Django
前回、ワードクラウドアプリのテキストデータアップロード用のフィールドを設置しました。

そろそろこのワードクラウドアプリの作成も完成に近づいてきました。
ということで今回は作成の最後のステップ。
レイアウトを整えつつ、細かな修正をしていきましょう。
動作用のプログラム(forms.pyやviews.py)は正常に動いていますので、今回、変更するファイルはブラウザ上に表示するためのファイル「/webapp/wordcloudapp/templates/wordcloudapp/index.html」です。
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.pyそれでは始めていきましょう。
修正前の状態
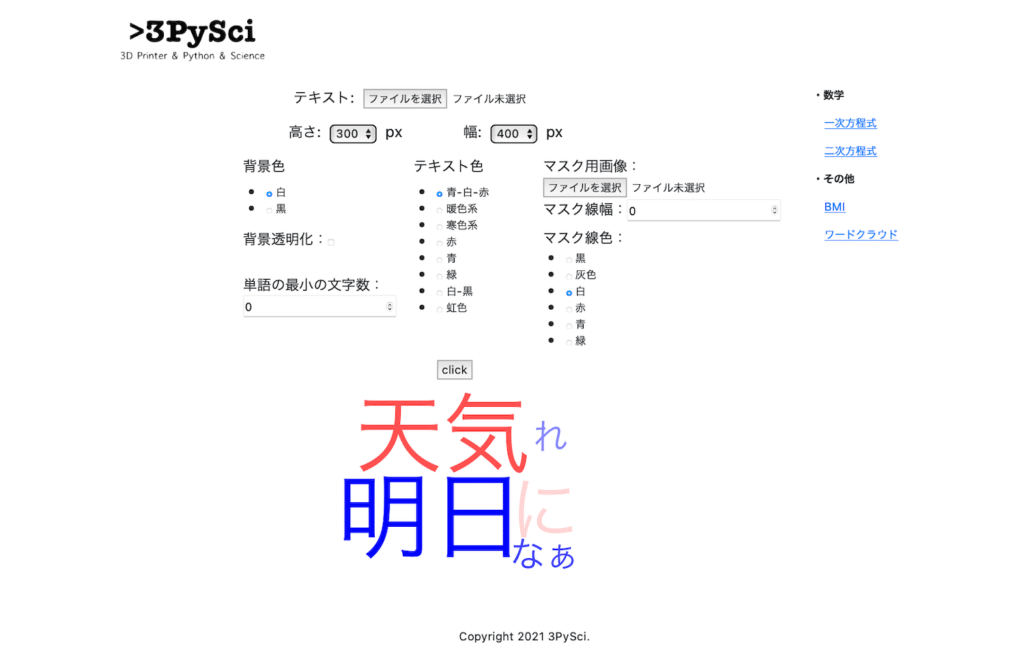
まずは修正前の状態を見てみましょう。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font><input type="file" name="text_file", required=True></p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;"><font size="5">高さ: </font>{{ forms.pic_size_height }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"><font size="5">幅: </font>{{ forms.pic_size_width }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="margin:1rem 0rem 0rem 0rem;"></p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;">
<font size="5">背景色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.bgcolor_choice }}
<font size="5">背景透明化:</font>{{ forms.pic_transparence }}
<p style="margin:2rem 0rem 0rem 0rem;"></p>
<font size="5">単語の最小の文字数:</font>{{ forms.min_word }}
</div>
<div class="col" style="text-align: left;">
<font size="5">テキスト色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.textcolor_choice }}
</div>
<div class="col" style="text-align: left;">
<font size="5">マスク用画像:</font><input type="file" name="mask_file">
<font size="5">マスク線幅:</font>{{ forms.mask_line_width }}
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
<font size="5">マスク線色:</font>{{ forms.mask_line_color }}
</div>
</div>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}そして表示される画面はこんな感じです。

