Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトの新規ページの作成、リンクの作成、ナビゲーションバーとフッターの固定を行いました。

こちらが前回作成した「play.html」です。

他にも「make.html」と「about.html」を作成しましたが、今回は「play.html」の作成を行います。
この「play.html」ではランダムに問題が出題され、ボタンを押すことで次の問題を表示するという形にしていきましょう。
(将来的にはJAVAか何かで問題が出され、間違っている漢字をクリックすると答えに辿り着いた時間が表示されるなんてこともしたいですが、まだまだ私のスキル不足なので今回は簡易な形にします…)
それでは始めていきましょう。
Container、Row、Columnの作成
まずはコンテンツを配置するためのContainer、Row、Columnを作成していきます。
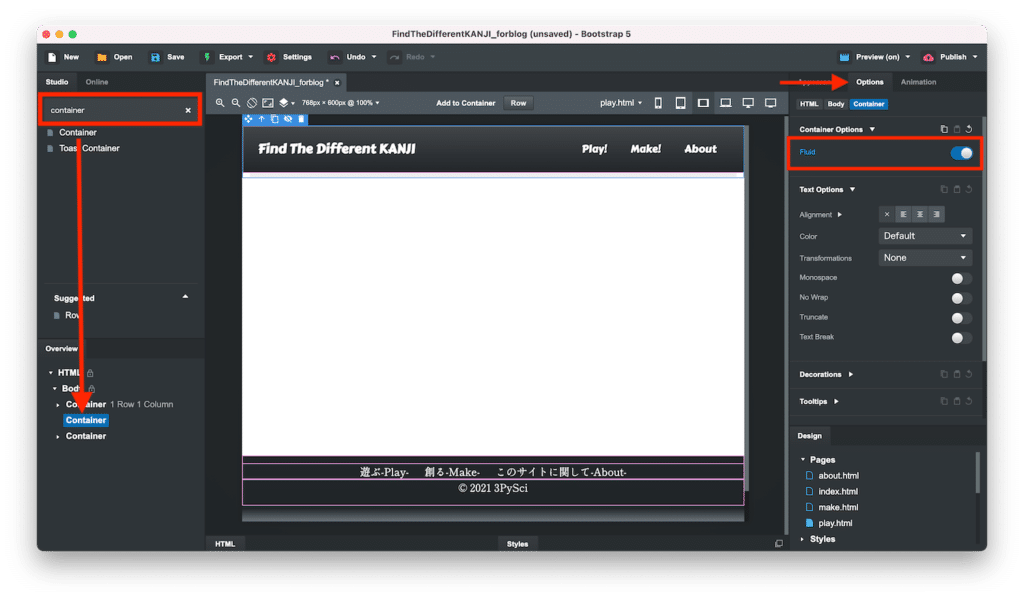
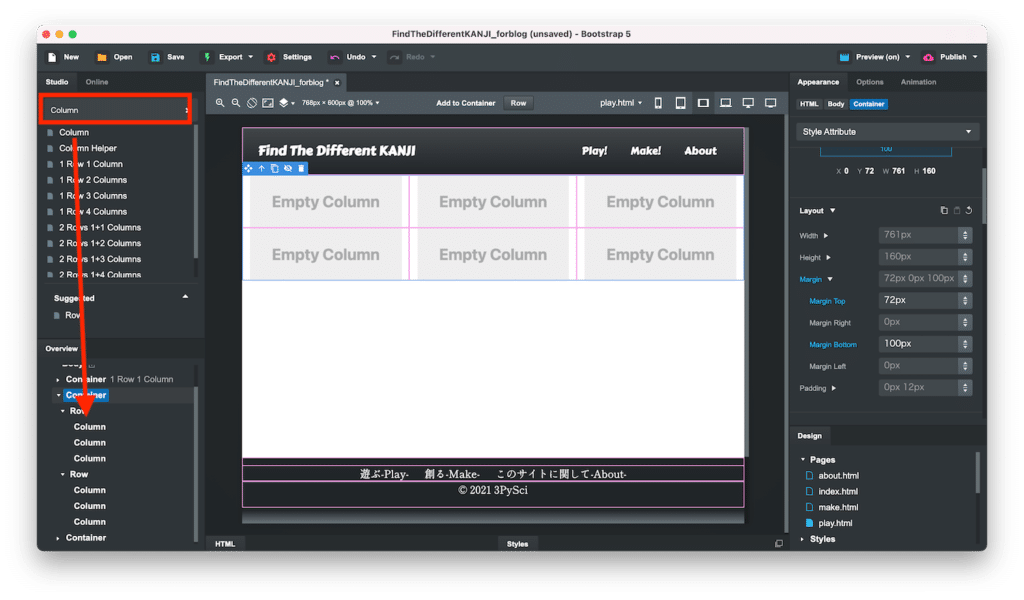
Containerを検索し、概要エリアの「ナビゲーションバーとフッターのContainerの間」に配置します
ついでに詳細設定エリアのOptionsタブで「Fluid化」しておきましょう。

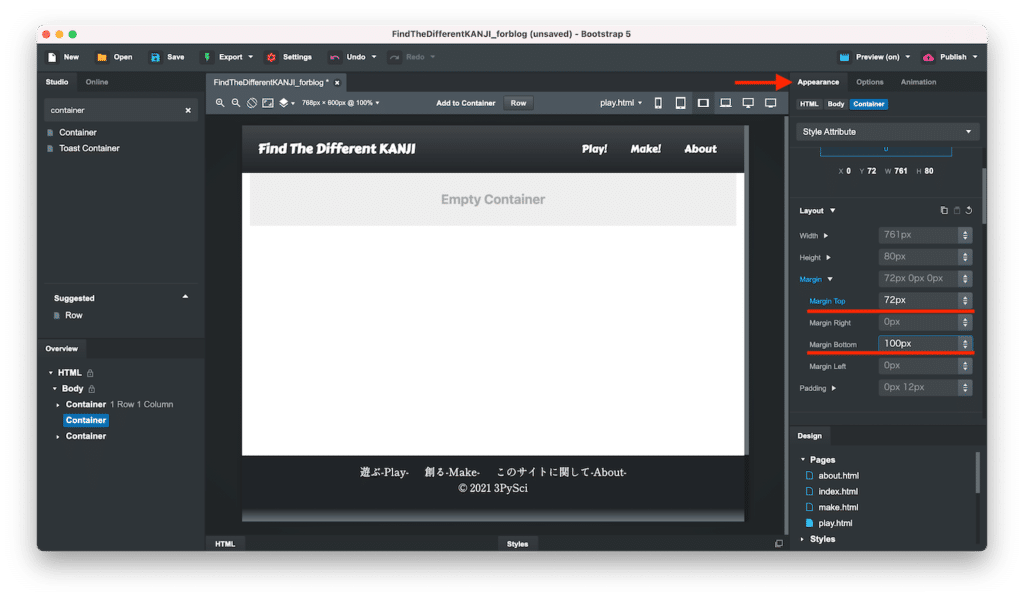
またAppearanceタブで上のナビゲーションバー、下のフッター分のMarginを設定します。
ナビゲーションバー用には「Margin Topを72px」、フッター用には「Margin Bottomを100px」とします。

