目次
Django
前回、ワードクラウドアプリで背景配色用のラジオボタンを作成しました。
あわせて読みたい


【Django】ワードクラウドアプリを作成(背景配色用のラジオボタンを設置)[Python]
Django 前回、ワードクラウドアプリをDjango上でとりあえず動かすレベルまでプログラムしました。 今回から少しずつWordCloudのオプションを追加していきます。 そして…
今回は同じようにしてフォントの色を変えるためのラジオボタンを配置していきましょう。
修正するファイルは前回同様、以下の3つです。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これほぼ前回と同じ作業になりますので、解説は少なめです。
/webapp/wordcloudapp/forms.py
まずはフォント配色用のラジオボタンをforms.pyで作成していきます。
from django import forms
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')今回、フォントの色に関しては、ある特定の色を指定するのではなく、カラーマップと呼ばれる色のグラデーションがセットになったものを指定します。
どんなカラーマップがあるかは、こちらのサイトをご覧ください。
/webapp/wordcloudapp/views.py
次にviews.pyの修正を行います。
こちらの修正点も前回と同様、以下の3つです。
- wordcloudmakeの引数に「textcolor」を追加
- initial_valに初期値である「bwr」を追加
- POSTでのtextcolorの値の取得
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text, bgcolor, textcolor):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr'
}
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
textcolor = str(request.POST['textcolor_choice'])
wordcloudmake(text, bgcolor, textcolor)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)/webapp/wordcloudapp/templates/wordcloudapp/index.html
次にindex.htmlの修正を行います。
実は今回はここが問題で、ラジオボタンを単純に表示してしまうと、二種類のラジオボタンが縦にずらっと並んでしまい、分かりにくくなってしまいます。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<p style="text-align: center;">
{{ forms.bgcolor_choice }}
{{ forms.textcolor_choice }}
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}
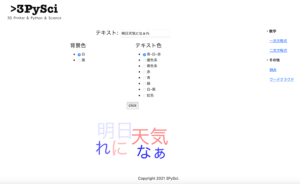
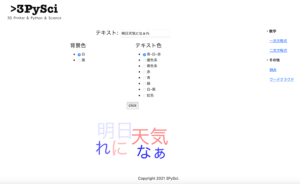
ということでここはBootstrapを使ってレイアウトしてみました。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;">
<font size="5">背景色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.bgcolor_choice }}
</div>
<div class="col" style="text-align: left;">
<font size="5">テキスト色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.textcolor_choice }}
</div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}Bootstrapを使ってレイアウトしましたが、実はこれまでとちょっと違うところがあります。
<div class="col" style="text-align: left;"></div>こうみてみると「class=”col”」としか書かれておらず、何グリッド使用するのか明示していません。
この場合は同じ「class=”row”」内にある「class=”col”」で均等に分割され表示されます。
今後まだオプションが増えるので、とりあえずは指定せずにおいておいて、もし必要になれば指定したいと思います。
次回はラジオボタンのような選択用のフォームに関して注意する点を解説します。
あわせて読みたい


【Django】ラジオボタンやプルダウンメニューなどの選択制フォームの並び順がおかしい時に確認すること…
Django 前回、ワードクラウドアプリでフォント配色用のラジオボタンを作成しました。 その際に少し悩んだことを今回は解説していきます。 その悩んだこととは、ラジオボ…
ではでは今回はこんな感じで。

コメント