Bootstrap Studio
前回、Bootstrap Studioを使って、感じ間違い探しクイズ用のウェブサイトデザインの作成を開始し、ナビゲーションバーを設置してみました。

しかしとりあえずナビゲーションバーの部品を置いただけで、まだまだ自分のウェブサイト用のナビゲーションバーになっていません。

今回からナビゲーションバーを修正し、自分のウェブサイト用のナビゲーションバーにしていきましょう。
文字の変更
まずはナビゲーションバー内にある「Navbar Brand」や「Link」の文字を変更していきます。
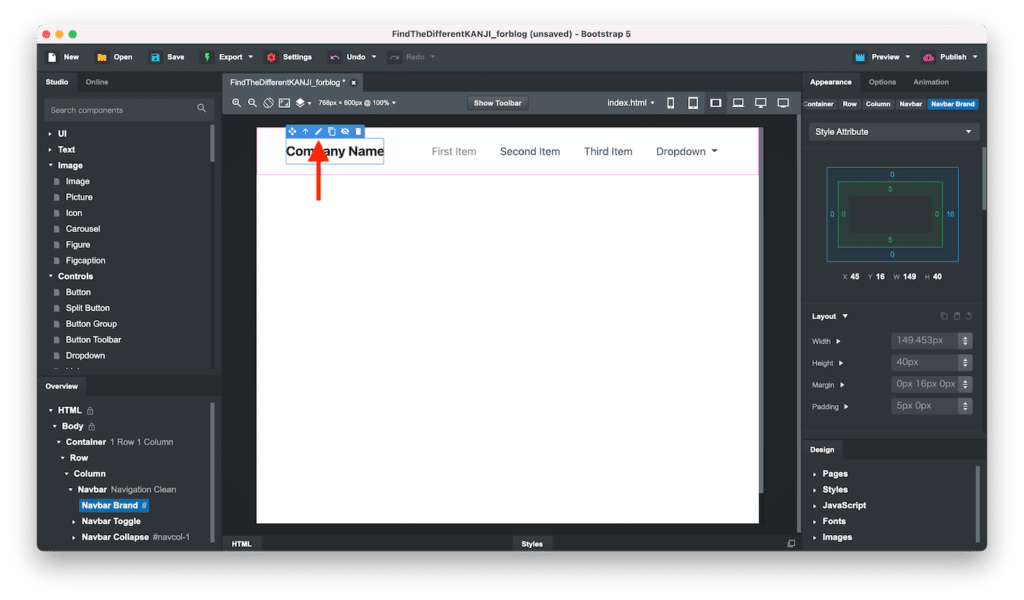
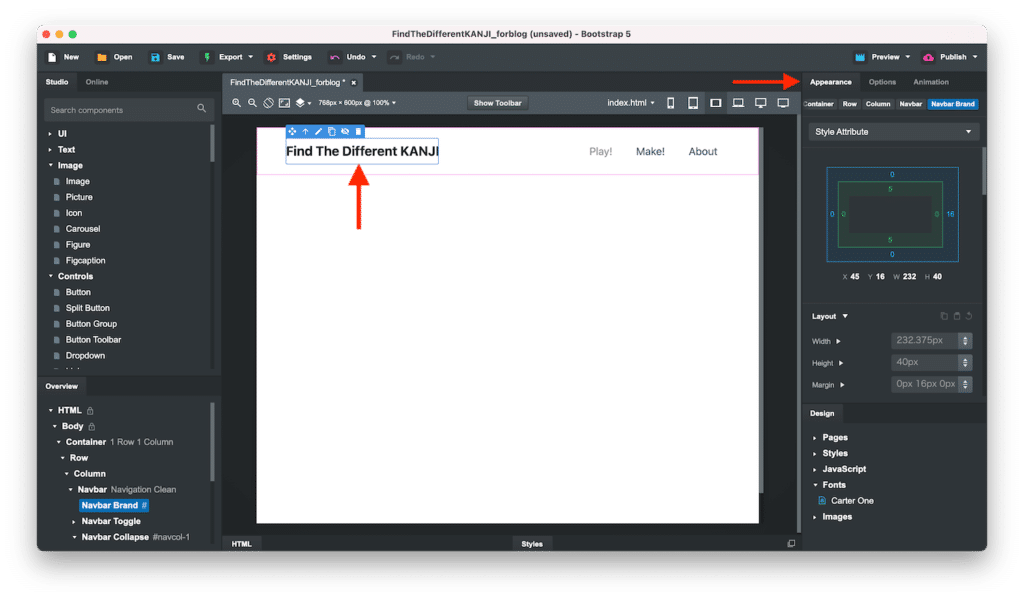
文字を変更するにはその部品をダブルクリックするか、クリックして「鉛筆マーク」をクリックします。

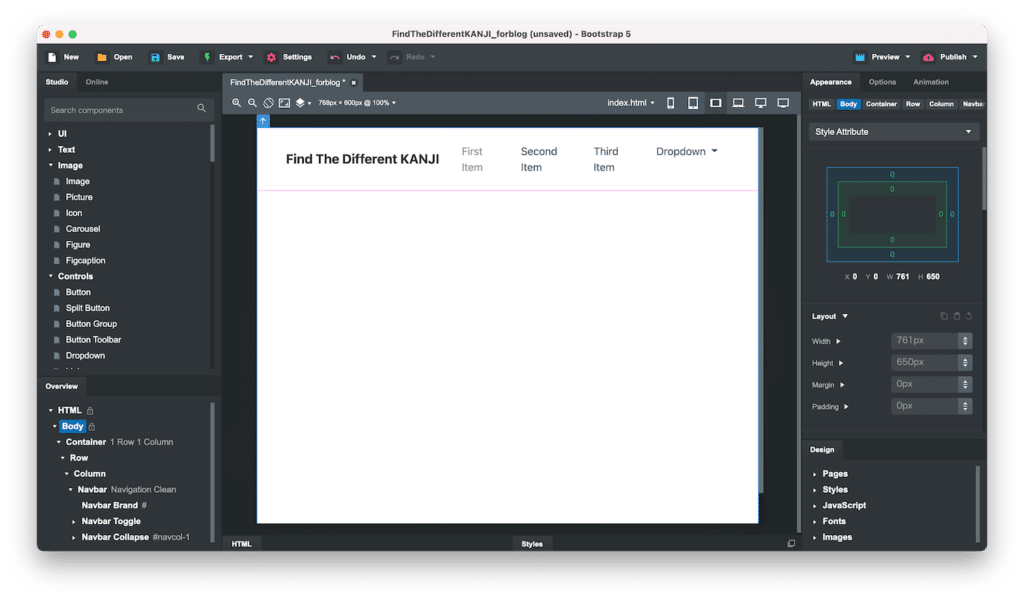
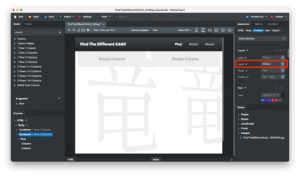
すると文字を修正できるようになるので、今回、Navbar Brandは「Find The Different KANJI」としてみました。

