Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのリンクの色を変更しました。

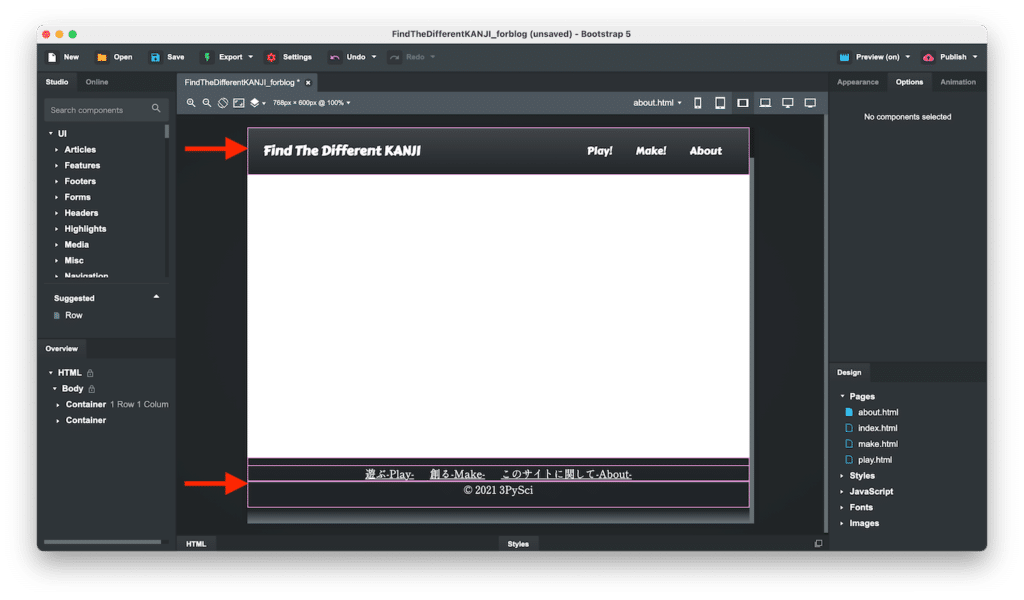
前回作成したところはこんな感じです。

今回は「クイズで遊ぶ」、「クイズを創る」、「このサイトに関して」のそれぞれのページを作成し、index.htmlの各ボタンにリンクを貼ります。
またナビゲーションバーとフッターを固定し、新しく作成したページにコピーするというところまでやってみます。
新規ページの作成
まずは「クイズで遊ぶ」、「クイズを創る」、「このサイトに関して」それぞれのページを作成していきます。
新しいデザインで新しいページを作ってもいいのですが、Bootstrap Studioでは一つのデザイン内に複数のページを作成できます。
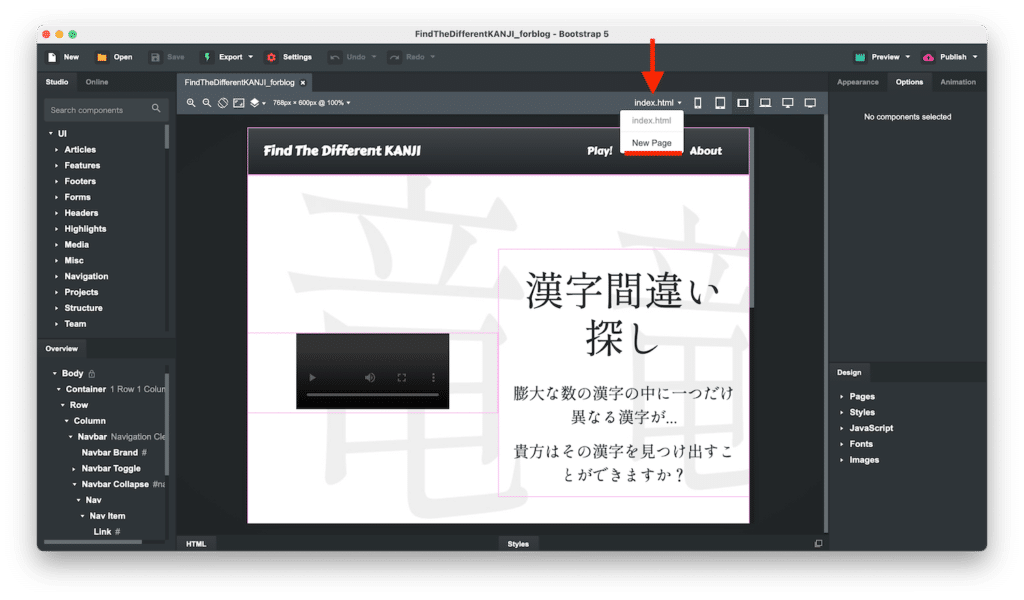
デザインエリアの上部で、画面サイズの横に「index.html」とありますので、それをクリックし、出てきたメニューで「New Page」をクリックします。

