M5StickC
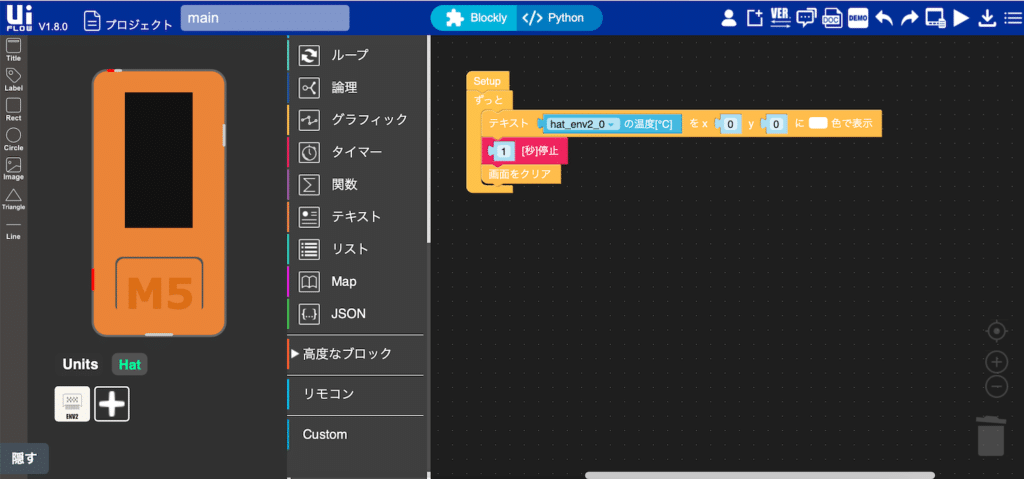
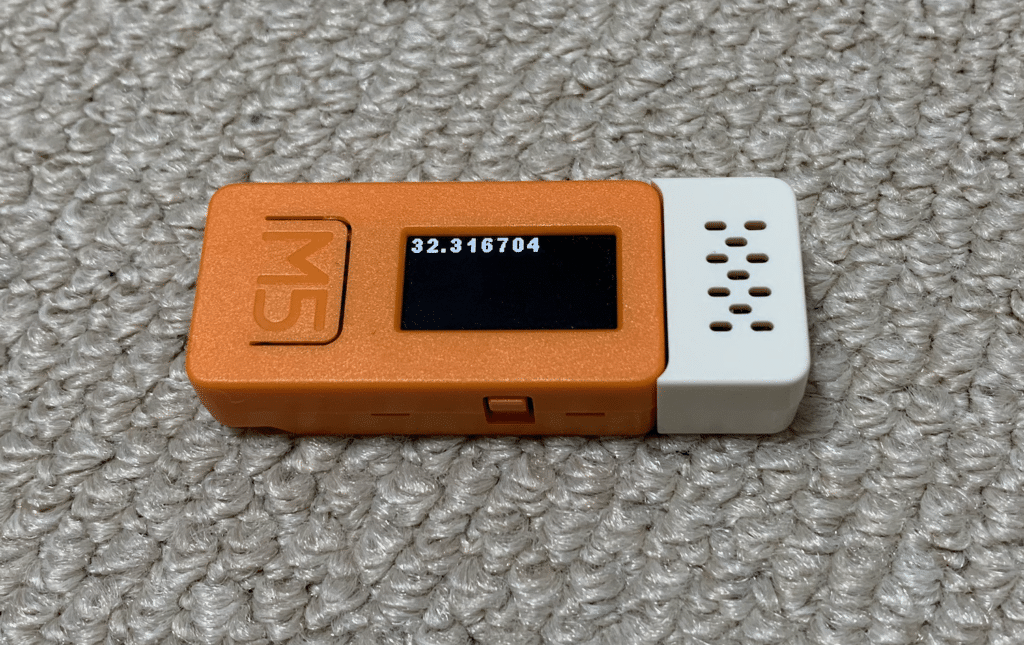
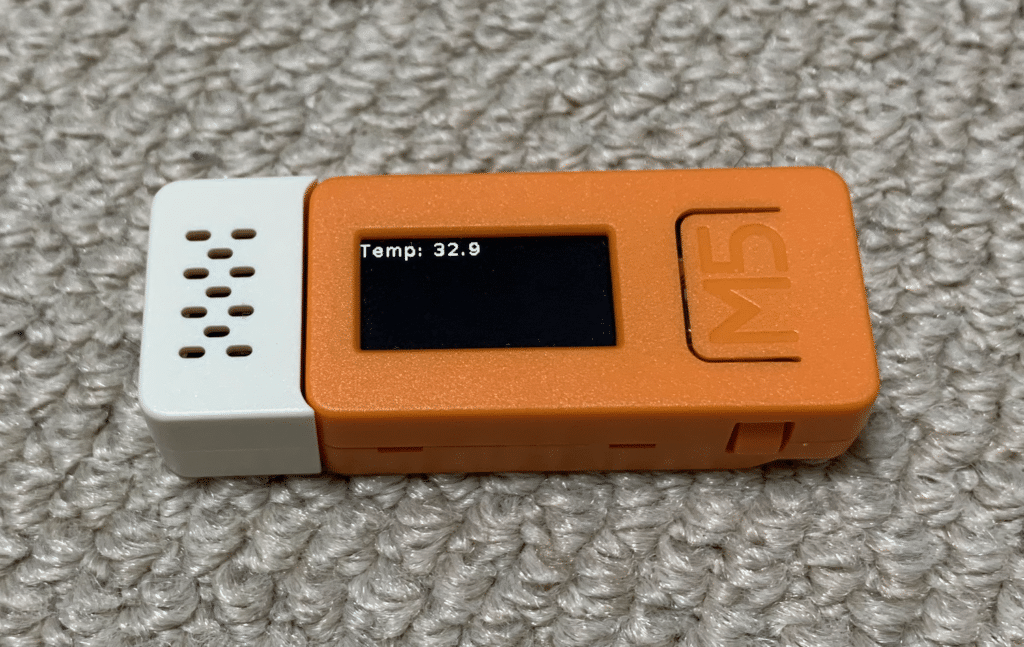
前回、UIFlowでENV II Hatを追加して、とりあえず温度を表示してみました。

