Django– tag –
-

【Django】足し算テストアプリを作成(Reportlabを使ったPDFの出力方法)[Python]
Django 前回、足し算テストアプリで答え合わせのページ(answercheck.html)のレイアウトを整理しました。 これでアプリケーションとしては大体出来上がったのですが、こういう計算テストは紙に印刷して使うことが多いだろうと予想されます。 そこで今回か... -

【Django】足し算テストアプリを作成(レイアウトの整理 answercheck.html編)[Python]
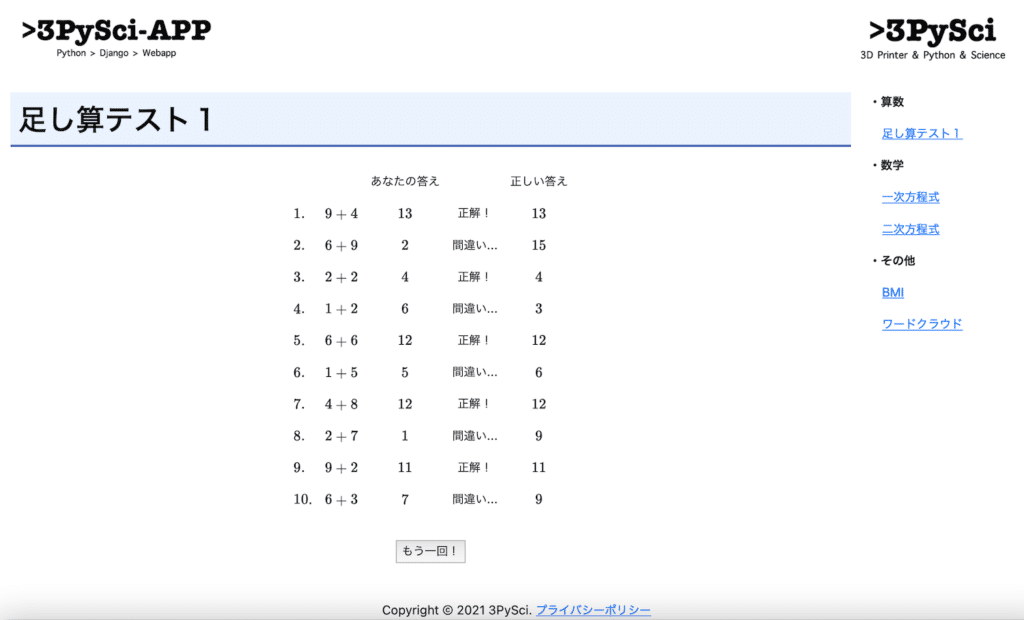
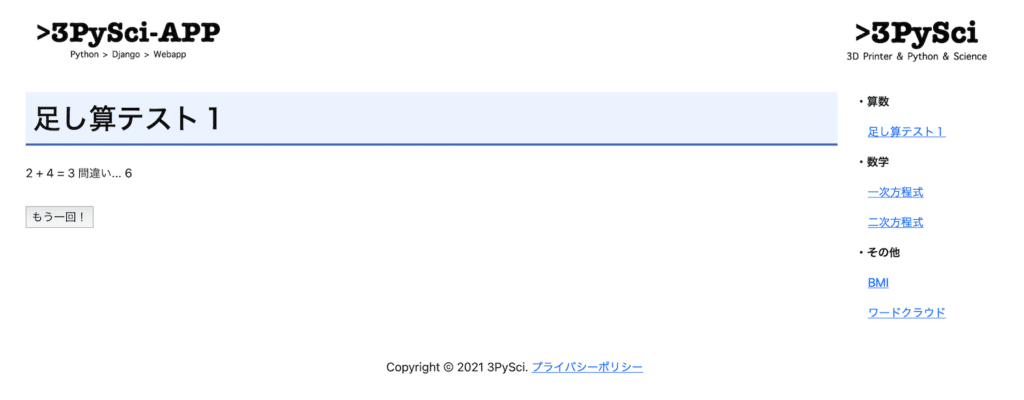
Django 前回、足し算テストアプリで問題数を増やして、index.htmlのレイアウトを整理しました。 今回は続きとして、答え合わせページであるviews.pyのanswercheck関数、そしてanswercheck.htmlの修正を行なっていきましょう。 ということで今回修正するの... -

