ノーコードツールAdalo
前回、ノーコードツールAdaloでSimple Listの使い方を解説しました。

今回はもう少しオリジナルなリストを作りたい際に使える「Custom List」を試していきましょう。
それでは始めていきましょう。
事前準備
まずは事前準備をしていきます。
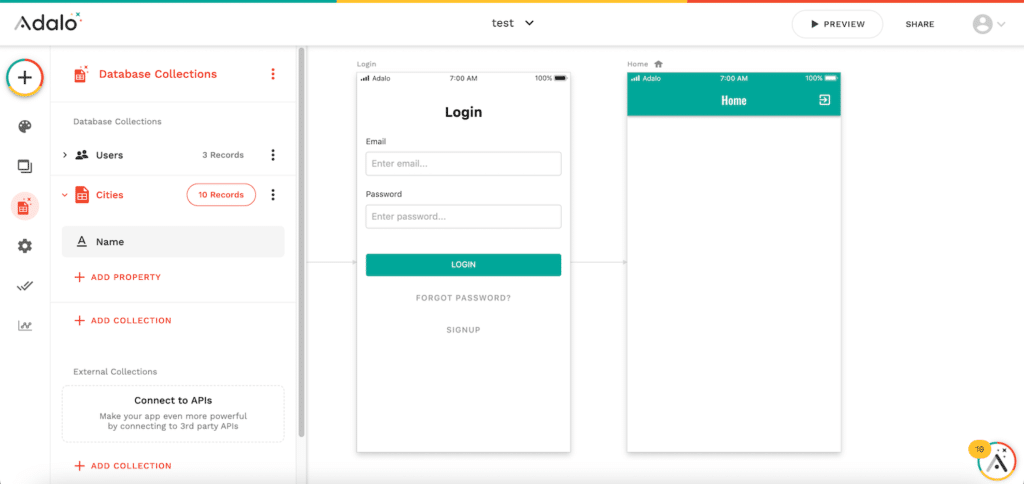
今回Homeスクリーン上は何もない状態から始めます。

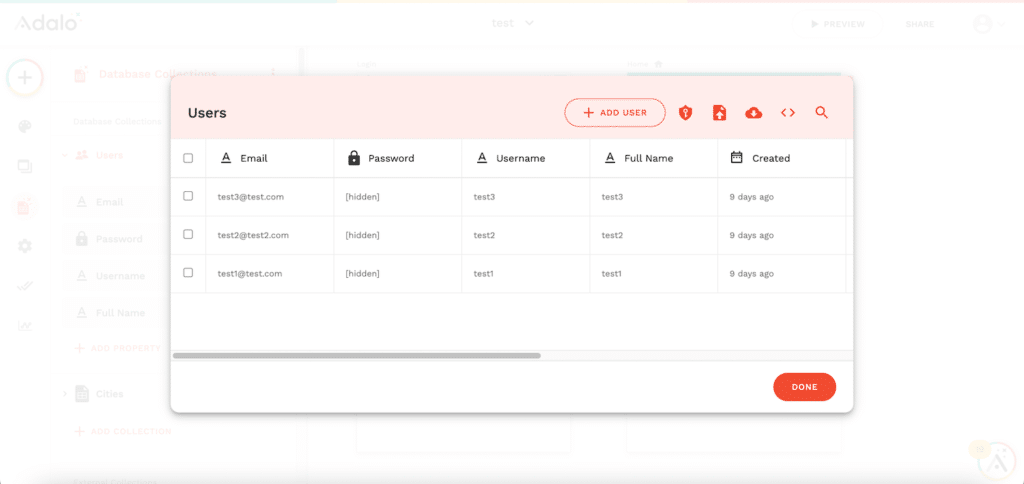
Usersコレクションには「test1」、「test2」、「test3」のユーザーが登録されています。
そしてシミュレーターで使用しているログインユーザーは「test1」です。

