Inkscapeのダウンロード
前回、FreeCADで文字を埋め込む方法を解説しました。

今回はもっと特殊な形状、例えばロゴをデザインに埋め込む方法を解説していきます。
まずロゴなんかをSVG形式という画像データにする必要があります。
SVGとは変倍ベクタ図形(Scalable Vector Graphics)という形式で、図形を拡大・縮小しても綺麗な図形が得られるデータ形式になります。
詳しくはWikipediaをご覧ください。
画像をSVG形式に変換するにはInkscapeというソフトウェアが必要になります。
まずはこちらをダウンロードしましょう。
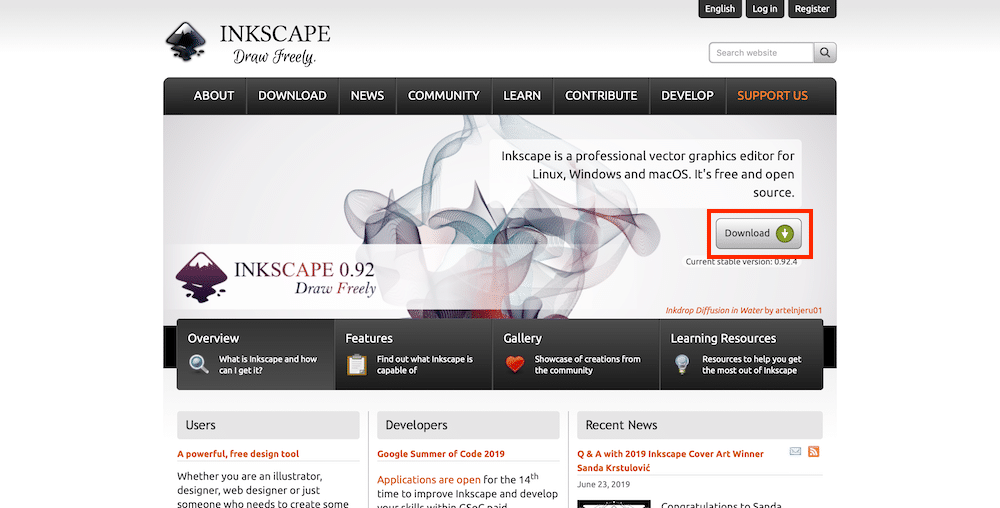
まずはInkscapeのサイトにアクセスします。

右側にある「Download」をクリックします。

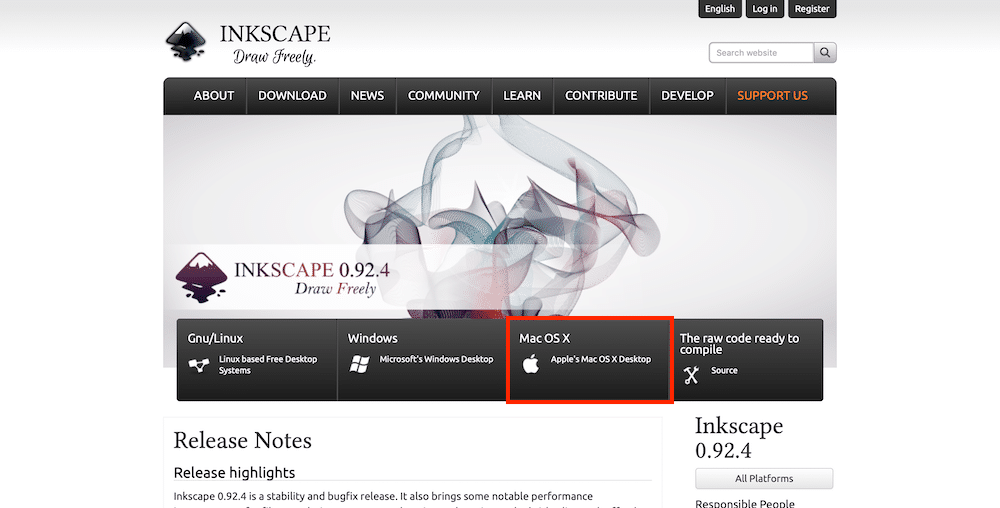
私はMacなので「Max OS X」をクリックします。
みなさんはご自分のコンピュータ環境に合わせてダウンロードしてください。

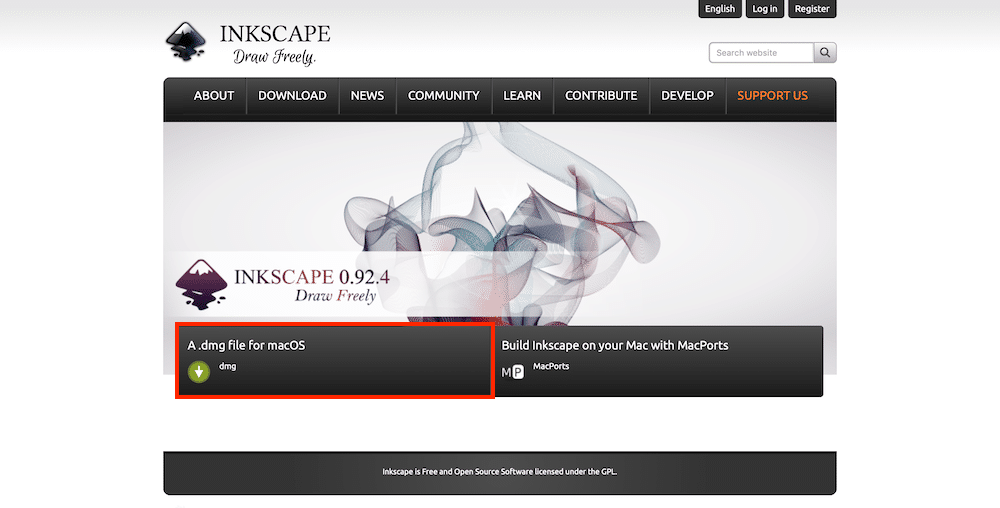
「A .dmg file for macOS」をクリックします。

ここで問題発生。
どうやら2019年8月25日現在では、MacOS用の最新バージョン(0.92.4)は準備されていないようです。
そしてバージョン0.92.2を使ってくれと促されますので、リンクをクリックします。

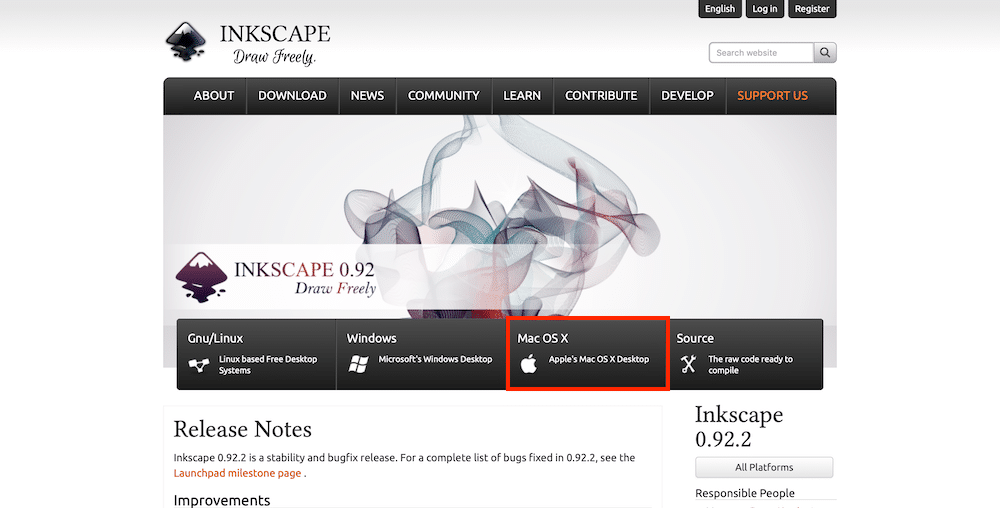
バージョン0.92.2のダウンロードページに移動しますので、再度「Mac OS X」をクリックします。

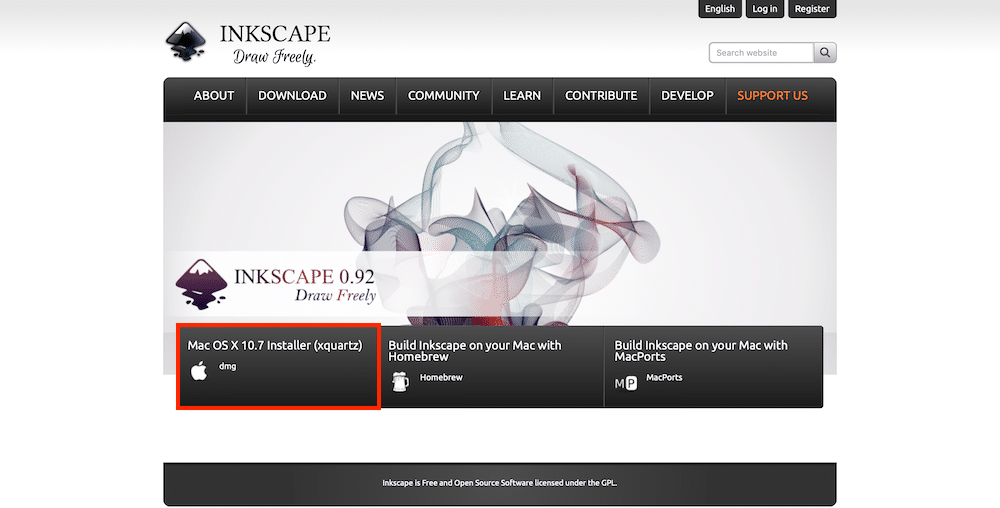
「Mac OS X 10.7 Installer (xquartz)」をクリックします。

ページが変わり、ダウンロードが始まります。
もしダウンロードが始まらない場合は、「click here」をクリックしてみてください。

ダウンロードが完了しました。

Inkscapeのインストール
先ほどダウンロードしたdmgファイルをダブルクリックします。
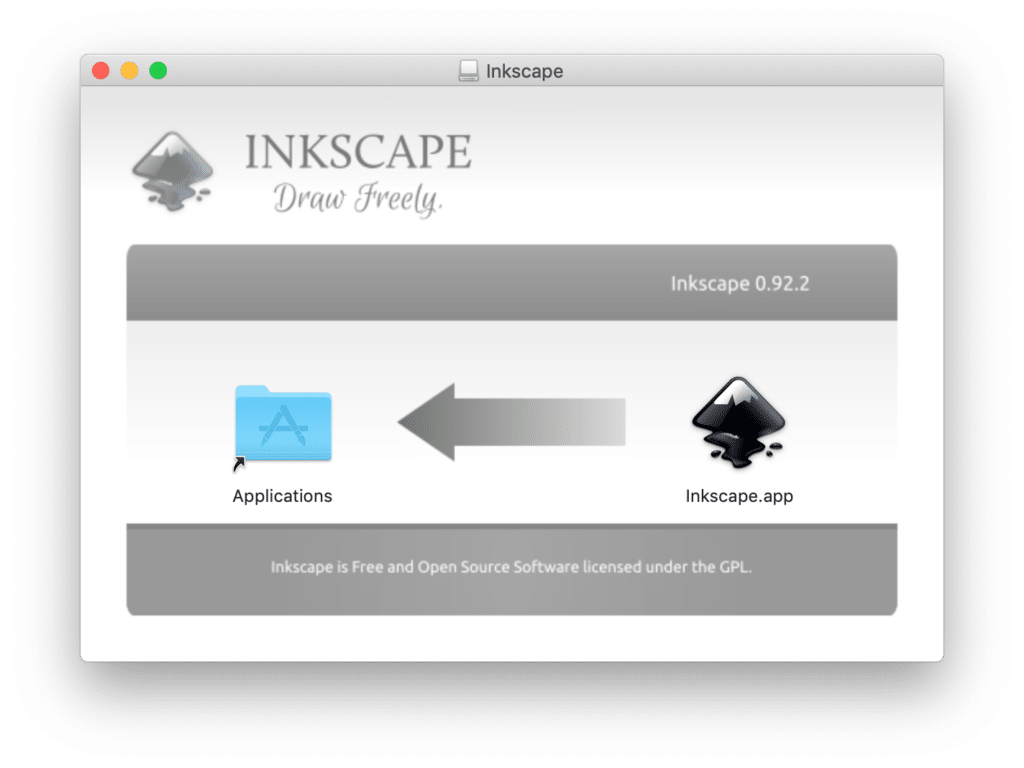
すると下のようなウインドウが表示されますので、右側のInkscapeのアイコンを左側のフォルダアイコンにドラッグ&ドロップします。

