M5StickC
前回、M5StickCをブロックエディタ「UIFlow」を使ってプログラミングできるように設定しました。

今回はUIFlowにENV II Hatを追加して、温度を表示するプログラムを作成していきます。
温度をM5StickC上に表示するために、UIFlowとM5StickCを接続する必要があります。
まずはM5StickCをWiFi経由でインターネットに接続してください。
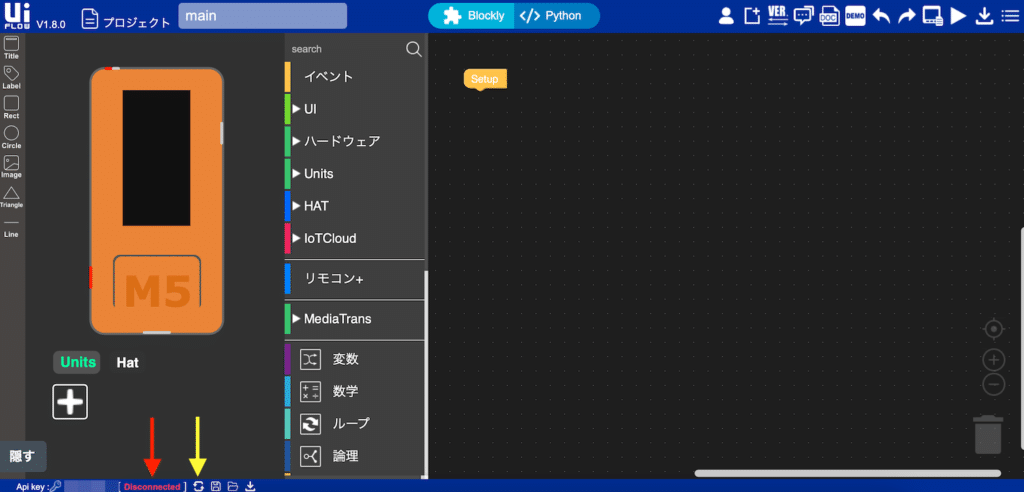
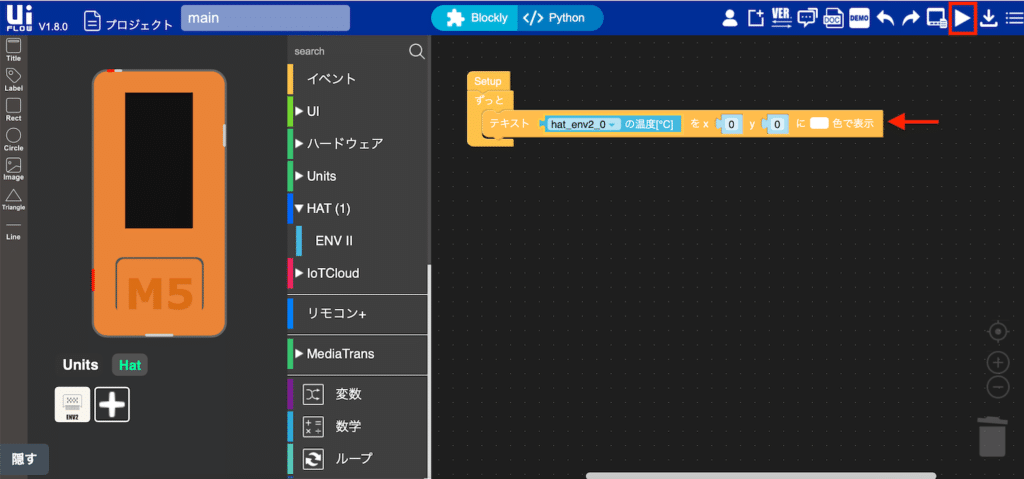
そしたUIFlowの左下(赤矢印の部分)に「Disconnected」と表示されている場合は、すぐ右の「再読み込みマーク」をクリックしてください。

