Bootstrap
前回、Bootstrapの紹介をして、始め方を解説してみました。

今回はまずどんなウェブサイト構造にしたいかを決めて、準備を進めていきましょう。
ウェブサイトの構造
今回は色々なWebアプリを載せるウェブサイトということで、ものすごく簡単な構造としていきます。
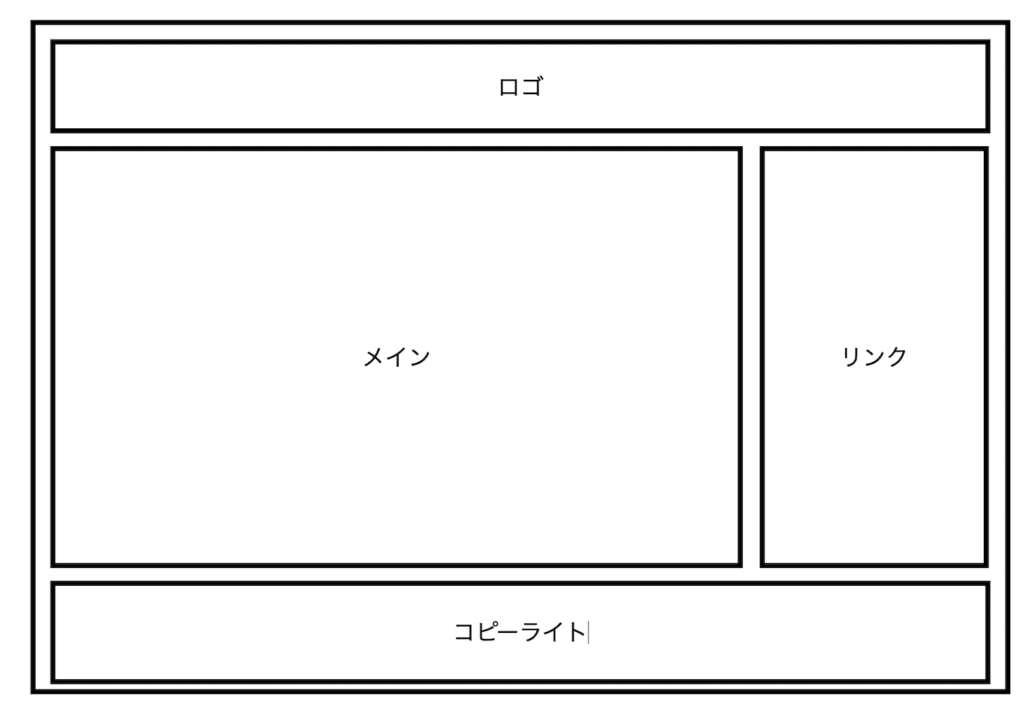
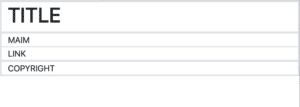
ということでこんな感じ。

