ノーコードツールAdalo
前回、ノーコードツールAdaloでリストの基本的な使い方を解説しました。

リストの形式にはいくつかあるのですが、前回は「Simple List」を使用しました。
そこでせっかくなので、この流れで「Simple List」で設定できる項目を見ていこうと思います。
事前準備
まずは事前準備を行っていきます。
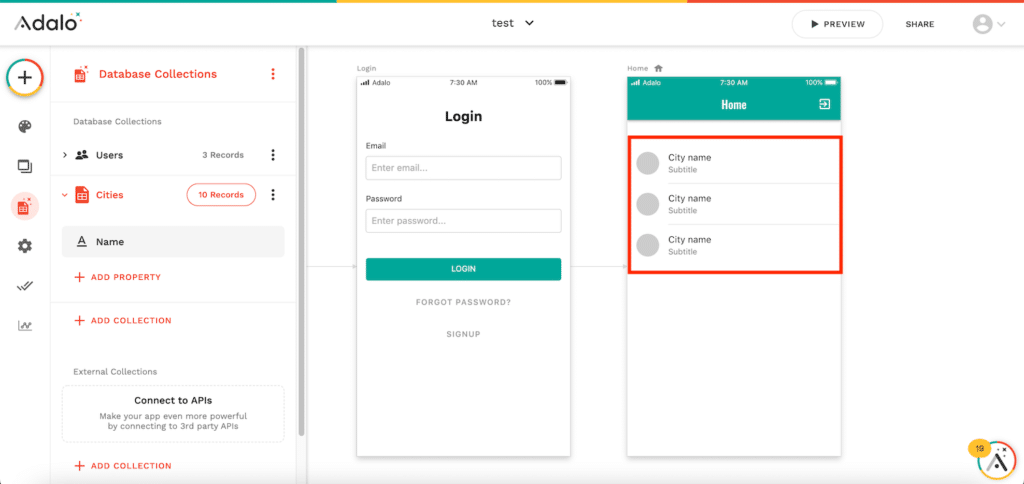
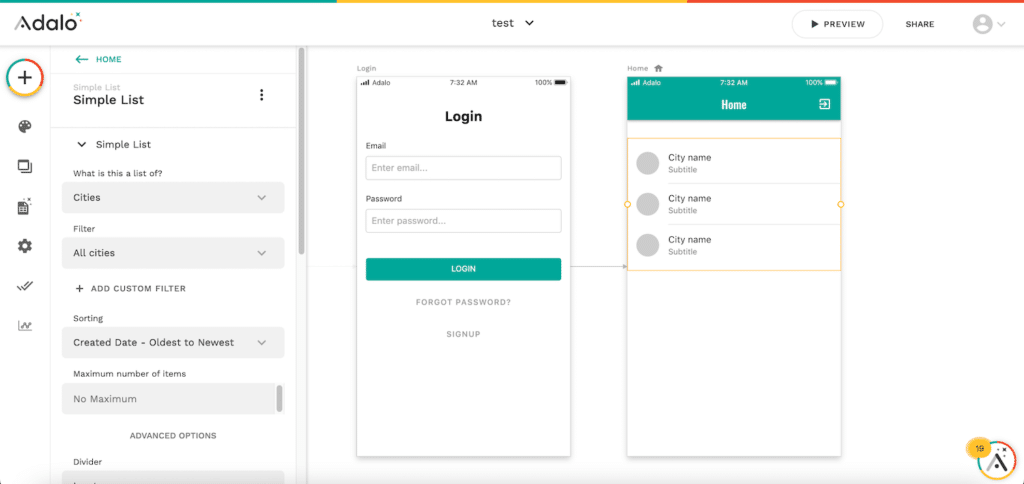
前回、Homeスクリーン上に「Simple List」を配置しましたので、それを使っていきましょう。

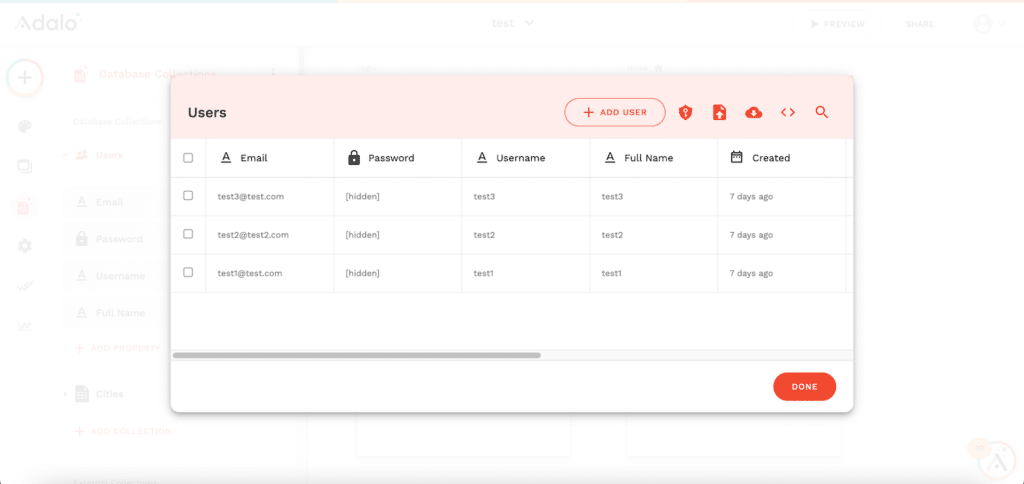
Usersコレクションには「test1」、「test2」、「test3」のユーザーが登録されています。
そしてシミュレーターで使用しているログインユーザーは「test1」です。