同様にして「Link1」、「Link2」、「Link3」をそれぞれ「Play!」、「Make!」、「About」としました。
ただ問題なのがドロップダウンメニューです。
部品の削除
今回、ドロップダウンメニューは使いませんので削除してみます。
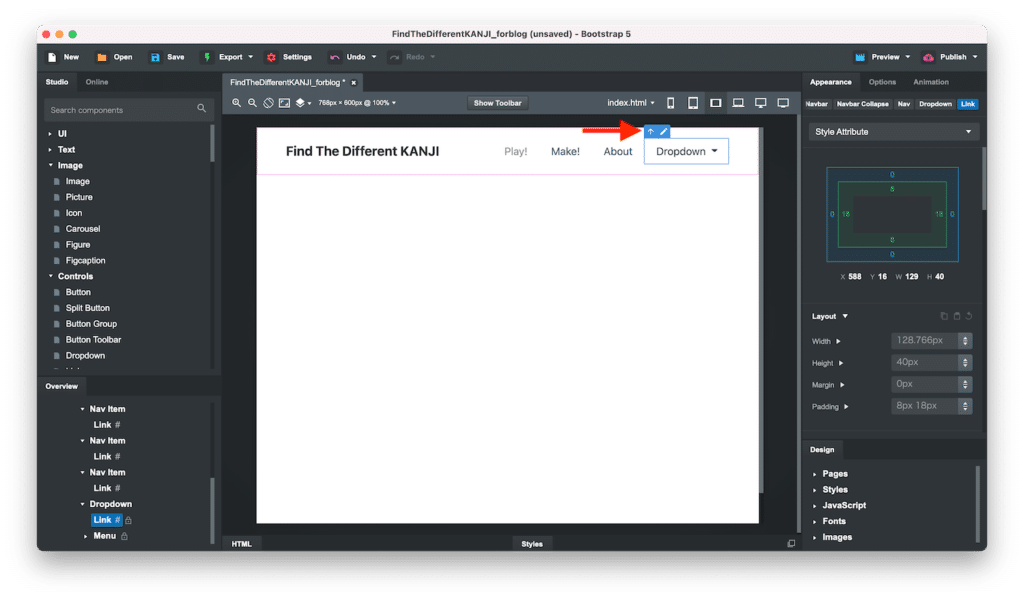
「Dropdown」をクリックすると上矢印と鉛筆マークが出てきました。
この場合は上矢印をクリックします。

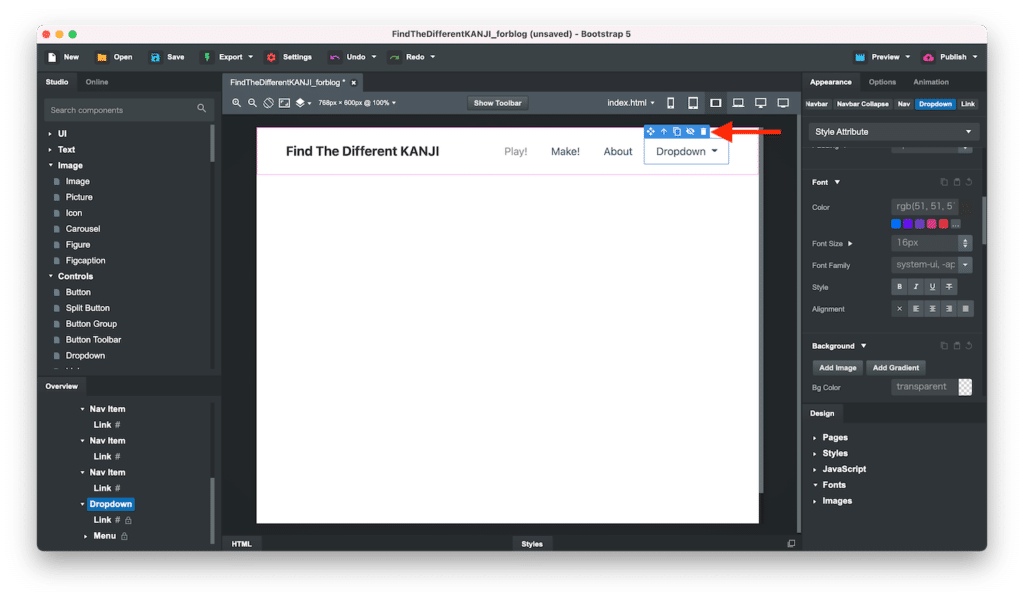
すると他のマークが現れましたので、一番右の「ゴミ箱マーク」をクリックします。
もし最初から「ゴミ箱マーク」が出ていたら、それをクリックすればOKです。