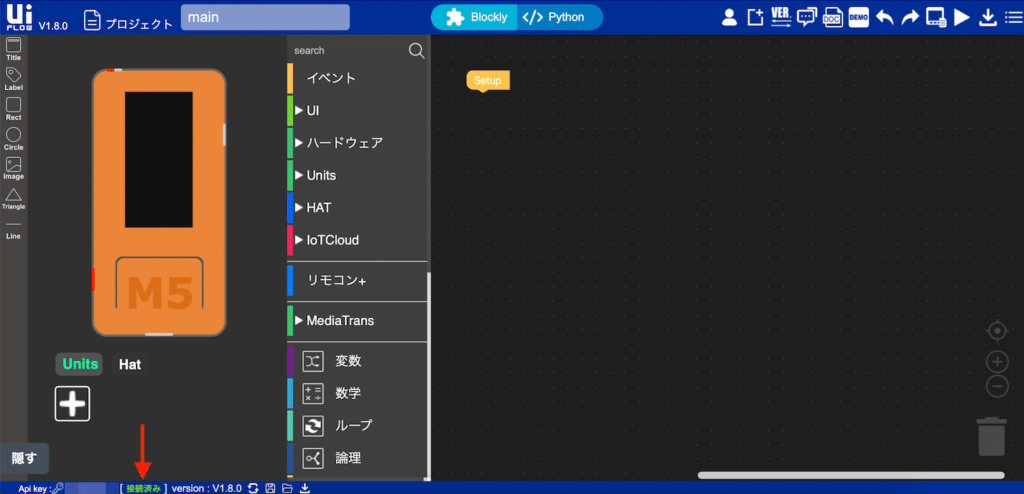
そして緑色で「接続済み」となれば接続完了です。

Hat(ENV II Hat)の追加
それではENV II Hatを追加していきます。
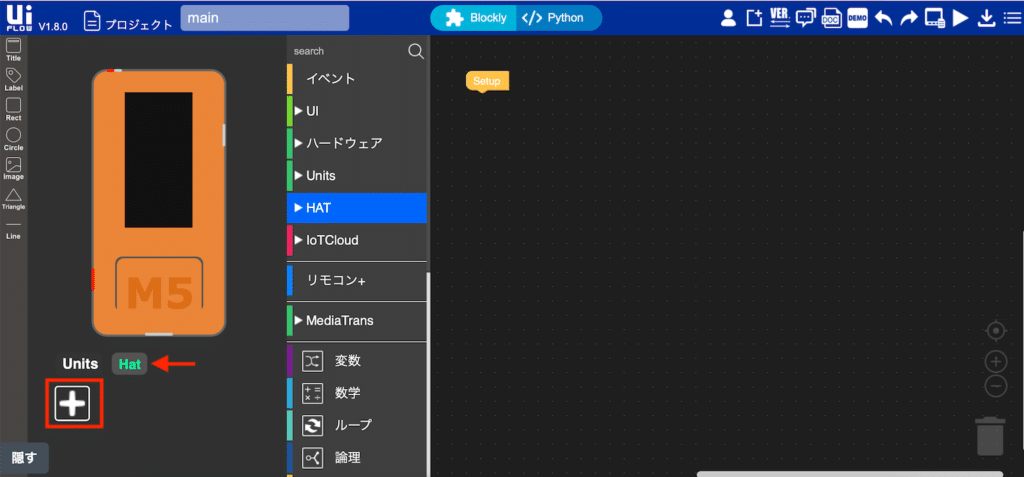
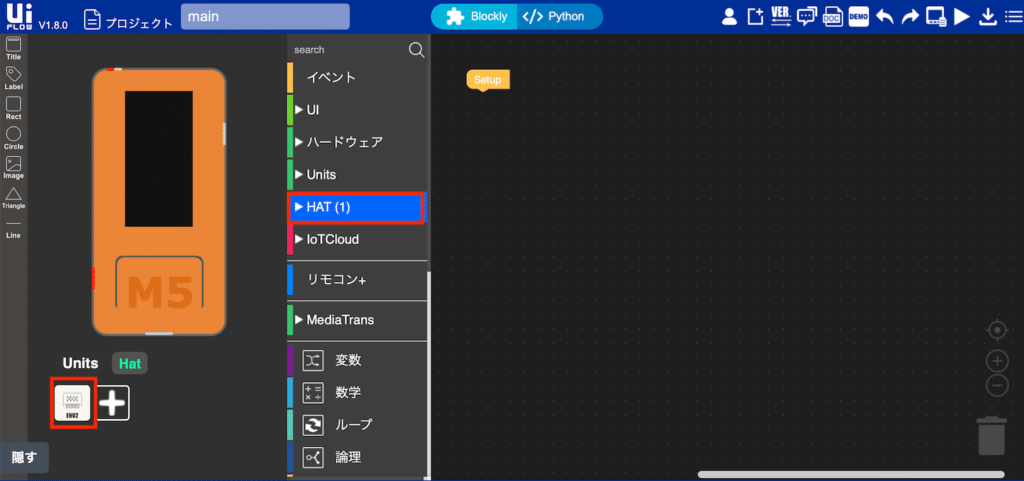
画面左のM5StickCが表示されている下の「Hat」をクリックし、その下のプラスボタンをクリックします。