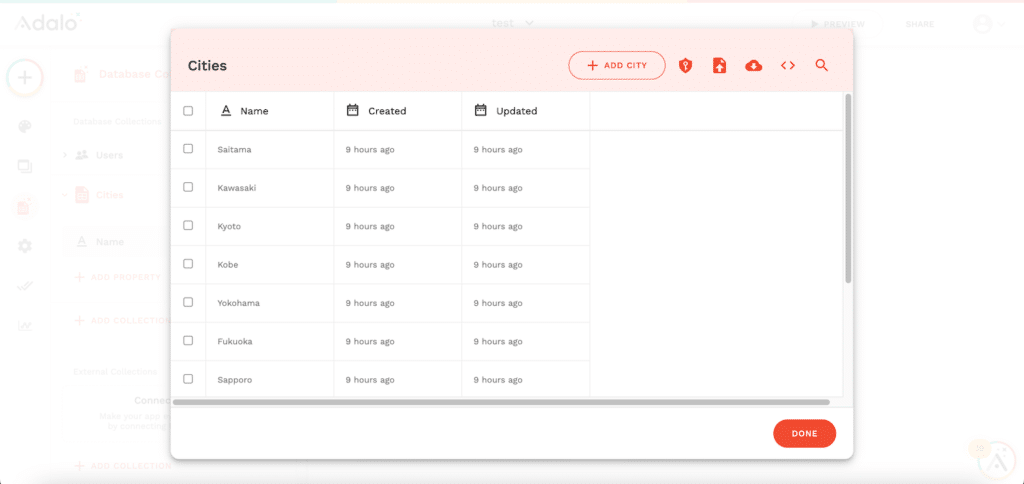
Citiesコレクションには10都市の名前が保存されています。

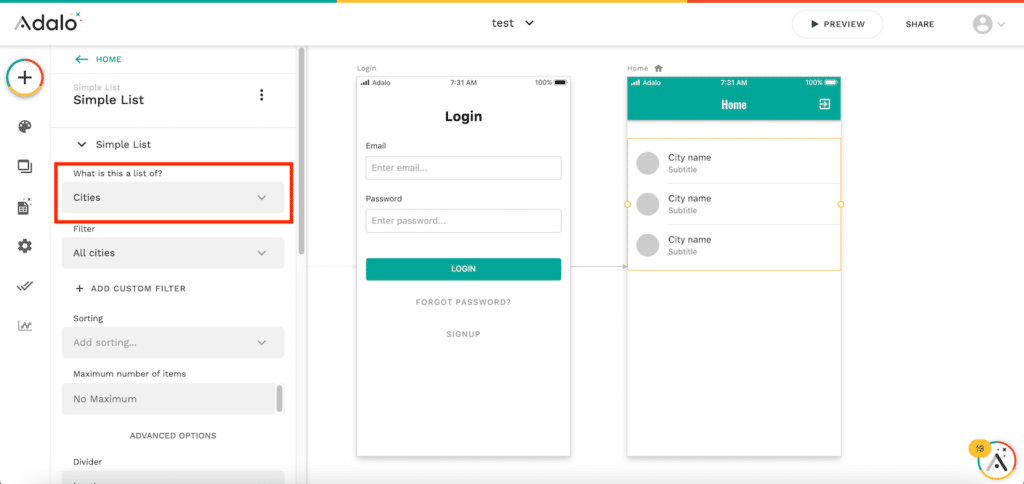
そしてHomeスクリーンの「Simple List」は「Citiesコレクション」が設定されている状態にしておきます。

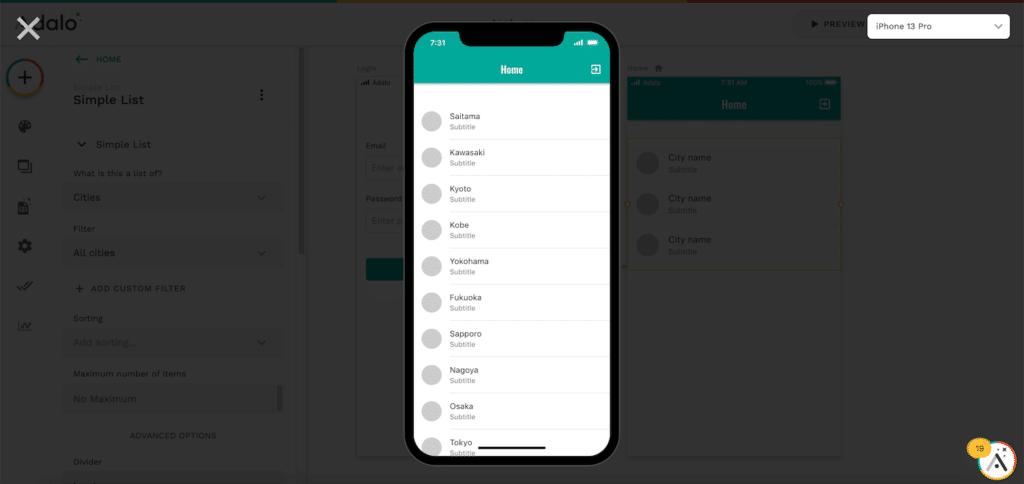
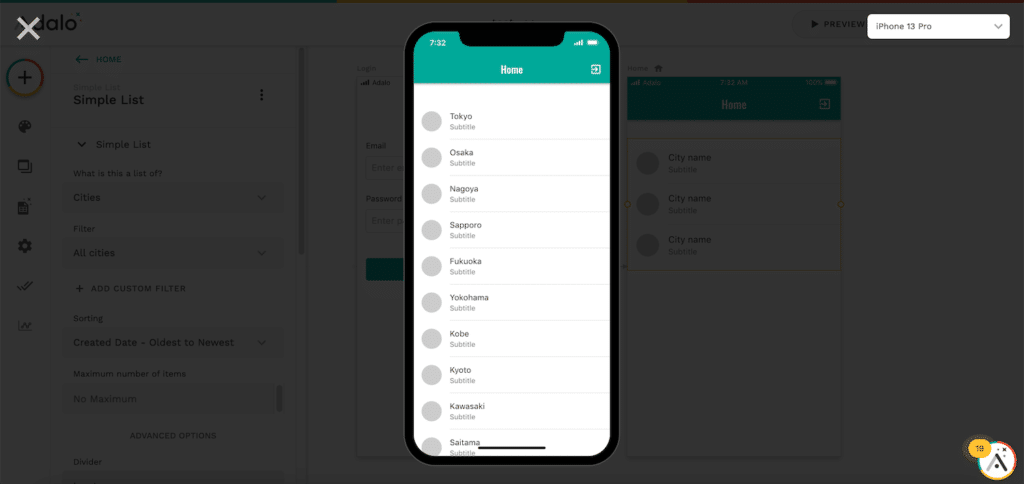
これでシミュレーターで確認してみると、このように都市名がリストとして表示されます。