設定のところがちょっとぎゅうぎゅう詰めになってしまっていて、分かりにくいですね。
今回はこの部分をもう少し見やすくなるようレイアウトを変更していきます。
fontタグの修正
まずレイアウトの変更の前に一つ大きな修正をします。
それはfontタグです。
<font size="5">テキスト</font>HTML(HyperText Markup Language)はWebページを表示するための言語ですが、もちろんこの言語も日々アップデートが加えられています。
そしてどうやらHTML5というバージョンでこのfontタグは廃止されたとのことでした。
まだ使えてはいるようですが、今後どんどんブラウザが対応しなくなっていくことが予想されますので、fontタグを無くしましょう。
(ワードクラウドアプリだけでなく、他のアプリからの削除しました)
この場合、divタグやpタグの内部にCSSスタイルでフォントサイズを指定するようです。
<p style="font-size: x-large;">テキスト</p>ただし今回色々とレイアウトを変更したところ、あまり文字を大きくして目立たせるメリットがなかったので、単純に削除しました。
レイアウトの変更
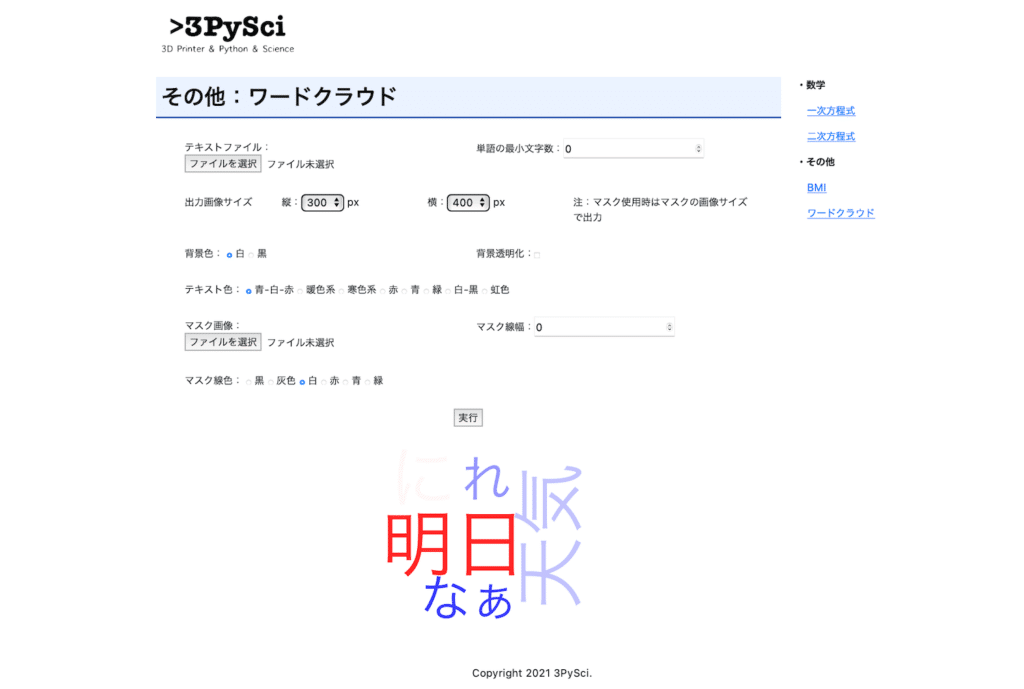
次にレイアウトの変更を行い、こんな感じにしてみました。

似た項目をなるべく横に並べて表示してみました。
もちろんレイアウトに使用したのはBootstrapのグリッドシステムです。

ということでこんな感じです。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<h1>その他:ワードクラウド</h1>
<form action="/wordcloudapp/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div class="row">
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem;">テキストファイル:<input type="file" name="text_file", required=True></div>
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem">単語の最小文字数:{{ forms.min_word }}</div>
</div>
<div class="row">
<div class="col-lg-2" style="text-align: left; margin: 1rem 0rem;">出力画像サイズ</div>
<div class="col-lg-3" style="text-align: left; margin: 1rem 0rem;">縦:{{ forms.pic_size_height }} px</div>
<div class="col-lg-3" style="text-align: left; margin: 1rem 0rem;">横:{{ forms.pic_size_width }} px</div>
<div class="col-lg-4" style="text-align: left; margin: 1rem 0rem;">注:マスク使用時はマスクの画像サイズで出力</div>
</div>
<div class="row">
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem;">背景色:{% for choice in forms.bgcolor_choice %} {{ choice }} {% endfor %}</div>
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem;">背景透明化:{{ forms.pic_transparence }}</div>
</div>
<div class="row">
<div class="col" style="text-align: left; margin: 1rem 0rem;">テキスト色:{% for choice in forms.textcolor_choice %} {{ choice }} {% endfor %}</div>
</div>
<div class="row">
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem;">マスク画像:<input type="file" name="mask_file"></div>
<div class="col-lg-6" style="text-align: left; margin: 1rem 0rem;">マスク線幅:{{ forms.mask_line_width }}</div>
</div>
<div class="row">
<div class="col" style="text-align: left; margin: 1rem 0rem;">マスク線色:{% for choice in forms.mask_line_color %} {{ choice }} {% endfor %}</div>
</div>
<p style="text-align: center;"><input type='submit' value="実行"></p>
</form>
<p style="text-align: center; margin:2rem;"><img src="/static/wordcloudapp/wordcloud.png"></p>
{% endblock %}ちょっと特徴的なのは、グリッドシステムの「col」に関しては大体「style=”text-align: left; margin: 1rem 0rem;”」で左寄せにして、さらに上下に余白を設定していることです。
上下に余白を設けることでぎゅっと詰まった感じが解消されているのがわかると思います。
これで今回の修正は完了です。
次回はすっかり忘れていたフォントの設定を行います。

ではでは今回はこんな感じで。

コメント