ノーコードツールAdalo
前回、ノーコードツールAdaloでText InputとButtonを使ってフォームを作ってみました。

今回はよく使うだろうコンポーネントとして、ドロップダウンメニュー(プルダウンメニュー)を作ってみようと思います。
それでは始めていきましょう。
事前準備
まずは準備をしていきます。
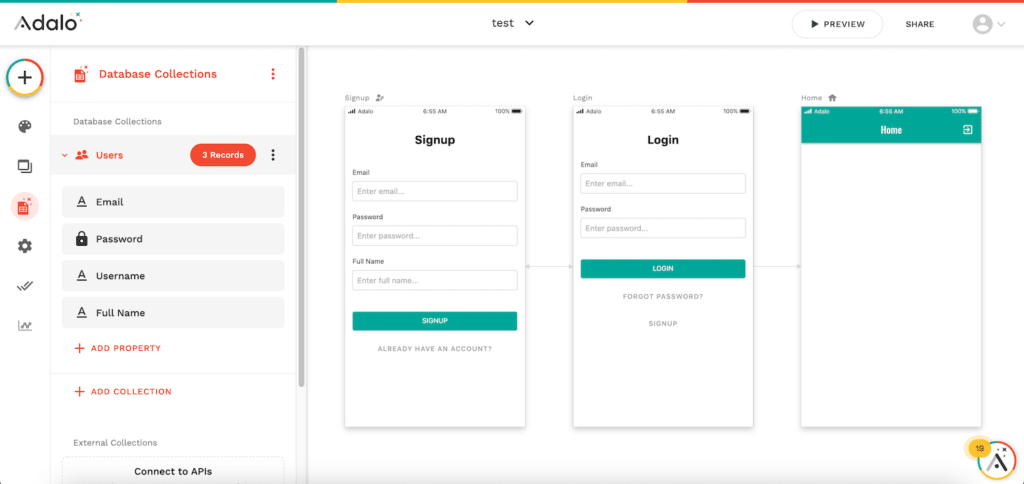
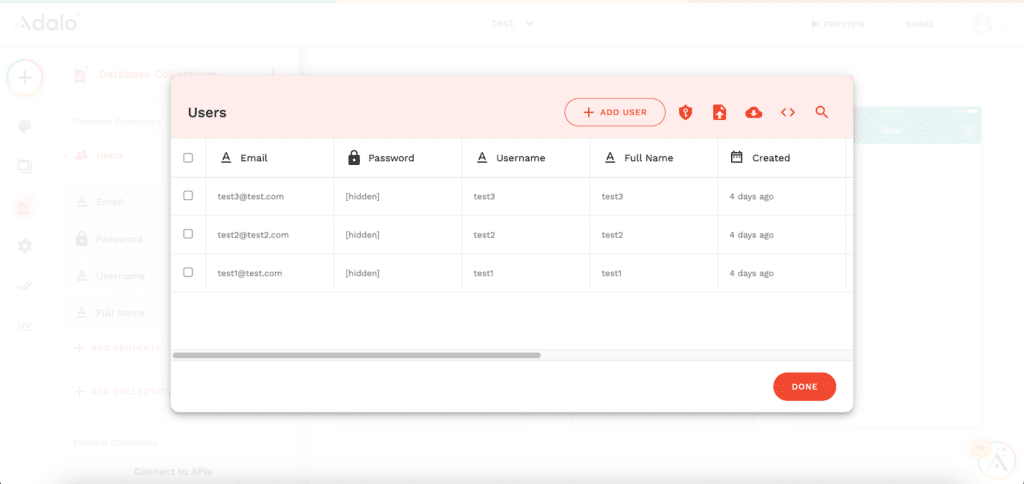
初期状態としてはこれまで通りデータベースとしては「Usersコレクション」のみ。

Usersコレクションには「test1」、「test2」、「test3」のユーザーが登録されています。
そしてシミュレーターで使用しているログインユーザーは「test1」です。