これだけで新しいページを作成できるのですが、最初につまづいたのはこのファイル名の変え方。
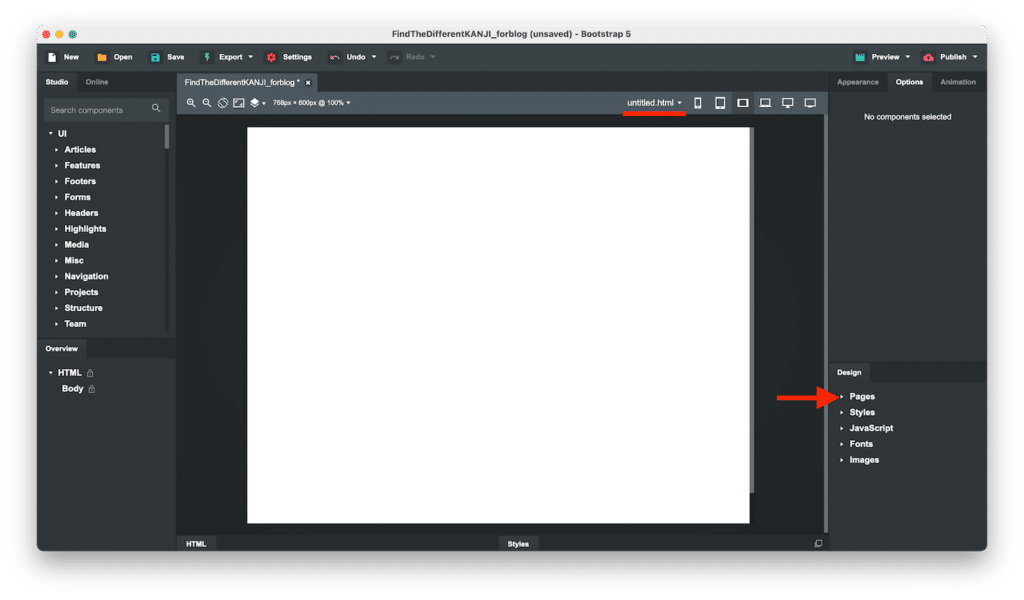
新しくページを作成するとファイル名が「untitled.html」となります。
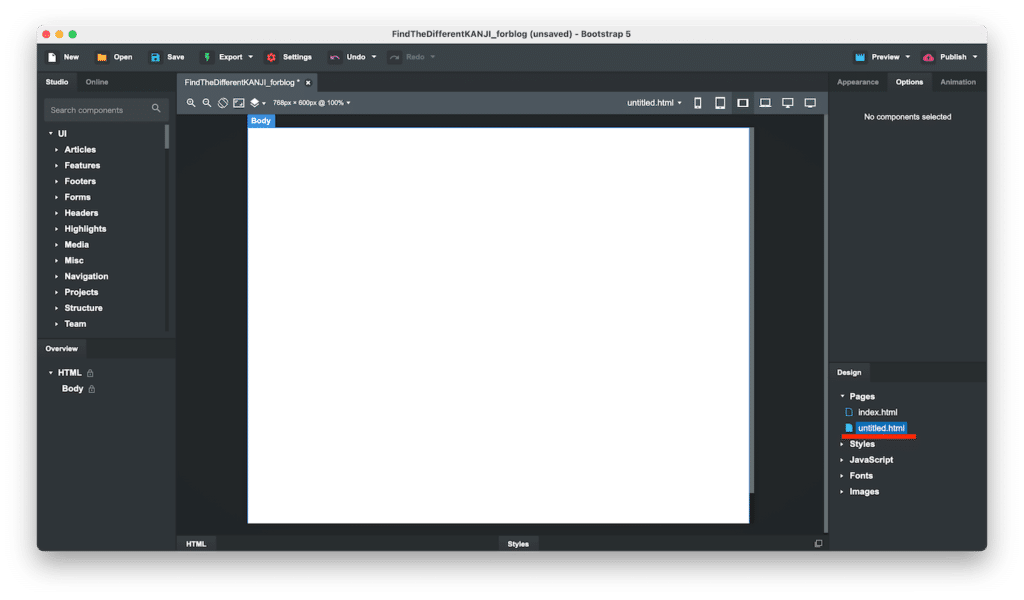
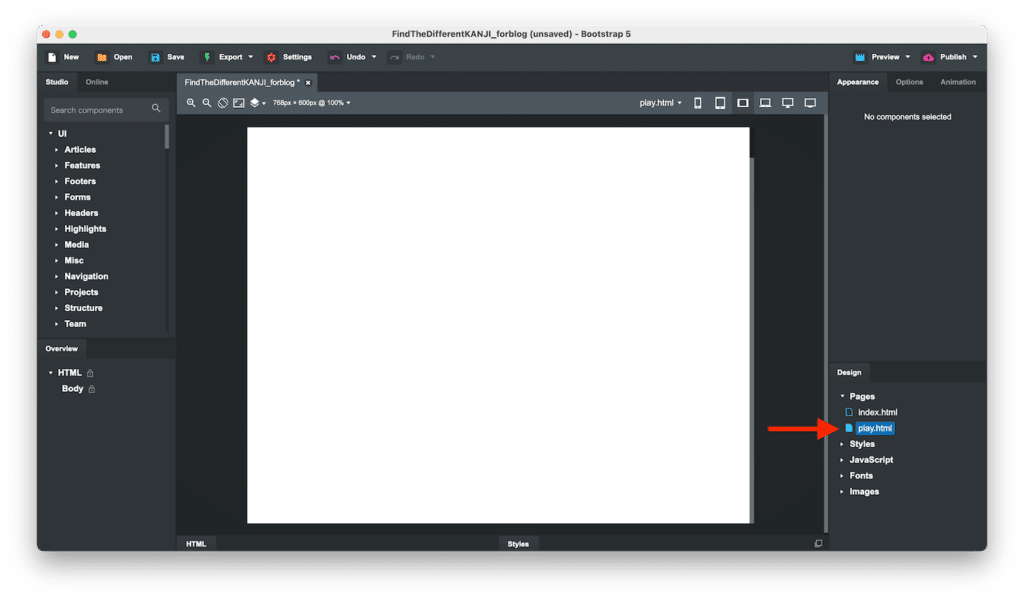
変更するには右下のデザイン概要エリアの「Pages」をクリックして開きます。

今、このデザイン内にあるページが出てきますので、今回の場合は「untitled.html」を右クリックします。

「Rename」をクリックすると、ファイル名が編集できるようになります。

まずは「クイズで遊ぶ」ページ用の「play.html」としてみました。

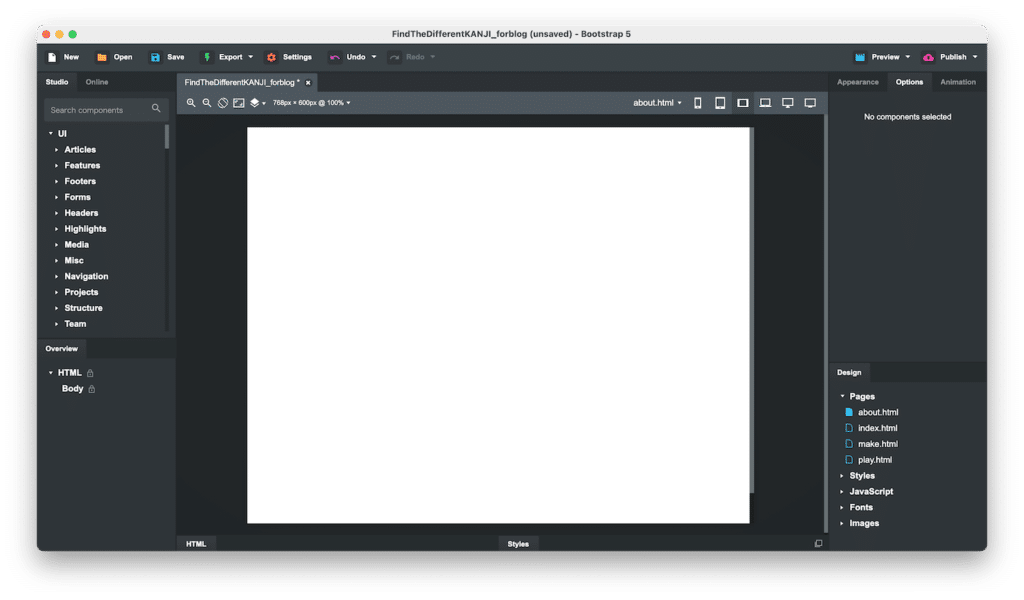
そして「クイズを創る」のページ用に「make.html」、「このサイトに関して」のページ用に「about.html」を作成しました。