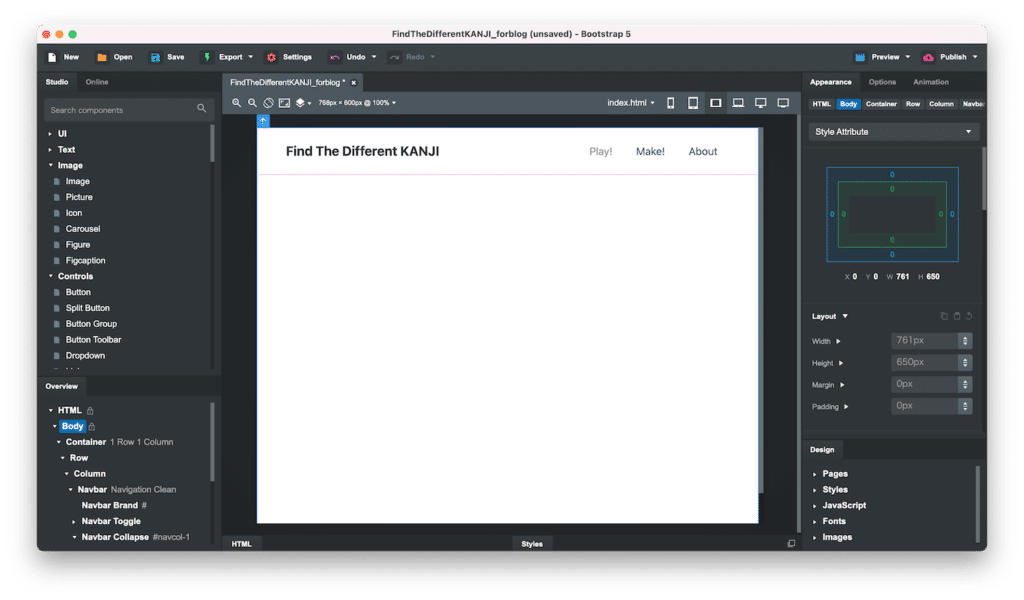
これで「Dropdown」を削除できました。

フォントのインポート
次にナビゲーションバーで使用するフォントを変更してみます。
そのためにはこのHTMLファイルに使用するフォントを読み込ませる(インポート)する必要があります。
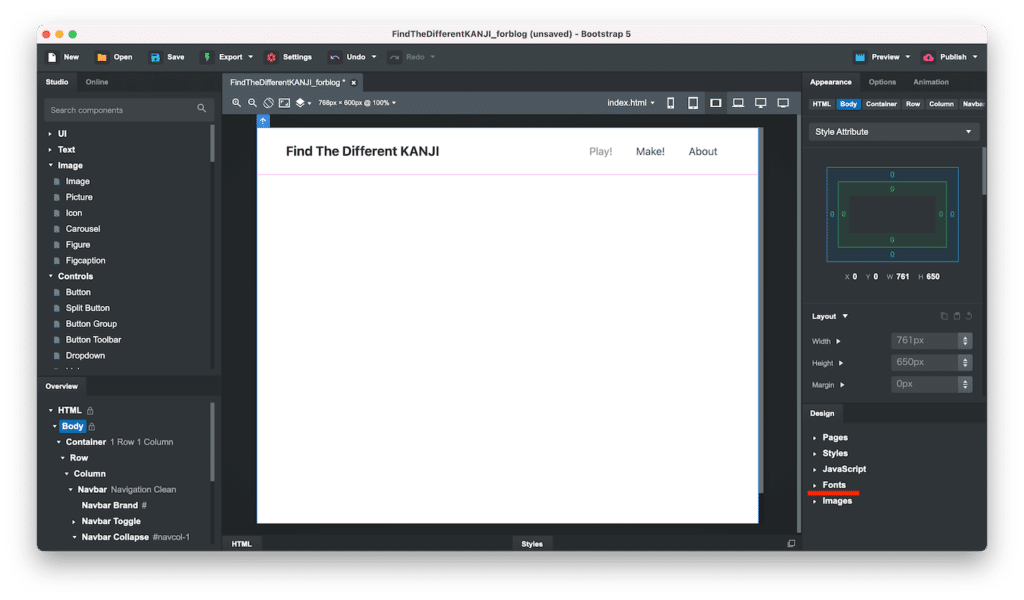
右下の「Design」タブがあるデザインの概要エリアの「Fonts」を右クリックします。

するとこのようなメニューが出てきますので、「Manage Fonts」をクリックします。

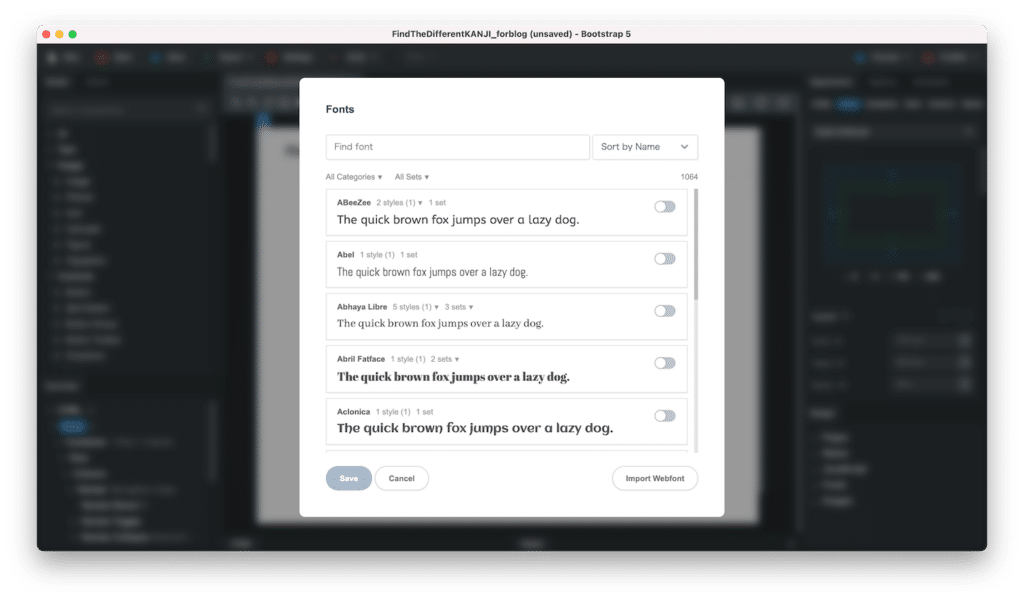
使用できるフォント一覧が出てきます(多分Google Fontsにあるもの)。
このままサンプルを見つつ選んでもいいですし、カテゴリ等で絞り込んでも探してもいいです。

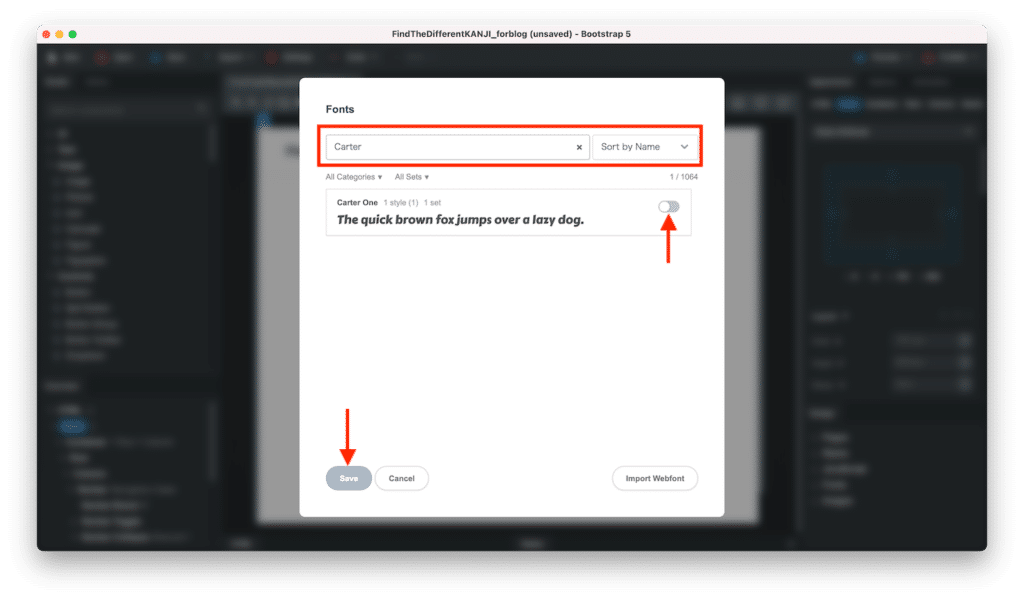
今回は「Carter One」というフォントを使いたかったので、検索バーに「Carter」と入力し、検索しました。
そしてフォントの右側にあるスイッチをオンにし、左下の「Save」をクリックします。