これで事前準備は完了です。
ちなみに「Filter」に関してはまた別の機会に試してみるので、今回は省略します。
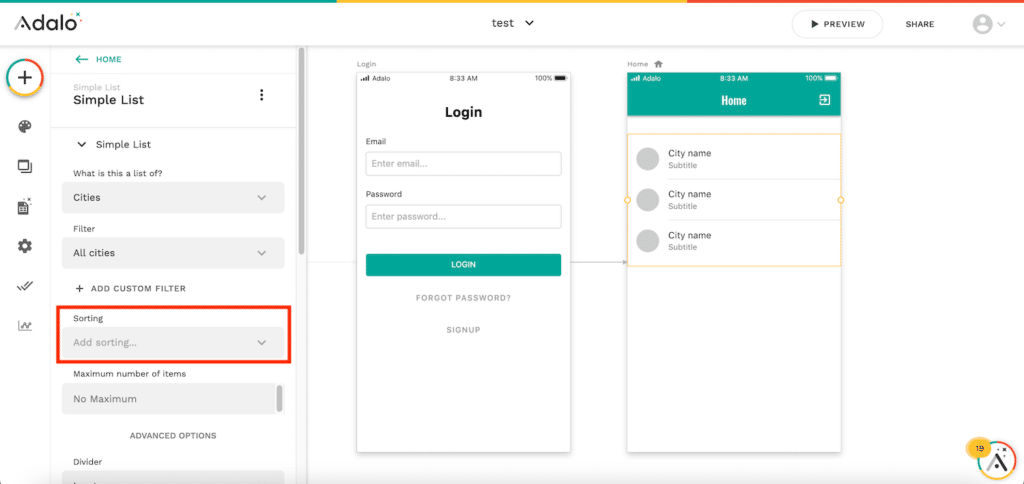
Sorting
「Sorting」は表示する順番です。

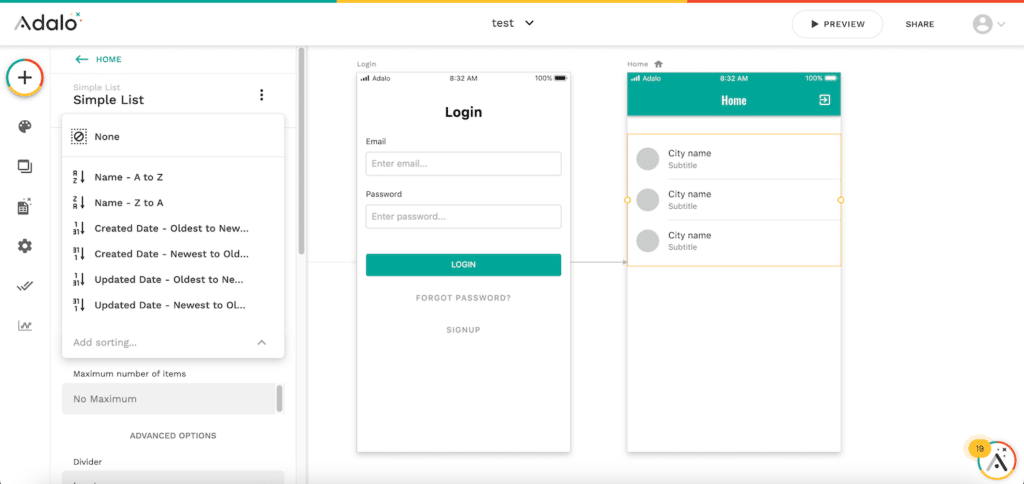
名前のアルファベット順、逆アルファベット順を始め、作成日やアップデートした日の順でソートをかけることができます。