ページの切り替え
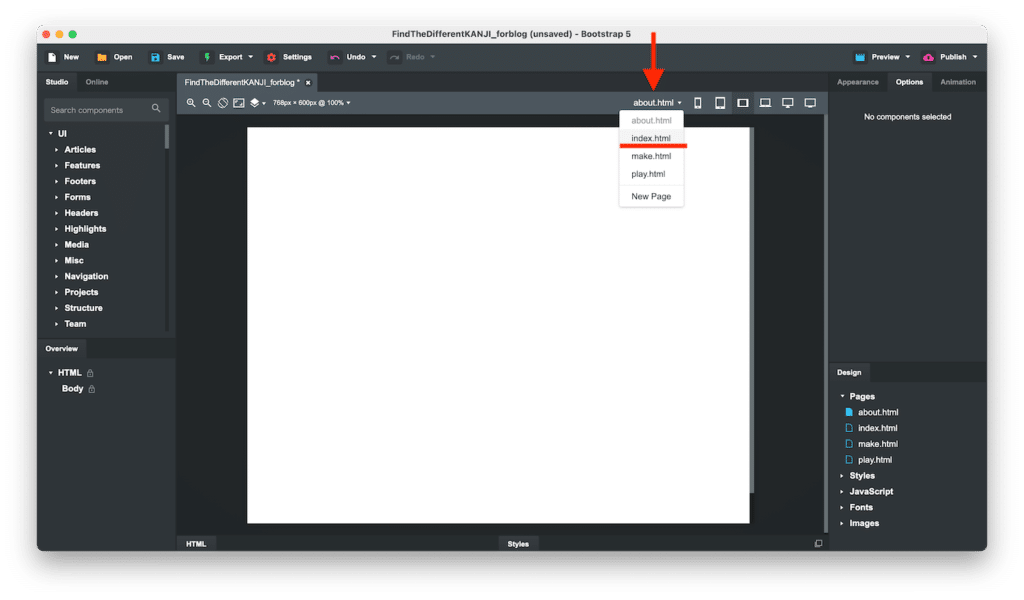
現在、デザインエリアは最後に作成したページ、この場合は「about.html」になっていますので、一度「index.html」に戻ります。
その場合はデザインエリアの上、画面サイズの左の「about.html」をクリックし、表示したいページのファイル名をクリックします。

リンクの貼り方
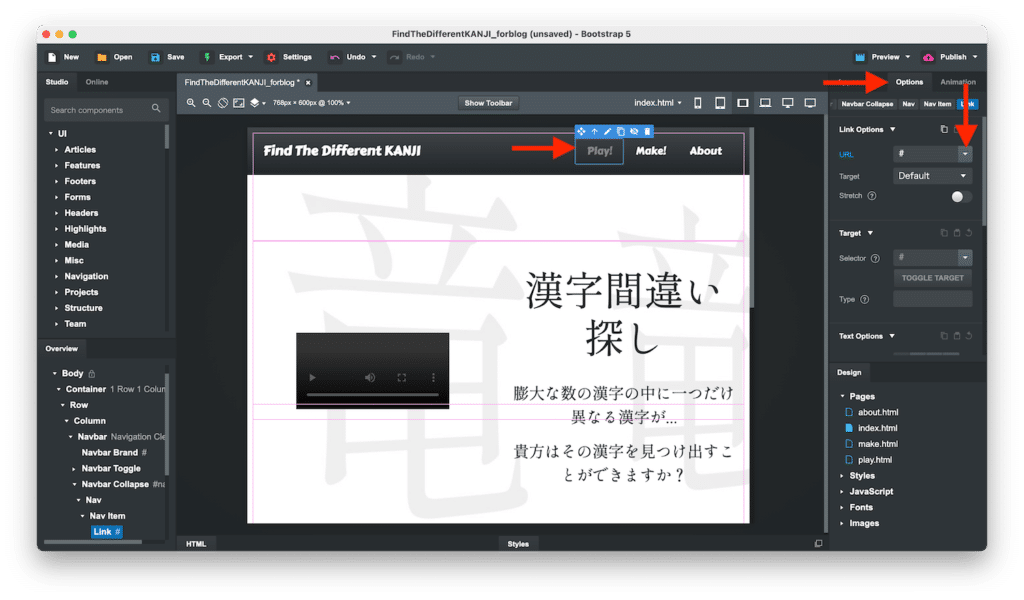
まずはナビゲーションバーにあるLinkパーツへのリンクの貼り方です。
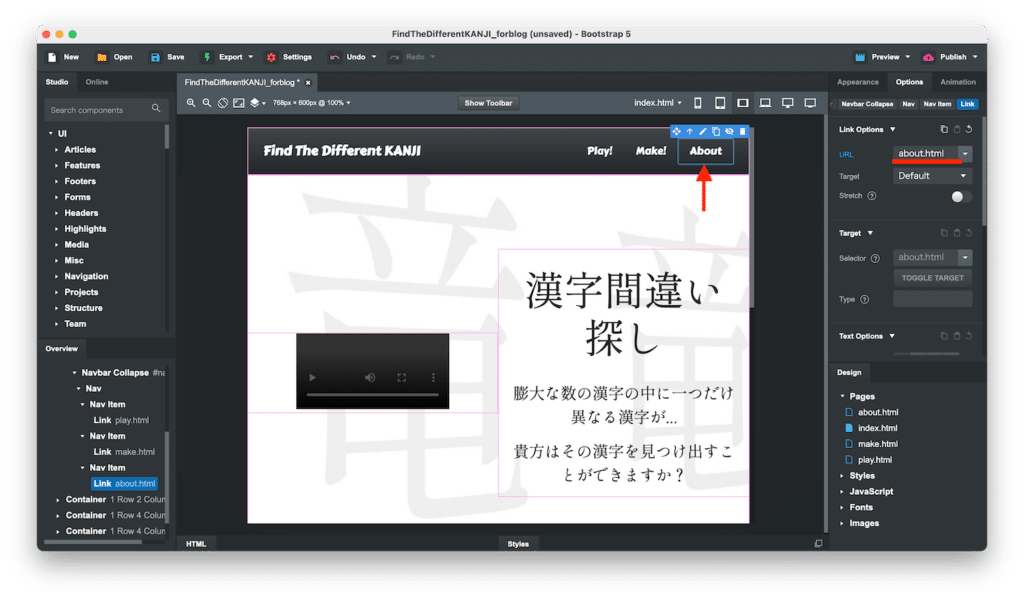
リンクを貼りたいLinkパーツをクリックし、詳細設定エリアのタブを「Options」にします。
「Paragraph」ではリンク用の設定が出てきませんので、リンクを貼りたい部分には「Link」を使ってください。
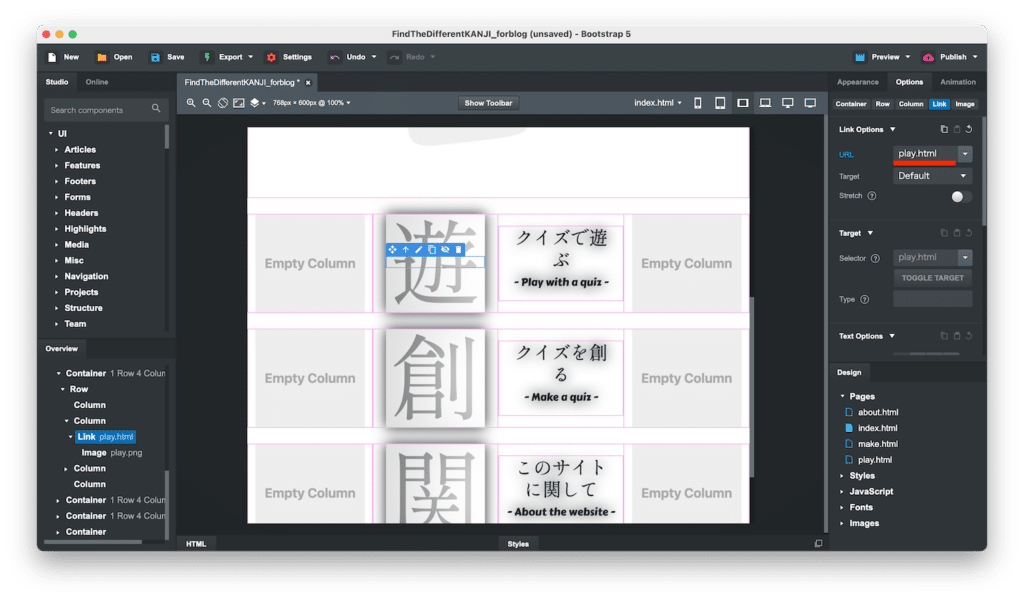
そして「Link Options」の「URL」の右の「+」をクリックします。

