ノーコード
前回、ノーコードツールAdaloのアカウント登録をして、使用感を確認してみました。

ざっくりというと、Adaloの目的に沿ったアプリならかなり簡単に作成できるけど、少しでも外れると途端にハードルが高くなるという感じがしました。
今回はThunkableというノーコードツールのアカウント登録をして、使用感を確かめていきます。
ということで始めていきましょう。
アカウント登録
まずはアカウント登録です。
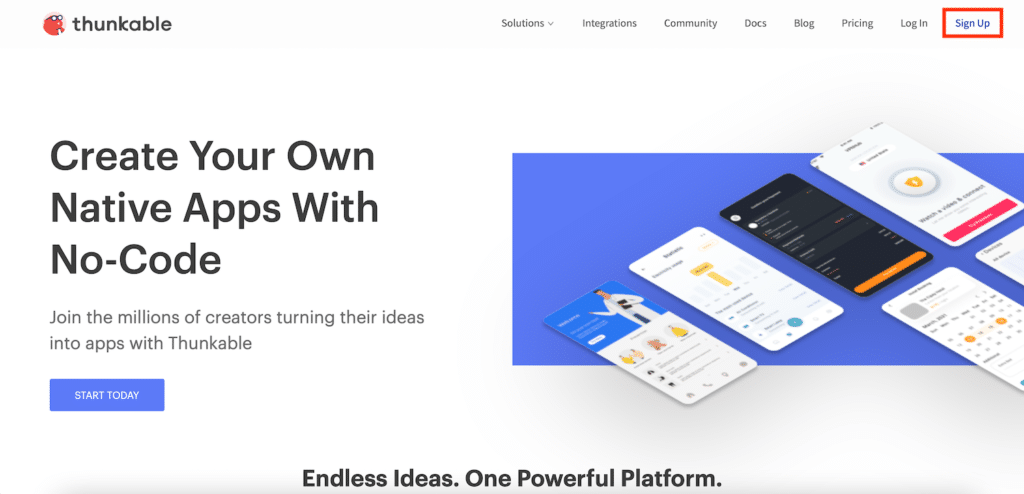
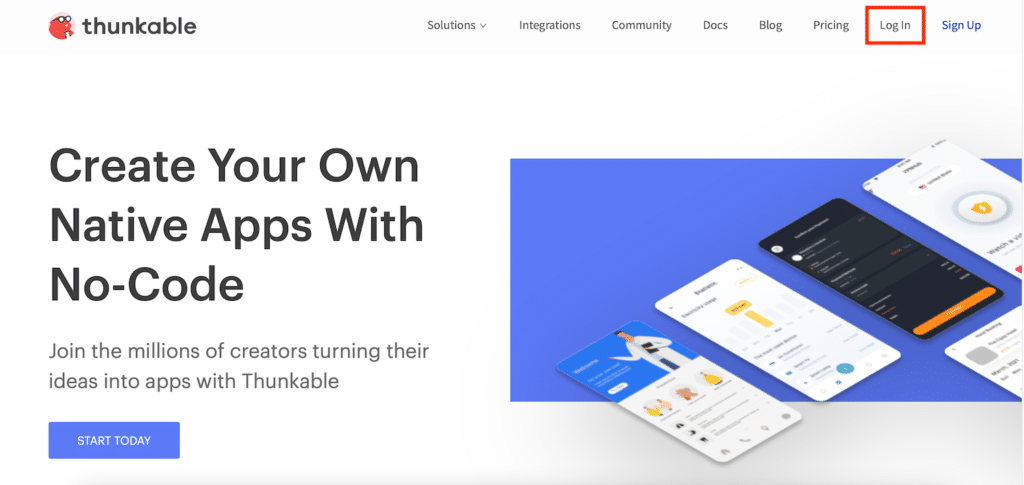
ということでThunkableのウェブサイトにアクセスします。

