ノーコード
前回、スマートフォンアプリを作りたくなったので、ノーコードツールに関して調べてみました。

今回は調べたノーコードツールのうちの一つ「Adalo」のアカウント登録をして、とりあえずいじって使用感を確認してみようと思います。
ということで始めていきましょう。
アカウント登録
まずはアカウント登録です。
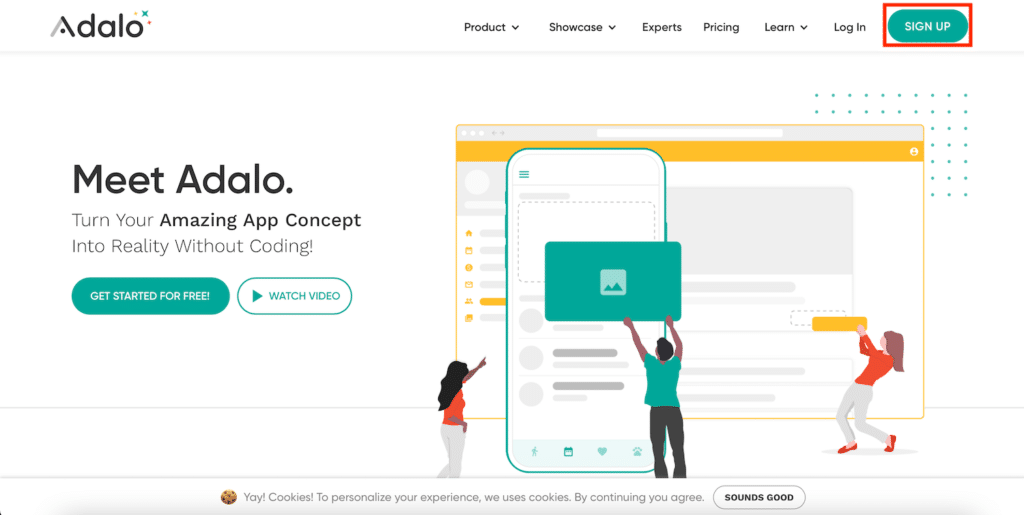
Adaloのページにアクセスして、右上の「SIGN UP」をクリックします。


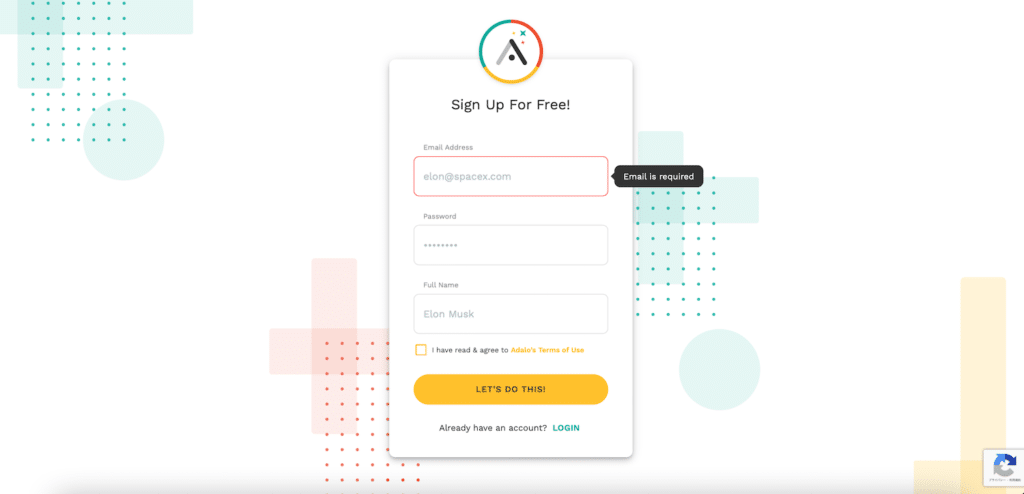
ユーザー登録画面が出るので、メールアドレス、パスワード、氏名を入力し、Terms of Useのチェックボックスをチェックし、「LET’S DO THIS!」をクリックします。

メールアドレスが届きますが、特にメールアドレス確認等のボタンはないようです。
Getting Startedという使い方のページへのリンクがあるので、時間があるときに見ておくのがよいでしょう。

