ノーコードツールAdalo
前回、ノーコードツールAdaloの画面の基本操作に関して解説しました。

今回はアプリの削除とスクリーンやコンポーネントの追加と削除に関して解説していきます。
その理由としては、最初の頃は作ってはうまくいかなくて消して、また作ってはうまくいかなくて消してを繰り返すものだと思っているからです。
私自身が新しいことを学ぶ際は、そうやって勉強しているのですが、Adaloを使い始めた時は消し方が分からなくて困ったことがあったので、早い時点で削除の仕方を学んでおくのが良いかなと感じたわけです。
ここで再度頭に置いておいて欲しいのが、「右クリックは使えない」という点です。
今までパソコンや色々なソフトウェアを使ってきて、「右クリック→削除」の動作を何度もしてきたことだと思います。
ですがAdaloはブラウザベースのツールのため、「右クリック」が使えません。
その状況に直面した時、私は「どうやって削除するんだ?」と戸惑ってしまったわけです。
これからAdaloを始める人にそんな経験をしてほしくない(というかそんな無駄な時間を過ごして欲しく無い)ので、削除を先に紹介しようと言うわけです。
それでは始めていきましょう。
アプリの削除
まずはアプリの削除方法を解説します。
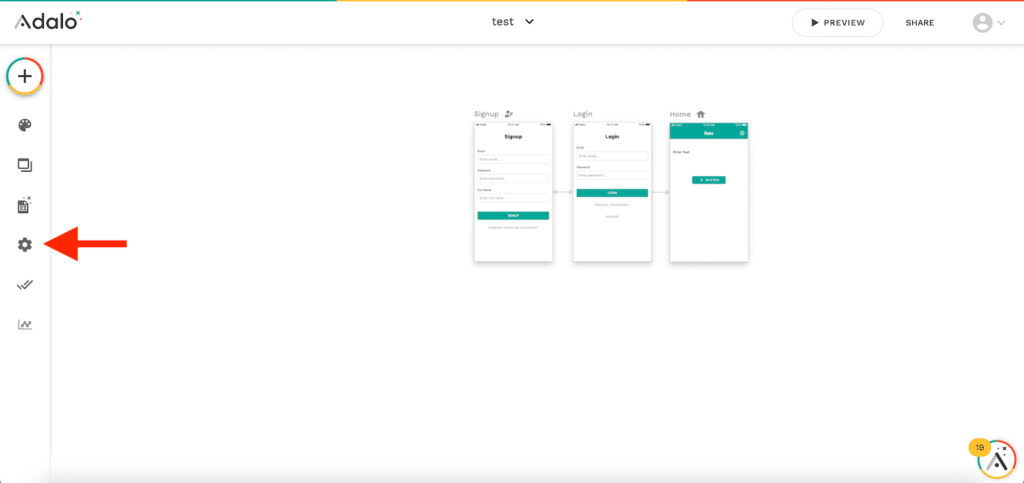
左のメニューの設定(歯車マーク)をクリックします。

