ノーコードツールAdalo
前回、ノーコードツールAdaloを使うにあたっての心構え(?)をお話ししました。

今回からは基本的な使い方を見ていきましょう。
今回はアプリの新規作成と画面の基本操作に関して解説していきます。
それでは始めていきましょう。
アプリの新規作成
まずは何はともあれアプリを新規作成していきます。
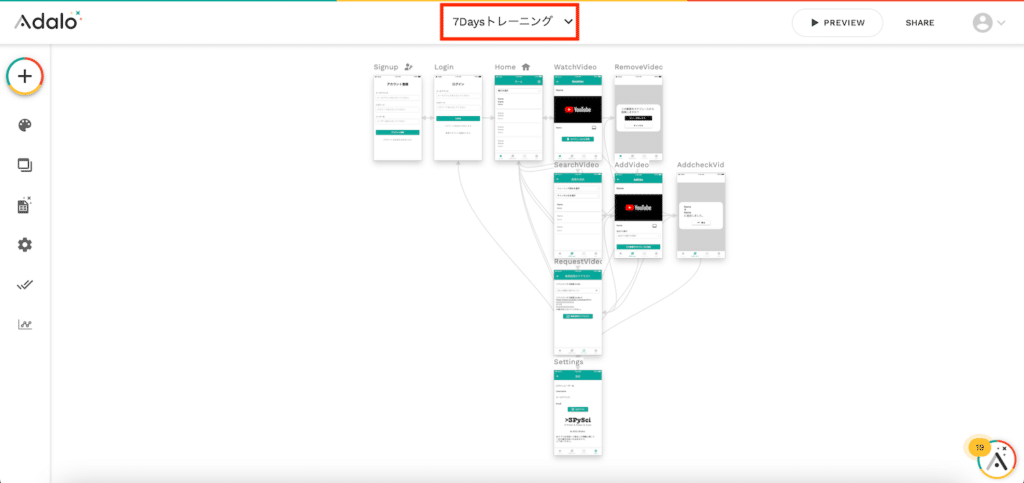
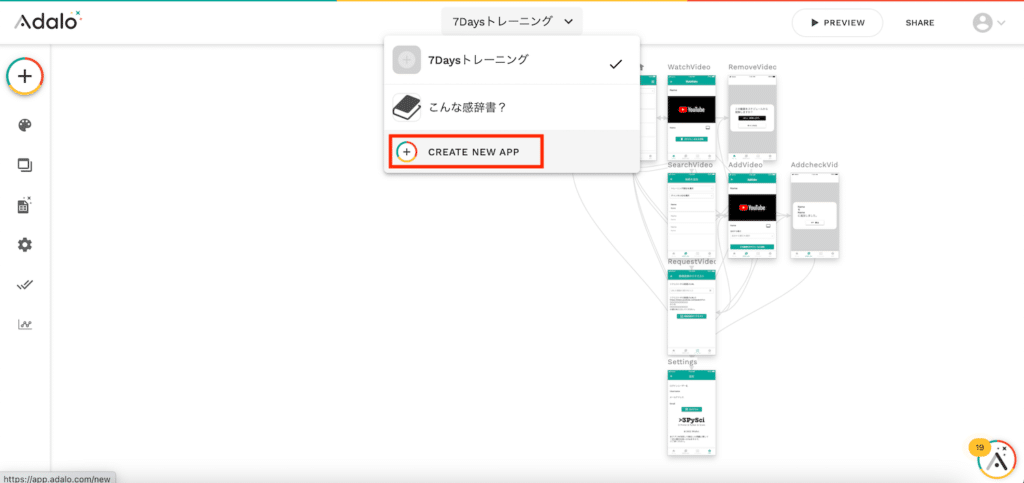
画面上のアプリ名が表示されている部分をクリックします。

