ノーコードツールAdalo
前回、ノーコードツールAdaloでFormを使って、Usersコレクションにデータを追加する方法を試してみました。

今回はFormに頼らず、入力欄とボタンを使って自分でフォームを作成してみます。
自分で作成できるようになることで、もっと柔軟なフォームを作成できるので、覚えておいて損はないでしょう。
今回はUsersコレクションにロパティを作成し、そこにデータを保存する方法と、新しいコレクションを作成し、そこにデータを保存する方法を並行して行なっていきます。
ということでまずは事前準備から始めていきましょう。
事前準備
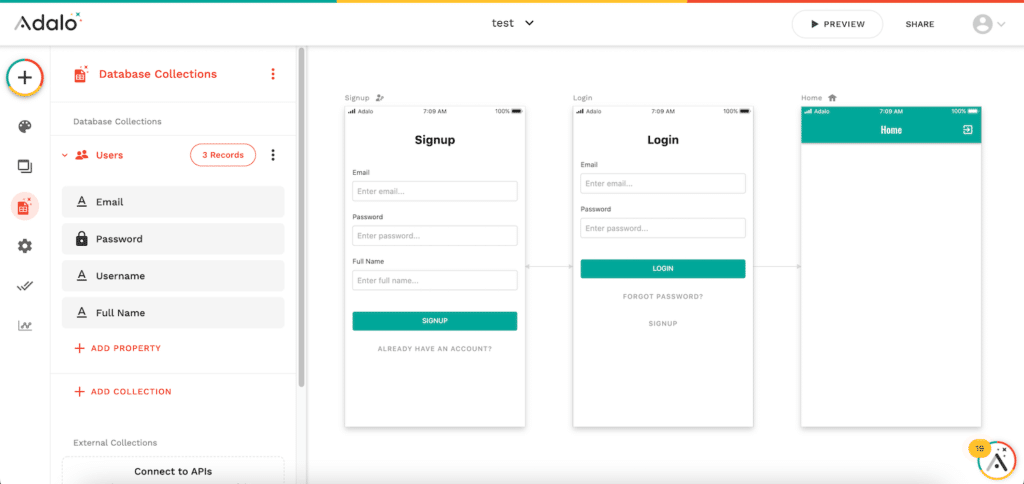
まずはコレクションとプロパティを準備していきます。
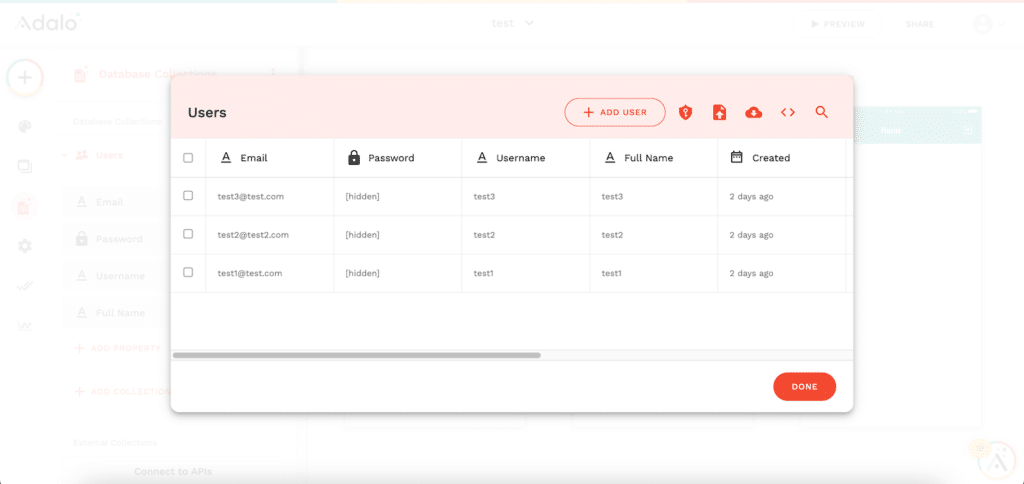
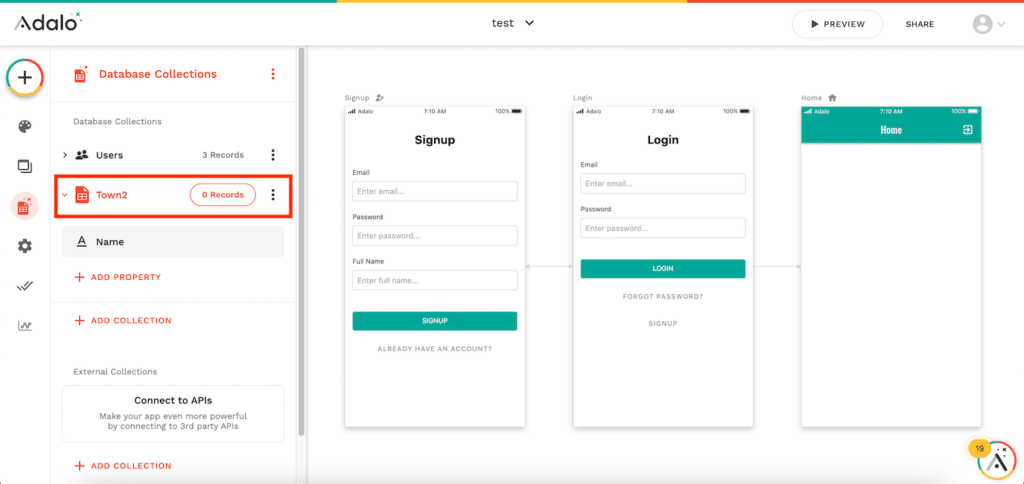
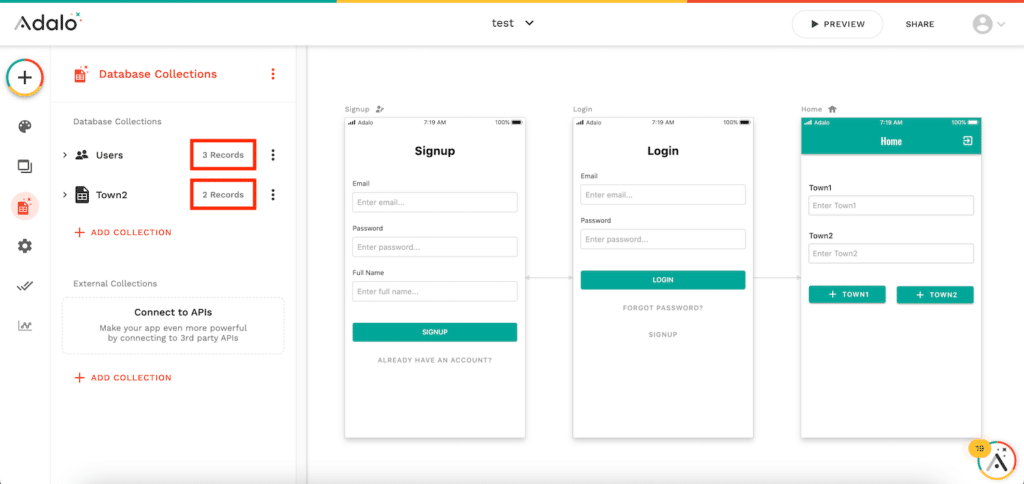
これまで通りUsersコレクションに3つのデータが保存されている状態から開始しましょう。