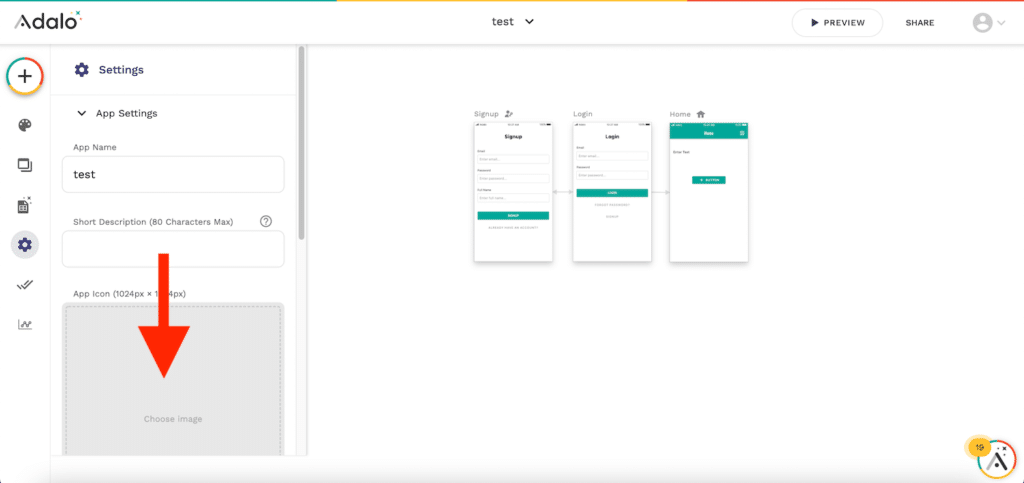
左のウインドウを下にスクロールします。

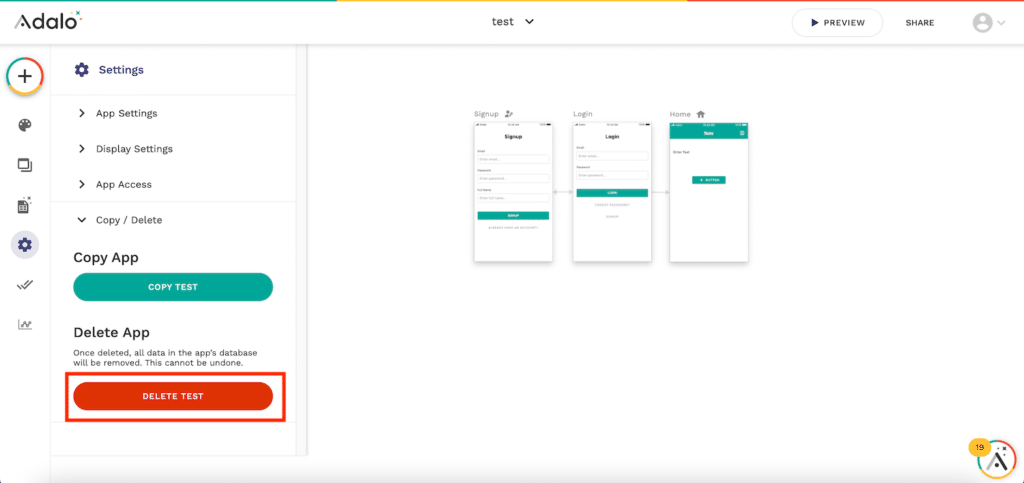
「Delete App」の下の「DELETE アプリ名」の赤いボタンをクリックします。

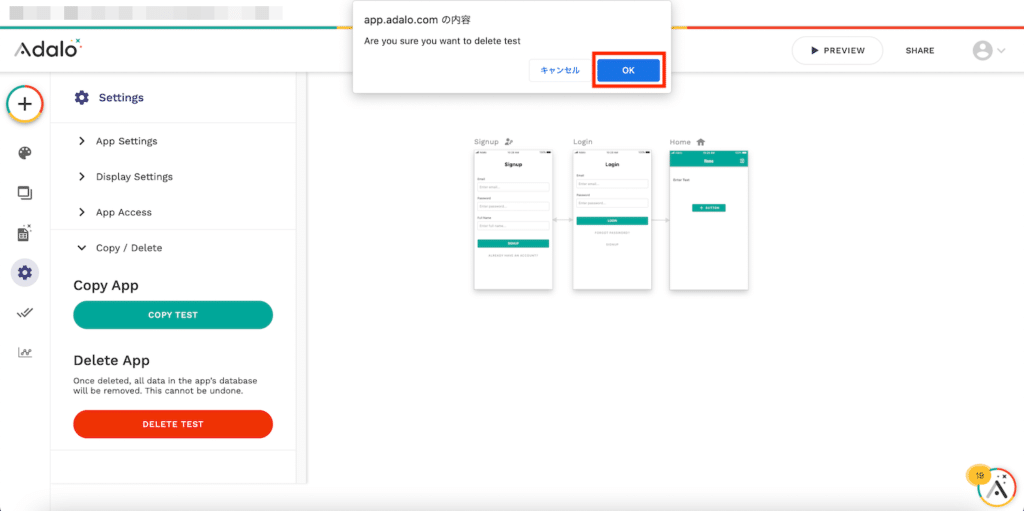
画面中央上部に確認のウインドウが現れますので、「OK」をクリックします。

これでアプリを削除することができました。
スクリーンの追加
次に各画面のデザインであるスクリーンの追加方法を見ていきましょう。
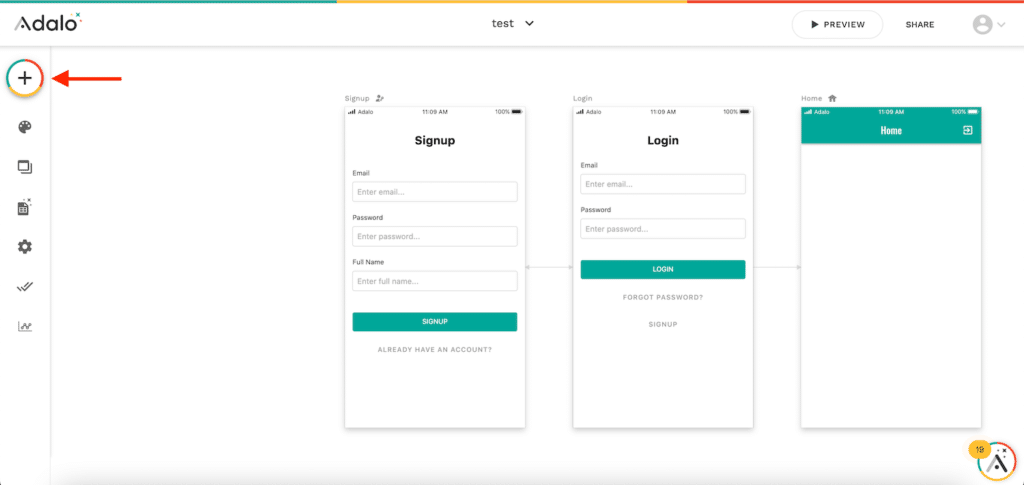
左側のメニューで「+マーク」をクリックします。