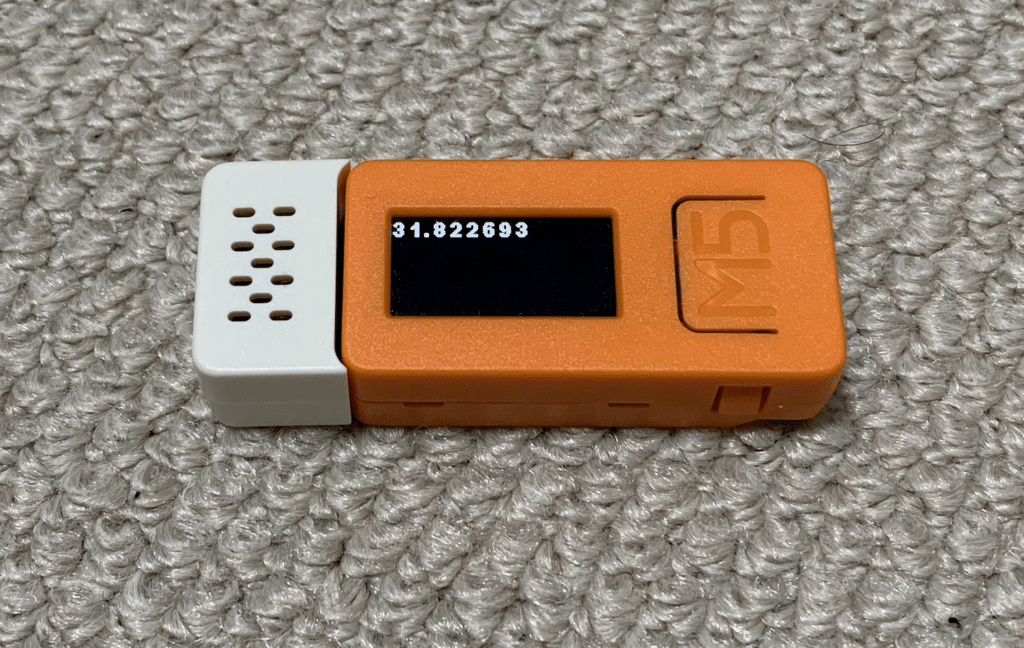
ただし小数点以下が6桁もあって、数字だけ表示されているので、何の数字か分からない状況でした。
ということで今回はこの温度の表示を整えていきましょう。
ちなみに前回のおさらいをするとこんな感じでした。

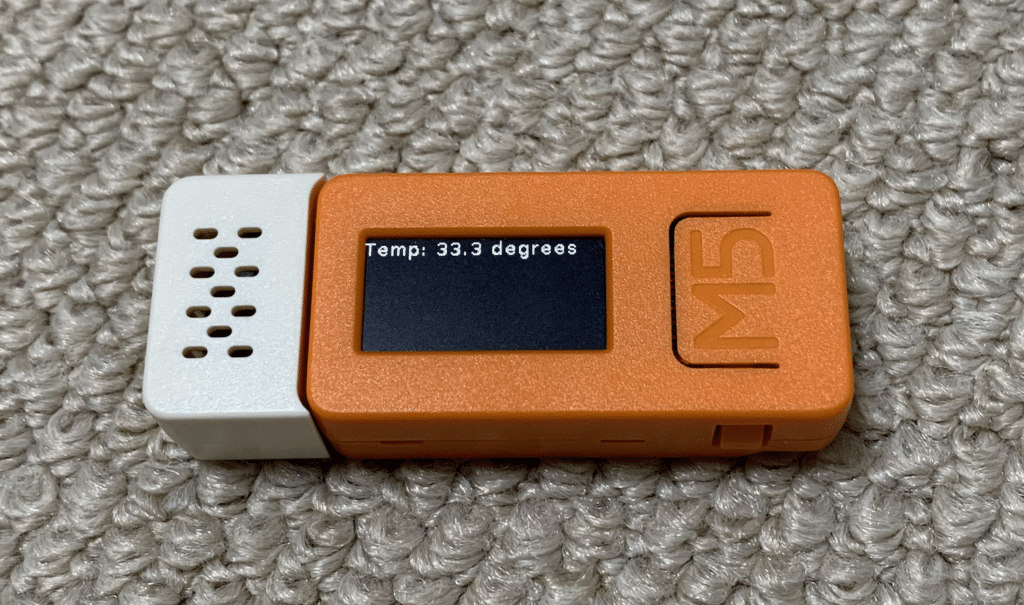
残念ながらM5StickCでは日本語は使えないので、最終的には「Temp: 30.5 degree」という感じで表示します。
ではでは始めていきましょう。
画面の向きの設定
前回の状態では画面の向きが縦でした。
しかし例えば「Temp: 30.5 degree」のように表示しようとすると縦向きでは画面の幅が足りません。
そこでまずは画面の向きを横向きに変えていきます。
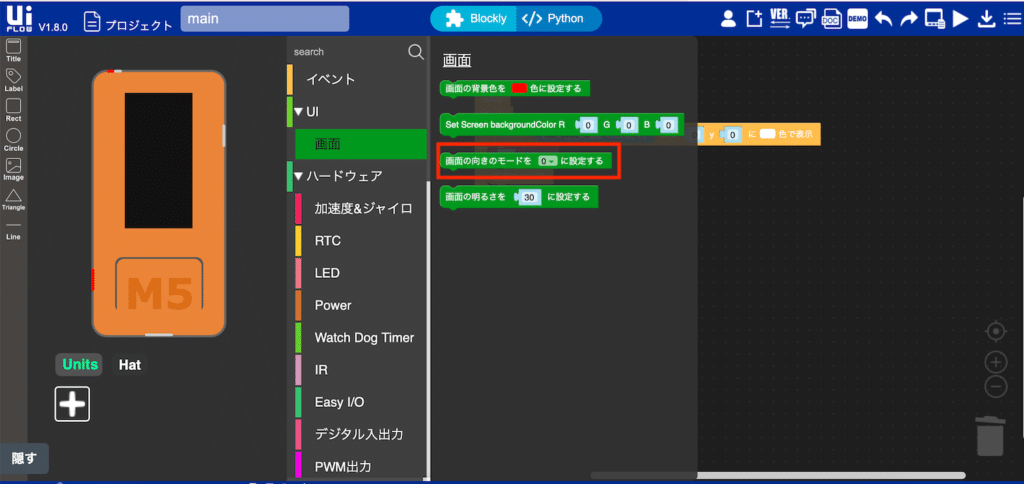
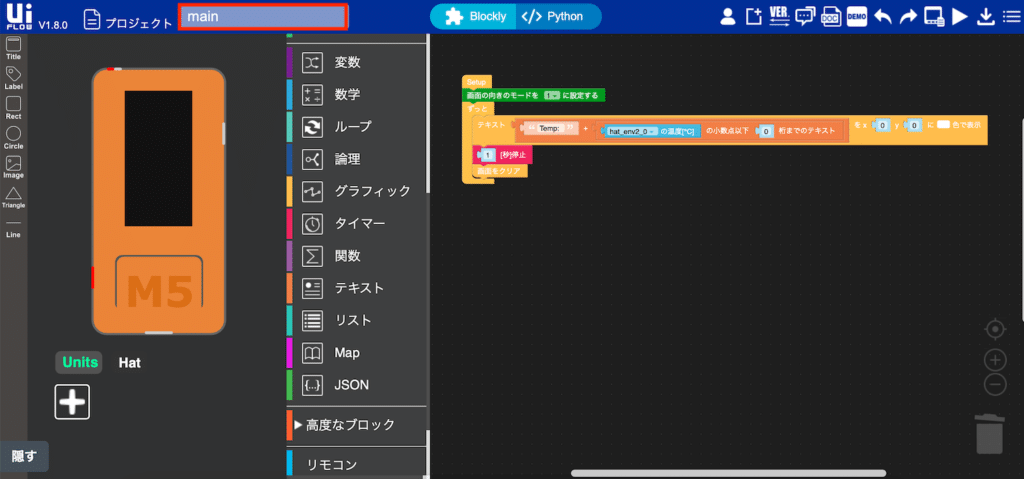
「UI」タブの「画面」タブを開き、その中の「画面の向きのモードを0に設定する」ブロックを使います。