保存されているのは「test1」、「test2」、「test3」の3つです。

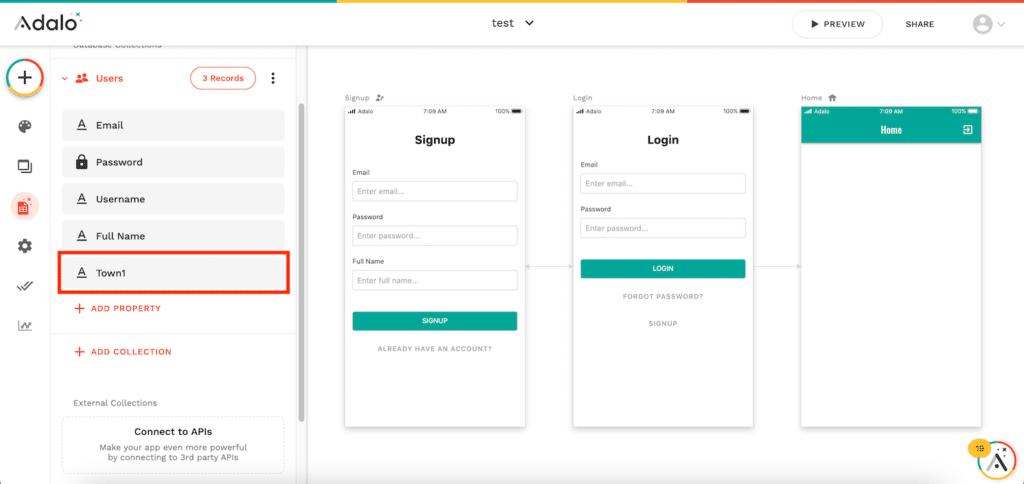
Usersコレクションに「Town1」という「Text」のプロパティを作成します。

そして「Town2」というコレクションを作成します。

これでデータを保存するための「UsersコレクションのTown1プロパティ」と「Town2コレクション」が準備できました。
フォームの作成
次にフォームを作成していきましょう。
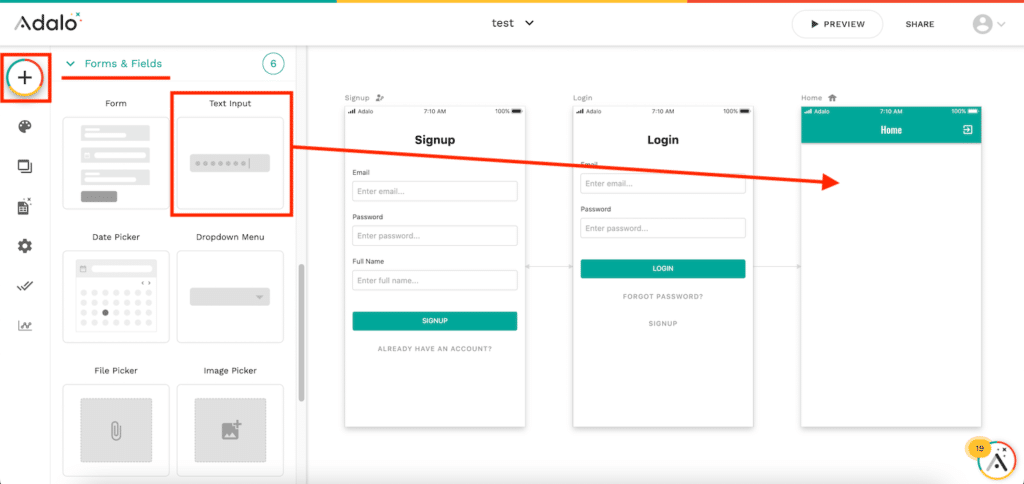
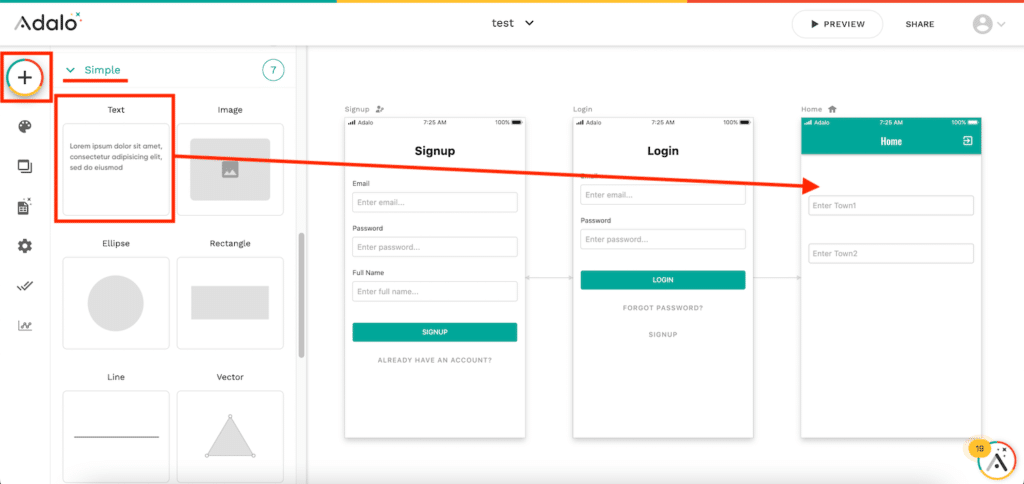
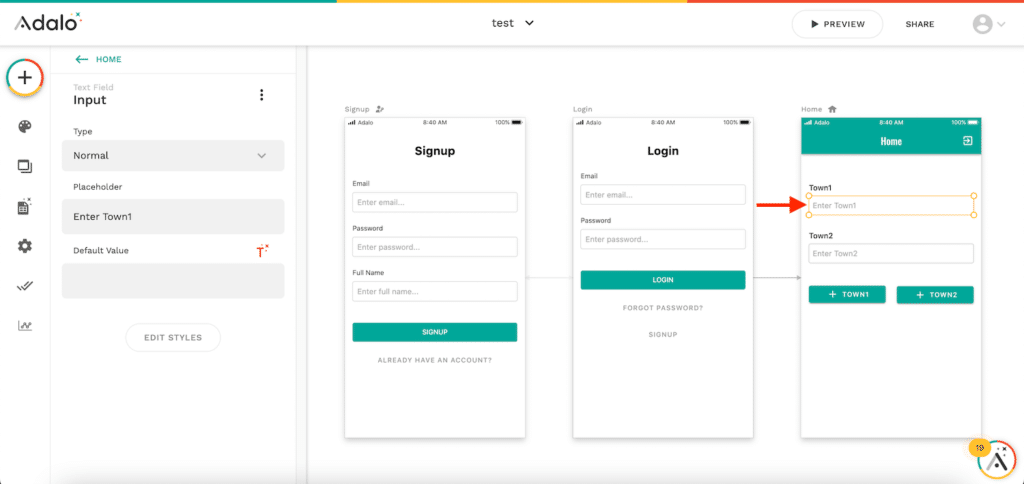
まず左上の「+マーク」をクリックし、「Forms & Fields」の「Text Input」をHomeスクリーンにドラッグ&ドロップします。
これがテキストの入力欄になります。