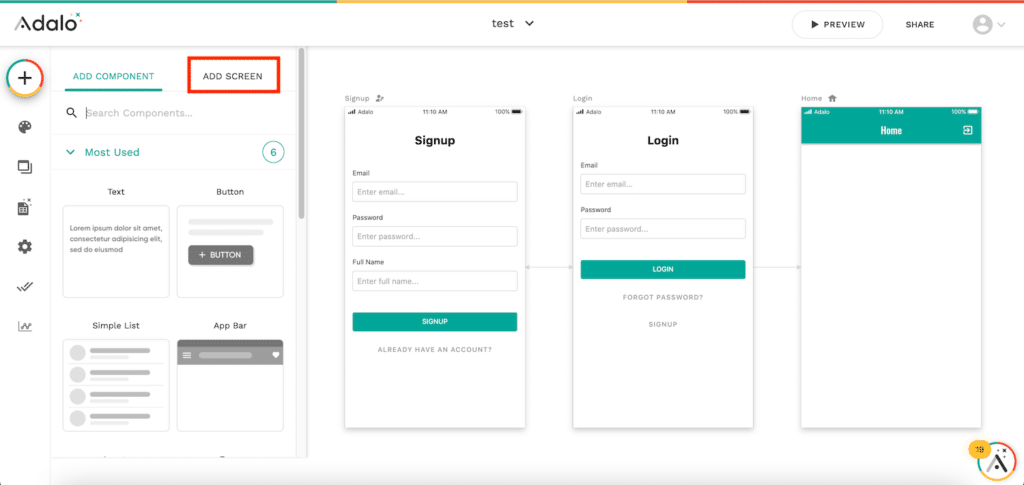
「ADD SCREEN」をクリックします。
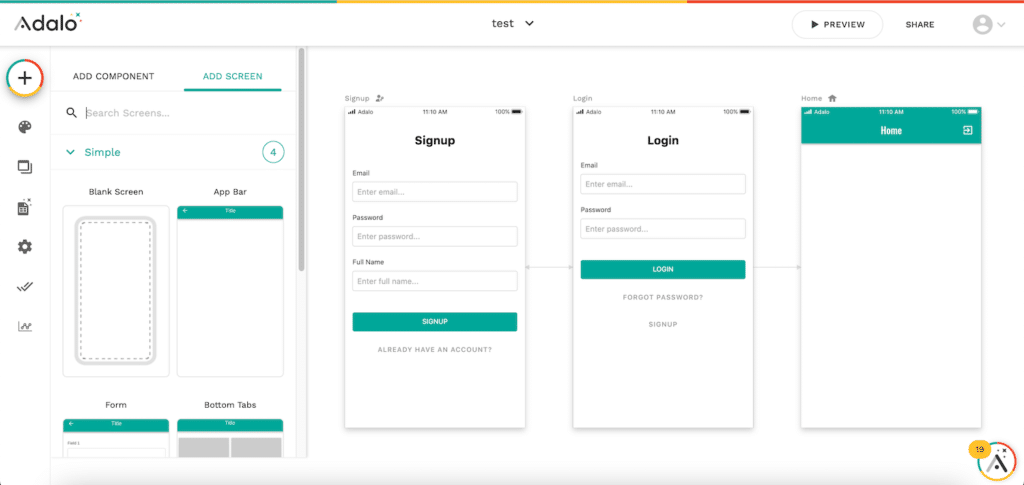
色々なスクリーンが出てきますので、目的に合ったスクリーンをクリックします。

今回はとりあえず「Blank Screen」を選んでみました。

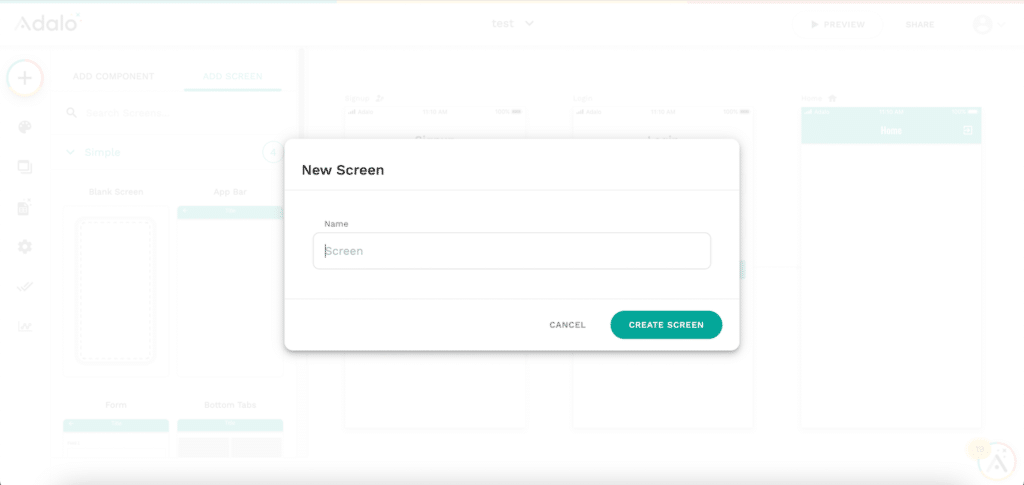
新しいスクリーン名を入力する画面が出てきますので、スクリーン名を入力します。
日本語ではスクリーン名がブランクの状態で新しいスクリーンが作成されてしまうので、必ず英語でスクリーン名を入力してください。
入力し終わったら、「CREATE SCREEN」をクリックします。

