Visual Studio Code
前回、M5Stick C をArduino言語でプログラミングするため、Arduino IDEをインストールしてみました。

さぁそれでM5StickCをArduino言語でプログラミングしましょう!とはなかなかいきません。
まずはArduino言語がどのようなものなのか、またどのように記述するのかを勉強する必要があります。
そこで色々調べていくと、Arduino言語の文法はC/C++というプログラミング言語をベースに作られているということが分かりました。
となるとまずはC/C++言語(以下C言語)で出力の方法、変数や関数の定義、四則演算やリスト、繰り返し関数(for文)、条件分岐(if文)などを勉強する必要があるのかなと思います。
ただそのようなC言語の勉強でいちいちM5StickCを使うのは面倒なわけで、それならプログラミング開発環境であるVisual Studio CodeにC言語を使える環境を整えてしまおうというのが今回のお話です。
ちなみにまだVisual Studio Codeをインストールしていない方は、こちらの記事をどうぞ。

それでは始めていきましょう。
拡張機能のインストール
まずはC言語を扱うための拡張機能をインストールしていきます。
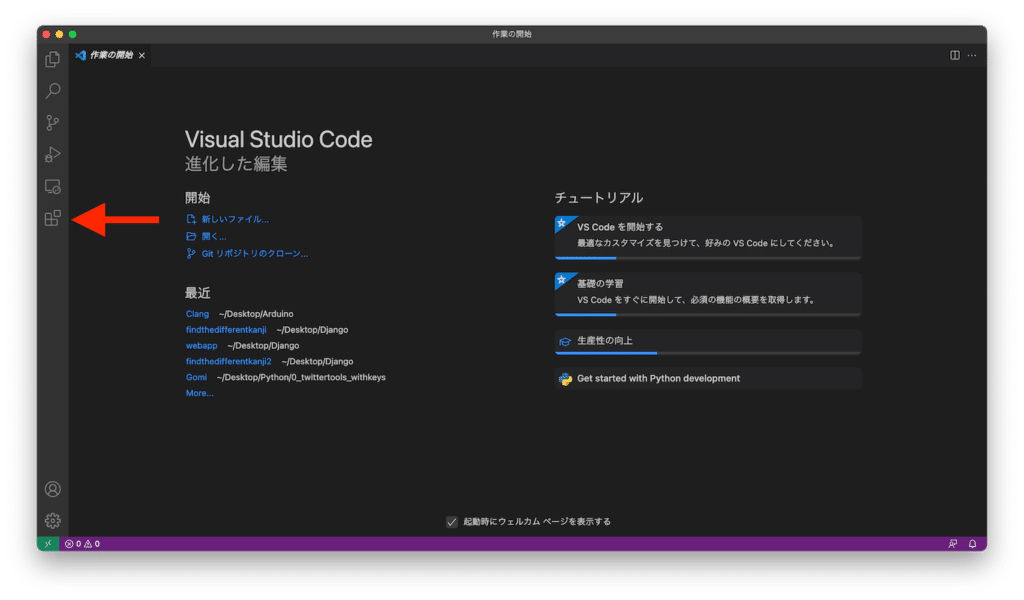
左側の一番下の「拡張機能」のアイコンをクリックします。

