Xserver
前回、BMI計算アプリのデザインを変更し、大まかな形はできあがりました。

Webアプリが出来上がったとはいえ、まだまだやらねばならないことがあります。
それが自分以外の人がアクセスできる場所に置くこと、つまり公開するということです。
これまで何度も試しで使ってきていますが、それはあくまでも自分のPCの中でのこと。
つまりだれもアクセスできないわけです。
しかしせっかく作ったWebアプリなのですから、全世界に向けて発信することが大事です。
ということで今回からはDjangoで作成したアプリを公開していく方法を紹介していきたいと思います。
公開用ドメインの取得
まずは公開用のドメインを取得していきます。
もちろんこれまでプログ用に使っていたドメインでも構いません(保証はできませんが…)。
ただ今回はブログと混ぜたくないので、別のドメインを取得することにしました。
ということでXserverのアカウントにアクセスします。
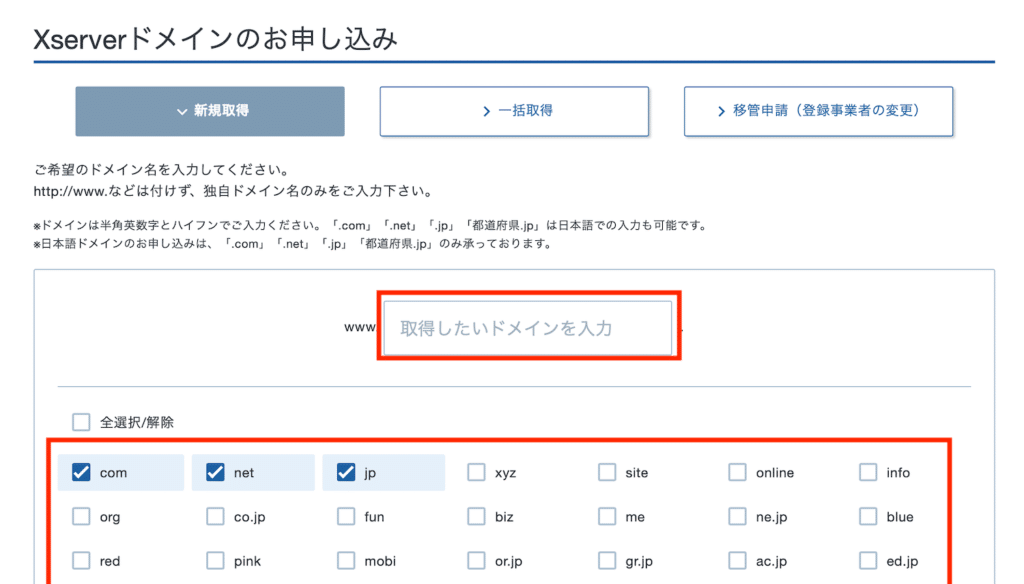
そして「ドメイン取得」をクリックします。

「取得したいドメインを入力」のところに取得したいドメインを、今回は「3pysci-app」というドメインが撮りたいので、「3pysci-app」と入力します。
そして取得できるかどうか試したい末尾にチェックを入れます。

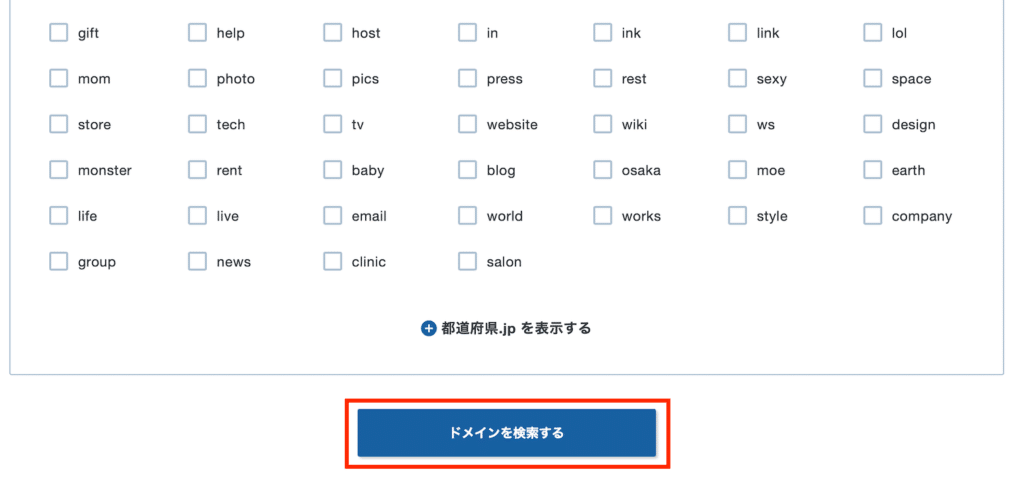
入力・選択し終わったら、下にスクロールして「ドメインを検索する」をクリックします。