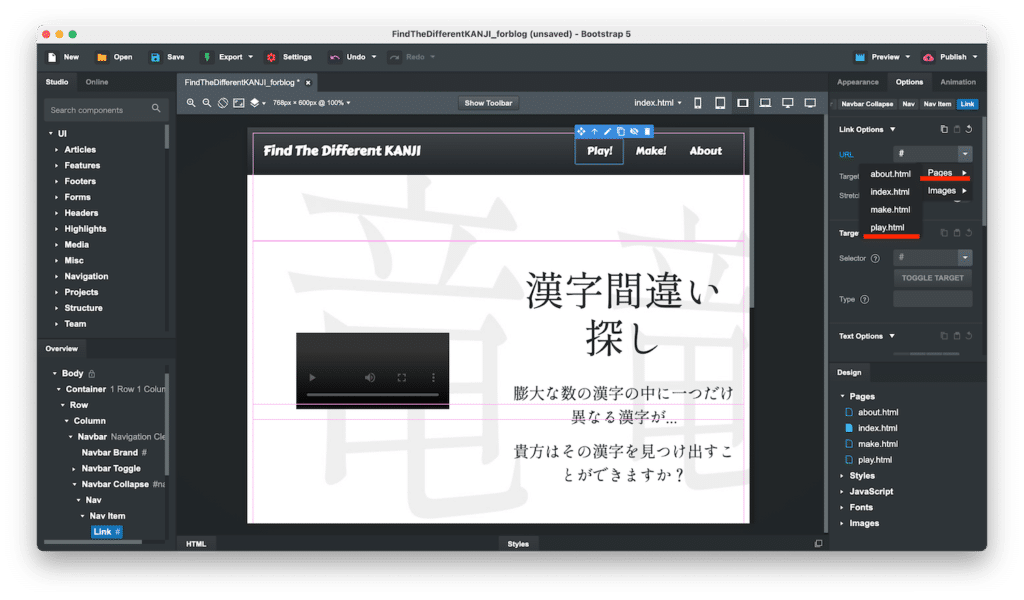
そしてリンクする先として「Pages」の中にリンク可能なページの一覧が出てきます。
今回最初のテキストは「Play!」ですので、「play.html」を選択します。

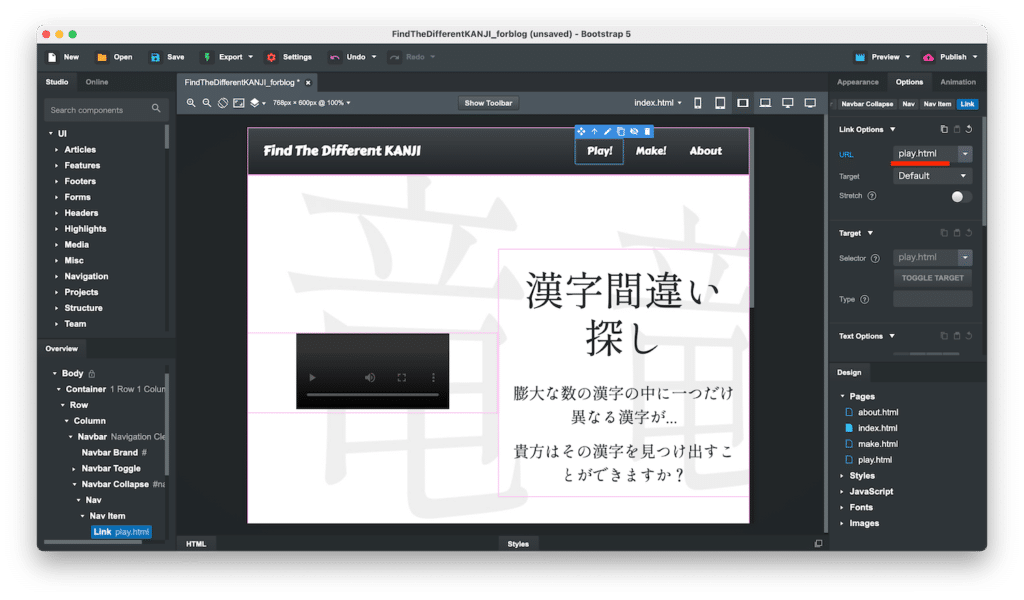
すると先ほどの「URL」の入力欄に「play.html」が表示され、リンクが完了します。