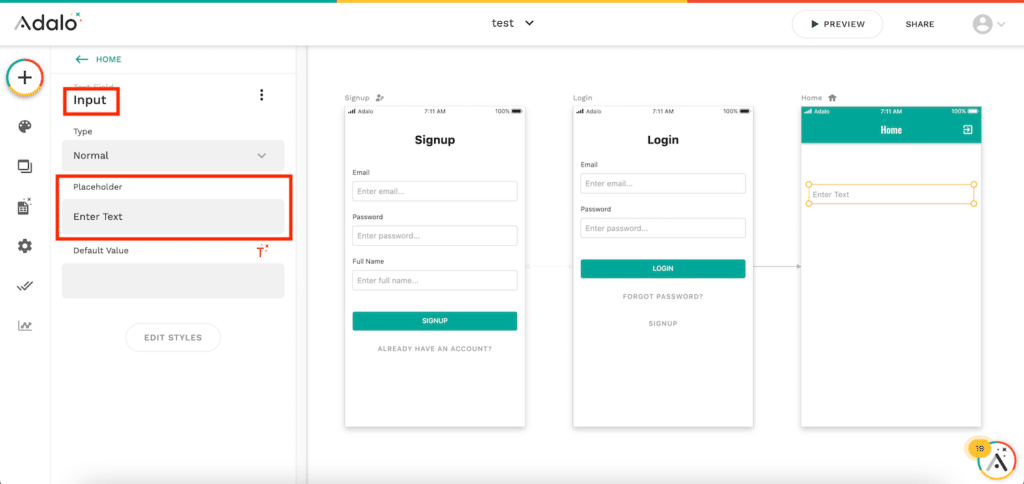
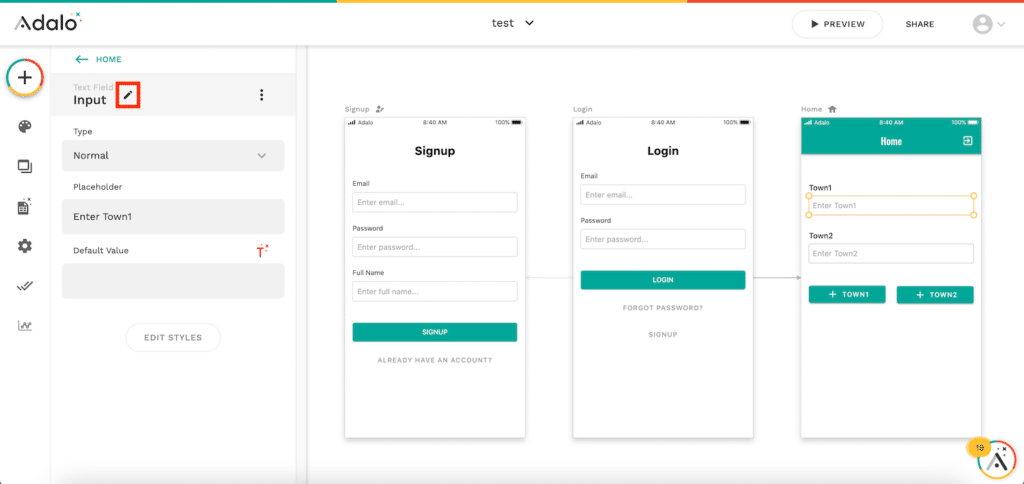
このままでは何を入力するのか忘れてしまいそうなので、「Placeholder」の文字を「Enter Town1」に変更しておきましょう。
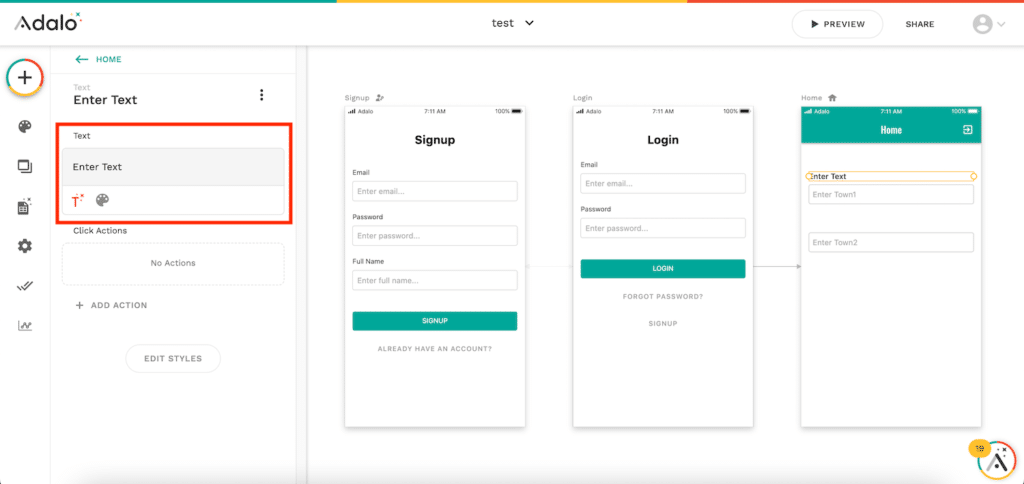
また一番上の灰色で「Text Field」の下に書かれている「Input」が、この入力欄の名前です。
これを後から使いますので、覚えておきましょう。
入力欄の名前を変更する方法は後ほど紹介します。

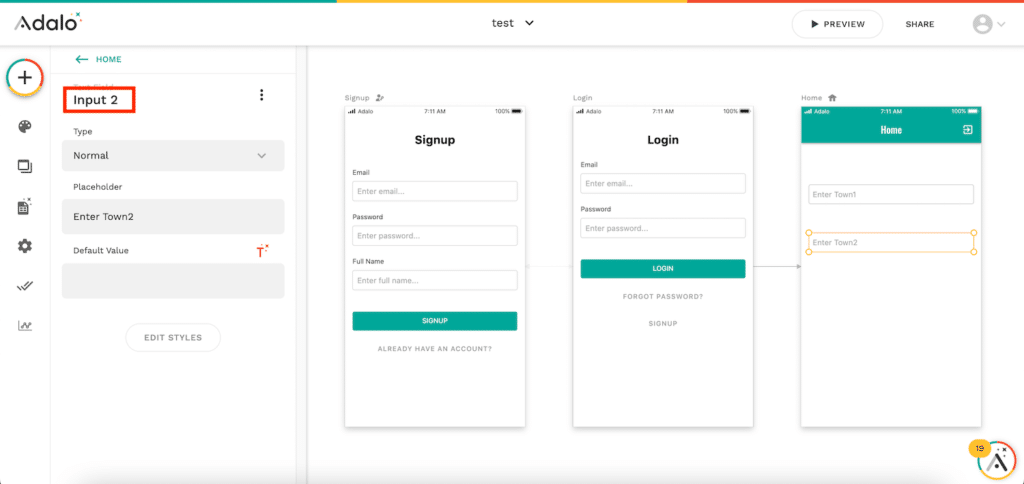
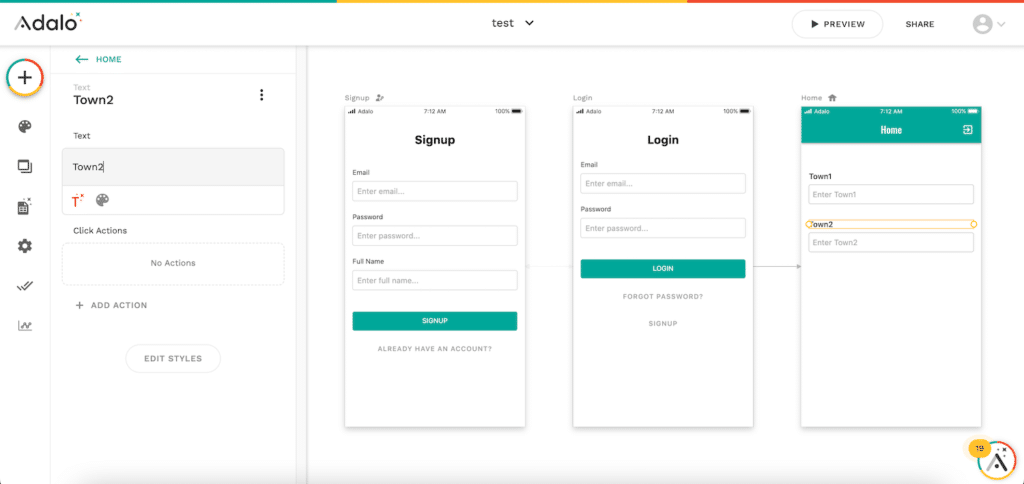
同様にして「Town2」用の入力欄も追加します。
こちらも入力欄の名称「Input2」を覚えておきましょう。

ちなみに「Text Input」だけだと、「Form」にあったような入力欄上のラベルはありません。
ラベルが必要な場合は、「+マーク」を開き、「Simple」の「Text」を追加します。

表示される文字は「Text」の入力欄で変更します。
ここで一つ注意ですが、この入力欄は「日本語が正しく入力できないバグ」があります。
ただし貼り付けはできるので、テキストエディタなどで入力したい日本語をタイプし、それをコピー&ペーストすることで日本語を入力します。