ちなみにこちらのページです。

これでアカウント新規登録は完了です。
ログインと新規プロジェクト作成
それではログインして、新しいプロジェクトを作ってみましょう。
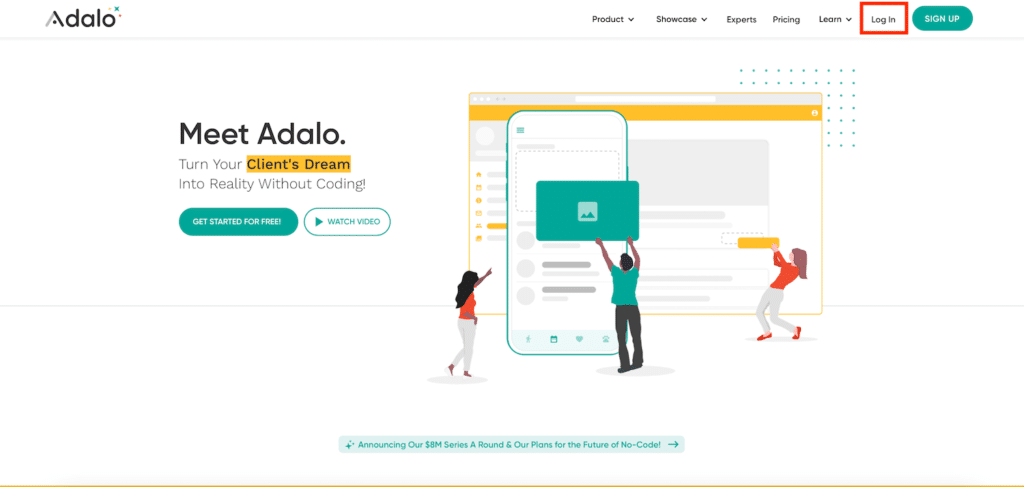
Adaloのページに行き、「Log In」をクリックします。

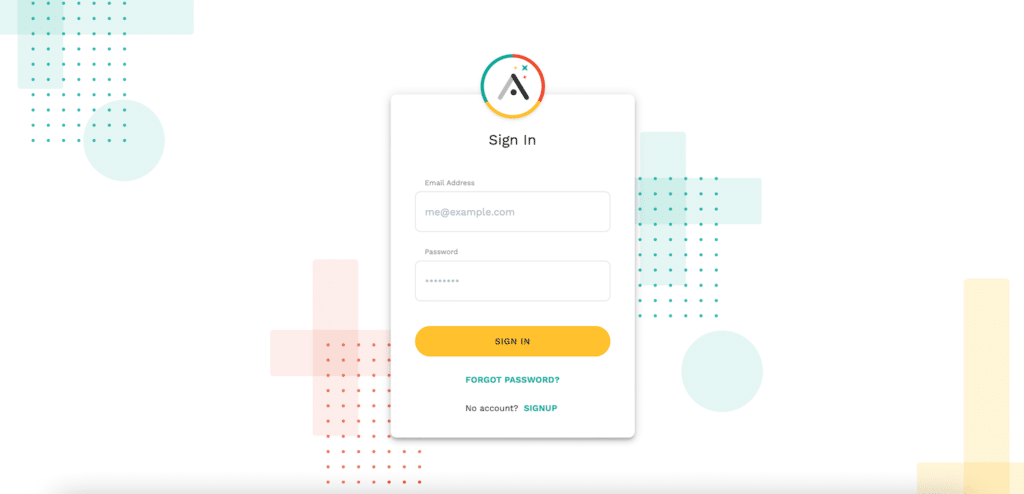
登録したメールアドレスとパスワードでログインします。

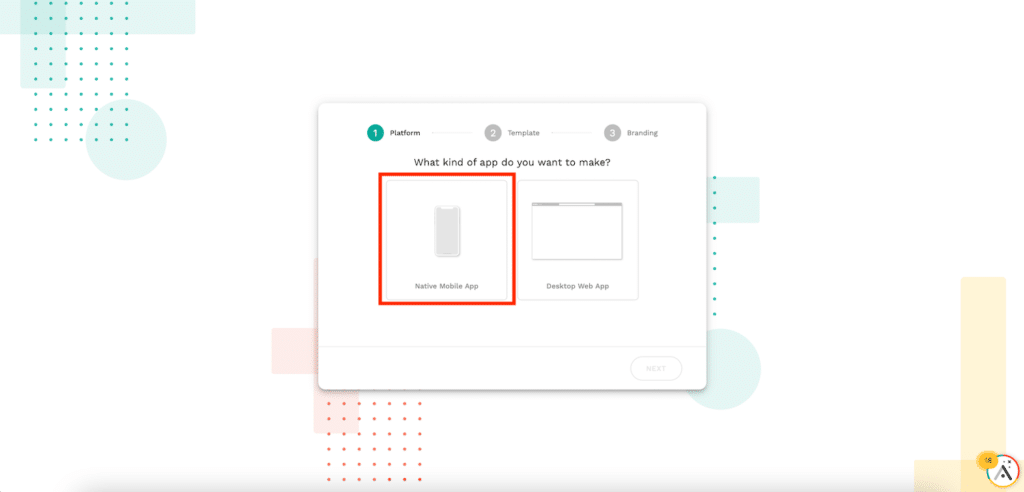
ログインすると早速、新しいプロジェクトの形式を聞かれます。
「Native Mobile App」はモバイル用のプロジェクトで、ネイティブアプリとPWAのページを作ることができます。
「Desktop Web App」はデスクトップ用のプロジェクトで通常のブラウザでアクセスするWebアプリを作成することができます。
目的はスマートフォンアプリなので、今回は「Native Mobile App」をクリックします。