【Django】足し算テストアプリを作成(レイアウトの整理 index.html編)[Python]
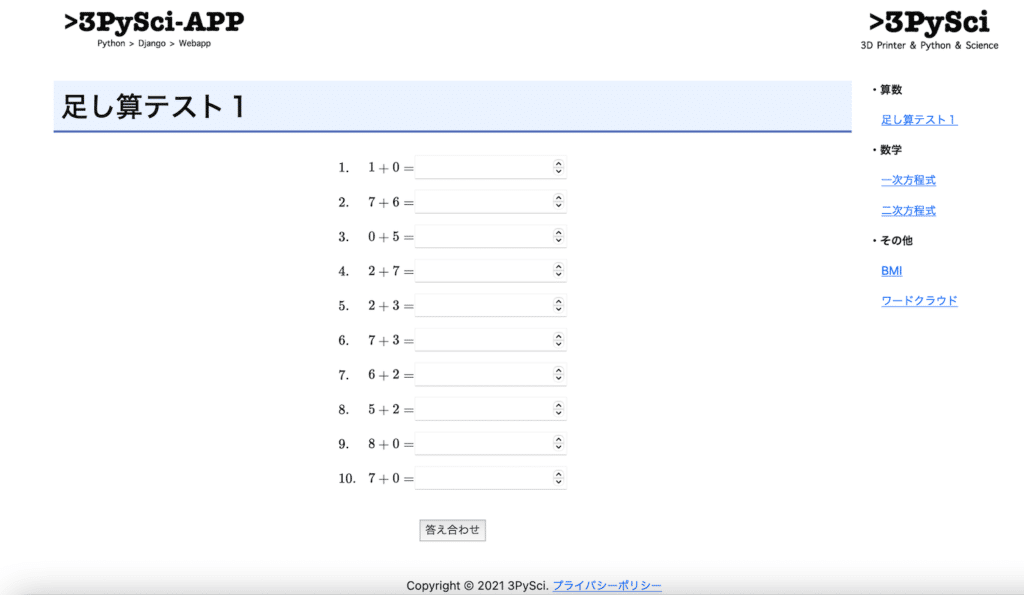
Django 前回、2ページ間で値を受け渡しすることで、足し算テストアプリの基本を作成しました。 ただ前回はあくまでも基本を作成しただけで、問題が1問しかありません。 そこで今回は問題を10問まで増やし、その上でレイアウトを整えてきたいと思います... -

【Django】足し算テストアプリを作成(2ページ間で値を受け渡しする方法)[Python]
Django 前回、足し算テストアプリの準備をして、2ページの移動をする方法を解説しました。 今回は足し算テストアプリ作成の基礎編として、作成した2ページ間で値を受け渡しする方法を試していきます。 これまでにもフォームを使って、入力した値をプログラ... -

【Django】足し算テストアプリを作成(準備編+2ページを移動する方法)[Python]
Django 前回、ワードクラウドアプリで出力用フォントのラジオボタンを設置し、ワードクラウドアプリは完成しました。 ということで今回から新しいアプリの作成に移りましょう。 今回から作成していくのは、「足し算テスト」アプリです。 前に足し算アプリ... -

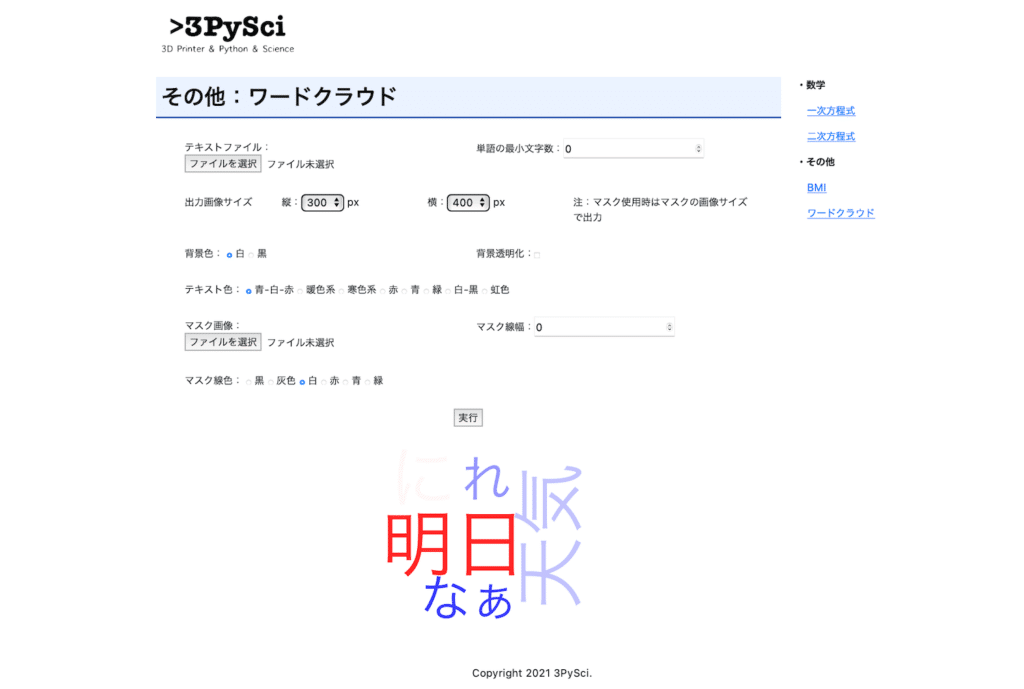
【Django】ワードクラウドアプリを作成(出力用フォント用ラジオボタンの設置)[Python]
Django 前回、Google FontsからSILライセンスのフォントをダウンロードする方法を解説しました。 今回はダウンロードしたフォントを使ってワードクラウドの画像を作成できるようアプリの修正を行っていきます。 またその際、一つのフォントではなく、複数... -