そして「画面の向き」ブロックを「Setup」ブロックと「ずっと」ブロックの間に入れます。
「0」のところが画面の向きを設定する値です。

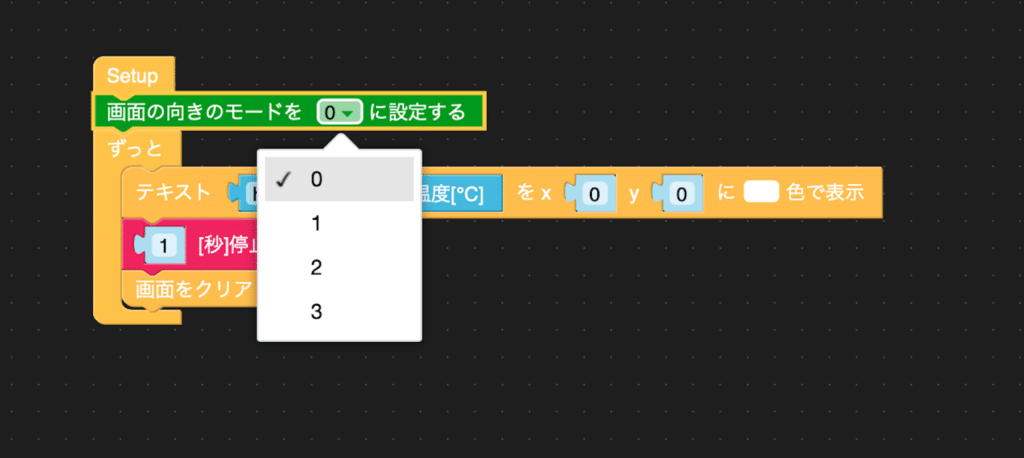
「0」をクリックするとこのように0、1、2、3の4つの値があります。
ということで試していきましょう。
まず「0」はこの向きです。
前回と一緒なのでデフォルト値となります。

「1」はこの向き。

「2」はこの向き。

「3」はこの向きです。

個人的な好みとしては「1」の向きが好きなので、「1」を使っていくことにしました。
小数点第一位までの表示に変更
次に温度が小数点第6位まで表示されているので、小数点第1位までにしていきます。
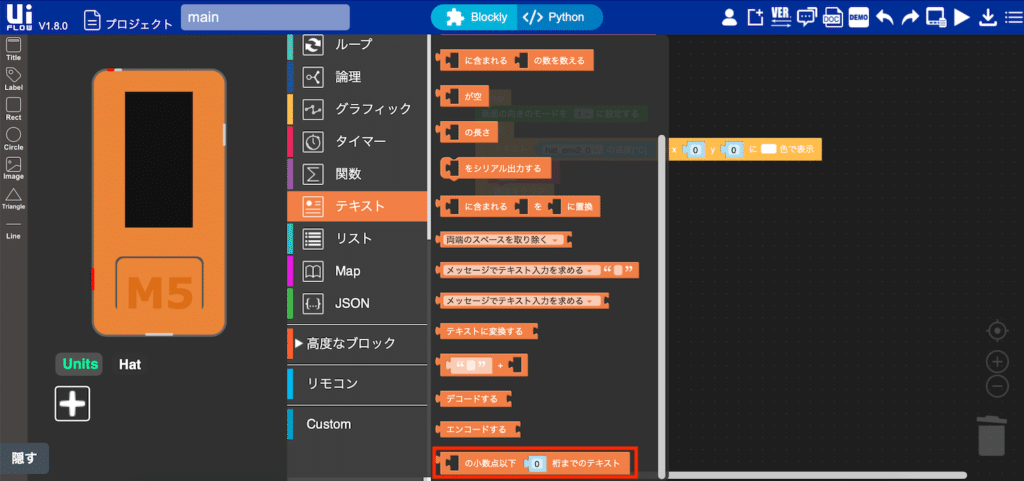
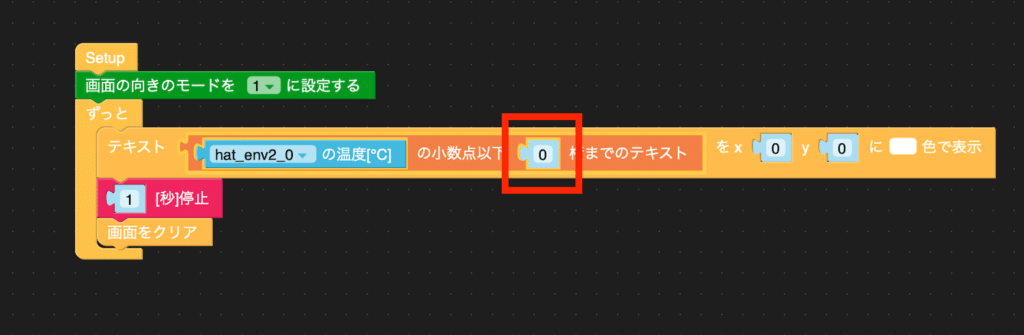
「テキスト」タブの「の小数点以下0桁までのテキスト」ブロックを使います。