「Created Date -Oldest to Newest」とすると作成日が古い順から新しい順と並べ替えられます。

シミュレーターで確認してみるとこんな感じ。
文字が少し小さくてみづらいですが、ソートをする前と比べると、都市名の並び順が変わっていることが分かります。

Maximum number of items
「Maximum number of items」は表示するアイテム数です。
先ほどまではこちらを設定していなかったため、「Citiesコレクション」の前データが表示されていました。
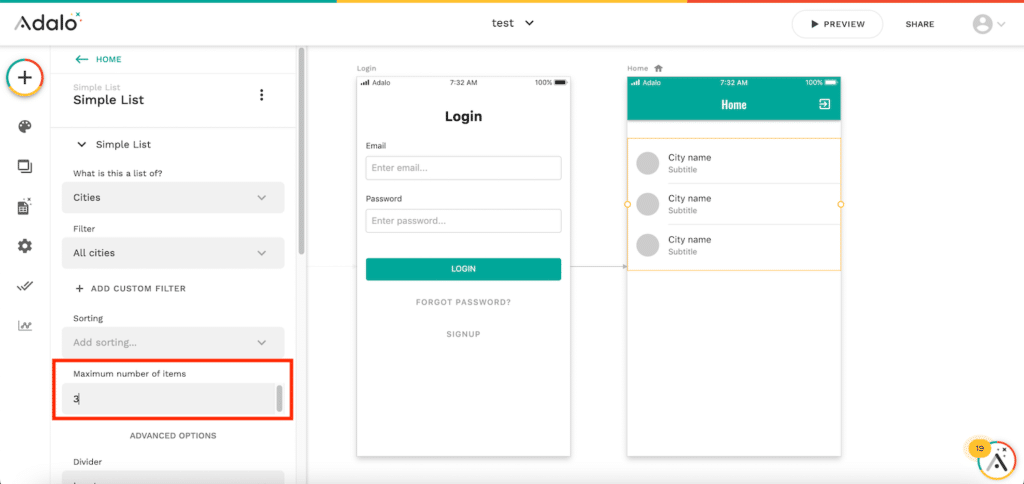
今回は「Maximum number of items」を「3」としてみましょう。

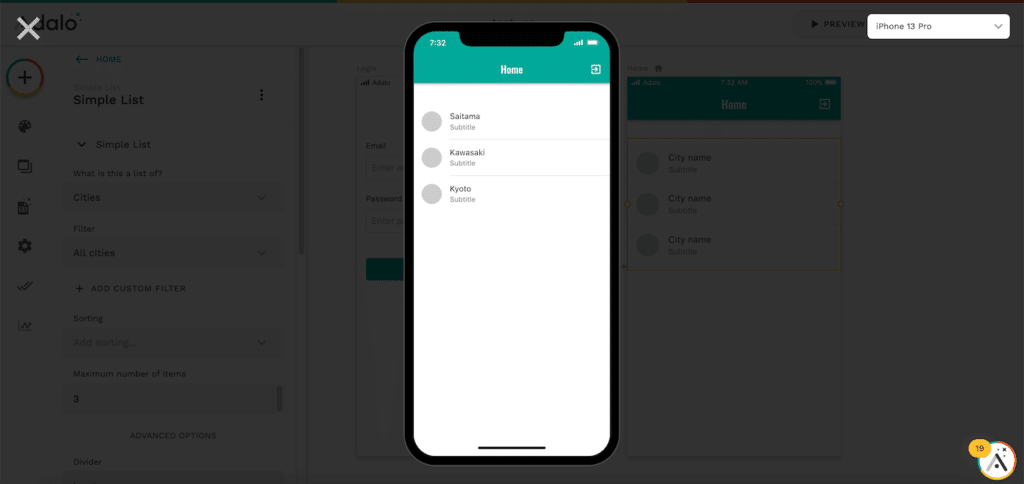
シミュレーターで確認してみると、「Citiesコレクション」のうち上位3つだけ表示されるようになりました。