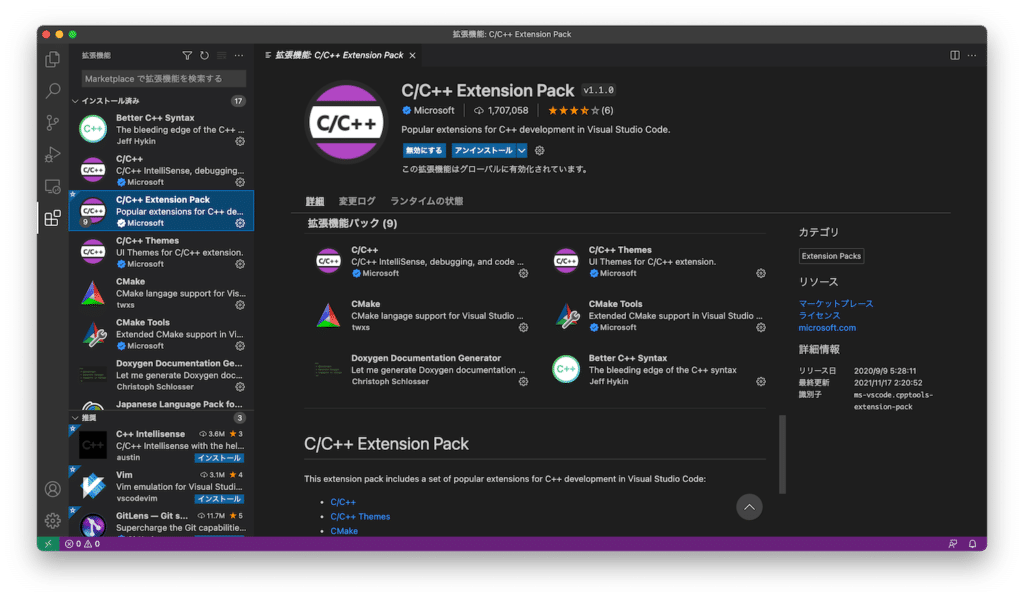
「C/C++ Extension Pack」を検索し、インストールします。
私の場合はC言語でのプログラミングをちょっとやってみたら、インストールするよう促されたので、インストールしてあります。