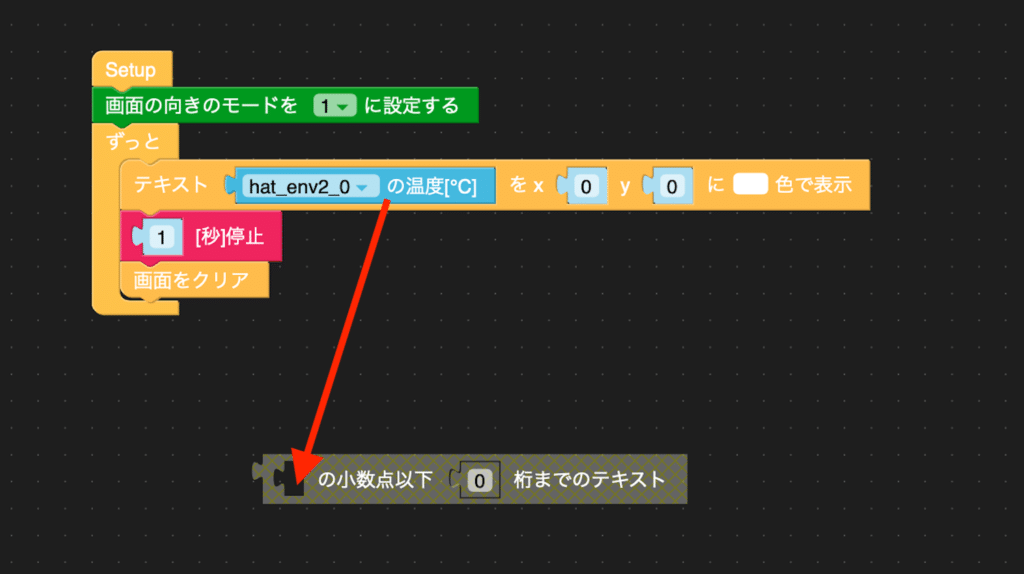
「小数の桁数」ブロックをとりあえず適当な場所に配置し、「ENV II Hatの温度」ブロックを「小数の桁数」ブロックの頭の空欄にはめ込みます。