右上の「Sign Up」をクリック。

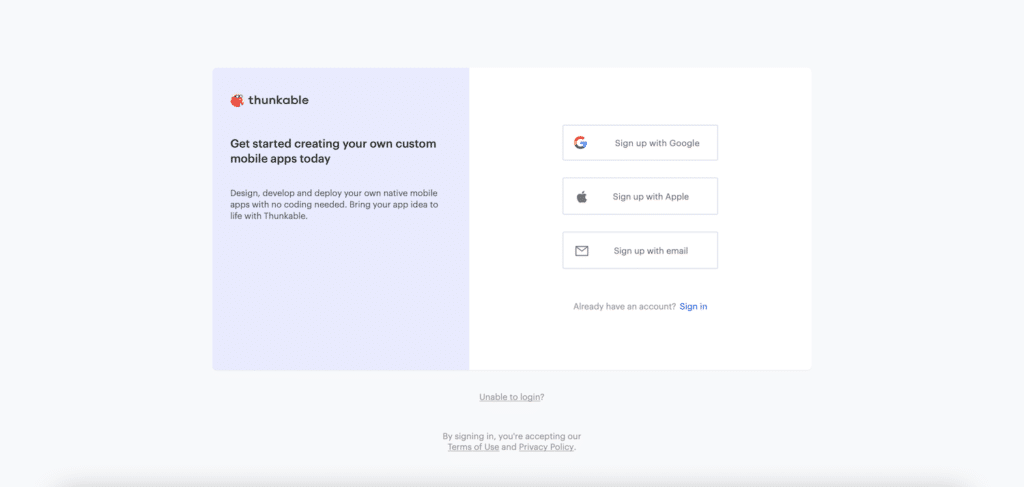
Thunkableではメールアドレスでの登録以外にGoogleやAppleのアカウントを使って登録することができます。
ここはお好みのものでどうぞ。

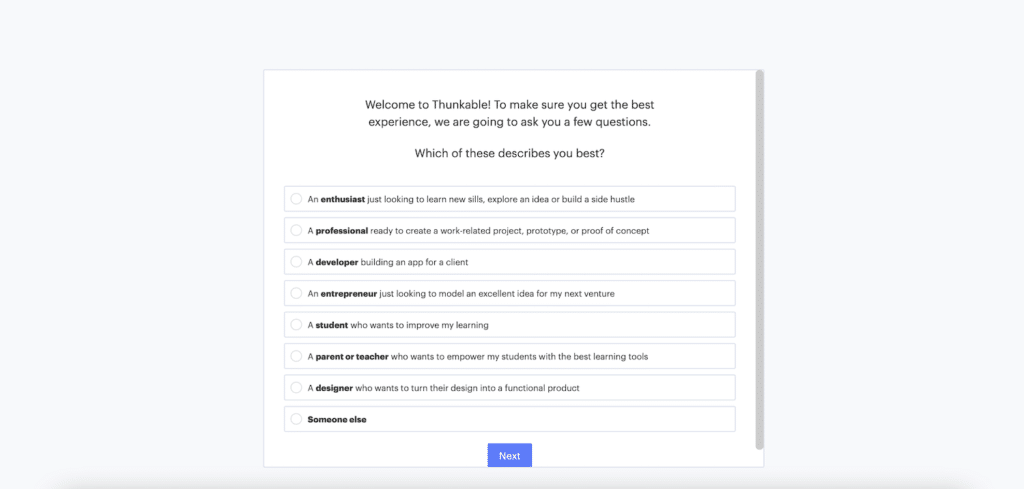
最初にアンケートに答えるようになっています。
アンケートは英語ですが、難しい英語ではないので、単語を調べつつ問題なく答えることができると思います。
1問目のアンケートは登録する人の立場(趣味や開発者、学生、デザイナーなど)に関してです。