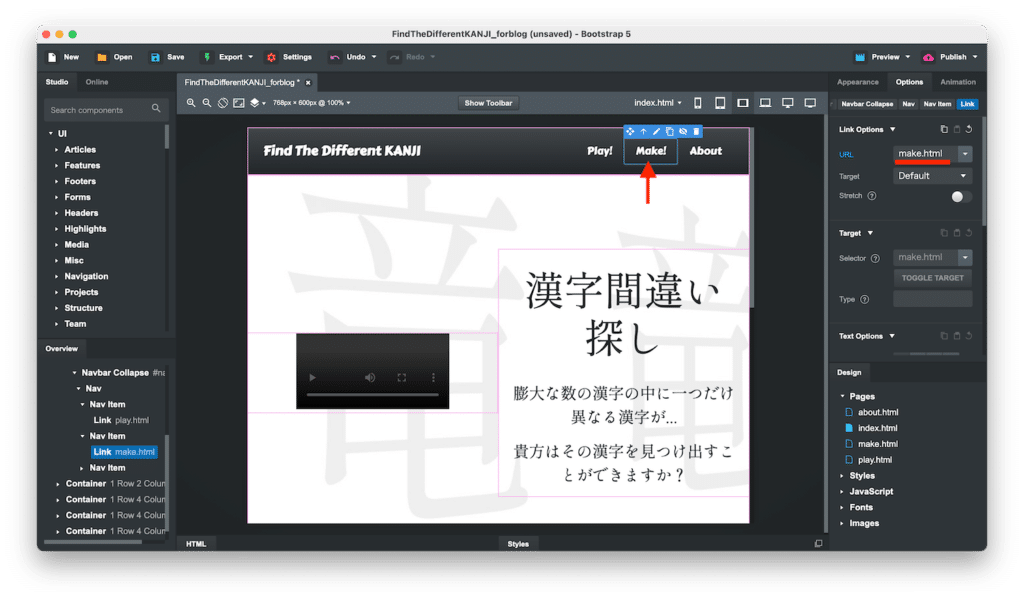
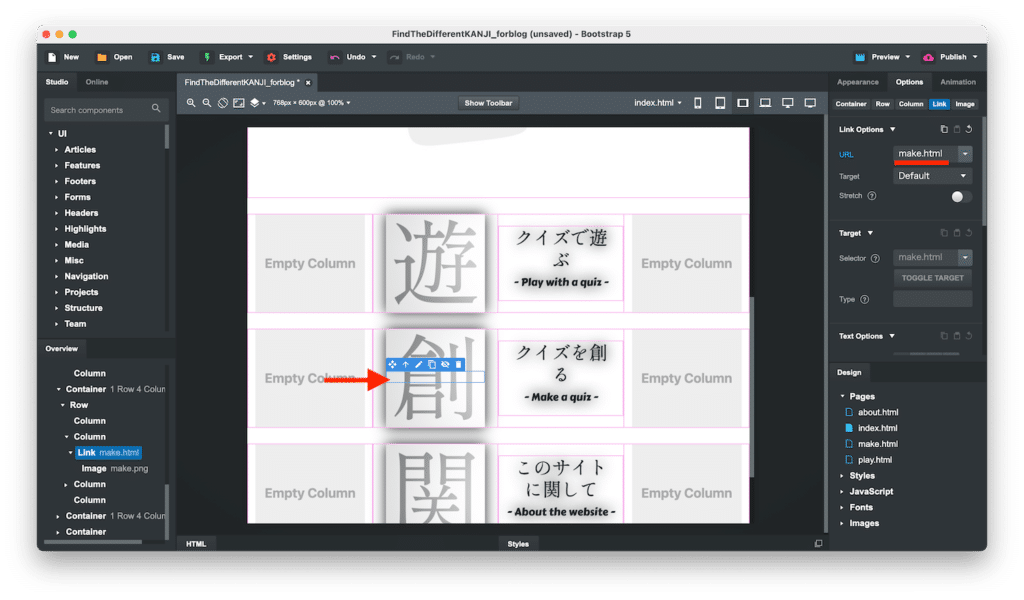
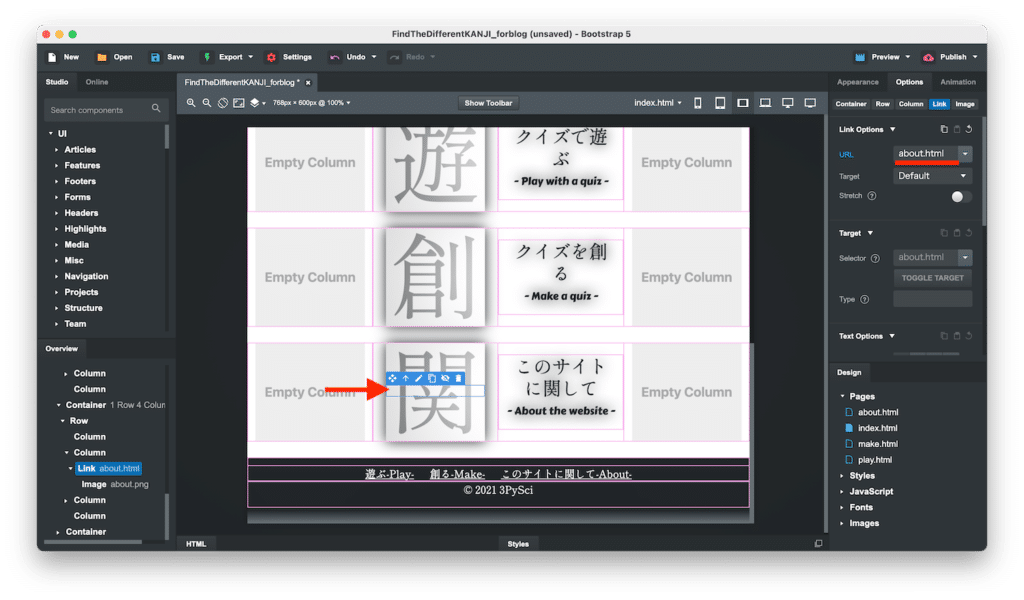
「Make!」と「About」もそれぞれ「make.html」、「about.html」にリンクします。