これでインストールは完了です。
一度、起動してみましょう。
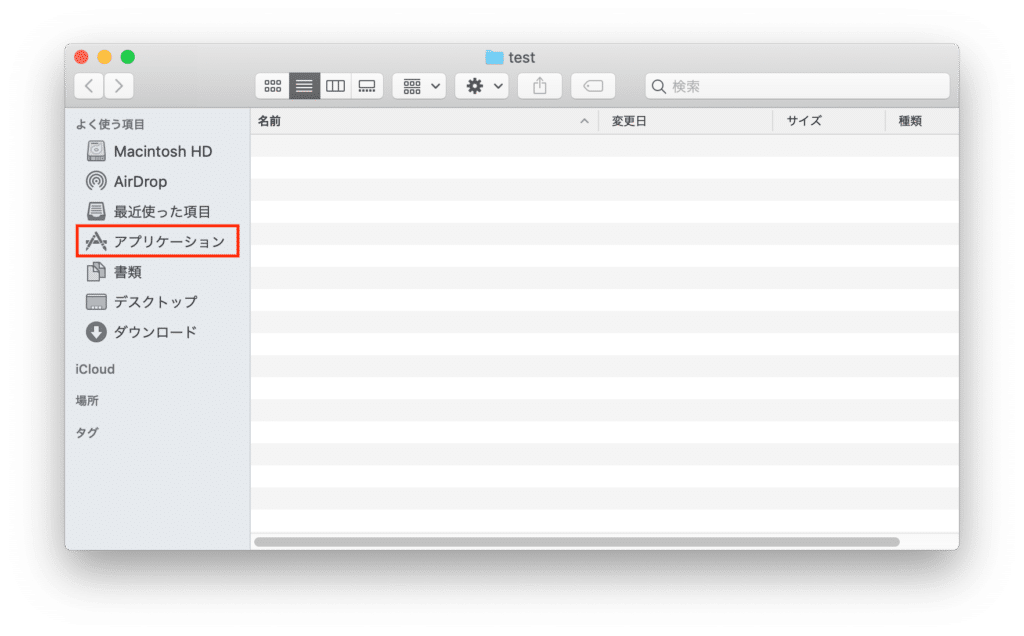
何故かLaunchpadにはアイコンがないので、その場合は「Finder」アイコンをクリックし、左側の「アプリケーション」をクリックします。

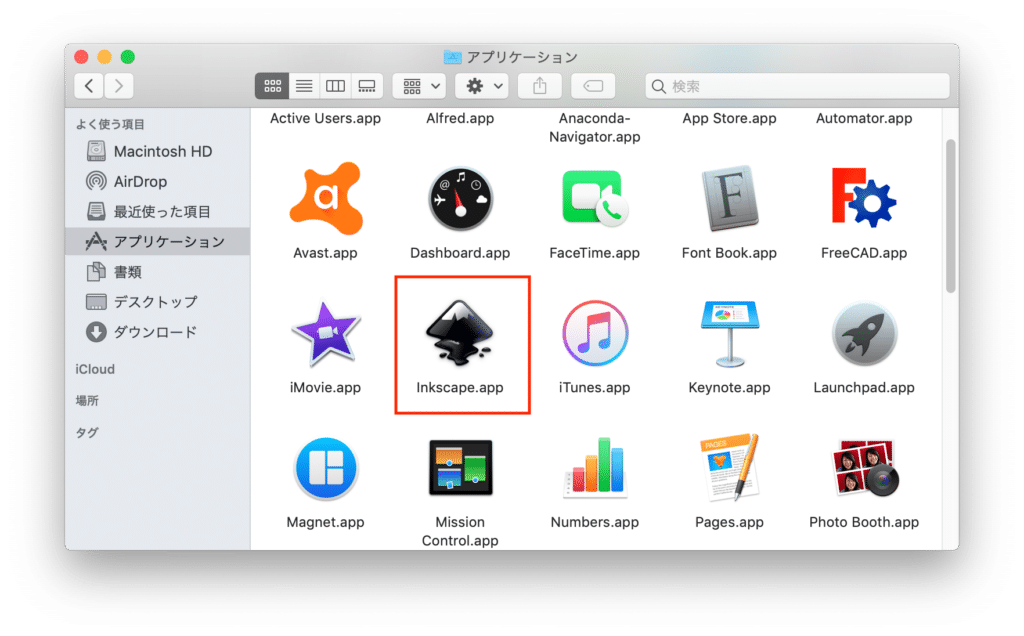
アプリケーションフォルダの中にある「Inkscape.app」をダブルクリックします。

「インターネットからダウンロードされたのでセキュリティーが…」のようなウインドウが開いた場合は、アップルマークから「システム環境設定」を開きます。
そして「セキュリティとプライバシー」をクリックします。

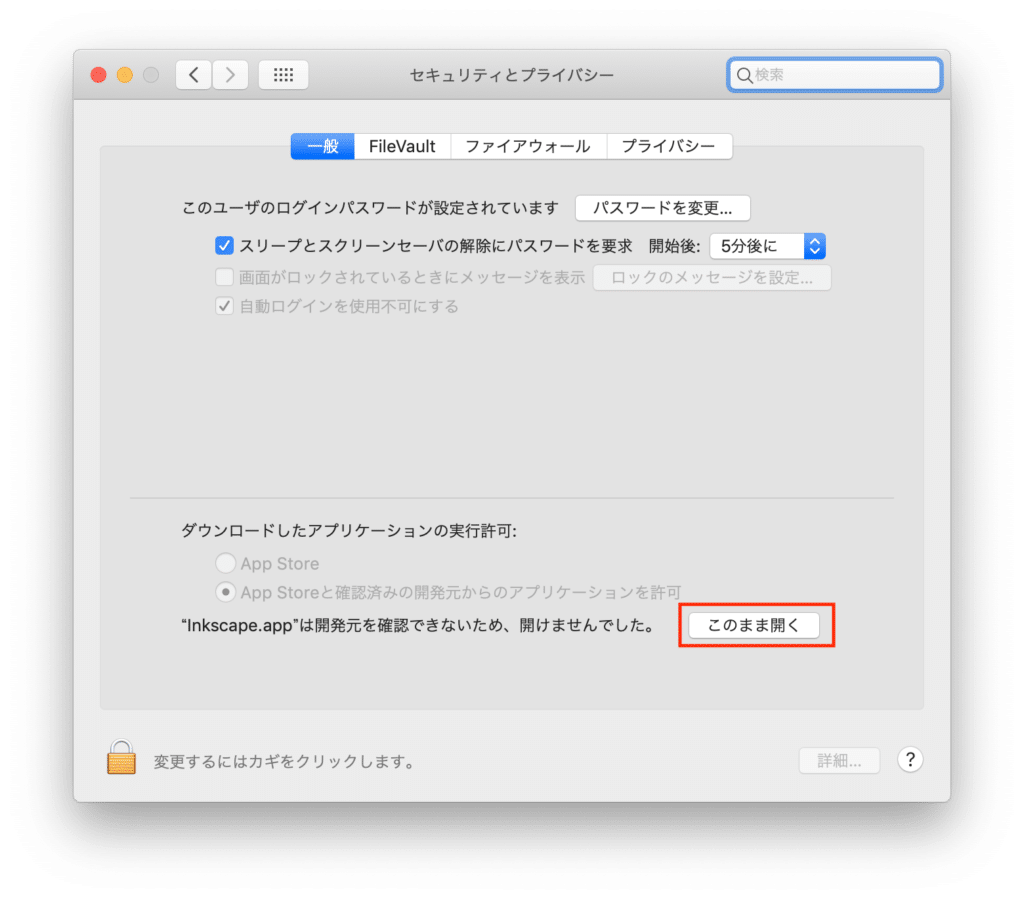
一般タブの「ダウンロードしたアプリケーションの実行許可」で「このまま開く」をクリックします。

すると再度セキュリティのウインドウが開きますが、今度は「開く」ボタンがあるので、「開く」ボタンをクリックします。

XQuartzというソフトウェアの場所を聞かれますが、まだインストールしていないので、一旦「キャンセル」でソフトを終了し、次は「XQuartz」をインストールしましょう。

XQuartzのダウンロード
XQuartzとは、MacOSで他のOSを動かすための基本ソフトらしいです。
とりあえずダウンロードしていきましょう。
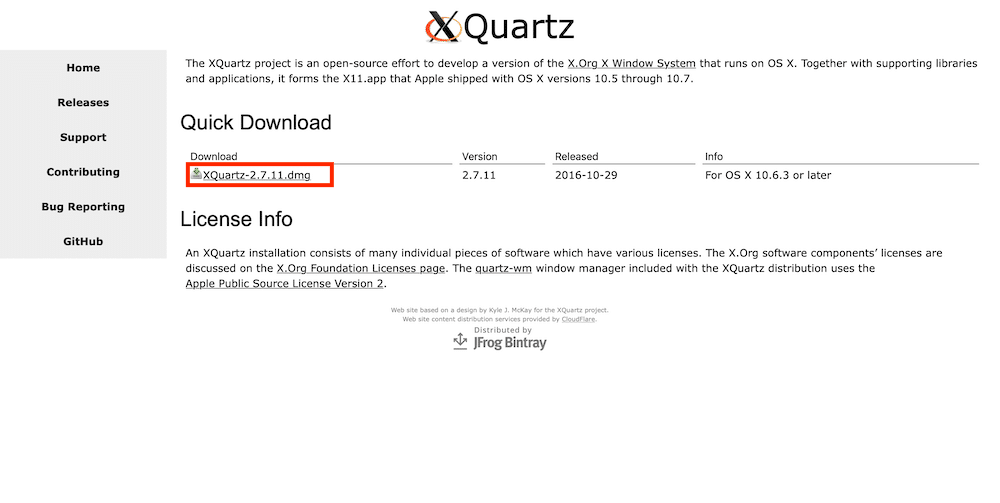
サイトにアクセスしたら、「XQuartz-2.7.11.dmg」をクリックします。

自動でダウンロードが始まり、しばらくするとダウンロードフォルダにインストーラーがダウンロードされます。

ダウンロードが完了しました。
XQuartzのインストール
では次にXQuartzをインストールしていきましょう。
先ほどダウンロードした「XQuartz-2.7.11.dmg」をダブルクリックします。
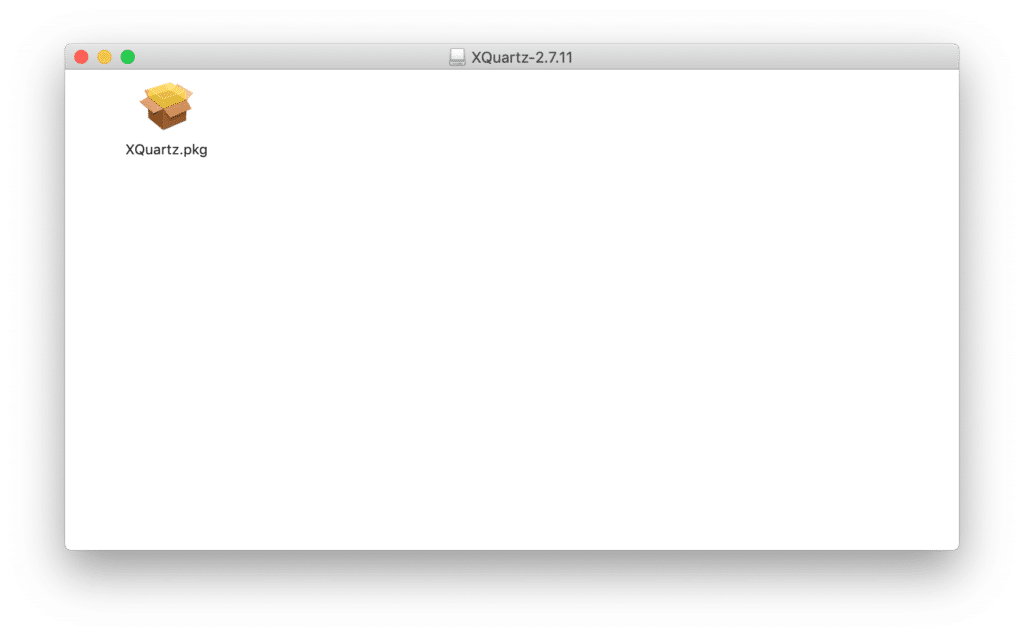
すると新たにウインドウが開き、「XQuartz.pkg」というアイコンがあるので、こちらをダブルクリックします。

