Django
前回、BMI計算アプリでBMI値から肥満度の結果を表示するように変更を加えました。

今回は全体的な見栄えを整えていきたいと思います。
ブラウザ上への表示を制御しているのは、/testapp2/bmiapp/templates/bmiapp/index.html です。
元々はこんな感じでした。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ forms.height.label }} {{ forms.height }} cm
{{ forms.weight.label }} {{ forms.weight }} kg
<input type='submit' value="click">
</form>
<p>{{bmi}} {{optimal}}</p>
<p>{{ result }}</p>
</body>
</html>これを改変していきましょう。
まずは最終的なデザインを紹介
とりあえず最終的にどんなプログラム、そしてデザインになるかから紹介します。
ということで最終的なindex.htmlはこちら。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</body>
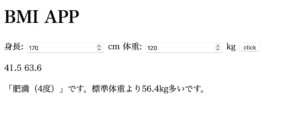
</html>そして表示されるデザインはこちら。

かなりすっきりとした感じではないでしょうか。
ということで順番に解説していきましょう。
変更部分の解説
それでは変更部分の解説を進めていきましょう。
今回大きく変更したのはbodyタグ(<body>から</body>まで)の中です。
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</body>それぞれのタグごとに解説していきましょう。
Tableタグ
今回は全体を整列させるためテーブル(表)を使っています。
その表を作っているタグがTableタグです。
HTMLは基本的にタグの始まりは<タグ名>、タグの終わりは</タグ名>となっています。
ということで<table>から</table>までが表として設定されている領域になります。
ただ気をつけなければいけないのは、Tableタグに限らず、HTMLで行を変えても表示上は行は変わりません。
つまりこの二つは同じ表示になるということです。
<table>テーブルの中身</table>
<table>
テーブルの中身
</table>この性質を頭に入れながら、プログラムの中身を見ていきましょう。
まずこんな感じの記述をよく見かけます。
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>つまり<tr></tr>で括られた領域と<td></td>で括られた領域がある記述です。
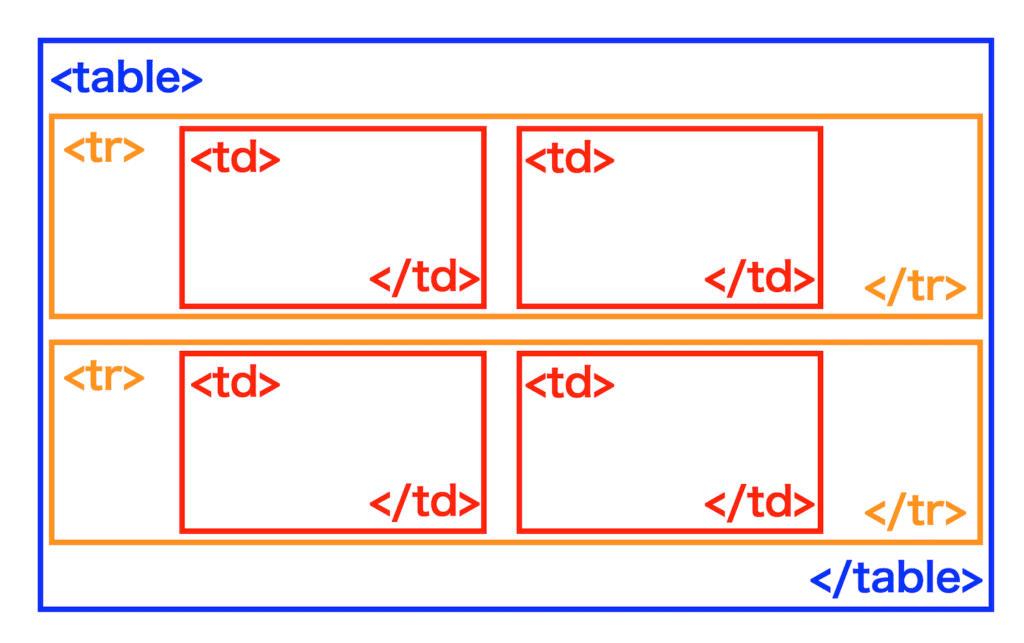
これらを簡単な図で表すとこうなります。

つまりTableは表の範囲を示し、trは行を、tdは列を示しています。
ということは先ほどのTableタグの中身はこう表示されるように記述されているわけです。
| {{ forms.height.label }} | {{ forms.height }} | cm |
| {{ forms.weight.label }} | {{ forms.weight }} | kg |
| <input type=’submit’ value=”click”> | ||
| BMI値: | {{ bmi }} | |
| 適正体重: | {{ optimal }} | kg |
style=”text-align: XXXXX”
そしてTableタグ以外にもう一つ目立つ記述があります。
それは「style=””text-align: XXXXX」という記述です。
そしてXXXXXの部分には「right」や「center」と書かれています。
この記述は左寄せ(left)、中央寄せ(center)、右寄せ(right)の時に用いる記述です。
それに合わせて先ほどの表を書いてみるとこうなります。
| {{ forms.height.label }} | {{ forms.height }} | cm |
| {{ forms.weight.label }} | {{ forms.weight }} | kg |
| <input type=’submit’ value=”click”> | ||
| BMI値: | {{ bmi }} | |
| 適正体重: | {{ optimal }} | kg |
これで全体のデザインを合わせることができました。
pタグ
最後は<p></p>で囲まれた部分です。
<p>{{ result }}</p>このpタグはパラグラフ(paragraph)タグと言われ、段落を示しています。
単に文章を書いたりしたい時に用います。
ということで全体のデザインを揃えてみました。
揃えるのに便利なのがやはりTableタグ。
色々アプリを作っていくのに何度もお世話になることでしょう。
次回からは、このBMIアプリをサーバーにアップして動かす準備を整えていきましょう。

ではでは今回はこんな感じで。

コメント