Django
前回、ラジオボタンなど選択制フォームの並び順がおかしい場合への対処法を解説しました。

今回はワードクラウドアプリの作成に戻って、高さと幅を設定するためのプルダウンメニューを作成していきます。
ちなみに前回の並び順の対処法はこのプルダウンメニューでも使えます。
今回修正するのはいつもの通りこの3つのファイルです。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これそれでは始めていきましょう。
/webapp/wordcloudapp/forms.py
まずフォームを作成するため、forms.pyを修正します。
修正したforms.pyがこちらです。
from django import forms
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')]
pic_size_list = [(100,'100'),(200,'200'),(300,'300'),(400,'400'),(500,'500')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')
pic_size_height = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=300)
pic_size_width = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=400)今回はプルダウンメニューを作成するため、そのメニューに記載するリストが必要になります。
その部分がこちら。
pic_size_list = [('100','100'),('200','200'),('300','300'),('400','400'),('500','500')]そしてプルダウンメニューびフォームは高さ(height)、幅(width)をそれぞれこの部分で作成しています。
pic_size_height = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=300)
pic_size_width = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=400)前回ラジオボタンを作った際にも「forms.ChoiceField」を使用しています。
ラジオボタンかプルダウンメニューかを決める部分はかっこ内の「widget」にあります。
ラジオボタンの場合は「widget=forms.RadioSelect」、プルダウンメニューの場合は「widget=forms.Select」です。
そしてそのプルダウンメニューの内容は「choices=pic_size_list」で先ほど作成したリストを指定しています。
またinitialを設定することで高さ300px、幅400pxをデフォルト値としています。
/webapp/wordcloudapp/views.py
次にviews.pyを修正します。
修正後のviews.pyがこちらです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text, bgcolor, textcolor, height, width):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(width=width, height=height, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400
}
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
textcolor = str(request.POST['textcolor_choice'])
height = int(request.POST['pic_size_height'])
width = int(request.POST['pic_size_width'])
wordcloudmake(text, bgcolor, textcolor, height, width)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)
修正点を一つずつ見ていきましょう。
wordcloudmakeの修正
wordcloudmake関数の修正をでは、高さ(height)、幅(width)を追加しています。
def wordcloudmake(text, bgcolor, textcolor, height, width):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(width=width, height=height, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')ということで最初の関数の引数とWordCloudの引数にheightとwidthを追加しています。
def wordcloudmake(text, bgcolor, textcolor, height, width):wordcloud = WordCloud(width=width, height=height, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)WordCloudの引数が「width=width, height=height」となってしまい(WordCloudの引数名=変数名)、ちょっと困惑しやすい表記になってしまったので、もう少し工夫してもよかったかなと思っています。
ただ動くのでとりあえずはいいかなと。
wordcloudmakeの引数が変わったので、以下2箇所の関数呼び出し部分も修正しました。
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'])wordcloudmake(text, bgcolor, textcolor, height, width)initial_valの修正
forms.pyでも各フォームのデフォルト値を設定していますが、ここでviews.py内でもinitial_valとして設定していますので、ここにheightとwidthを追加しました。
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400
}高さ、幅の入力値取得の追加
ページから情報が送信された際、その入力値を取得する部分を追加しました。
この部分の最後2行です。
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
textcolor = str(request.POST['textcolor_choice'])
height = int(request.POST['pic_size_height'])
width = int(request.POST['pic_size_width'])/webapp/wordcloudapp/templates/wordcloudapp/index.html
最後にindex.htmlを修正します。
修正したindex.htmlがこちらです。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;"><font size="5">高さ: </font>{{ forms.pic_size_height }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"><font size="5">幅: </font>{{ forms.pic_size_width }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="margin:1rem 0rem 0rem 0rem;"></p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;">
<font size="5">背景色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.bgcolor_choice }}
</div>
<div class="col" style="text-align: left;">
<font size="5">テキスト色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.textcolor_choice }}
</div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}この中のこちらの部分を追加しました。
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;"><font size="5">高さ: </font>{{ forms.pic_size_height }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"><font size="5">幅: </font>{{ forms.pic_size_width }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"></div>
</div>高さと幅のフォームをBootstrapを使ってレイアウトしています。
これで修正は完了なので、サーバーを起動し、確認してみましょう。
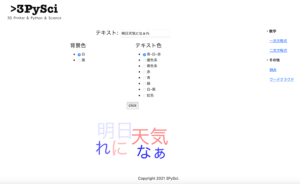
まずはデフォルトの高さ300px、幅400pxです(分かりやすいよう背景は黒にしています)。