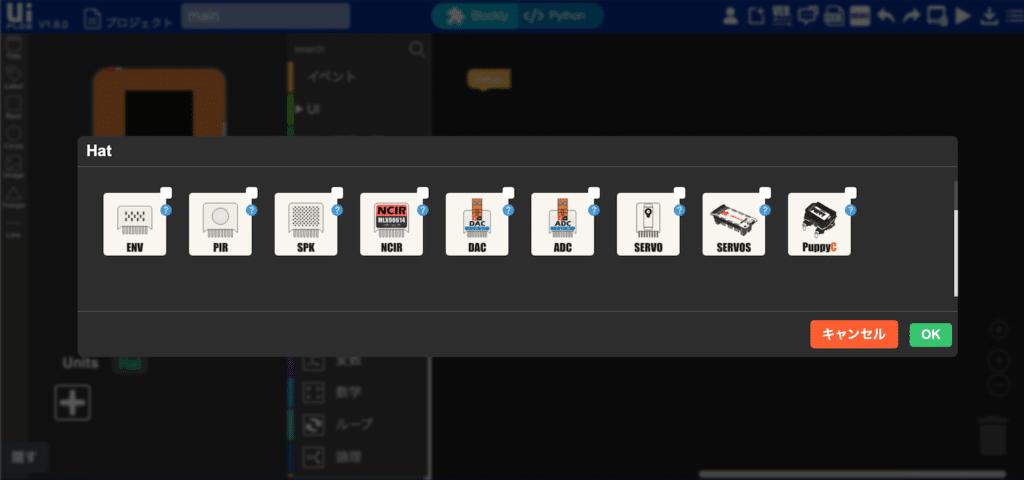
すると現在販売されているHatの一覧が表示されます。

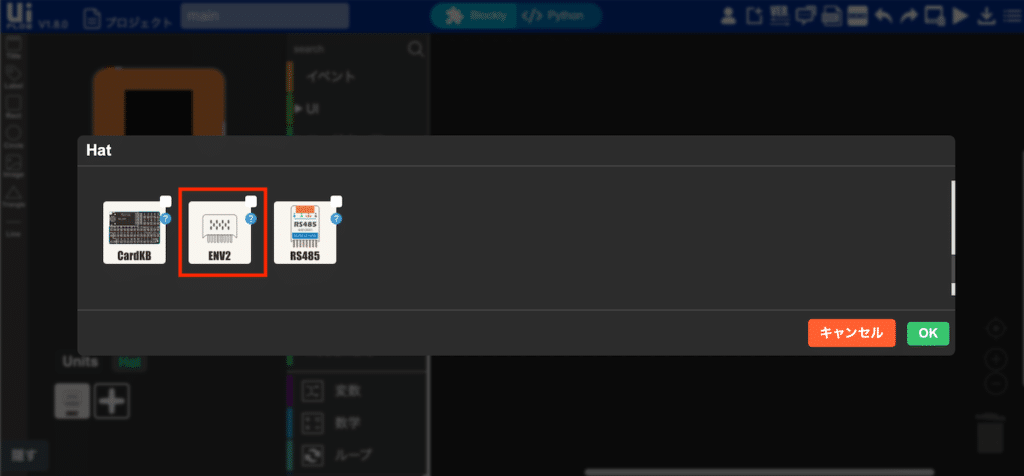
その中から「ENV II」を探し、「OK」をクリックします(ENVではないので注意)。