また画像は割愛しますが、同様にフッターのテキストにもリンクを貼っておきます。
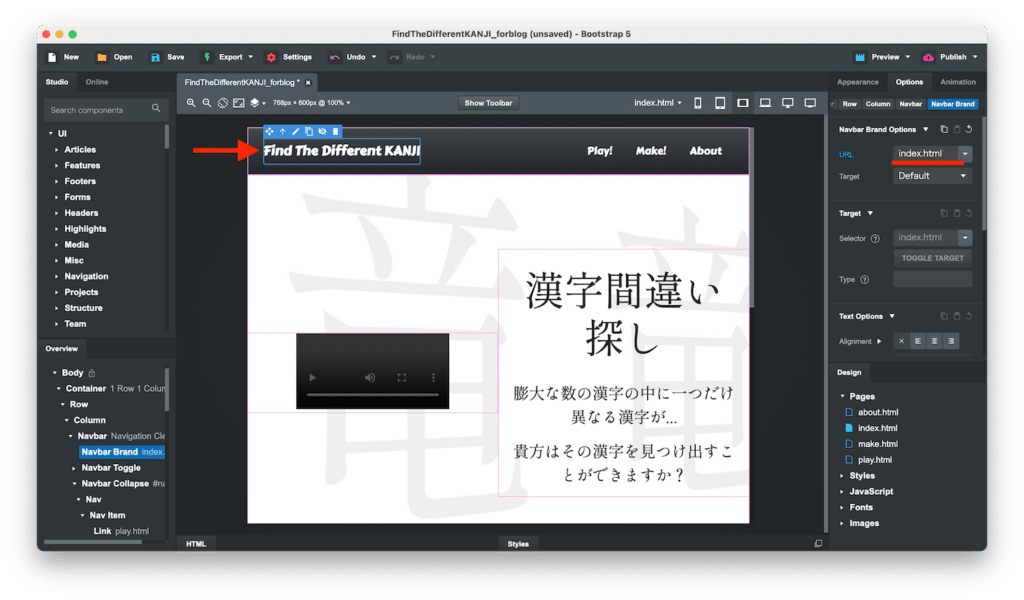
そしてタイトル部分である「Find The Different KANJI」はトップページに戻って欲しいので、「index.html」へのリンクを貼っておきます。

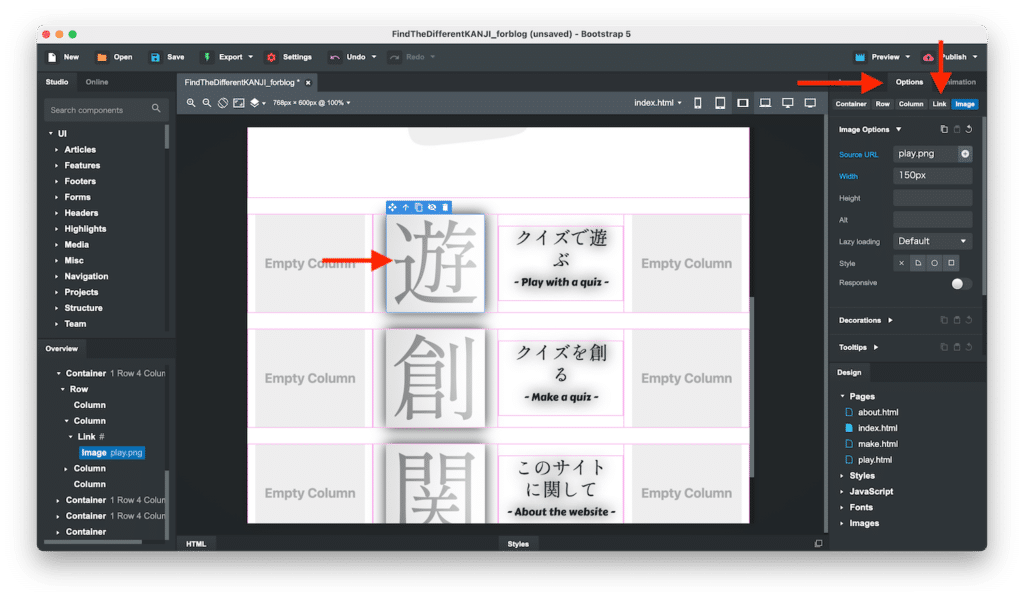
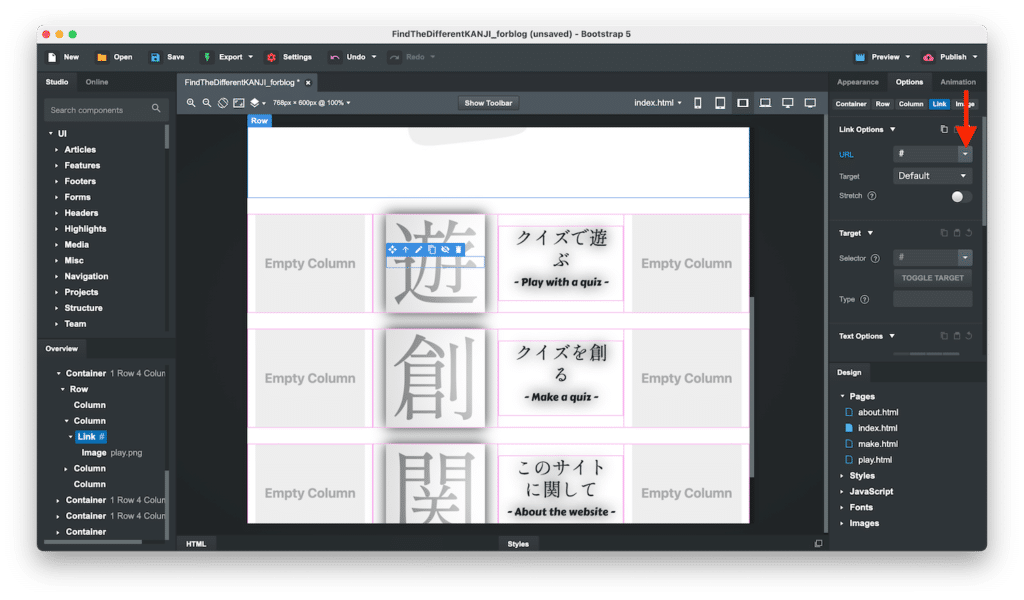
次に画像リンクの部分ですが、まず画像をクリックし、詳細設定エリアのタブを「Options」にして、「Link」のボタンをクリックします。
画像を選択すると必ず「Image」になってしまうので、このボタンの変更を忘れないでください。