ワードクラウドの画像自体はこんな感じ。

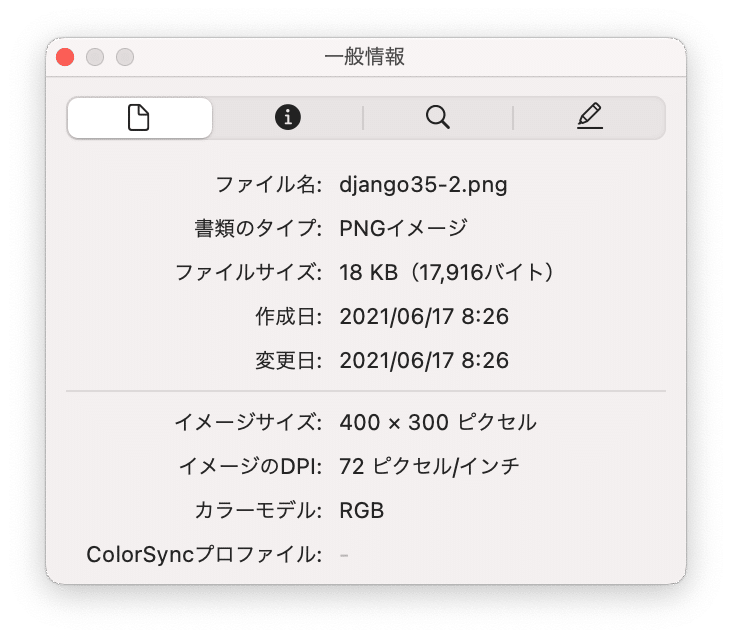
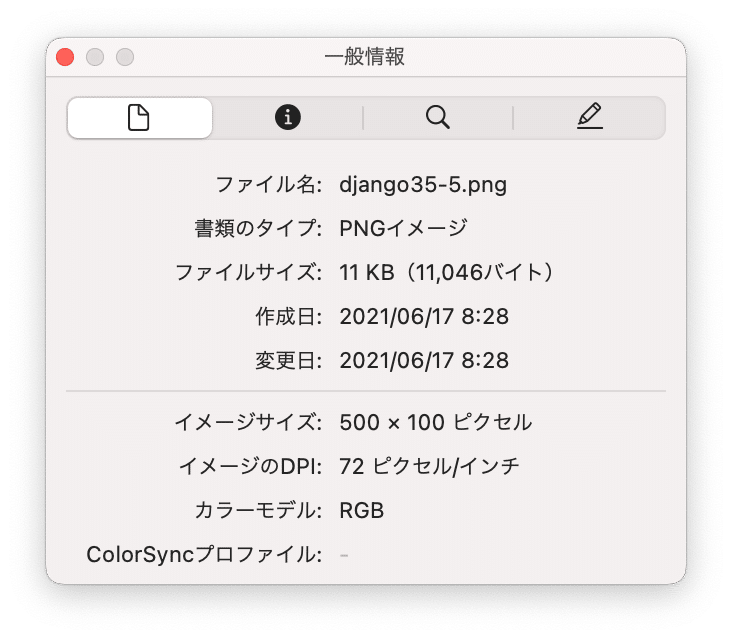
サイズを確認してみると確かに高さ300px、幅400pxです。

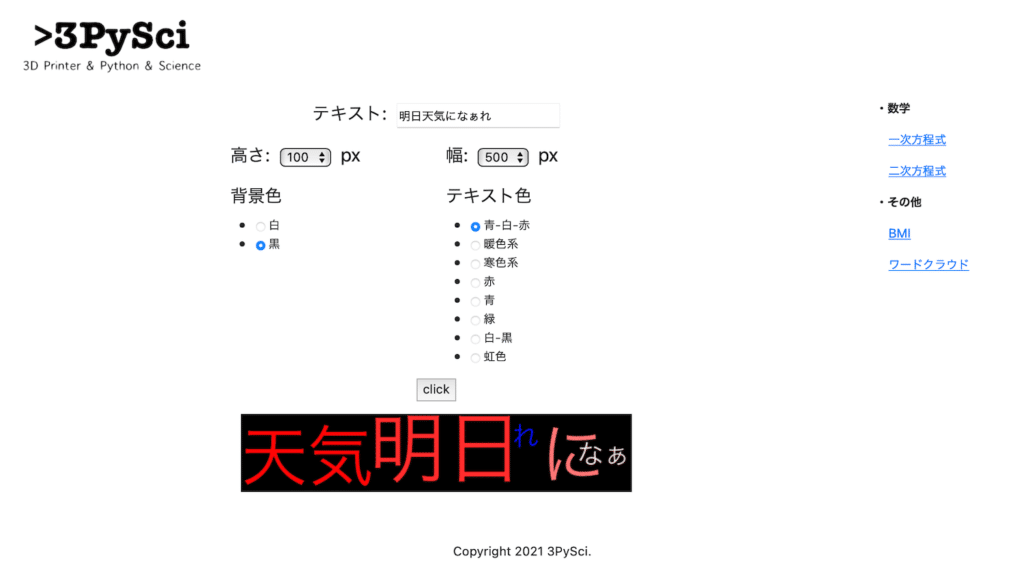
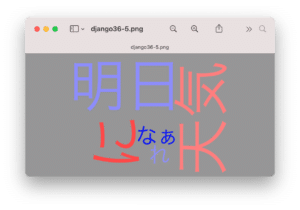
高さ100px、幅500pxを試してみましょう。



こちらは確かに高さ100px、幅500pxになりました。
高さ、幅のサイズはサーバーに高負荷を与えないように500pxにしていますが、大丈夫そうならさらに大きなサイズも作れるようにしていきたいものです。
ということで高さ、幅のサイズ変更に関しては良さそうなので、次回は背景の透明化を選択できるチェックボックスを作成してみましょう。

ではでは今回はこんな感じで。

コメント