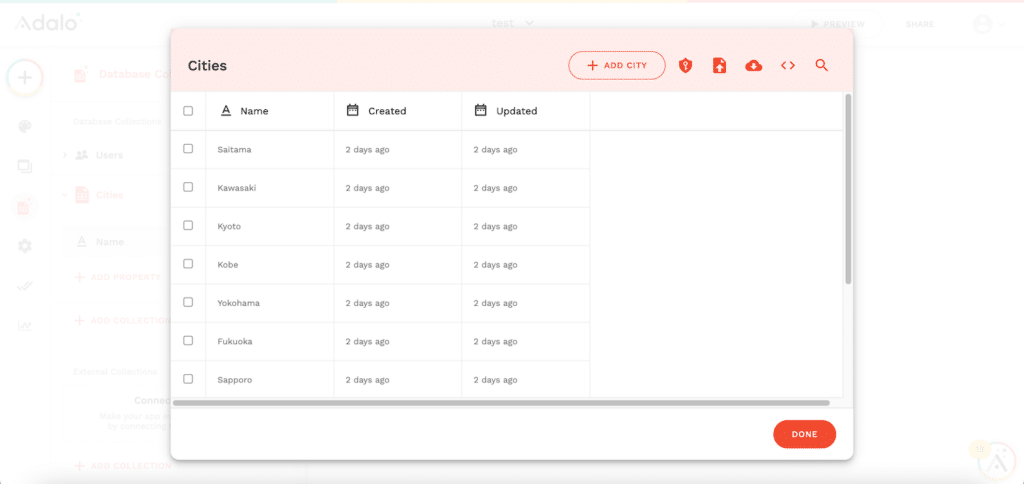
Citiesコレクションには10都市の名前が保存されています。

これで事前準備は完了です。
Custom Listの配置
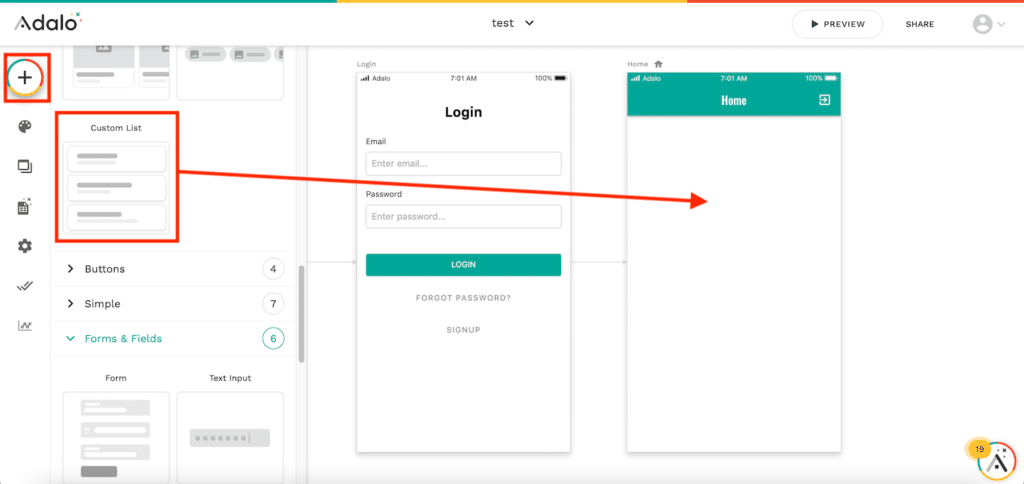
Custom Listを配置するには左上の「+マーク」をクリックし、「Lists」の「Custom List」をHomeスクリーン上にドラッグ&ドロップします。

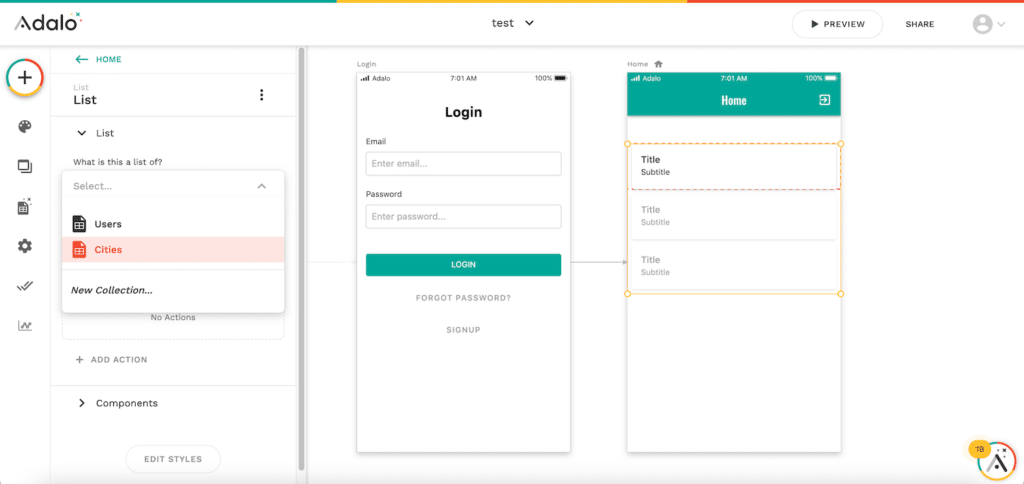
「What is this a list of?」(なんのリストですか?)をクリックします。