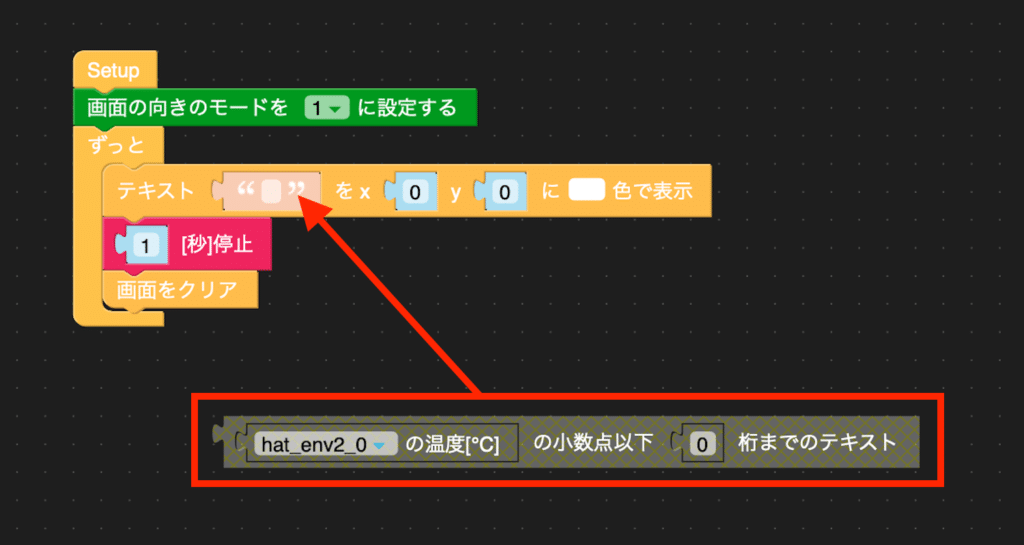
はめ込んだブロック全体を「テキスト表示」ブロックに戻します。

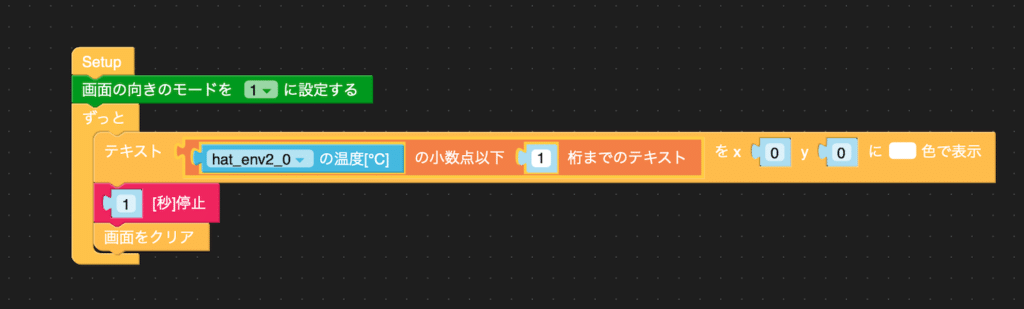
小数点以下「0」桁になっているので、数字を「1」にします。

これで温度の小数点以下の桁数を1桁にすることができました。

試してみるとこんな感じです。

値の前に「Temp:」を追加
将来的に今後、気圧と湿度の表示が追加されますので、この値が温度であると分かるよう数字の前に「Temp:」を追加しましょう。
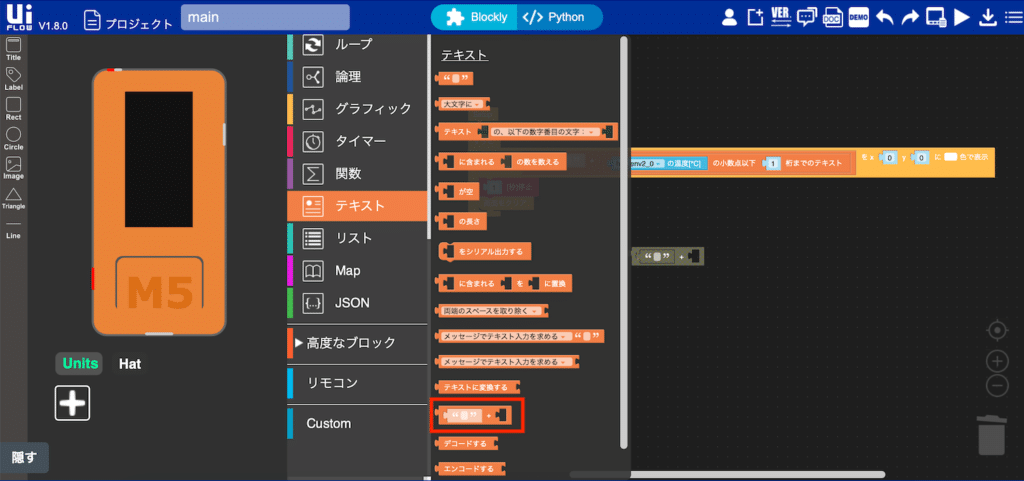
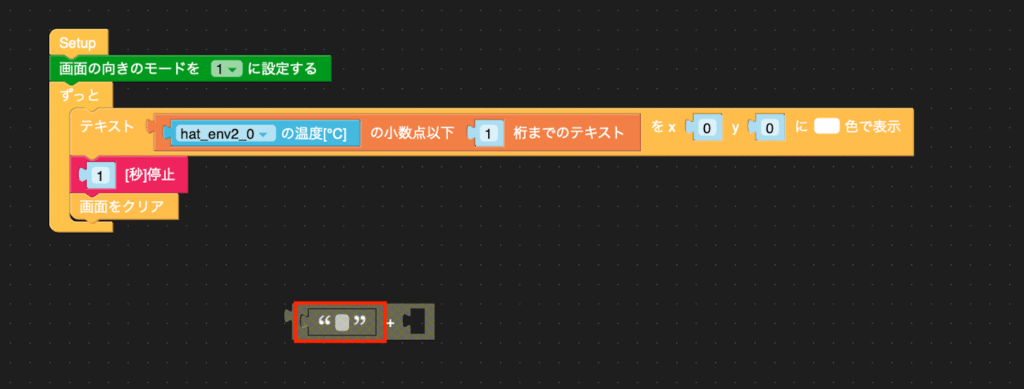
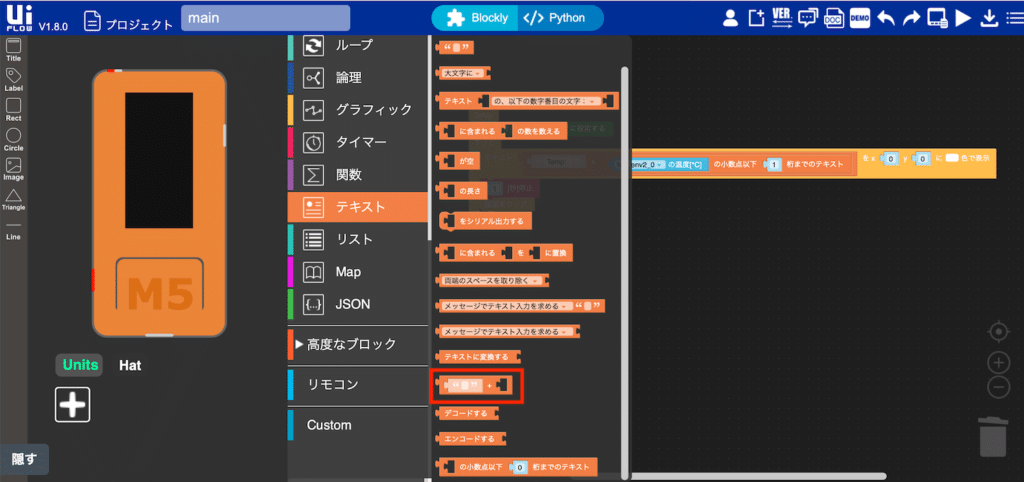
「テキスト」タブの「+」ブロックを使います。