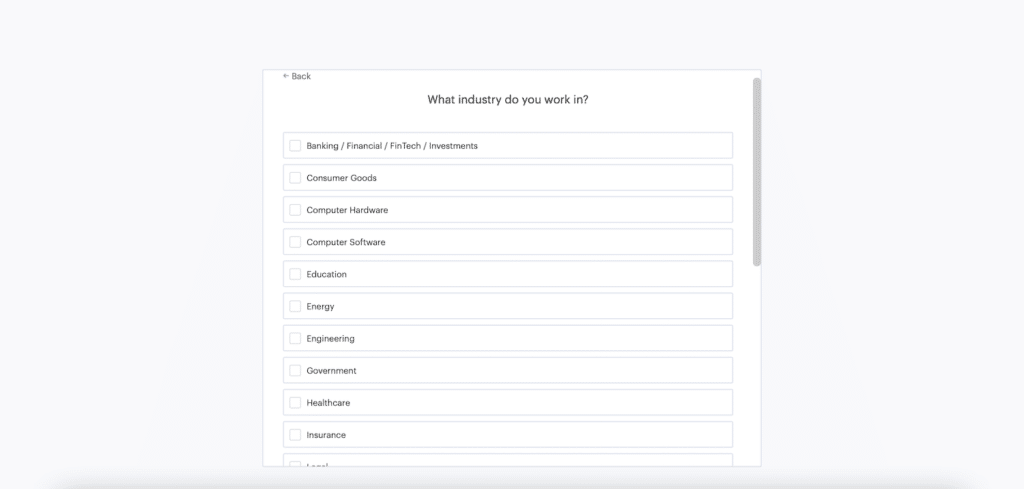
2問目は働いている業界に関してです。

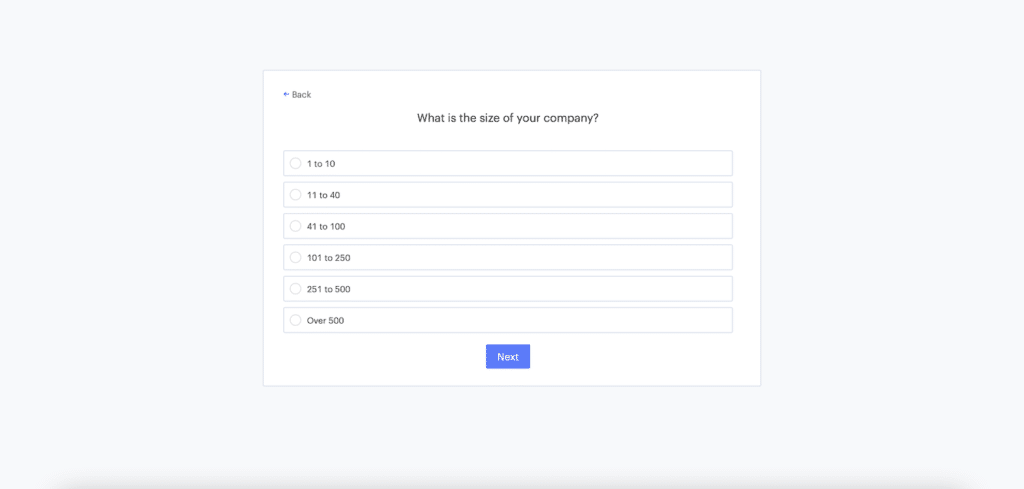
3問目は務めている会社の規模に関してです。

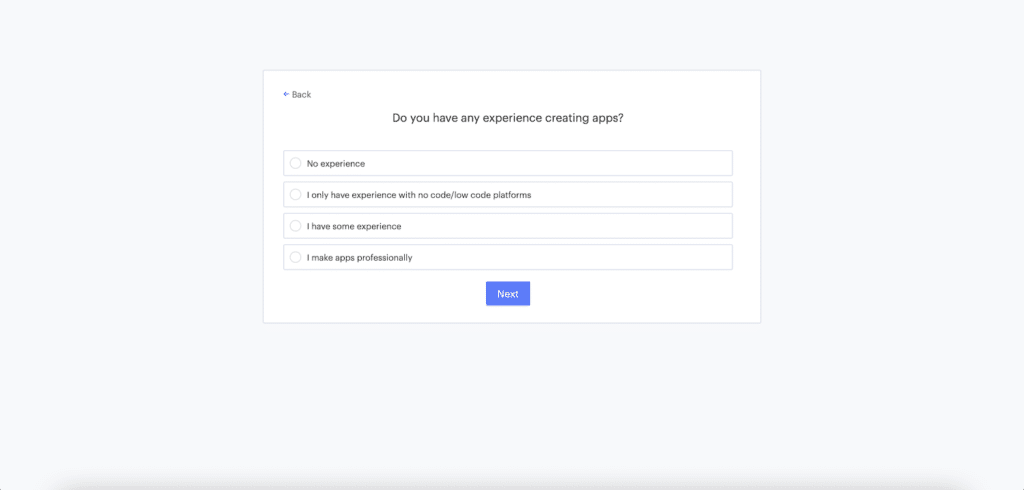
4問目はアプリ開発におけるプログラミング経験に関してです。

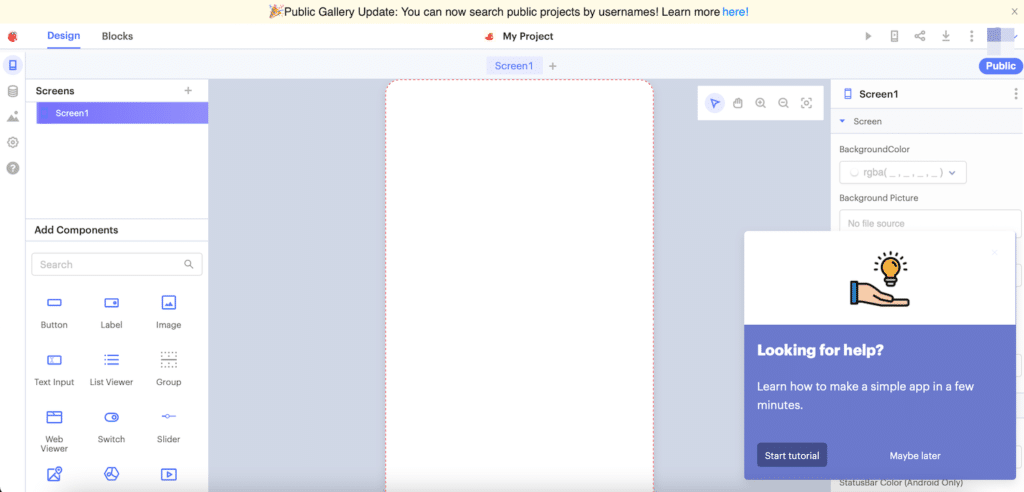
ここまで答えると登録完了になり、いきなり新しいプロジェクト「My Project」の画面になります。