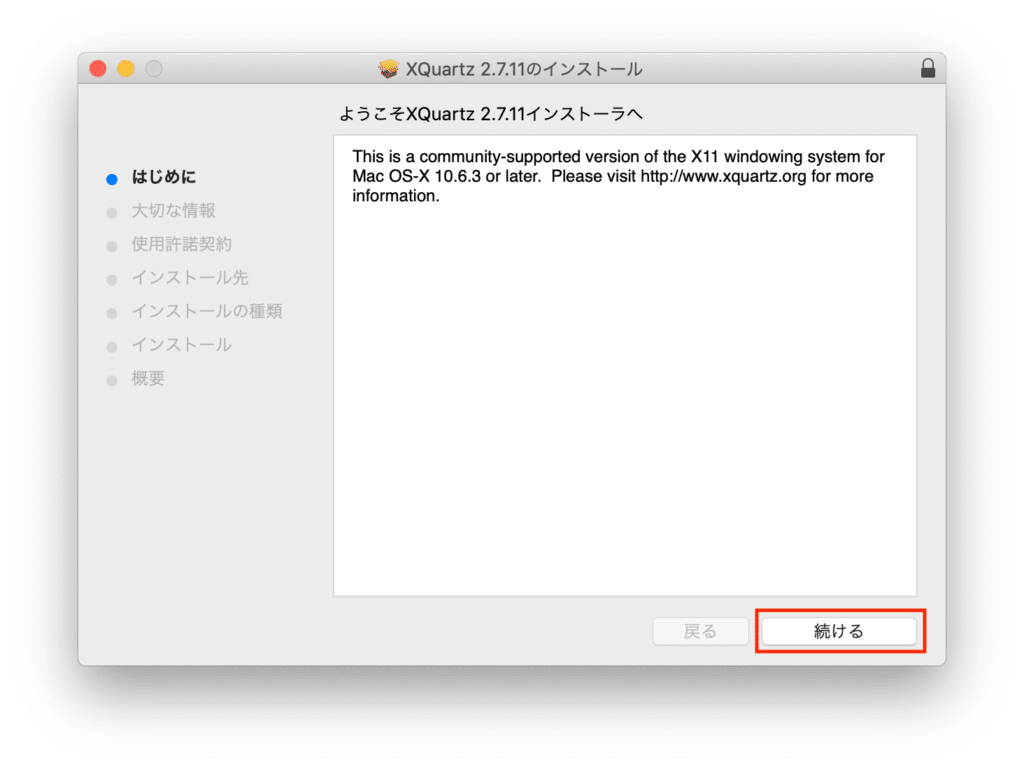
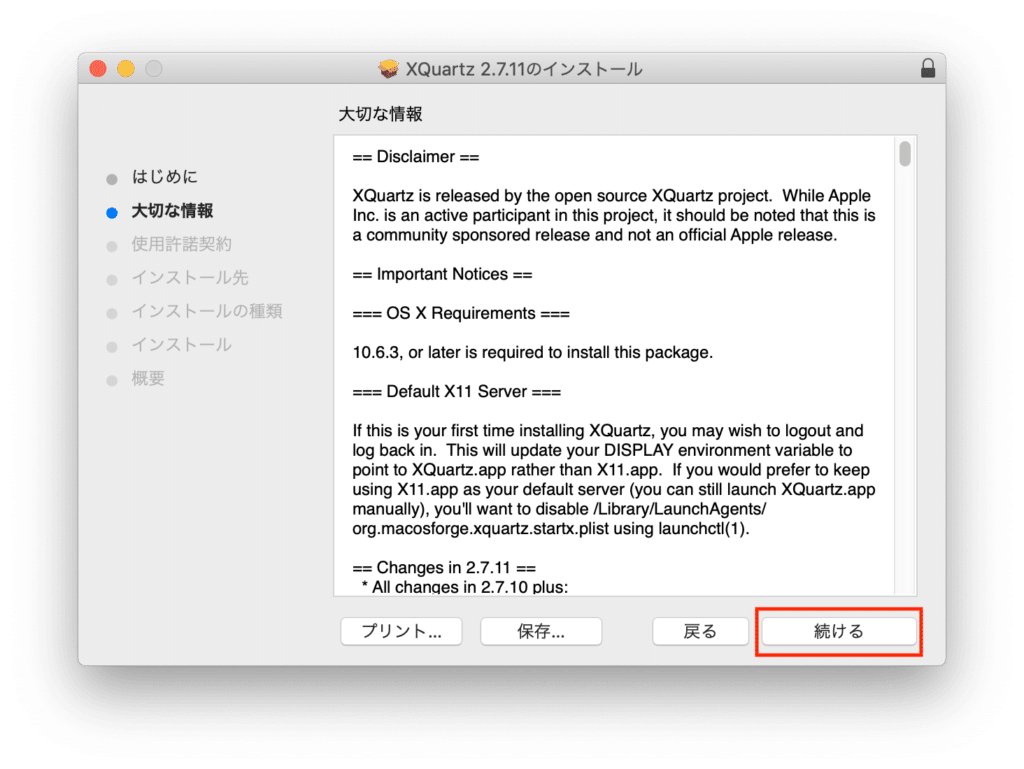
インストーラーが起動しますので、「続ける」をクリック。

XQuartzの大切な情報が表示されますので、(頑張って読んで)「続ける」をクリック。

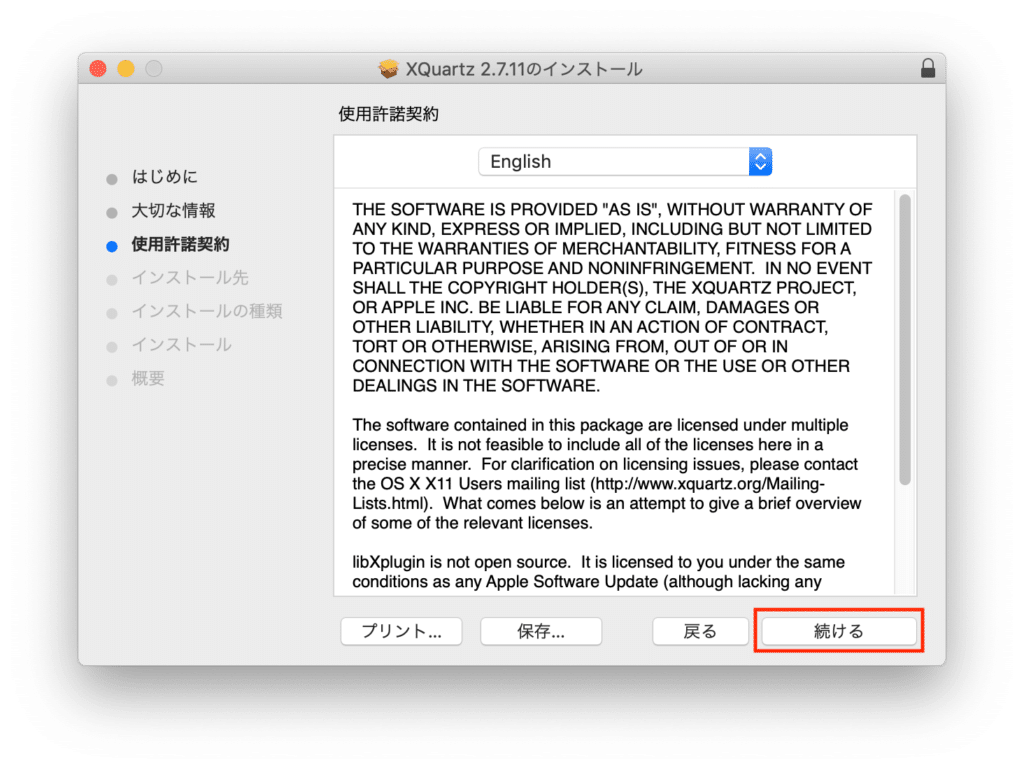
使用許諾契約が表示されるので、頑張って読んで「続ける」をクリック。

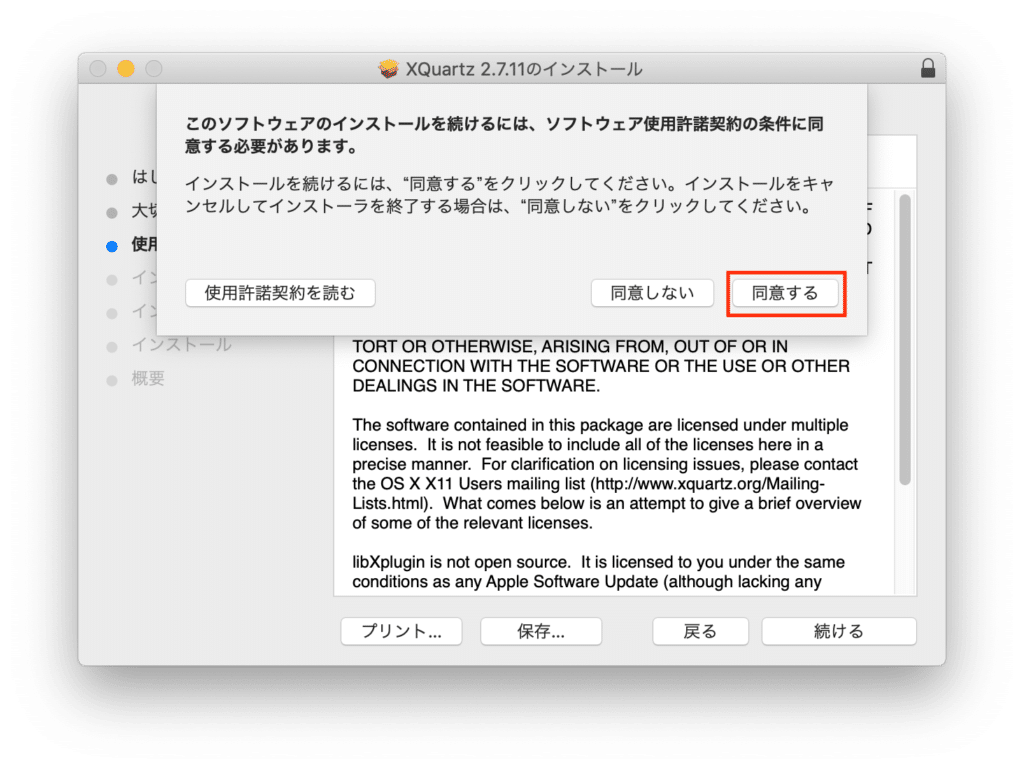
「同意する」をクリック。

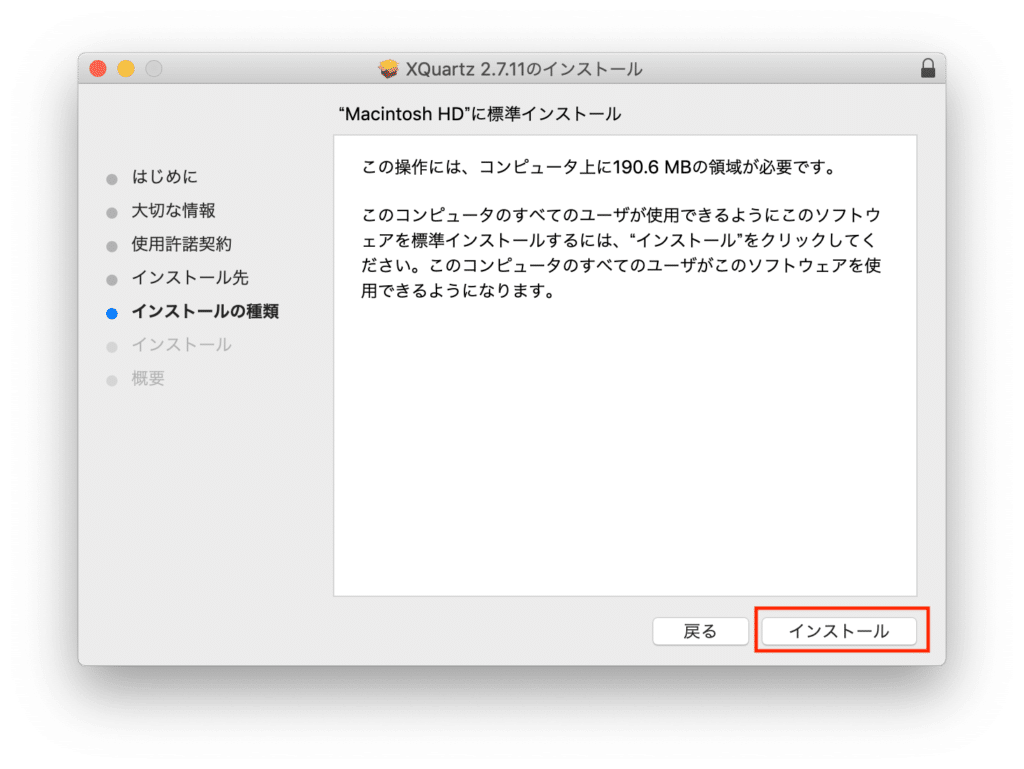
インストールの容量が表示されるので、「インストール」をクリック。

インストールが開始されますので、しばし待ちます。

インストールが終了すると、再ログインをしろと言われますので、再ログイン(もしくは再起動)をします。

再度Inkscapeの起動確認
再ログインして、Inkscapeを起動すると、アクセス許可のメッセージウインドウが出る場合があるので、「OK」をクリックします。

下の画面になったら、InkscapeもXQuartzもインストール完了です。

Inkscapeのインストールは結構、手こずりましたね。
SVG化するデータの準備
次にInkscapeを使って、ロゴをSVG形式にしてします。
ということで、まずはSVGに変換するデータが必要ですね。
なんとなくパソコンっぽい画像を作ってみました。