今回はドロップダウンメニューで選択した都市名をUsersコレクションに保存してみましょう。
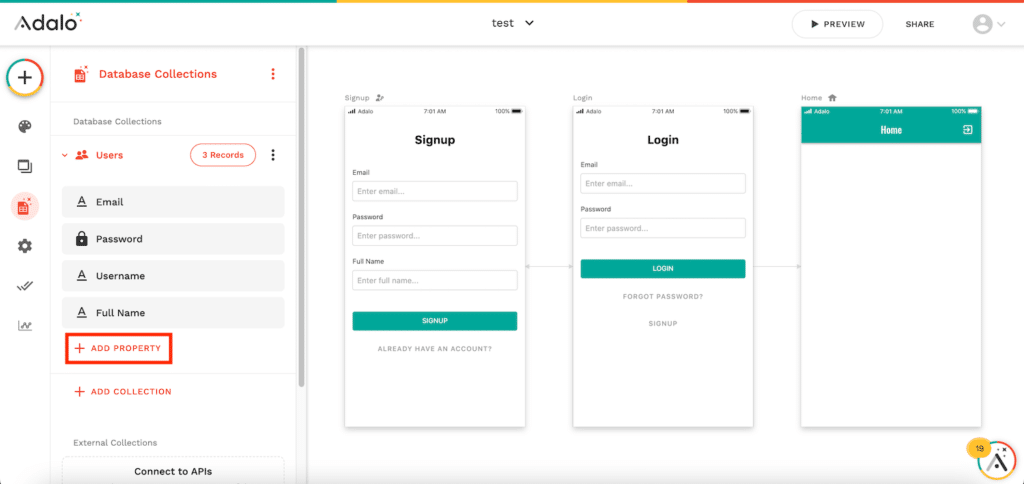
ということで保存用のプロパティをUsersコレクションの中に作成します。
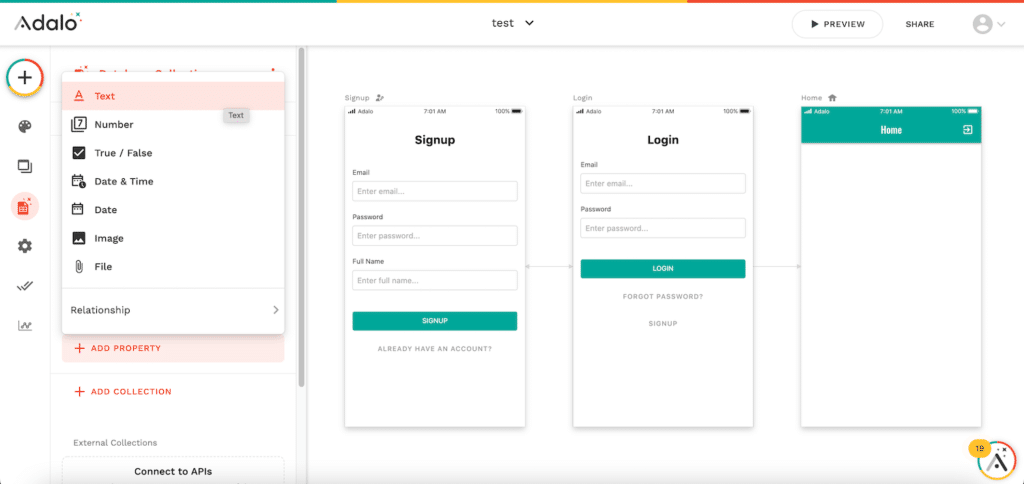
「+ADD PROPERTY」をクリック。

「Text」をクリック。

新しいプロパティのNameを「City」にして「SAVE」をクリック。

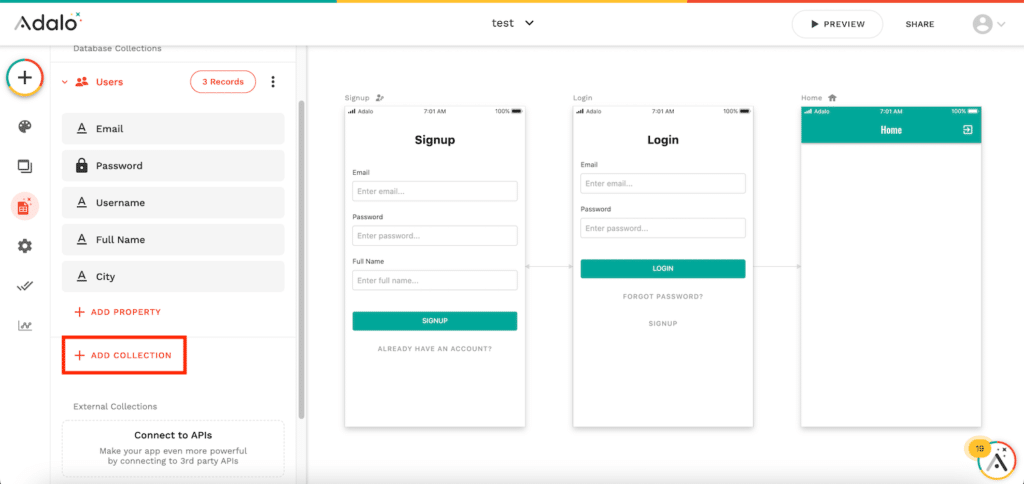
これで保存用のプロパティ「City」ができました。
ドロップダウンメニュー用のコレクションの作成
次にドロップダウンメニュー用のコレクションを作成していきます。
「+ADD COLLECTION」をクリック。