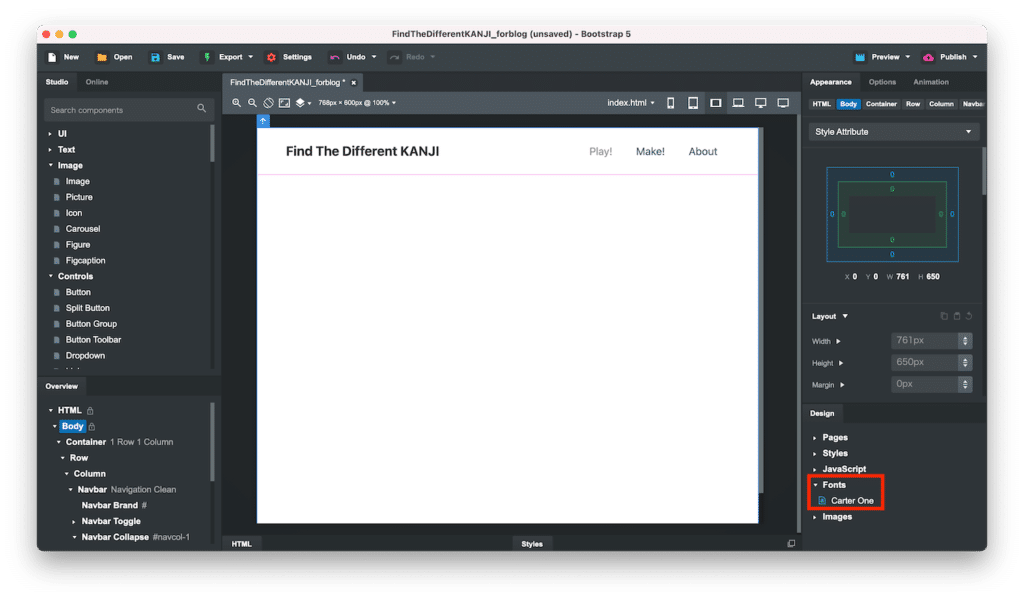
これで右下の「Fonts」のところに「Carter One」が追加されました。

フォントの変更
フォントのインポートができたら、フォントを変更してみましょう。
フォントを変更したい部品をクリックし、選択状態にした上で、右の詳細設定エリアのタブを「Appearance」にします。

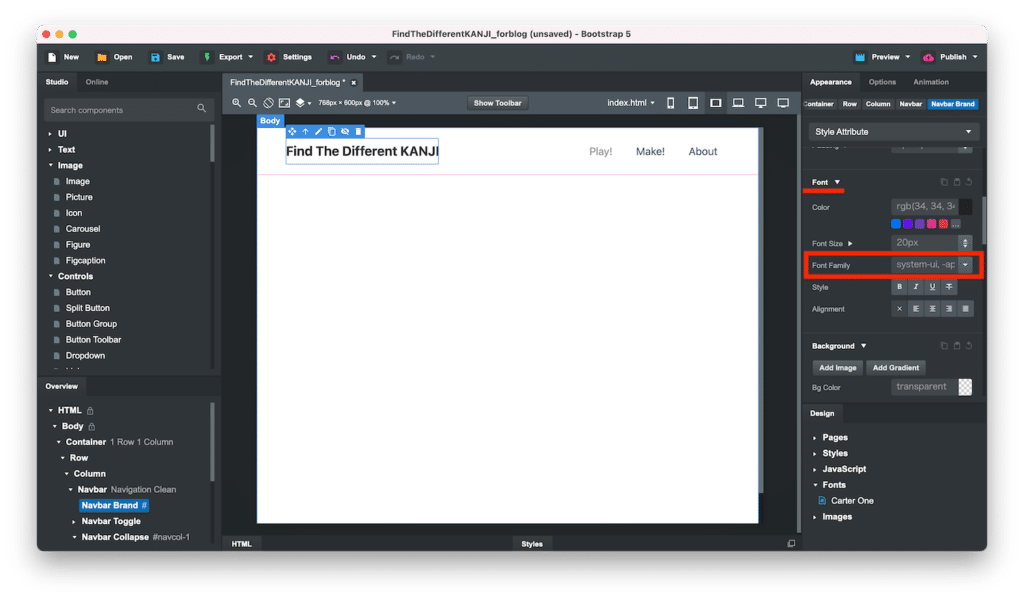
詳細設定エリアを下にスクロールし、「Fonts」の項目を探します。
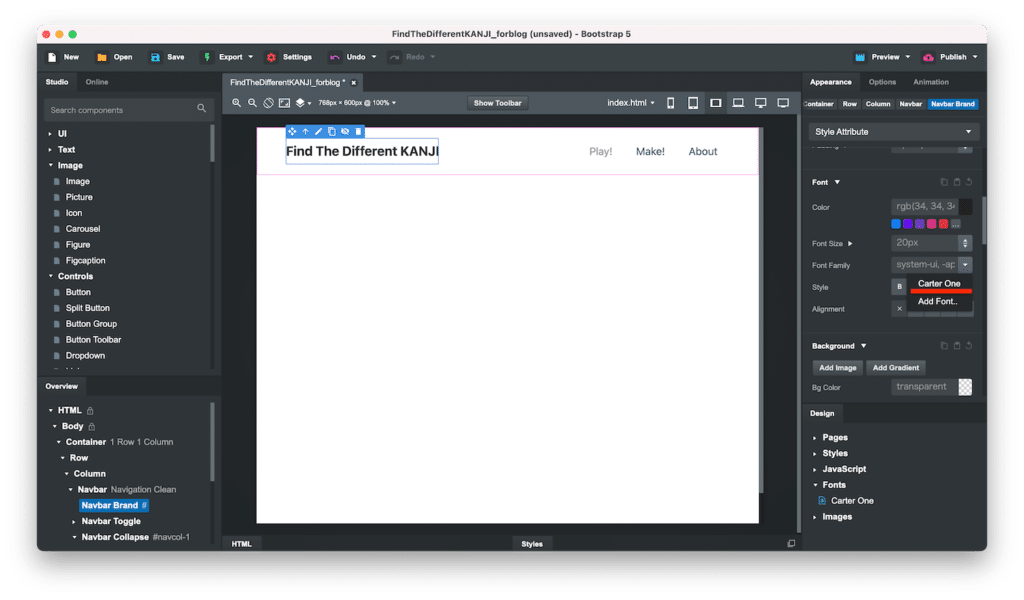
その中に「Font Family」という項目がありますので、右の入力欄の右側にある下三角をクリックします。