リストに表示したいコレクションを選択します。
今回は「Cities」を選択しました。

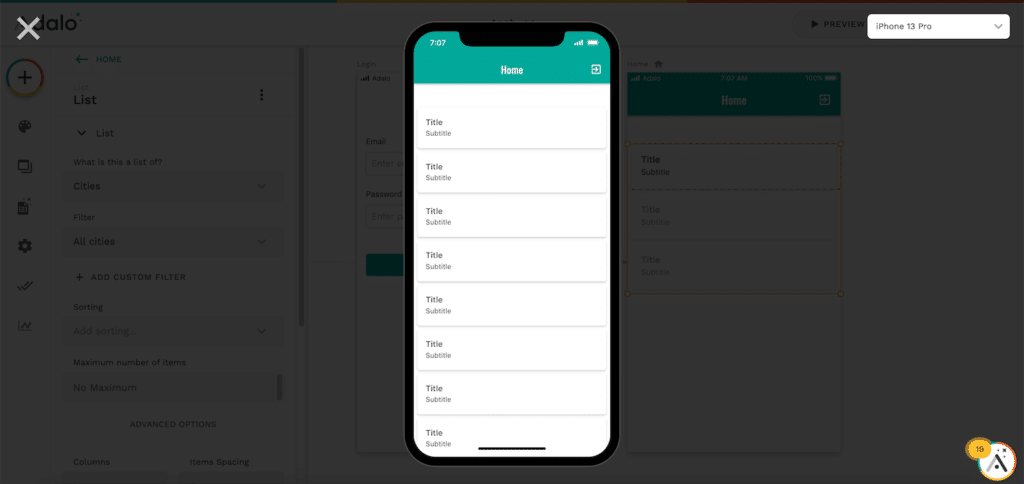
これでシミュレーターで表示を確認してみるとこんな感じになりました。

本当は「Citiesコレクション」に登録されている都市名がでると予想されたのですが、「Title」と「Subtitle」が何個も並んでいる状態になってしまいました。
これは後程修正していきます。
とりあえずCustom Listの配置は完了です。
Columns
Custom Listではカラム数、つまり列の数を変えることができます。
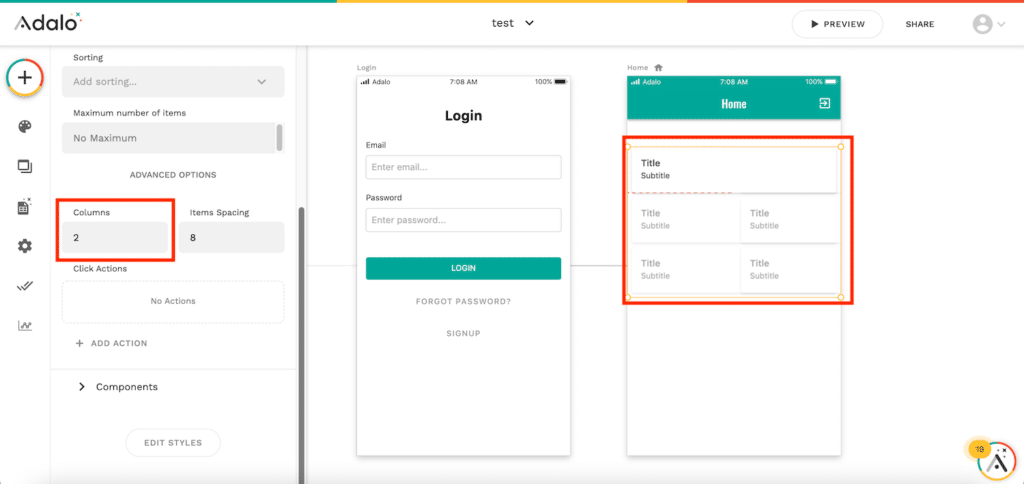
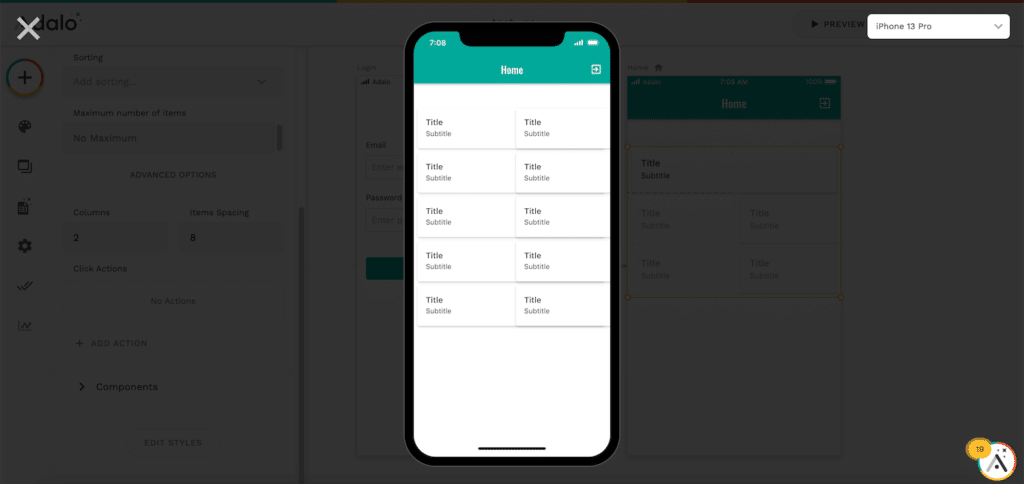
「Columns」の数字を「2」にしてみるとHomeスクリーン上のカラムが2行目から2列となりました。