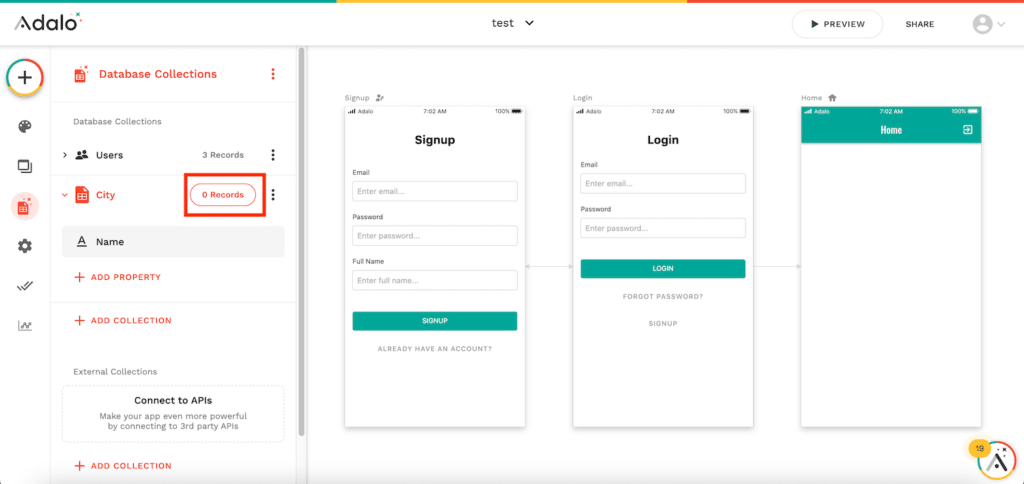
コレクション名は「City」として、「ADD」をクリック。

「Cityコレクション」に都市名を追加していきます。
「0 Records」をクリックし、コレクションを開きます。

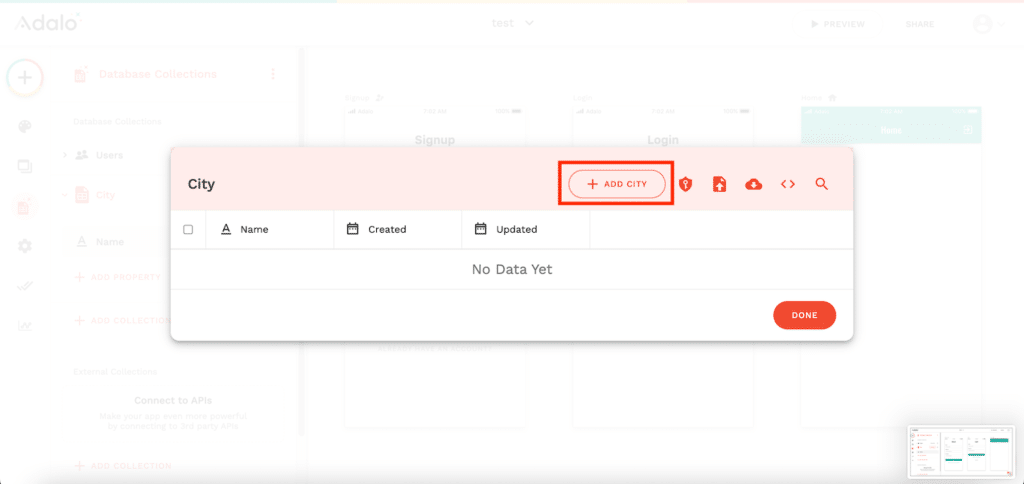
「+ADD CITY」をクリック。

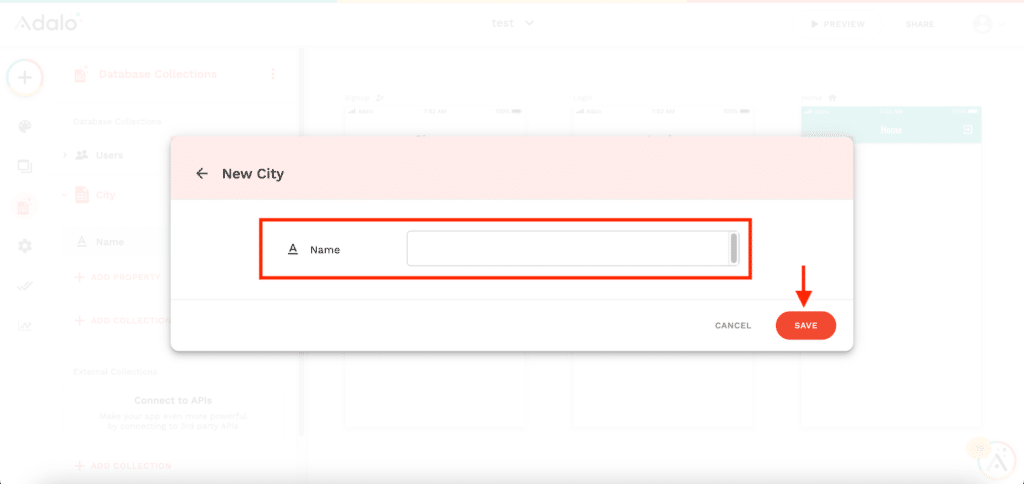
Nameに都市名を入れて「SAVE」をクリックします。
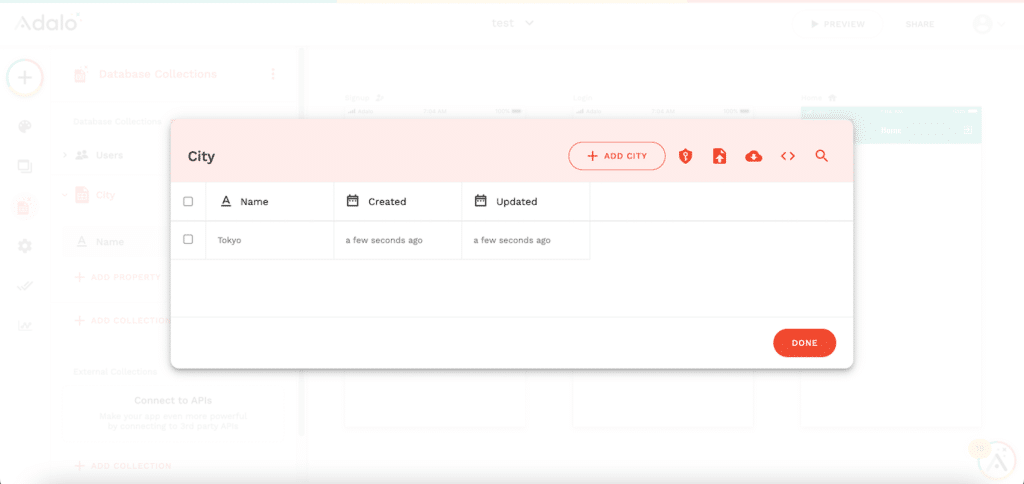
試しに「Tokyo」を保存してみました。