Divider
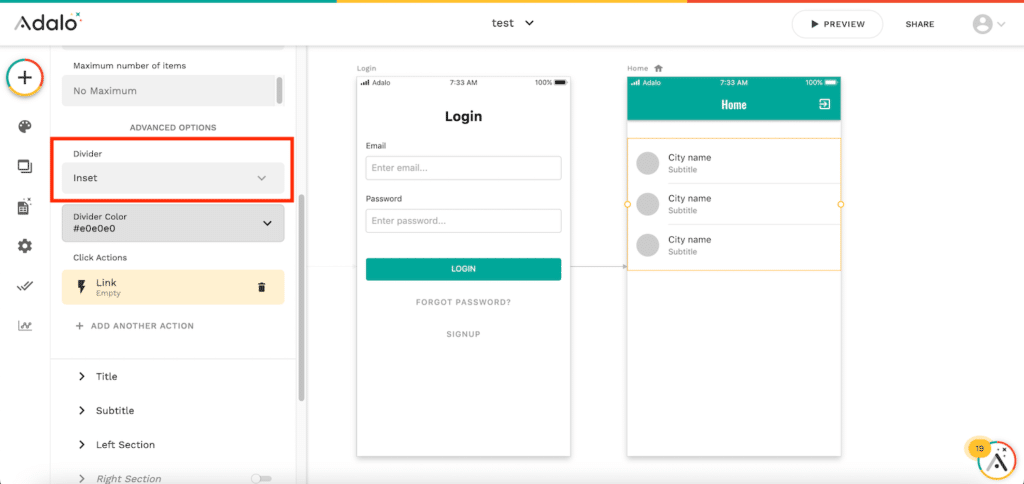
「Divider」は各アイテムの区切り線です。

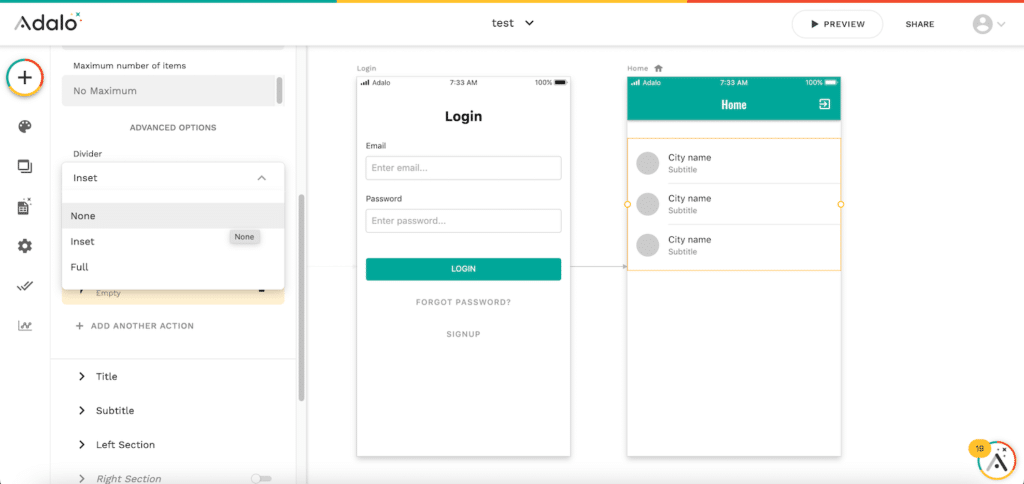
区切り線には「None」と「Inset」と「Full」があります。

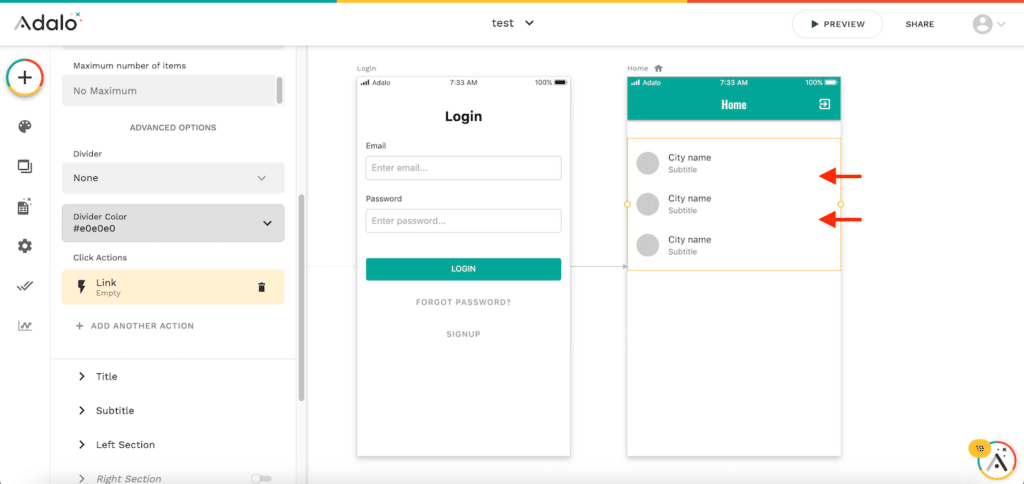
「Noen」を選択すると、区切り線が消えました。

Title
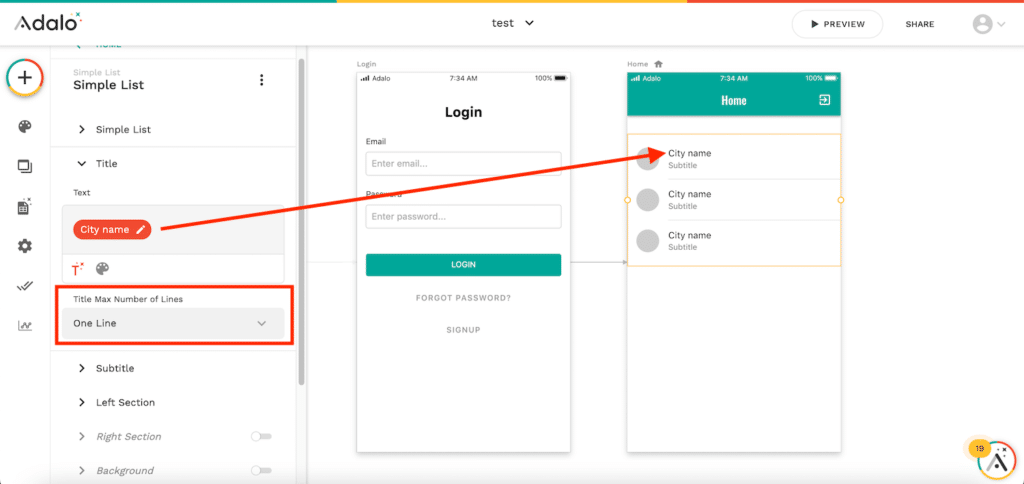
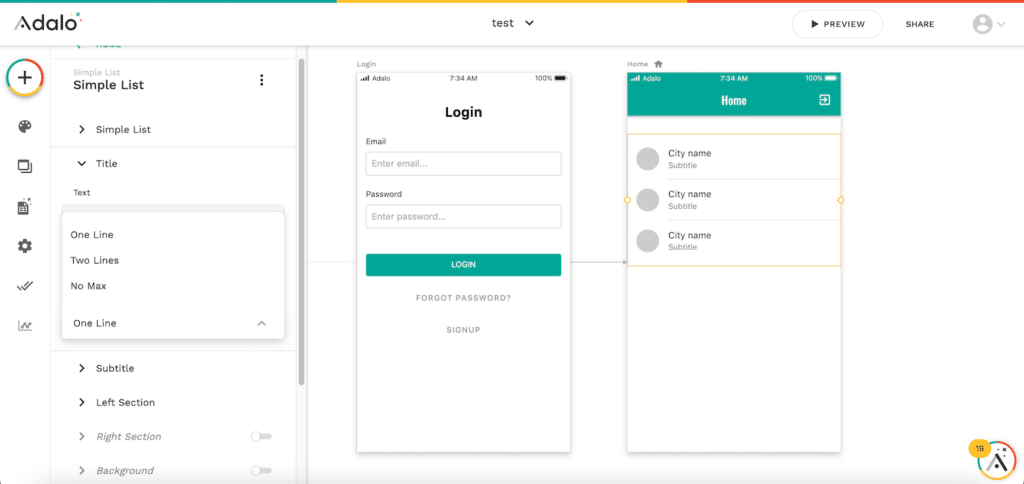
「Title」は各アイテムで表示される大きな文字のことです。
現状ではマジックテキストの「City name」が選択されているので、「Citiesコレクション」の「Name」がそれぞれ表示されます。
また「Title Max Number of Lines」はこのTitleの部分に何行表示させるかという項目です。