同様にして「Town2」のラベルも作成しておきます。

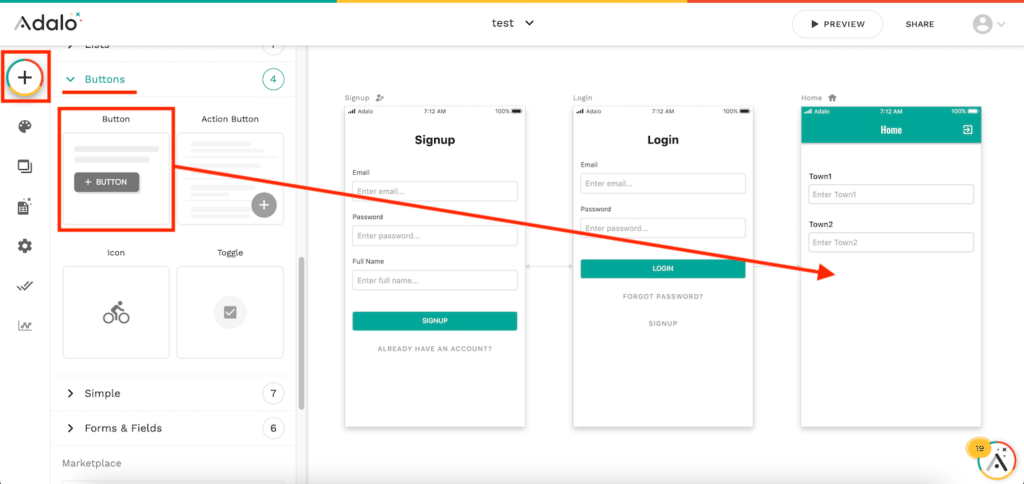
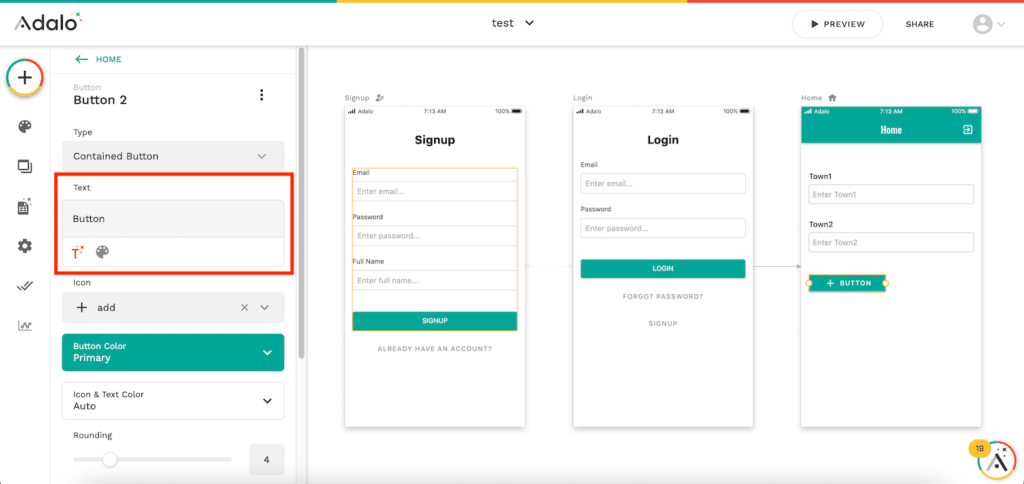
次にフォーム投稿用のボタンを配置します。
「+マーク」から「Button」の「Button」をHomeスクリーン上にドラッグ&ドロップします。