ヘッダーにはロゴのみ、またフッターはコピーライトのみ。
真ん中にはWebアプリが入るメインの領域と他のウェブアプリへのリンクを載せるという感じです。
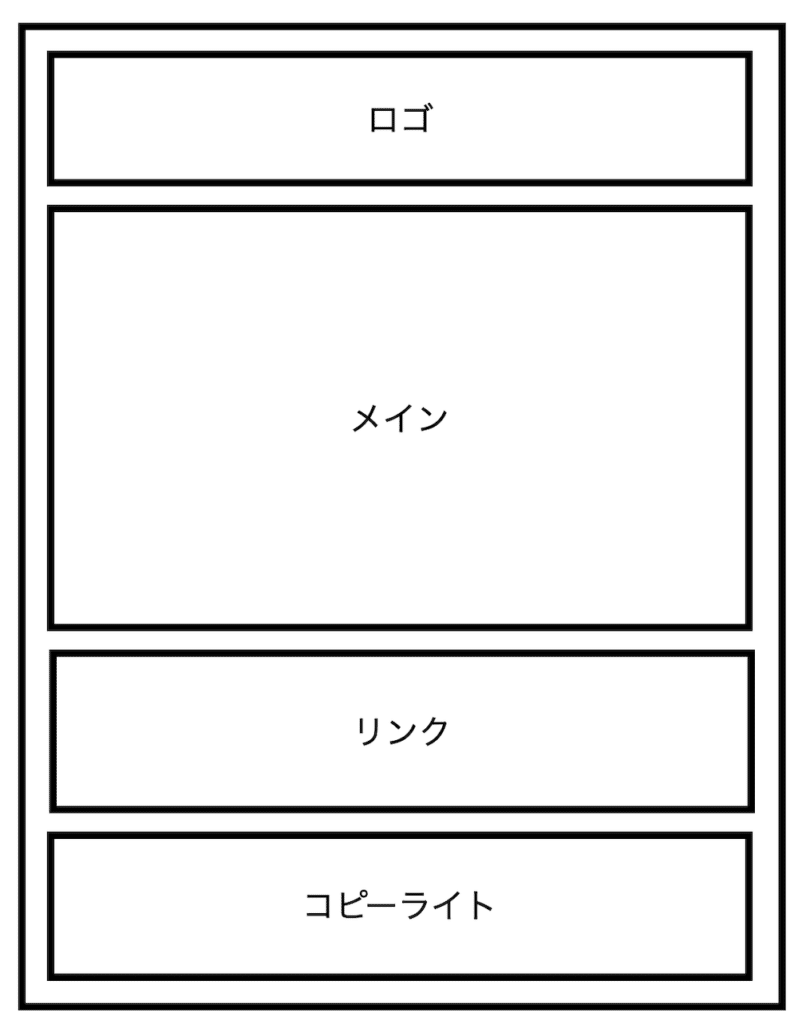
この構成はパソコンとタブレットで使用して、スマートフォンにはこちらの構成を使用します。

上からロゴ、Webアプリの領域(メイン)、他のWebアプリへのリンク、コピーライトという感じです。
見栄えをよくしようとしたらもっともっといいデザインがあるのでしょうが、これから勉強しながら作っていくということで、まずは簡単な構成を作れるようにしていきましょう。
新しいDjangoプロジェクトとアプリの作成
それでは次にDjangoの準備をしていきます。
とりあえずこれまでの流れということで、新しいDjangoプロジェクトの名前は「testapp3」としておきます。
ということでターミナルを開いて、適当な場所まで移動し、新しいDjangoプロジェクトを作ります。
django-admin startproject testapp3ちなみにターミナルの使い方の簡単な解説はこちら。

またDjangoプロジェクト、アプリの作成の仕方はこちらです。

プロジェクトを作成したら、そのプロジェクト名にフォルダに入り、次にアプリを作成します。
アプリ名はbootstrap testということで「bstest」にしておきます。
cd testapp3
django-admin startapp bstestこれで新規プロジェクトとアプリの作成は完了です。
Djangoの準備
次にDjango内の各ファイルを修正し、Bootstrapを使う、つまりHTMLファイルをいじるまでの準備をしていきます。
/testapp3/testapp3/settings.pyに「’bstest’,」を加えます。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bstest',
]/testapp3/testapp3/urls.pyのインポートに「include」を、そしてpathに「path(‘bstest/’,include(‘bstest.urls’))」を追加。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('bstest/',include('bstest.urls'))
]/testapp3/bstestに「urls.py」を新規作成し、このように修正します。
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('', views.index, name='index'),
]/testapp3/bstest/views.pyをこのように修正します。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
params = {
'title':'TITLE',
'main':'MAIM',
'link':'LINK',
'copyright':'COPYRIGHT',
}
return render(request, 'bstest/index.html', params)次に/testapp3/bstest 内に「templates」というフォルダを作り、さらにその中に「bstest」というフォルダを作成します。
そしてさらにその中に「index.html」を作成し、こちらのように入力します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>これでDjangoのサーバーを立ち上げます。
サーバーを立ち上げるには、ターミナルで「testapp3」フォルダ(/testapp3/testapp3 ではない)に移動し、manage.pyファイルがあることを確認した上で、こちらのコマンドを実行します。
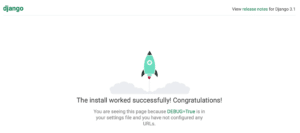
python3 manage.py runserver「Starting development server at http://127.0.0.1:8000/」という文章が表示されたらサーバーが起動されていますので、ブラウザで「http://127.0.0.1:8000/bstest/」にアクセスしてみます。
そしてこちらのような画面が出てきたら成功です。

これでDjangoの準備は完了です。
次回からそれぞれの領域を作っていきたいと思います。

ではでは今回はこんな感じで。

コメント