「Title Max Number of Lines」には「One Line(1行)」、「Two Lines(2行)」、「No Max(制限なし)」の3種類があります。

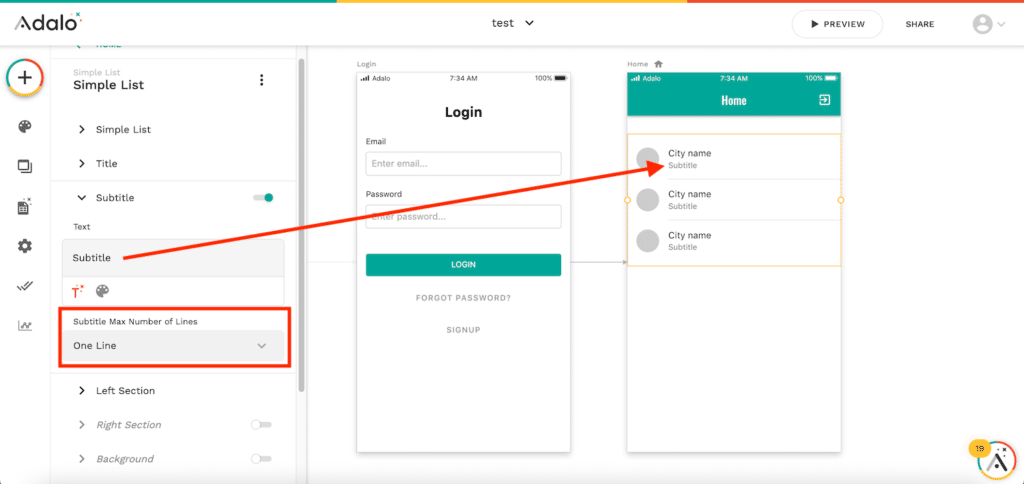
Subtitle
「Subtitle」は「Title」下に表示される追加の説明文のための行です。
こちらも「Title」同様、マジックテキストを使って表示させる文字を設定したり、行数を設定(Subtitle Max Number of Lines)できます。

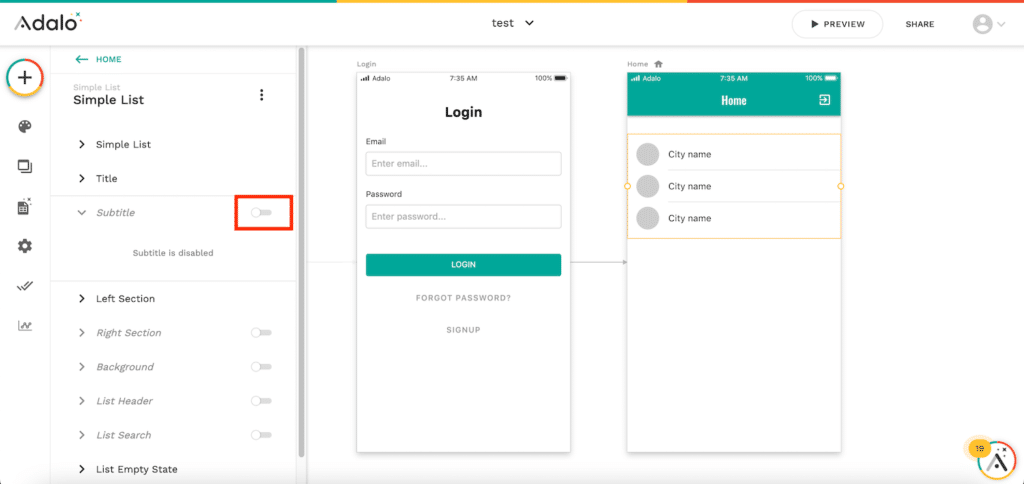
「Subtitle」の右側にスイッチがありますが、これをクリックすると「Subtitle」の表示のON/OFFができます。
他の項目でもスイッチがある場合には同様に表示のON/OFFができます。