ボタンに書かれている文字を変更するには「Text」を変更します。
ここも日本語が正しく入力できないので、日本語を入力したい場合はコピー&ペーストします。

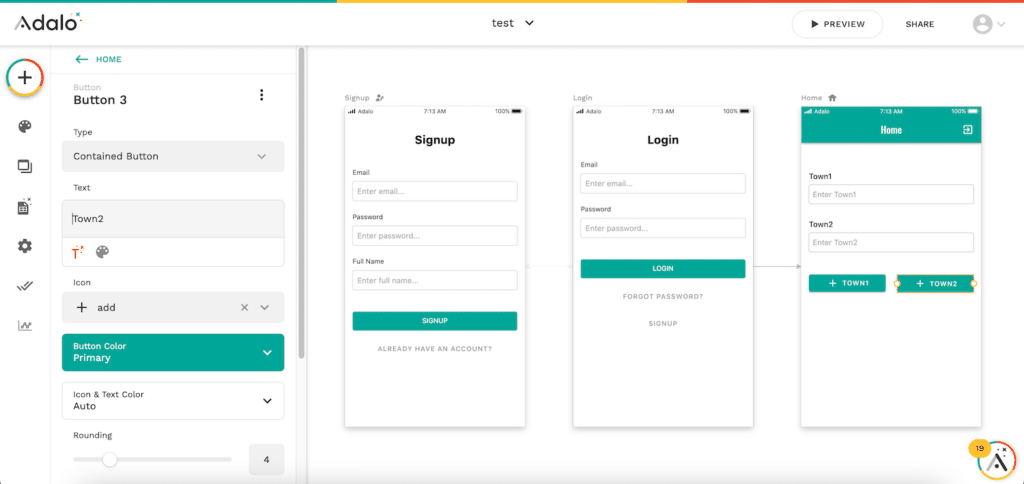
これでフォームのデザインが完了しました。

フォームの動作の設定
フォームのデザインはできたのですが、このままではハリボテで動かないフォームです。
そこでフォームの動作を設定していきますが、正確にいうと「ボタンの動作」の設定です。
どういうことかというと、今回行いたい動作は「ボタンが押された時に」入力欄に書かれた文字をコレクションに追加する問う動作なので、ボタンを押した際に何が起きるかを設定する=ボタンの動作の設定というわけです。
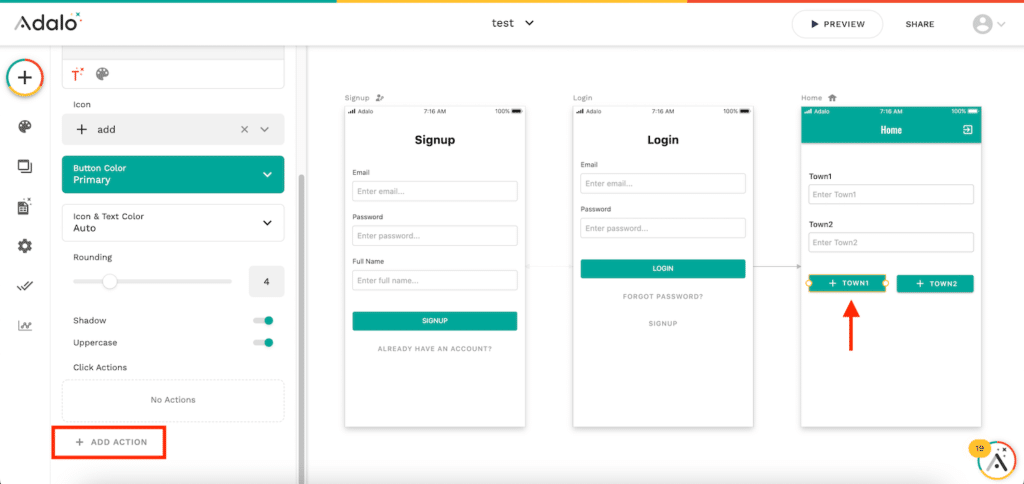
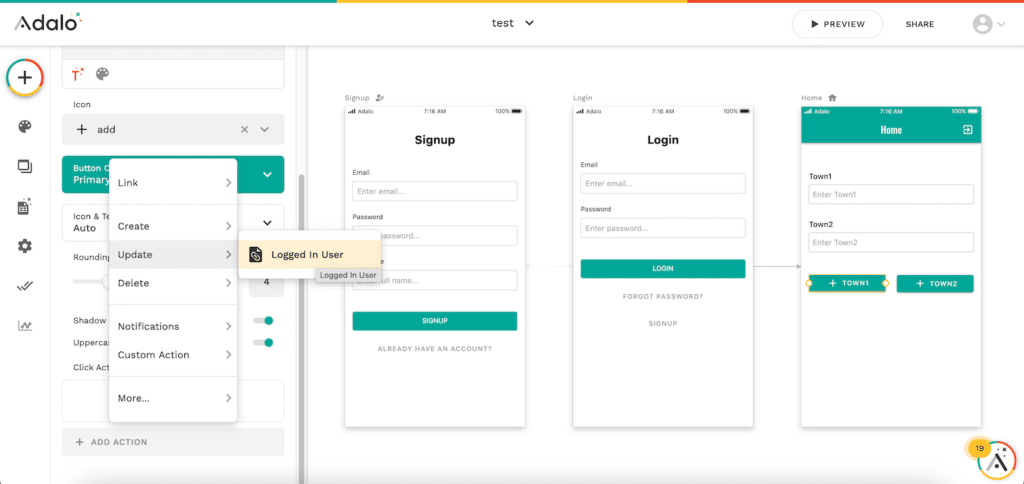
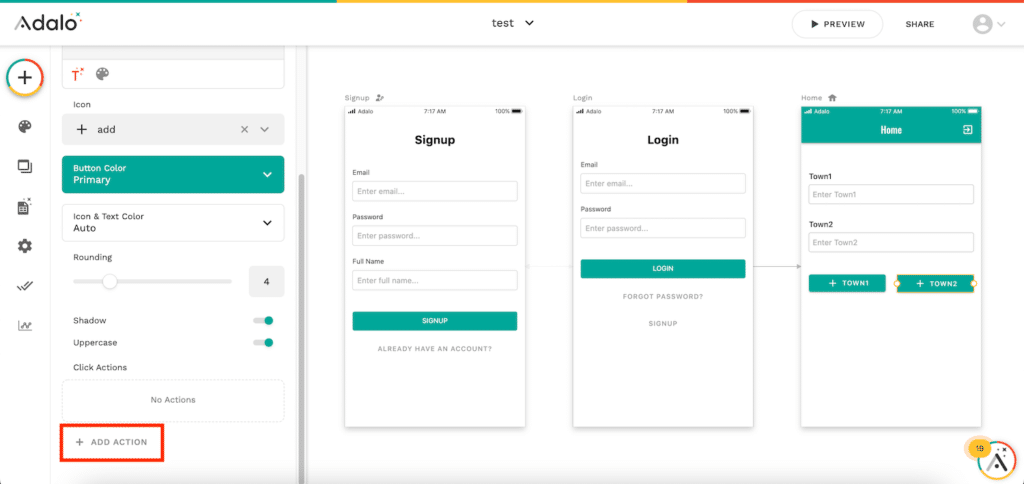
動作を設定したいボタンとして、まずはTown1用のボタンをクリックし、左のウインドウから「+ADD ACTION」をクリックします。

Town1用のボタンの動作は、「UsersコレクションのTown1プロパティに追加」なので、前回行った動作、つまり「UsersコレクションのUpdate」になります。

そこで「Update」の中にある「Logged in User」をクリックします。

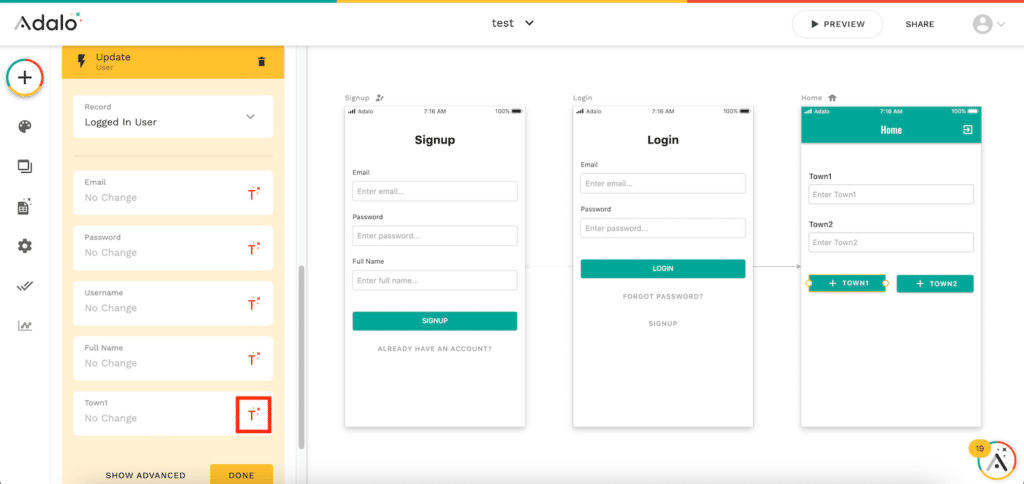
すると「Usersコレクション」のプロパティが出てきます。
ここでアップデートしたいものだけどうアップデートするのかを指定します。
今回は「Town1プロパティ」に「Input」に書かれた文字列を保存したいので、「Town1」の右にある「Tマーク」をクリックします。
これは「マジックテキスト」と呼ばれるテキストなのですが、今回はさわりだけお話しして、詳細はまた今度にしましょう。

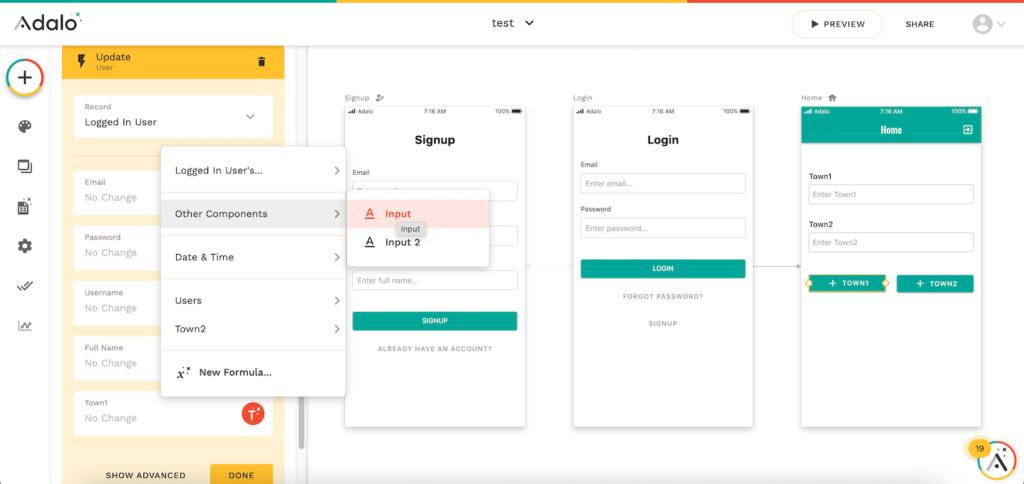
このマジックテキストでは他のコレクションや入力欄、プルダウンメニューからの値を取得することができます。
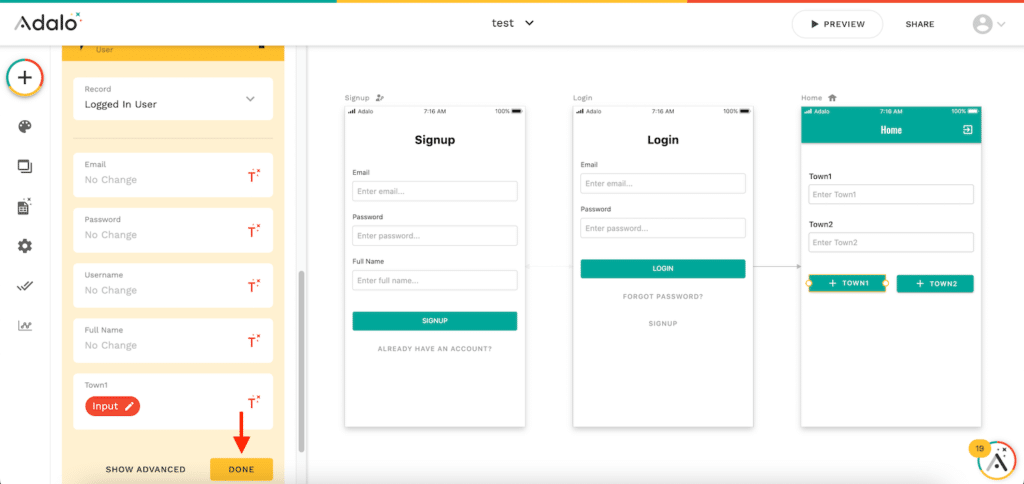
今回は「Input」の文字を取得したいので、「Other Components」の「Input」を選択します。