必要なら、ご自由にダウンロードして使ってみてください。
Inkscapeでファイルの読み込み
ここからInkscapeを使って、SVG形式に変換していきます。
ということでInkscapeを起動しましょう。
Launchpadから、Inkscapeのアイコンを探し出し、クリックします。


起動すると、こんな画面が出てきます。
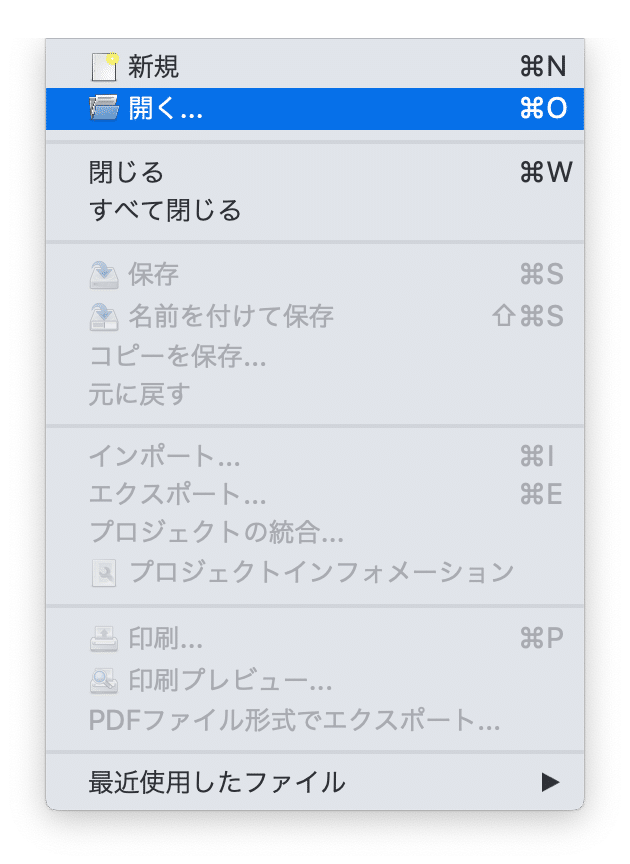
左上の「ファイル」をクリックして、

「開く」をクリックします。

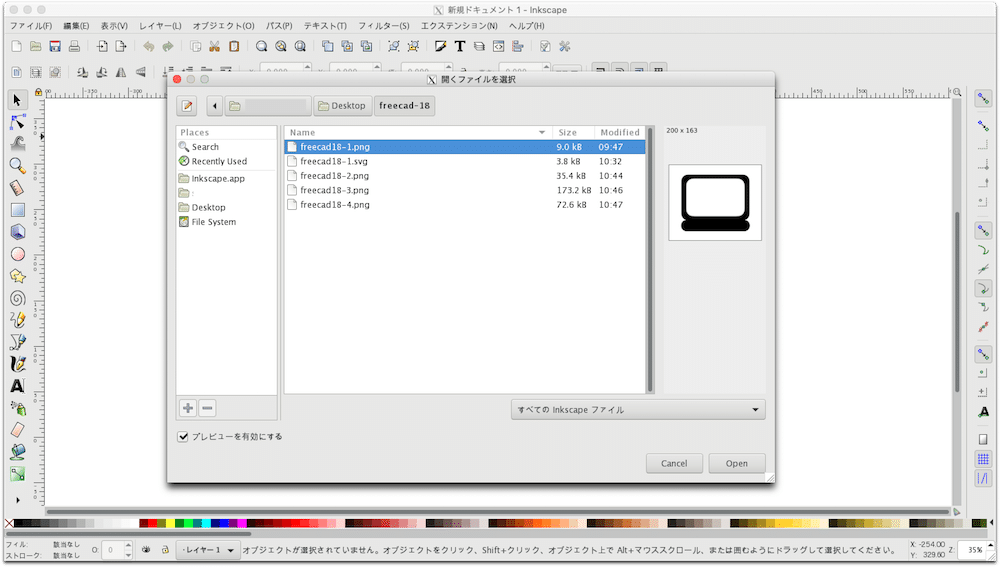
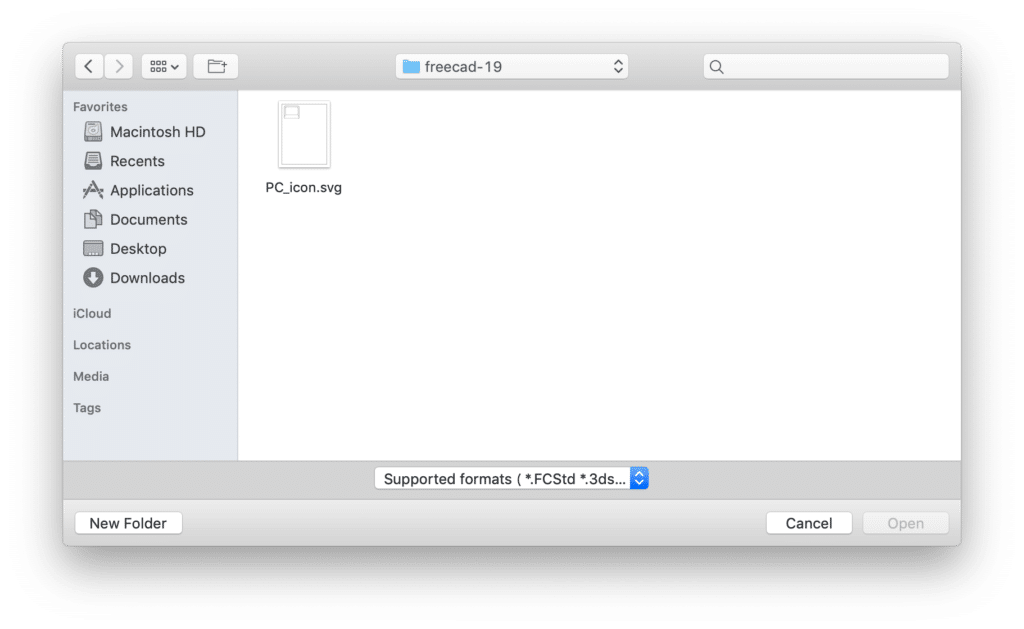
ファイル選択ウインドウが現れますので、読み込むファイルを選択し、右下の「Open」をクリック。

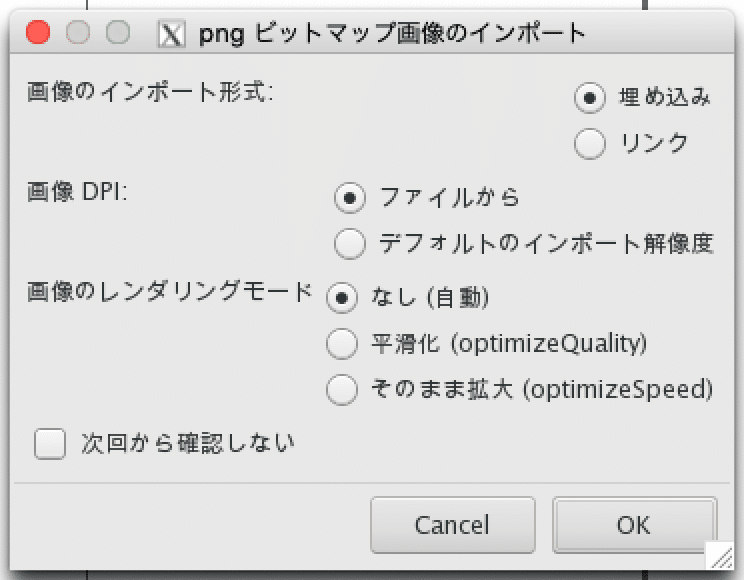
インポートの方法のウインドウが現れますので、とりあえずそのまま「OK」をクリック。

新たしいウインドウが立ち上がり、画像が表示されます。

エッジの取得
ここからSVGデータを作成していきます。
色々調べてみるとメニューバーの「パス」、「ビットマップのトレース」でできるらしいのですが、どうも私は出来なかったので、頑張って自分で作成することにしました。
なんでうまくいかないのか悩むよりも、画像データを元に作ってしまった方が楽という判断です。
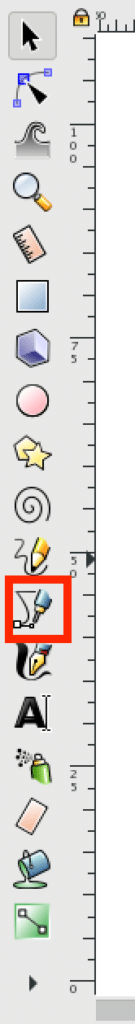
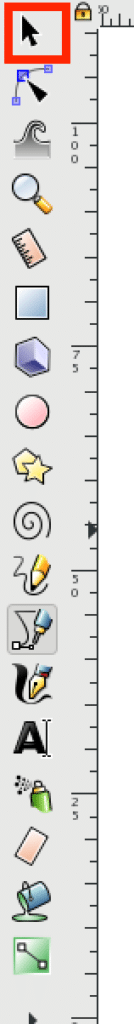
左の縦に並んでいるアイコン群から、「ペンツール」をクリックします。

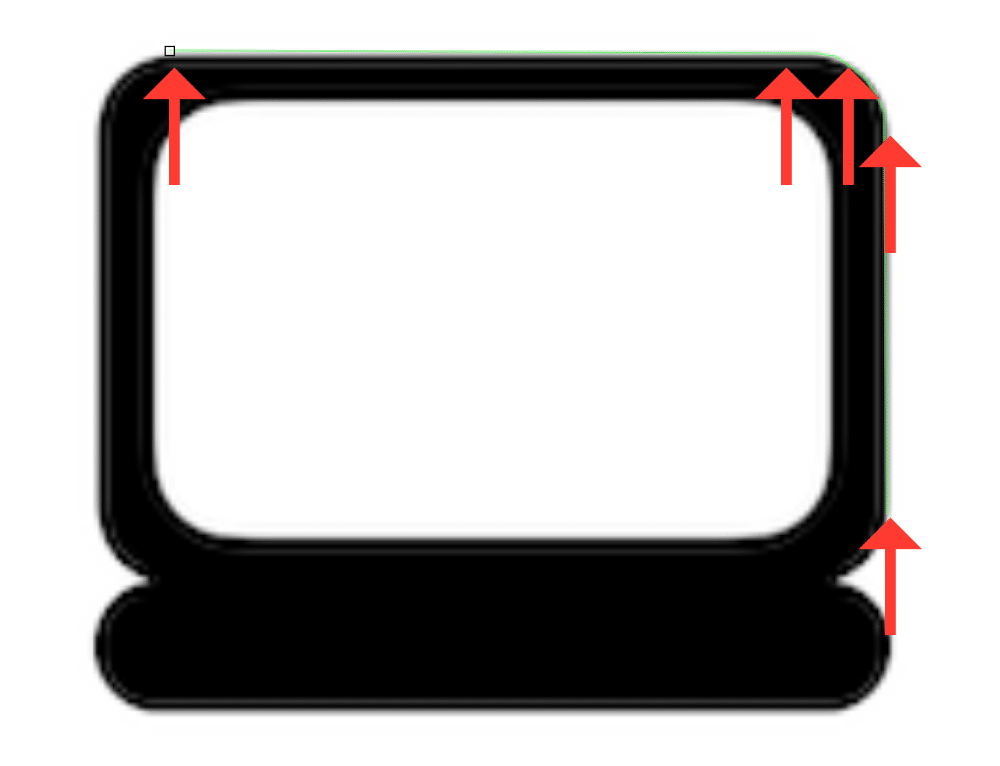
図形のエッジに沿って、クリックしていきます。

この図では見づらいかもしれませんが、細い緑のが現れてきます。
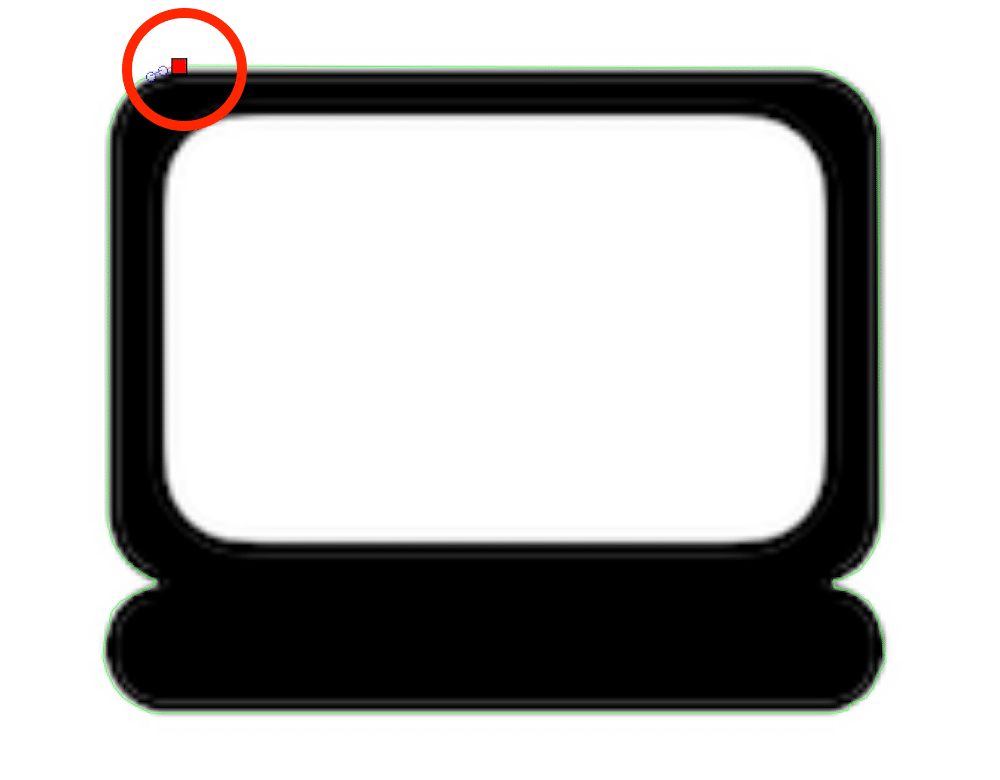
始点と終点は連結させます。
連結する場合は、始点にマウスを乗せると、始点の白い四角が赤くなります。

