Bootstrap Studio
前回、新たに導入したBootstrapでのウェブサイト作成ソフト「Bootstrap Studio」を色々いじって使い方を勉強してみました。

とりあえず何となく使い方が分かってきたところで、早速実践に入ります。
今回から「漢字間違い探しクイズ」のウェブサイトを立ち上げるため、Bootstrap Studioを使って、HTMLファイルの作成を行なっていきましょう。
それではLaunchpadからBootstrap Studioを起動します。

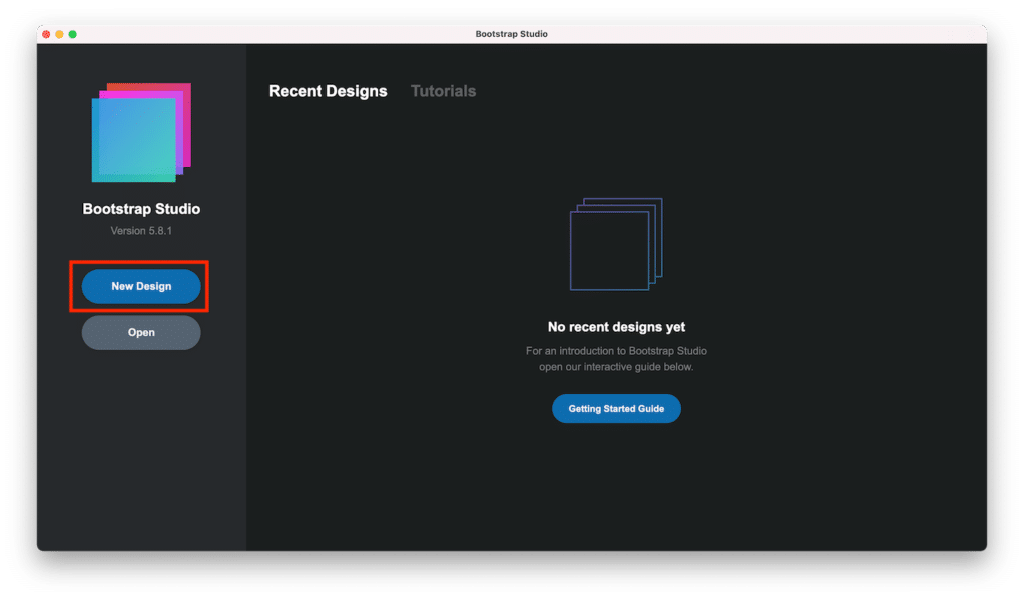
起動したら「New Design」をクリック。

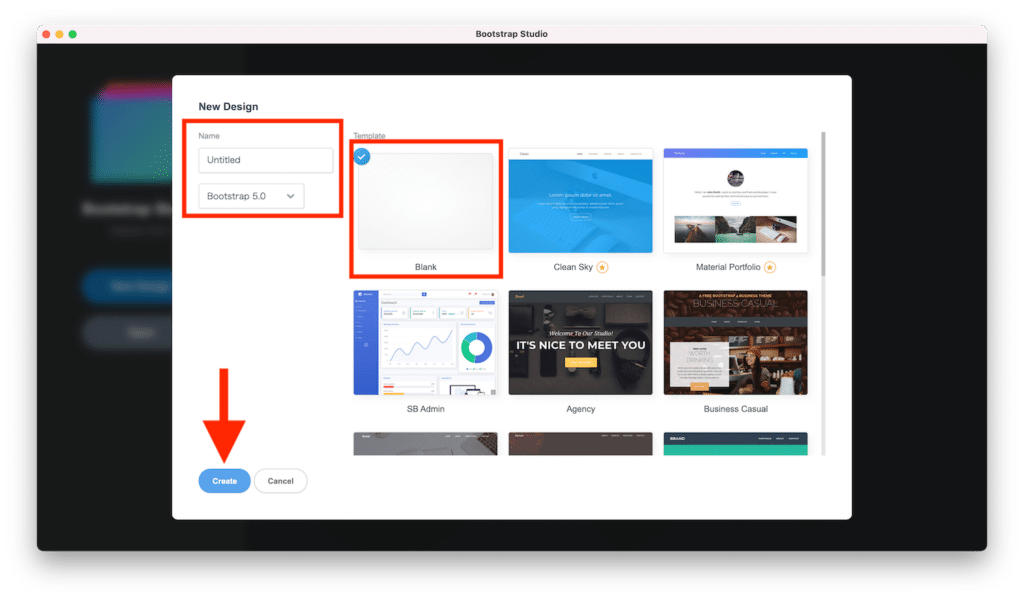
Nameを「FindTheDifferentKANJI」とし、Bootstrapのバージョンは「Bootstrap 5.0」にします。
そしてTemplateから「Blank」を選択し、左下の「Create」ボタンをクリックします。