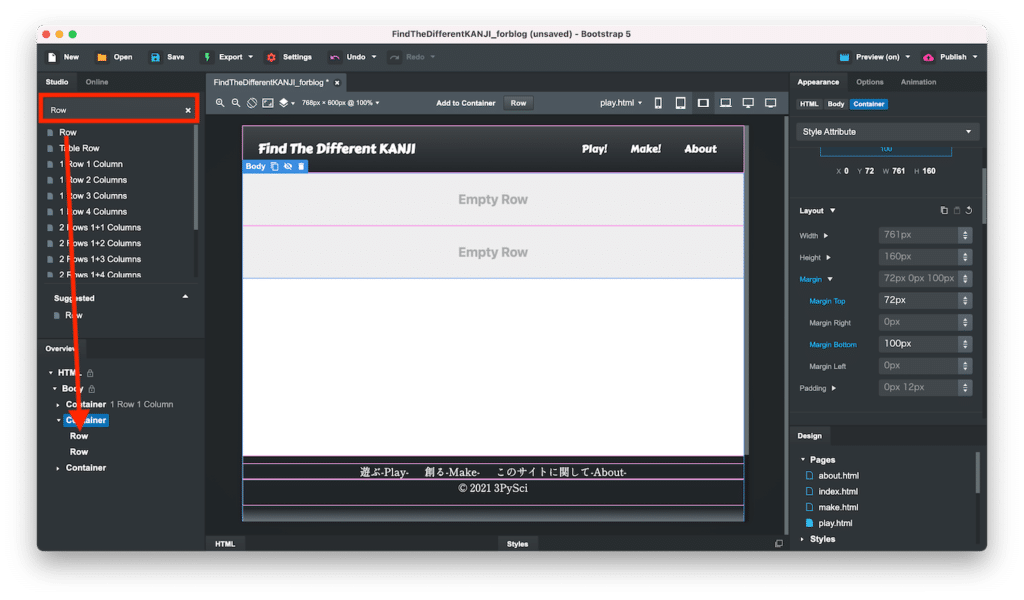
次にRowを2つContainer内に配置します。

さらにColumnをRow1つに対し3つずつ配置します。

上のRowにはクイズの問題となる画像を真ん中のColumnに配置し、下のRowの真ん中のColumnには新しい問題を出すためのボタンを配置する予定です。
左右は余白として使用します。
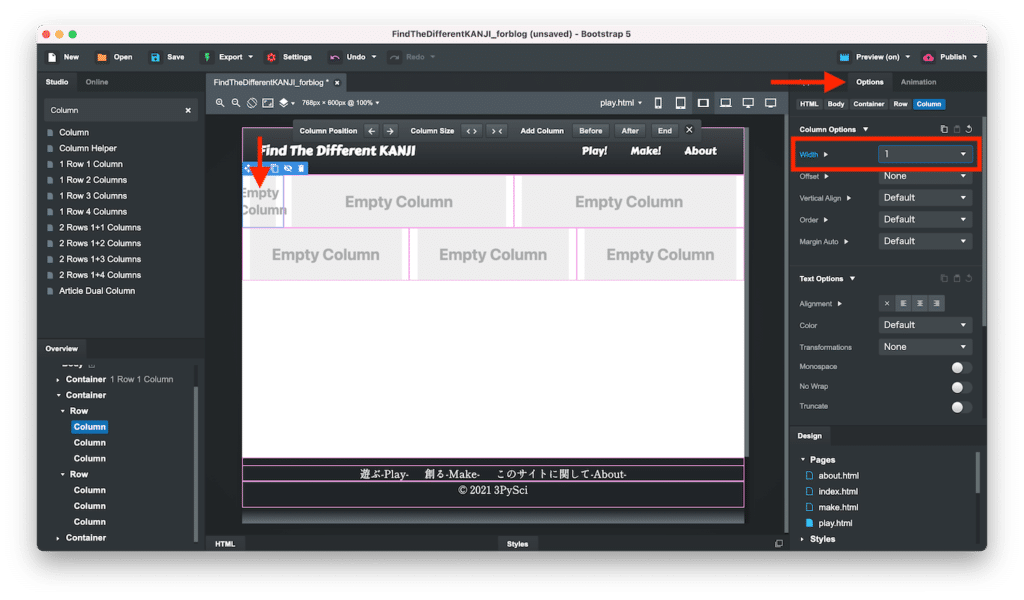
ということでまず左上のColumnをクリックし、Optionsタブの「Widthを1」にします。
この数字はBootstrapのグリッドシステムのCol数です。