確かに「Tokyo」が追加されています。

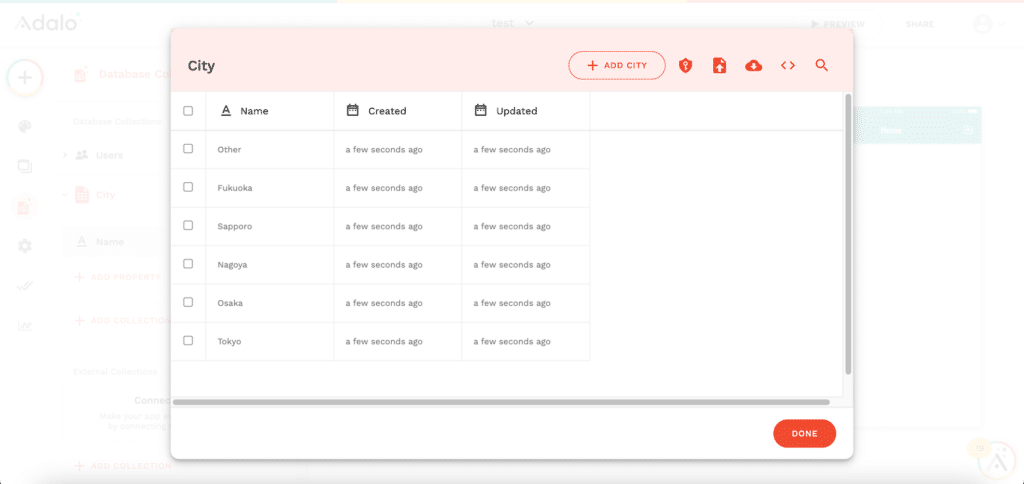
他に「Osaka」、「Nagoya」、「Sapporo」、「Fukuoka」、「Other」を保存しておきました。

ドロップダウンメニューの配置と設定
次にドロップダウンメニューの配置と設定を行なっていきます。
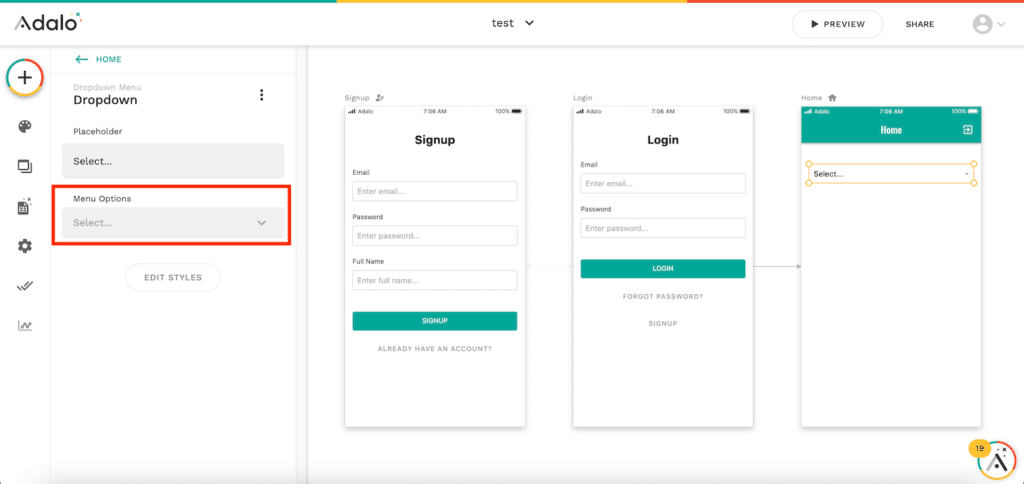
左上の「+マーク」をクリックし、「Forms & Fields」内の「Dropdown Menu」をHomeスクリーン上にドラッグ&ドロップします。

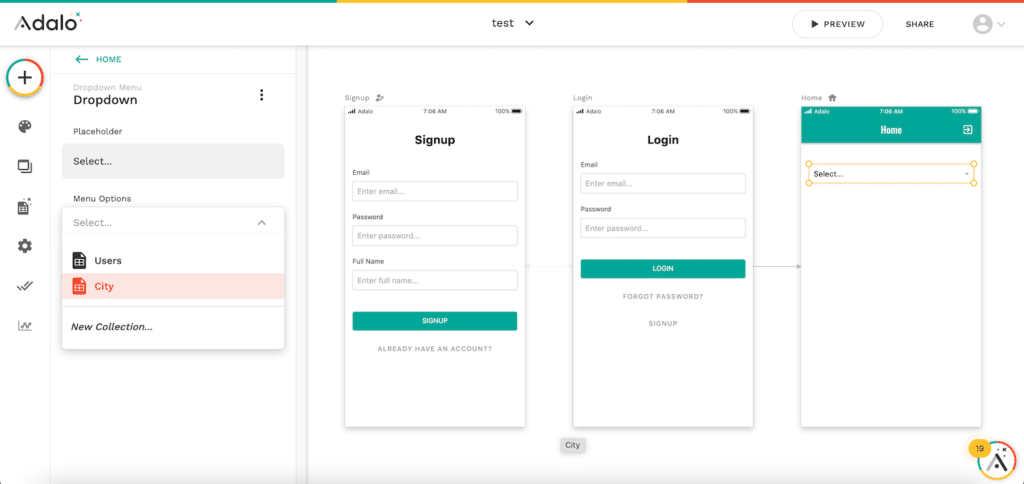
「Menu Options」がこのドロップダウンで使用するコレクションの設定です。