Thunkableの特徴
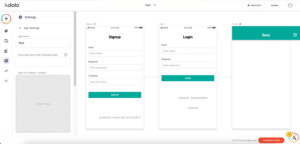
Thunkableの特徴はデザイン画面とプログラミング画面が分かれていることです。
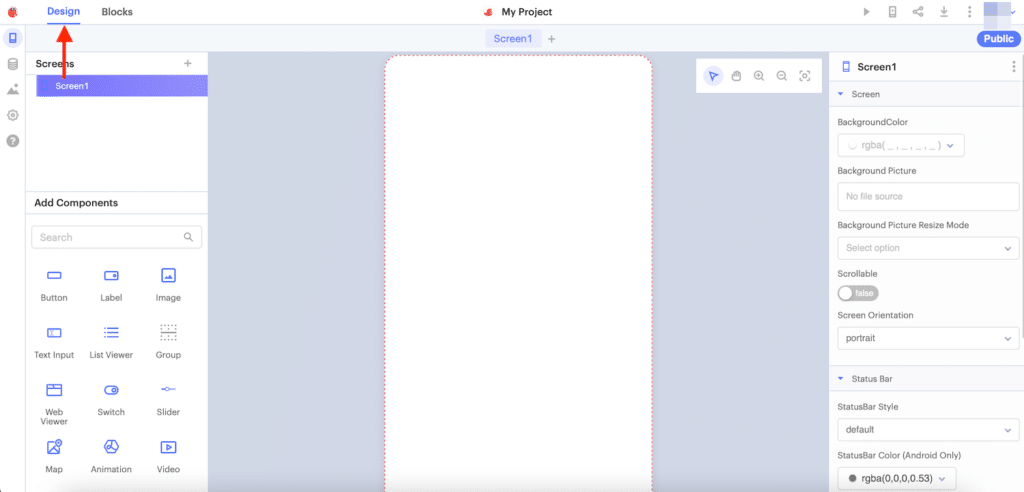
左上の「Design」をクリックすると、デザイン画面になります。
ここで左下の「Add Components」から配置したい部品を選び、真ん中のエリアにドラッグ&ドロップして画面配置を行います。
右側がそれぞれのブロックのデザイン詳細です。