そしてもう一つ。
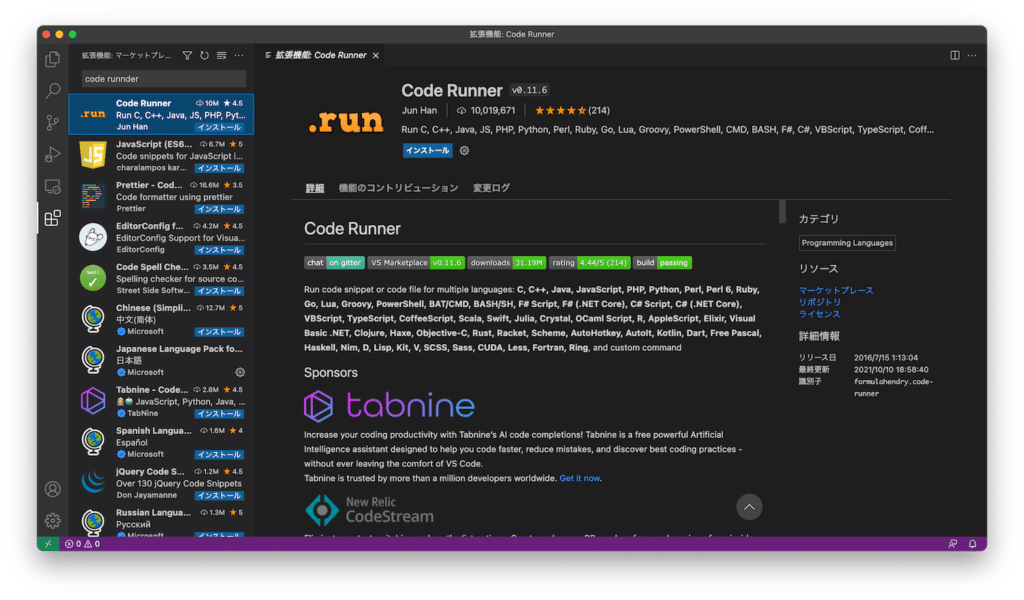
Code Runnderを検索し、インストールします。

C言語はPythonと異なり、プログラムを実行する前にコンパイルという人間が読める言語から機械が読める言語への変換が必要になります。
通常はターミナルを開いて、「gcc test.c」というコマンドを実行し、出力されたファイルを実行することでプログラムの実行を行います。
ただこれから何度も(ミスをし)書き換え、何度も試すという状況でそのような定型作業はめんどくさくなるわけです。
それを楽にしてくれるのがこの「Code Runner」で、実行ボタンを押すだけで、コンパイルと実行をしてくれます。
それは後々試してみましょう。
とりあえずはこの2つの拡張機能をインストールしておきましょう。
プログラムを実行してみる
環境が整ったということで、定番の「Hello World」の出力をしてみましょう。
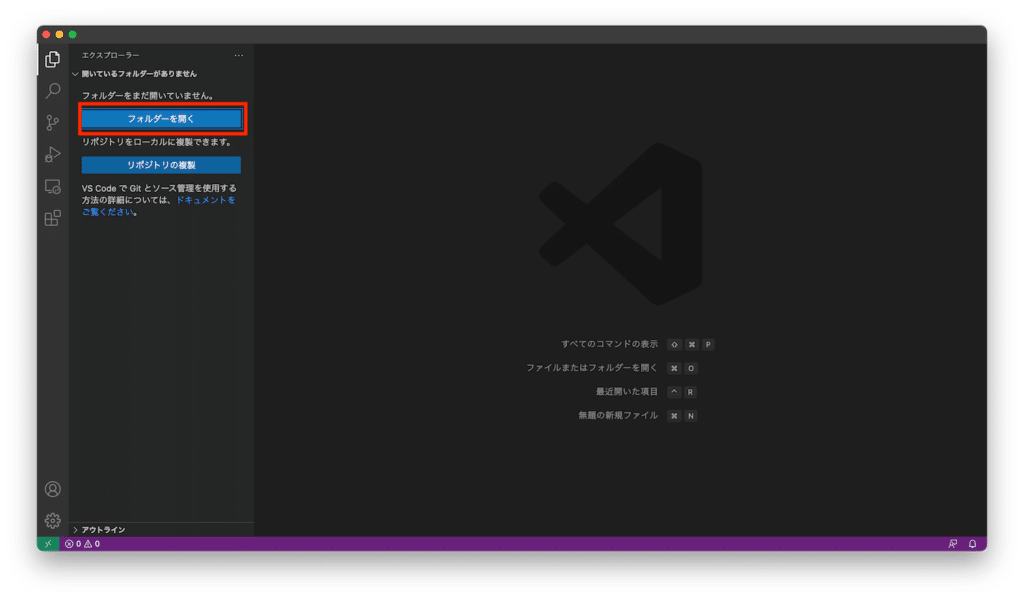
左の一番上のファイルのアイコン(エクスプローラー)をクリックし、「フォルダーを開く」をクリックします。

