Python– tag –
-

【Python基礎】Jupyter notebookにJupytextをインストール:.ipynbと.pyを同時保存
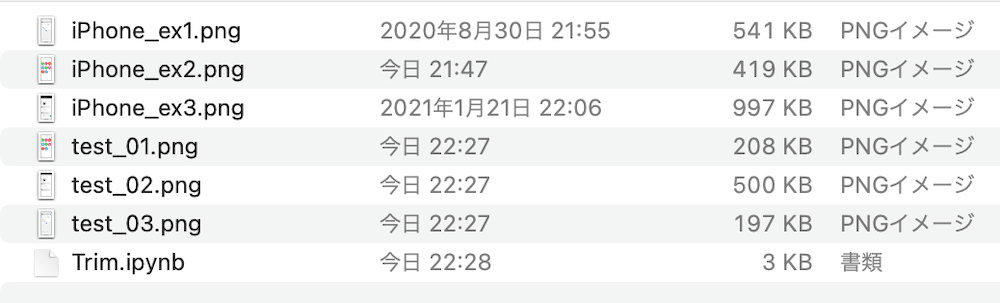
Jupytext 前回、プログラムのバージョン管理をするために、GitHubに登録を行いました。 今回はそのGitHubにアップロードするためのプログラムの準備を行っていきます。 というのは今までJupyter notebook(Anaconda)を使ってPythonのプログラムを作成して... -

【Pillow(PIL)】特定のサイズ以上の画像をサイズ変更[Python]
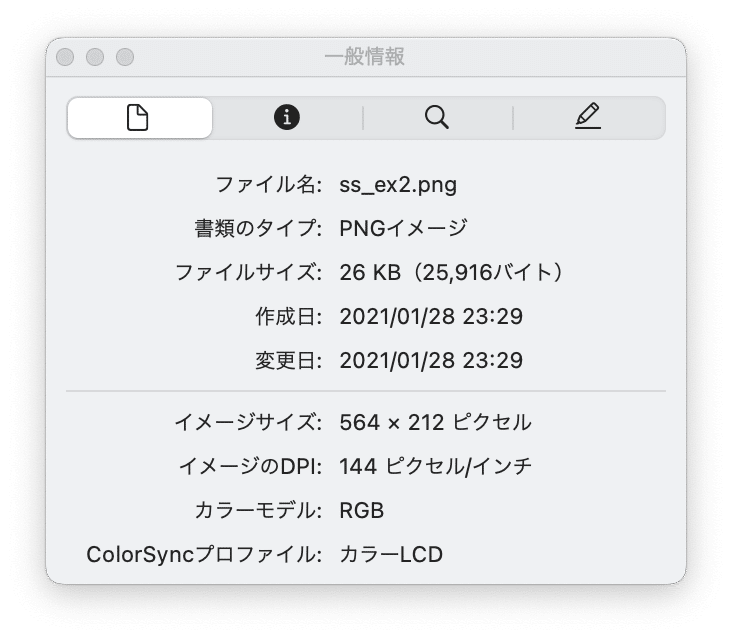
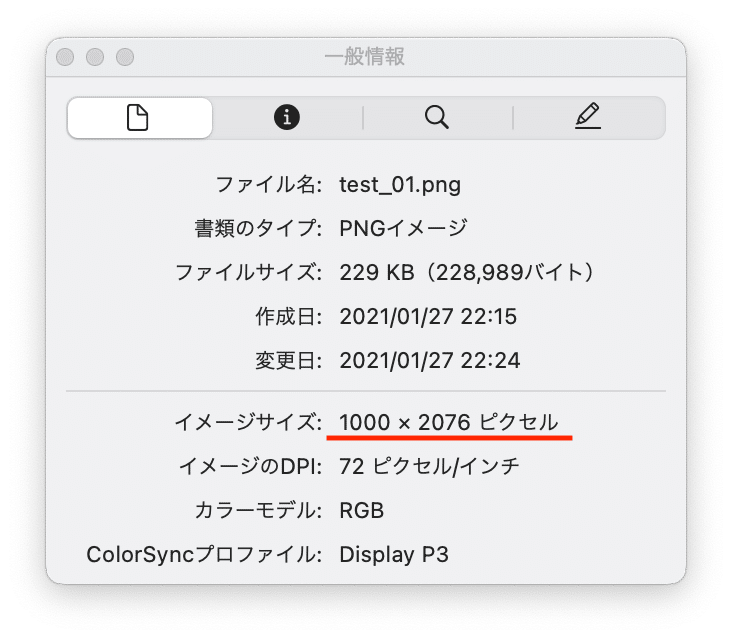
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、iPhone、MacBook Air、iPad miniのスクリーンショットをトリミングした後、サイズ変更するプログラムを解説しました。 ここまではどれも規定値のサイズがあり、そこから一定量トリ... -