ちなみにシミュレーターで確認してみると2行目からだけでなく、1行目も2列となっているので安心してください。

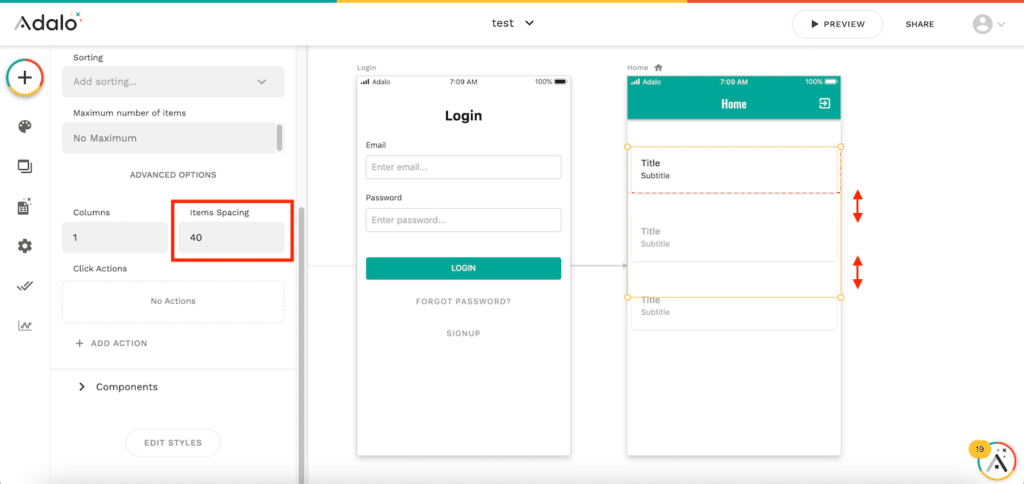
Items Spacing
「Items Spacing」はリスト内に表示されるアイテム間の距離です。
大きくすればアイテム間の間隔は広くなります。