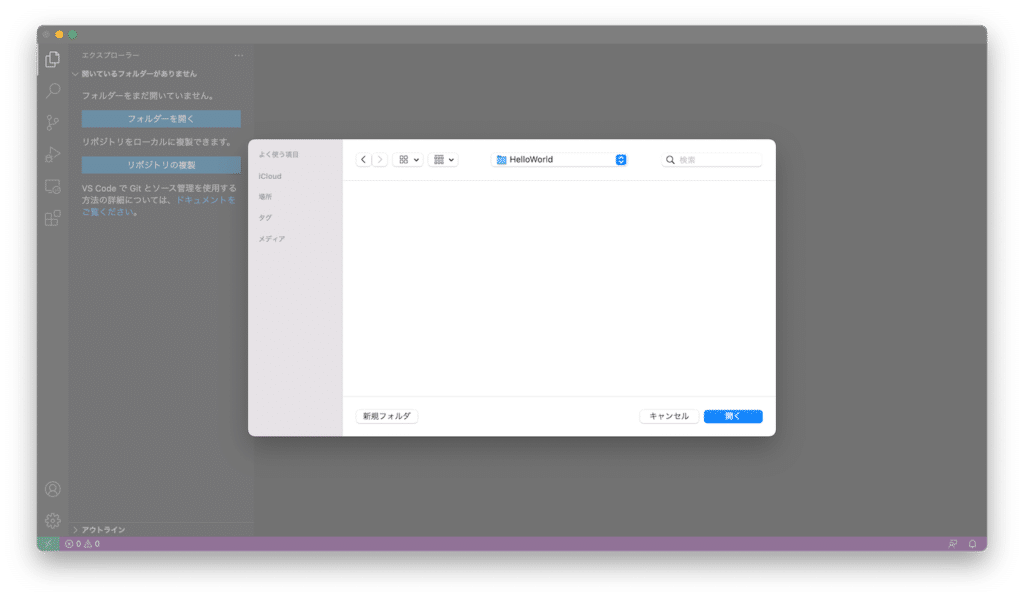
これから作成するプログラムを置くフォルダに移動し、「開く」をクリックします。

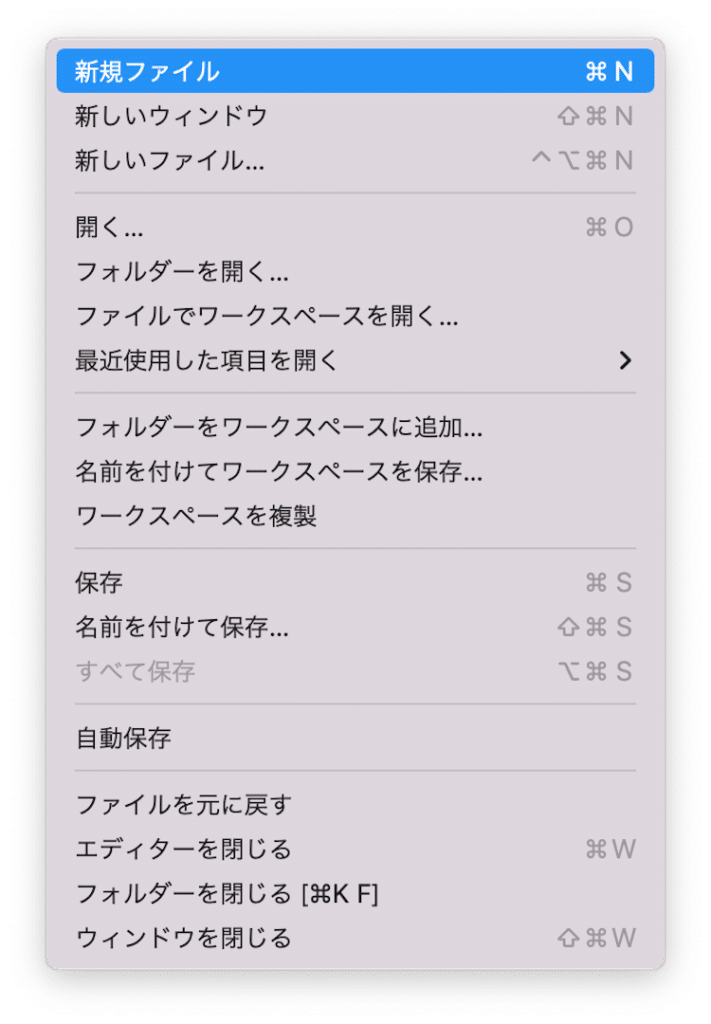
メニューバーの「ファイル > 新規ファイル」をクリックします。

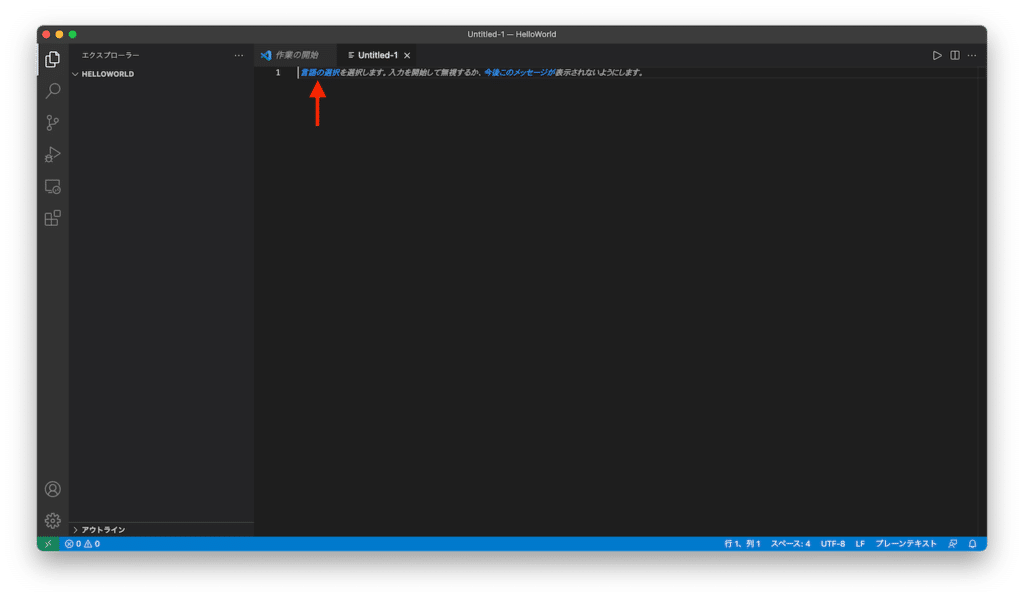