新しいスクリーンが作成されました。

スクリーンの削除
次にスクリーンの削除を試してみましょう。
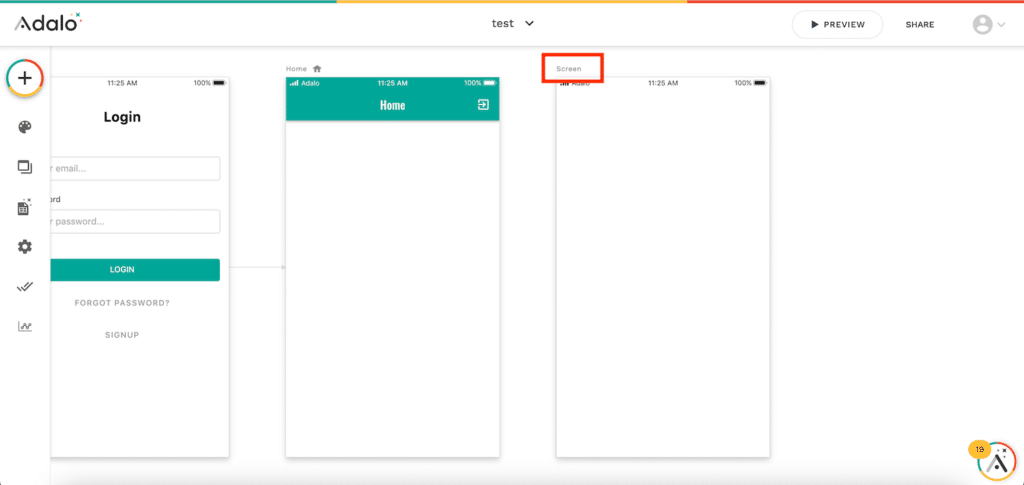
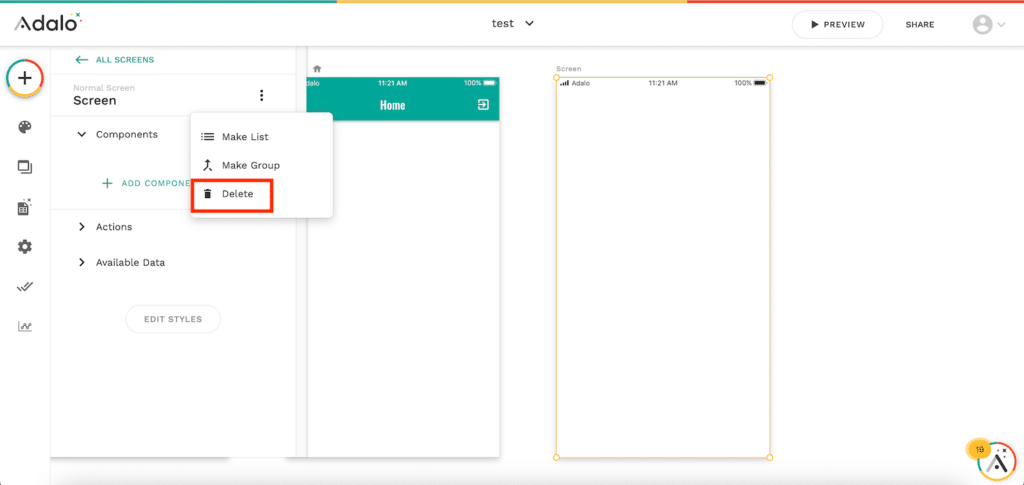
削除したいスクリーンのスクリーン名をクリックし、選択します。

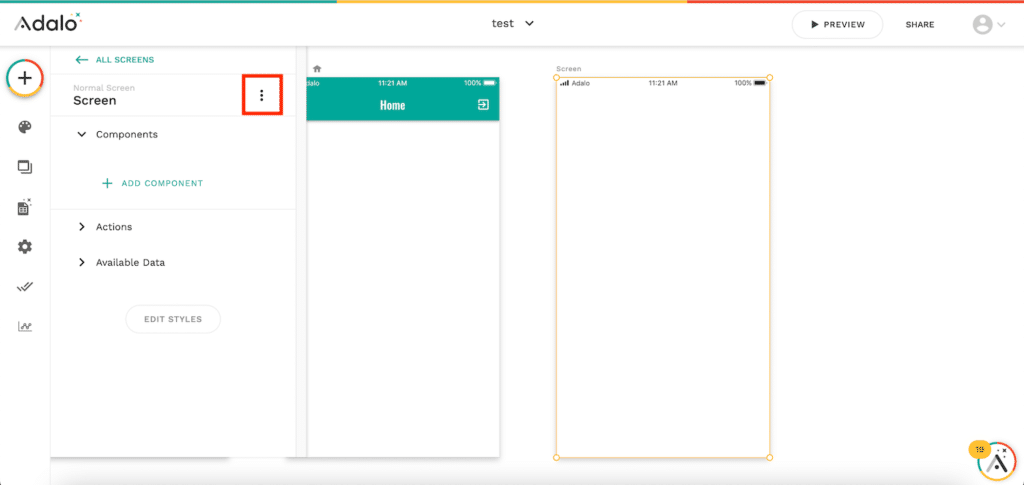
左側のメニューのスクリーン名が書かれている右側の縦に並んだ三つの点をクリックします。