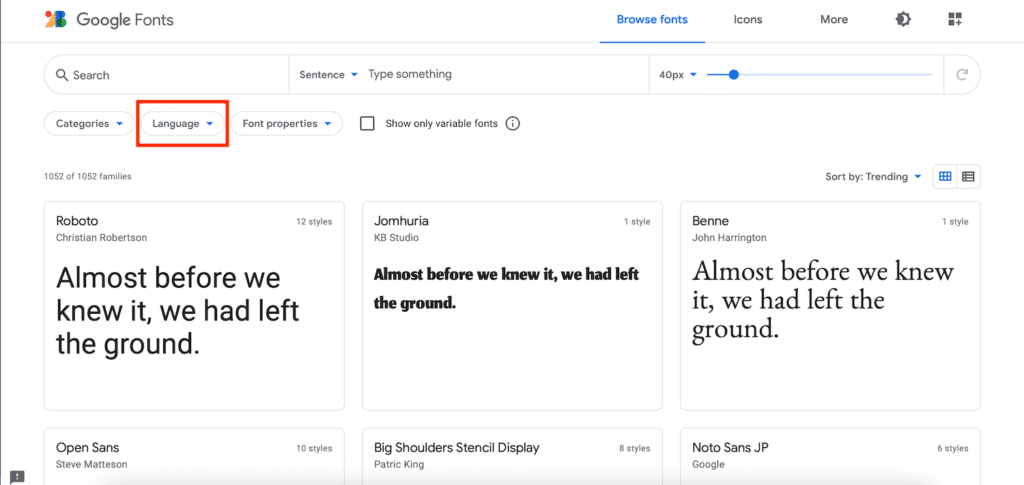
【Django】ワードクラウドアプリを作成(出力用フォントをGoogle Fontsからダウンロード)[Python]
Django 前回、ワードクラウドアプリでfontsタグとレイアウトの修正を行いました。 今回と次回ですっかり忘れていたワードクラウド出力用のフォントを設定していきます。 まずはワードクラウドの出力用フォントを設定している「views.py」の「wordcloudmake... -

【Django】ワードクラウドアプリを作成(fontタグの修正とレイアウトの変更)[Python]
Django 前回、ワードクラウドアプリのテキストデータアップロード用のフィールドを設置しました。 そろそろこのワードクラウドアプリの作成も完成に近づいてきました。 ということで今回は作成の最後のステップ。 レイアウトを整えつつ、細かな修正をして... -

【Django】ワードクラウドアプリを作成(テキストアップロード用フィールドの設置)[Python]
Django 前回、ワードクラウドアプリのマスク関連のフィールドを設置しました。 今回はワードクラウドで使用する文章をテキストとして入力する形式から、ファイルをアップロードする形式に変更していきましょう。 修正するファイルはいつも通りのこの3つ。... -

