JavaScript
前回、HTMLのドロップダウン(プルダウン)リストの作成とJavaScriptで値を取得する方法を解説しました。

今回はラジオボタンの作成とJavaScriptによる値の取得に関して解説をしていきます。
それでは始めていきましょう。
ラジオボタンの作成方法
ラジオボタンを作成するには「<input type=”radio” name=”グループの名前” value=”値”><label>ラベル</label>」とします。
これで一つの値と一つのラベルをもったラジオボタンが表示されます。
ただしラジオボタンは複数のラジオボタンが連動する、つまり複数のラジオボタンの中から一つしか選べないというのが通常です。
そのようにラジオボタンのグループを作るのは「name=”グループの名前”」を同じ名前にします。
こちらはグループの名前を違うものにした場合の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test1" value="first"><label>1</label>
<input type="radio" name="test2" value="second"><label>2</label>
<input type="radio" name="test3" value="third"><label>3</label>
<script>
</script>
</body>
</html>この場合は同時に複数のラジオボタンを選択することができます(ちなみに選択状態の解除はできません)。
こちらがグループの名前を同じものにした例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test" value="first"><label>1</label>
<input type="radio" name="test" value="second"><label>2</label>
<input type="radio" name="test" value="third"><label>3</label>
<script>
</script>
</body>
</html>この場合はどれか一つしか選択できません。
値の取得方法
JavaScriptでラジオボタンの値を取得するには「変数名 = document.getElementByName(“ラジオボタンの名前”)」を使います。
これによりラジオボタンの選択状態を含んだリストが取得できます。
for文で一つずつ取得する場合は「変数名.item(i)」で一つのラジオボタンの情報を取得でき、「.checked」で選択状態の情報を取得できます。
またラジオボタンの値に関しては「変数名[インデックス].value」で取得できます。
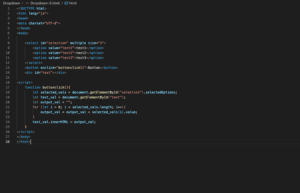
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test" value="first"><label>1</label>
<input type="radio" name="test" value="second"><label>2</label>
<input type="radio" name="test" value="third"><label>3</label>
<Button onclick="buttonclick()">Button</Button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementsByName("test");
let text_val = document.getElementById("text");
let output_val = "";
for (let i = 0; i < selected_val.length; i++){
if (selected_val.item(i).checked){
output_val = output_val + selected_val[i].value
}
}
text_val.innerHTML = output_val;
}
</script>
</body>
</html>これでラジオボタンを選択し、ボタンをクリックすると、選択されたラジオボタンに対応する値(first、second、third)が下に表示されます。
同じ動作をする入力欄をこちらに設置しておきますので、よかったらお試しください。
初期値の設定
初期値を設定するにはラジオボタンのタグに「checked」を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test" value="first"><label>1</label>
<input type="radio" name="test" value="second" checked><label>2</label>
<input type="radio" name="test" value="third"><label>3</label>
<Button onclick="buttonclick()">Button</Button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementsByName("test");
let text_val = document.getElementById("text");
let output_val = "";
for (let i = 0; i < selected_val.length; i++){
if (selected_val.item(i).checked){
output_val = output_val + selected_val[i].value
}
}
text_val.innerHTML = output_val;
}
</script>
</body>
</html>これでラジオボタンの作成とJavaScriptによる値の取得ができるようになりました。
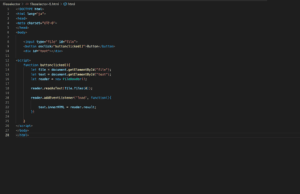
次回はファイルセレクターに関して解説をしていきます。

ではでは今回はこんな感じで。

コメント