「Delete」をクリックします。

これで選択したスクリーンが削除されました。

コンポーネントの追加
次はコンポーネントの追加を試してみます。
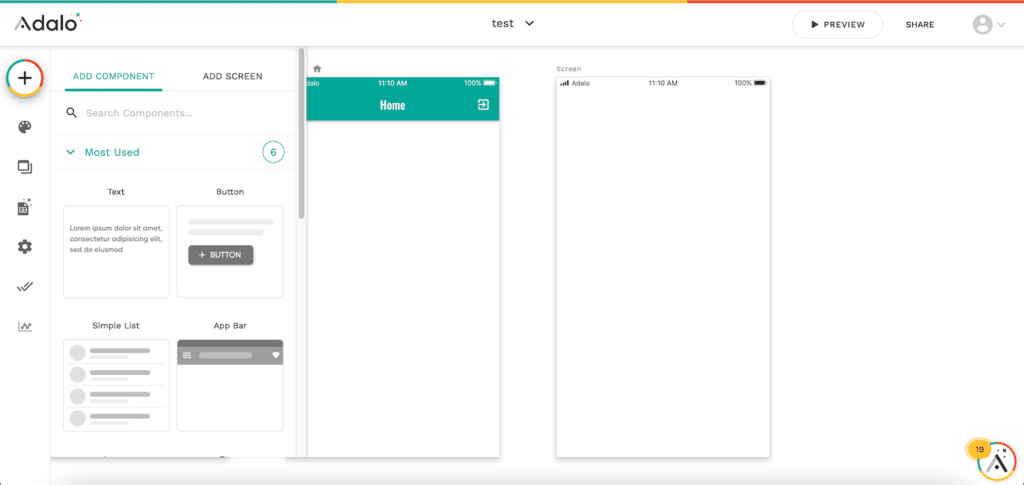
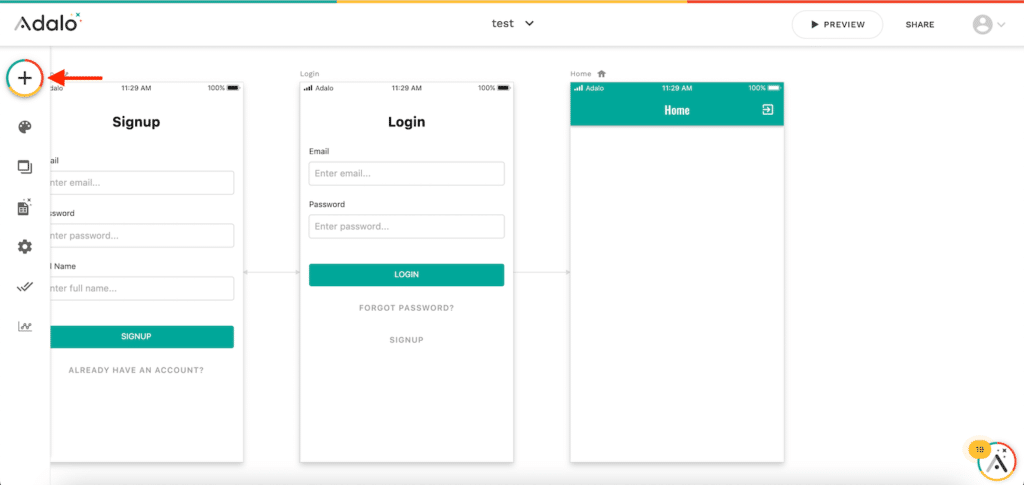
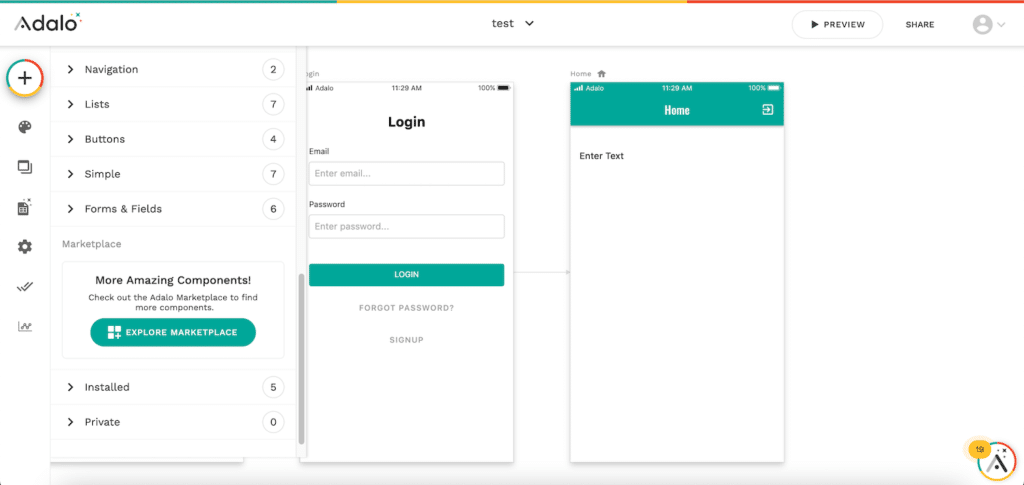
左側のメニューで「+マーク」をクリックします。