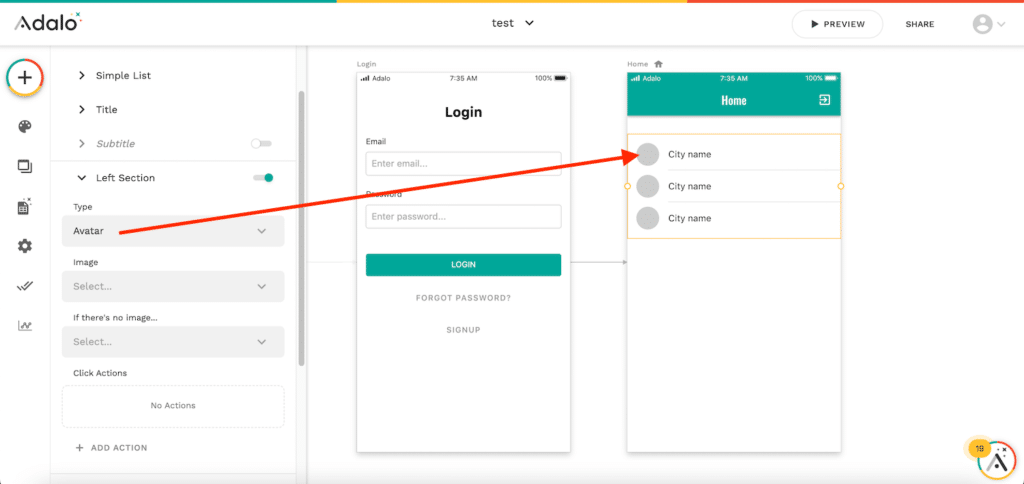
Left Section
「Left Section」はリストの左側に配置できる画像のエリアです。
「Avatar」や「Icon」、「Image」などが設定でき、例えば顔写真などを表示することができます。

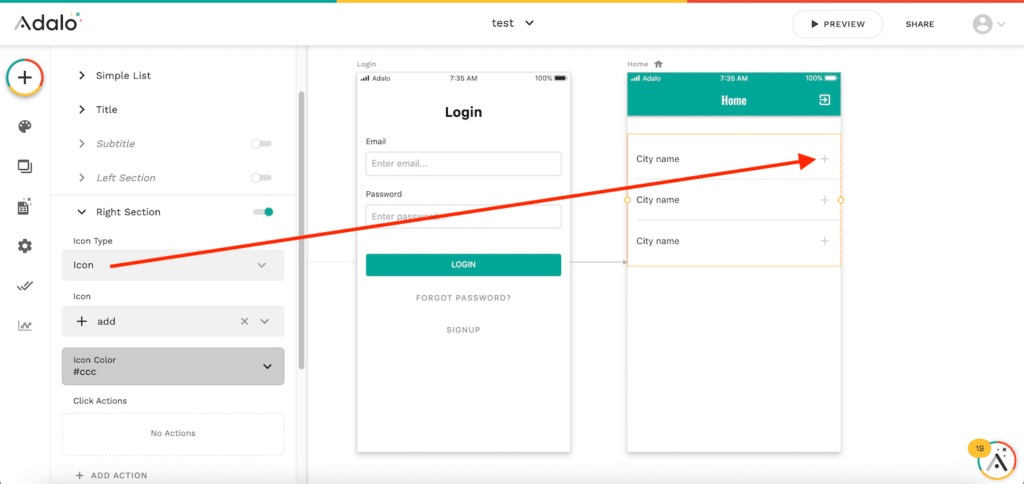
Right Section
「Right Section」では、例えば「+(ADDアイコン)」なんかを表示させ、情報の追加をしたり、「ー(Removeアイコン)」を表示させ、その項目を削除したりする際に使用できます。

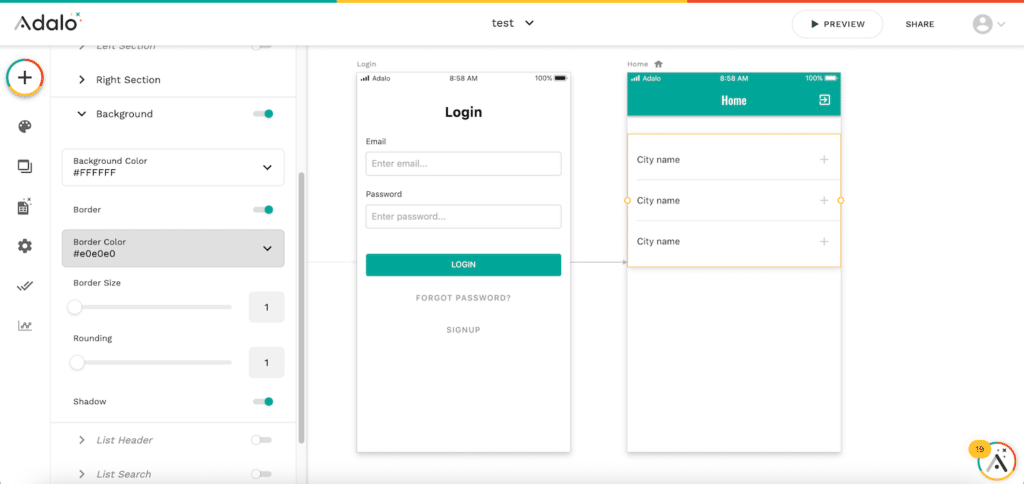
Background
「Background」ではこのリストの背景色や線の太さ、角の曲がり具合、影の有無などを変更することができます。