外側だけでなく、内側のエッジもクリックしください。
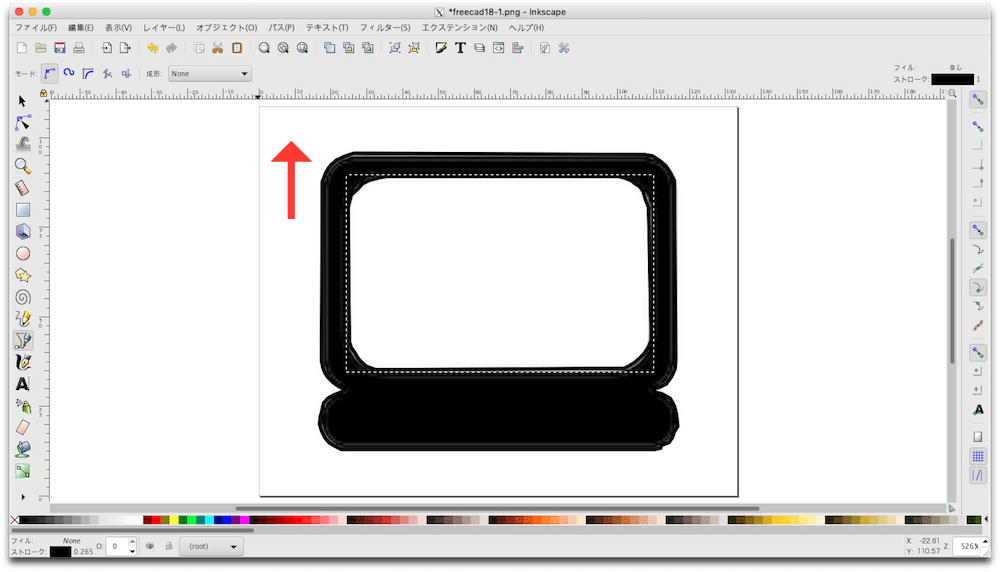
終わるとこんな感じです。
何か変わっているように見えませんね。

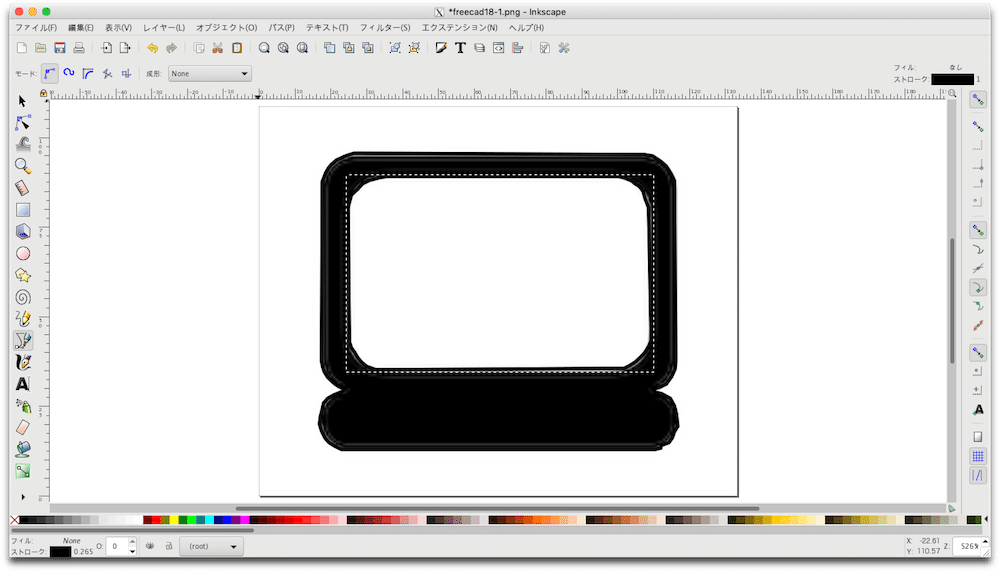
次に左側のアイコン群から、「選択ツール」をクリックしてください。

そして描写エリアである白い四角の中で、画像の外を適当にクリックしてください。
つまりここら辺です。

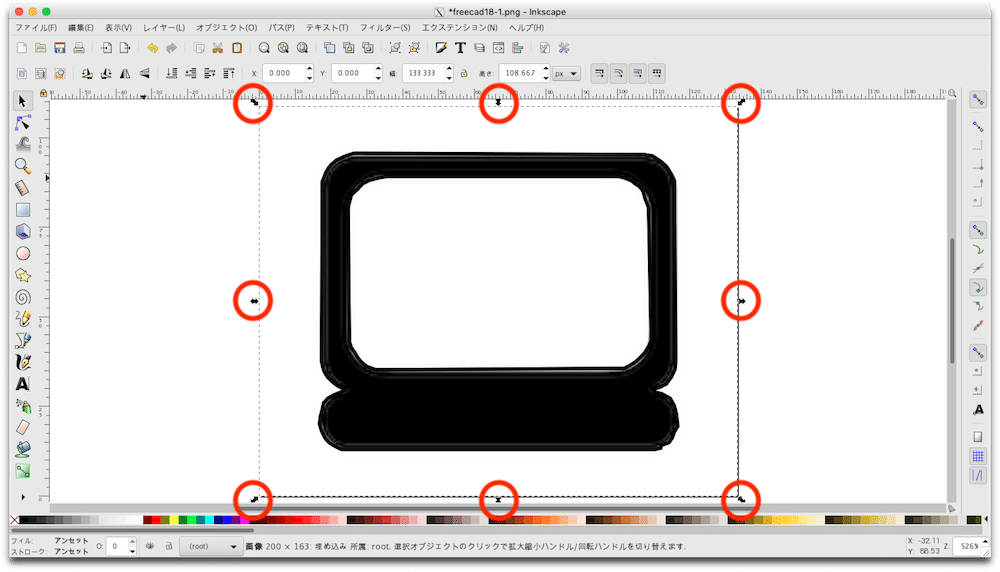
すると全体が選択され、9ヶ所に両矢印が現れます。

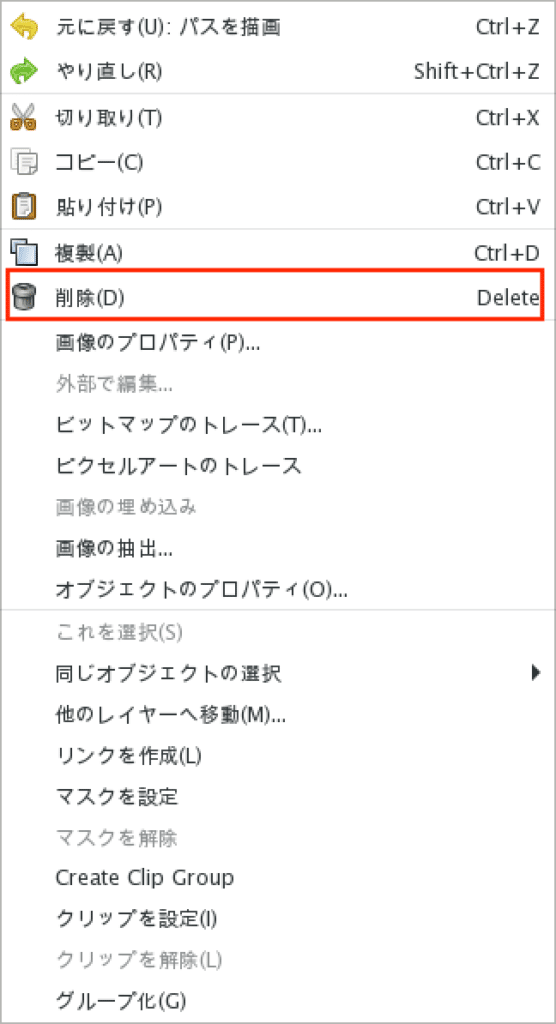
その場で右クリックして、現れたウインドウで「削除」を選択してください。

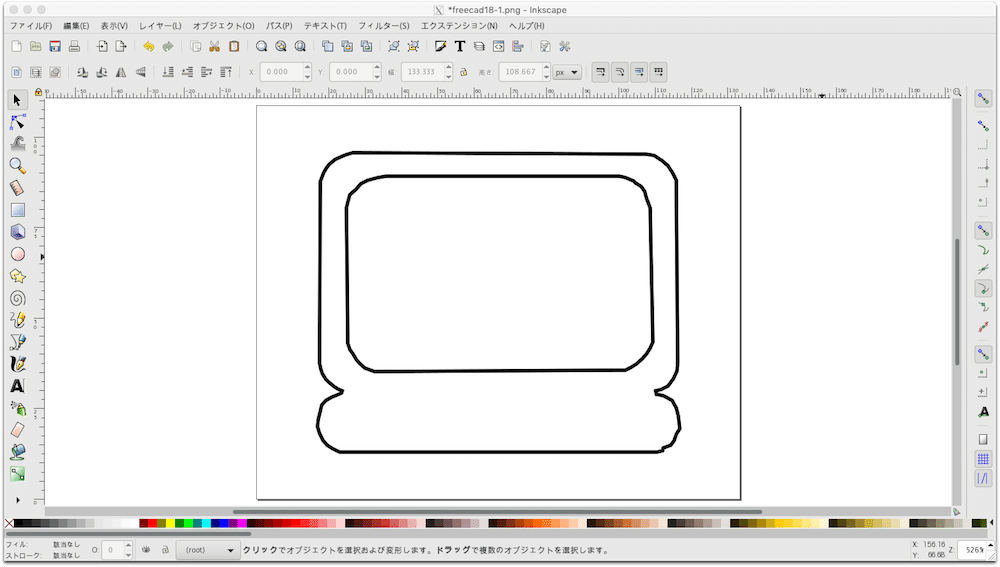
すると元画像が削除され、先ほどエッジをなぞった線のみになります。

SVGデータとして保存
最後にSVGデータとして保存しましょう。
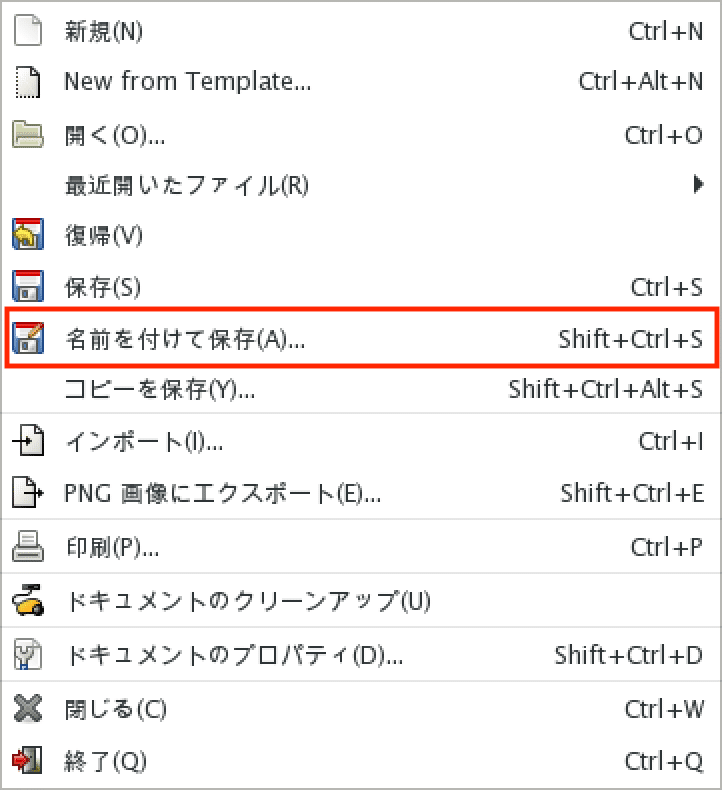
メニューバーの「ファイル」から「名前をつけて保存」をクリックします。