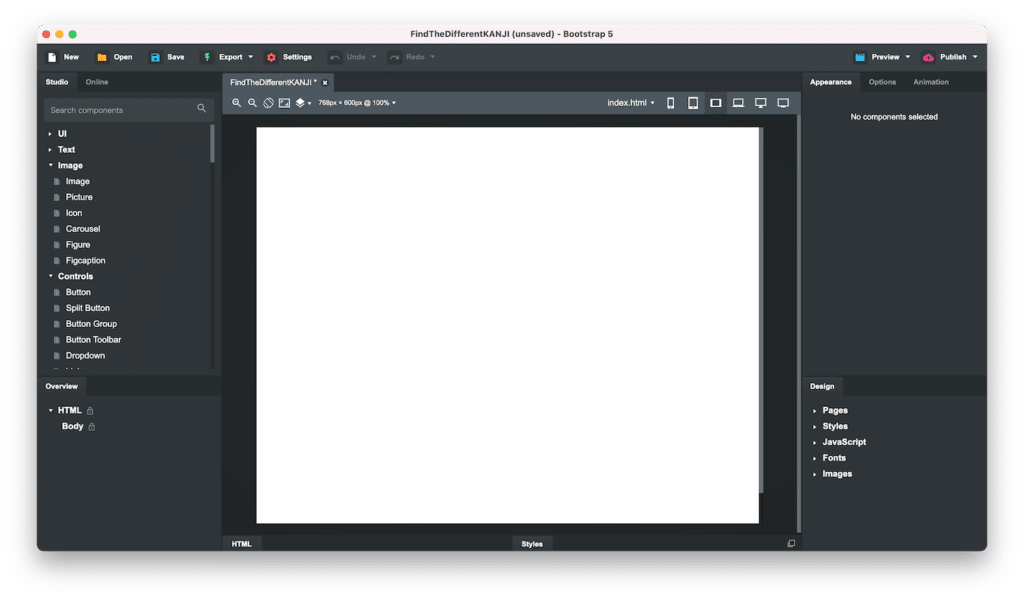
これでまっさらなデザインを作成することができました。

HTMLの言語の設定
次にHTMLの言語設定を行います。
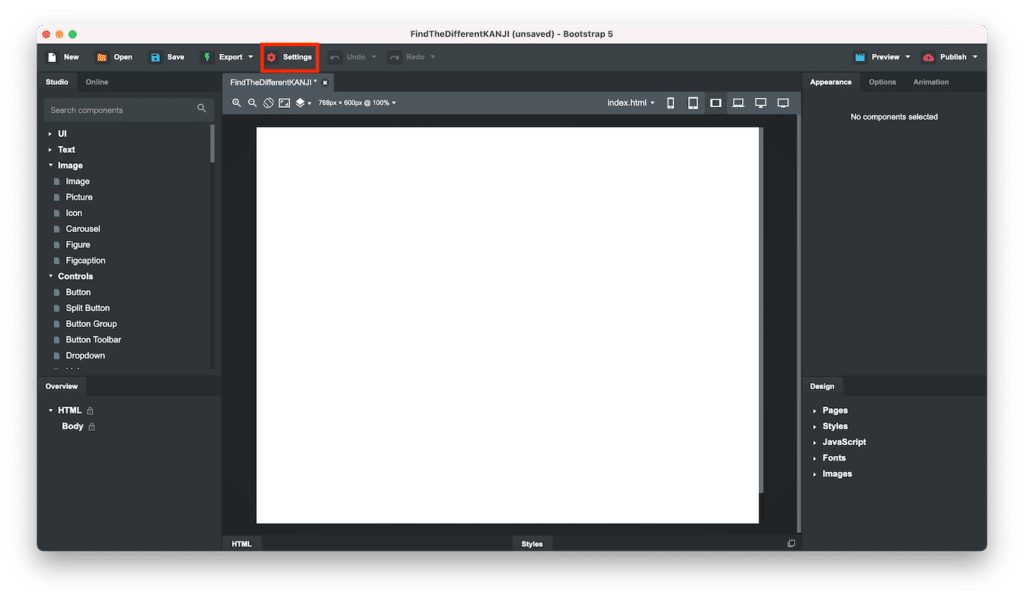
上の「Settings」をクリック。