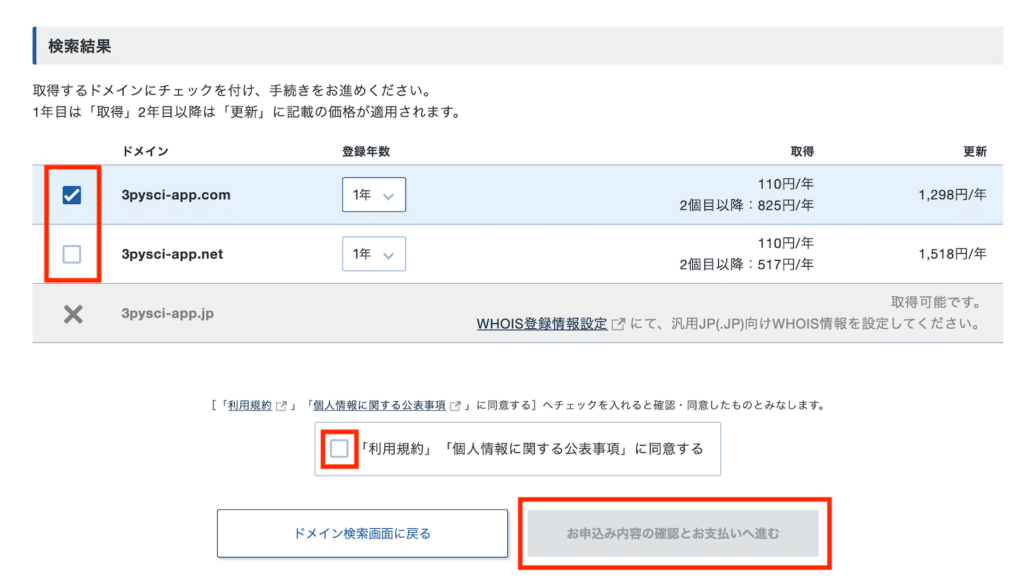
取得できる場合は年数のプルダウンメニューと金額が出てきます。
取得したいドメインは左側のチェックボックにチェックを入れたままに、必要ないドメインはチェックを外します。
「利用規約」「個人情報に関する公表事項」に同意する」にチェックを入れると、「お申し込み内容の確認とお支払いへ進む」のボタンが押せるようになるので、押して次に進みます。