あとは通常のリンクと同様に「Link Options」の「URL」にリンク先を追加していきます。




これでリンク先の設定は完了です。
ナビゲーションバーとフッターの固定
次にナビゲーションバーとフッターの固定を行っていきます。
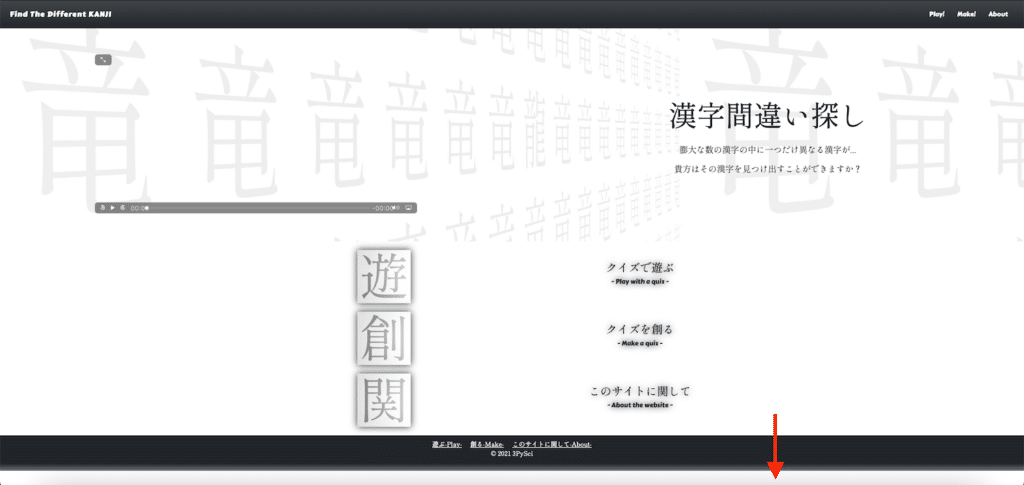
前回の状態では、画面が大きくなった場合、このように下に空白ができてしまいます。
また上も外観からは分からないですが、同様に固定されていません。

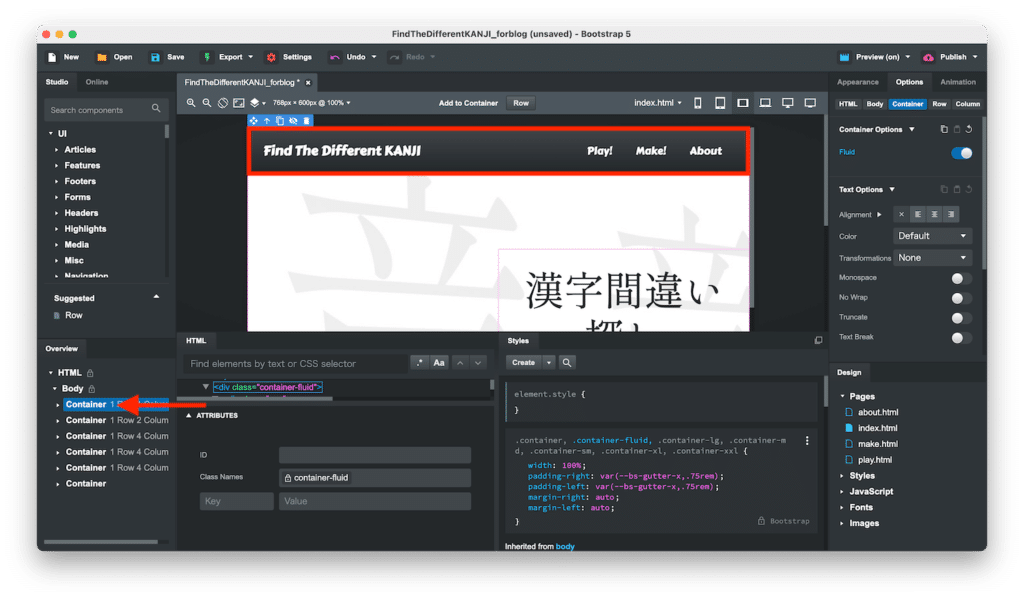
まずナビゲーションバーを固定していきます。
ナビゲーションバーを含んでいる「Container」を選択します。

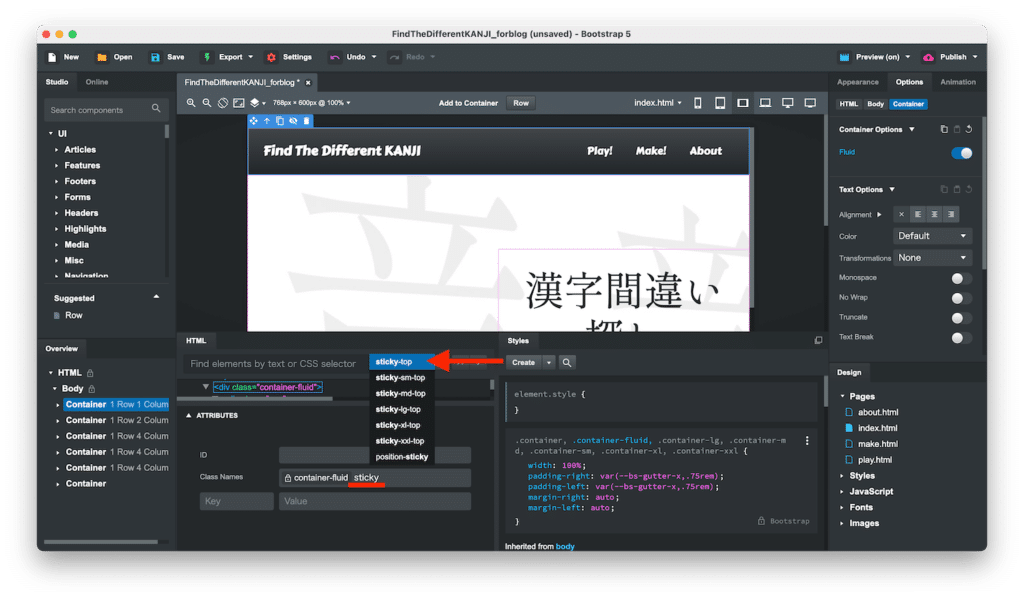
下のHTML編集エリアの「ATTRIBUTE」内の「Class Names」に「sticky-top」を追加します。
このSticky topはページ上部に固定され、スクロールすると上部に消えていきます。