ドロップダウンメニューが開き、「Carter One」があるので、クリックします。

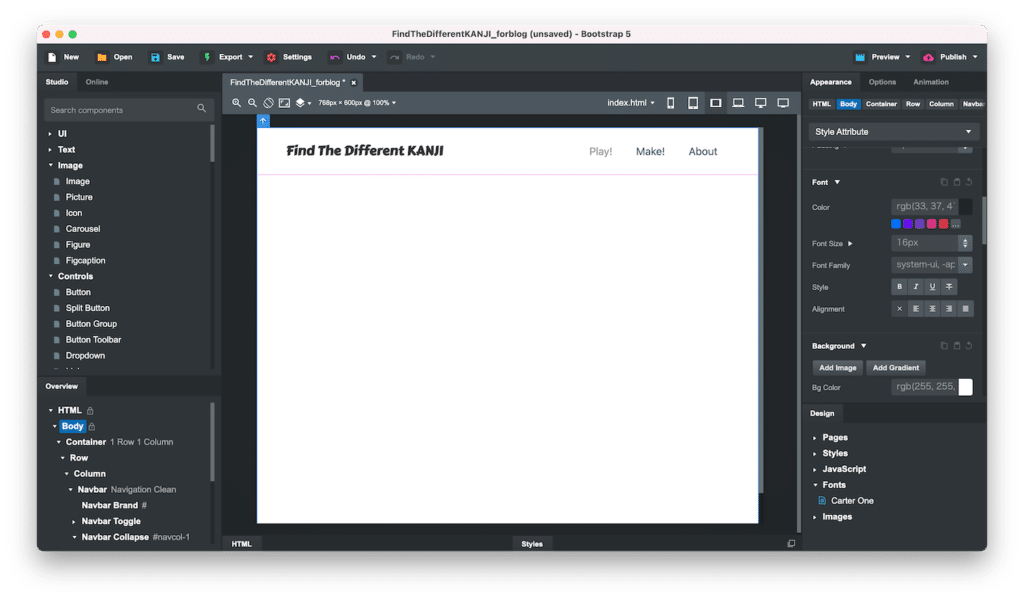
これで先ほど選択したNavbar Blandのフォントを変更することができました。

ついでに「Play!」、「Make」、「About」のフォントも変更してみました。

背景色の変更
次にナビゲーションバーの背景色を変更してみます。
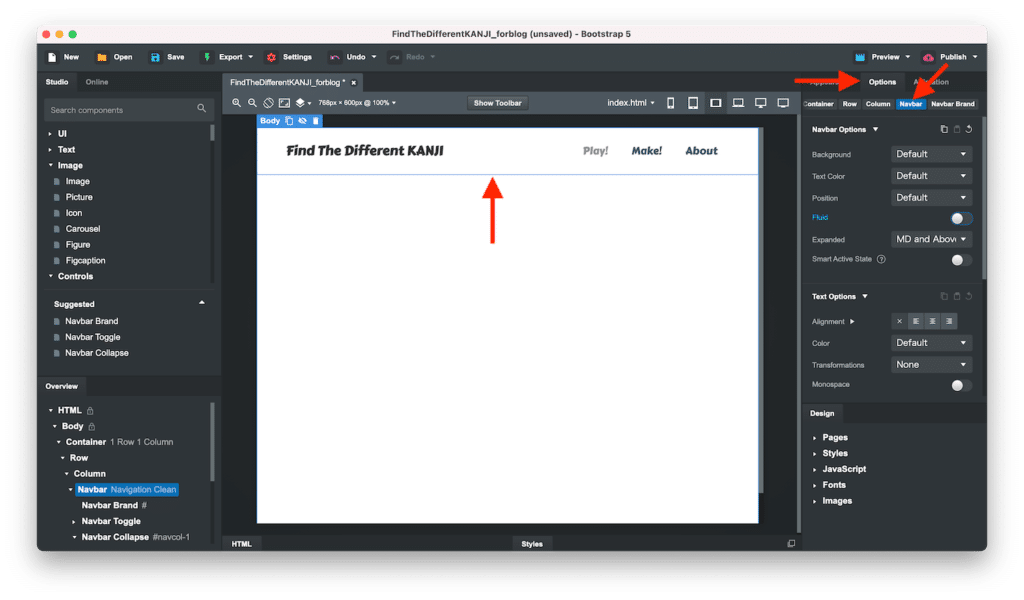
デザインエリアでNavbarをクリックし、詳細設定エリアのタブを「Option」にします。
そしてボタンが「Navbar」になっていることを確認します(なっていない場合はNavbarのボタンをクリック)。

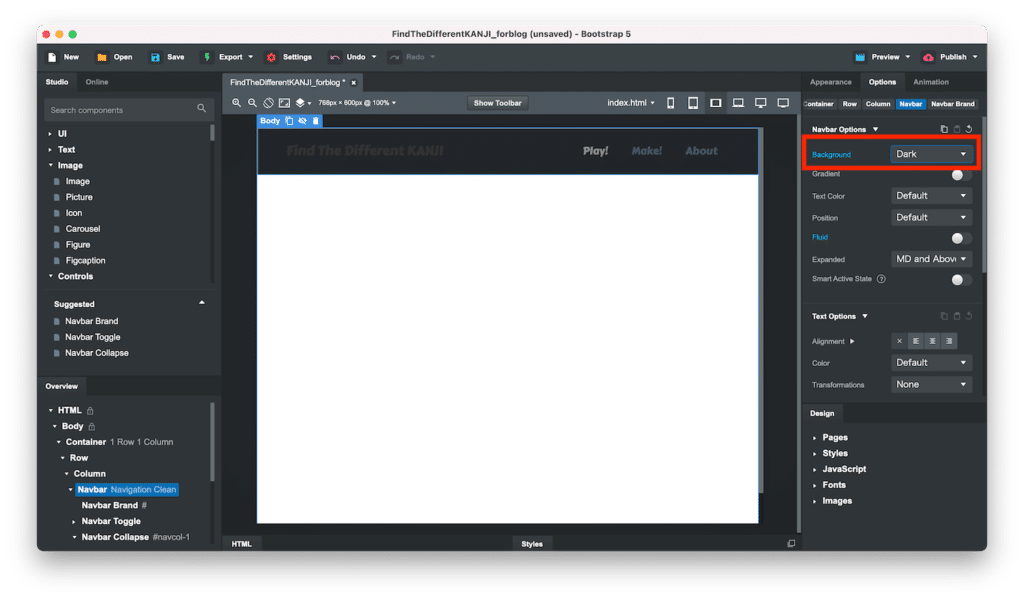
「Background」を「Dark」にすると黒になります。
他にも色々ありますので、各自で試してみてください。