これは「+」の前後にはめたテキストを結合するブロックです。
今回のようにテキストと取得した値を繋げて表示する際に用います。
とりあえず適当に画面上に配置します。
実はこの「+」ブロックは一つ目の値には最初から「テキスト」ブロックがはめ込まれています。
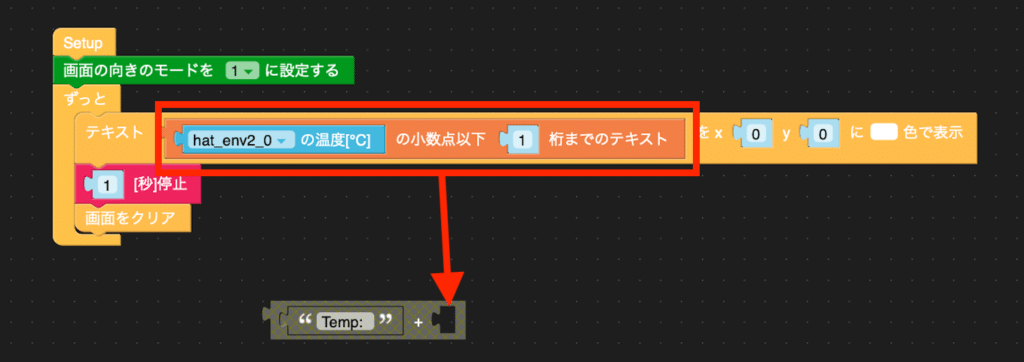
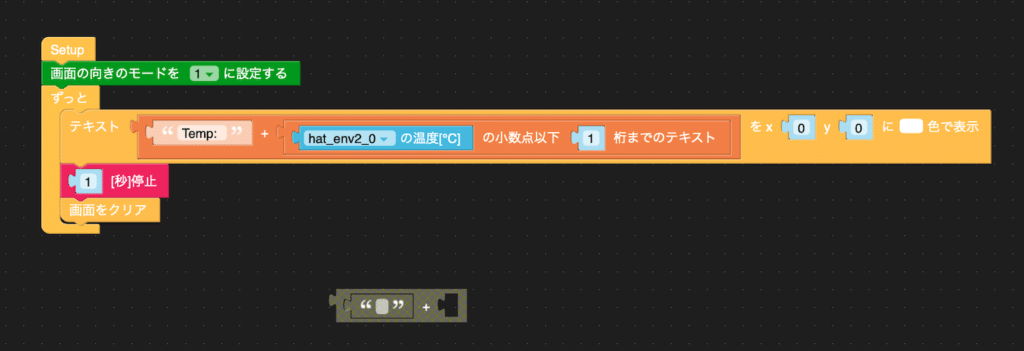
そのためその「テキスト」ブロックに表示したい「Temp:」を書き込みます。

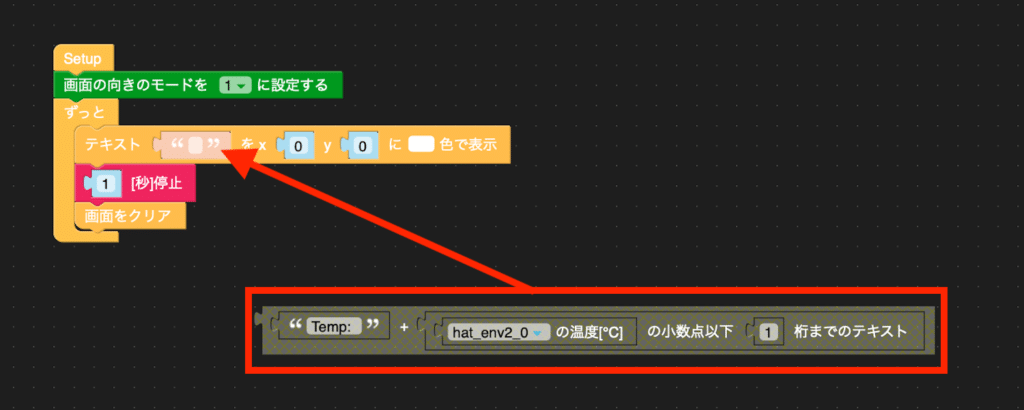
そして「ENV II Hat温度」ブロックと「小数の桁数」ブロックを合わせたまま、「テキスト」ブロックの2つ目の値にはめ込みます。

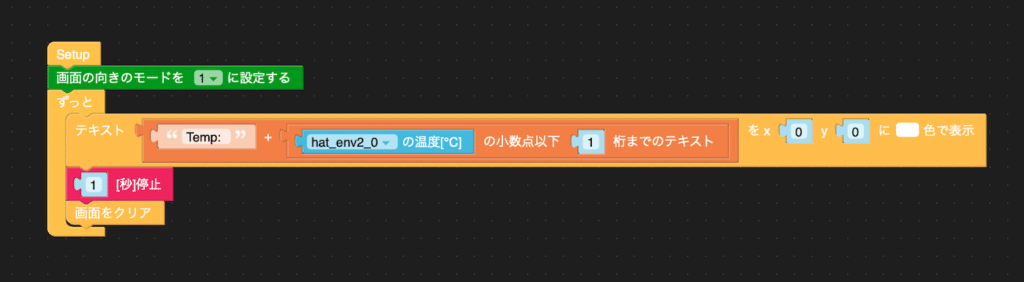
そしてはめ込んだ全体のブロックを「テキスト表示」ブロックに戻します。

ということでこんな感じになります。

試してみるとこんな感じです。

ちょっといい感じになってきました。
値の後ろに「degrees」を追加
次に温度の値の後ろに「degrees」を追加しましょう。
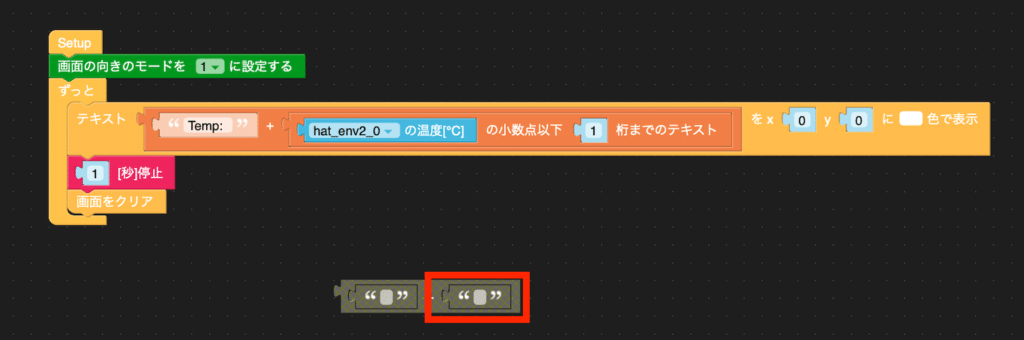
先ほど同様「テキスト」タブの「+」ブロックを使用します。