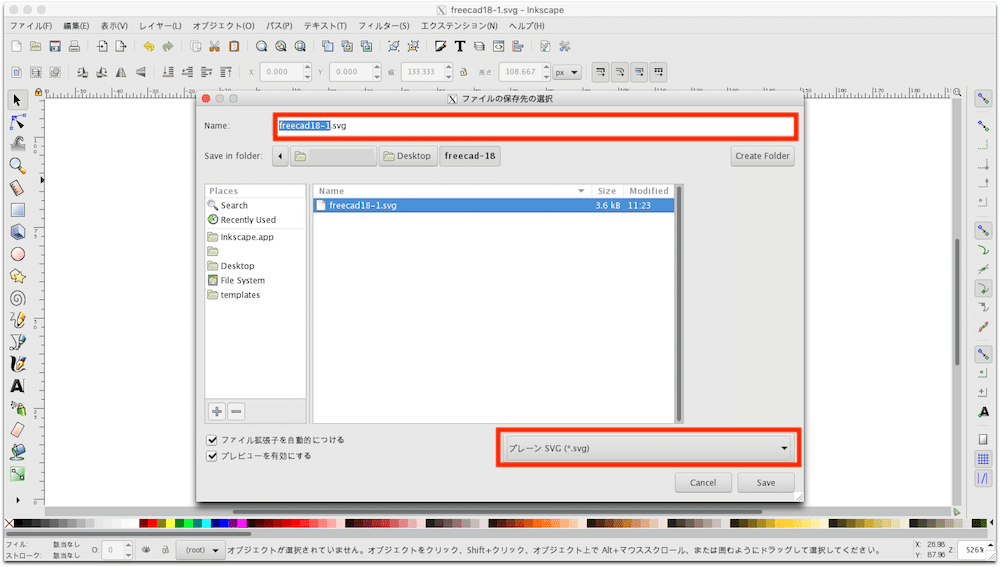
ファイル保存ウインドウが開きますので、「Name」のところにファイル名を入力し、右下のプルダウンメニューで「プレーンSVG(*.svg)」を選択し、「Save」をクリックしてください。

これでSVGデータへの変換は完了です。
とりあえずデータはこちらにアップロードしておきますので、ダウンロードはご自由に。
FreeCADでSVGデータの読み込み
ではFreeCADを使って、このSVGデータを3次元化していきましょう。
ということでまずはFreeCADを起動します。
起動したら、メニューバーの「ファイル」から「開く」をクリック。

ファイル選択ウインドウが開きますので、SVGデータを選択し、「Open」をクリック。

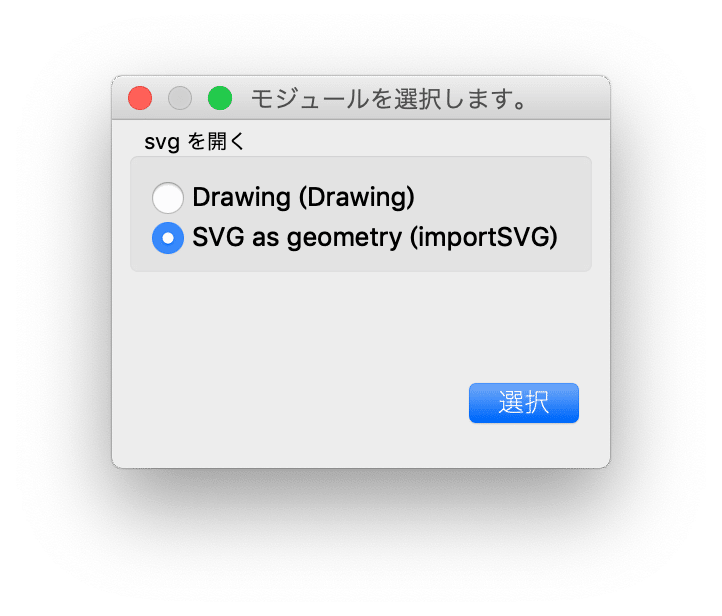
モジュールの選択ウインドウが表示されますので、「SVG as geometry (importSVG)」をクリックします。

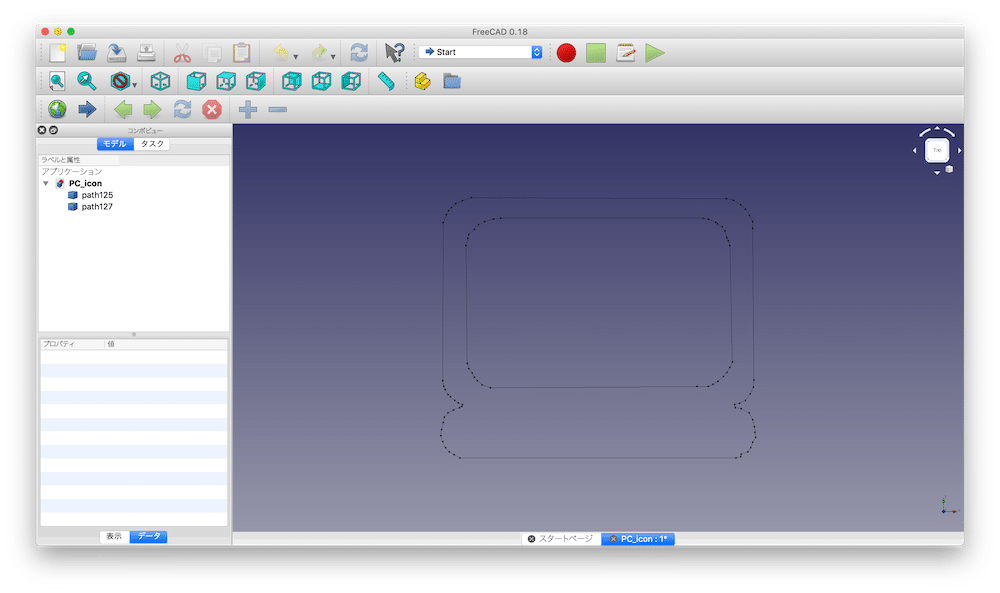
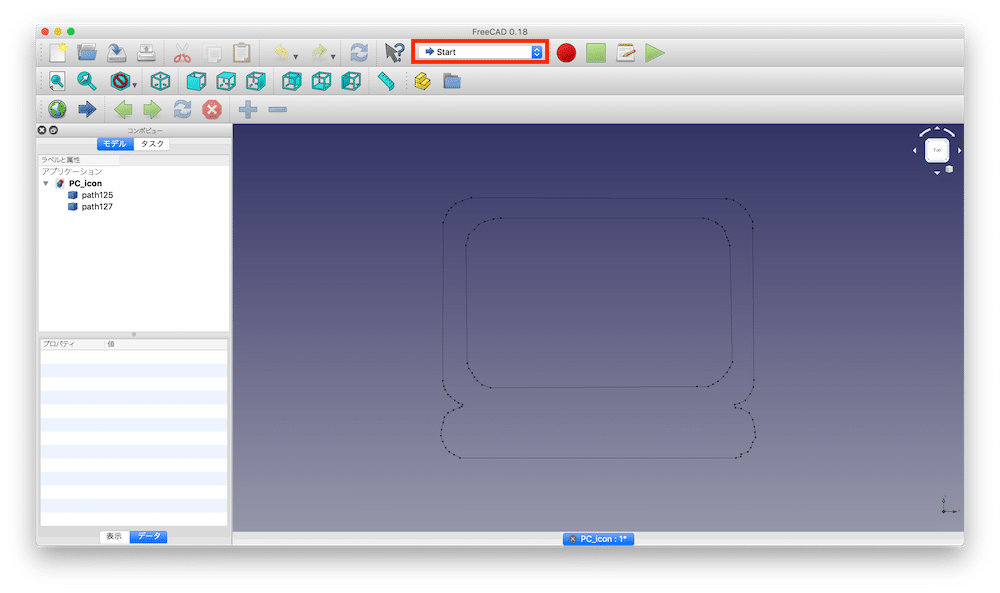
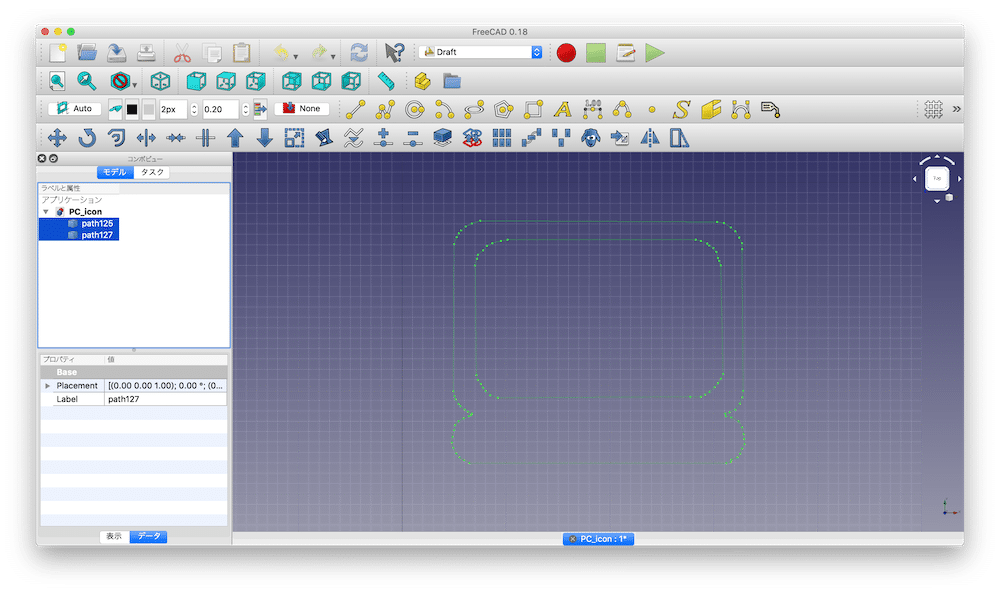
前回描いたパソコンっぽい画像が線として表示されれば、SVGデータの読み込みが完了です。

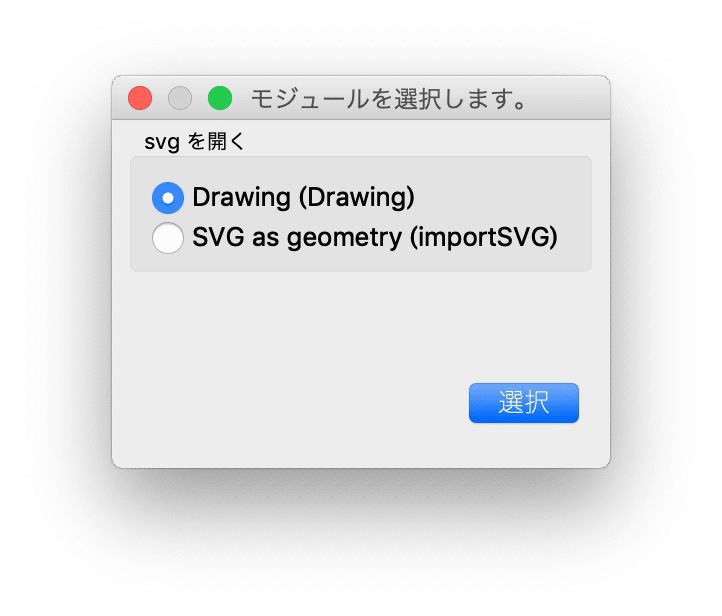
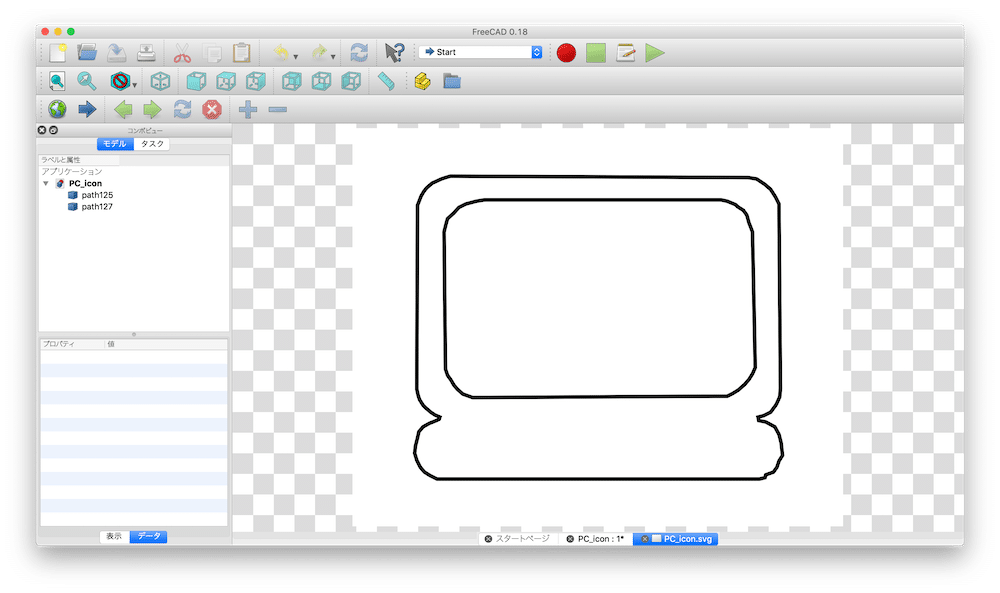
ちなみに先ほどのモジュール選択ウインドウで、「Drawing (Drawing)」を選択すると、画像のまま表示されます。