これで新しいファイルが作成されますが、どのプログラミング言語のファイルか指定されていませんので指定します。
ちなみに「作業の開始」タブは閉じてしまって構いません。
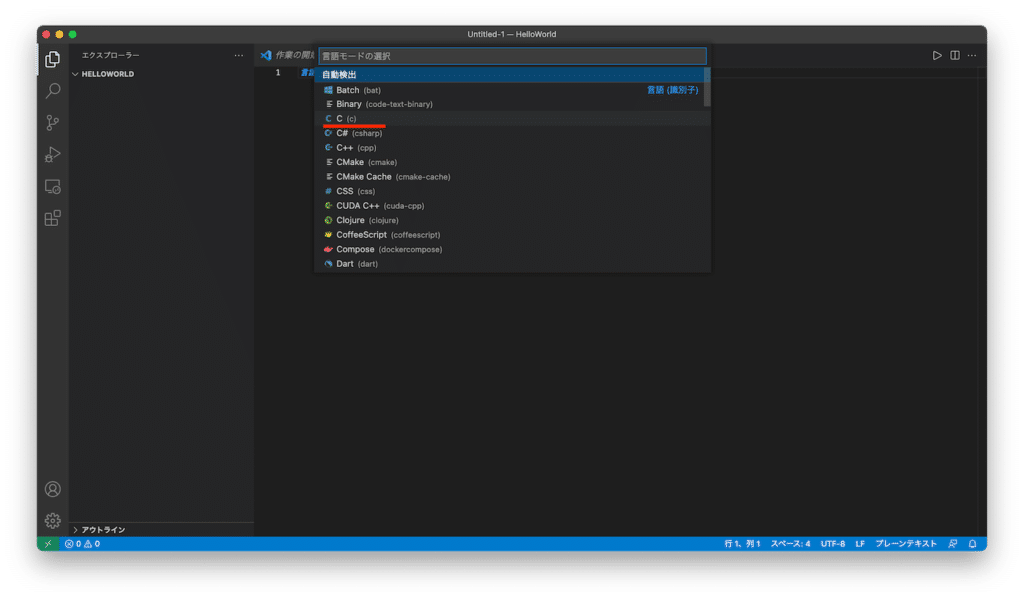
ファイルの最初の行「言語の選択」をクリックします。

すると使える言語一覧が出てきますので、今回は「C」を選択します。
(自動検出とあるので、プログラムを書いていけば自動で認識してくれるのかもしれません)