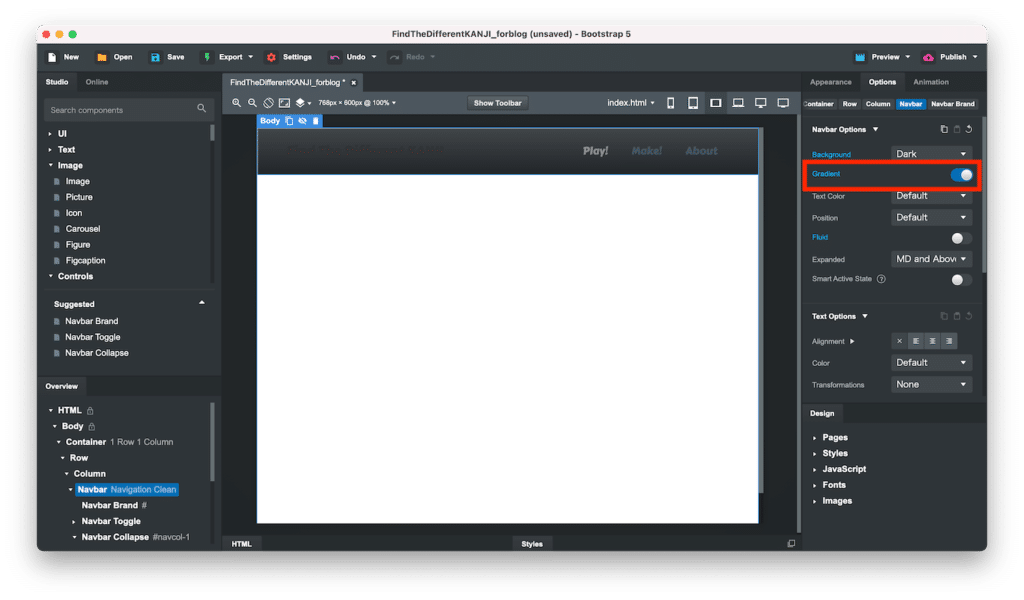
このままではベタ塗りの黒ですが、「Gradient」をクリックすると、色の勾配がかかった感じになります。

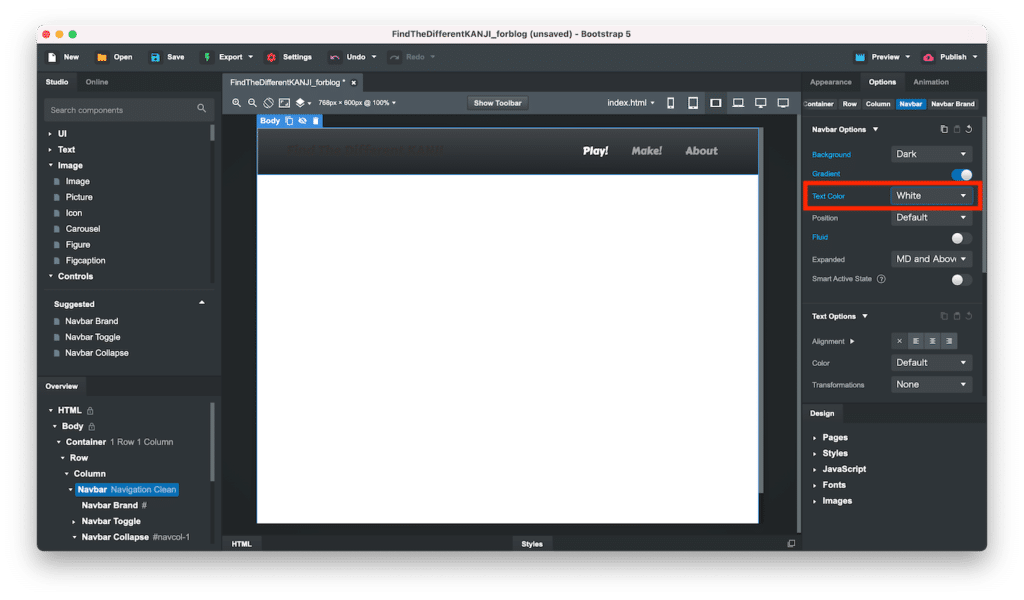
テキスト色の変更
このままではテキストが黒で埋もれてしまうので、テキストの色の変更をしましょう。
Gradientの下にある「Text Color」を「White」にすると、「Play!」、「Make!」、「About」が白に変化します。
ただ「Make!」と「About」はやや灰色掛かった白になっていますが、これはリンクの設定等のせいだと思われますので、ここでは放置します。

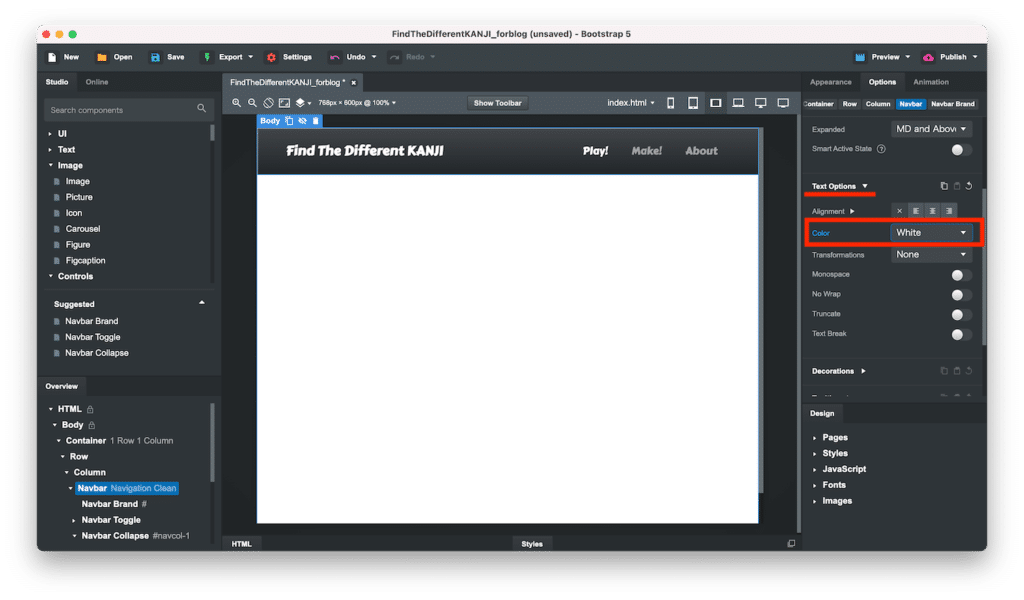
タイトルの「Find The Different KANJI」のフォント色はまだ黒のままです。
こちらのフォントの色を白に変えるには詳細設定エリアを下にスクロールし、「Text Options」内の「Color」を「White」にします。

