目次
Django
前回、ワードクラウドアプリでフォント配色用のラジオボタンを作成しました。
あわせて読みたい


【Django】ワードクラウドアプリを作成(フォント配色用のラジオボタンを設置)[Python]
Django 前回、ワードクラウドアプリで背景配色用のラジオボタンを作成しました。 今回は同じようにしてフォントの色を変えるためのラジオボタンを配置していきましょう…
その際に少し悩んだことを今回は解説していきます。
その悩んだこととは、ラジオボタンで表示される順番です。
まずはこちらのforms.pyをご覧ください。
from django import forms
bgcolor_list = {('White','白'),('Black','黒')}
textcolor_list = {('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')}
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
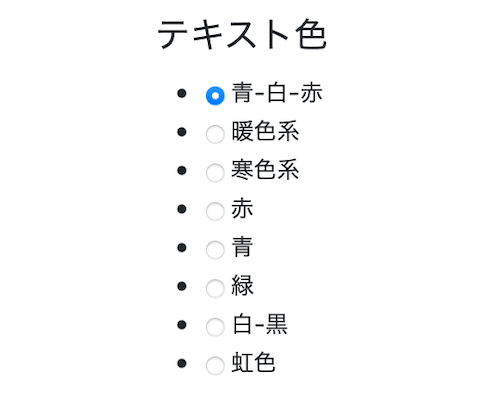
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')そして表示される画面をごらんください。

気づいて頂けたでしょうか?
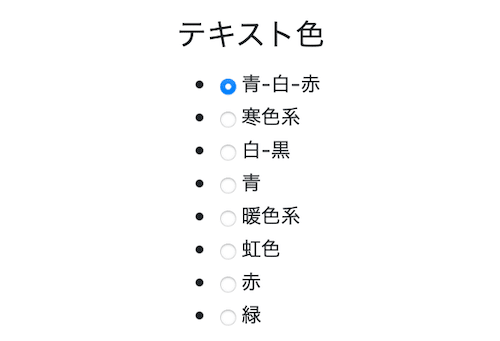
もう少し問題の場所に焦点を当ててみましょう。
{('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')}
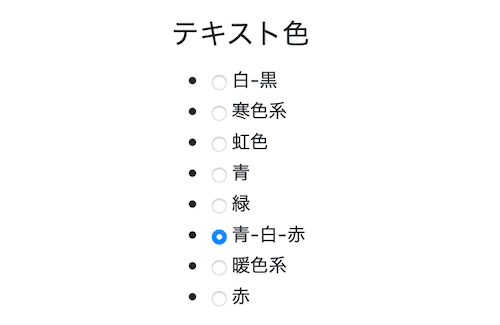
実は指定した色の順番が表示される時には変わってしまっているのです。
また具合の悪いことにどうやらサーバーが再起動される毎に順番が変わるようです。

今回はこの問題を解決していきます。
問題は「かこみ方」にあった
この問題の原因は「かこみ方」にありました。
ラジオボタンを設置するために、色々なウェブサイトを読んで勉強したのですが、多くのサイトで全体を囲むのに {}(波かっこ)を使っていました。
textcolor_list = {('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')}それに倣って、作成していたのですが、これはよく考えたら「辞書型」の指定になっているわけです。
「辞書型」ではその中に記載されている要素の順番は「失われ」ます。
つまり順番は関係ないということです。
そのため今回、表示される順番が変わってしまっていたのでしょう。
順番を変えたくない場合の対処法
通常、記載した順番に表示されると考えるので、順番をそのまま表示して欲しいという人の方が多いのではないでしょうか。
そういう人のために私が行った対処法を紹介します。
順番が重要なら、順番が重要な「リスト型」にしてしまえばいいわけです。
ということで {}(波かっこ)の代わりに[](角かっこ)に変えてみましょう。
from django import forms
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')これで表示されるページを確認してみましょう。


確かに記載した順番通りに表示されました。
次回はまたワードクラウドアプリの作成に戻って、今度は画像サイズの設定フォームを設置しましょう。
あわせて読みたい


【Django】ワードクラウドアプリを作成(高さ、幅サイズ設定用のプルダウンメニューを設置)[Python]
Django 前回、ラジオボタンなど選択制フォームの並び順がおかしい場合への対処法を解説しました。 今回はワードクラウドアプリの作成に戻って、高さと幅を設定するため…
ではでは今回はこんな感じで。

コメント