Nori– Author –
-

【statistics】平均値、中央値、標準偏差、分散値(mean、median、stdev、variance)[Python]
数理統計関数statistics 前回、numpyを使って、平均値や中央値など統計で使いそうな関数を解説しました。 今回は数理統計関数のライブラリであるstatisticsを使って、平均値、中央値、標準偏差、分散値の計算をしてみようと思います。 まずはstatisticsを... -

【NumPy】平均値、中央値、標準偏差、分散値(np.average、np.mean、np.median、np.std、np.var)[Python]
Python数値計算ライブラリnumpy 前回、Python数値計算ライブラリnumpyを使って、最大値、最小値、そしてそのインデックスの取得方法を解説しました。 今回は統計でよく用いる数値である平均値、中央値、標準偏差、分散値の取得を行ってみましょう。 今回は... -

【Numpy】最大値、最小値とそれらのインデックスの取得 (np.max、np.min、np.argmax、np.argmin)[Python]
Python数値計算ライブラリnumpy 前にPythonの数値計算ライブラリnumpyを紹介し、リストの作成方法や四則演算、行列の入れ替えを解説しました。 しかしnumpyにはまだまだ色々と使えるコマンドがあるので、今回から少しずつ解説していきたいと思います。 今... -

【matplotlib】フォントサイズ指定はfontsize=Xか{“fontsize”:X}か?(title, suptitle, xlabel, ylabel, set_xlabel, set_ylabel, legend, tick_params)[Python]
フォントサイズの指定の仕方 subplotsを使って複数のグラフを表示の仕方を解説した時、タイトルのフォントサイズを変えるのに「fontsize = X」という記述の仕方をしました。 しかし前にグラフのタイトルの表示方法を解説した時には「{"fontsize": X}」とい... -

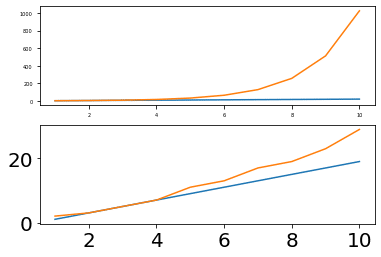
【matplotlib】複数のグラフを一括表示:subplots、subplotでの軸の数値のサイズ変更[Python]
軸の数値のサイズ変更 前回、複数のグラフを表示した際、それぞれのグラフ間の隙間を調整する方法を解説しました。 今回は複数のグラフを表示した時の軸の数値のサイズを変更する方法を解説していきます。 まずは基本となるプログラムから。 こちらはsubpl... -

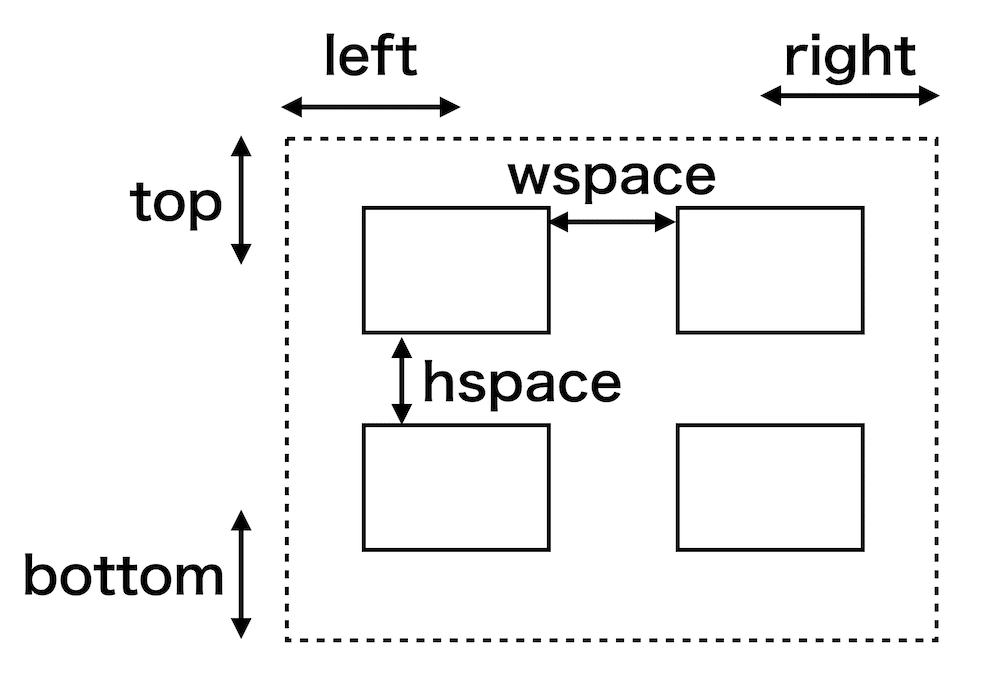
【matplotlib】複数のグラフを一括表示:グラフ間の隙間(余白)の調整(subplots_adjust)[Python]
subplots_adjust 前回、subplot、subplotsでの凡例の表示方法を解説しました。 今回は前に「今度解説します」と言っていたグラフ間の隙間の調整方法を解説していきます。 コマンドとしては「subplots_adjust」を使いますが、これはsubplot、subplotsの両方... -