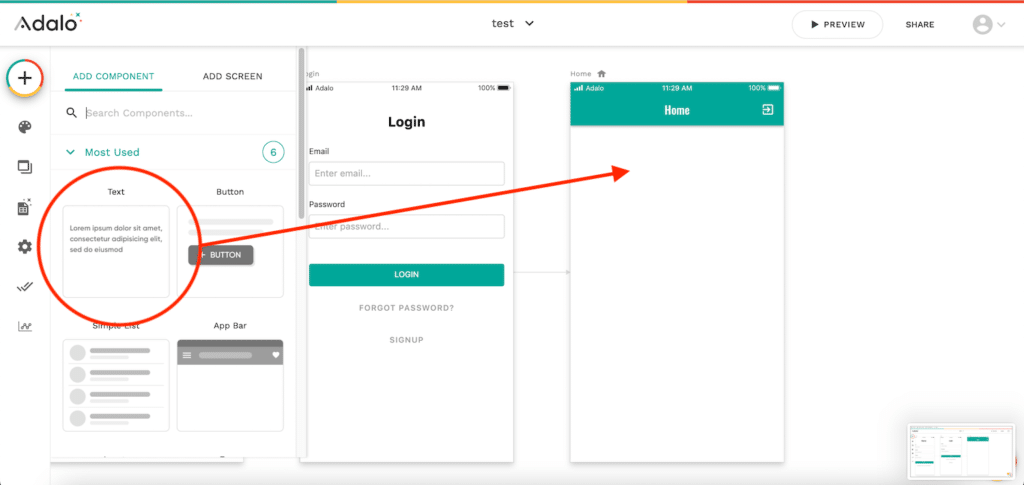
「Most Used」はよく使うコンポーネントが収められている場所です。
例えばここから「Text」をスクリーンに追加したい場合は、「Text」をスクリーンにドラッグ&ドロップします。

左のウインドウを下にいくと、「Navigation」や「Lists」、「Buttons」など各コンポーネントがカテゴリ分けされているのが分かります。
先ほどの「Most Used」以外にも色々あるので、一度眺めてみるといいでしょう。
また「EXPLORE MARKETPLACE」では、最初から含まれているコンポーネント以外に他の人が作成したコンポーネント(有料、無料)を追加することができます。

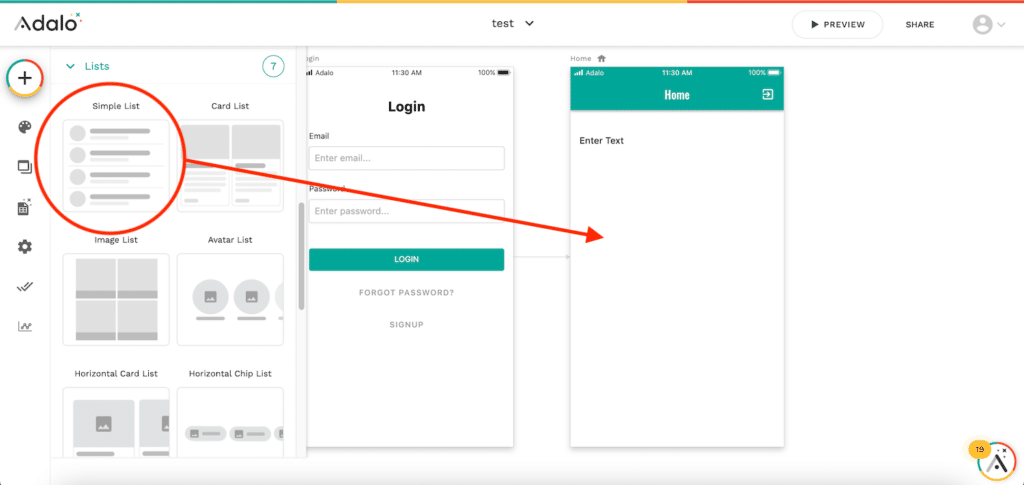
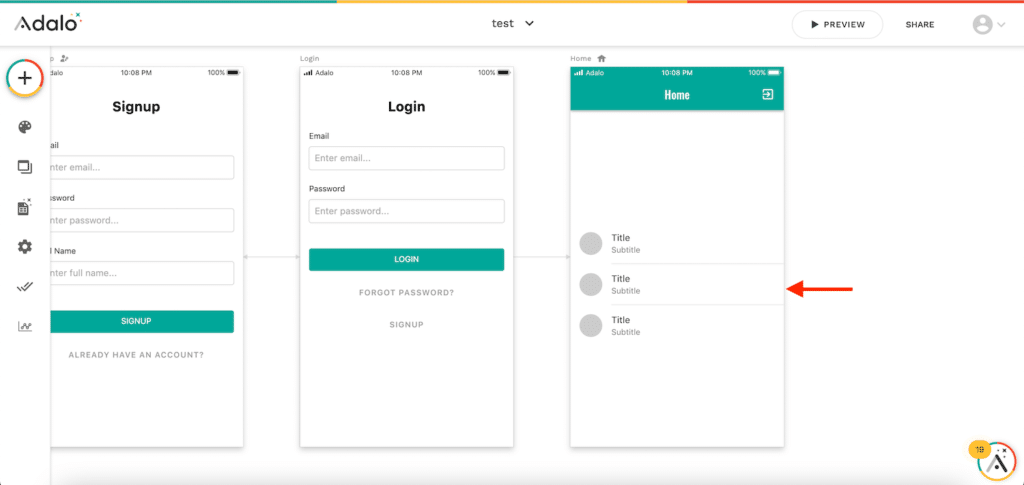
今回は「Lists」の中から「Simple List」を追加してみます。
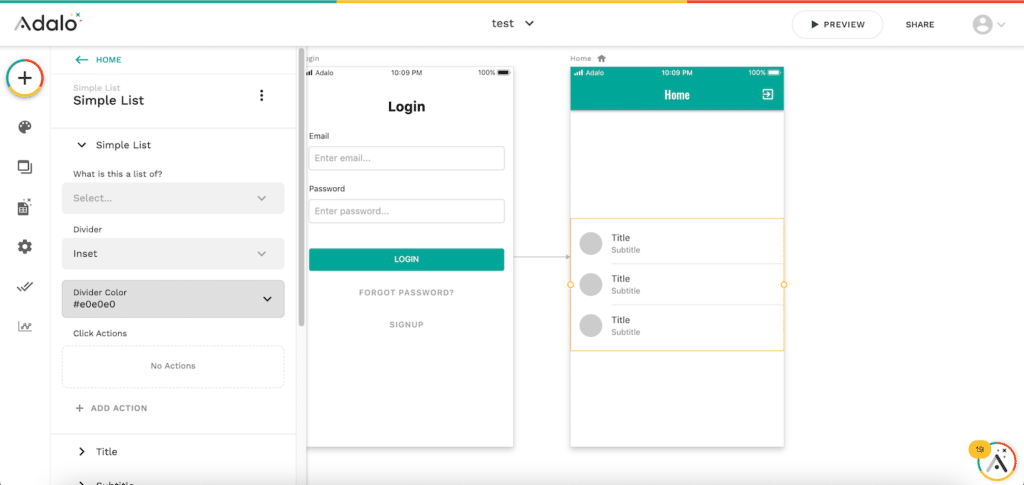
こちらも追加したいスクリーンにドラッグ&ドロップするだけです。