あとは支払い関係なので、ページに沿って進めてください。
支払いが終われば、すぐにドメインが取得でき、設定を進めることができます。
ドメインの設定
次に取得したドメインを設定していきます。
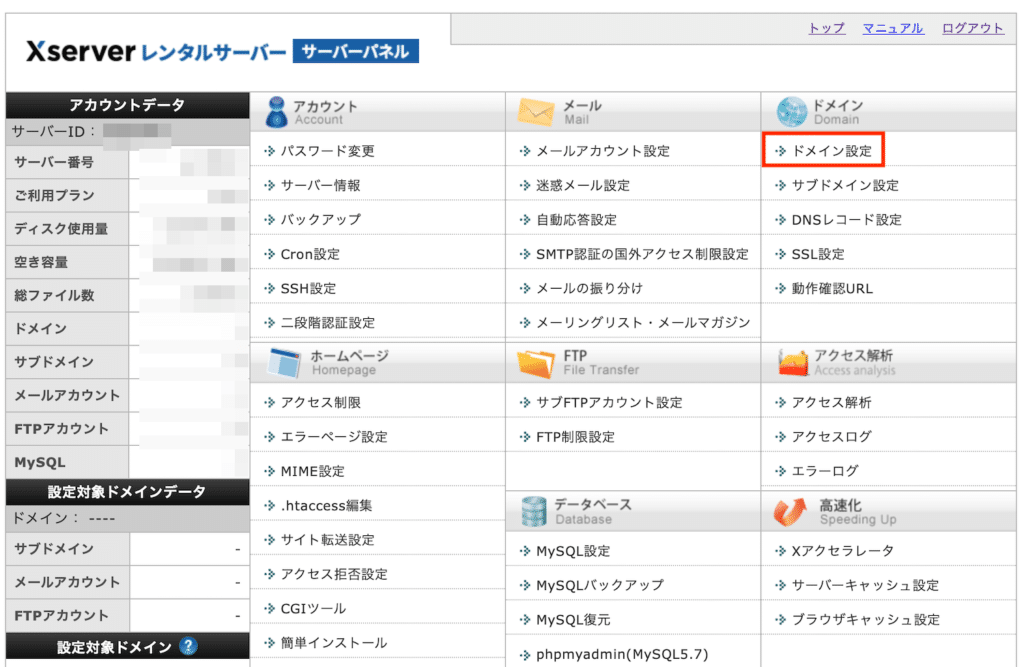
X serverのサーバーパネルにアクセスします。
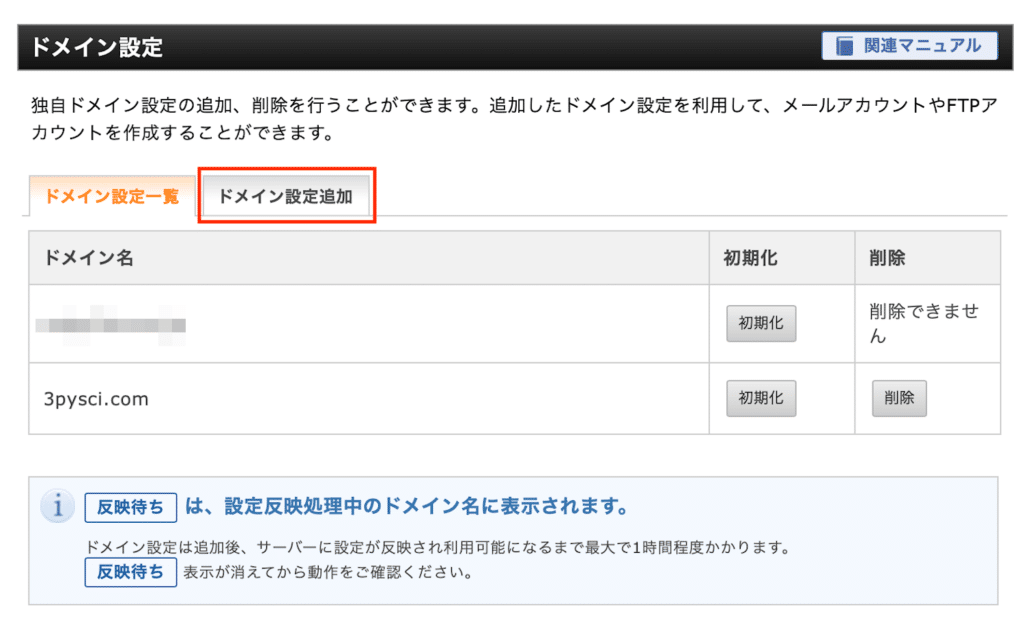
「ドメイン」の項目の「ドメイン設定」をクリックします。

ドメイン設定のページに移動したら、「ドメイン設定追加」のタブをクリックします。

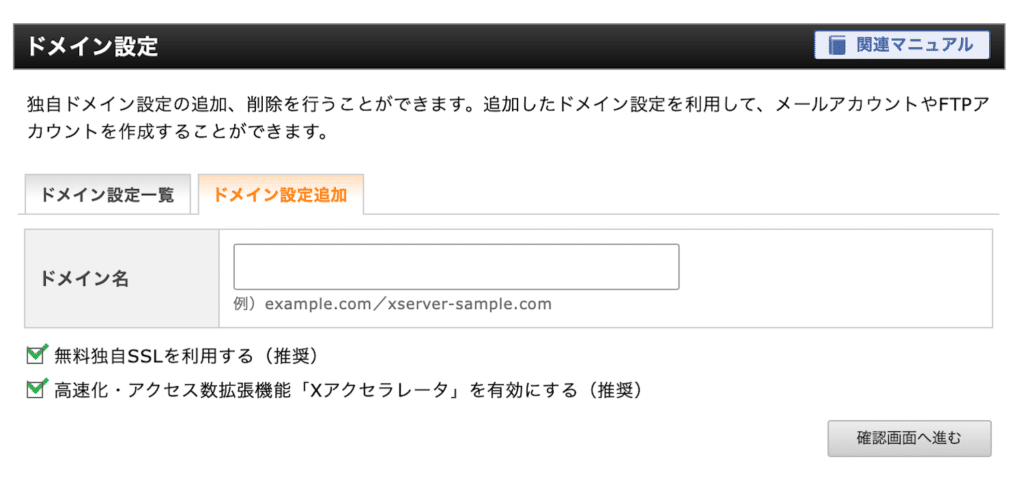
ドメイン名が聞かれますので、先ほど取得したドメイン名を入力し、「確認画面へ進む」をクリックします。