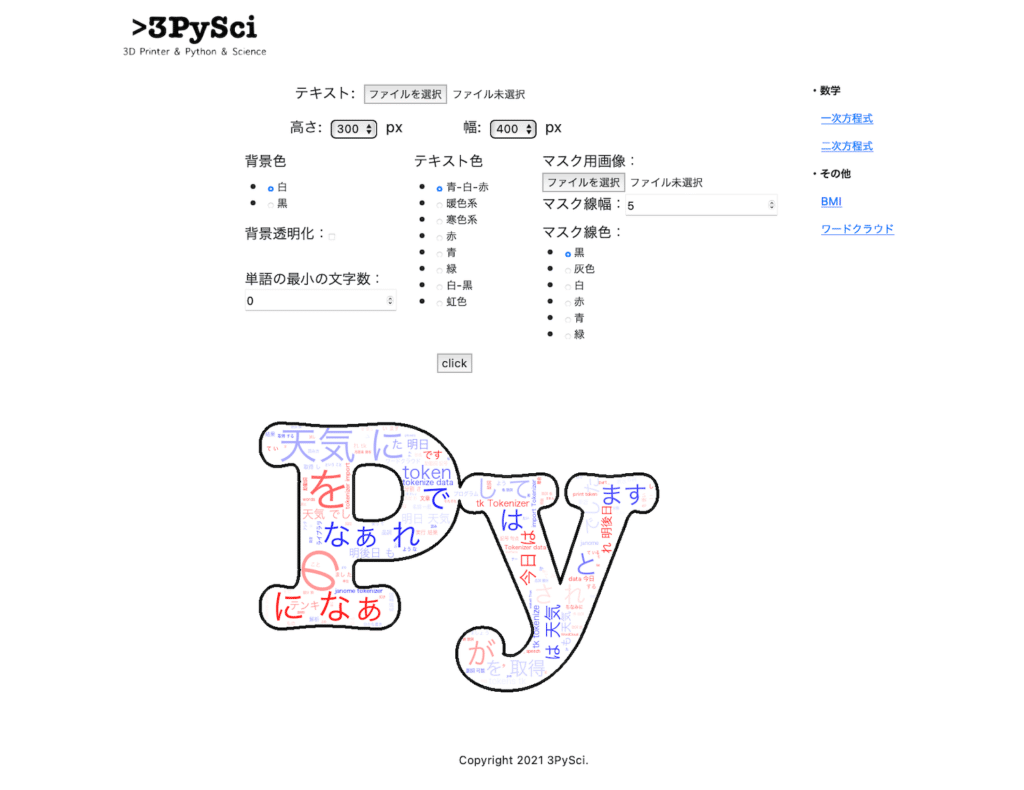
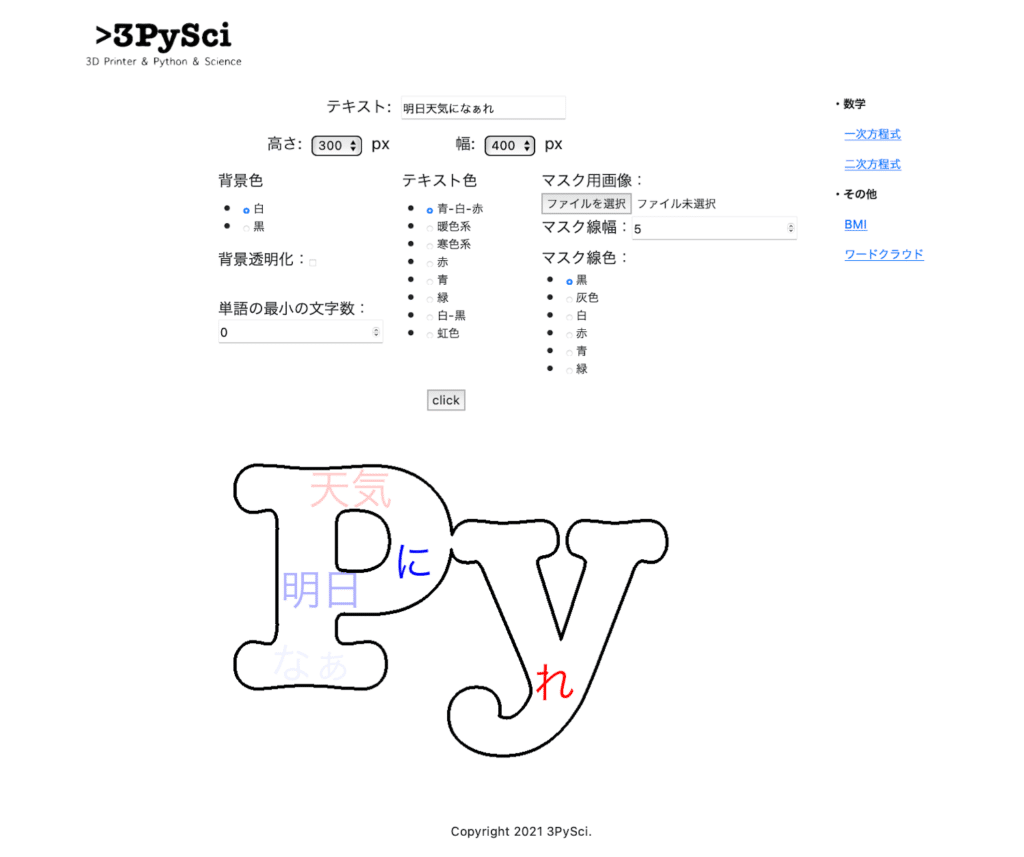
【Django】ワードクラウドアプリを作成(マスク設定のためのフィールドを設置)[Python]
Django 前回、単語の最小の文字数の設定をするためのフィールドを追加しました。 今回はワードクラウドアプリの目玉、マスクの設定をするためのフィールドを追加していきます。 マスクがどんなものかまだご存知ない方は、こちらの記事をどうぞ。 今回、修...