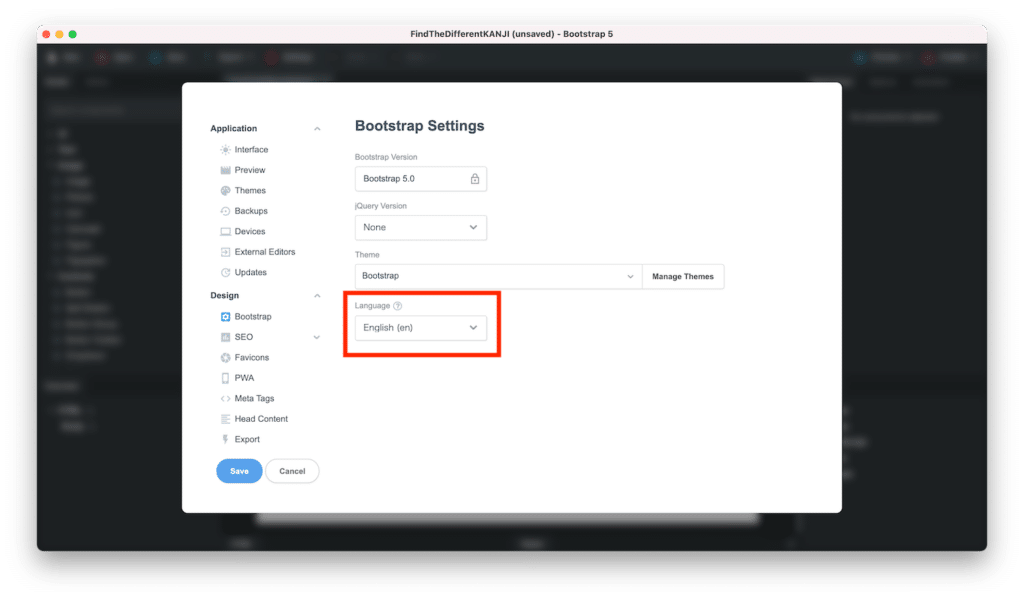
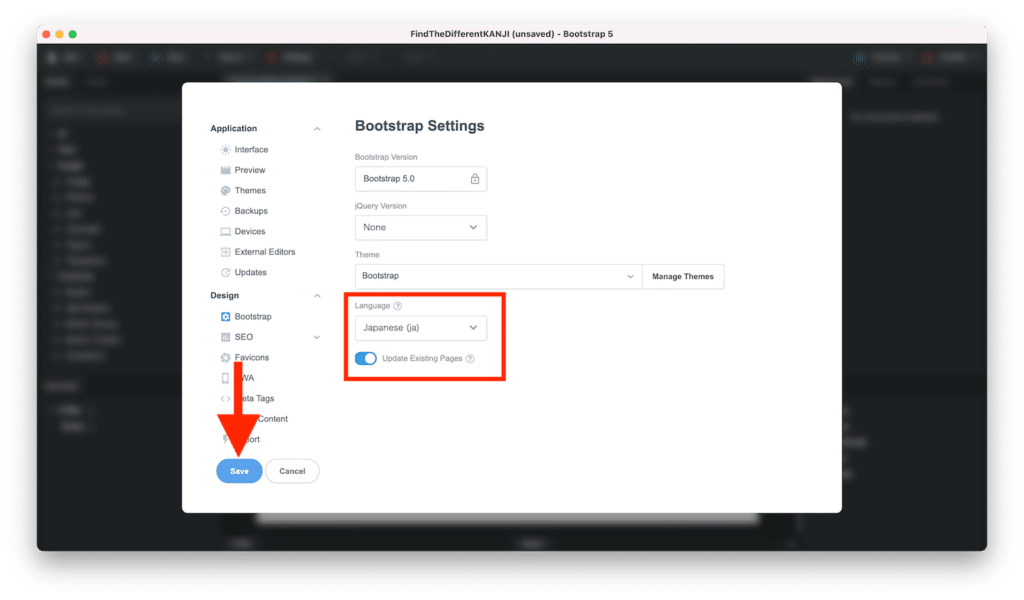
「Bootstrap Settings」の画面が立ち上がるので、「Language」を「Japanese(ja)」にします。

そして「Update Existing Pages」をオンにして、左下の「Save」をクリック。

これでHTMLの言語設定は完了です。
今回はここからページ上部にナビゲーションバーを設置してみます。
Columnの設置
次にBootstrapの特徴である「Row(ロウ:行)」「Column(カラム:列)」を設置します。
Bootstrapのグリッドシステム(RowとかColumnとか)をまだご存知ない方は、こちらのシリーズの記事をどうぞ。

