JavaScript
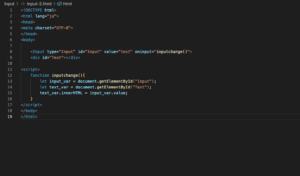
前回、JavaScriptでHTMLの入力欄(Input)の値を取得する方法を解説しました。

今回はHTMLのドロップダウン(プルダウン)リストを作成方法とJavaScriptで値を取得する方法を解説していきます。
それでは始めていきましょう。
ドロップダウンリストの作成と値の取得
ドロップダウンリストを作成するにはHTMLのBodyダグ内で
<select id="ドロップダウンリストのID">
<option value="値1">テキスト1</option>
<option value="値2">テキスト2</option>
<option value="値3">テキスト3</option>
</select>とします。
これで複数の項目をもったドロップダウンリストが作成できます。
そして値を取得するにはまず「document.getElementById(“ドロップダウンリストのID”)」を変数に格納し、「変数名.value」でoptionタグのvaluの値を取得できます。
ボタンや値を表示するためのテキストと合わせてプログラムを書いてみるとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<select id="selection">
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<button onclick="buttonclick()">Button</button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementById("selection");
let text_val = document.getElementById("text");
text_val.innerHTML = selected_val.value;
}
</script>
</body>
</html>これで「Button」をクリックすると、選択したドロップダウンリストの値が下に表示されます。
同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
初期値を設定する方法
初期値を設定するにはoptionタグに「selected」を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<select id="selection">
<option value="test1">test1</option>
<option value="test2" selected>test2</option>
<option value="test3">test3</option>
</select>
<button onclick="buttonclick()">Button</button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementById("selection");
let text_val = document.getElementById("text");
text_val.innerHTML = selected_val.value;
}
</script>
</body>
</html>同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
複数の値を選択できるようにする方法
ドロップダウンリストには複数の値を選択できる場合があります。
そのようなドロップダウンリストにするにはselectタグに「multiple size=”選択可能な数”」を追加します。
次にJavaScriptで値を取得する際(document.getElementById(“ドロップダウンリストのID”))に「.selectedOptions」を付けます。
するとリスト形式で選択された値が取得できます。
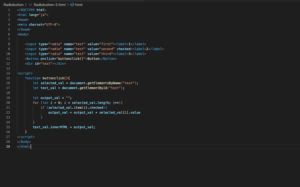
今回の例としては選択された項目の値を繋げて表示してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<select id="selection" multiple size="3">
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<button onclick="buttonclick()">Button</button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_vals = document.getElementById("selection").selectedOptions;
let text_val = document.getElementById("text");
let output_val = "";
for (let i = 0; i < selected_vals.length; i++){
output_val = output_val + selected_vals[i].value;
}
text_val.innerHTML = output_val;
}
</script>
</body>
</html>選択された値を処理するためにfor文を使い、リスト内の値を一つずつ取得(selected_vals[i].value)し、繋げてテキストに表示しています。
同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
これでドロップダウンリストの作成と値の取得ができるようになりました。
次回はラジオボタンの作成とJavaScriptによる値の取得方法を解説していきます。

ではでは今回はこんな感じで。

コメント