まずは「+」ブロックを適当に配置します。

今回は温度の後ろに「degrees」を追加するため、二つ目の値にも「テキスト」ブロックが必要です。
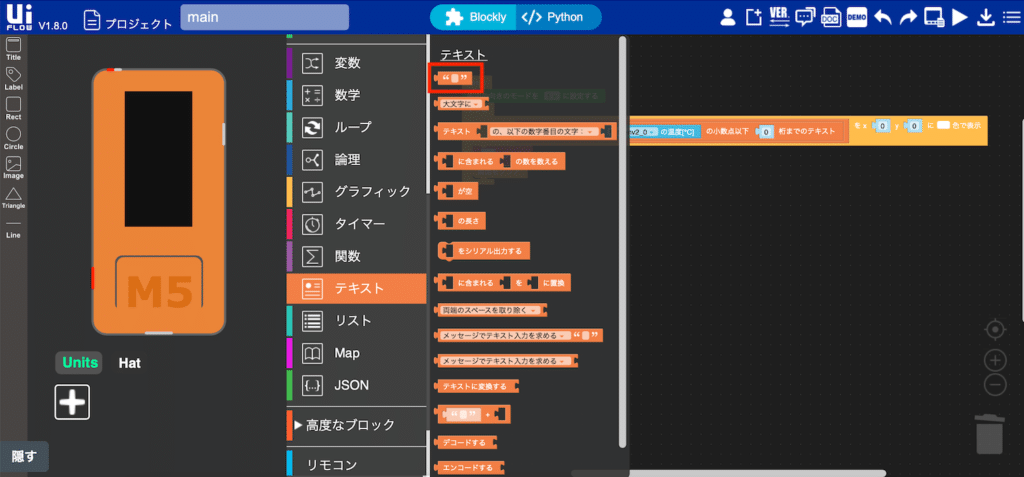
ということで「テキスト」タブから「テキスト」ブロックを選択します。

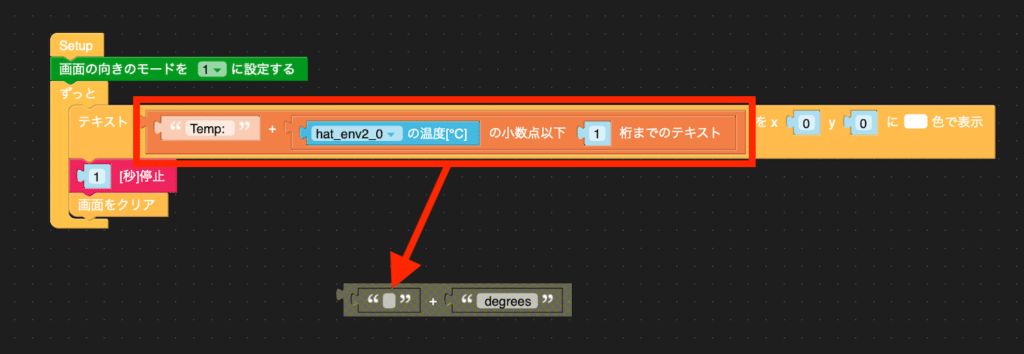
そして「+」ブロックの2つ目の値に「テキスト」ブロックをはめ込み、「degrees」と書き込みます