「CREATE NEW APP」をクリックします。

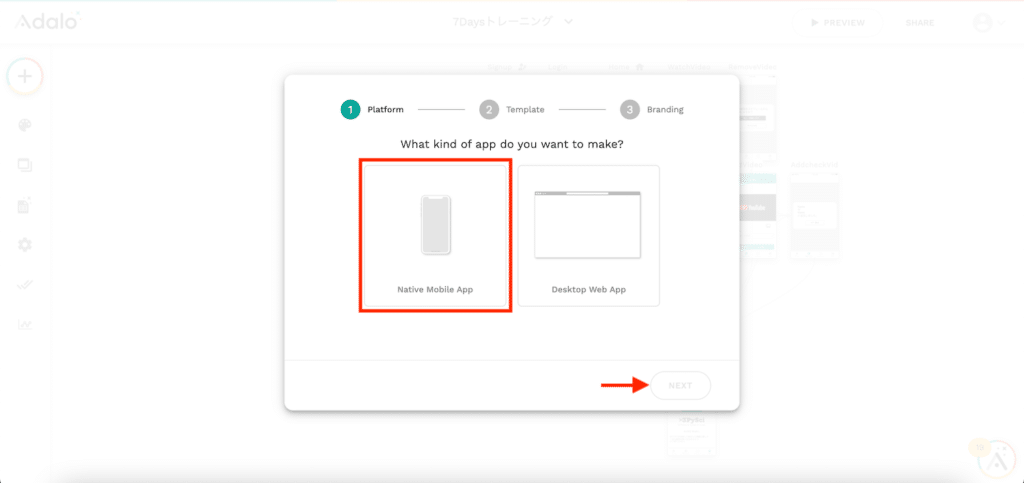
作成するアプリのプラットフォームを選択します。
「Native Mobile App」がスマートフォン用のアプリで、「Desktop Web App」がPC用のアプリです。
このアプリのプラットフォームは後ほど変更できないので、ご注意ください。
今回はNative Mobile Appにしてみました。
選択したら右下の「NEXT」をクリックします。

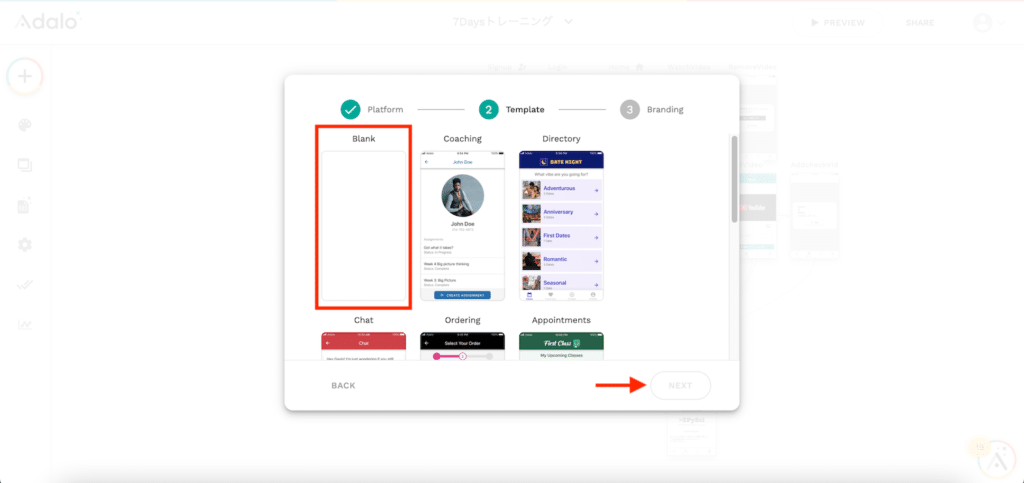
アプリのテンプレートを選択します。
もし作りたいアプリがテンプレートと類似していればかなり楽にアプリを作成することができるようです。
今回は勉強のために何も無い「Blank」を選択してみます。
選択したら、右下の「NEXT」をクリックします。

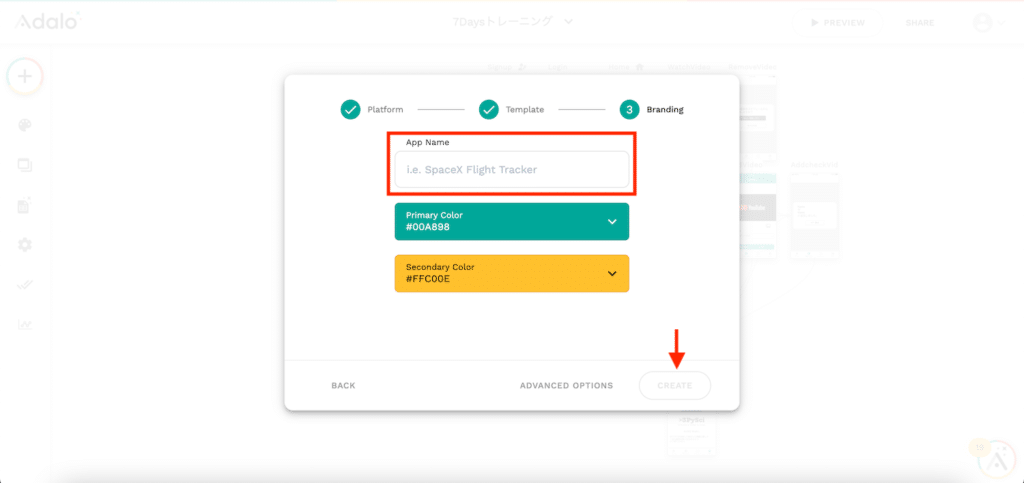
「App Name」にアプリの名前を入力します。
英語だけでなく、日本語も使うことができます。
その下に色が2種類ありますが、これはアプリのテーマカラーで、例えばボタンや上のバー(App Bar)などの色に使われます。
アプリの名前もテーマカラーも後で変更可能なので、とりあえず適当でも大丈夫です。
終わったら、右下の「CREATE」をクリックします。