画面左のM5StickCの左下に「ENV II Hat」の画像と画面中央のHATの部分に「(1)」が追加されます。

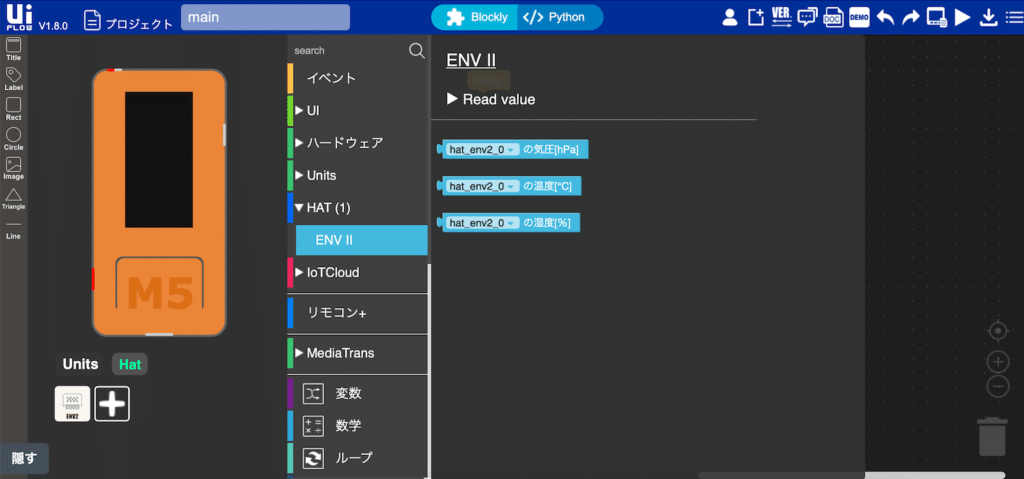
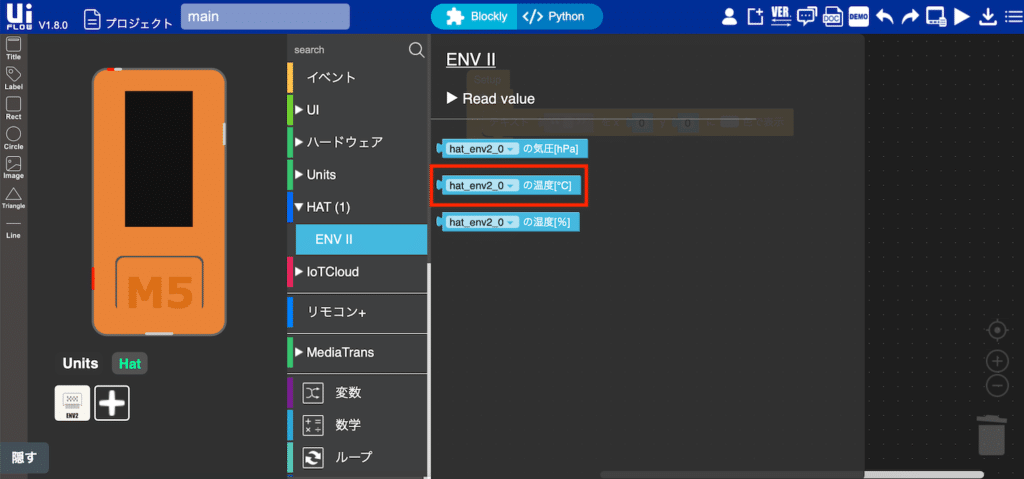
中身を見てみると、気圧と気温、湿度のブロックがあります。