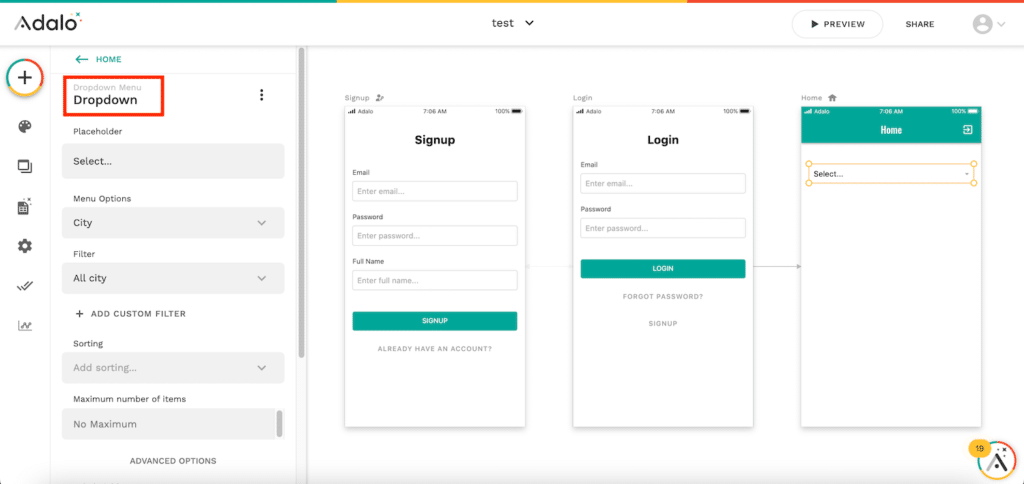
今回はMenu Optionsに「City」コレクションを選択します。

選択すると下に色々出てきますが、今回は特に変更しません。
また慣れてきたら色々いじってみることにしましょう。
ちなみにこのドロップダウンコンポーネントの名称(ここでは「Dropdown」)を後程使用しますので、覚えておいてください。

次にドロップダウンメニューを選択し終わった後、データベースに反映させるためのボタンの配置を行います。
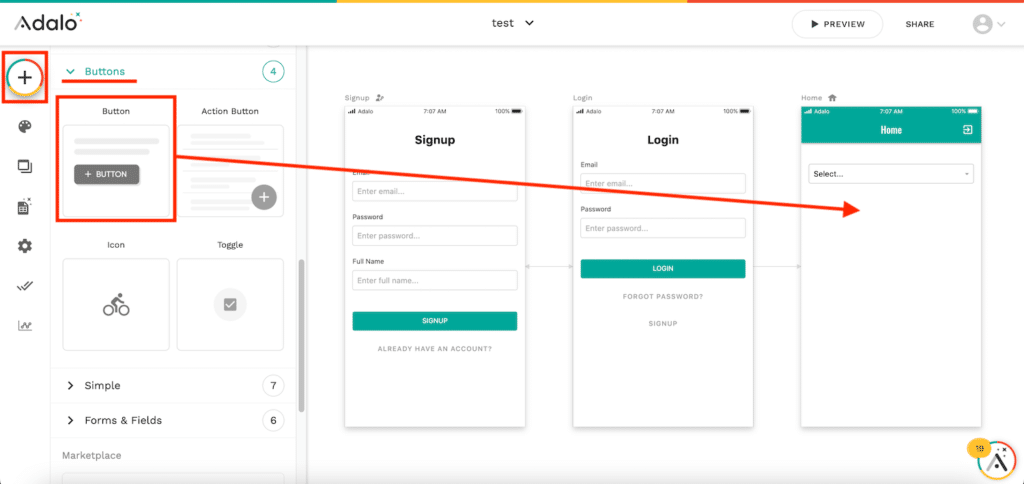
左上の「+マーク」をクリックし、「Button」内の「Button」をHomeスクリーン上にドラッグ&ドロップします。

