Django
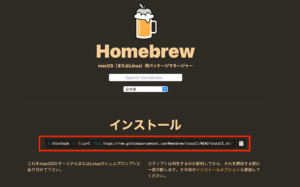
前回、Djangoのディレクトリ構造を解説するため、Homebrew、そしてTreeをインストールしました。

今回はそのTreeを使ってディレクトリ構造を示しながら、使用したファイルがどのファイルと関係性を持っていたのか紐解きながら、新しいWebアプリを作っていこうと思います。
ちなみに作るアプリは、前に作成した足し算アプリをもう少し進化させて、BMI計算アプリを作ることにしましょう。
ということでまずは新しいプロジェクトを立ち上げます。
新規プロジェクトのディレクトリ構造
前に作成した足し算アプリは /Desktop/testapp のフォルダ内で「testapp」というプロジェクトを立ち上げました。

今回は同じく/Desktop/testappのフォルダ内で「testapp2」というプロジェクトを立ち上げましょう。
ということでターミナルを起動し、/Desktop/testapp まで移動した後、こちらのコマンドを実行します。
django-admin startproject testapp2実行したら、早速Treeを使ってディレクトリ構造を見てみましょう。
tree testapp2
実行結果
testapp2
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.pyまだまだファイル数は少ないのですが、このままではDjangoのロケットマークのページが見れるだけなので、次にアプリを立ち上げていきましょう。
新規アプリのディレクトリ構造
新規のアプリ名は「bmiapp」としましょう。
ということでまずは /Desktop/testapp/testapp2 まで移動し、こちらのコマンドを実行します。
django-admin startapp bmiappこれで「bmiapp」の立ち上げは完了です。
早速ディレクトリ構造を見てみましょう。
全体のディレクトリ構造を見たいので、testapp2フォルダ内にいる場合は、こちらをコマンドを入力します。
tree ../testapp2
実行結果
../testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py新たに「bmiapp」というフォルダが作成され。その中に複数のファイルができました。
この先は前に足し算アプリを作った時と同じ順番で進めていきましょう。
/testapp2/bmiapp/urls.py (新規作成)
まずは「testapp2」内に「urls.py」を新規作成します。
そしてその中には、こちらのプログラムを書き込みます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]このプログラムを紐解いていきましょう。
from django.urls import pathここは単に「django.urls」の中の「path」をインポートしているだけ。
from . import views問題はこちら。
「from .」という書き方は初めてなのですが、実はこれは「同じフォルダ内の」という意味です。
つまり「同じフォルダ内のviewをインポート」しているというわけです。
testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py <ーこれ
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py次にこちらの部分。
urlpatterns = [
path('', views.index, name='index')
]pathのカッコ内の「’’」はアクセスする場所を示していて、今回の場合、「http://127.0.0.1:8000/bmiapp/」にアクセスした場合のことを示しています。
そして「http://127.0.0.1:8000/bmiapp/」にアクセスしたら、「views.index」のプログラムを実行するということです。
最後の「name = ‘index’」はhtml内にリンクを貼るときに使う名前です。
「view.index」内で、また「html」内でどう記述されているのかはまた後々出てきますので、とりあえず、「bmiapp/urls.py」はこれらと関係性があることを覚えておいてください。
/testapp2/urls.py
次に「testapp2」内の「urls.py」を開きます。
/testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py <ーこれ
└── wsgi.py
そして「”””testapp2 URL Configuration」から「”””」までを削除します。
"""testapp2 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]削除したものがこちら。
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]次にこちらのように書き換えます。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('bmiapp/', include('bmiapp.urls')),
]まず変えたのがimport文。
from django.urls import path, includeこの行の最後に「include」が追加されています。
そしてurlpatternsの中身。
urlpatterns = [
path('admin/', admin.site.urls),
path('bmiapp/', include('bmiapp.urls')),
]「path(‘bmiapp/’, include(‘bmiapp.urls’)),」が追加されています。
こちらも先ほどの bmiapp > urls.py と同様に紐解いてみましょう。
まずpathの第一引数「’bmiapp/’」は「http://127.0.0.1:8000/bmiapp/」を示しています。
先ほどの bmiapp > urls.py の場合にはファイル自体がbmiapp内にあったので「”」で良かったのですが、今回の場合は上位のフォルダに入っているため、「’bmiapp/’」と指定しています。
「include(‘bmiapp.urls’)」は「bmiapp.urls」、つまり bmiapp > urls.py のことでその中に含まれるurlpatternsを全てここに含めるということです。
前回も言いましたが、最後の「,(カンマ)」を忘れると動かないことがあるので、忘れないように注意してください。
/testapp2/settings.py
次は testapp2 > settings.py を修正していきます。
../testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py <ーこれ
├── urls.py
└── wsgi.py開いたら「INSTALLED_APP」を探します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]そして最後に「’bmiapp’,」を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bmiapp',
]これでこの testapp2 全体に「bmiapp」というアプリがあることを示しているようです(多分)。
長くなってきたので、今回はここまでにしましょう。
次回はこの続きの解説をしていきますが、だんだんとファイルの関係性がなかなか難しくなってくることでしょう。

ではでは今回はこんな感じで。

コメント