ちなみに「無料独自SSL」と「Xアクセラレータ」は使用するということでチェックを入れたままにしてあります。
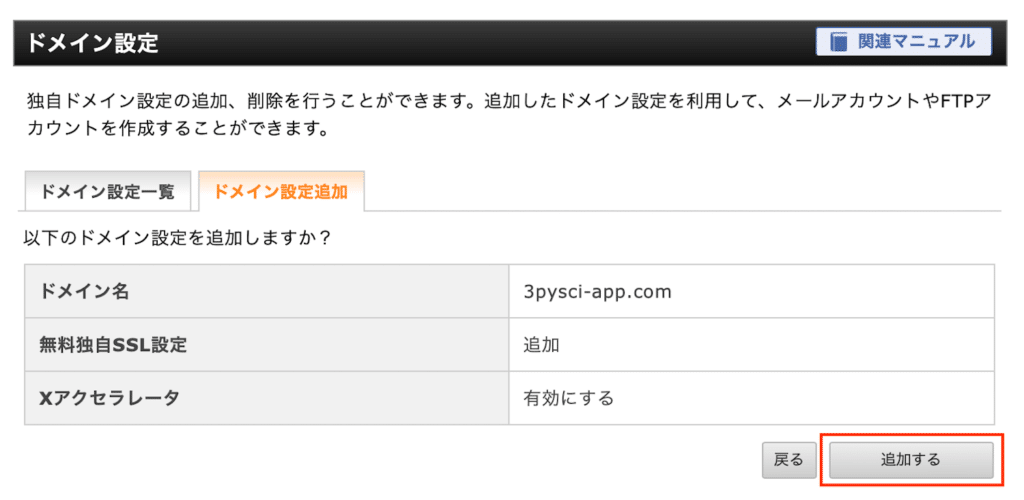
次は確認画面だけですので、問題なければ「追加する」をクリック。

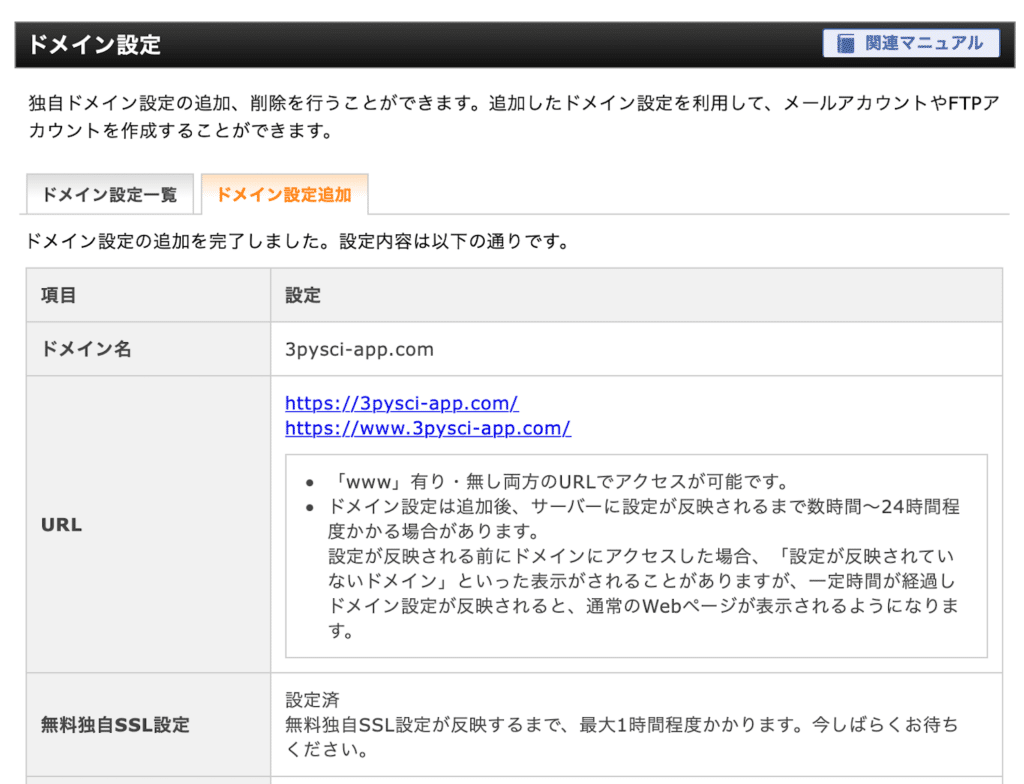
最後の画面は設定完了の画面で、ちょっとした説明が乗っていますので、軽く読んでおきます。

これでドメイン設定は完了です。
こうすることによりサーバー上に新しいドメイン(今回は、3pysci-app.com)のためのスペースが確保されます。
ということでフォルダ管理画面にアクセスしてみましょう。

確かに「3pysci-app」というフォルダが作成されています。
それでは次回はこのサーバーに「Django」をインストールして、BMI計算プログラムをアップロードしていきましょう。

ではでは今回はこんな感じで。

コメント