今回はこの中の温度のブロックを使って、M5StickCに温度を表示していきましょう。
M5StickCに温度を表示する
M5StickCに温度を表示するためのプログラミングをしていきましょう。
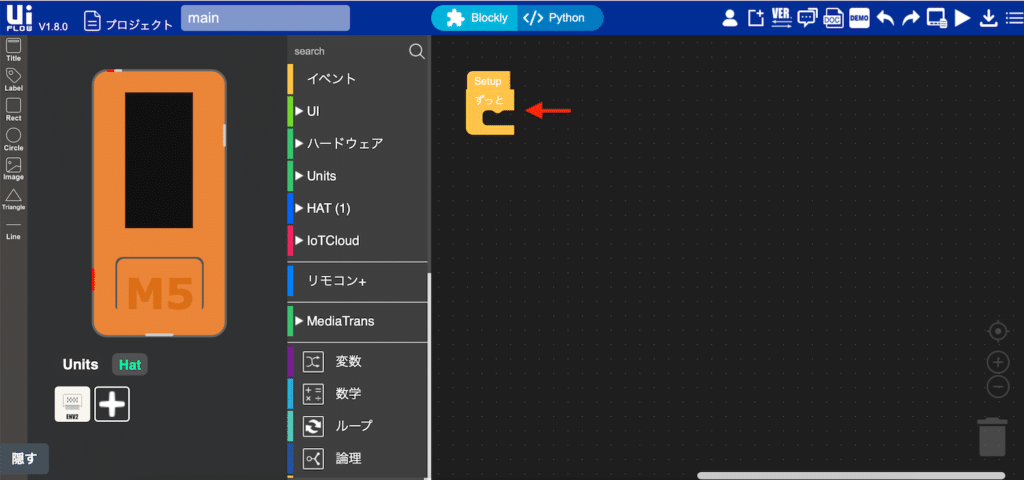
まずはプログラム自体は繰り返し動作し、温度を表示・更新し続けるものなので、「イベント」の「ずっと」というブロックを使います。
Pythonのプログラムでいう「While」というところでしょうか。

この「ずっと」のブロックを「Setup」のブロックの下に繋げます。

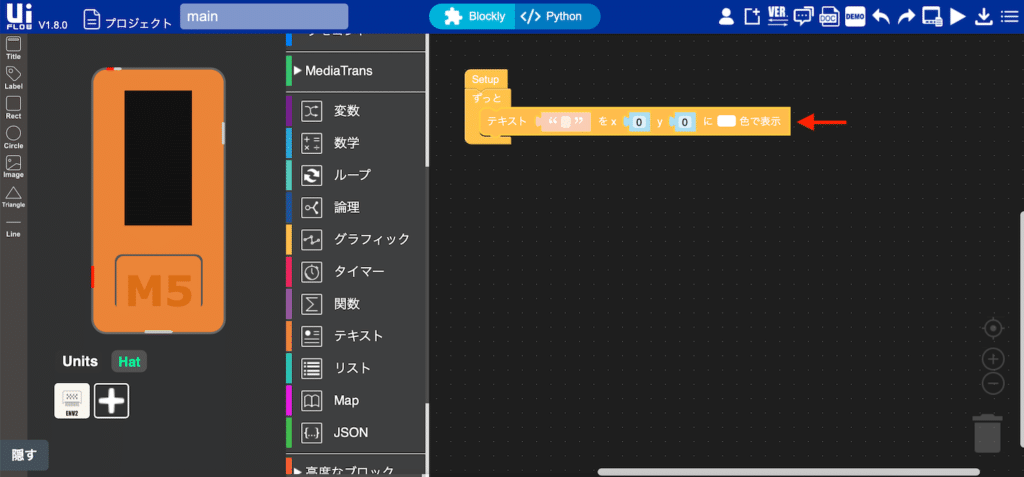
そしてこの「ずっと」の中にテキストを表示するブロックを追加していきます。
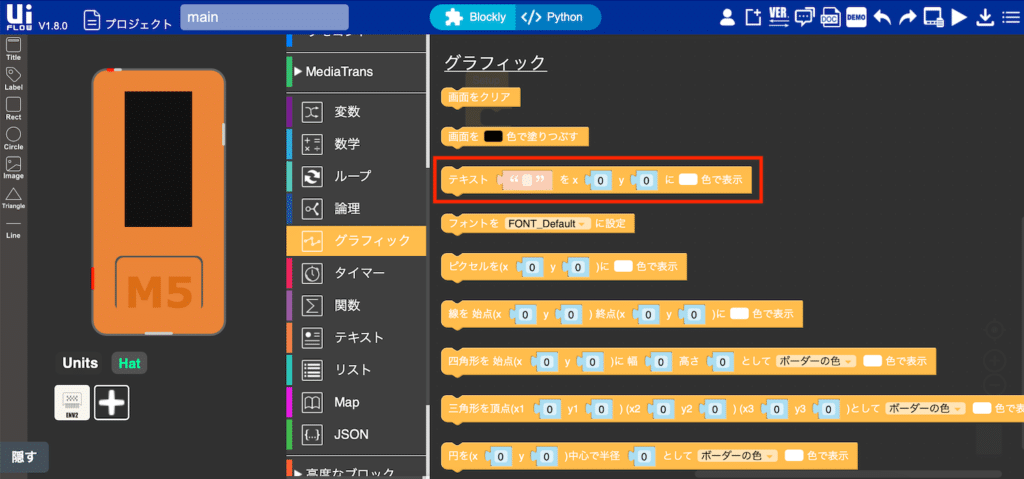
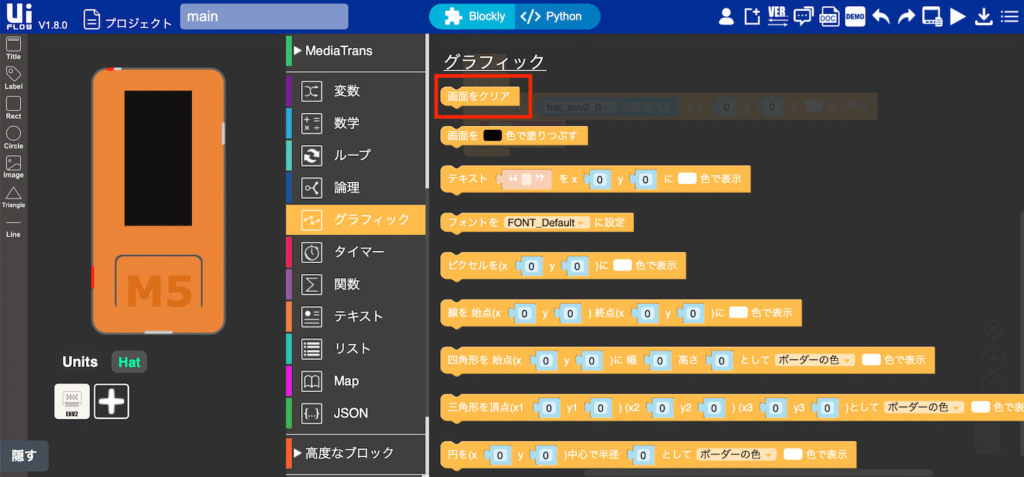
「グラフィック」タブの中から「テキスト””をx0 y0に「色」で表示する」を探します。