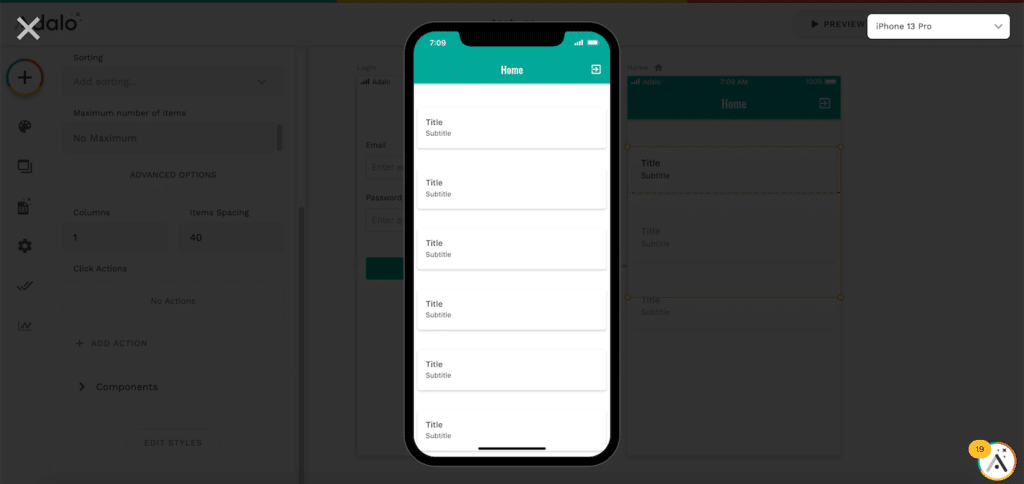
シミュレーターで確認してみるとこんな感じです。

Components
「Custom List」で重要なのがこの「Components」です。
「Simple List」では既にコンポーネントが指定されていて、それを表示/非表示することはできました。
しかし新たに追加することはできませんでした。
「Custom List」では表示/非表示ではなく、追加/削除ができるようになっているため、柔軟にデザインを変えることができます。
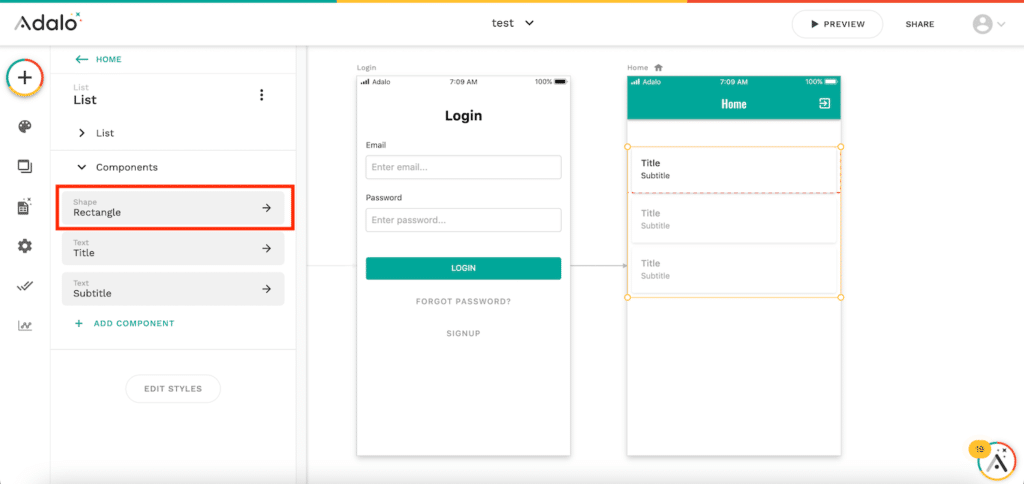
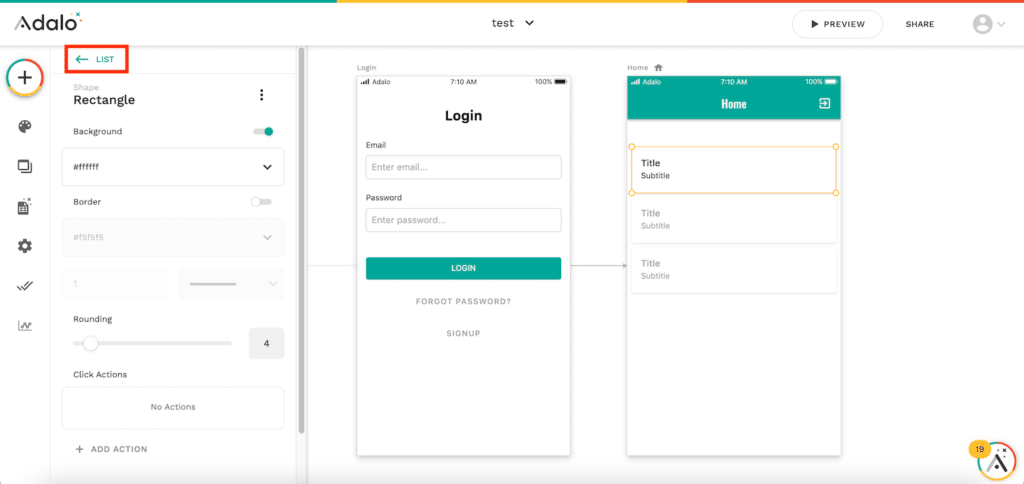
まずは「Rectangle」(長方形)を見てみましょう。