また公式サイトのが分かりやすいので、公式サイトのリンクも載せておきますので、よかったらどうぞ。

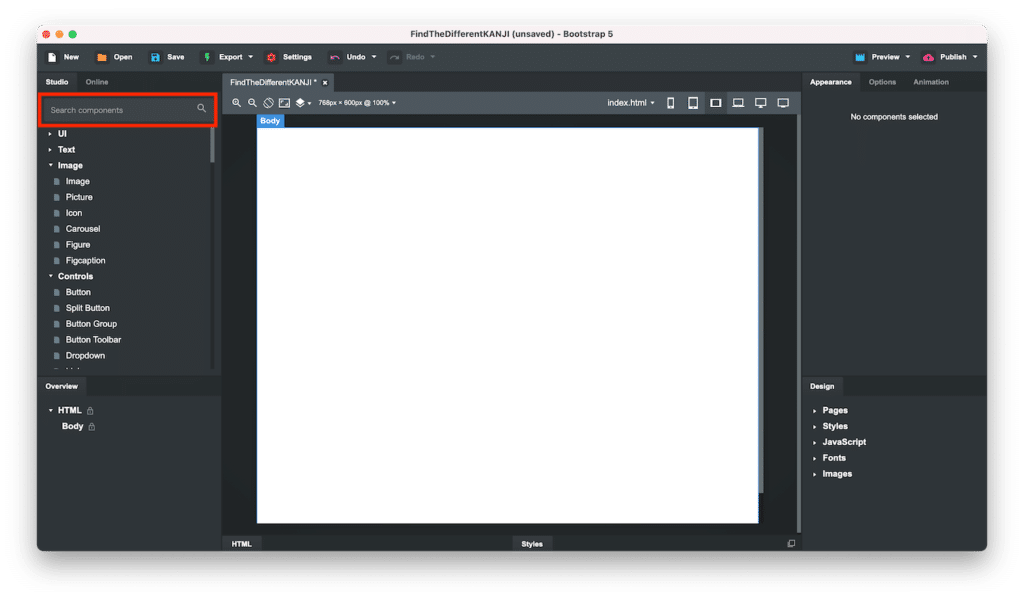
左上の検索ボックスに「Column」と入力します。

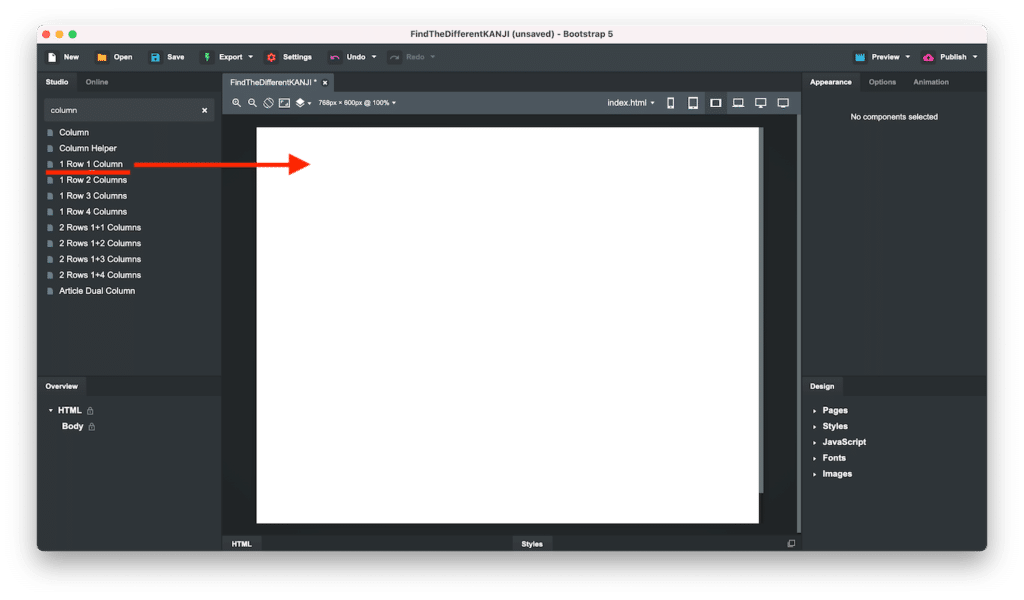
すると「Column」と関連する部品がピックアップされますので、「1 Row 1 Column」をデザインエリアにドラッグ&ドロップします。
ちなみにデザインエリアだけでなく、左下の概要エリアにも部品をドラッグ&ドロップすることも可能です。
部品を追加する階層がデザインエリアではうまくできない場合に概要エリアへの追加をお試しください。

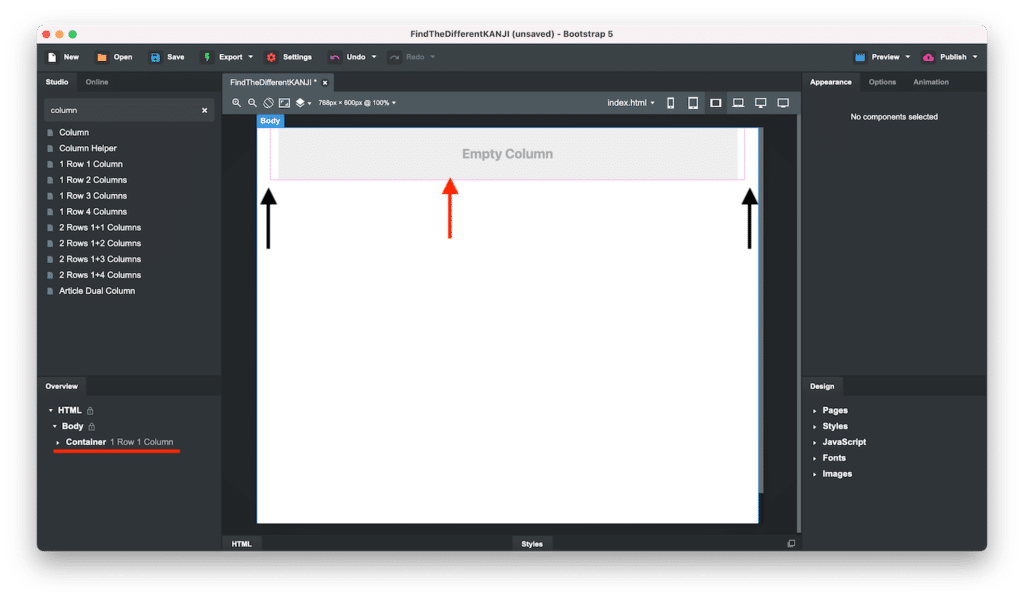
追加すると「Container(コンテナ)」に中に1つの「Row」、その「Row」の中に1つの「Column」が入ったまとまりが作成されます。
また左下の概要エリアに「Container 1Row 1 Column」が追加されます。
他にも「1 Row 2 Column」だとContainer内に1つのRow、その中に2つのColumnが入った構造など色々な組み合わせがありますので、使いたいものを選んでドラッグ&ドロップするだけで複雑なグリッド構造を作ることも可能です。
ただこのままではこのColumnの左右に余白が出来てしまいますので、余白を無くしてみましょう。

Columnの左右の余白を無くす
Columnの左右の余白を無くすには、まずContainerをFluidにする必要があります。
Containerの公式の解説ページはこちらなので、Fluidについて知りたい方はどうぞ。