これでプログラミング言語の選択が完了したので、プログラミングしていきます。
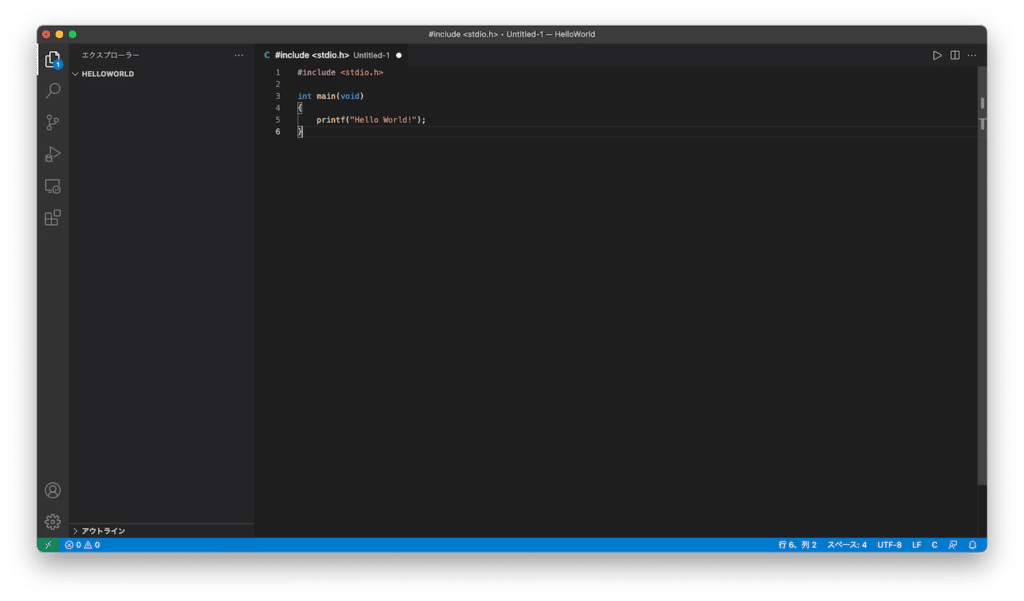
とりあえず「Hello World」を出力するプログラムとしてこんな感じにしてみました。
#include <stdio.h>
int main(void)
{
printf("Hello World!");
}
すぐにでも実行したいところですが、実行する前にプログラムの保存が必要です。
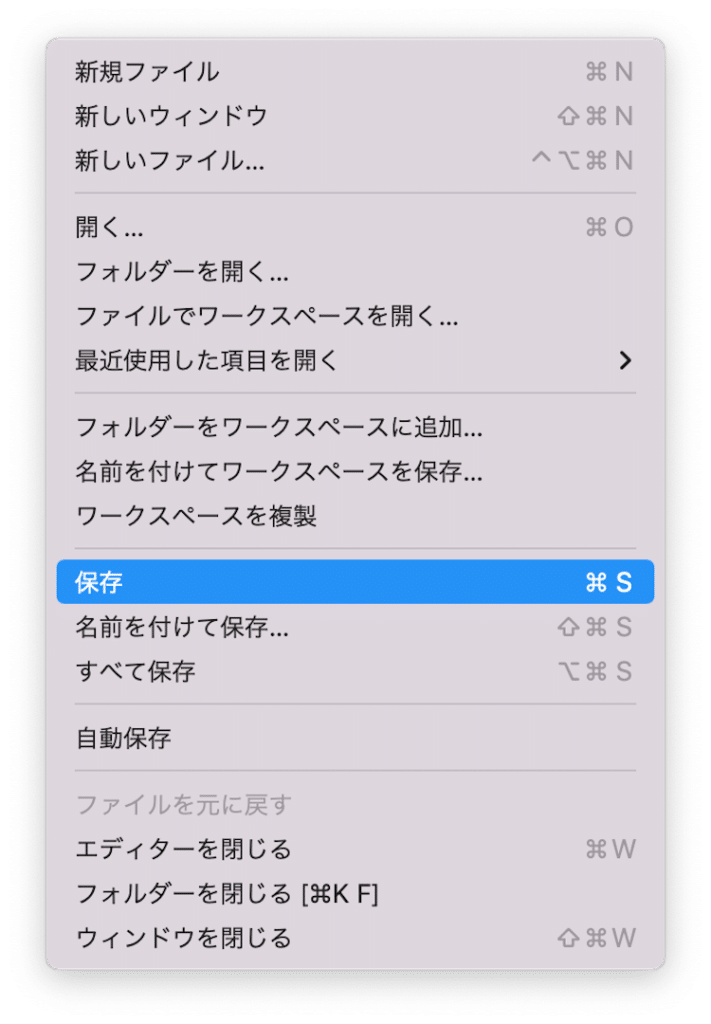
ということでメニューバーの「ファイル > 保存」をクリックします。