もしスクロールしたときについてくるような固定方法をしたい場合は「fixed-top」を追加してください。
(追記)最終的には「fixed-top」を使うことにしました。
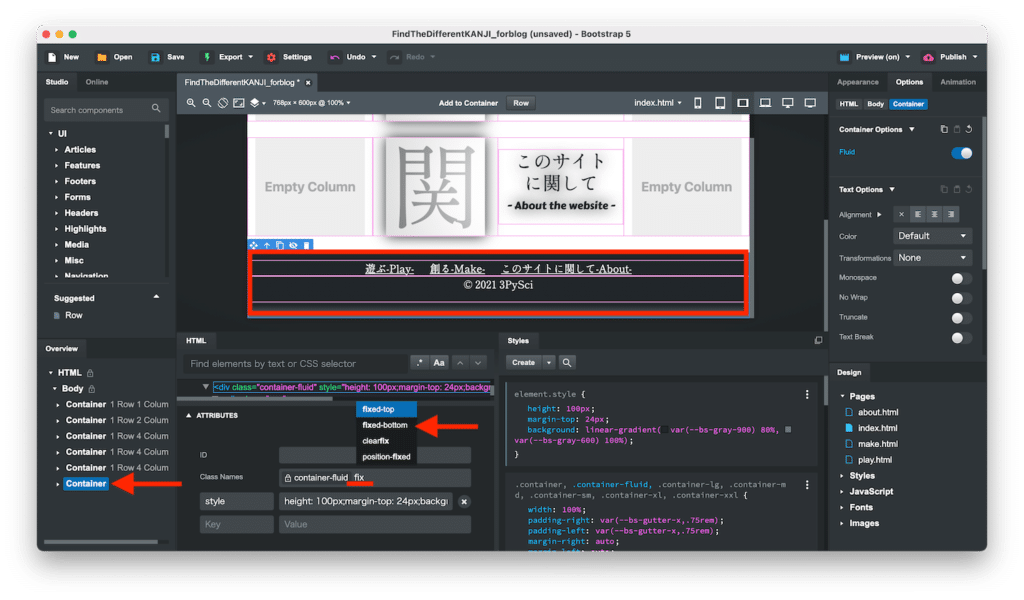
またフッターも同様に固定していきますが、こちらはStickyにはできないので「fixed-bottom」を選択します。

これでブラウザで確認してみると、上が固定されているかは分かりませんが、少なくとも下はブラウザの一番下に固定されているのが分かります。

新規ページにナビゲーションバーとフッターのコピー
この作成したナビゲーションバーとフッターは全てのページで使いたいので、先ほど作成した3つのページにコピーしていきます。
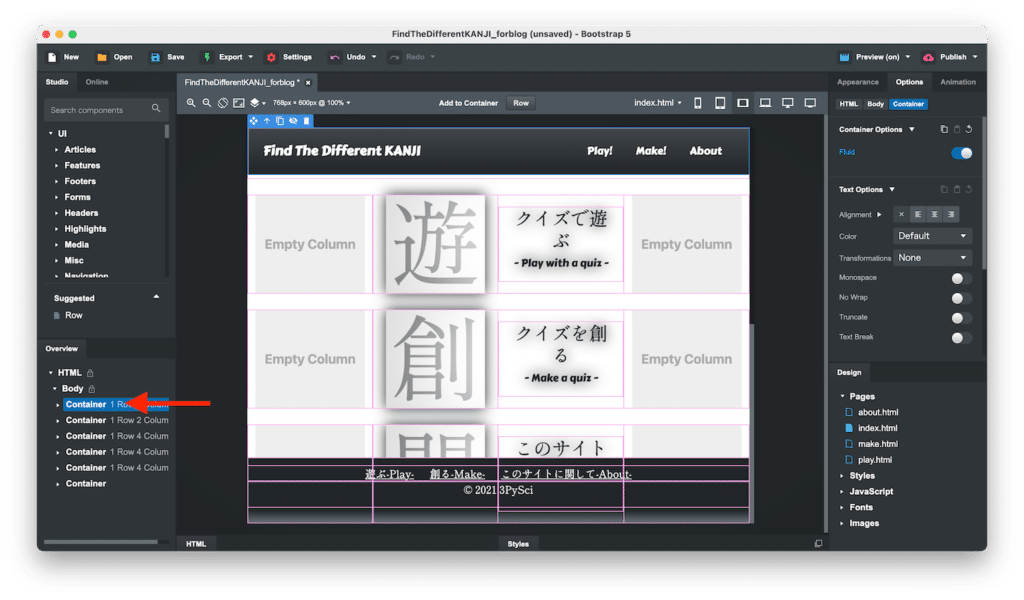
概要エリアにあるコピーしたい部分が入っている「Container」を右クリックします。

表示されたプルダウンメニューのうち「Copy & Paste」を選択します。

次に「Copy to」を選択します。

ここでコピー先を選びます。
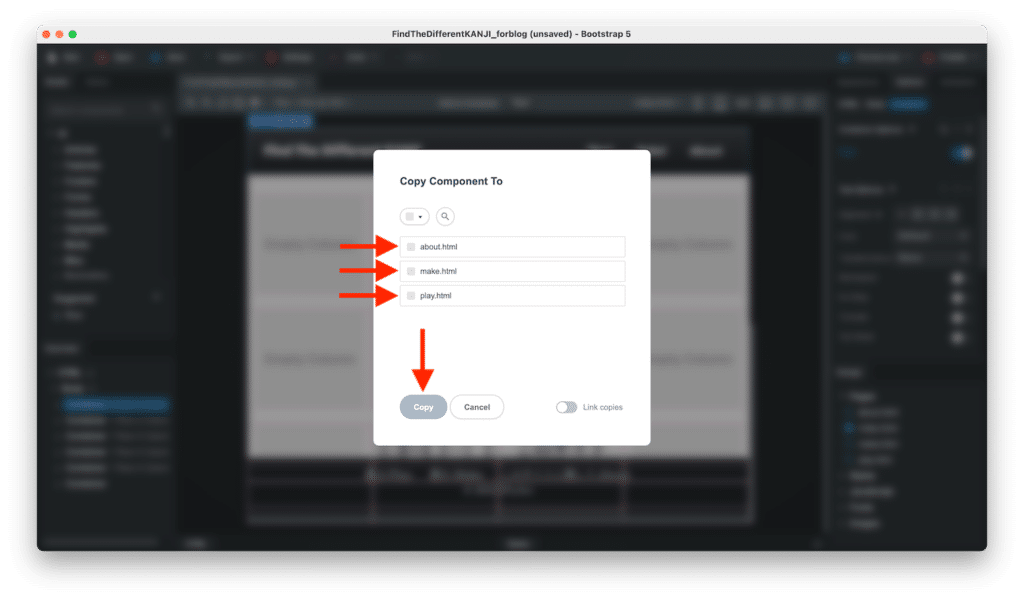
ただ今回は「play.html」、「make.html」、「about.html」の3ページにコピーしたいので、「Multiple…」をクリックします。

するとコピーできるページ一覧(コピー先を含まない)が表示され、各ページ名の左にチェックボックスがありますので、コピーしたいページのチェックボックスをオンにして、左下の「Copy」をクリックします。

これで今回作成した3ページにナビゲーションバーとフッターがコピーされました。

今回はこれで一旦終了にして、次回はPlayのページを作成していきましょう。

ではでは今回はこんな感じで。

コメント