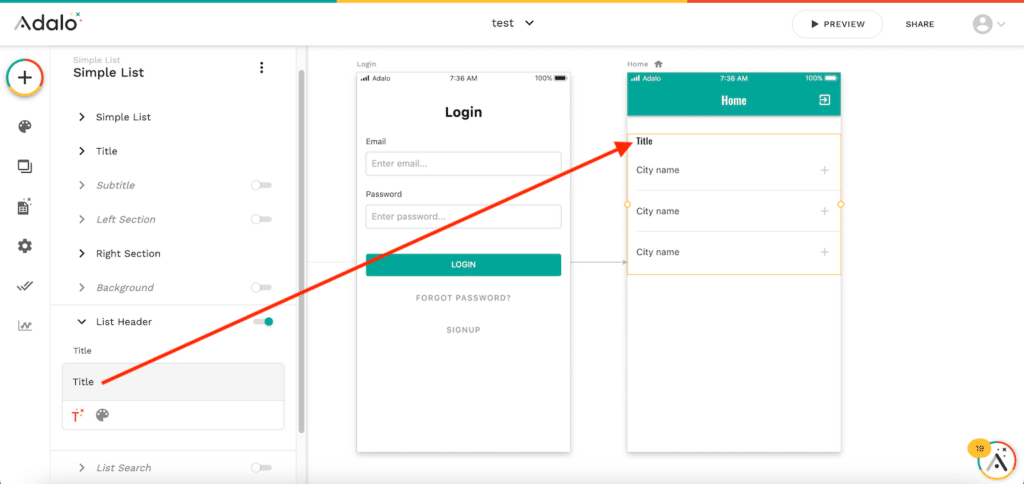
List Header
「List Header」はリストの最初に表示される文字で、例えばどんなリストなのかというリスト名を表示したりすることができます。

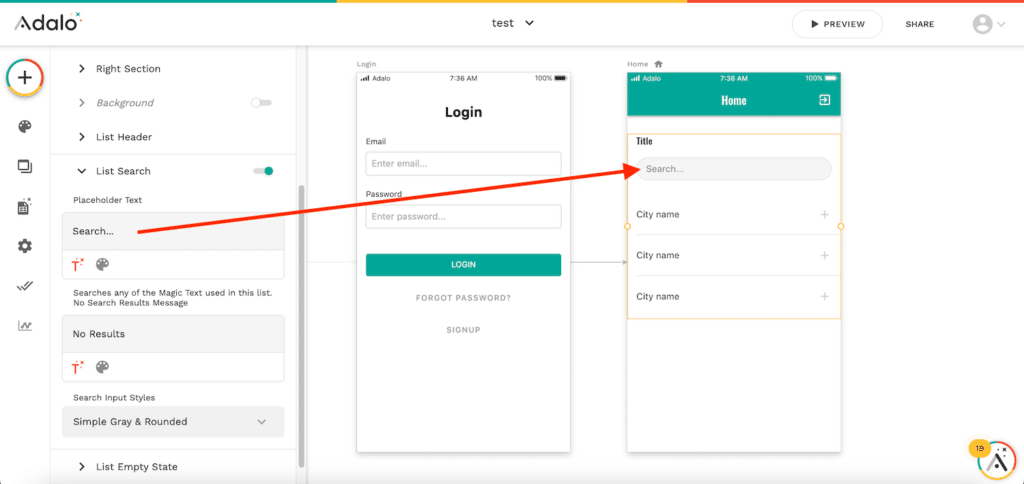
List Search
「List Search」ではこのリストに対する検索窓を追加することができます。

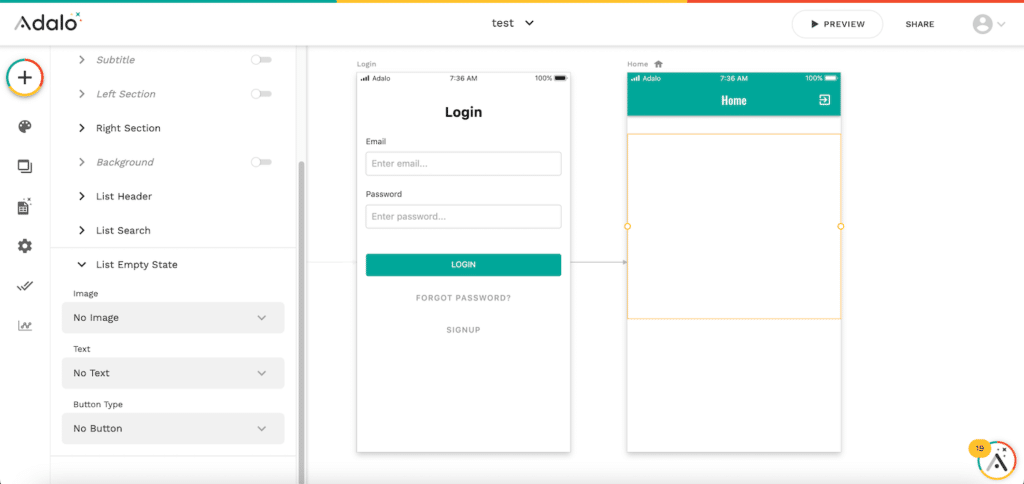
List Empty State
「List Empty State」ではリストが殻の場合の振る舞いを設定することができます。

今回は「Simple List」の設定の仕方を見てきました。
この「Simple List」で対応できる場合はこちらを使うのが楽だと思います。
ただもっと表示を自分でいじりたいと言う場合は「Custom List」を使うのがいいでしょう。
ということで次回は「Custom List」を少しいじってみることにしましょう。

ではでは今回はこんな感じで。

コメント