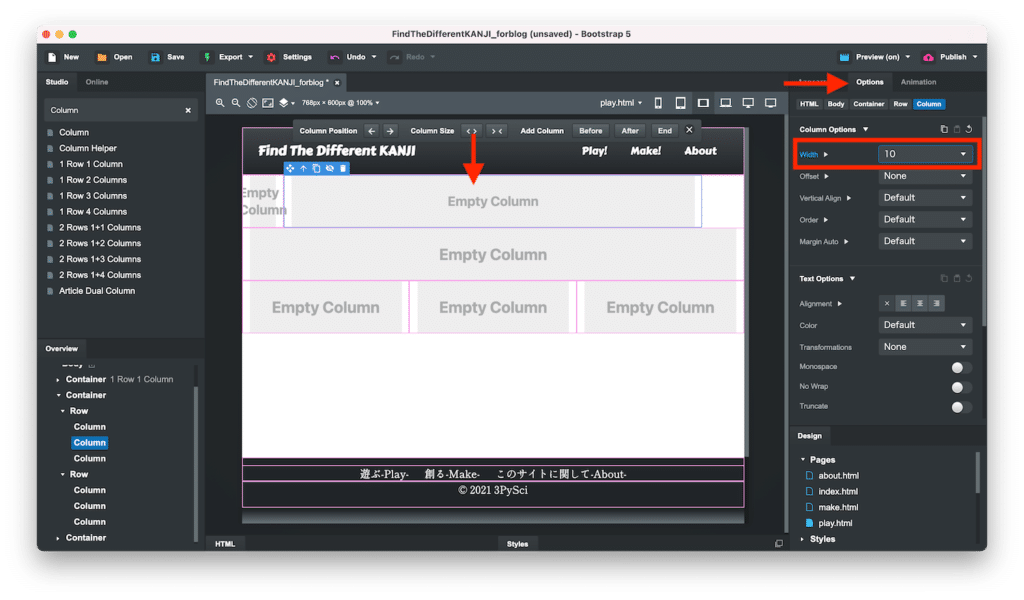
真ん中は「10」。

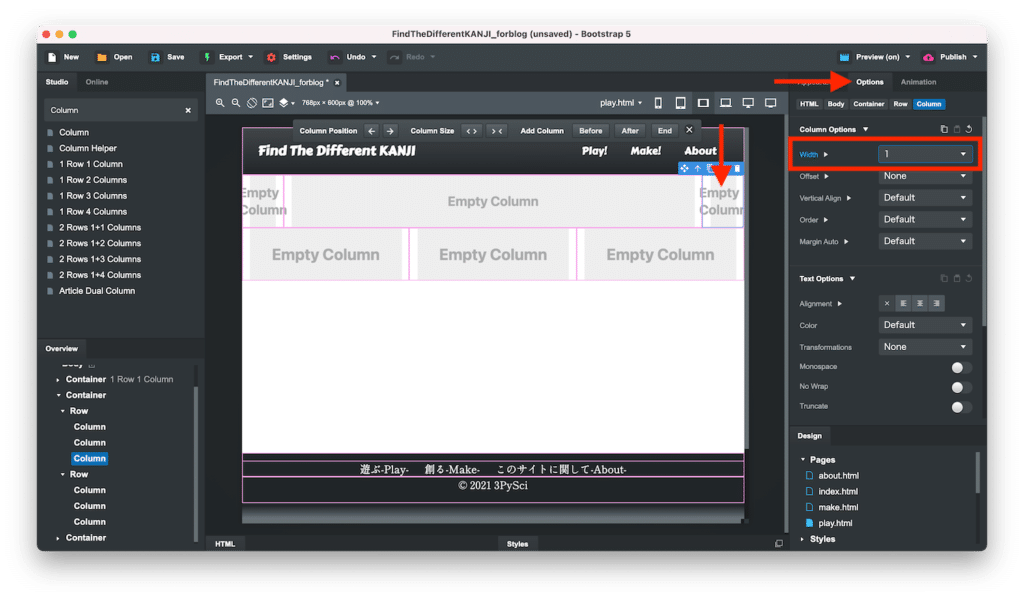
右は「1」にします。

下のRow内のColumnも同様に設定します。

また真ん中の2つのColumnは画像やボタンを配置しますので、「Vertical AlignをCenter」に、「Aligmnentを左右中央揃え」にしておきましょう。

画像の配置
それでは画像を配置していきます。
今回は初期の画像としてこちらの「question.png」を準備しました。

最終的にはボタンを押すたびにこの「question.png」が新たに生成され、表示されるという流れにする予定です。
ということでとりあえずBootstrap Studioにこの画像をインポートしておいてください。
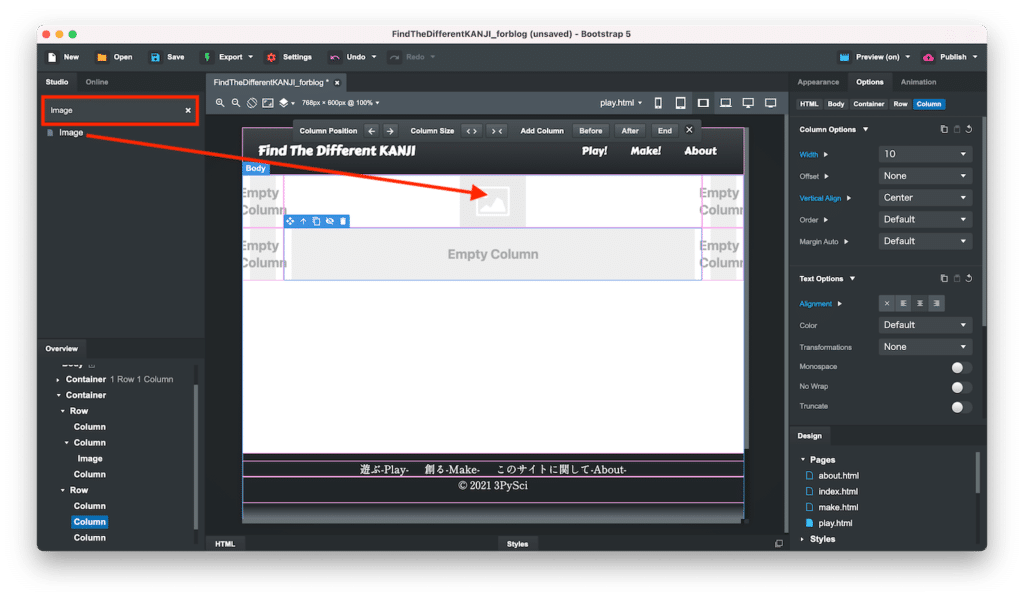
インポートが終わったら、Imageを上の真ん中のColumnにドラッグ&ドロップします。