「””(ダブルクォーテーション)」の中に表示するテキストを、xyの後の数字で表示する位置を、そして色は表示する色を指定します。
とりあえず、位置と色はそのままにしておきましょう。
そしてテキストに先ほど追加したENV II Hatの気温のブロックをはめ込みます。


とりあえずこれで実行してみましょう。
実行するには右上の三角マークをクリックします。
実行マークをクリックすると、プログラムがM5StickCに送られ、実行されます。
実行された結果はこんな感じです。

正常に実行された…ようには見えません。
何故なのか、ブロックエディタではなく、Pythonのプログラムを見て解明してみましょう。
Pythonプログラム
M5StickCのブロックエディタでは、そのままクリックするだけでPython(正確にはMicropython)のプログラムを表示することができます。
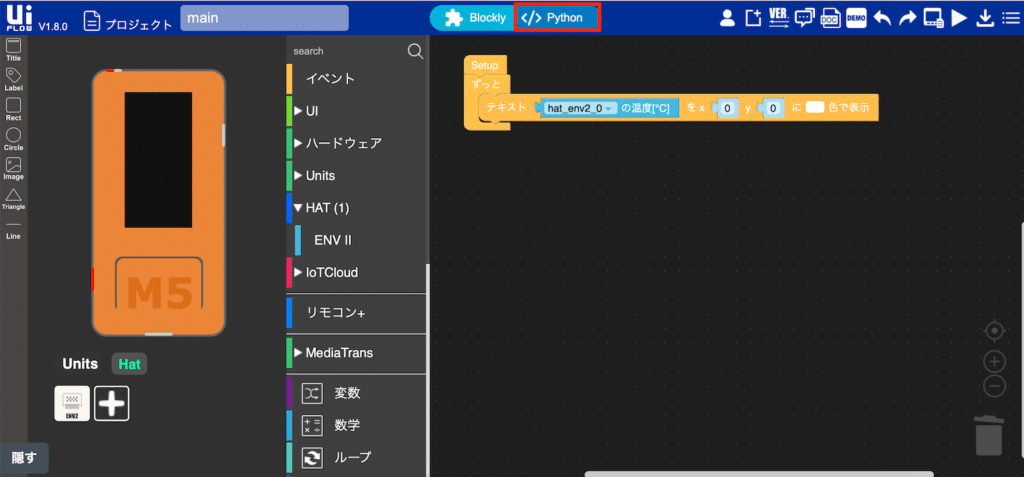
Pythonのプログラムを表示するには、画面中央上の「</>Python」をクリックします。

