), xytext=(0.75, i + 0.5), arrowprops=dict(width=i))
plt.ylim(0, i+2)
plt.show()
実行結果
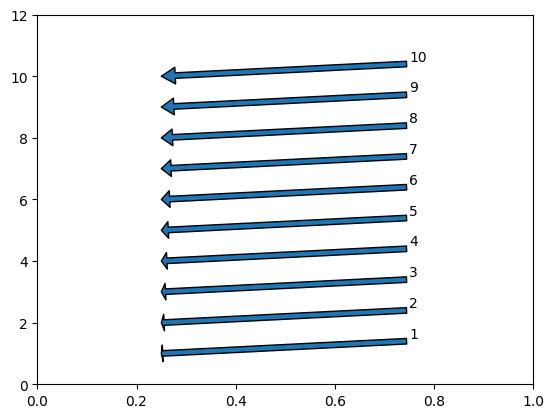
矢尻の太さを変えるには「arrowprops」内に「headwidth=太さ」を設定します。
import matplotlib.pyplot as plt
width_range = range(1, 11)
fig = plt.figure()
plt.clf()
for i in width_range:
plt.annotate(f"{i}", xy=(0.25, i), xytext=(0.75, i + 0.5), arrowprops=dict(headwidth=i))
plt.ylim(0, i+2)
plt.show()
実行結果
矢尻の長さを変えるには「arrowprops」内に「headlength」を設定します。
import matplotlib.pyplot as plt
length_range = range(1, 11)
fig = plt.figure()
plt.clf()
for i in length_range:
plt.annotate(f"{i}", xy=(0.25, i), xytext=(0.75, i + 0.5), arrowprops=dict(headlength=i))
plt.ylim(0, i+2)
plt.show()
実行結果
次回はmatplotlibで凡例を横並びにする方法を紹介します。

ではでは今回はこんな感じで。

コメント