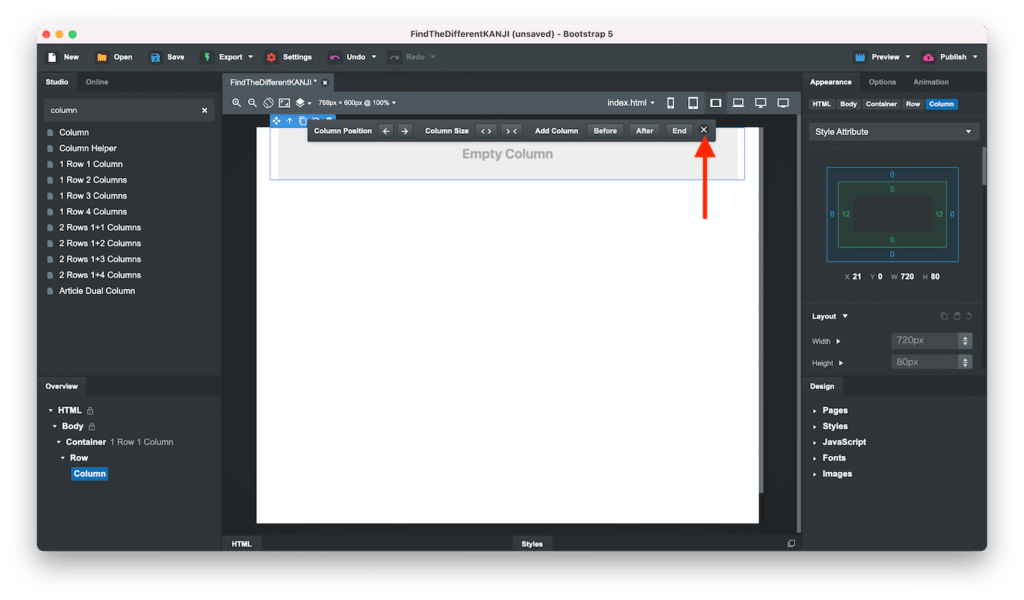
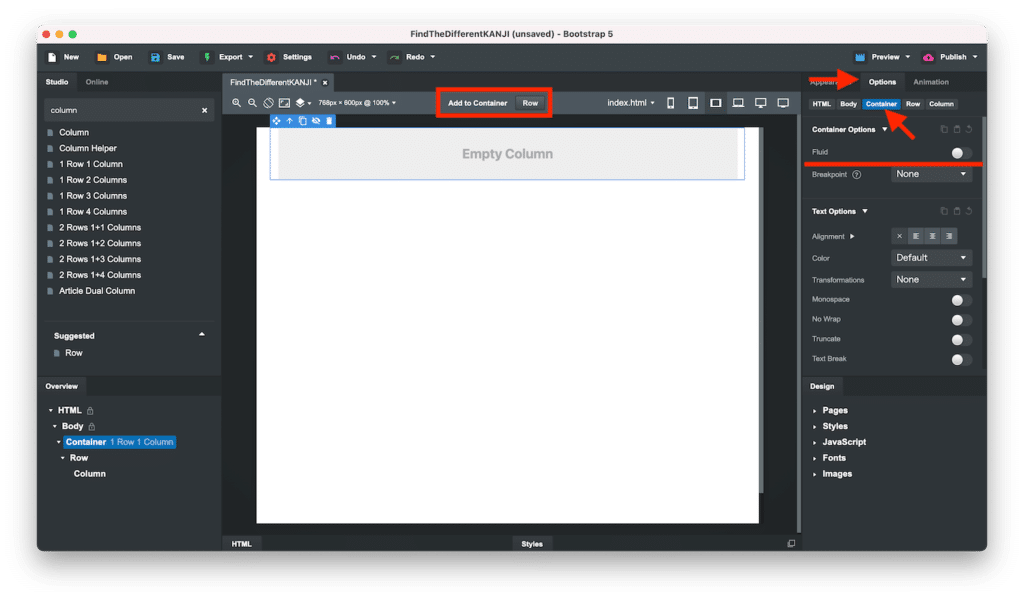
まず先ほど設置したColumnをクリックし、選択します。
するとColumnの設定バーが出てきますが、今回は使わないので、「x」をクリックして消しておきます。

ちなみに消したColumnの設定バーはデザインエリアの上部中央のボタンをクリックすると再度表示することができます。
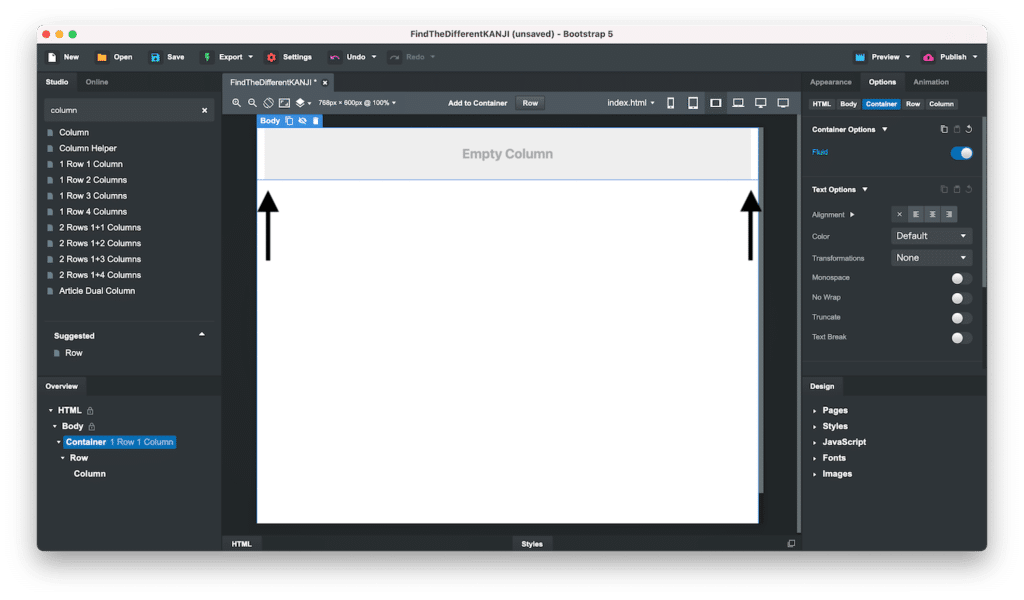
右の詳細設定エリアのタブの「Options」をクリックし、、その下HTML Body Container Row ColumnとHTMLの構造がボタンになっているところの「Container」をクリックします。