SVGデータを面データに変換
FreeCADを使って、SVGデータを3次元に変換したいのですが、まずはSVGデータを面データにする必要があります。
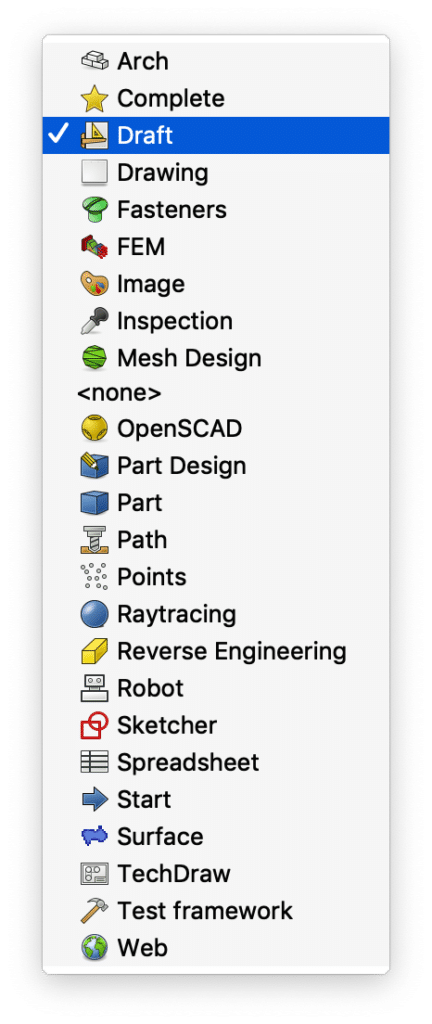
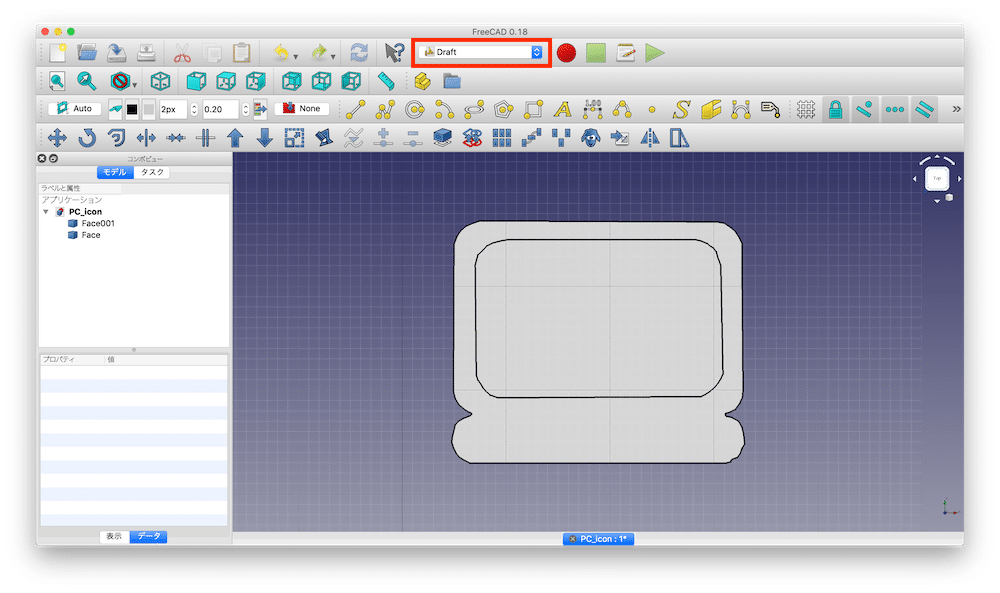
ワークベンチ選択プルダウンメニューから、「Draft」をクリックします。


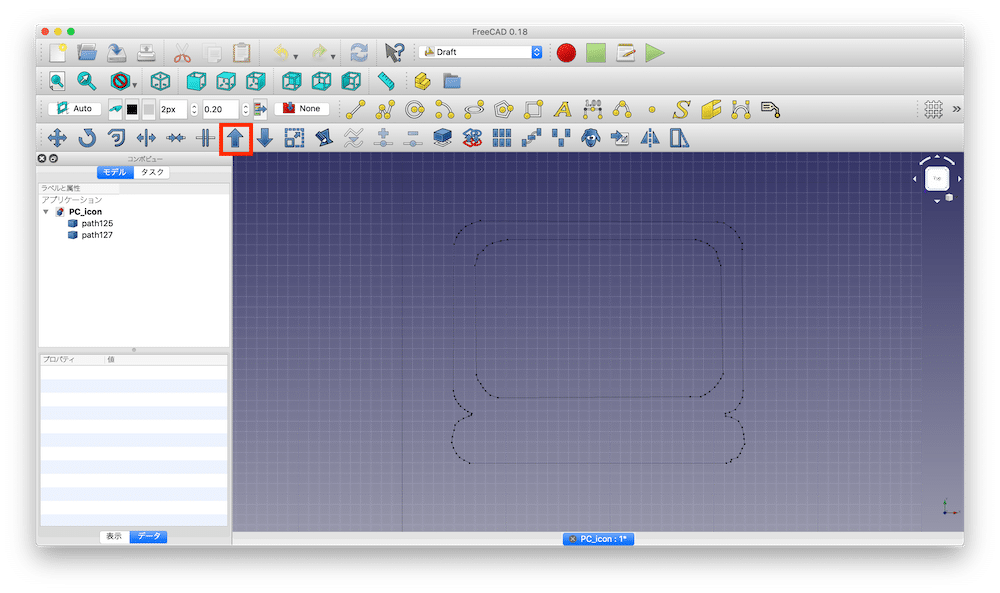
「選択したオブジェクトをひとつに結合、または閉じた連線を塗り潰された面に変換、または面を統合(U, P)」というボタンを探します。
探すだけで、まだクリックしないでください。
ちなみにボタンはこれ。

私の環境ではここにありました。

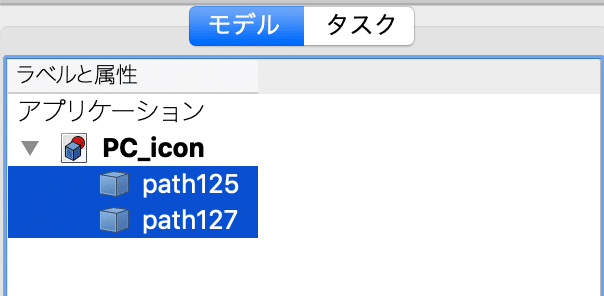
見つけたら、左側のウインドウで2つのモデルを選択します。

ちなみにデザインが異なる場合、モデルは2つでない状況もあることでしょう。
その時は面データにしたいデータを全て選択します。
モデルを選択すると、選択されたモデルの線が緑色に変わります。

そして先ほどの面データに変換ボタンをクリックします。

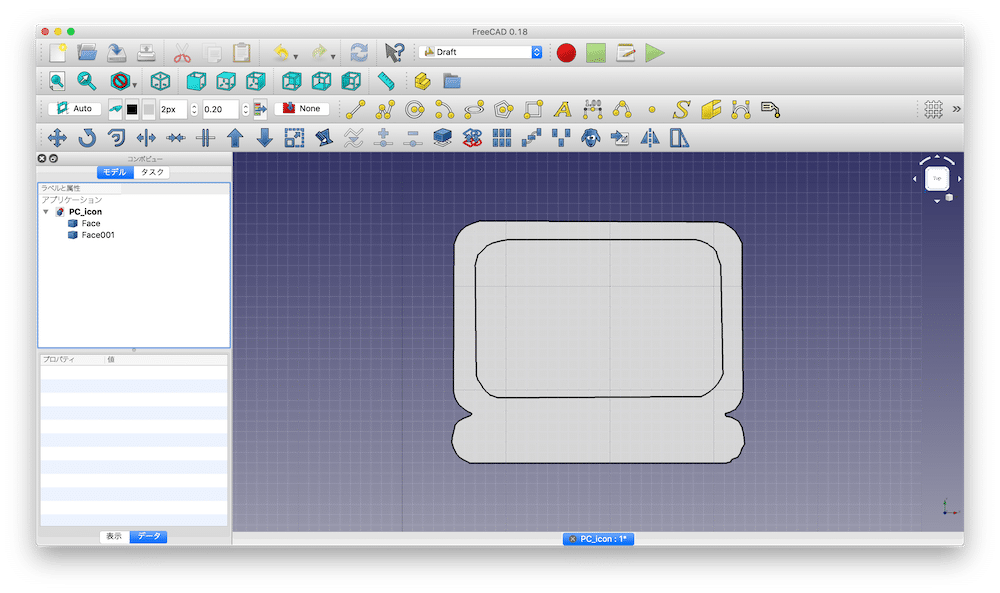
これで閉じた領域は面データに変換されました。

図形の引き算をする
面データは作成できたものの、画面のところも面が形成されてしまっています。
ここは構造を形成せず、抜いた形にしたいので、図形の引き算をしましょう。
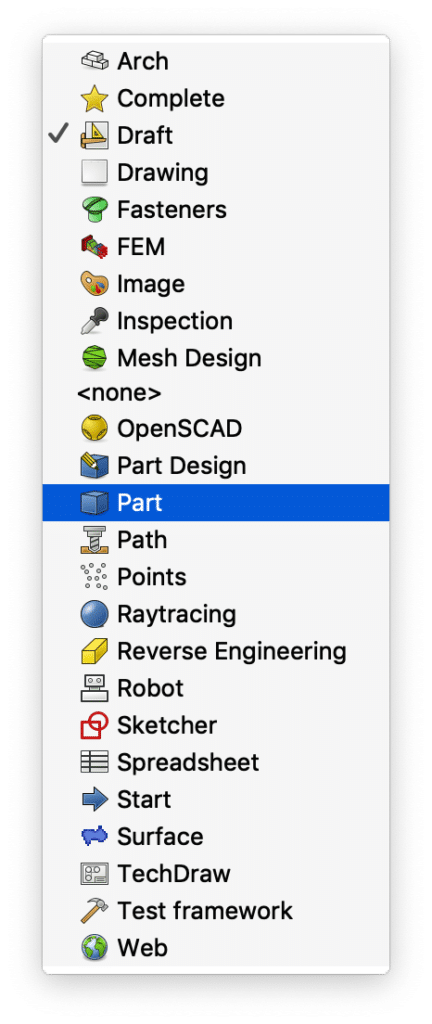
ワークベンチ選択のプルダウンメニューから、「Parts」をクリックします。