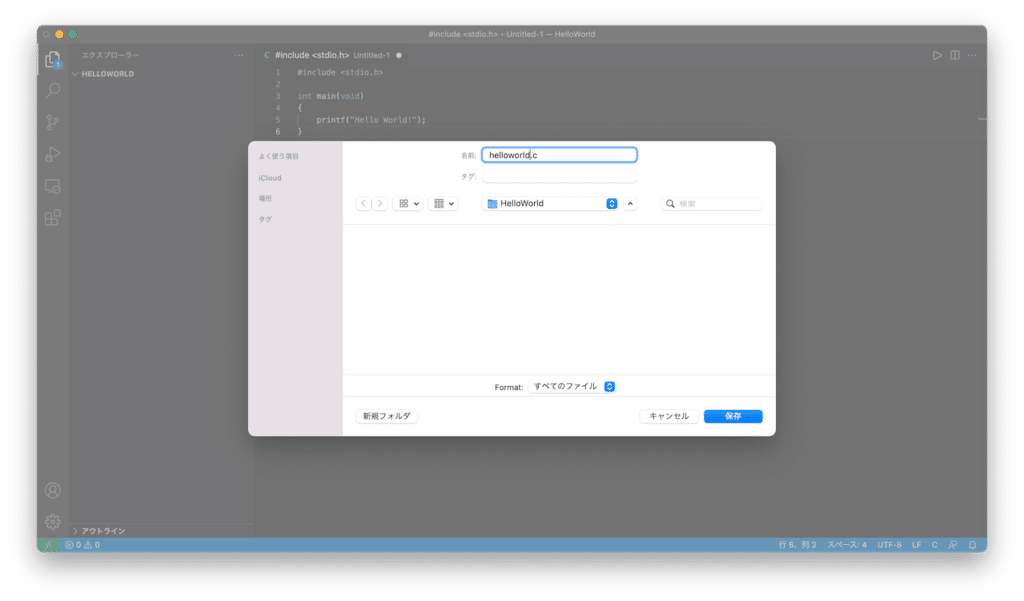
そして適当な名前(今回はhelloworld.c)をつけて保存します。
最後の「.c」がC言語用の拡張子ですので、消さないようにしましょう(消しても補完されるかもしれませんが)。