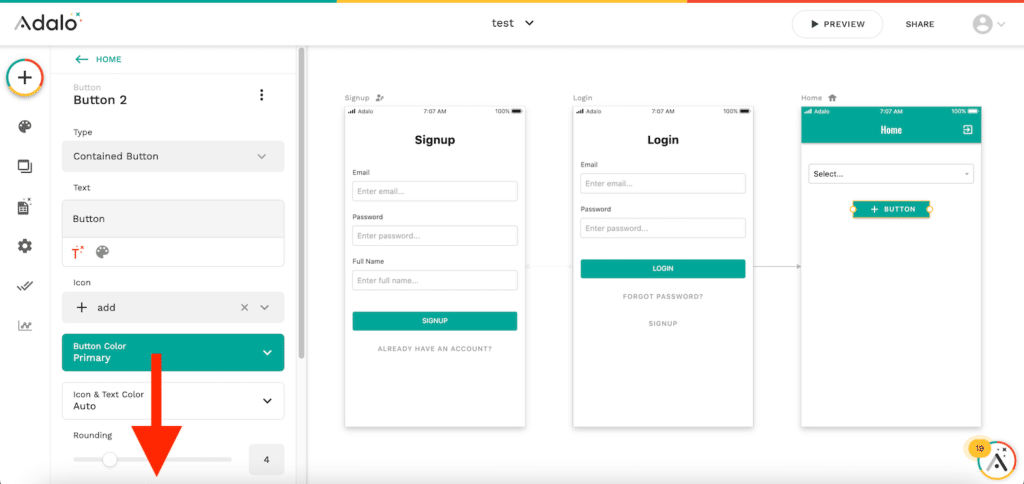
左のウインドウを下にスクロールします。

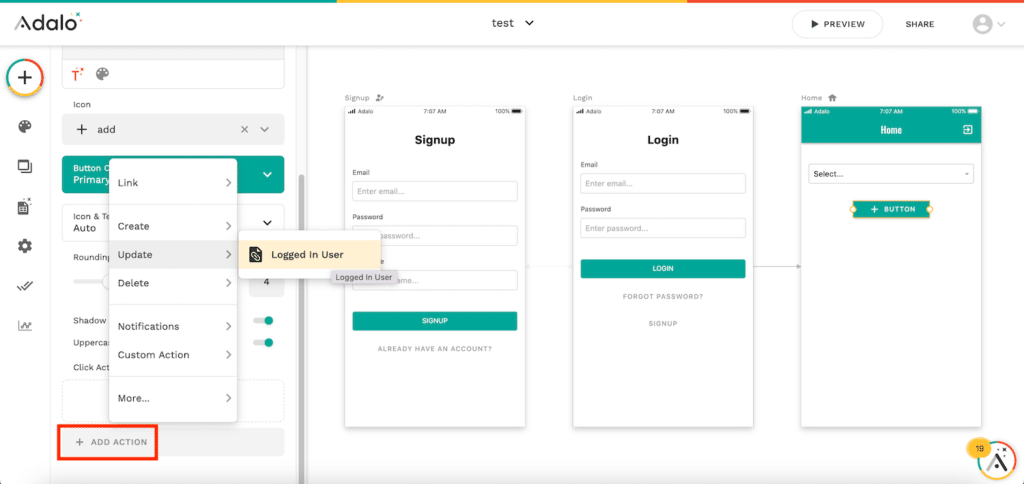
「+ADD ACTIONS」をクリックして、「Update」の「Logged in User」をクリックします。

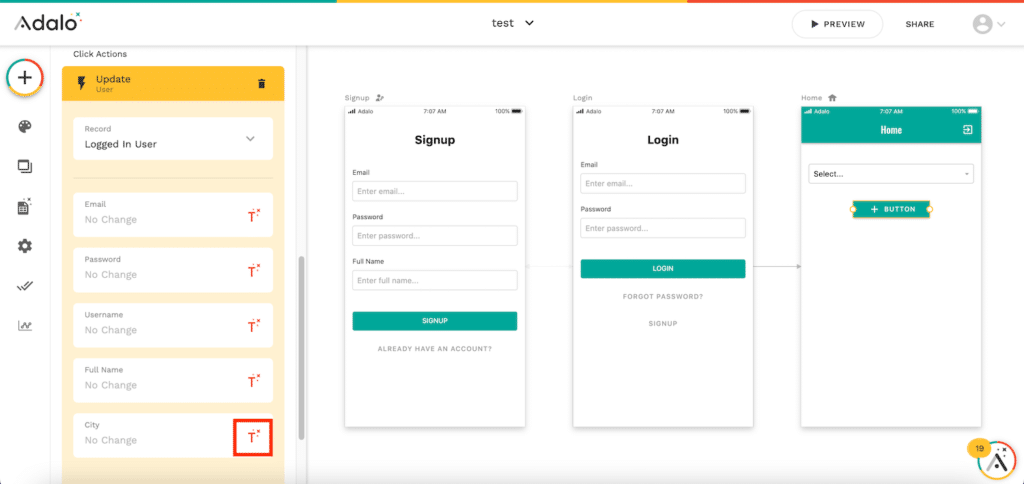
「City」プロパティの右にある「Tマーク」(マジックテキスト)をクリックします。

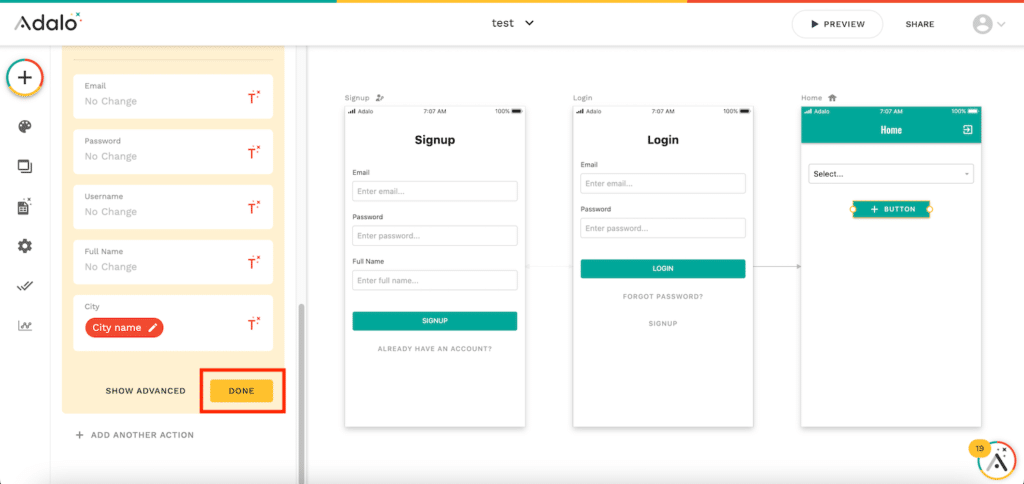
「Other Components」の「Dropdown」(先ほど作成したドロップダウンメニューの名前)、「Name」をクリックします。
これによりドロップダウンメニューの値を取得できます。