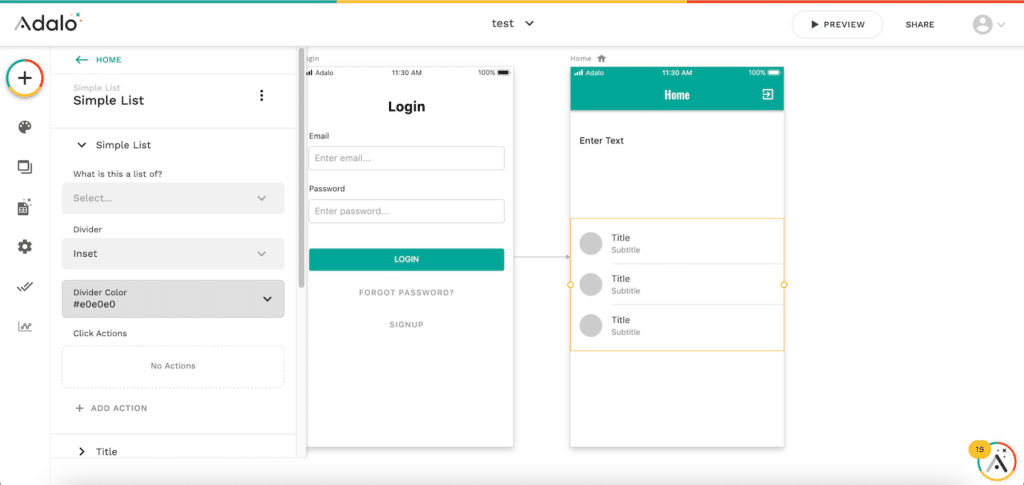
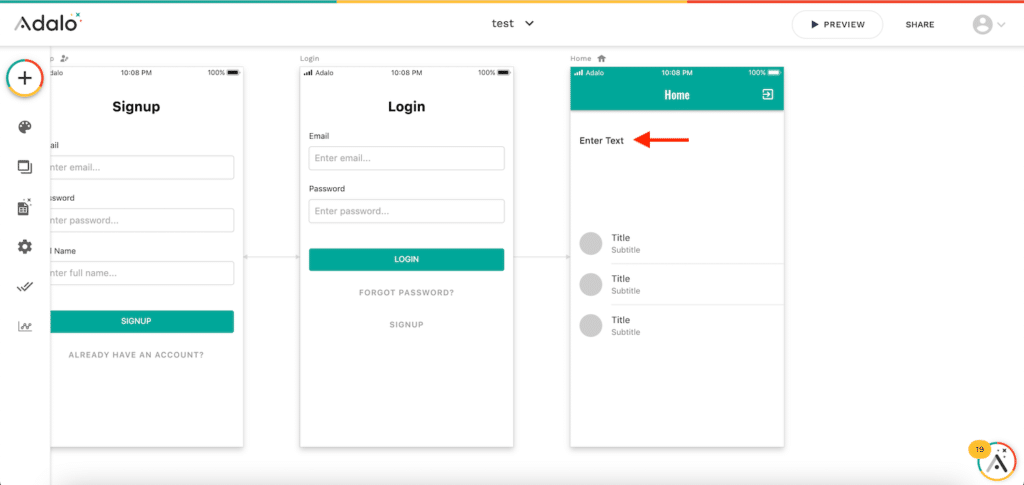
これで「Simple List」を追加することができました。