そして「DONE」をクリックします。

次に「Town2用ボタン」の動作を設定していきます。
先ほどと同じく「Town2用ボタン」をクリックして、「+ADD ACTION」をクリックします。

「Town2用ボタン」では「Town2コレクションに入力された文字を保存する」動作をさせたいので、前々回の動作と同じ動作になります。

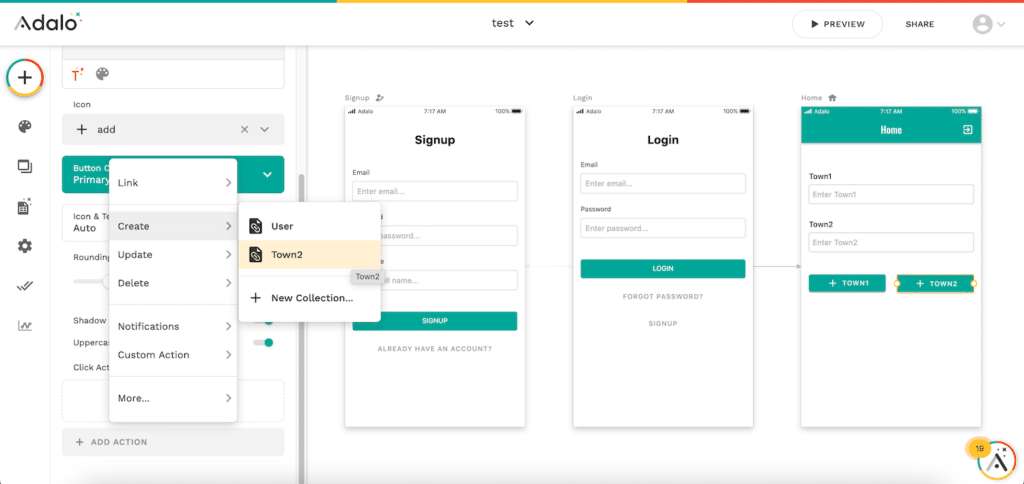
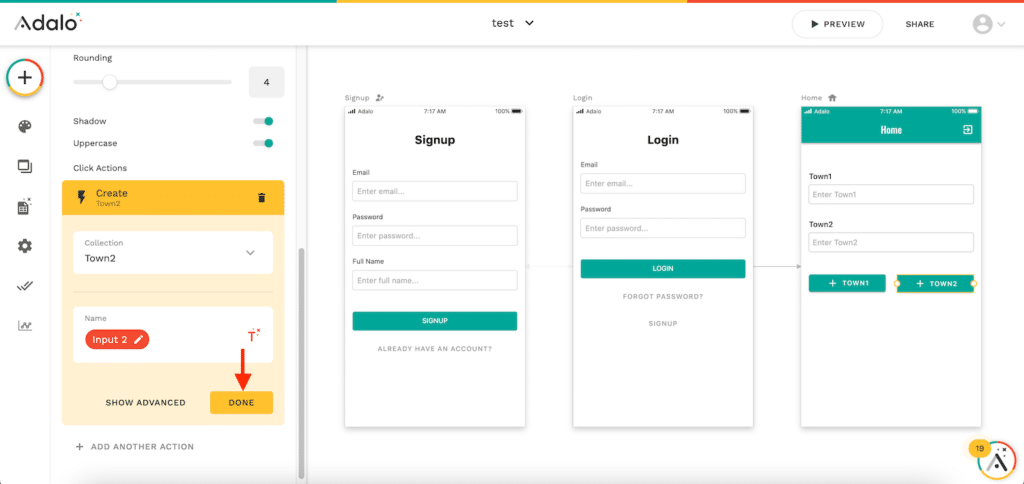
そのため「Create」の中の「Town2」をクリックします。

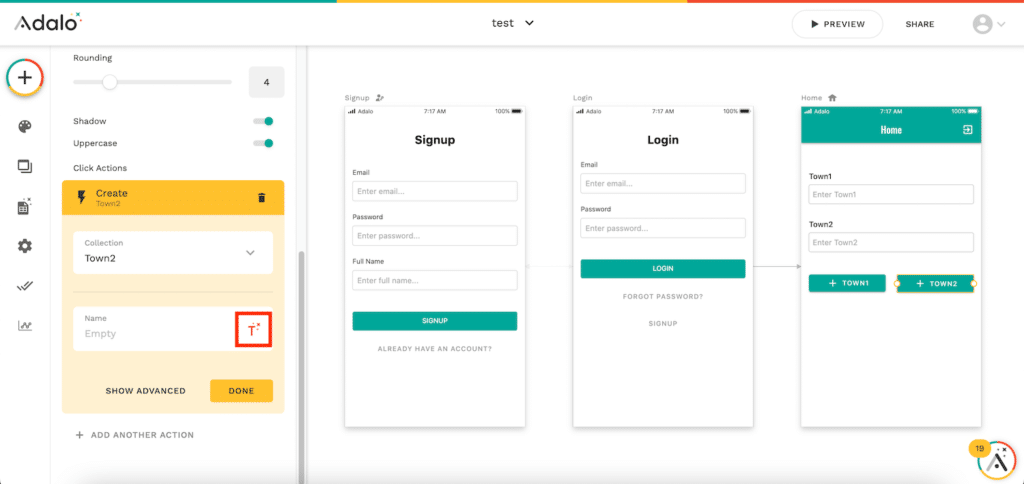
「Town2コレクション」の場合はプロパティが「Name」しか無いので簡素です。
こちらもマジックテキストを使って「Input2」の文字を入力していきます。
ということで「Name」の入力欄にある「Tマーク」をクリックし、「Other Components」の「Input2」を選択します。