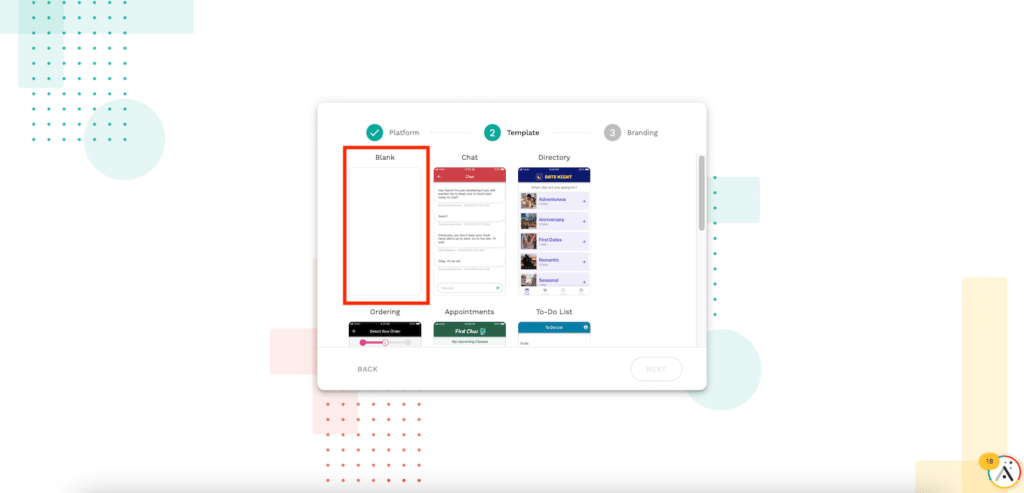
Adaloではアプリ構築のためのテンプレートがモバイルアプリでは6種類、Webアプリでは4種類用意されており、類似の機能のアプリが短時間でアプリ作成ができるようになっています。
今回はとりあえず使用感を得たいので、何もない「Blank」を選択します。

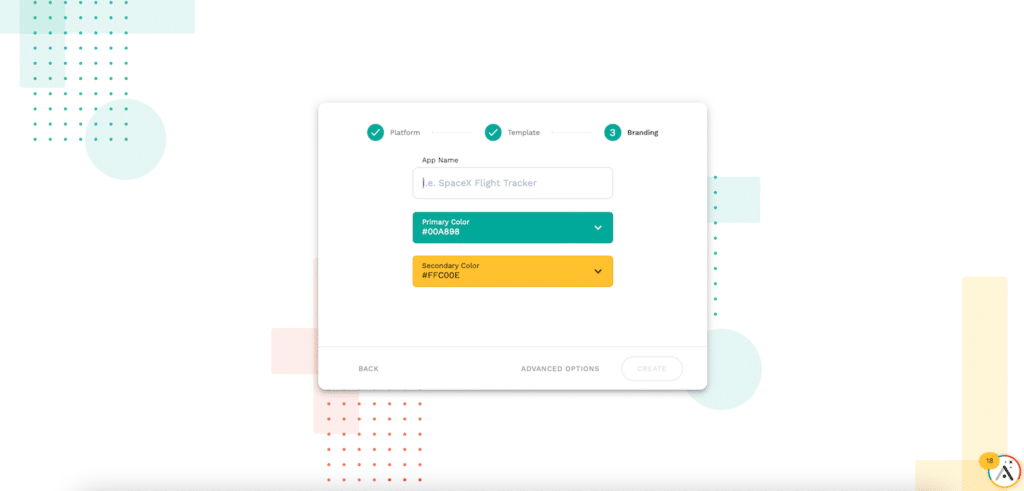
次にアプリの名前とテーマカラー選択を行います。
こちらに関しては後ほど変更もできるので、適当に入力・選択してしまっても大丈夫です。
最後に「CREATE」をクリックすると、新しいプロジェクトが作成されます。