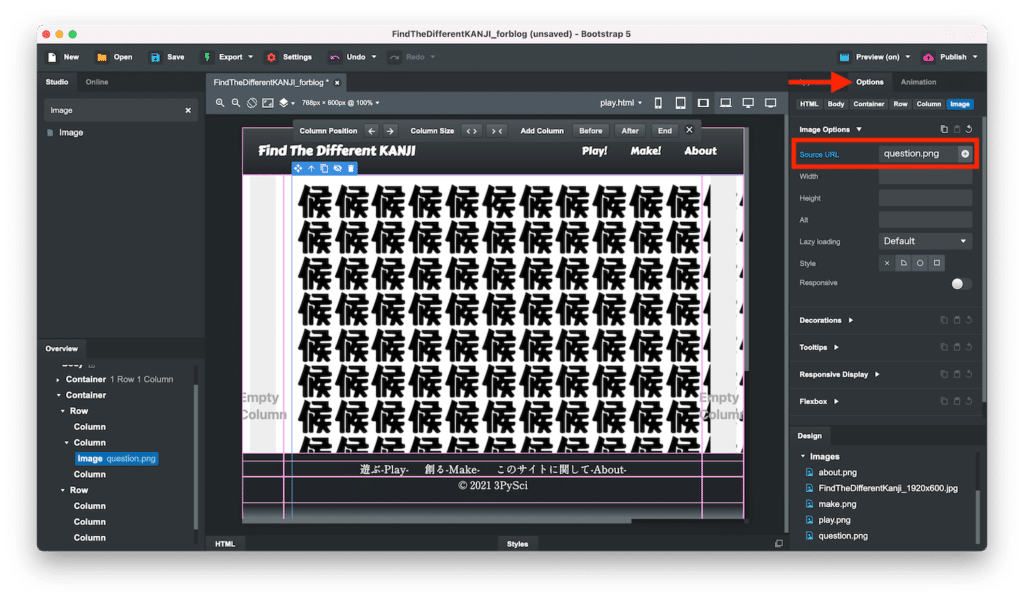
そしてOptionsタブのSource URLで読み込んだ画像を選択します。

これで画像を配置することができました。
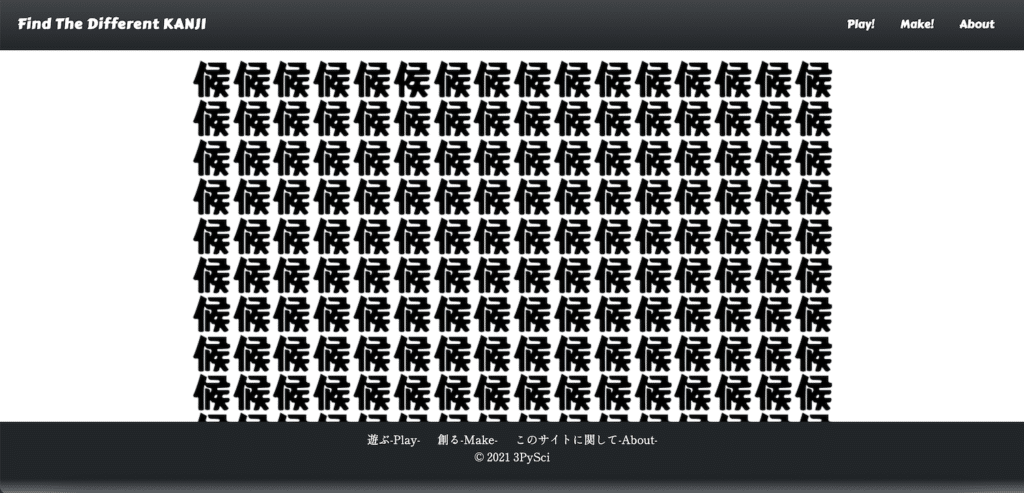
一度ブラウザで確認してみましょう。
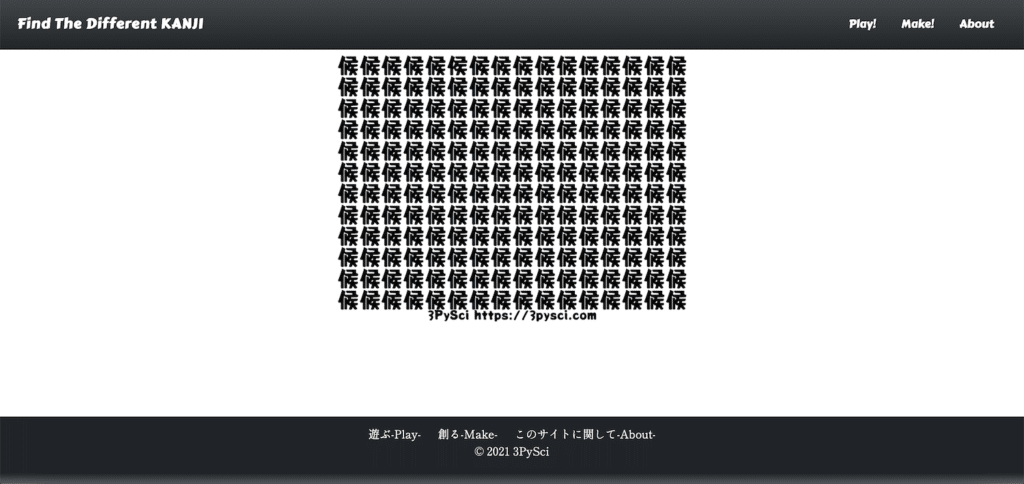
まずはPCのブラウザ。