ここでの「Rectagnle」はリストのアイテムを囲っている長方形のことでした。
「Custom List」の設定に戻るには、左上の「←LIST」をクリックします。

次に「Title」を見てみましょう。
ここで「Text」の入力欄に「Title」と書かれていることから、先ほどシミュレーターで確認した際、全てのアイテムに「Title」と表示されてしまっていたわけです。

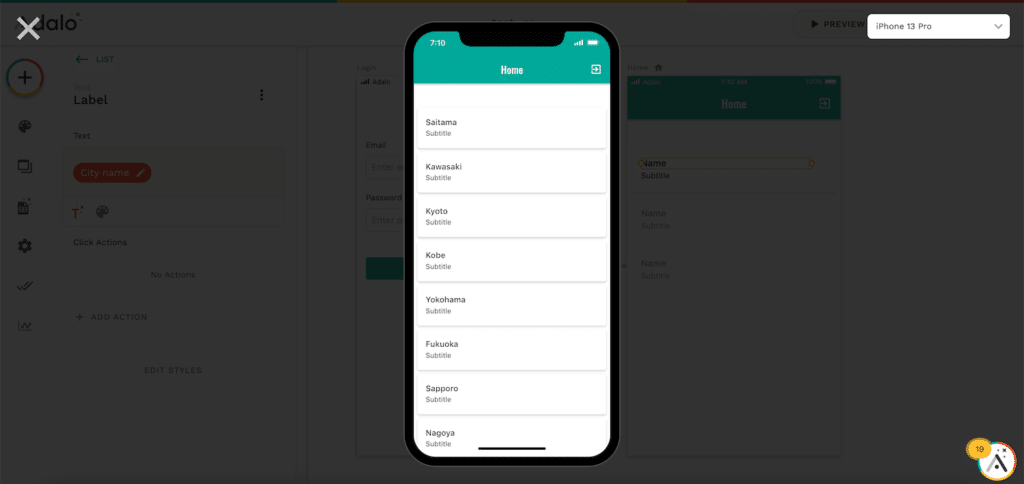
「Tマーク」(マジックテキスト)をクリックして、「Current City’s…」の「Name」をクリックします。

これでシミュレーターで確認してみると、それぞれのアイテムに都市名が表示されるようになりました。

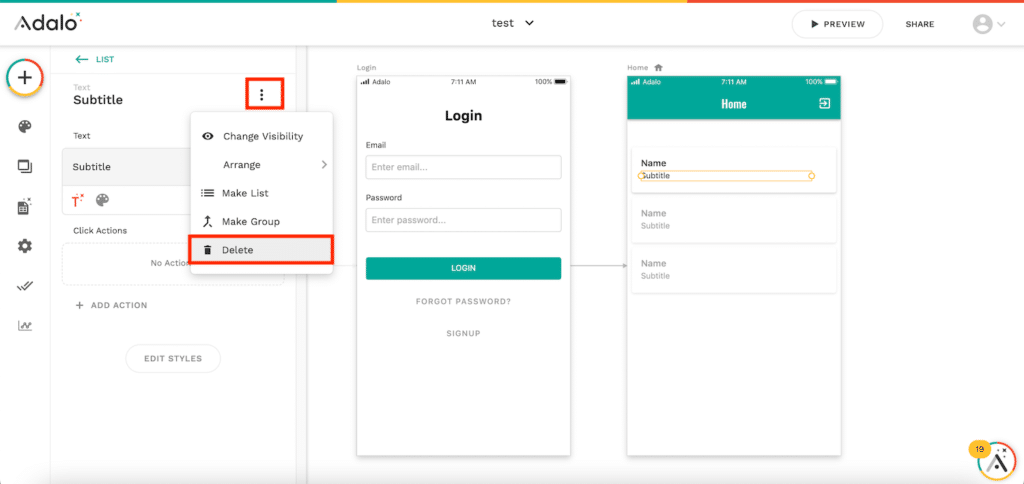
コンポーネントの削除
コンポーネントを削除するには、そのコンポーネントをクリックし、縦に三つの点マークから「Delete」をクリックします。