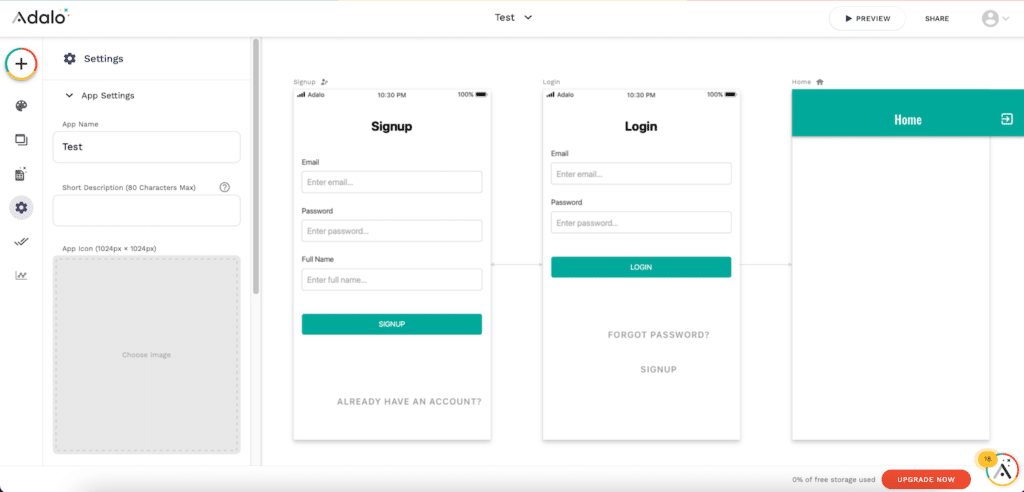
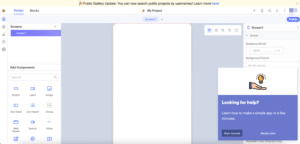
こちらが新しいプロジェクトの画面です。

既に新規アカウント作成用のスクリーンとログイン用のスクリーンが作成された状態になっています。
ただここで気をつけるべきは、Macユーザーの方はSafariだと上の画像のように表示が崩れてしまうようです。
Google Chrome(他のブラウザは試していません)だと崩れずに表示されるので、Google Chromeを使うのがいいでしょう。
使用感の第一印象
今回、使い方に関しては詳しく解説しませんが、とりあえず1、2時間ほどいじってみました。
その感じとしては、Adaloが目的としているアプリ形式に関してはものすごく簡単に実装できる反面、それ以外のことは一気にハードルが上がる感じがしました。
目的としているアプリ形式としては、テンプレートにあるようなチャットや辞書、オーダーフォームや予約フォームなどSNS系やショップ系のアプリです。
またデータベースを使ってレストランレビューアプリのようなものも作成例として挙げられているので、得意なものなんだと考えられます。
逆にハードルが高いアプリとしては、私が作ろうとしていたちょっと変わった計算機(研究用の計算機を作ろうとしていました)やゲームなどでしょう。
計算機でもお金の計算に関してはそれほどハードルは高くないのですが、小数点以下が2桁くらいまでしか表示されないことから、数学用の計算機を作ろうと思うとハードルが一気に上がります。
そういったことからプログラミングを先にやっている人にとって、結構「あれ?これはできないのか?」という経験をすることが多いかもしれません。
また色々調べてみた結果、Adaloの範囲外のことだと、実装できるにしてもプログラミングのようには直接的に実装できず、回りくどい方法を取る必要がありそうです。
要するにAdaloを使う場合、何ができるのか(何がやりやすいのか)、何ができないのか(何がやりにくいのか)を認識するというのが一番最初の作業になるのかなと思います。
そして目的に合ったものであればかなり簡単に実装できる、それ以外のものは別のツールを使うのを考えた方が生産的な気がします。
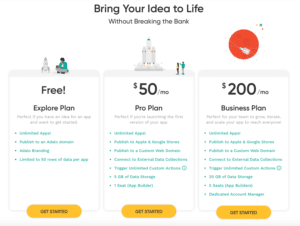
ただ個人開発をしている人だと、Adaloをまともに使おうとするとPro Plan以上、つまり月額で$50(5,000〜6,000円程度)かかりますし、他のツールでもそれくらいかかるのを考えるとあっちもこっちも使うわけにはいかないことでしょう。
そこら辺がなかなか悩ましいところだなと感じました。
とりあえず他のツールも見てから、どのツールを使うか決めていくことにします。
ということで次回はThunkableのアカウント登録と使用感の確認をしていきましょう。

ではでは今回はこんな感じで。

コメント