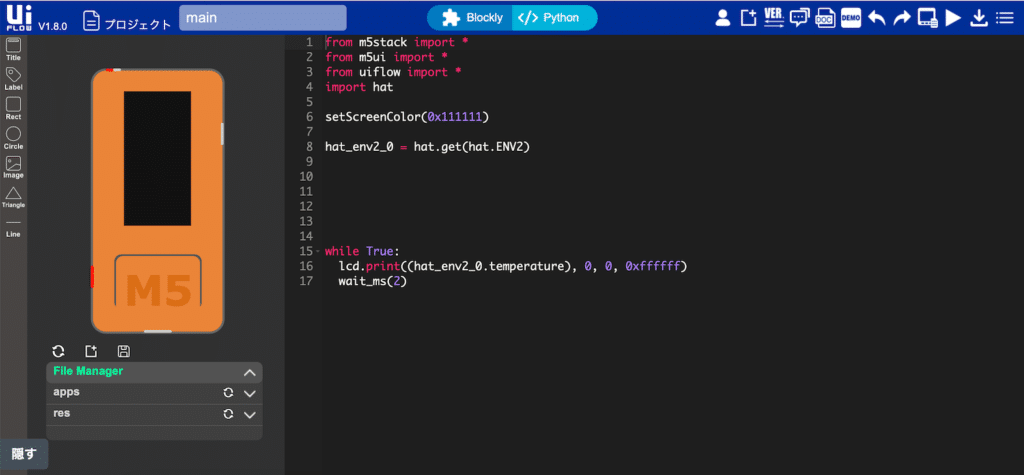
すると画面が切り替わり、Pythonのプログラムが表示されます。

コピーしてみるとこんな感じです。
from m5stack import *
from m5ui import *
from uiflow import *
import hat
setScreenColor(0x111111)
hat_env2_0 = hat.get(hat.ENV2)
while True:
lcd.print((hat_env2_0.temperature), 0, 0, 0xffffff)
wait_ms(2)インポートに関しては、M5StickCやUIFlow、Hatのライブラリを読み込んでいます。
「setScreenColor(0x111111)」は最初の画面の色の設定のようです。
次の「hat_env2_0 = hat.get(hat.ENV2)」はENV II Hatを使用するための準備でしょう。
ということで先ほどブロックエディタでプログラムした部分は最後の3行です。
while True:
lcd.print((hat_env2_0.temperature), 0, 0, 0xffffff)
wait_ms(2)「while True:」なのでずっと繰り返し(「ずっと」ブロック)。
「lcd.print((hat_env2_0.temperature), 0, 0, 0xffffff)」が画面にテキストを表示するブロックで、中身が(テキスト, Xの位置, Yの位置, 色)のようです。
最後の「wait_ms(2)」は自分でブロックを追加していませんが、「ずっと」ブロックで使っているプログラムの待ち時間のようです。
とここで先ほどのM5StickC上の表示の問題点が、見慣れたPythonプログラムで見ることで分かってきました。