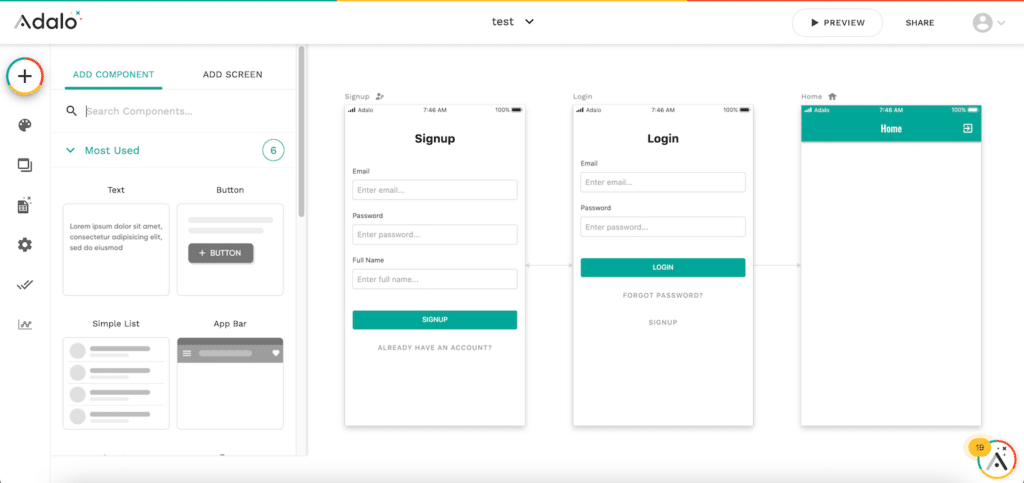
これで新規のアプリ作成が完了です。
テンプレートを「Blank」としたのですが、サインアップとログイン、ホーム画面は自動で作成されます。
ちなみにそれぞれの画面を「Screen(スクリーン)」と言います。

前回お話しした通り、Adaloは何かを処理するためのアプリ作成ツールではなく、データベース作成・表示のためのツールなのでユーザーログインを必要とするアプリが多いため、最初からサインアップやログインのスクリーンが作られるのだと思います。
必要で無い場合は削除することも可能ですので、とりあえずは気にしないでください。
画面操作
最初に戸惑うであろう操作は画面操作です。
Adaloの画面の移動はドラッグではなく、基本的にマウスのスクロールを使って行います。
またAdaloの画面はあくまでもブラウザ上に表示されているため、右クリックが使えません。
この2点は最初に操作する時にかなり戸惑うと思います(ある程度使っていても戸惑うことがあります)。
まず画面の上下移動は、そのまま「マウスのスクロール」で行います。
次に画面の左右の移動は「Shift + マウスのスクロール」で行います。
画面の拡大縮小は「Command + マウスのスクロール」(Windowsだと多分「Ctrl + マウスのスクロール」)で行います。
そしてデザイン(コンポーネント)だったり、データベース、アプリの設定、またそれらの処理に関しては左側のメニューから選択します。
またスクリーンのデザインを行う、つまりコンポーネントを配置するにはドラッグ&ドロップで行います。
配置したコンポーネントの移動は、ドラッグ&ドロップで行えます。
スクリーンの移動は各スクリーンの左上にあるスクリーン名をドラッグ&ドロップすることで行えます。
基本的な画面操作に関してはこんな感じです。
画面移動とスクリーンの移動に関してはなかなか慣れずにいつまでも混乱していたりします。
次回はアプリの削除やスクリーンの追加、削除に関して解説していきます。

ではでは今回はこんな感じで。

コメント