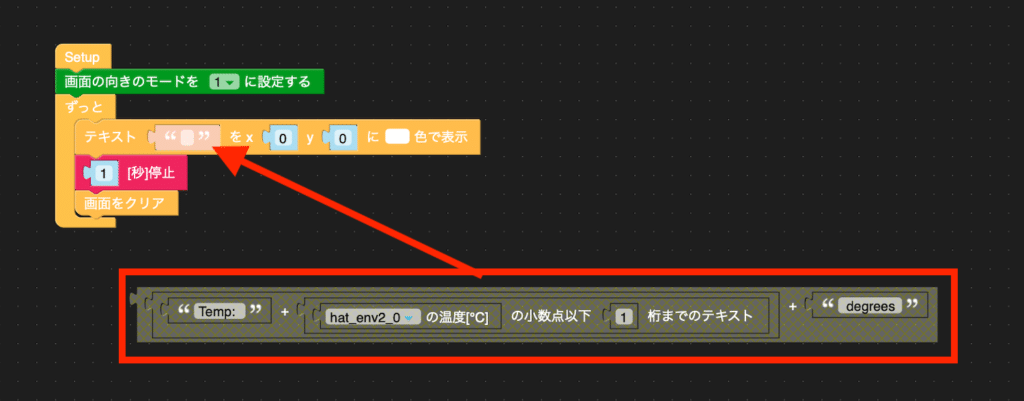
「+」ブロックの一つ目の値には、温度の表示のブロックまるごとはめ込みます。

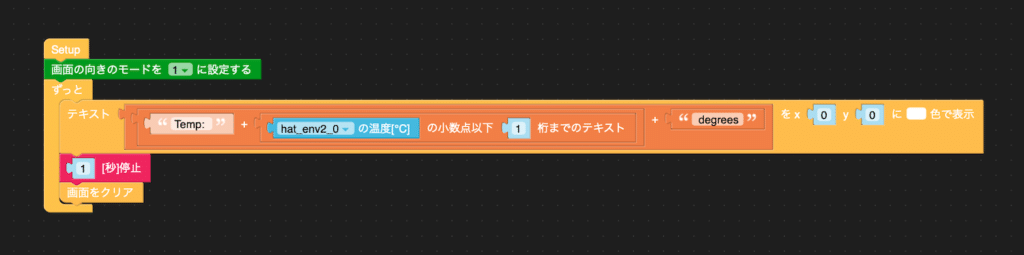
はめ込んだら、ブロック全体を「テキスト表示」ブロックに戻します。

そして、できたのはこんな感じ。

これで今回の分は完成ですので、試してみましょう。

なかなかいい感じに出来上がってきました。
プログラムの保存
そろそろプログラムも進んできたので、プログラムを保存しておきましょう。
ちなみにUIFlow上のプログラムはそのままでは保存されませんし、M5StickCもプログラムは保存されず、電源を消してしまうと、再度UIFlowのAPI keyが表示されるようになってしまうので、注意です。
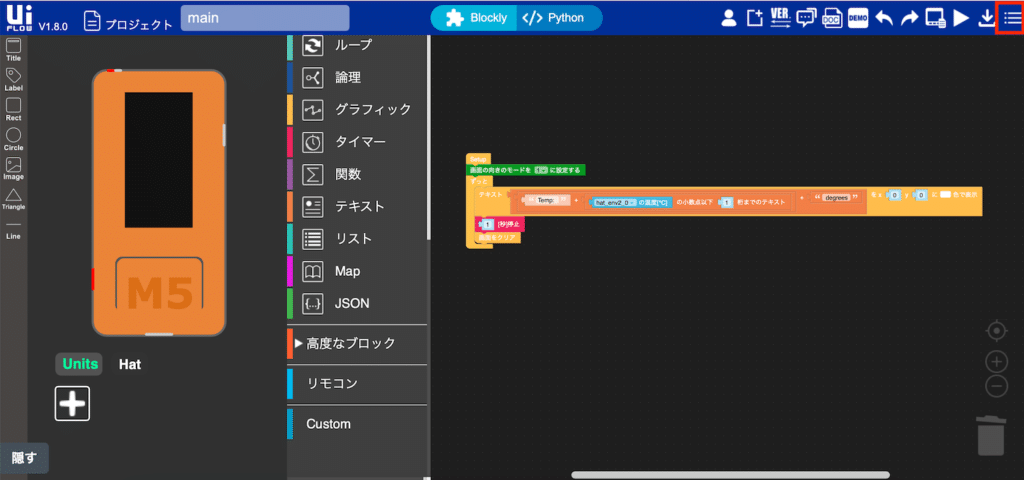
プログラムを自分のPCに保存するには、右上の三本線マークをクリックします。

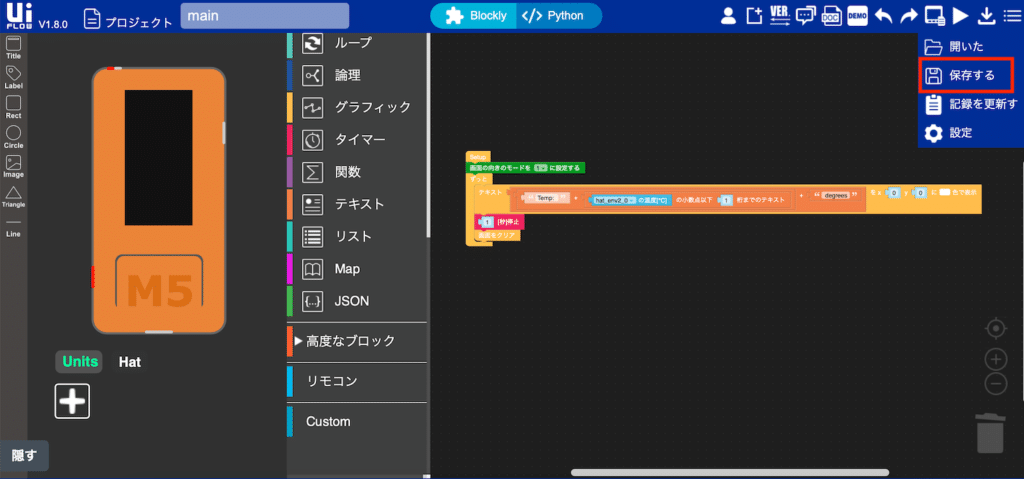
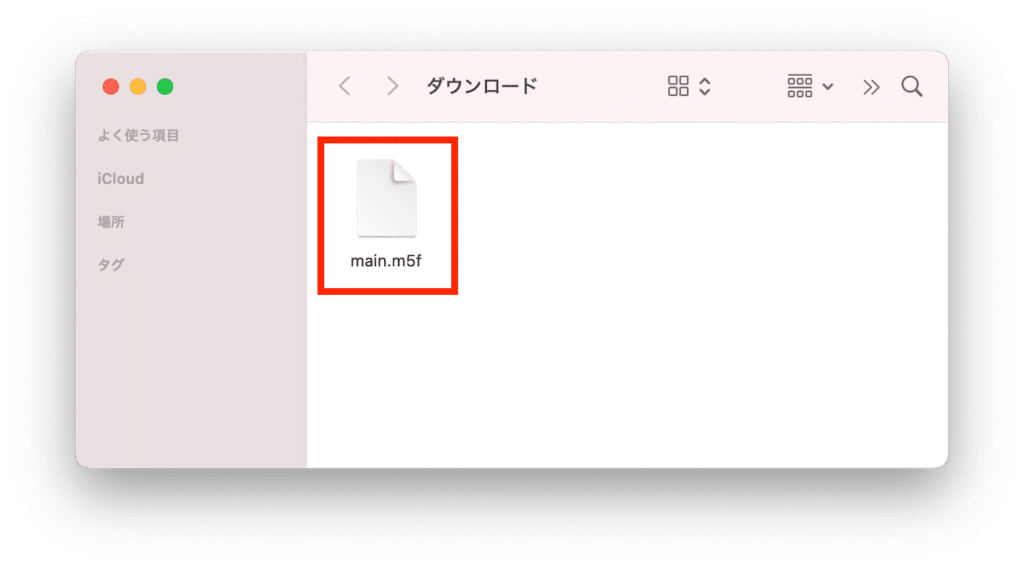
そして「保存する」ボタンをクリックすると、現在のプログラムが「ダウンロードフォルダ」に保存されます。

ファイル名は「プロジェクト名.m5f」のようです。

プロジェクト名を変えるにはUIFlowの左上のこの部分を変更します。

またプログラムを開く場合は、先ほどの右上の三本線の中にある「開いた」をクリックし、開きたいファイルを選択すればUIFlow上で開くことができます。
プログラムも無事保存できたところで、今回はおしまいとしましょう。
次回はまだまだUIFlowを使っていくということで、M5Stack Communityにアカウント登録してみましょう。

ではでは今回はこんな感じで。


コメント