設定できたら「DONE」をクリックして完了です。

シミュレーターで確認
それではシミュレーターで確認していきましょう。
「PREVIEW」をクリックし、シミュレーターを起動します。

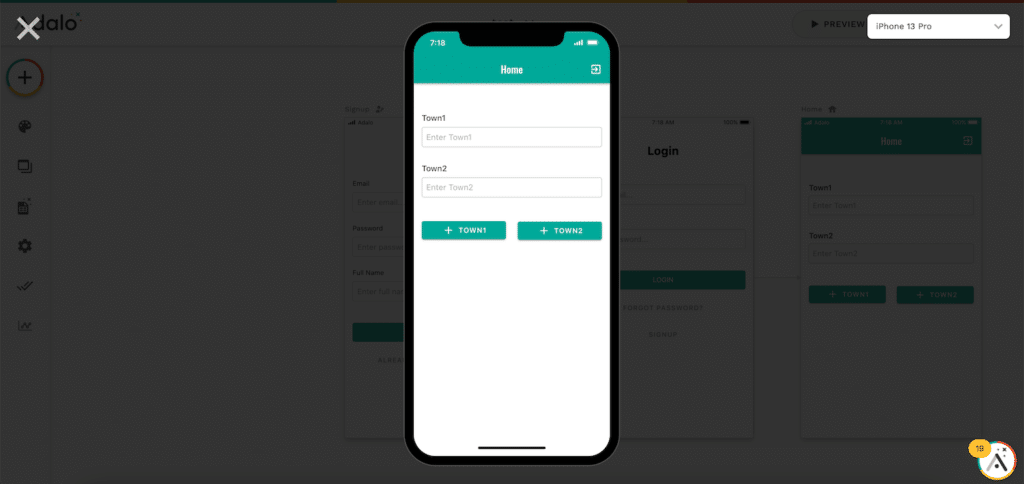
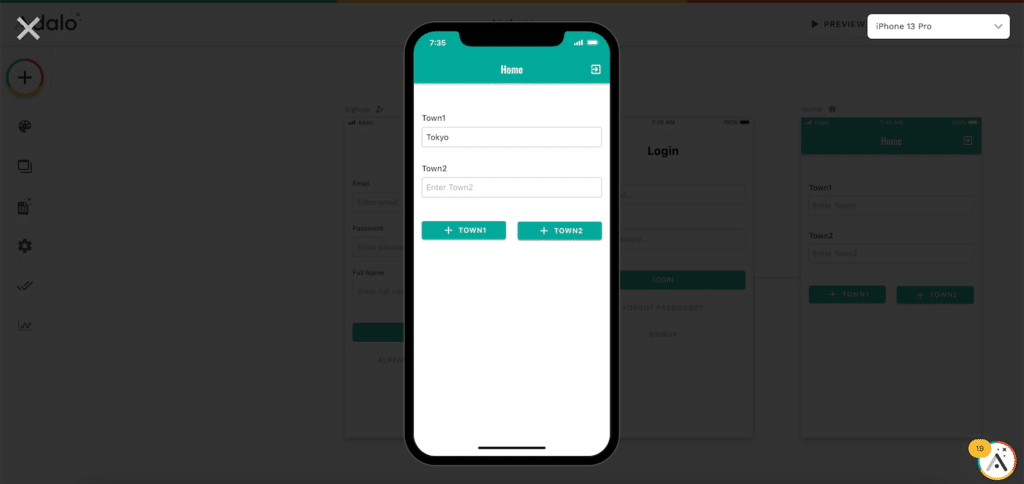
前にログインしたことがあればHomeスクリーンから開始されます。

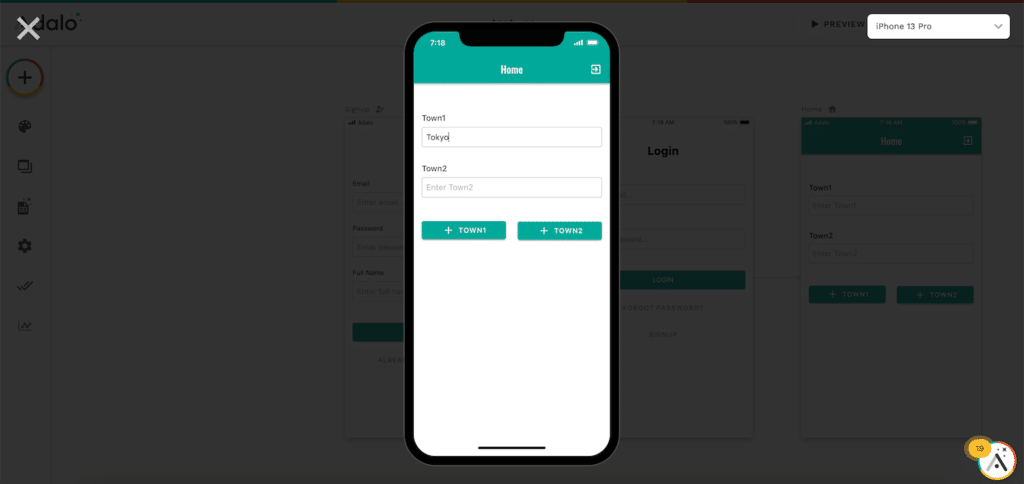
「Town1」に「Tokyo」と入力し、「Town1用ボタン」をクリックします。

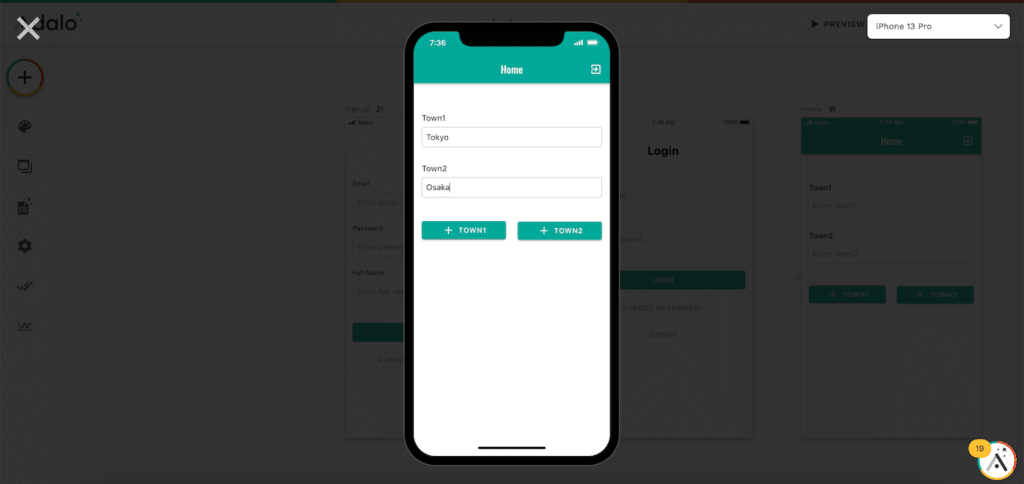
処理されて、グルグルマークが消えても、「Input」に入力した「Tokyo」は消えませんでした。
この場合はボタンの動作に「Inputをクリアする」という動作の追加が必要なのでしょう。

とりあえずそのままにして「Input2」に「Osaka」と入力し、「Town2用ボタン」をクリックします。

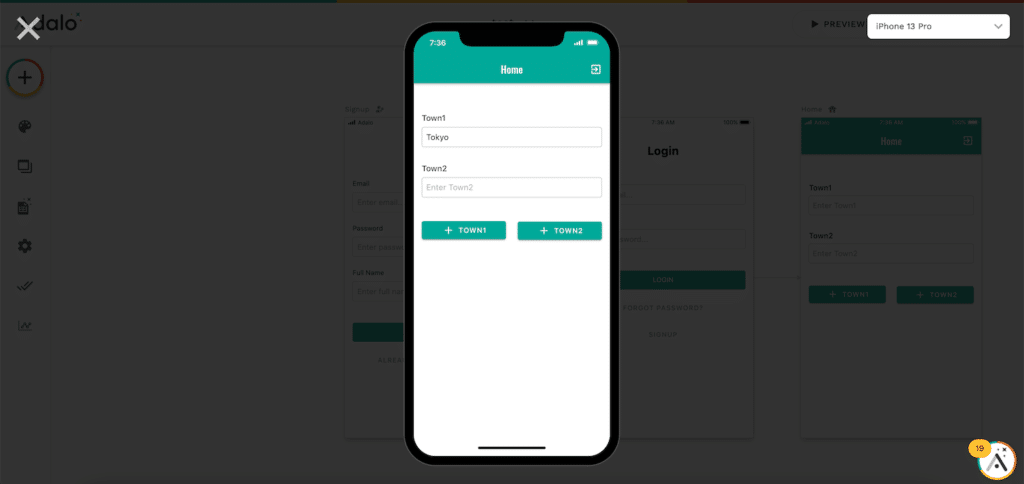
こちらの場合は処理が終了したら、「Input2」に入力された文字が消えました。
ボタンの処理で「Update」と「Create」では内部での処理が違うのかもしれません。