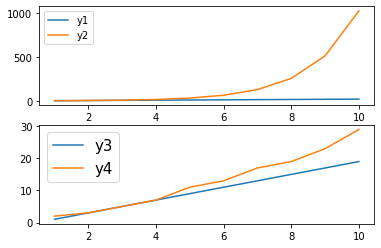
【matplotlib】複数のグラフを一括表示:subplots、subplotでの凡例表示(legend)[Python]
subplots、subplotでの凡例表示 前回はsubplots、subplotを使って複数のグラフを一括表示した時のX軸名、Y軸名の表示方法を解説しました。 今回はsubplots、subplotの両方で凡例を表示してみたいと思います。 まずは基本となるプログラムです。 こちらはsu... -

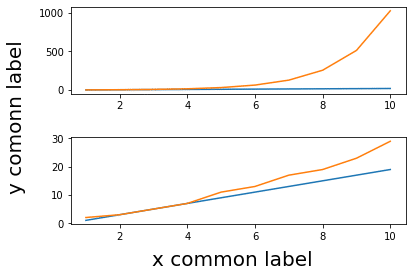
【matplotlib】複数のグラフを一括表示:subplots、subplotでのX軸名、Y軸名の表示(xlabel、set_xlabel、ylabel、set_ylabel)[Python]
X軸名、Y軸名の表示 前回、subplotを使った際のタイトルの表示方法を解説しました。 今回はsubplots、subplotで複数のグラフを表示した際のX軸名、Y軸名の追加方法を解説していきます。 まずは基本となるプログラムの紹介です。 前回、タイトルを追加した... -

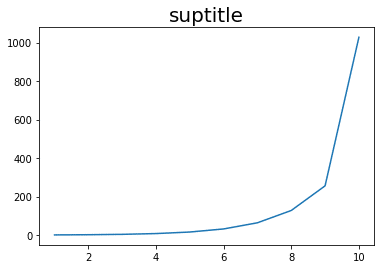
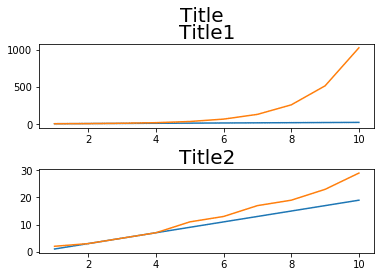
【matplotlib】複数のグラフを一括表示:subplotsでのタイトルの表示(suptitle、set_title)とsubplotでのタイトルの表示(suptitle、title)[Python]
グラフ一括表示の際のタイトルの表示 前回、subplots、subplotでのX軸、Y軸の表示範囲を指定する方法を解説しました。 今回はsubplots、そしてsubplotでグラフを一括表示した際にタイトルを表示する方法を解説していきます。 subplots:グラフ全体のタイト... -

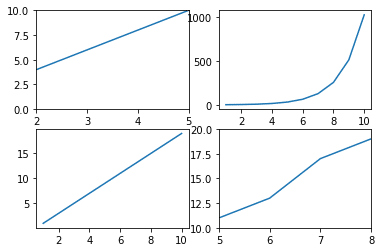
【matplotlib】複数のグラフを一括表示:subplots、subplotでのX軸、Y軸の表示範囲指定(xlim、set_xlim、ylim、set_ylim)[Python]
複数のグラフを一括表示した場合のX軸、Y軸の表示範囲指定 前にsubplots、もしくはsubplotを使って複数のグラフを一括表示する方法を解説しました。 今回はこの複数のグラフそれぞれのX軸、Y軸の表示範囲を変更する方法を解説していきます。 subplots、sub...