これでだいぶ左右の余白が消えました。
しかしまだ少し余白が残っています。

Paddingの変更
この余白はColumnの「Padding(パディング)」から来ています。
Paddingとは余白の設定の仕方の一つで、他にもMarginやGapなどがあるようです。
詳しくは公式ページをご覧下さい。
今回、この場所にはとりあえず余白を作りたくないので、このPaddingも無くしていきます。
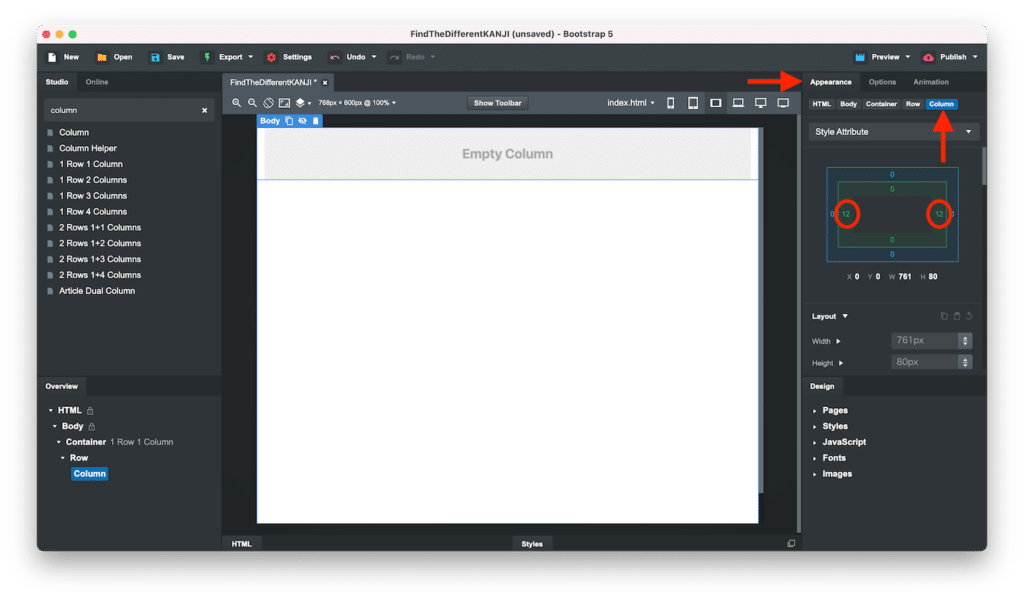
左の詳細設定エリアのタブを「Appearance」にし、HTML構造の「Column」をクリックします。
すると下に青枠の中に緑枠の図が出てきます。
青枠の中の上下左右の数字が「margin」を示していて、緑枠の中の上下左右の数字が「Padding」を示しています。
今回はPaddingの左右に「12」pxの余白があることが分かります。

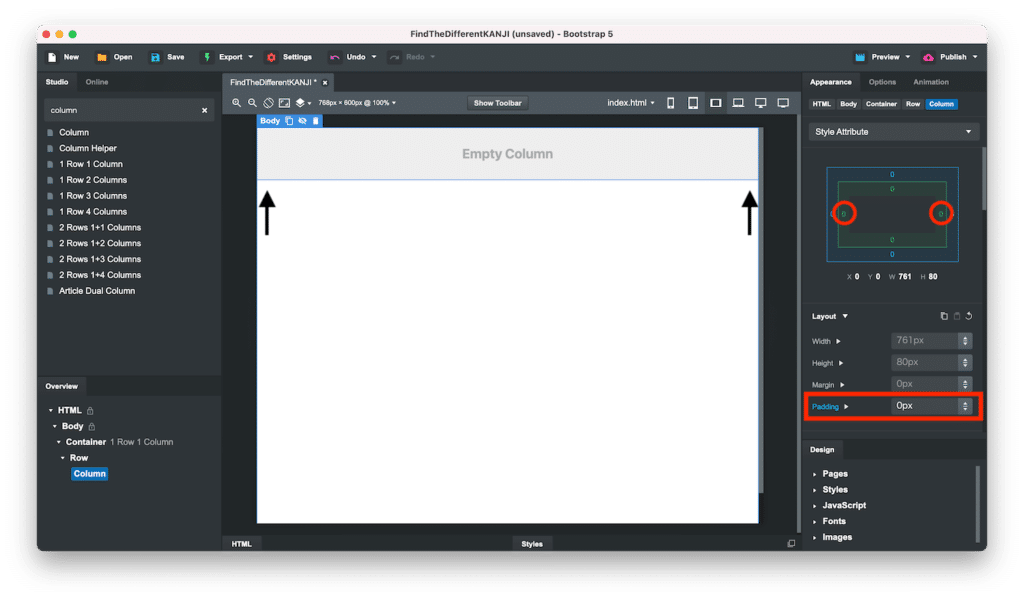
詳細設定エリアを少し下に進むと「Padding」という項目が見つかるので、ここに「0px」と入力します。
「px」はピクセルという単位ですが、こういった単位も入力しないと正しく動かないことがあるので、入力し忘れに注意しましょう。

