Django
前回、ワードクラウドアプリをDjango上でとりあえず動かすレベルまでプログラムしました。

今回から少しずつWordCloudのオプションを追加していきます。
そして追加し終わったら、レイアウトを行い、完成という流れで進めていきましょう。
そして今回は背景色を選択するボタンを作成し、実際に動作させていきましょう。
フォルダ構成ですが、そろそろかなり大きくなってきたので、作成中のアプリの部分と必要なフォルダのみ記載するように変更します。
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これ今回修正するのは以下の3つのファイルです。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
背景色選択用ラジオボタンの設置
今回は背景色を白か黒の2色から選択できるようにします。
このようにどちらかを選ぶ選択肢には通常「ラジオボタン」というものが使用されます。
皆さんもみたことがあるかと思いますが、こういうものです。

上の図の場合、白が選択されていて、黒を選ぶと白の選択が外れます。
このようにどちらかだけ選択できる丸いボタンをラジオボタンといいます。
このラジオボタンを設置して、背景色を選択できるようにしていきましょう。
forms.pyの修正
まずはforms.pyをこのように修正し、ラジオボタンのフォームを追加します。
from django import forms
bgcolor_list = [('White','白'),('Black','黒')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')追加されたのが、「bgcolor_list」と「bgcolor_choice」の2行です。
まずbgcolor_listですが、ここでラジオボタンとしての選択肢を記述し、リスト形式で格納します。
記述の仕方としてはこんな感じです。
選択肢の名称 = [('値1','名前1'),('値2','名前2')]つまり値と名前をセットでかっこに括り、その外を[ ](角かっこ)で括るという感じです。
views.pyの修正
次にviews.pyをこちらのように修正していきます。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text, bgcolor):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(background_color=bgcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
}
wordcloudmake(initial_val['text'], initial_val['bgcolor'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
wordcloudmake(text, bgcolor)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)修正点は以下の3点です。
- wordcloudmakeの引数に「bgcolor」を追加
- initial_valに初期値である「White」を追加
- POSTでのbgcolorの値の取得
wordcloudmakeの引数に「bgcolor」を追加
まずはwordcloudmakeを修正していきます。
def wordcloudmake(text, bgcolor):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(background_color=bgcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')変更点はこの引数にbgcolorを追加し、さらにWordCloudの引数に「background_color=bgcolor」を追加します。
def wordcloudmake(text, bgcolor):wordcloud = WordCloud(background_color=bgcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)またこれに伴い、この関数を呼び出すときのオプションが変わるので「def index(request):」内の以下の2箇所を変更します。
wordcloudmake(initial_val['text'], initial_val['bgcolor'])wordcloudmake(text, bgcolor)initial_valに初期値である「White」を追加
次にページにアクセスがあった際の初期値を設定します。
初期値の設定は「def index(request):内のinitial_val」で行います。
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
}修正点は「’bgcolor’:’White’,」の追加です。
POSTでのbgcolorの値の取得
次に情報が送信された際のラジオボタンの情報を取得します。
これは「def index(request):内のif (request.method == ‘POST’):の後」にこちらの文を追加します。
bgcolor = str(request.POST['bgcolor_choice'])index.htmlの修正
次にindex.htmlの修正を行います。
まずはラジオボタンを表示したい部分に「{{ forms.bgcolor_choice }}」を追加します。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<p>{{ forms.bgcolor_choice }}</p>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
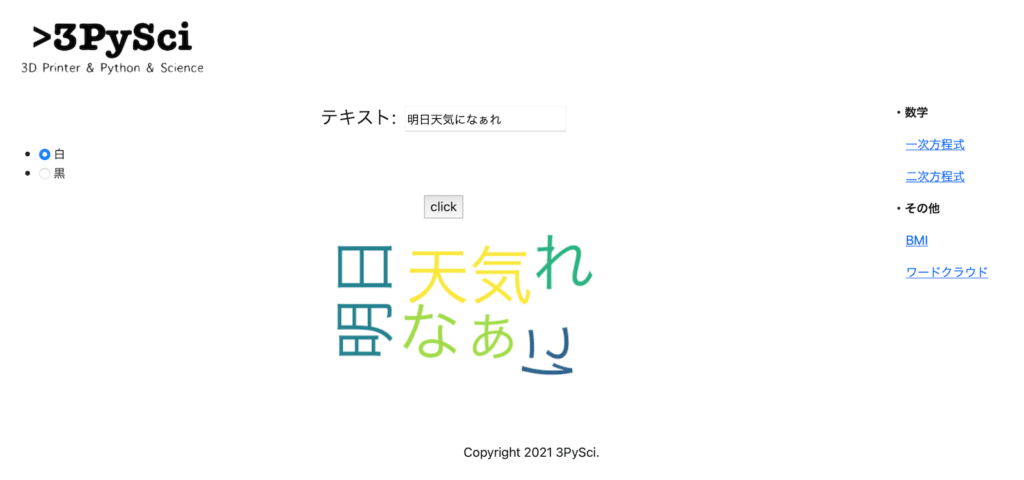
{% endblock %}これでDjangoサーバーを起動し、表示を確認してみるとこのように縦に並んだラジオボタンが表示されました。

ちなみに背景色の初期値が白なので、ワードクラウドの背景が白になっています。
このラジオボタンを横並びにさせたい場合は、for文を使うことで横並びにすることができます。
{% for choice in forms.bgcolor_choice %}
{{ choice }}
{% endfor %}(注:画像では<p style=”text-align: center;”></p>で囲むことでセンタリングしています)

またそれぞれのラジオボタンを別々に記述することも可能です。
その場合は、「{{ forms.bgcolor_choice.0 }}」のように要素の番号を最後に追加します。
つまり横並びにしたい場合、こんな感じになります。
{{ forms.bgcolor_choice.0 }} {{ forms.bgcolor_choice.1 }}しかしこの番号がforms.pyに記述した並び順とは一致しない場合もあるので注意が必要です。
現在、初期値は白なので、ワードクラウドの背景は白になっていますが、黒にした時に本当に黒になるか試してみましょう。

ちゃんと背景が黒のワードクラウドが表示されました。
次回はこの調子でフォントの色を変えられるように、フォント配色用ラジオボタンを設置しましょう。

ではでは今回はこんな感じで。

コメント