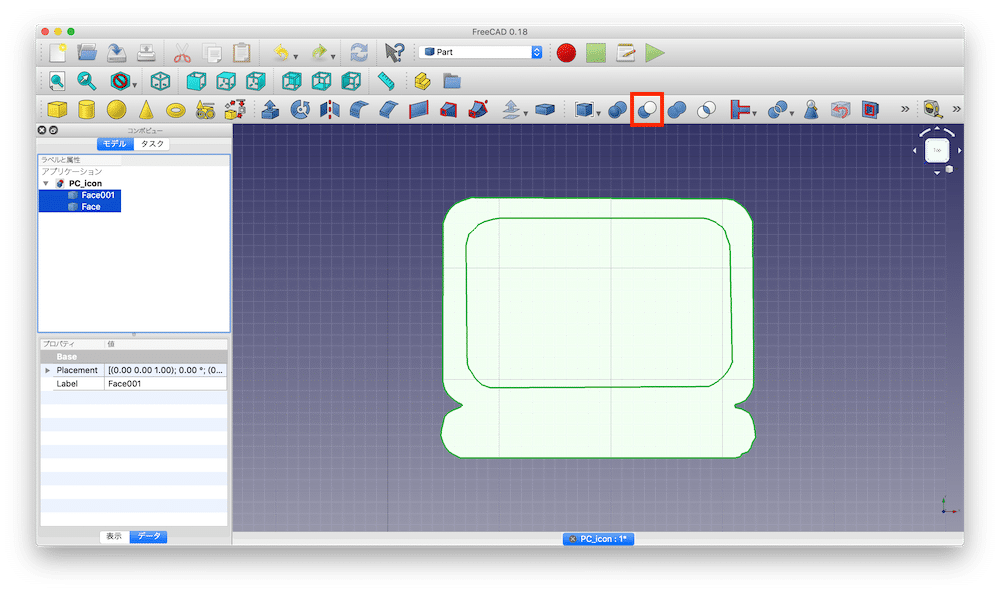
構造の引き算のボタンはこれです。

場所はここにありました。

まだクリックしないでくださいね。
構造の引き算をする場合は、「引き算される構造」、「引き算する構造」の順で2つの構造を選択します。
この順番が重要なので、注意してください。
ちなみにMacだとcommandキーを押しながら、クリックすると複数の構造を選択できます。
WindowsだとCtrlキーだと思います。
2つの構造が選択できてから、構造の引き算のボタンをクリックしてください。

何やら警告ウインドウが出てきますが、気にせずに「はい」をクリック。

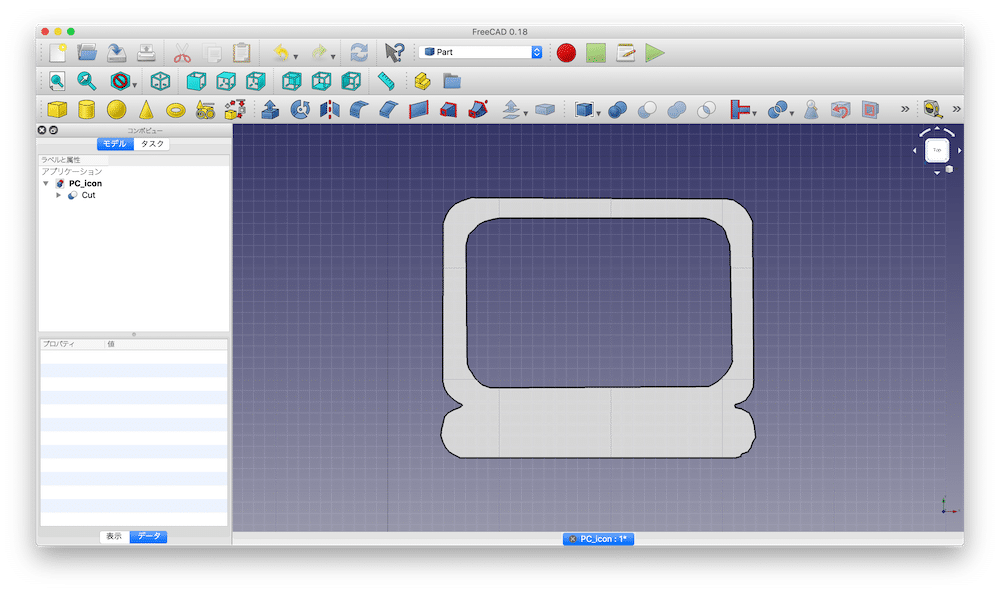
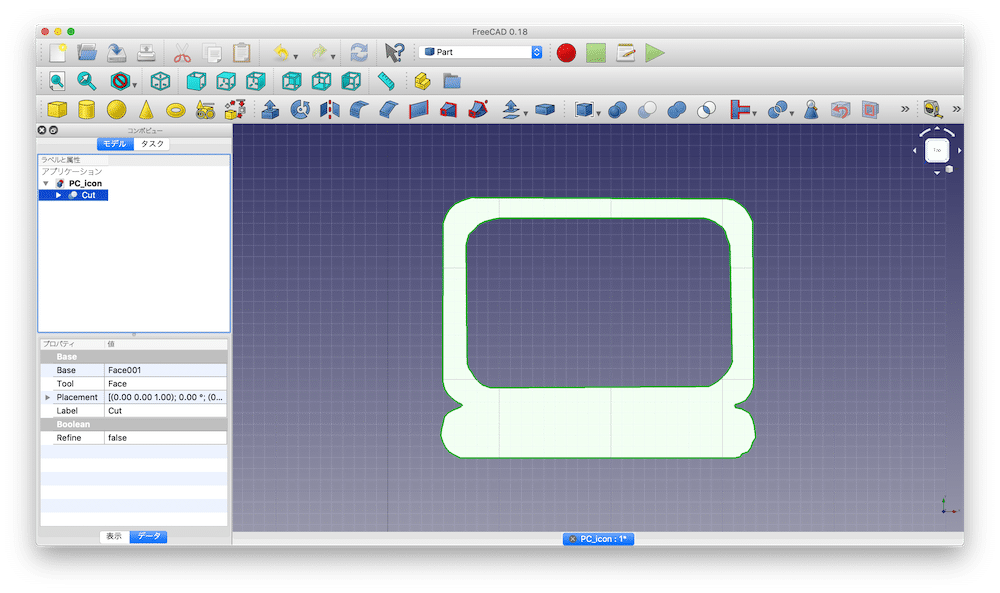
すると構造が引き算され、結果が表示されます。

これが私が思っていた構造です。
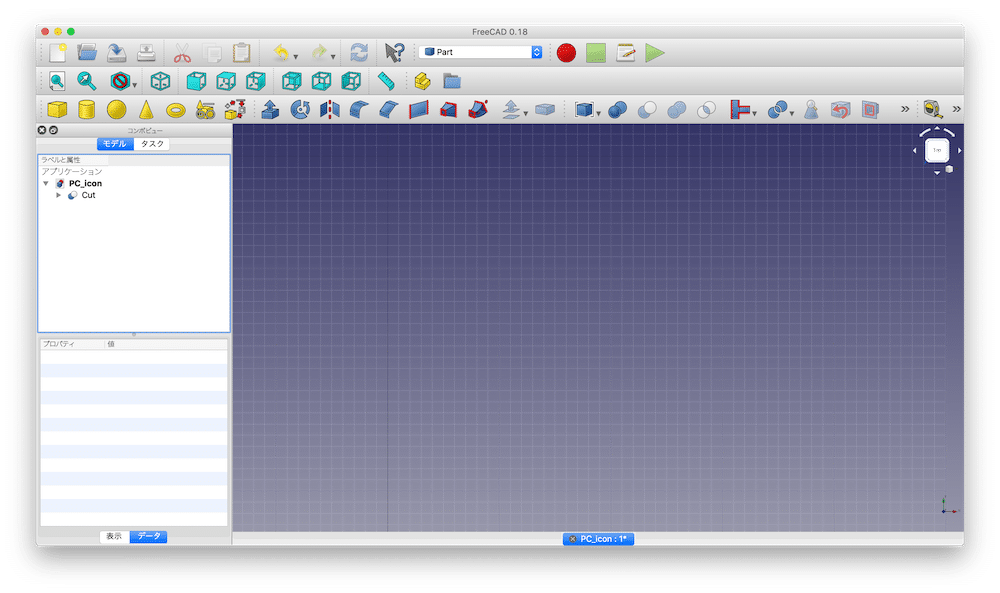
ちなみに構造の引き算をする時、モデルをクリックする順番を逆にするとどうなるでしょうか。
こういう疑問がある時は、やってみるのが一番ですので、やってみました。

見事に何も無くなりました。
パソコンのディスプレイの部分の方が、全体よりも小さな範囲になるので、全て引き算されてしまったということですね。
ということで引き算した結果がおかしいなという時は、クリックする順番を確かめてみてください。
3次元化する
最後に3次元化していきましょう。
現在、ワークベンチは「Parts」になっていると思いますが、なっていない人は「Parts」に変えてください。
そして左側のウインドウで、先ほど引き算した結果をクリックし、選択します。

選択された部分が緑色に変化します。

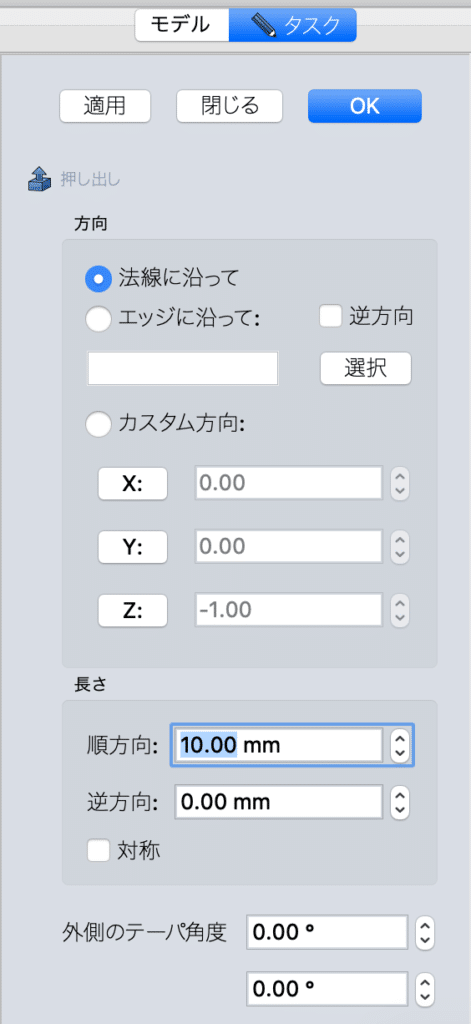
「選択したスケッチを押し出し」ボタンをクリックします。

すると左側のウインドウが「押し出しウインドウ」に変わります。

「長さ」の値を10 mmにして、「OK」をクリックします。
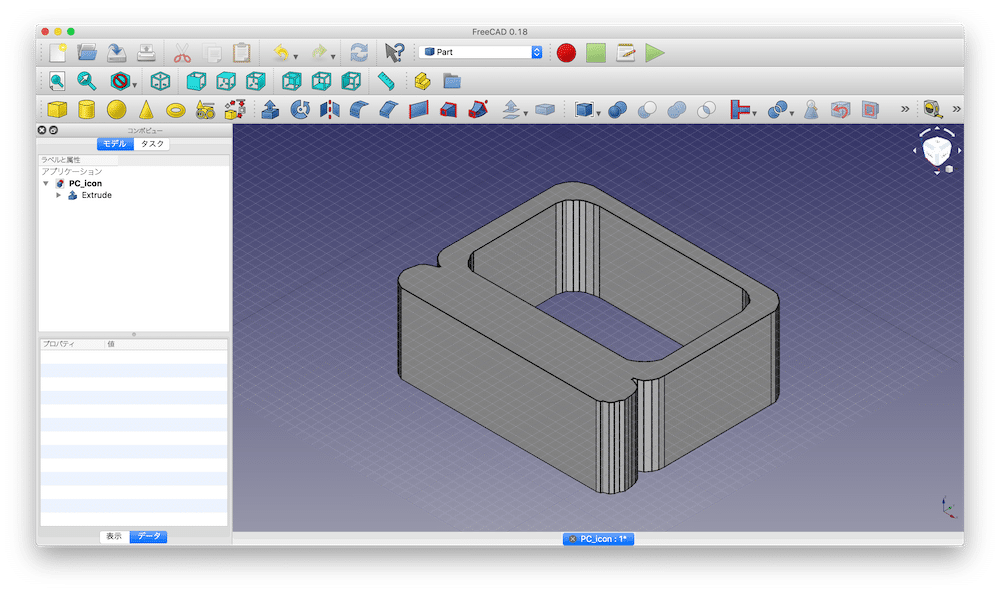
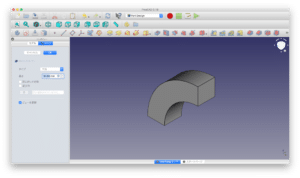
これで10 mm押し出されますので、斜めから見てみることにしましょう。

ちゃんと3次元化されました。
3回に渡って、ロゴのような形状をFreeCADで使う方法を解説してきました。
結構手間がかかることですが、これができるようになると、複雑なロゴでも3Dプリンタでプリントできるようになります。
Inkscapeでもう少し簡単にSVG形式に変換できればいいのですが、色々やった結果、解説した方法が一番問題なくできるかなと思っています。
もっと簡単な方法でできたら、それはそれでまた記事にしますので、それはまた今度ということで。
次回はEnder-3の性能チェック!
オーバーハングがどこまでプリントできるのか?
新しいアイデアが出てきたので、試してみたいと思います。

というわけで、今回はこんな感じで。



コメント