これで左右の余白は無くなりました。
ナビゲーションバーの設置
次に作成したColumn内にナビゲーションバーを設置していきます。
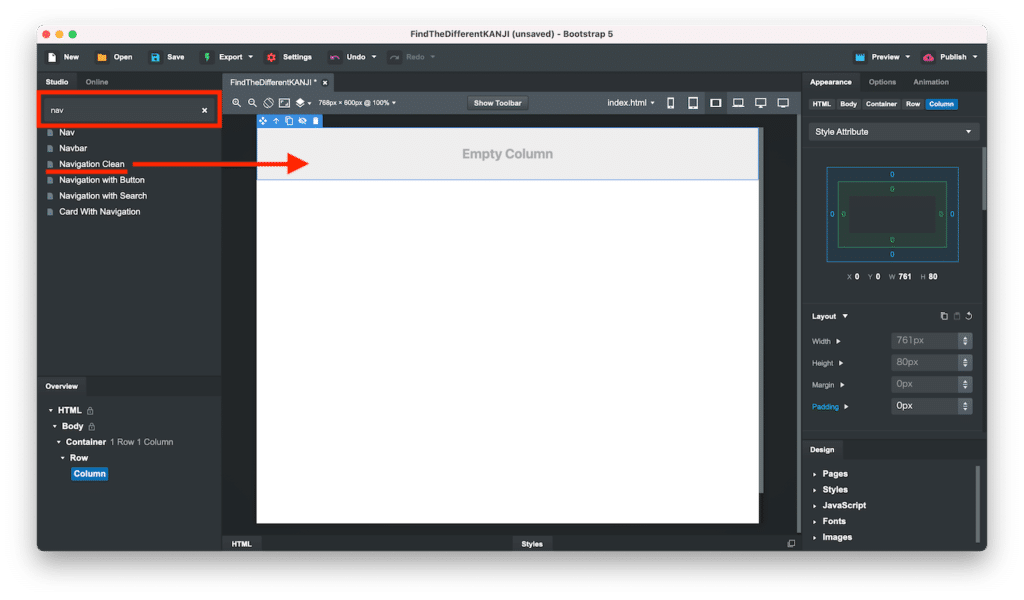
左上の検索エリアで「nav」を検索し、「Navigation Clean」を先ほど作成したColumn上にドラッグ&ドロップします。

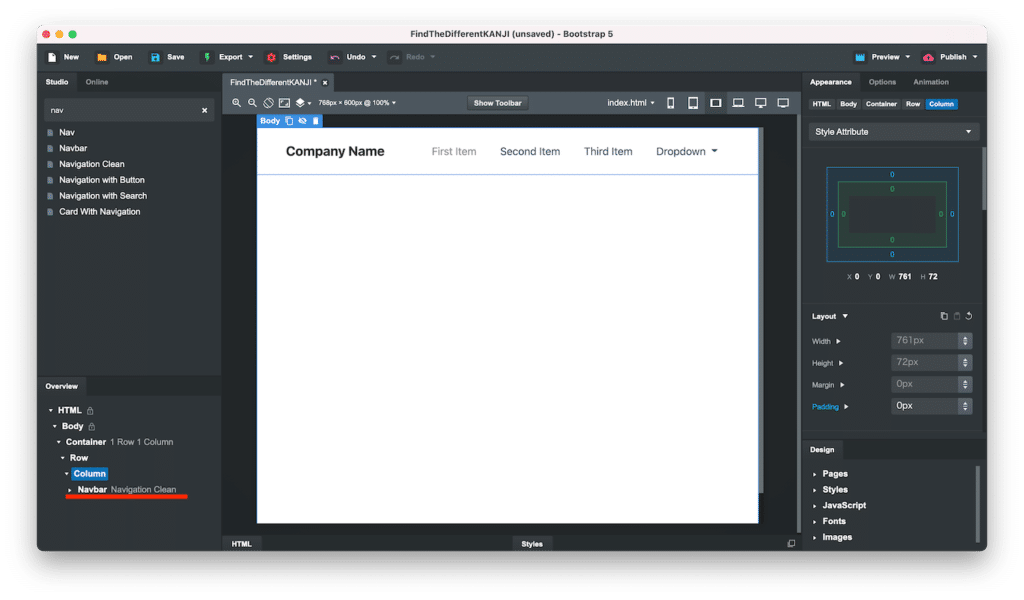
これだけでナビゲーションバーの原型を設置できてしまいます。
左下の概要エリアにも追加されています。