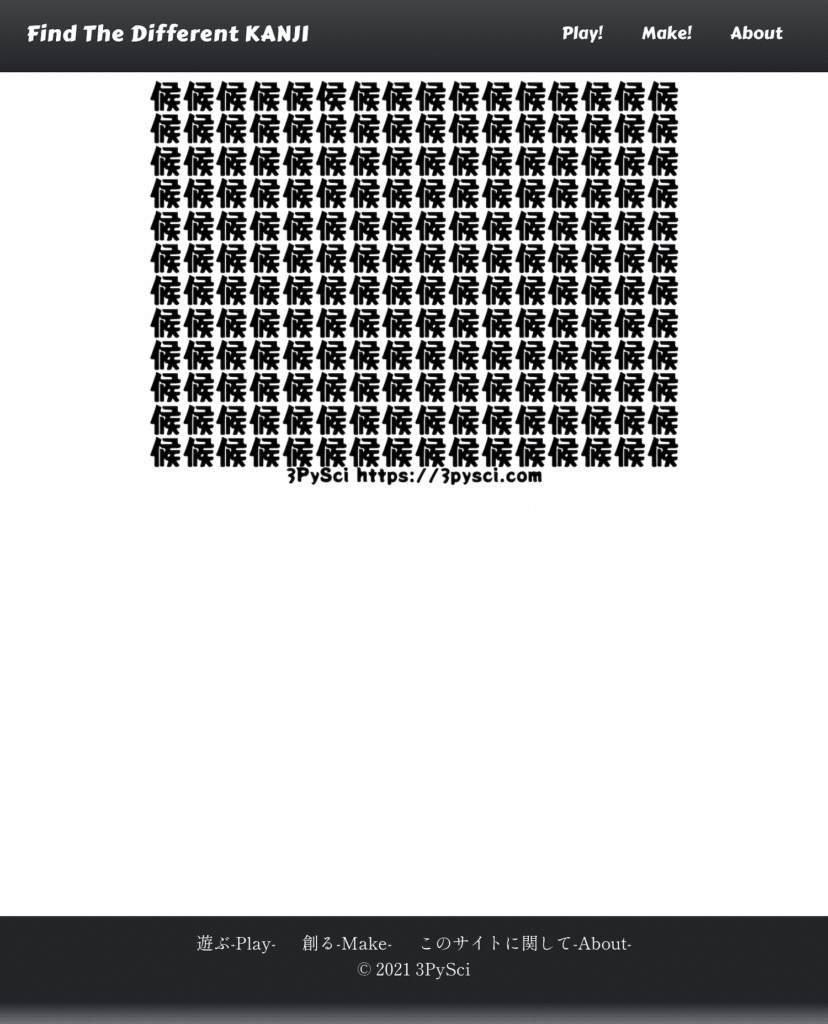
次にiPad mini。

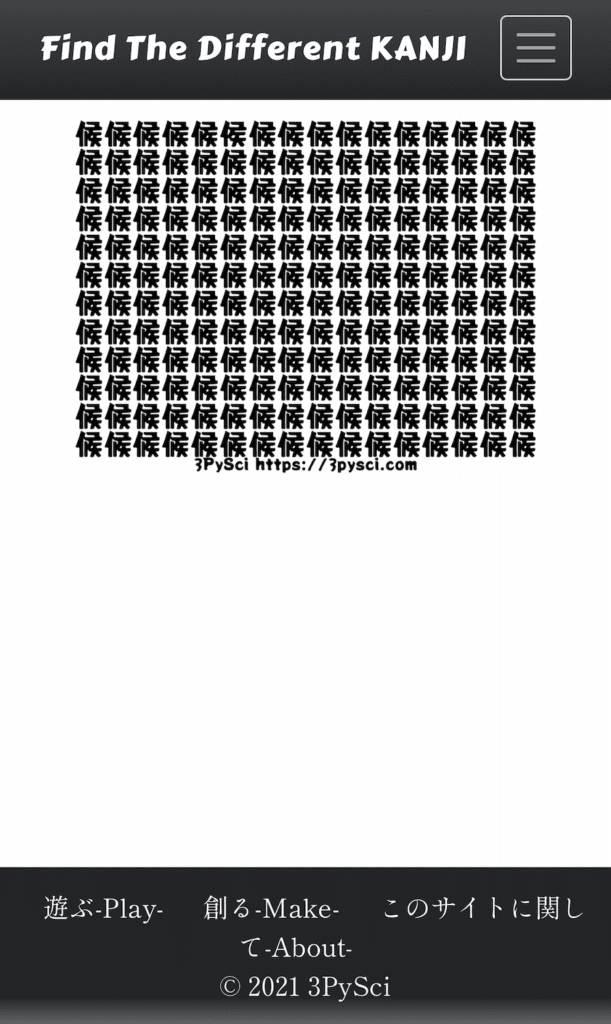
そしてiPhone。

ご覧の通り、どれもこれも画面からはみ出てしまい、クイズを楽しむにはなかなか厄介な状況になっています。
画像のサイズ設定
そこで画像のサイズ設定をしていきますが、先に結果をお伝えしておくと、これだけでは不十分です。
とりあえず進めていきましょう。
まず考えられることとして、画像サイズを画面に対して%表示すれば、どの画面でもはみ出ることがなくなると考えられます。
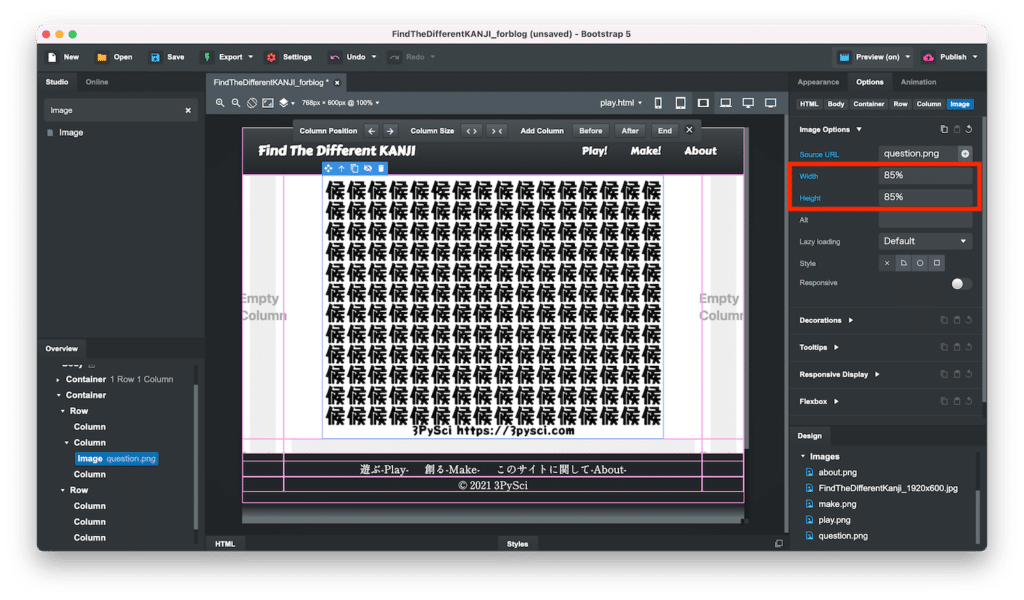
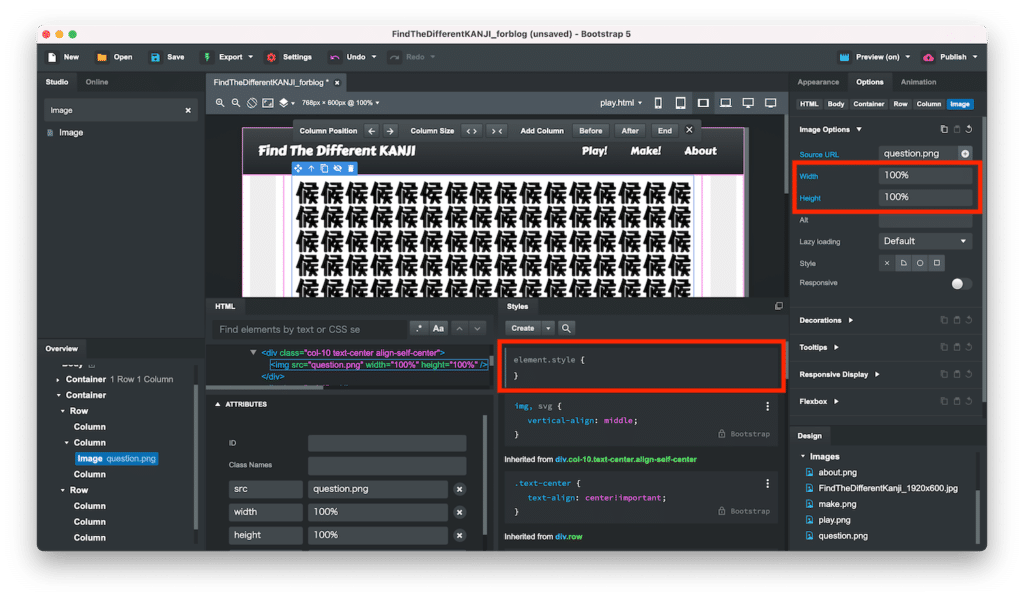
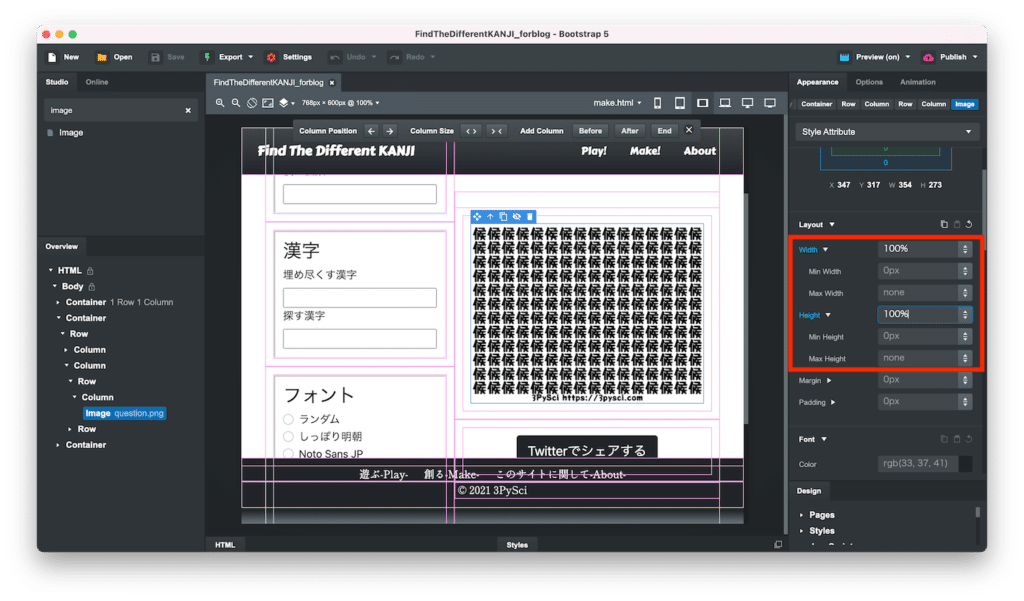
そこで画像の「Width」、「Height」をそれぞれ「85%」としてみました。