コンポーネントの削除
最後にコンポーネントの削除の方法を紹介します。
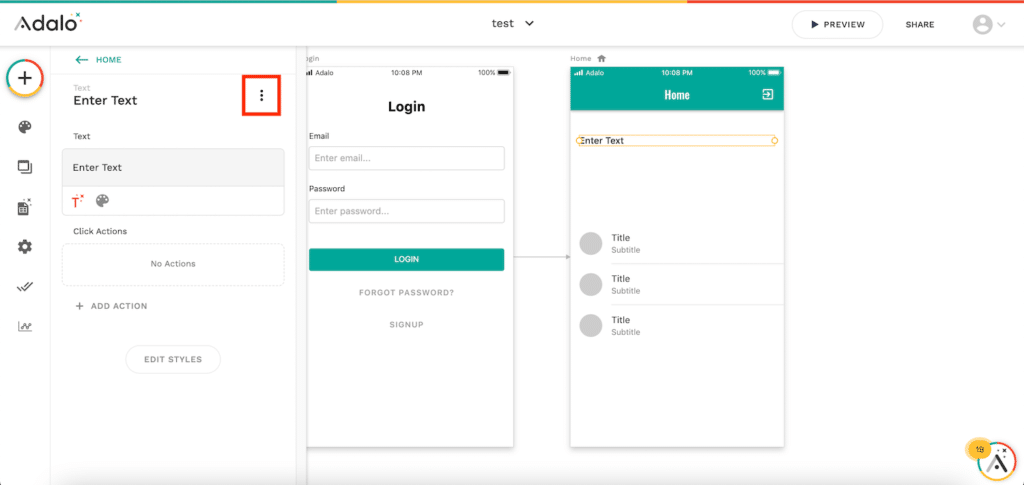
まず削除したいコンポーネントをクリックして、選択します。

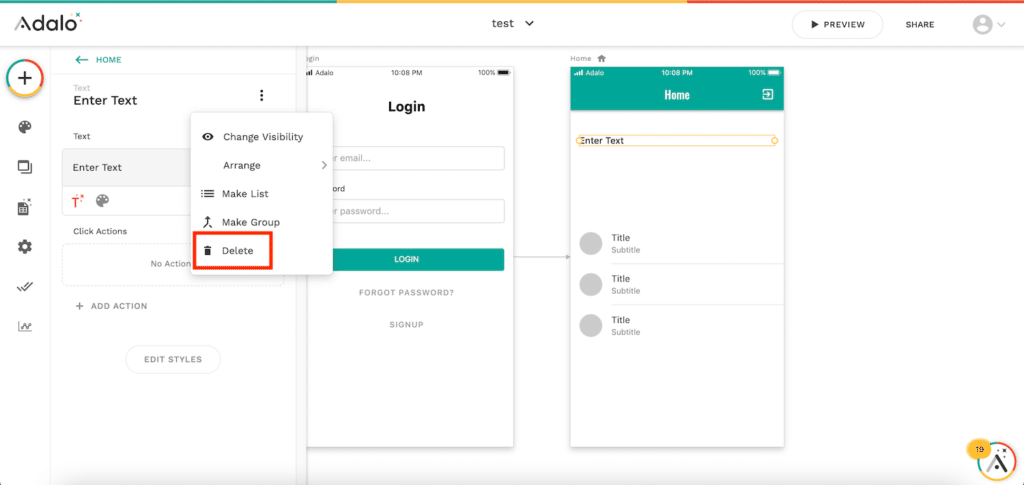
左にウインドウが現れますので、縦に三つの点のボタンをクリックします。

「Delete」をクリックします。

これでコンポーネントが削除されます。
ただもう一つ方法があるので、併せて紹介しておきます。
先ほどと同様、削除したいコンポーネントをクリックします。

選択した状態で、キーボードの「delete」ボタンを押します。

この方法でもコンポーネントを削除することができました。

今回はアプリの削除方法とスクリーンやコンポーネントの追加・削除の方法を解説しました。
これで外観をデザインすることはできるようになりました。
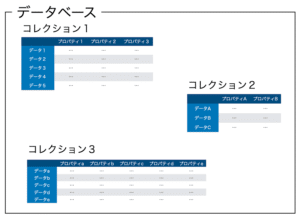
次にやるべきことはデータベースの使い方を覚えることですので、次回は少しデータベースをいじってみることにしましょう。

ではでは今回はこんな感じで。

コメント