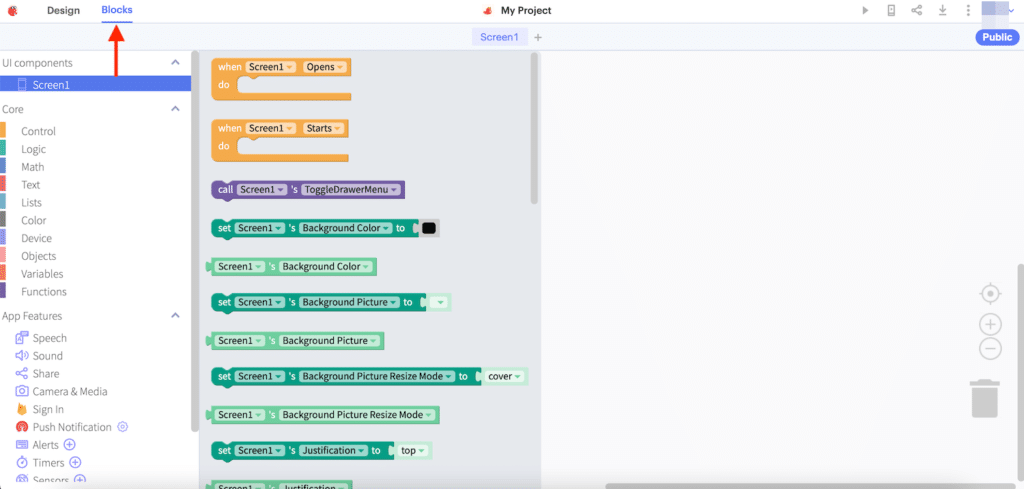
左上の「Blocks」をクリックすると、プログラミング画面に変わります。
ThunkableのプログラミングはScratchのようなブロックエディタになっていて、プログラムの部品を右側のエリアにドラッグ&ドロップしてプログラムを作成していきます。

ログインと新規プロジェクトの作成
いきなり最初のプロジェクトが作成されたので、勉強のために再度ログインして新規プロジェクトの作成をしてみます。
ログアウトしたのち、Thunkableのトップページに行き、右上の「Log In」をクリックします。

ログイン画面になりますので、登録したログイン方法を選んで、ログインします。

ログインに成功したら、自分のページに移動します。
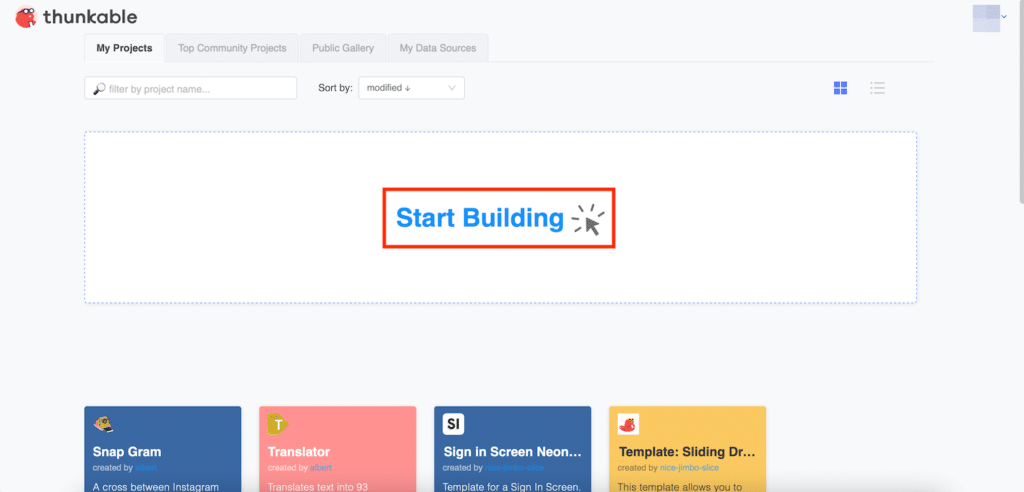
新しいプロジェクトを作成するには「Start Building」をクリックします。
(画像では先ほどの「My Project」は削除した状態になっていますので、画面が多少ちがうかもしれません)