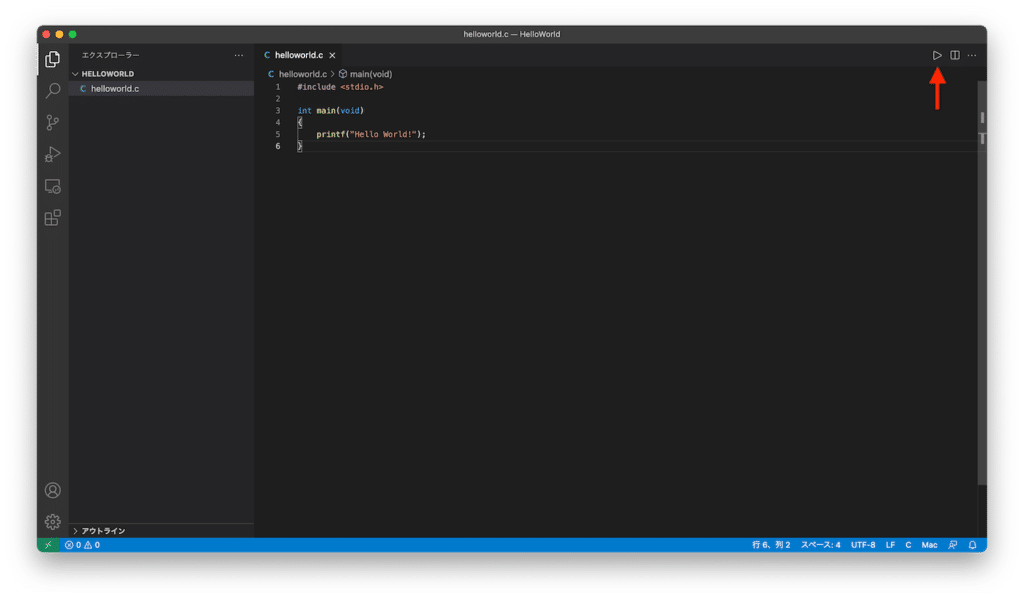
保存できたら、画面右上の▷マークをクリックします。
ちなみにこの実行機能が先ほどインストールした「Code Runner」の機能です。

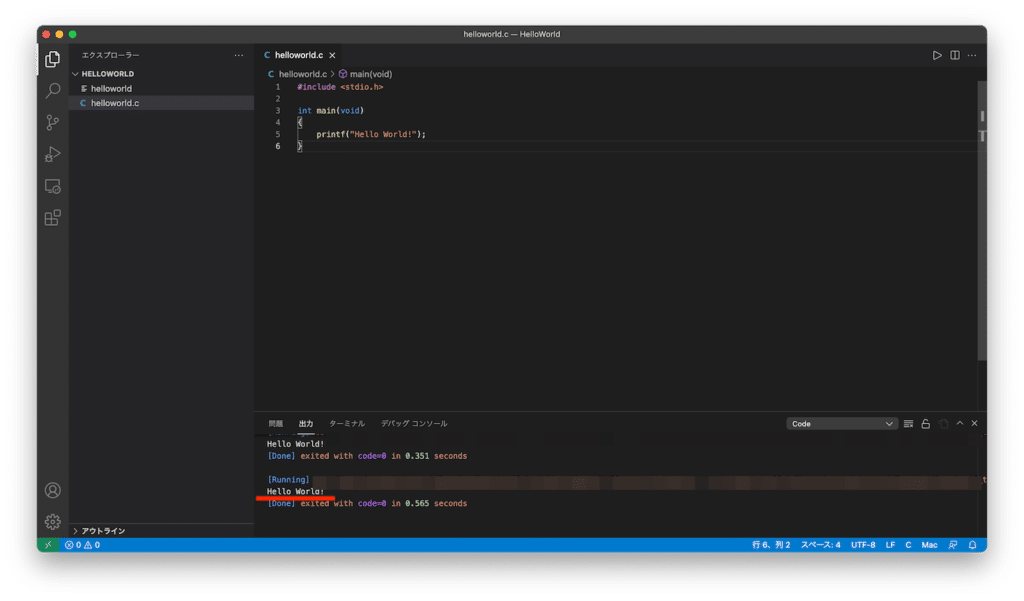
画面下に何やら文字が出てきてその中に「Hello World!」がありました。

この下の部分がプログラミングの出力の部分というわけです。
今回は「Hello World!」が出力され、エラーも出ていないということで、プログラムとして問題なかったことが分かります。
これでC言語の勉強をするための環境が整いました。
ということで次回は今回環境設定したVisual Studio Codeを使って、C言語での出力の方法を勉強していきます。

ではでは今回はこんな感じで。


コメント