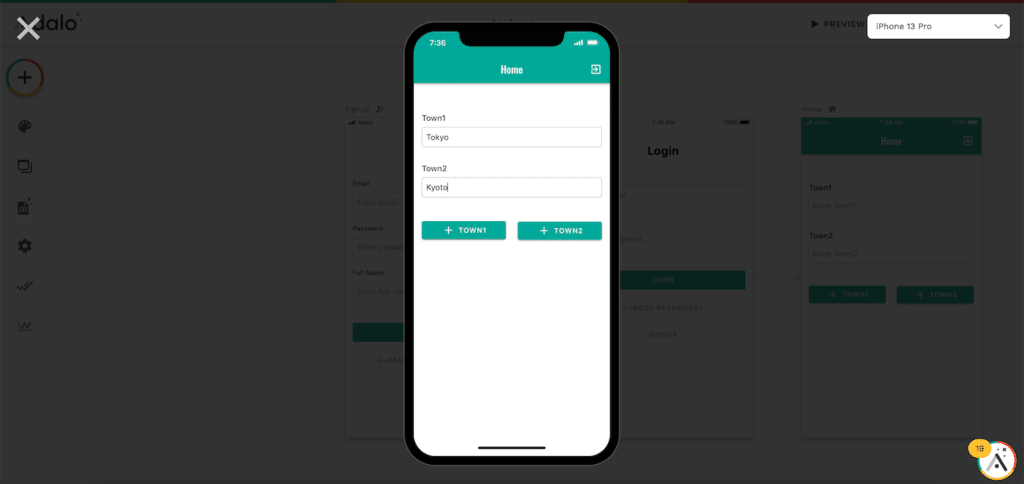
とりあえず「Town2」をもう一つくらい試すということで、「Kyoto」と入力し、「Town2用ボタン」を押してみました。

処理が終わったら左上の✖️マークでシミュレーターを終了します。
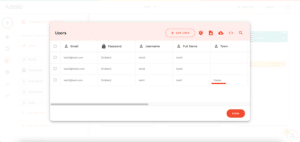
Databaseを開き、UsersコレクションとTown2コレクションを確認してみましょう。

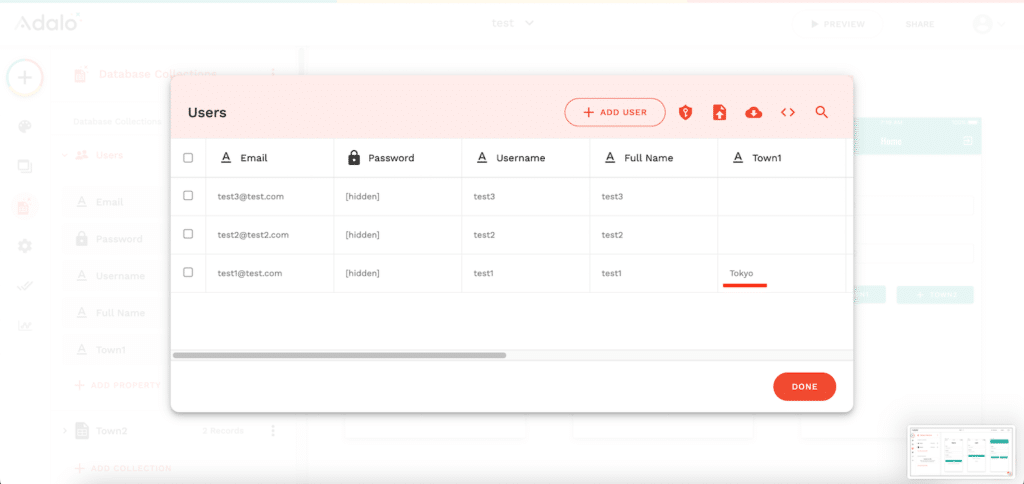
Usersコレクションではログインしているユーザー「test1」の「Town1プロパティ」に「Tokyo」が追加されています。

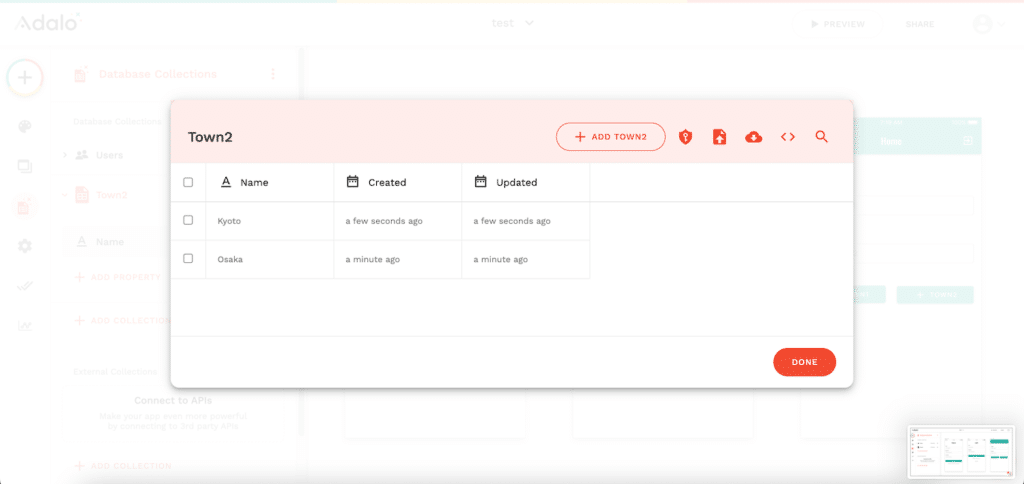
Town2コレクションでは「Osaka」と「Kyoto」が追加されています。

ということで自分で「Text Input」と「Button」を使ってフォームを作成するのに成功しました。
コンポーネントの名前を変更する方法
コンポーネントを追加すると自動で「コンポーネント名+数字」で名前が振られていきます。
今回使った「Input」の場合は、「Input」、「Input2」、「Input3」といった感じです。
ですがコンポーネントが増えるに従い、どれがどのInputなのか、どれがどのButtonなのか分かりにくくなってきます。
その場合はそれぞれのコンポーネントに自分で名前をつけておくと分かりやすくなります。
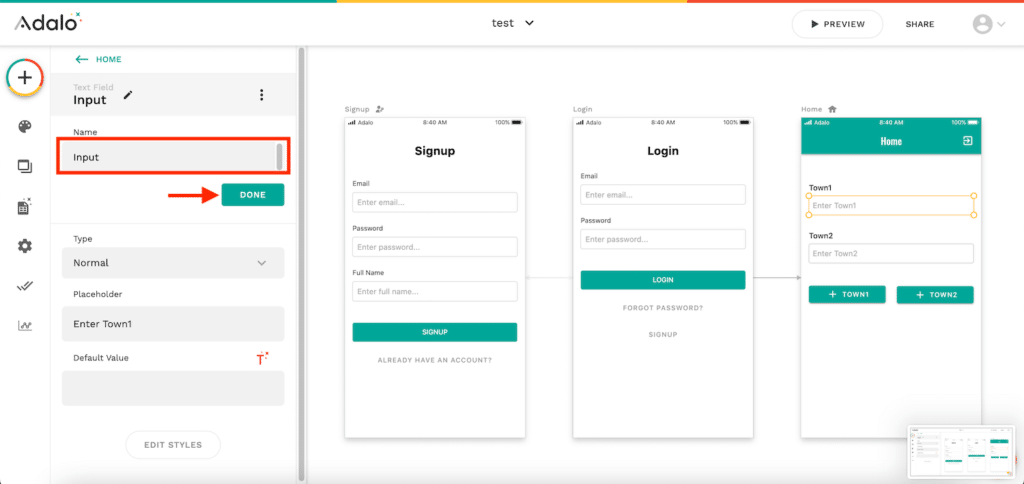
名前の変更の仕方は、変更したいコンポーネントをクリックし、選択します。

コンポーネントの名前の近くにマウスを持っていくと「鉛筆マーク」が現れますので、クリックします。

入力欄に新しい名前を入力し、「DONE」をクリックすることで、名前を変更できます。

これでフォームを作成する方法が大まかにですがわかってきました。
ここまではテキストを入力するタイプのフォームしか使っていませんが、もちろんドロップダウンメニュー(プルダウンメニュー)やチェックボックス形式のボタンを使うこともできます。
ということで次回はドロップダウンメニューの使い方をみていきましょう。

ではでは今回はこんな感じで。

コメント