【Pillow(PIL)】iPhone、MacBook Air、iPad miniのスクリーンショットをトリミング・サイズ変更[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、iPhoneのスクリーンショットをトリミングした後、サイズ変更するプログラムを解説しました。 前回のプログラムではiPhonenのと限定だったのですが、こうなってくると他のデバイスで... -

【Pillow(PIL)】iPhoneのスクリーンショットをトリミングしてサイズ変更[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、iPhoneのスクリーンショットをトリミングしました。 今回はさらにプログラムを改変して、トリミングした画像をさらにサイズ変更するようにしていいきます。 今回も前回同様、まずは... -

【Pillow(PIL)】iPhoneのスクリーンショットをトリミング[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、縦横比を変えずにサイズ変更する方法を解説しました。 今回はこのPillow(PIL)を使って、まず一番やりたいとであるiPhonenのスクリーンショットをトリミングするプログラムを作成... -

【Pillow(PIL)】画像の縦横比(アスペクト比)を変えずにサイズ変更[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、トリミング、サイズ変更、保存を試してみました。 今回はサイズ変更に関して、画像の縦横比を変えない形で画像のサイズ変更をする方法を考えていきたいと思います。 ということで、... -

【Pillow(PIL)】画像のトリミング、サイズ変更、保存[Python]
Pillow(PIL) ブログを運営していて煩雑になるのは、画像の処理。 大きいままだとサーバーの容量を逼迫してしまうし、小さすぎたり、解像度が低すぎたりすると画像がみづらくなってしまいます。 3PySciでは撮影したり、スクリーンショットしたりした画像... -

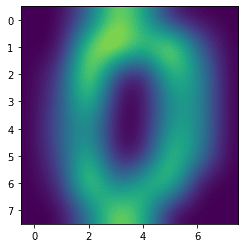
【Python】imshowで二次元リストを画像表示:補完(interpolation)
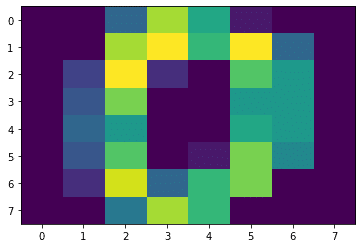
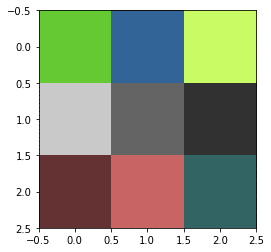
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、カラーマップの範囲指定、アスペクト、開始位置を解説しました。 今回は補完(interpolation)というオプションを使ってみたいと思います。 補完とは荒い画像(解像度の低... -

【matplotlib】imshowで二次元リストを画像表示:カラーマップの範囲指定(vmin、vmax)、アスペクト(aspect)、開始位置(origin)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、データ形式とカラーマップ、透明化を解説しました。 今回はカラーマップの範囲指定、アスペクト比、開始位置に関するオプションを見ていきましょう。 ということでまずはデ... -

【matplotlib】imshowで二次元リストを画像表示:入力データ形式とカラーマップ(cmap)、透明化(alpha)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのmatshowの解説をしました。 今回はその元となった関数「imshow」の解説を行っていきたいと思います。 ただこのimshowは結構色々なオプションがあるので、使いそうなものや私が試して理解...