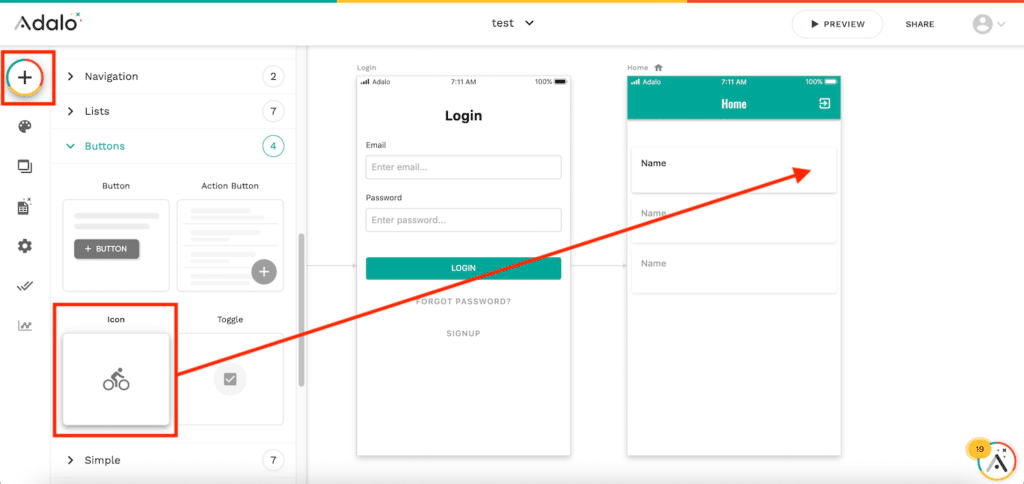
Custom Listへのコンポーネントの追加
Custom Listへのコンポーネントの追加は通常のコンポーネントの同じです。
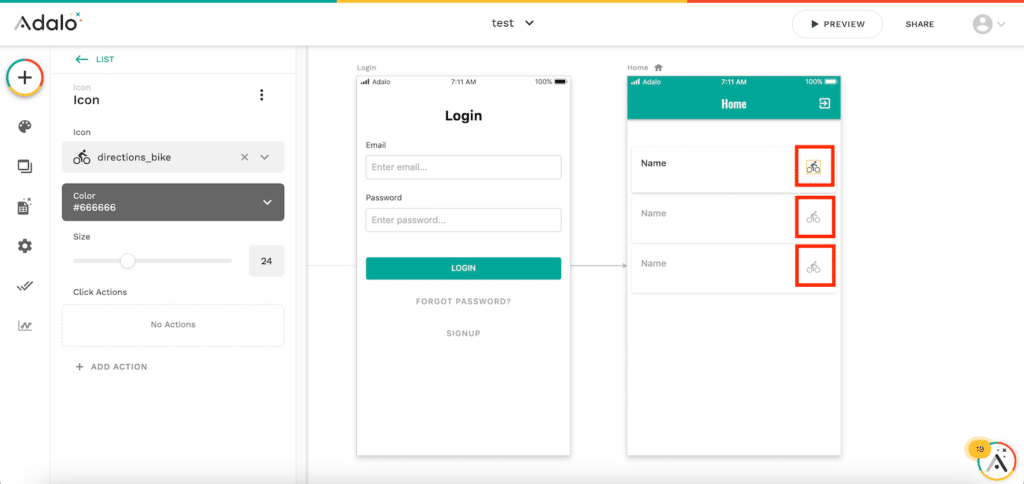
左上の「+マーク」をクリックし、Custom Listに追加したいコンポーネントをCustom Listの一番上のアイテムにドラッグ&ドロップします。
今回は「Button」内の「Icon」を追加してみましょう。

Custom Listの一番上に追加するだけで、他のアイテムにも追加されます。

Simple Listだけではなかなか思い通りなデザインを作れない場合は、このようにCustom Listを使うことでかなり思い通りのデザインを作成できるようになります。
次回は前回飛ばした「Filter」に関して色々と試してみようと思います。

ではでは今回はこんな感じで。

コメント