「DONE」をクリックします。

シミュレーターでの確認
それではシミュレーターで確認していきましょう。
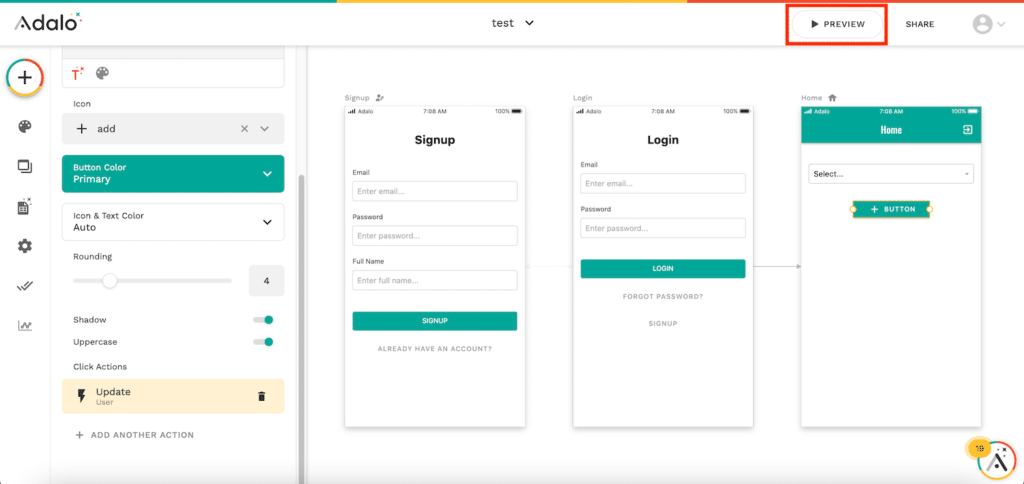
右上の「PREVIEW」をクリック。

前にログインしていれば、Homeスクリーンから開始されます。
ドロップダウンメニューとボタンがあります。

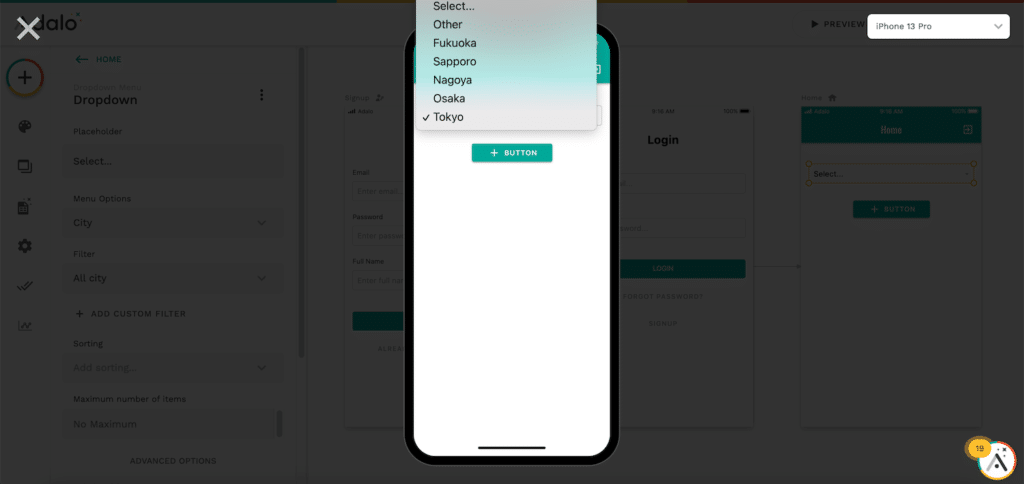
ドロップダウンメニューを開くと、先ほど登録した5つの都市名+Otherが表示されました。