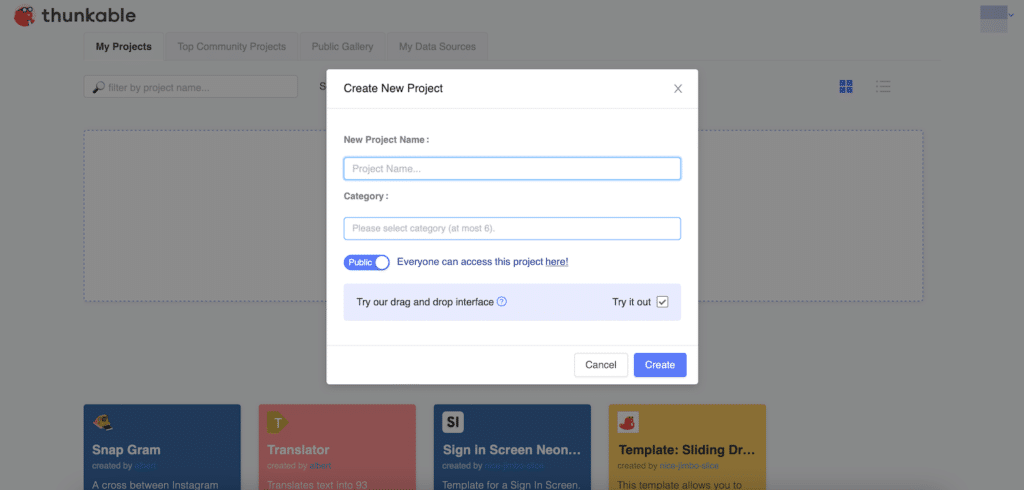
新しいプロジェクトの名前を入力し、カテゴリーを選択します。
また「Public」と書かれたスイッチがありますが、無料アカウントの場合はプログラムが公開されます。
もし公開されて困る場合は有料アカウントへ移行しましょう。

これで新しいプロジェクトを作成できました。
使用感の第一印象
こちらも今回、使い方に関しては詳しく解説しませんが、とりあえず1、2時間ほどいじってみました。
一番感じたのは何にせよ自由さ。
Thunkableを使う前にAdaloを使ったからだと思いますが、Thunkableはブロックエディタなので、通常のタイピングするプログラミングに比べて制約はあるのでしょうが、それでもかなり自由にアプリを作成できる感じがしました。
前回、Adaloでは小数点いかが2桁程度までしか表示できないというお話をしましたが、Thunkableならブロックエディタでプログラミングすることにより単位を変えるというのも簡単に組むことができました。
ブロックもざっくりみただけですが、プログラミングの基礎的なものは揃っているので処理に困ることはない感じは受けました。
もちろんタイピングのプログラミングと比べて、独特なプログラムの組み方(ブロックをどこにおいてもいいとか、変数の宣言とか)はありますが、それはプログラミングをやっている方なら少し勉強すればすぐになれる範囲でしょう。
そのためプログラミング経験があり、自由にアプリを作成したいという方にとってはAdaloよりもThunkableの方がとっつきやすいと思います。
ただAdaloのようにテンプレートがないので、例えばログイン画面のようにどのアプリでも大きく違わない部分に関しても自分でデザインとプログラミングを行う必要が出てきます。
この点に関してはプログラミング経験があっても、アプリ開発やデータベースの利用の経験がない人(少なくとも私)にとってはハードルが高い点になります。
また手頃なPRO PLANのアカウントだとストレージが1 GBだったり、Webアプリは2つまでだったりと運営や公開に関して制限があるのが、個人的にはデメリットです。
全てApp StoreやGoogle Playで公開する、外部データベースを他に契約するというのであれば、この点はデメリットにならないかもしれませんが、少なくともまだ使ったことがない時点ではちょっと躊躇する点にはなってしまいます。
あと最後にどうもトップページが重くてログインするまでに少し時間がかかる感じがします。
細かいことですが何気に地味にストレスだったりします。
ということでThunkableの第一印象はこんな感じです。
次回は日本で開発されているノーコードツールClickに関してアカウント登録と使用感の確認をしていきましょう。

ではでは今回はこんな感じで。

コメント