これでフォントの色を全て変更できました。
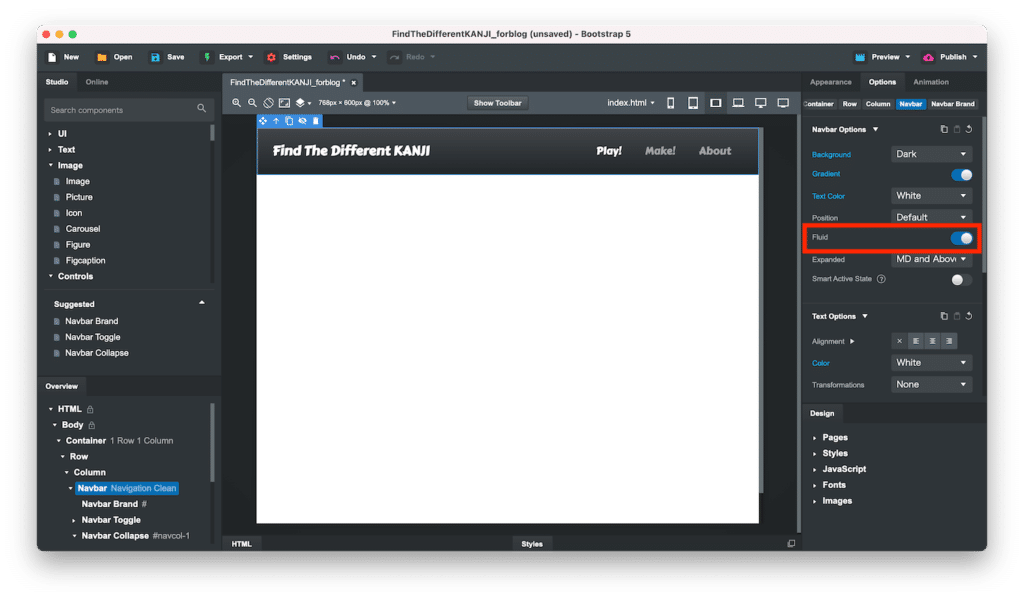
ナビゲーションバーのFluid化
前にナビゲーションバーを入れているContainerをFluid化したので、ナビゲーションバーもFluid化しておきます。
詳細設定バーを「Option」、「Navbar」のまま、「Navbar Options」内の「Fluid」のスイッチをオンにすると、Fluid化できます。

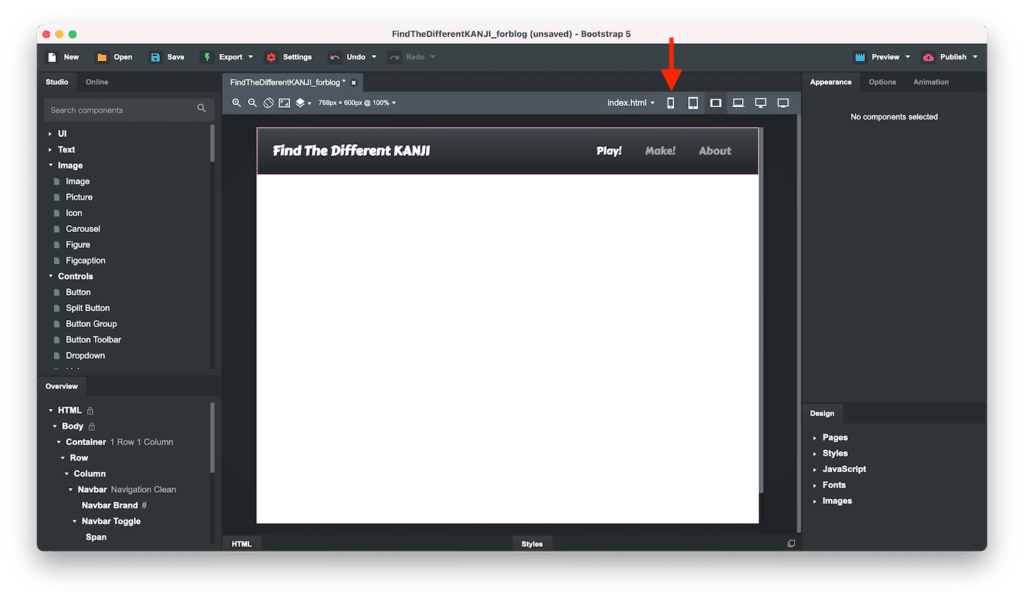
スマートフォンサイズでの表示の確認と調整
今まではパソコンサイズ以上での表示でデザインをしてきましたが、スマートフォンサイズでの表示も確認しておきましょう。
ということでデザインエリアの右上のスマートフォンのボタンをクリックします。

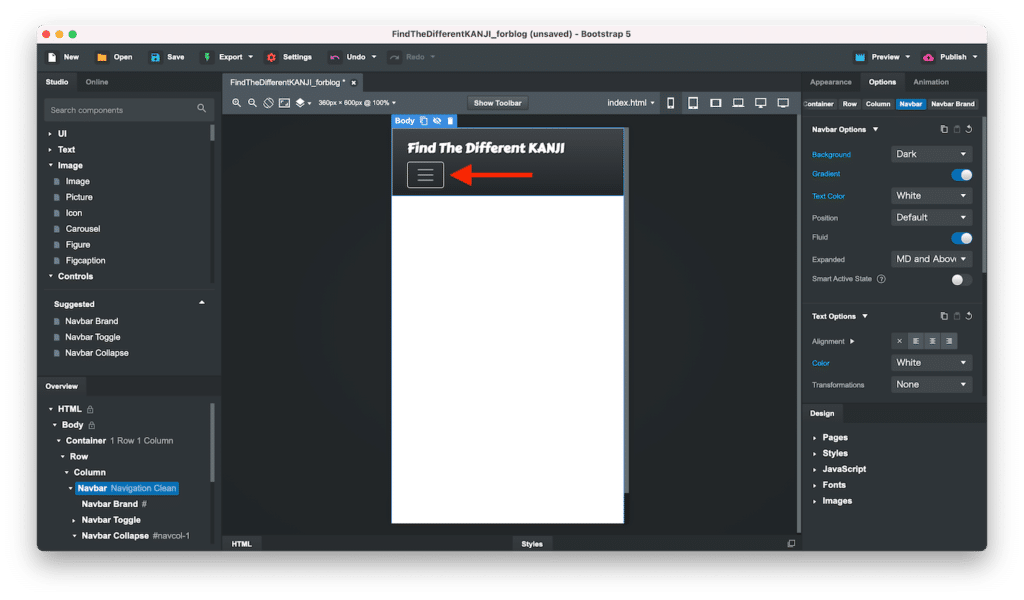
するとデザインがスマートフォンサイズに変化し、メニューの3つのメニューが一つの三線のボタン(ハンバーガーボタン)に変化します。
しかしタイトルが長かったため、ハンバーガーボタンが2行目に移動してしまっています。