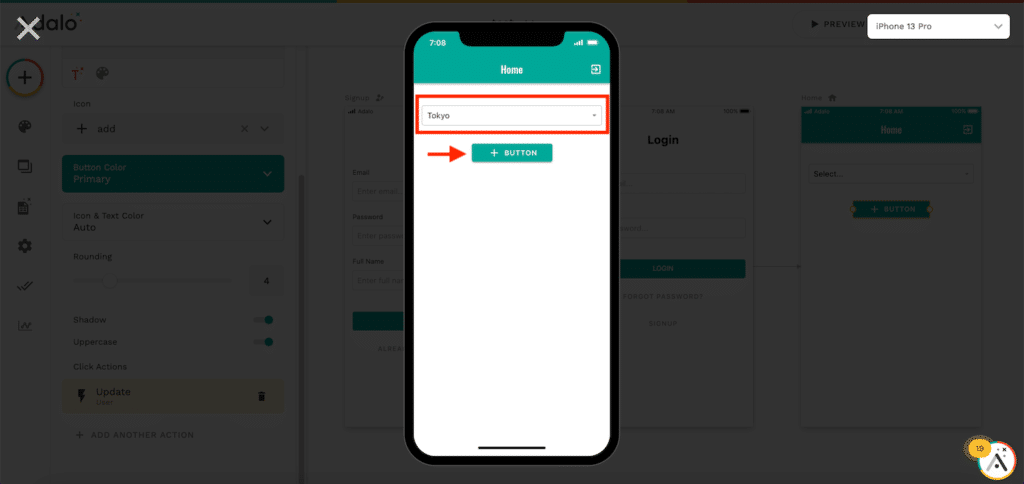
「Tokyo」を選択して、ボタンを押してみます。

グルグルマークがしばし表示され、それが消えると処理が完了です。
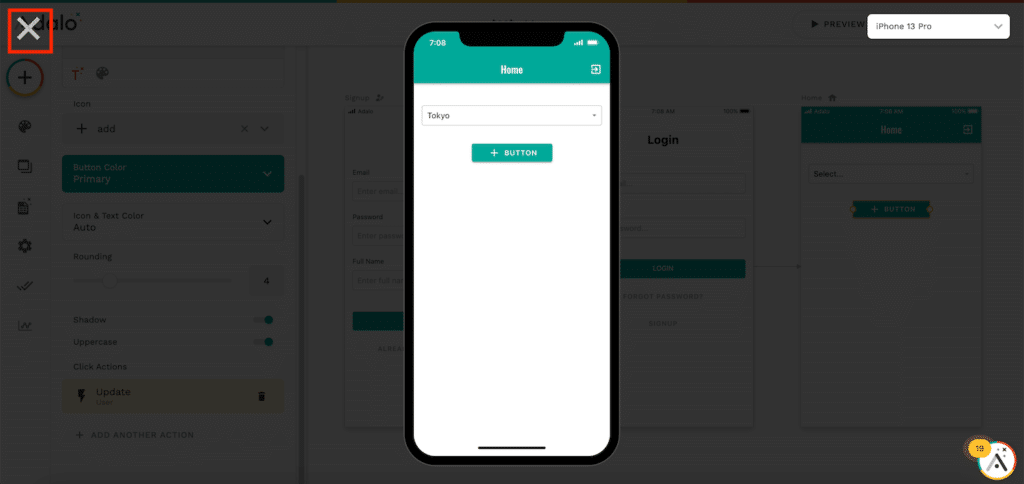
✖️マークをクリックして、シミュレーターを終了します。

ちゃんと保存されたか確認してみましょう。
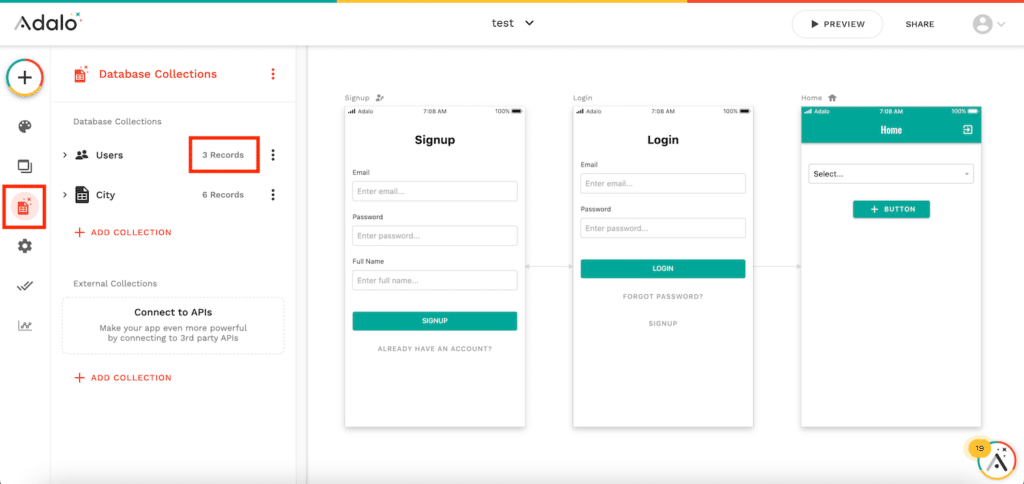
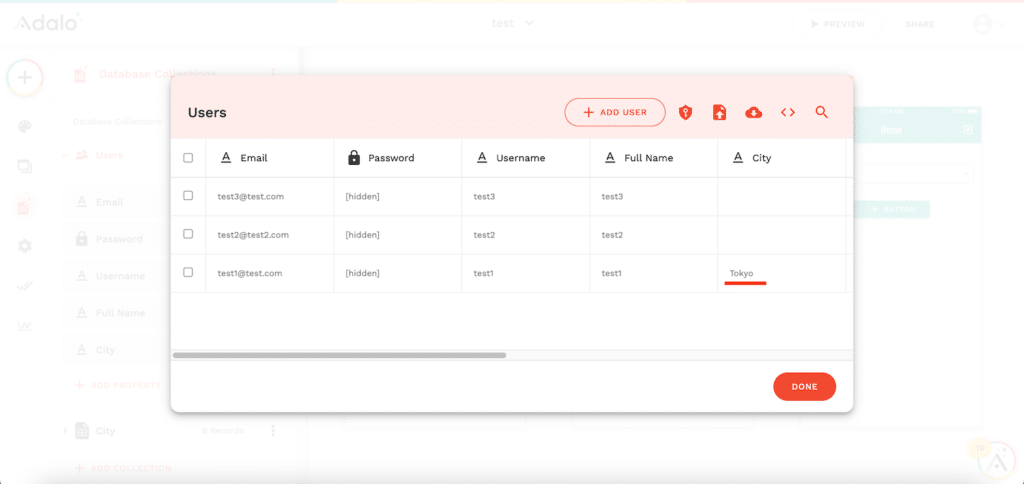
「Database」の「Usersコレクション」を開きます。

「test1」の「City」に「Tokyo」と表示され、ちゃんと保存されたのが分かります。

ドロップダウンメニューはこんな感じで使用します。
次回はもう一つのチェックボックス(Adaloではトグルボタン)を試してみましょう。

ではでは今回はこんな感じで。

コメント