実は値を表示するコマンド(lcd.print)はあっても、消すコマンドが入っていません。
つまり温度を表示して、2ミリ秒(wait_ms(2))待った後、再度温度を表示してを…繰り返すことで、ディスプレイ上に数字がどんどん上書きされていきます。
なのでディスプレイ上の最初の「3」、つまり30度台を示す「3」ははっきりと、次の一桁台の数字が「6」と「7」が重なり合った感じで、小数点以下は変わりやすいので、完全に塗りつぶされてしまって分からないという状態になっていたのです。
表示して、1秒待って、画面をクリア
ということで画面をクリアするブロックを入れていきます。
しかし表示してすぐに消してしまうと、結局数値が見えないなんてことになってしまいます。
そこで数値を表示したら1秒待って、そして画面をクリアするというプログラムにしてみましょう。
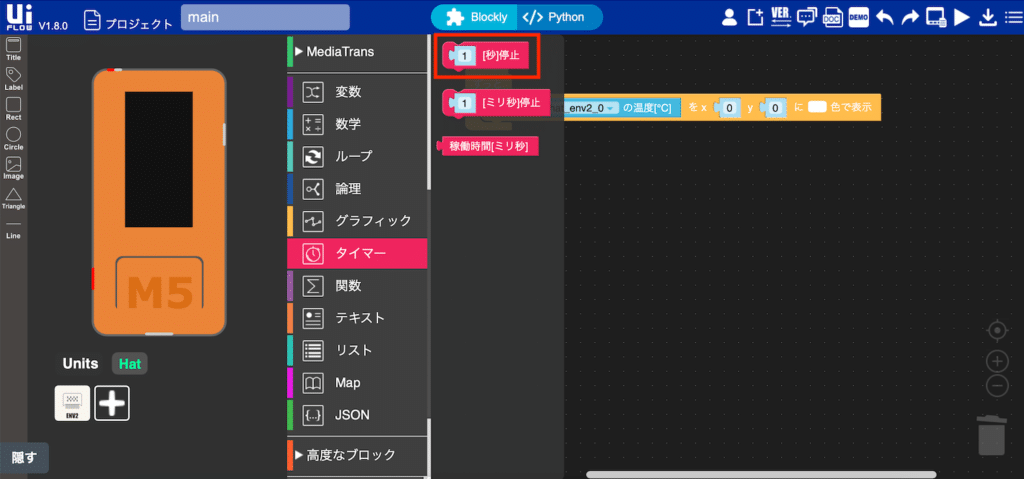
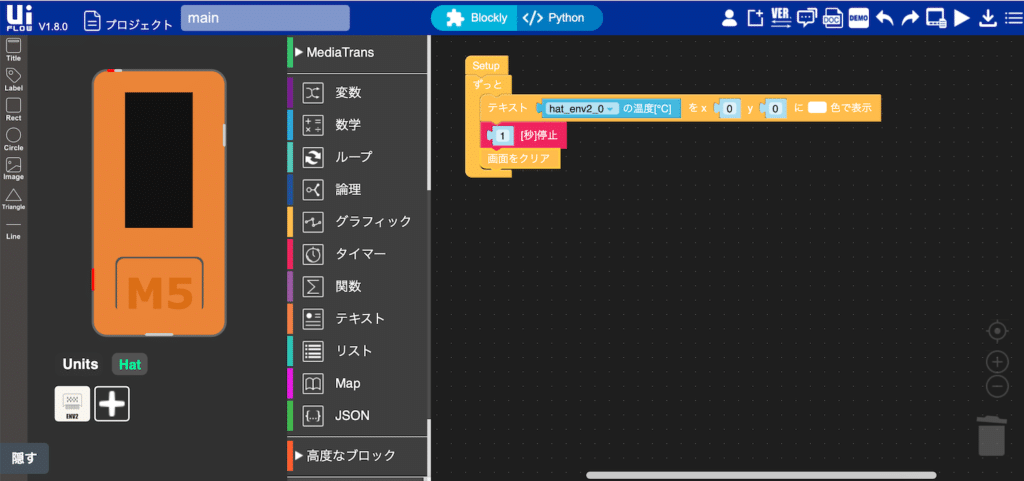
「タイマー」のタブから「1秒停止」ブロックを、「グラフィック」タブから「画面をクリア」のブロックをテキストブロックの下に繋げます。


繋げた後はこんな感じです。

これで実行してみると、ちゃんと値が見える形で表示されました。

ただこの時、室温が30度くらいだったのですが、それよりも高い33.8度で表示されています。
色々見てみると、どうやらENV II Hatの温度はちょっと高めに出がちだそうです。
温度や湿度に関しては、最近では時計とかにもついていて、簡単に実測・比較できるので、プログラム上で調節してもいいかもしれません。
とりあえず温度が表示できたということで、今回はここまでとしましょう。
次回はこの温度の表示を分かりやすい形に整えていきましょう。

ではでは今回はこんな感じで。


コメント