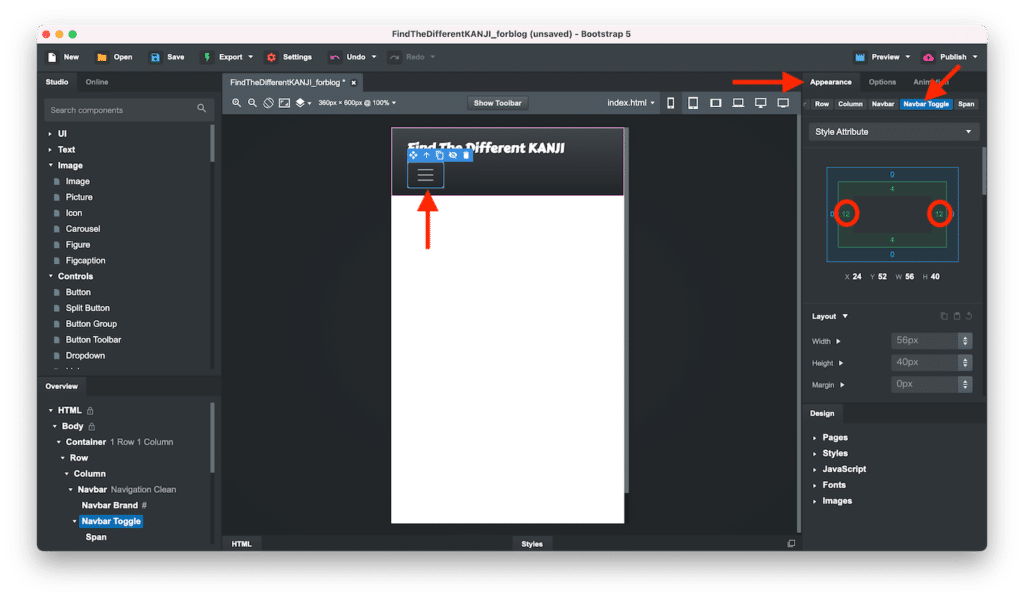
このハンバーガーボタンの位置を調節するには、ハンバーガーボタンを選択、詳細設定エリアを「Appearance」にし、「Navbar Toggle」が選択されているのを確認します。
配置を確認してみると、左右のPaddingが12pxになっているので、これを調節すれば1行に収まりそうです。

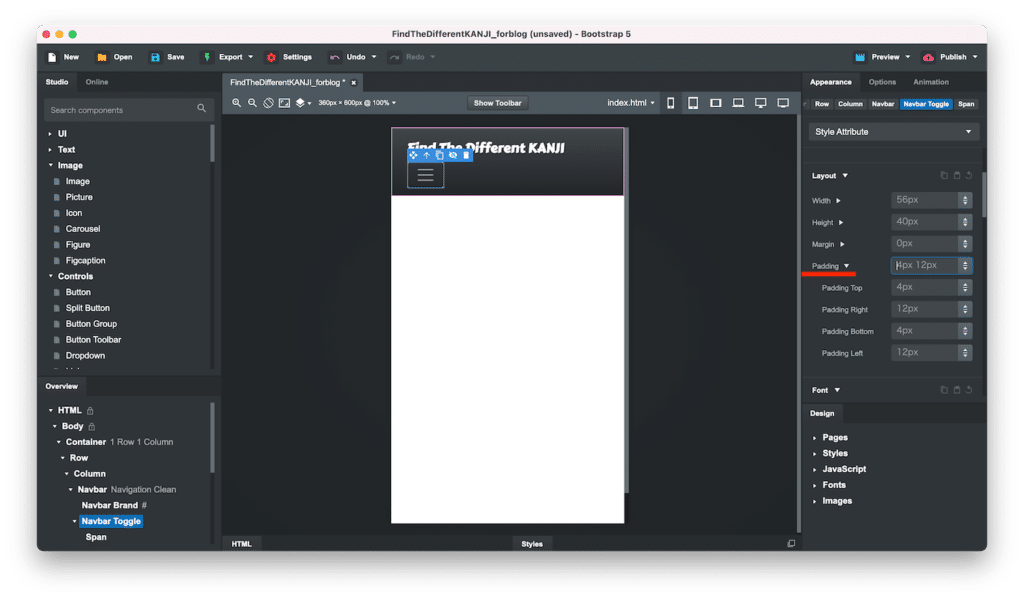
詳細設定エリアを下にスクロールし、「Padding」の項目を探します。
そして「Padding」を開くと「Padding Top」、「Padding Right」、「Padding Bottom」、「Padding Left」が出てきます。
最初のPaddingを設定すると、上下左右全てがその値になりますが、他の項目を設定することでその部分だけ別個に値を設定できるというわけです。

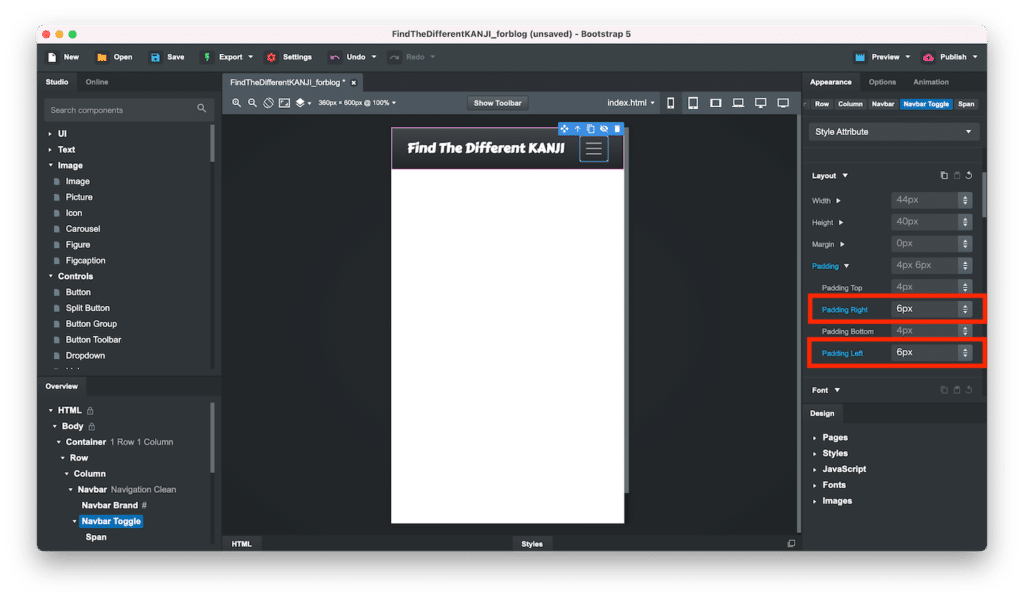
ということで12pxになっている「Padding Right」と「Padding Left」を半分の「6px」にしてみました。
ちなみにこの際、単位の「px」まで入力しないと機能しないので注意してください。

これでスマートフォンサイズでの表示も調節できました。
次回はトップページにビデオを載せたいので、そのエリアのデザインをしていきます。

ではでは今回はこんな感じで。

コメント