これで各デバイスでの表示を確認してみましょう。
PCでの画面。

iPad miniの画面。

iPhoneの画面。

ご覧の通りPCではまだ見えない部分が出てきてしまっています。
これは多分「Height」の値はあまり優先度が高くなく、「Width」が優先されているため、画面の横幅に対し85%表示になってしまっている。
そしてそれにより縦のサイズが画面からはみ出てしまっていると考えられます。
特に今回の画像は横長なので、横に優先して制限がかかりやすいのかもしれません。
max-width、max-heightの設定
そこで役に立つのが「max-width」、「max-height」の設定です。
これらの設定は画像の縦横の最大値を設定できる項目になります。
つまり画像がこの「max-width」、「max-height」で設定した値以下の場合は、先ほど設定した「width」、「height」のサイズで表示され、超えた場合は「max-width」、「max-height」の値で表示されるようになります。
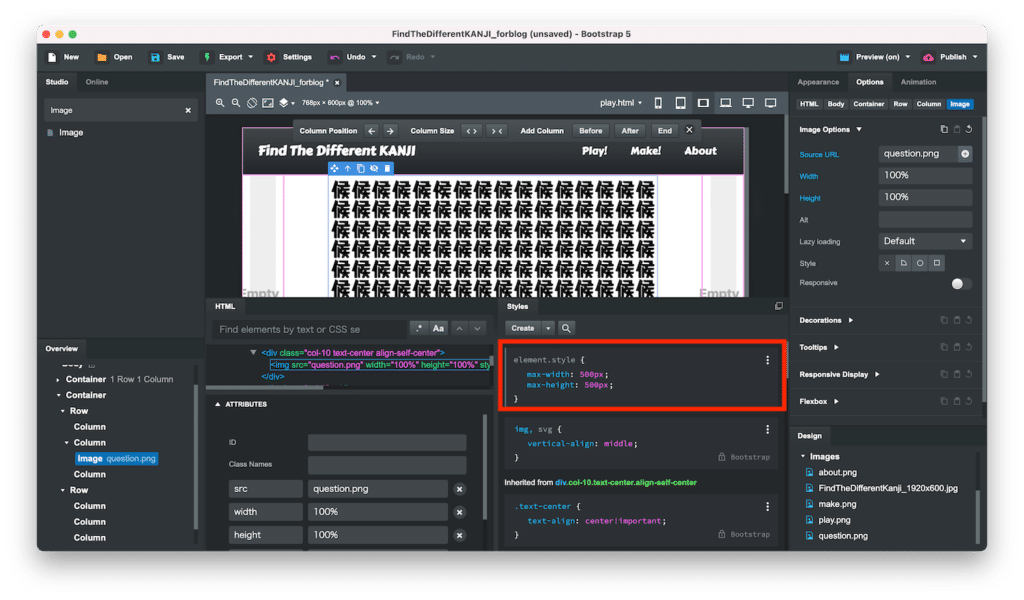
ただwidthが85%では少々小さかったので、「widthとheightは100%」として、「max-width、max-heightは500px」として設定してみましょう。
ただ残念ながらBootstrap Studioの項目には「max-width」、「max-height」はありませんので、CSSで変更する必要があります。
ということで下からCSSのエリアを引き出してきます。
画像を選択してある状態で「elements.style」に設定を追加していきます。

こんな感じで「max-widht: 500px」と「max-height: 500px」を追加しました。

ブラウザで確認してみましょう。
PCだとこんな感じ。

iPad mini。

iPhone。

だいぶいい感じのサイズになりましたが、縦長の問題を作成することもあるので、「max-height」に関しては別途調整が必要かもしれません。
とりあえずそのような状況になった時に修正することにします。
追記)min-width、max-width、min-height、max-heightはAppearanceタブのLayout、width、heightタブを開くとありました。

ボタンの配置
次に新しい問題を作成・表示するためのボタンを配置します。
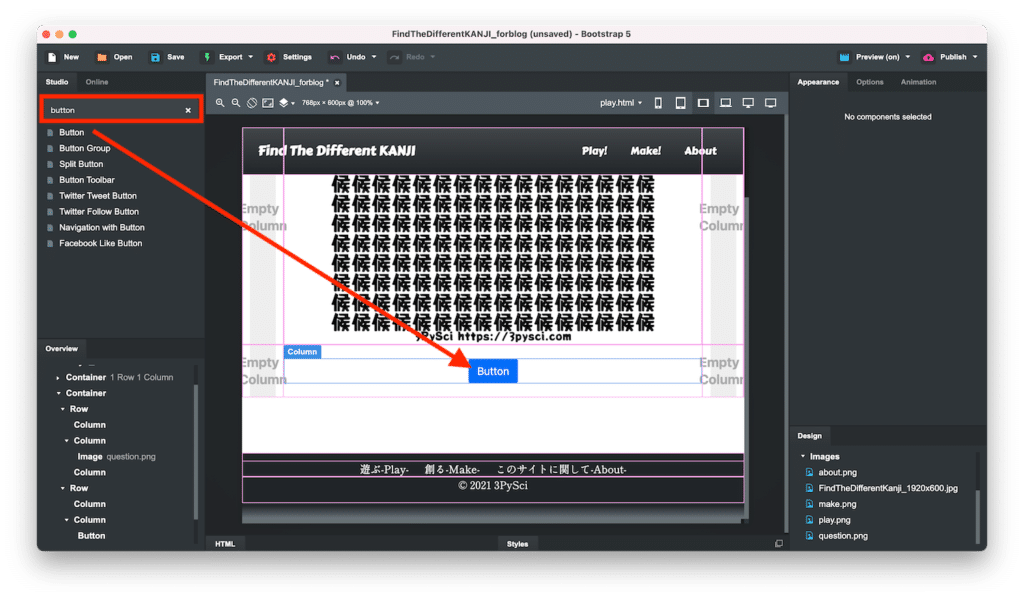
ということでButtonを下のRow、真ん中のColumnにドラッグ&ドロップします。