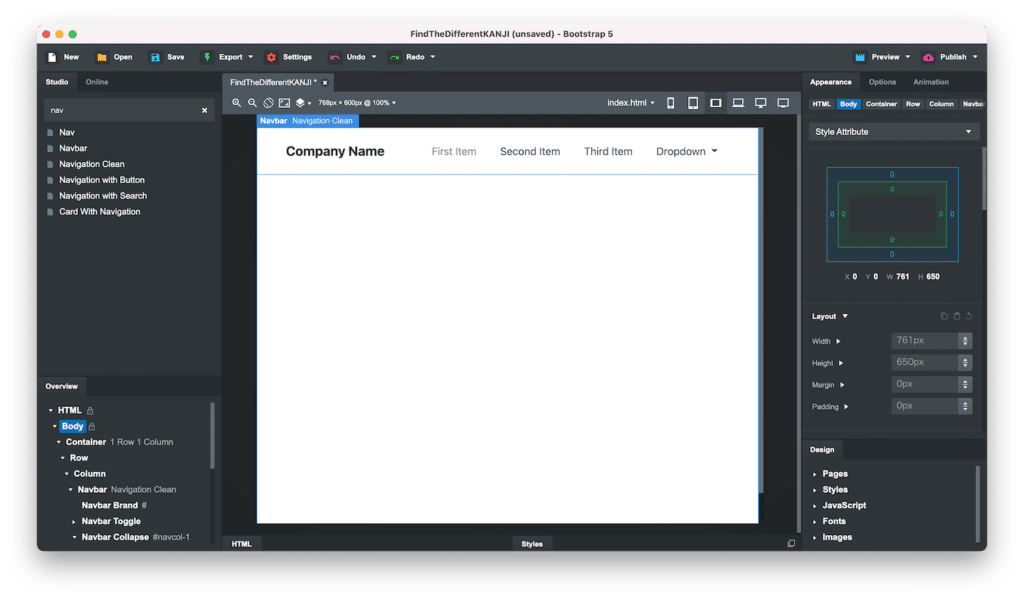
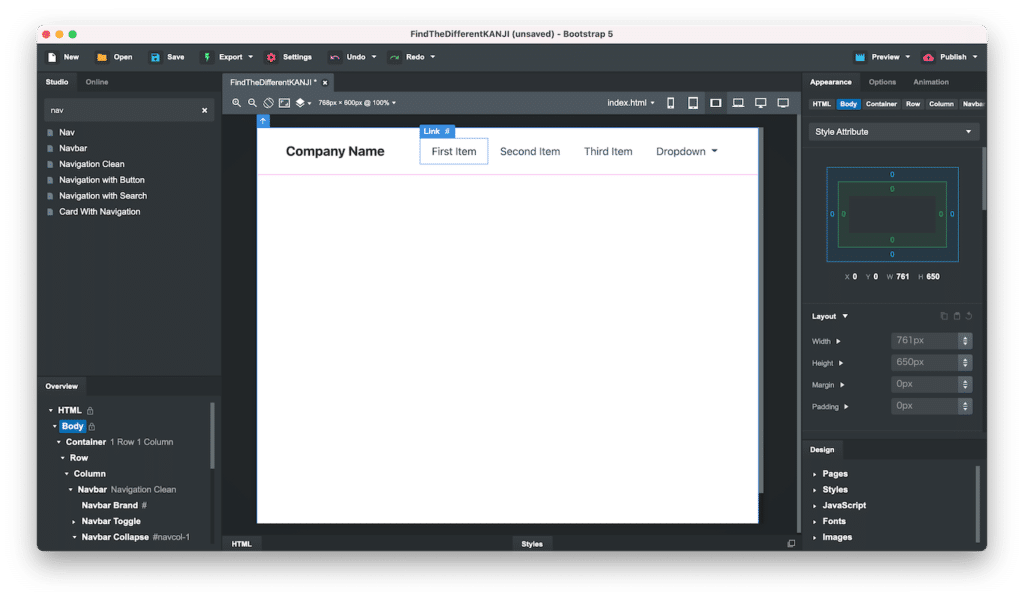
今回追加した「Navigation Clean」でどんな部品が追加されたのか中身を見てみましょう。
まず全体として、「Navibar」。

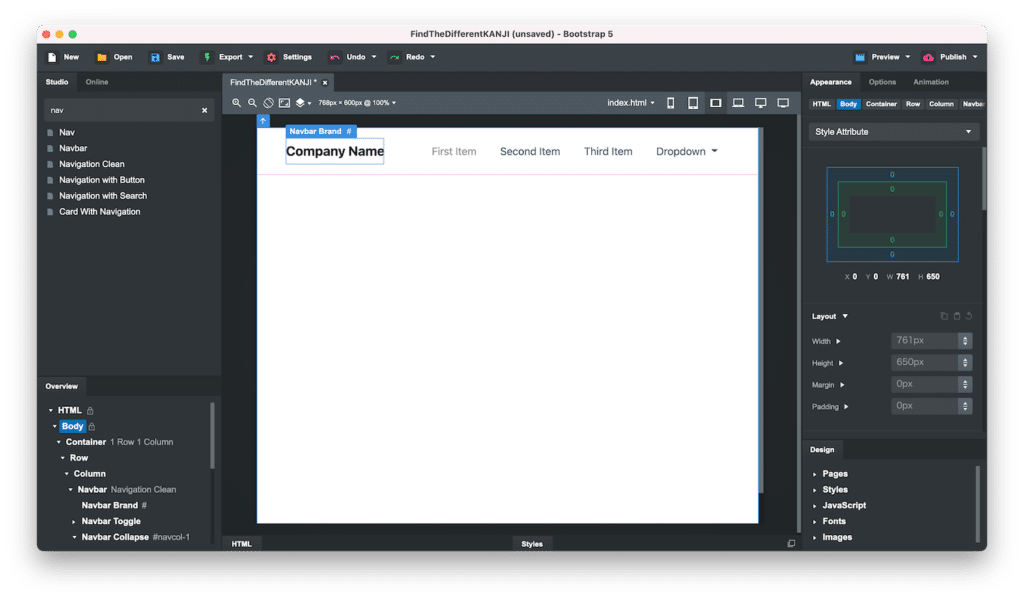
左の「Company Name」と書かれている部分は「Navibar Brand」。

「First Item」、「Second Item」、「Third Item」はそれぞれ「Link」という部品。



最後の「Dropdown」と書かれているボタンはドロップダウンメニューですがこれも「Link」という名前の部品となっています。

これでナビゲージョンバーが追加できましたが、そのままでは使えません。
ということで次回はこのナビゲーションバーを色々いじって、自分のウェブサイトのナビゲーションバーに変えていきましょう。

ではでは今回はこんな感じで。

コメント