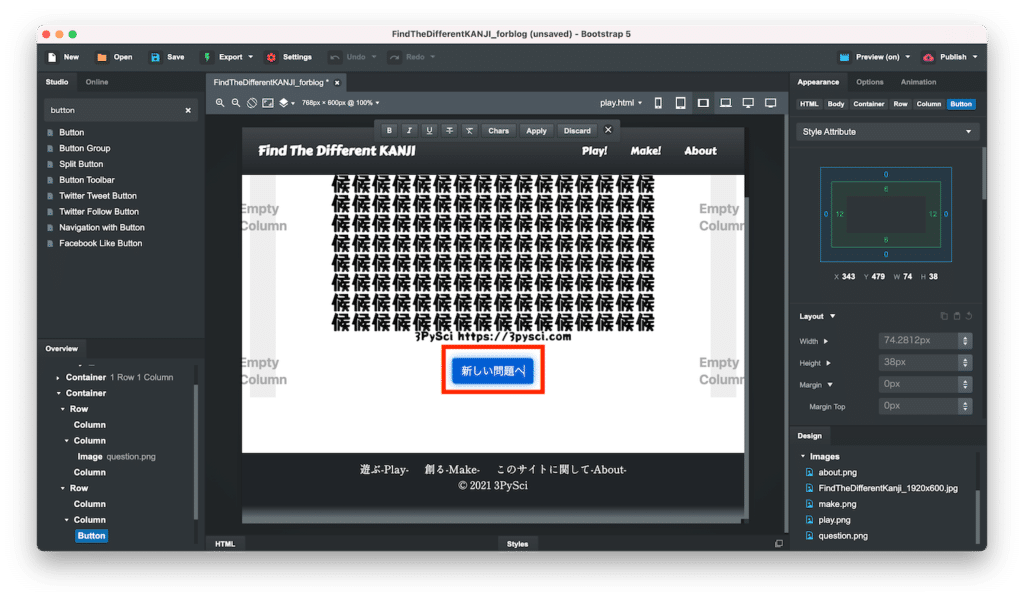
ダブルクリックするとテキストを編集できるので「新しい問題へ」に変更します。

全体が白黒のサイトなので、青色のボタンはちょっとデザイン的に浮いてしまいます。
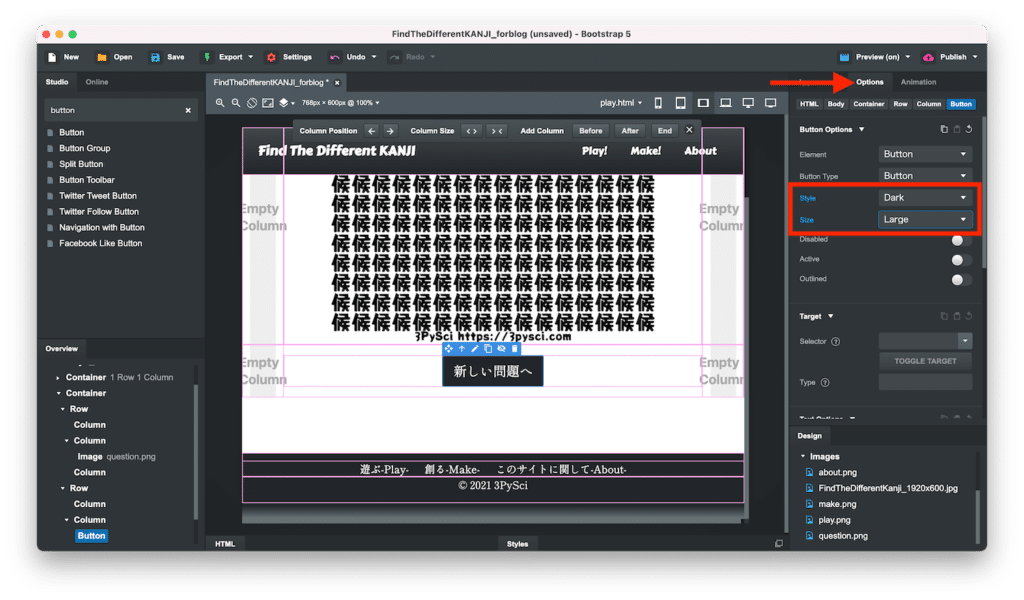
そこでOptoinsタブの「Button Options」、「StyleをDark」に、またボタンサイズを少し大きめにするため「SizeをLarge」にします。

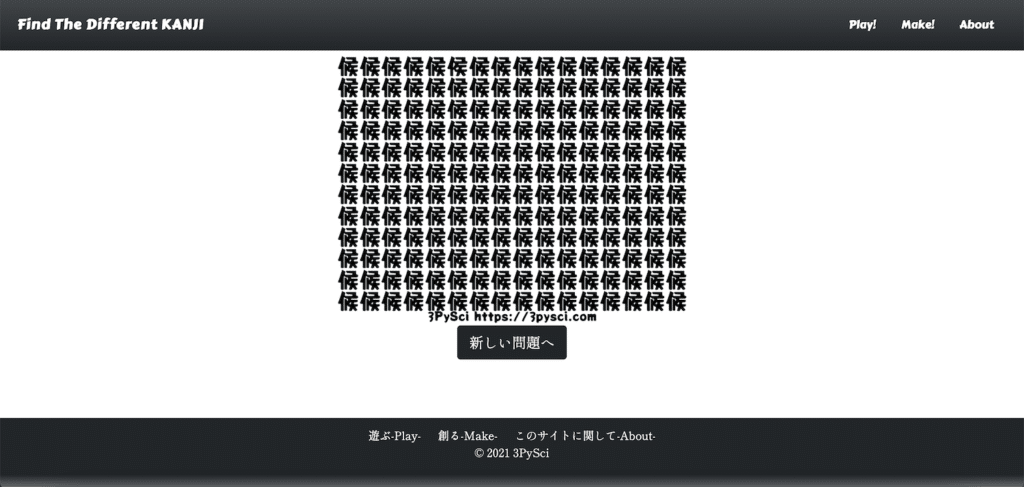
これでブラウザで確認してみましょう。

全体的に出来上がってきた感はありますが、どうも全体的に上下の余裕がない感じがします。
上下のMarginの設定
全体的に上下に余白を作るため、縦のMarginを設定していきましょう。
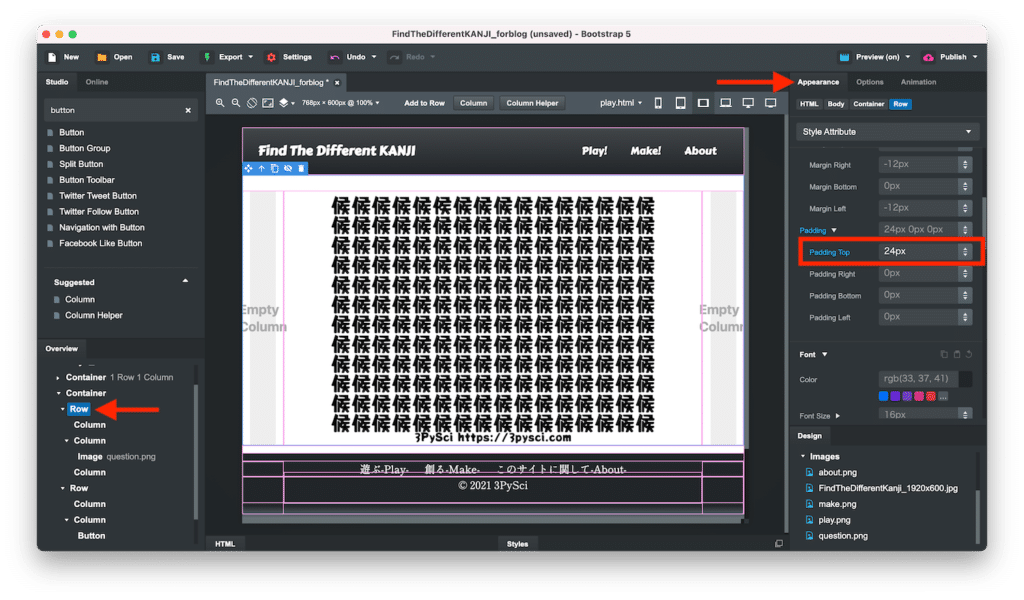
まずは概要エリアで画像が入っているRowを選択し、Appearanceタブの「Margin Topを24px」にします。

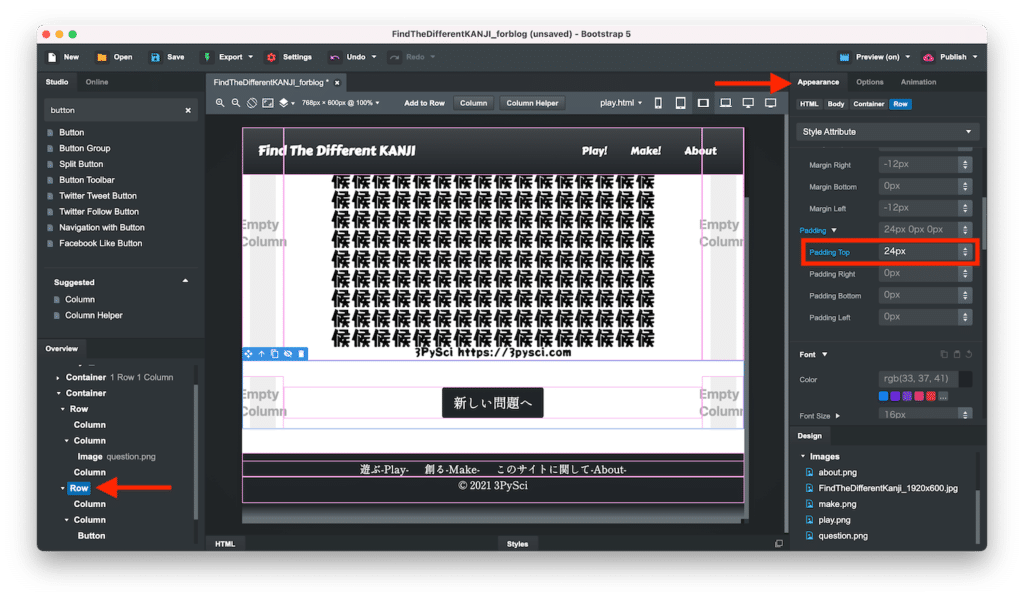
次にボタンが入っているRowも同様に「Margin Topを24px」にします。

これでブラウザで確認してみましょう。
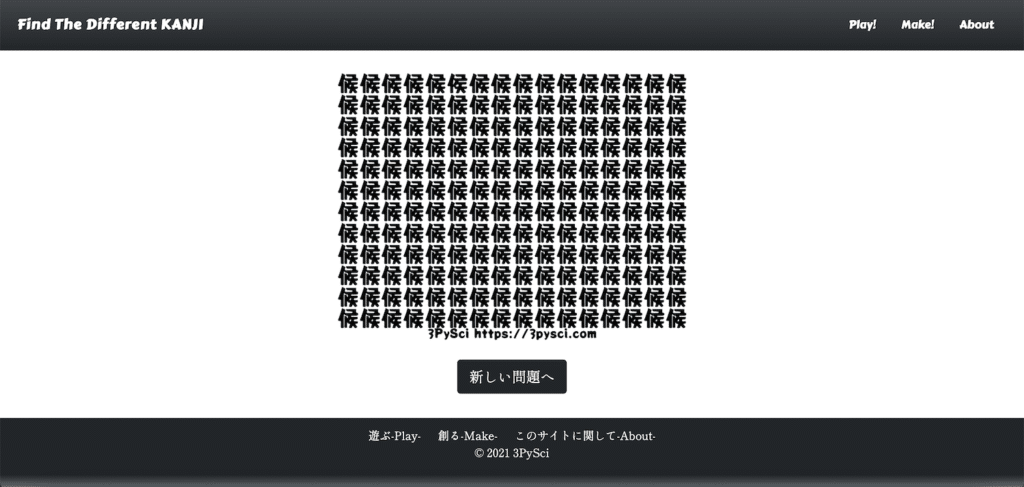
まずはPC。

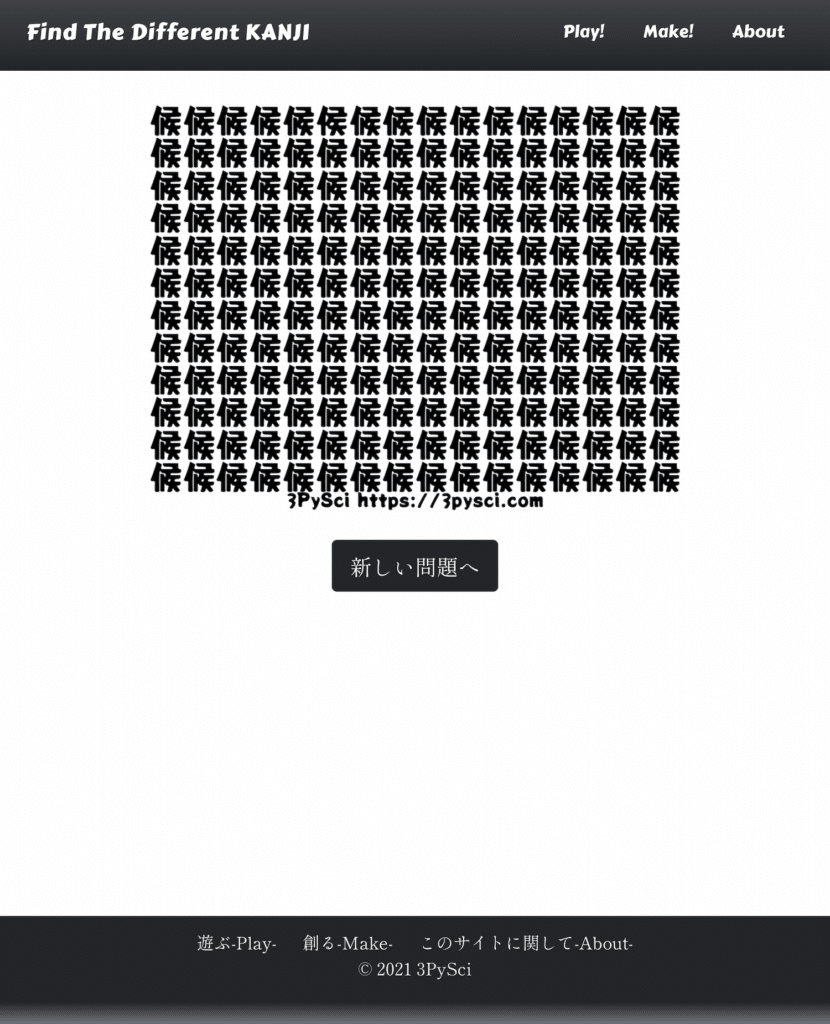
iPad mini。

iPhone。

どれもいい感じに調整することができました。
次回は「make.html」を作成していきましょう。

ではでは今回はこんな感じで。

コメント